vue프로젝트에서 Echart 없이 데이터 시각화 차트를 구현하는 방법은 무엇입니까? 다음 글에서는 Vue 프로젝트에서 antv를 사용하여 데이터 시각화 차트를 구현하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

기술은 끝나지 않습니다. 더 다양한 풍경을 보세요
모바일 프레임워크에 벽돌과 타일을 추가하는 것을 즐기고 있는 동안 상사가 와서 일주일 동안 다른 일을 할 수 있는지 물었습니다. 이 톤에 좀 놀랐어요. 어떻게 해야 되는지 물었더니 사업부서에 빅데이터 차트가 있고, 추가로 도와줄 사람이 없어서 조금 거절했지만, 감독님이 말씀해주셔서 할 수 밖에 없었습니다. 그것을 준비하십시오. 저는 비주얼 차트를 만들 때 echarts를 사용하곤 했습니다. 그 이유는 처음 사용해 보더니 익숙해져서 기본적으로 내 비즈니스 요구 사항을 충족할 수 있기 때문입니다. 문서에 익숙하신 분들이 많이 계시기 때문에 문제가 생겼을 때 빠르게 해결책을 찾으실 수 있습니다. 이번에 고객이 알리바바의 antv를 이름으로만 사용할 수 있다는 점이 조금 아쉽기 때문에 선택의 여지가 없습니다. [관련 권장사항: vuejs 비디오 튜토리얼echarts,原因是第一次用的是它,后来就习惯了,基本上都能满足自己的业务需求,对于文档也比较熟悉,用的人也多,遇到问题就能快速的查到解决方案。有点不幸的是,这次客户指名道姓只能采用阿里的antv,那我也就没有第二个选择了。【相关推荐:vuejs视频教程】
对于antv没有太多的接触,在它刚开源的时候,有去观摩一下,很炫酷,相比于echarts更加好看,不过那时文档没那么全,示例也不是特别多,时至今日再去看,已经很全面了,有多个不同场景系列,常用图表的G2,数据关联图的G6,移动端可视化的F2,以及专注于地图的L7,当然还有对于之前这些基础图表做进一层封装的plot系类,比如@antv/g2plot、@antv/l7plot。这次的开发关于PC的,所以主要会涉及到G2,L7。在开发过程中的感受,使用起来挺简单的,但是有些属性设置文档没有,需要从例子中去查找,然后网上关于它使用的文章也比较少,没有echarts]
antv와 접촉한 적이 별로 없었습니다. 처음 오픈 소스였을 때 관찰하러 갔는데 echarts보다 훨씬 멋지고 아름다웠습니다. 하지만 문서는 그렇지 않았습니다. 그 당시에는 완전한 예가 많지 않았지만 오늘 보면 매우 포괄적입니다. 일반적으로 사용되는 차트의 G2, 데이터 연관 다이어그램을 위한 G6, 모바일 시각화를 위한 F2, 지도에 초점을 맞춘 L7 물론 이러한 기본 차트를 추가로 캡슐화하는 플롯 클래스도 있습니다. (예: @antv/g2plot, @antv/l7plot) 이번 개발은 PC에 관한 것이므로 주로 G2와 L7이 관련됩니다. 개발 과정에서 제가 경험한 바에 따르면 사용하기가 매우 간단하지만 일부 속성 설정은 문서화되어 있지 않으며 예제에서 이를 찾아야 합니다. 인터넷에는 차트. 문서와 예제에서 직접 답을 찾는 데 시간이 걸릴 수 있습니다.
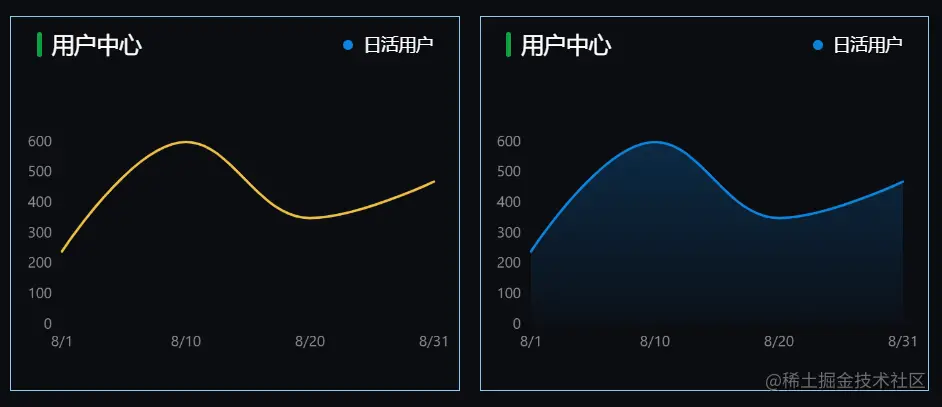
라인 차트는 자주 사용되는 비교적 쉬운 그래프입니다. G2에서는 특정 차트 유형(막대 차트, 분산형 차트, 라인 차트 등)에 대한 개념이 없습니다. 원형 차트와 같은 차트를 꺾은선형 차트와 막대형 차트의 조합과 같은 혼합 차트로 그릴 수도 있습니다. 
| Attribute | Description | Type | |
|---|---|---|---|
| container | 차트가 그리는 DOM을 지정하여 전달할 수 있습니다. DOM ID 또는 직접 전달 dom 인스턴스 | string | HTMLElement | |
| autoFit | 사용자가 높이를 설정하면 사용자가 설정한 높이가 적용됩니다 | boolean | |
| width | 차트 너비 | number | |
| height | 차트 높이 | number | |
| padding | 차트 패딩 | '자동'|숫자 |숫자 [] |
| Attribute | Description | Type | |
|---|---|---|---|
| min | 해당 좌표계의 최소값 설정 | any | |
| max | 해당 좌표계의 최소값을 설정합니다 | any | |
| range | 일반적으로 좌표계의 도면 범위는 수정할 필요가 없습니다 | [숫자,번호] | |
| alias | 데이터 필드의 표시 별칭. 일반적으로 필드의 해당 중국어 이름을 설정하는 데 사용됩니다. | string | |
| nice | 최소값, 최대값 자동 조정 | boolean |
| Attribute | Description | Type | |
|---|---|---|---|
| showTitle | 표시 여부 툴팁 제목 | boolean | |
| shared | true는 현재 지점과 표시에 해당하는 모든 데이터를 병합하는 것을 의미하고, false는 현재 지점에 가장 가까운 데이터 내용만 표시한다는 것을 의미합니다 | boolean | |
| showCrosshairs | 툴팁 보조선을 표시할지 여부입니다. | boolean |
| Attribute | Description | Type | 기본값 |
|---|---|---|---|
| line | 좌표축 구성 항목, null은 표시하지 않음 | 널 | 개체 | - |
| tickLine | 좌표축 눈금선 구성 항목, null은 표시하지 않음을 의미 | null | object | - |
| grid | 좌표축 눈금선 구성 항목, null은 표시하지 않음을 의미 | null | object | - |
은 선 차트, 곡선 차트, 단계 선 차트 등을 그리는 데 사용됩니다.
영역 차트(영역 차트), 누적 영역 차트, 간격 영역 차트 등을 그리는 데 사용됩니다.
위치 채널 매핑 규칙 구성
예:
// 数据结构: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');차트 색상 구성
// 基础颜色设置
geom.color('#1890ff');
// 渐变
geom.color("l(90) 0:#0b83de 1:#0c1c2d")그래프 IC 관련 설정 , 문서의 설명이 완전하지 않습니다. 차트 예제에서 해당 정보를 얻을 수 있습니다.
| 속성 | 설명 |
|---|---|
| smooth | 은 꺾은선형 차트 평활화 설정에 사용됩니다 |
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ time: "8/1", value: 240 },
{ time: "8/10", value: 600 },
{ time: "8/20", value: 350 },
{ time: "8/31", value: 470 },
];
// 初始化图表,列出图表属性
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [100, 20, 30, 40],
});
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("time*value")
// 前面为x轴,所以 time 为 x 轴, value 为 y 轴
chart.data(data);
// 度量
// x,y轴坐标系是根据
chart.scale({
// y轴坐标系设置
value: {
min: 0,
nice: true,
alias: "用户",
},
// x轴坐标系设置
time: {
range: [0, 1],
},
});
// 提示信息
chart.tooltip({
// 是否显示辅助线
showCrosshairs: true,
// 是否合并所有点展示
shared: false,
});
// value 坐标系设置
chart.axis("value", {
grid: null,
tickLine: null,
});
// time 坐标系设置
chart.axis("time", {
line: null,
tickLine: null,
});
// 图表绘制设置
// 面积图
chart
.area()
.position("time*value")
.color("l(90) 0:#0b83de 1:#0c1c2d")
.shape("smooth");
// 折线图
chart.line().position("time*value").color("#0b83de").shape("smooth");
// 渲染图表
chart.render();
},
};
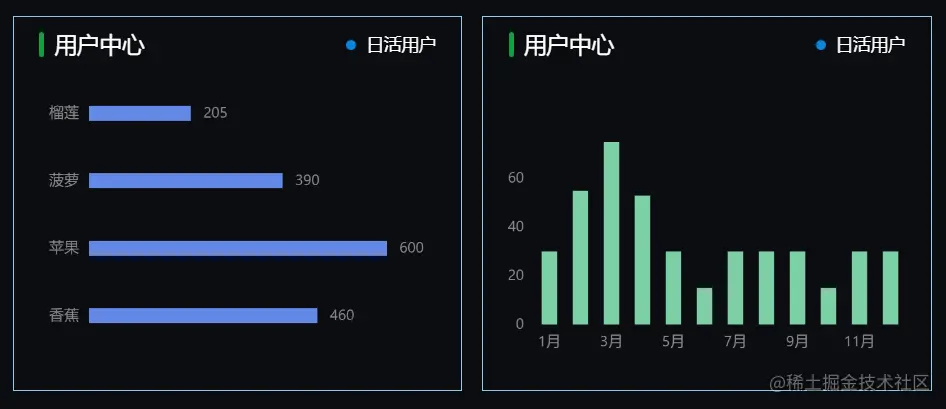
</script>막대 차트는 일상적인 데이터 분석에 일반적으로 사용되며 상대적으로 직관적입니다. 여기에 사용된 일부 속성이 나열되어 있습니다. 다른 속성은 위의 공통 매개변수 문서와 일치합니다.

| Property | Description | Type | 기본값 |
|---|---|---|---|
| offset | 데이터 포인트를 기준으로 한 오프셋 거리 | number | - |
| offsetX | 데이터 기준 X 방향의 포인트 Y 방향의 데이터 포인트 오프셋 거리에 대한 오프셋 거리 | number | - |
| offsetY | 텍스트 그래픽 속성 | number | - |
| style | 스타일, 색상 채우기 | number | - |
차트 좌표계 설정
| property | description | type | 을 설정하는 데 사용해야 합니다.기본 value |
|---|---|---|---|
| rotate | 회전 각도를 구성하고 라디안 시스템 | number | - |
| reflect | 을 사용하여 x 방향을 따라 미러링하거나 y축을 따라 매핑합니다. | x y | |- |
| scale | x 및 y 방향 스케일링 비율 | number, number | - |
| transpose | x, y축 변위, 막대 차트와 히스토그램 간 변환에 자주 사용됨 | - | - |
은 막대 차트, 히스토그램, 나이팅게일 로즈 차트, 파이 차트, 막대 및 링 차트(옥 차트), 깔때기 차트 등을 그리는 데 사용됩니다.
<template>
<div></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 数据源
const data = [
{ type: "香蕉", value: 460 },
{ type: "苹果", value: 600 },
{ type: "菠萝", value: 390 },
{ type: "榴莲", value: 205 },
];
// 初始化图表
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [50, 60, 10, 60],
});
// 关联数据
chart.data(data);
// 图表关联数据chart.position()方法决定的,在下面有设置chart.position("type*value")
// 前面为x轴,所以 type 为 x 轴, value 为 y 轴
// 设置 x 轴坐标系
chart.axis("type", {
grid: null,
tickLine: null,
line: null,
});
// 设置 y 轴坐标系
chart.axis("value", {
grid: null,
label: null,
});
// 隐藏图例
chart.legend(false);
// x,y 轴置换
chart.coordinate().transpose();
// chart.interval(options) 柱状图
// geom.position() 配置 position 通道映射规则
// geom.size 设置图形大小
// geom.color 设置图形颜色
// geom.label 数据标签设置
chart
.interval()
.position("type*value")
.size(12)
.color("#678ef2")
.label("value", {
style: {
fill: "#8d8d8d",
},
offset: 10,
});
chart.interaction("element-active");
// 渲染图形
chart.render();
},
};
</script>antv문서에 지도 레벨 viewLevel, 지도 경계 설정, 지도 색상 구성 등 지도가 완전히 설명되어 있지 않습니다. 예제와 결합 천천히 탐색한 후 toolTip을 포함하여 더 일반적으로 사용되는 중국 지도와 지방의 산점도를 구현했습니다. 지도 수준 viewLevel과 해당 데이터를 일치시키면 다른 결과를 얻을 수 있습니다. 다음은 지방과 도시의 산점도이므로 추론할 수 있습니다. antv文档对于地图的描述不是特别全,比如地图等级viewLevel、地图边界设置、地图颜色配置,这些都要结合实例慢慢摸索,我实现了比较常用的中国地图,包含toolTip,以及省的散点图,只要修改地图等级viewLevel,配合相应数据就能实现不同省市的散点图了,大家可以举一反三。
我这边是采用@antv/l7plot,内部就分装了地图相关绘制,如果采用是@antv/l7
@antv/l7plot을 사용하는데, 지도 관련 도면은 내부적으로 패키징되어 있습니다. @antv/l7를 사용할 경우 주로 요청된 지도 경로를 기반으로 합니다. 좌표 데이터 요청이 그려지고 데이터가 상당히 커서 더 번거로울 것입니다. 여기에 그림을 넣지는 않겠습니다. Github
에서 실행하면| Attributes | Description | Type | 기본값 |
|---|---|---|---|
| type | Map 기본 지도 유형, amap: Gaode 지도, mapbox: Mapbox 지도 | string | amap |
| center | 초기 중심 경도 및 위도 | number[] | [0, 0] |
| pitch | 초기 기울기 각도 | 숫자 | 0 |
| zoom | 초기 확대/축소 수준 | 숫자 | 0 |
| style | 내장 스타일: 어두움: 어두움, 밝음: 밝음, 보통: 보통, 공백: 없음 기본 지도 | string | dark |
| logo | 로고 표시 여부 | boolean | true |
| 属性 | 说明 |
|---|---|
| level | 层级 国家;"country"、省份:"province"、市:"city"、县:"district" |
| adcode | 层级编码 中国;100000、浙江省:"330000"、杭州市:"330100"、西湖区:"330106" |
<template>
<div></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地图数据
import data from "../data/userMap";
export default {
mounted() {
// 初始化地图
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地图容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 关联数据
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地图等级
viewLevel: {
level: "country",
adcode: 100000,
},
// 根据容器宽高自定义图表
autoFit: true,
// 设置地图颜色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 边框
chinaBorder: {
// 国界
national: null,
// 争议
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 边界颜色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 数据标签
label: {
visible: false,
},
// 选择高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style>
#container {
width: 100%;
height: 300px;
}
</style>如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉echarts。
就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把antv文档上上下下翻了好几遍,对于使用方式以及属性有一定的了解,如果你是刚刚要使用antv或者使用中遇到问题,可以评论区留言,共同成长,fighting~
위 내용은 vue+antv가 데이터 시각화 차트를 구현하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





