자바스크립트에서 소수를 찾는 방법
소수 찾는 방법: 1. 1~n 범위의 모든 자연수를 순회하여 n으로 나눕니다. 나머지가 0이면 숫자 n은 소수가 아니라는 의미이고, 그렇지 않으면 소수입니다. 구문은 "for(i=2;i

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
소수의 개념
소수는 1보다 큰 자연수 중 1과 자기 자신을 제외한 다른 자연수로 나누어지지 않는 수를 말합니다.
100 내의 소수: 2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 41, 43, 47, 53, 59, 61, 67, 71, 73, 79 , 83, 89, 97, 총 25개입니다.
JavaScript에서 소수를 결정하는 네 가지 방법
1. 소수는 1과 자기 자신으로만 나누어질 수 있습니다.
소수는 1과 자기 자신으로만 나누어질 수 있으므로 (1, n) n으로 나누기 위한 열린 간격 정수 나누기가 있으면, 즉 나머지가 0이면 숫자 n은 소수가 아니라는 의미이고, 그렇지 않으면 소수입니다.
function isPrime(n) {
n = parseInt(n);
if (n 1;
}
for (let i = 2; i <p>하지만 이 알고리즘의 복잡도는 O(n)</p><h3 id="strong-이고-소수의-제곱근의-범위는-strong"><strong>2이고, 소수의 제곱근의 범위는 </strong></h3><p>n이 소수가 아니라고 가정하면, n은 1로 나눌 수 있을 뿐만 아니라 n이지만 i와 j로 나눌 수도 있습니다. 즉, n/i = j...0입니다. 예를 들어 15는 소수가 아니며, 15/3 = 5입니다. 예를 들어 35는 소수가 아닙니다. , 35 / 5 = 7. 이때 i와 j는 (1, Math.sqrt(n) ] 및 [Math.sqrt(n), n)에 있어야 합니다. 예를 들어 Math.sqrt(15) ≒ 3.8 , 3은 (1, 3.8]에 있고 5는 [3.8, 15)에 있습니다. 예를 들어 Math.sqrt(4) = 2이면 2는 (1,2]에 있고 [2,4)에도 있습니다. </p><pre class="brush:php;toolbar:false">function isPrime(n) {
n = parseInt(n);
if (n 1;
}
for (let i = 2; i <p>이때 알고리즘 복잡도는 O(sqrt(n))</p><h3 id="strong-입니다-소수는-가-아닌-다른-짝수가-될-수-없습니다-strong"><strong>3입니다. 소수는 2가 아닌 다른 짝수가 될 수 없습니다</strong></h3><p>2를 제외한 모든 짝수는 소수가 아닙니다</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/644/149/762/1663645614907138.png" class="lazy" title="1663645614907138.png" alt="자바스크립트에서 소수를 찾는 방법"> </p><pre class="brush:php;toolbar:false">function isPrime(n) {
n = parseInt(n);
if (n 1;
}
if (n % 2 === 0) {
return false;
}
for (let i = 3; i <p>n for 루프에서는 위 그림의 하늘색 부분만 해당됩니다. </p><p>그래서 위의 알고리즘은 루프를 절반으로 줄이고 시간복잡도는 O(sqrt(n)/2)입니다. </p><p>이 알고리즘의 코드는 n% 2 ===의 판단 조건을 추가할 수 없다는 점에 유의해야 합니다. 0 to the loop , 다음 코드에는 취약점이 있습니다</p><pre class="brush:php;toolbar:false">function isPrime(n) {
n = parseInt(n);
if (n 1;
}
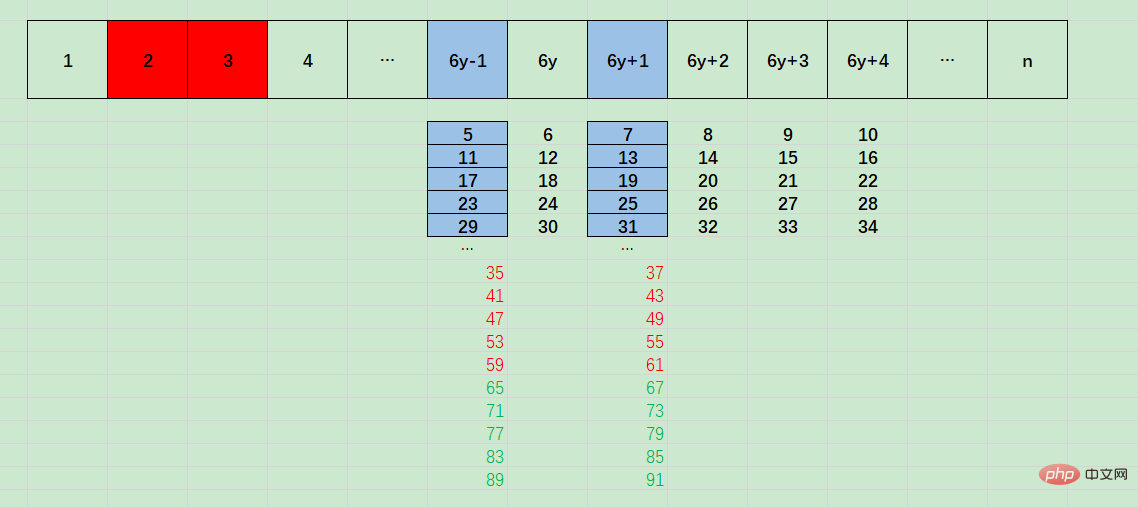
for (let i = 3; i <p> 이때 4, 6, 8은 모두 소수로 판단됩니다. </p><p>이 취약점이 발생하는 이유는 for 루프의 루프 조건 i </p><p>이 알고리즘은 루프 조건 i = i^2 = 9인 경우에만 n의 n 값을 보장할 수 있습니다. </p><h3 id="strong-보다-크거나-같은-소수는-의-배수에-인접해야-합니다-strong"><strong>4. 5보다 크거나 같은 소수는 6의 배수에 인접해야 합니다</strong></h3><p>5보다 크거나 같은 소수는 6의 배수에 인접해야 합니다</p><p>(이 문장은 다음과 동일하지 않습니다. <span style="text-decoration:line-through;">은 6의 배수에 인접합니다. 인접한 숫자는 5보다 큰 소수여야 합니다</span>, 이 결론은 사실이 아닙니다.)</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/674/593/865/1663645632699688.png" class="lazy" title="166364562667908자바스크립트에서 소수를 찾는 방법" alt="자바스크립트에서 소수를 찾는 방법"></p><p>위 그림과 같이 5보다 크거나 같은 숫자는 다음과 같이 나뉩니다. -1, 6y, 6y+1, 6y+2, 6y +3, 6y+4 (y>=1)</p><p>그 중 6y, 6y+2, 6y+3, 6y+4는 소수가 될 수 없습니다. . 6y-1과 6y+1<strong><span style="max-width:90%">만이 소수가 될 수 있습니다. </span></strong>또한 6y-1(y>=1)과 6y + 5(y>=0)는 동일합니다. </p><p>그래서 n이 6y-1(또는 6y+5) 및 6y+1이 아닌 숫자를 직접 제외할 수 있습니다. 제거 방법은 </p><pre class='brush:php;toolbar:false;'> if (n % 6 !== 1 && n % 6 !== 5) {
return false;
}다음으로 6y-1(또는 6y+5)을 제거해야 합니다. ) 및 6y +1의 소수가 아닌 숫자,
for (let i = 5; i <= Math.sqrt(n); i += 6) {
if (n % i === 0 || n % (i + 2) === 0) {
return false;
}
}여기서 혼동되는 두 가지 사항이 있을 수 있습니다.
for 루프에서 i의 증분은 왜- 6
- 결정 조건이 다음과 같은가요? for 루프의 소수 n % i = == 0 || n % (i+2)
- === 0
 위 다이어그램을 보면 6y-1이 산술이라는 것을 알 수 있습니다. 밑이 5이고 차이가 6인 수열입니다. 이는 5 + 6x입니다.
위 다이어그램을 보면 6y-1이 산술이라는 것을 알 수 있습니다. 밑이 5이고 차이가 6인 수열입니다. 이는 5 + 6x입니다.
- 对于 5 + 6x 而言,如果x为5的倍数(5 * z),则5 + 6x = 5 + 6 * 5 * z = 5 *(1+6z),则此时5 + 6x可以被5整除。
- 5 + 6x 还可以转化为 5 + 6 + 6 * (x-1) = 11 + 6(x-1),则只要x-1为11的倍数,则5 + 6x可以被11整除,
- 5 + 6x 还可以转化为 5 + 12 + 6 * (x-2) = 17 + 6(x-2),则只要x-2为17的倍数,则5 + 6x可以被17整除
- ......
6y+1,是基数为7,差值为6的等差数列,即 7 + 6x :
- 对于 7 + 6x 而言,如果x为7的倍数(7 * z),则7 + 6x = 7 + 6 * 7 * z = 7 *(1+6z),则此时7 + 6x可以被7整除。
- 7 + 6x 还可以转化为 7 + 6 + 6 * (x-1) = 13 + 6(x-1),则只要x-1为13的倍数,则7 + 6x可以被13整除,
- 7 + 6x 还可以转化为 7 + 12 + 6 * (x-2) = 19 + 6(x-2),则只要x-2为19的倍数,则7 + 6x可以被19整除,
- ......
所以6y-1和6y+1可能整除的数自增量为6,这是for循环i自增为啥是 6的原因
且6y-1和6y+1的整除数基数为5和7,相差为2,这是for循环中素数判定的条件为啥是 n % i === 0 || n % (i+2) === 0的原因
function isPrime(n) {
n = parseInt(n);
if (n <= 3) {
return n > 1;
}
if (n % 6 !== 1 && n % 6 !== 5) {
return false;
}
for (let i = 5; i <= Math.sqrt(n); i += 6) {
if (n % i === 0 || n % (i + 2) === 0) {
return false;
}
}
return true;
}此时时间复杂度为 O(sqrt(n) / 3)
【相关推荐:javascript视频教程、编程基础视频】
위 내용은 자바스크립트에서 소수를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




