자바스크립트에서 메모리란 무엇인가?
자바스크립트에서 메모리는 일반적으로 메인 메모리에서 운영체제에 의해 분할(추상)된 메모리 공간을 의미합니다. 메모리는 크게 두 가지로 나눌 수 있습니다. 1. 스택 메모리(Stack memory)는 작은 용량의 연속적인 메모리 공간으로, 주로 함수 호출 정보, 변수 등의 데이터를 저장하는 데 사용됩니다. 메모리 할당 작업을 많이 하면 스택 오버플로가 발생합니다. ; 2. 힙 메모리는 큰 메모리 공간입니다. 힙 메모리 할당은 동적이며 불연속적입니다. 프로그램은 필요에 따라 힙 메모리 공간을 신청할 수 있지만 액세스 속도는 스택 메모리보다 훨씬 느립니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 1995년에 탄생했으며 원래 웹 페이지 내의 양식 유효성 검사를 위해 설계되었습니다.
JavaScript는 수년에 걸쳐 빠르게 성장했으며 생태계는 나날이 성장하여 프로그래머들 사이에서 가장 인기 있는 개발 언어 중 하나가 되었습니다. 그리고 이제 JavaScript는 더 이상 웹페이지에만 국한되지 않고 데스크톱, 모바일, 서버로 확장되었습니다.
대규모 프론트엔드 시대가 도래하면서 점점 더 많은 개발자들이 JavaScript를 사용하고 있지만, 많은 개발자들은 이 언어에 대해 더 잘 알지 못한 채 "사용할 수 있는" 수준에 머물고 있습니다.
더 나은 JavaScript 개발자가 되고 싶다면 메모리를 이해하는 것이 무시할 수 없는 핵심 포인트입니다.
이 글은 크게 두 부분으로 구성되어 있습니다:
JavaScript 메모리에 대한 자세한 설명
JavaScript 메모리 분석 가이드
이 글을 읽고 나면 JavaScript에 대한 더 포괄적인 이해를 가지게 되리라 믿습니다. 메모리 메모리 분석을 독립적으로 이해하고 수행할 수 있습니다.
Memory
기억이란 무엇인가
모든 사람이 기억에 대해 어느 정도 이해하고 있다고 믿습니다. Pangu의 처음부터 시작하지 않고 약간만 언급하겠습니다.
우선, 모든 애플리케이션은 메모리 없이는 실행될 수 없습니다.
또한, 우리가 언급한 기억은 수준에 따라 다른 의미를 갖습니다.
하드웨어 레벨(하드웨어)
하드웨어 레벨에서 메모리는 랜덤 액세스 메모리를 말합니다.
메모리는 컴퓨터의 중요한 부분으로, 애플리케이션 작동에 필요한 다양한 데이터를 저장하는 데 사용됩니다. CPU는 애플리케이션이 원활하게 실행될 수 있도록 메모리와 직접 데이터를 교환할 수 있습니다.
일반적으로 컴퓨터에는 캐시(Cache)와 메인 메모리(Main Memory)라는 두 가지 주요 유형의 랜덤 액세스 메모리가 있습니다.
캐시는 일반적으로 CPU 내부에 직접 통합되고 상대적으로 멀리 떨어져 있으므로 우리가 언급하는 (하드웨어) 메모리는 메인 메모리인 경우가 더 많습니다.
? 랜덤 액세스 메모리(Random Access Memory, RAM)
랜덤 액세스 메모리는 정적 랜덤 액세스 메모리(Static Random Access Memory, SRAM)와 동적 랜덤 액세스 메모리(Dynamic Random Access Memory, DRAM)로 나누어집니다. 주요 카테고리.
속도 측면에서 SRAM은 DRAM보다 훨씬 빠르며 SRAM의 속도는 CPU 내부 레지스터에 이어 두 번째입니다.
현대 컴퓨터에서는 SRAM이 캐시로 사용되고 DRAM은 메인 메모리로 사용됩니다.
? 메인 메모리(Main memory)
캐시 속도는 매우 빠르지만 저장 용량은 몇 KB에서 최대 수십 MB로 매우 작아서 애플리케이션 작업을 저장하기에는 부족합니다. .
성능을 보장하면서 수십, 심지어 수백 개의 애플리케이션을 동시에 실행할 수 있는 적당한 저장 용량과 속도를 갖춘 저장 구성 요소가 필요합니다.
컴퓨터의 주 메모리는 실제로 우리가 일반적으로 메모리 스틱(하드웨어)이라고 부르는 것입니다.
오늘은 하드웨어 메모리에 관한 주제가 아니므로 더 자세히 알고 싶으시면 위에서 언급한 키워드로 검색하시면 됩니다.
소프트웨어 수준(Software)
소프트웨어 수준에서 메모리는 일반적으로 메인 메모리에서 운영체제에 의해 분할(추상)된 메모리 공간을 의미합니다.
이때 메모리는 스택 메모리와 힙 메모리 두 가지로 나눌 수 있습니다.
다음으로 자바스크립트 언어를 중심으로 메모리에 대해 설명하겠습니다.
다음 글에서 언급된 메모리는 소프트웨어 수준의 메모리를 의미합니다.
Stack & Heap
Stack memory
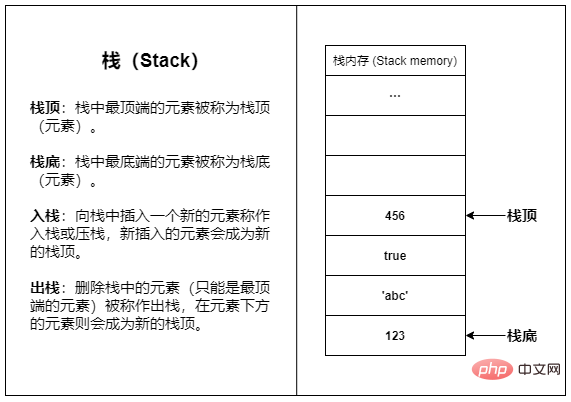
? Stack(Stack)
Stack은 일반적인 데이터 구조입니다. Stack only 구조의 한쪽 끝에서 데이터를 조작할 수 있습니다. , 모든 데이터는 후입선출(LIFO) 원칙을 따릅니다.
실생활에 가장 적합한 예는 배드민턴 물통입니다. 일반적으로 우리는 물통의 한쪽에만 접근합니다. 처음 넣은 배드민턴은 마지막에 꺼낼 수 있고, 마지막에 넣은 것이 가장 먼저 꺼집니다. 테이크아웃.
스택 메모리를 스택 메모리라고 부르는 이유는 스택 메모리가 스택 구조를 사용하기 때문입니다.
스택 메모리는 연속적인 메모리 공간으로, 스택 구조의 단순성과 직접성 덕분에 스택 메모리의 접근 및 동작 속도가 매우 빠릅니다.
스택 메모리는 용량이 작아 주로 함수 호출 정보, 변수 등의 데이터를 저장하는 데 사용됩니다. 메모리 할당 작업을 많이 하면 스택 오버플로가 발생합니다.
스택 메모리의 데이터 저장은 기본적으로 임시적이며, 데이터는 사용 후 즉시 재활용됩니다(예: 함수 내에서 생성된 로컬 변수는 함수 반환 후 재활용됩니다).
간단히 말하면: 스택 메모리는 수명 주기가 짧고 설치 공간이 적으며 고정된 데이터를 저장하는 데 적합합니다.

? 스택 메모리의 크기
스택 메모리는 운영체제에서 직접 관리하므로 스택 메모리의 크기도 운영체제에 따라 결정됩니다.
일반적으로 각 스레드(스레드)는 독립적인 스택 메모리 공간을 갖습니다. Windows에서 각 스레드에 할당하는 스택 메모리의 기본 크기는 1MB입니다.
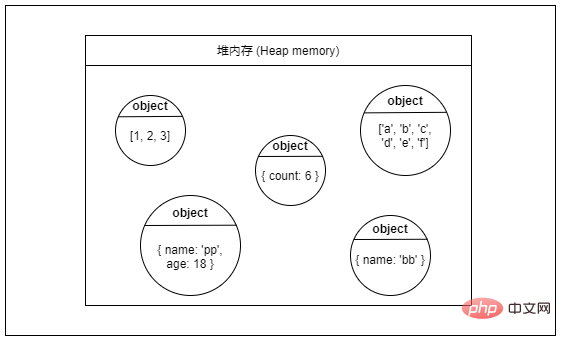
Heap 메모리
? Heap
Heap도 일반적인 데이터 구조이지만 이 글의 범위를 벗어나므로 더 이상 말하지 않겠습니다.
힙 메모리에는 이름에 "힙"이라는 단어가 있지만 데이터 구조의 힙과는 아무런 관련이 없습니다.
힙 메모리는 큰 메모리 공간입니다. 힙 메모리 할당은 동적이며 불연속적입니다. 프로그램은 필요에 따라 힙 메모리 공간을 신청할 수 있지만 액세스 속도는 스택 메모리보다 훨씬 느립니다.
힙 메모리의 데이터는 오랫동안 존재할 수 있습니다. 쓸모 없는 데이터는 프로그램에 의해 적극적으로 재활용되어야 합니다. 쓸모 없는 데이터가 대량으로 메모리를 차지하면 메모리 누수가 발생합니다.
간단히 말하면 힙 메모리는 수명 주기가 길거나, 큰 공간을 차지하거나, 불규칙한 공간을 차지하는 데이터를 저장하는 데 적합합니다.

? 힙 메모리 상한
Node.js에서 힙 메모리의 기본 상한은 64비트 시스템에서는 약 1.4GB, 32비트 시스템에서는 0.7GB입니다.
Chrome에서 탭당 메모리 제한은 약 4GB(64비트 시스템) 및 1GB(32비트 시스템)입니다.
? 프로세스, 스레드 및 힙 메모리
일반적으로 프로세스(프로세스)는 하나의 힙 메모리만 가지며 동일한 프로세스 아래의 여러 스레드는 동일한 힙 메모리를 공유합니다.
Chrome 브라우저에서는 일반적으로 각 탭에 별도의 프로세스가 있지만 경우에 따라 여러 탭이 프로세스를 공유하는 경우도 있습니다.
함수 호출
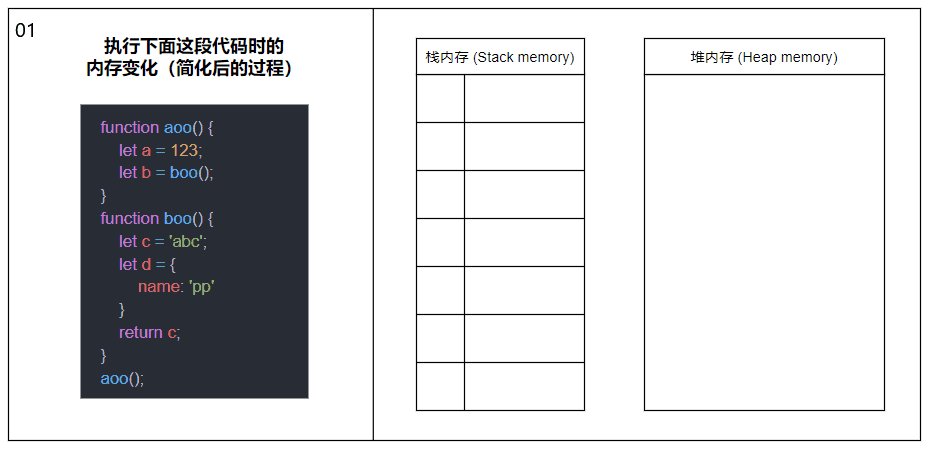
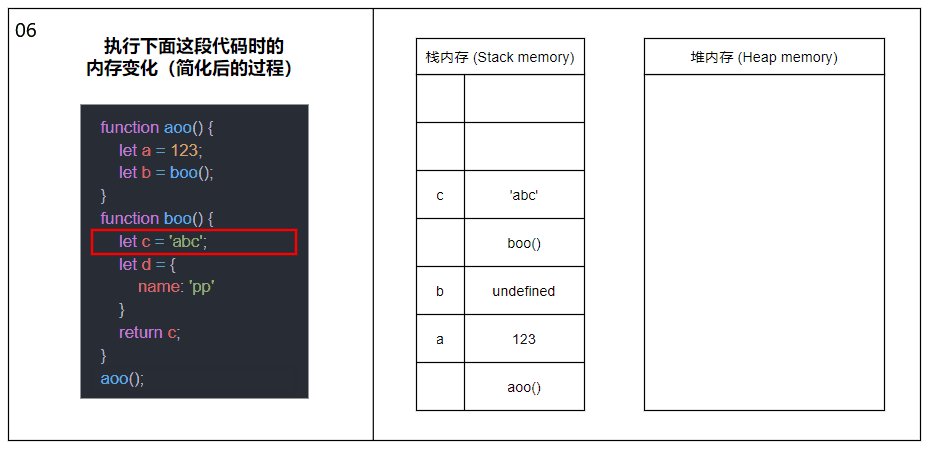
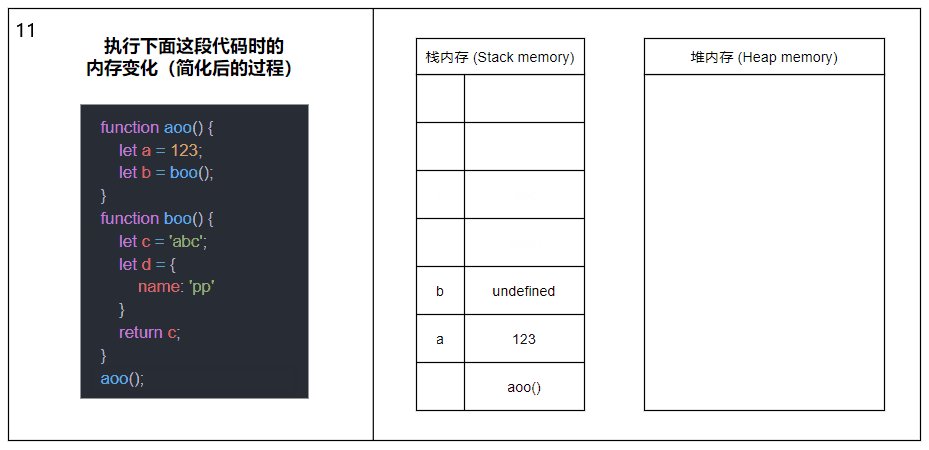
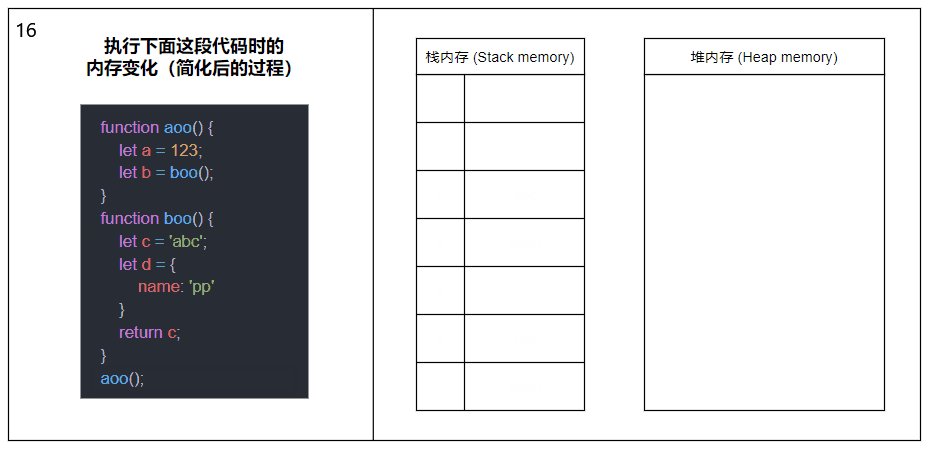
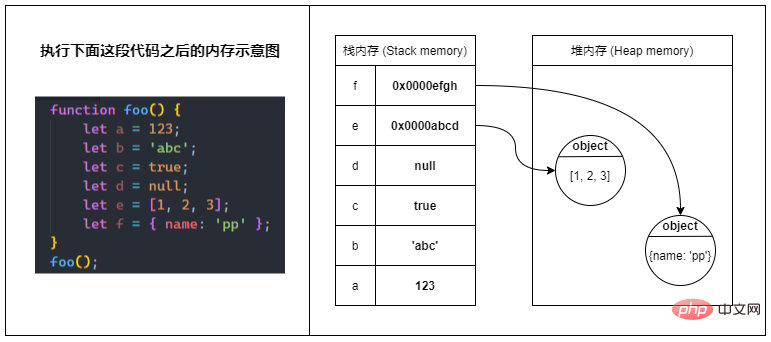
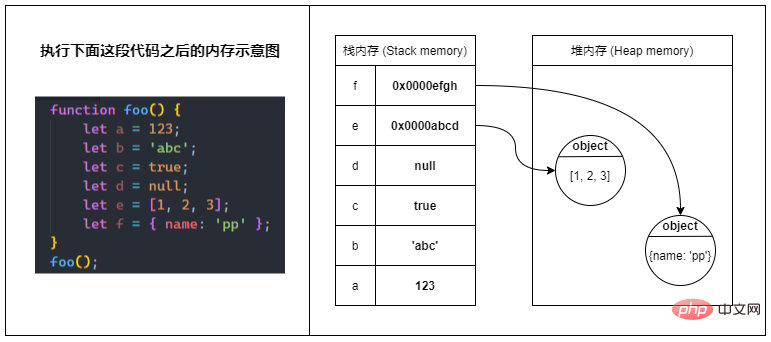
스택 메모리와 힙 메모리가 무엇인지 이해한 후, 이제 함수가 호출될 때 스택 메모리와 힙 메모리에 어떤 일이 일어나는지 살펴보겠습니다.
함수가 호출되면 스택 프레임을 생성하기 위해 스택 메모리에 푸시됩니다. 함수가 다른 함수를 호출할 때 스택 프레임은 함수의 반환 주소, 매개 변수 및 지역 변수로 구성된 블록으로 이해될 수 있습니다. 함수가 호출되면 다른 함수가 스택 메모리로 푸시되고 마지막 함수가 반환될 때까지 주기가 다시 시작됩니다. 스택 메모리의 요소는 스택 맨 위에서 하나씩 팝됩니다. 스택 메모리에 더 이상 요소가 없습니다. 호출이 종료됩니다.

위 그림의 내용은 스택 프레임과 각종 포인터의 개념을 탈피하고, 주로 함수 호출과 메모리 할당의 일반적인 과정을 보여주며 내용을 단순화했습니다.
동일한 스레드(JavaScript는 단일 스레드)에서 실행된 모든 함수와 함수 매개변수 및 지역 변수가 동일한 스택 메모리로 푸시됩니다. 이는 많은 양의 재귀로 인해 스택 오버플로가 발생함을 의미합니다.
그림에 포함된 함수의 내부 변수의 메모리 할당에 대한 자세한 내용을 읽어보시기 바랍니다.
변수 저장
JavaScript 프로그램이 실행될 때 비전역 범위에서 생성된 로컬 변수는 스택 메모리에 저장됩니다.
그러나 기본 유형의 변수만 실제로 스택 메모리에 값을 저장합니다.
참조 유형 변수는 스택 메모리에 참조(reference)만 저장하며, 이 참조는 힙 메모리의 실제 값을 가리킵니다.
? 기본 유형(Primitive type)
기본 유형은
string、number、bigint、boolean、undefined、null和symbol(ES6의 새로운 기능)을 포함하여 기본 유형이라고도 합니다.기본 유형의 값을 기본 값이라고 합니다.
보충:
typeof null은'object'를 반환하지만null은 실제로는 객체가 아닙니다. 이러한 결과는 실제로 JavaScript로 인해 발생합니다. ~typeof null返回的是'object',但是null真的不是对象,会出现这样的结果其实是 JavaScript 的一个 Bug~
? 引用类型(Reference type)
除了原始类型外,其余类型都属于引用类型,包括
Object、Array、Function、Date、RegExp、String、Number、Boolean等等…实际上
Object是最基本的引用类型,其他引用类型均继承自Object。也就是说,所有引用类型的值实际上都是对象。引用类型的值被称为引用值(Reference value)。
? 简单来说
在多数情况下,原始类型的数据储存在자바스크립트에서 메모리란 무엇인가?,而引用类型的数据(对象)则储存在자바스크립트에서 메모리란 무엇인가?。

特别注意(Attention)
全局变量以及被闭包引用的变量(即使是原始类型)均储存在자바스크립트에서 메모리란 무엇인가?中。
? 全局变量(Global variables)
在全局作用域下创建的所有变量都会成为全局对象(如 window
참조 유형(Reference type)
기본 유형을 제외한 모든 유형은Object, Array, 를 포함한 참조 유형입니다. 함수, 날짜, RegExp, 문자열, 숫자, 부울 code> 등...사실 가장 기본적인 참조 유형은 Object이고, 다른 참조 유형은 Object를 상속받습니다. 즉, 모든 참조 유형 값은 실제로 객체입니다.
간단히 말하면
대부분의 경우 기본 유형 데이터는 스택 메모리에 저장되고 참조 유형 데이터(객체)는 힙 메모리에 저장됩니다.
특별한 주의(주의) )
전역 변수와 클로저에서 참조하는 변수(기본 유형 포함)는 힙 메모리에 저장됩니다.
? 전역 변수
전역 범위에서 생성된 모든 변수는 전역 개체(예: window 개체), 즉 전역 변수의 속성이 됩니다.
전역 개체는 힙 메모리에 저장되므로 전역 변수도 힙 메모리에 저장되어야 합니다.
왜 전역 객체가 힙 메모리에 저장되는지 묻지 마세요. 잠시 후에는 빠질 것입니다!
? 클로저함수(로컬 범위) 내에서 생성된 변수는 모두 로컬 변수입니다. 지역 변수가 현재 함수가 아닌 다른 함수에서 참조되는 경우(즉,
escape발생) 현재 함수의 반환으로 지역 변수를 재활용할 수 없으므로 해당 변수를 힙에 저장해야 합니다. 메모리. 여기서 "다른 함수"는 다음 예와 같이 클로저라고 부르는 것입니다.
function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
// 变量 count 发生了逃逸
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3JavaScript 클로저 알아보기: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
? 이스케이프 분석(Escape Analysis)
실제로 JavaScript 엔진은 다음을 사용합니다. 변수가 스택 메모리에 저장되어야 하는지 힙 메모리에 저장되어야 하는지 결정하기 위한 탈출 분석입니다. 간단히 말하면 이스케이프 분석은 변수의 범위를 분석하는 데 사용되는 메커니즘입니다.
Immutable 및 Mutable
종류가 다를 뿐만 아니라 스택 메모리에서의 구체적인 성능도 다릅니다.
원시 값
?원시 값은 변경할 수 없습니다!
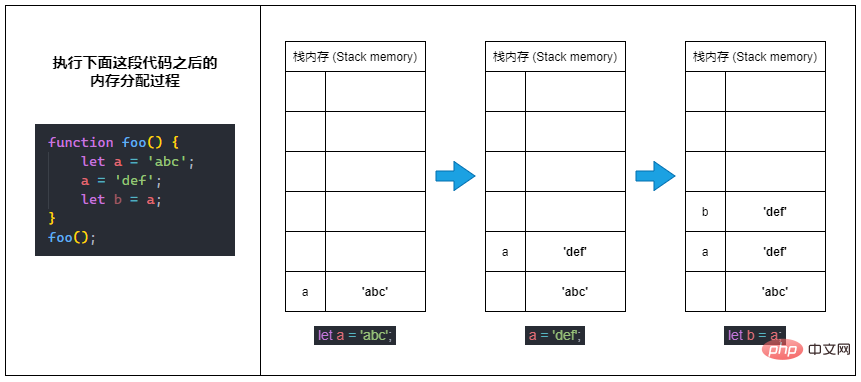
앞서 언급했듯이 기본 유형 데이터(원시 값)는 스택 메모리에 직접 저장됩니다.⑴
기본 유형 변수를 정의하면 JavaScript는스택 메모리의 메모리를 활성화하여 변수 값(원래 값)을 저장합니다.
⑵
기본 유형 변수의 값을 변경하면실제로 새 메모리를 활성화하여 원래 메모리 값을 변경하는 대신 새 값을 저장하고 변수가 새 메모리 공간을 가리킵니다 . ⑶ 기본 유형 변수를 다른 새 변수(즉, 복사 변수)에 할당하면 새 메모리가 활성화되고 소스 변수 메모리에 있는 값의 복사본이 새 변수에 복사됩니다. 기억 속에 .
간단히 말해서:
스택 메모리의 원래 값은 일단 결정되면 변경할 수 없습니다(불변).원래 값의 비교(Comparison)🎜🎜🎜🎜기본형 변수를 비교할 때 스택 메모리에 있는 값을 직접 비교하게 됩니다. 동등합니다. 🎜🎜
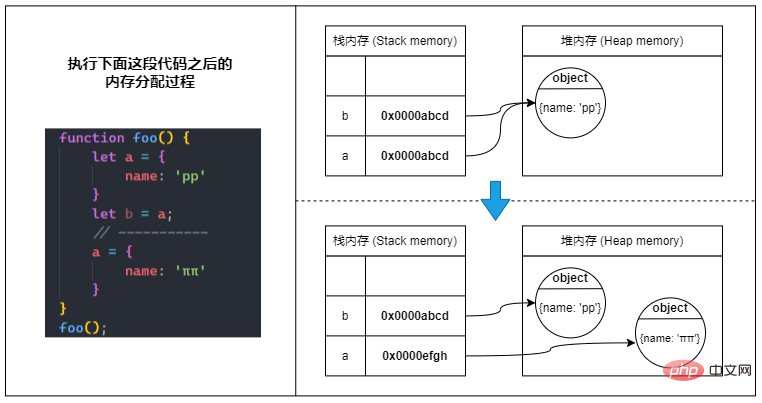
🎜🎜객체 참조🎜🎜🎜? 🎜객체 참조는 변경 가능합니다!🎜🎜🎜앞서 언급했듯이 참조 유형 변수는 스택 메모리에 힙 메모리에 대한 참조만 저장합니다. 🎜🎜🎜⑴🎜 참조 유형의 변수를 정의할 때 JavaScript는 먼저 🎜객체를 저장할 힙 메모리에서 적합한 위치를 찾고🎜, 🎜객체의 참조를 저장할 스택 메모리 조각을 활성화합니다(힙 메모리). 주소)🎜, 그리고 마지막으로 🎜변수가 이 스택 메모리를 가리키도록🎜. 🎜🎜🎜? 따라서 변수를 통해 객체에 액세스할 때 실제 액세스 프로세스는 다음과 같아야 합니다. 🎜🎜🎜변수 -> 스택 메모리의 참조 ->let a = '123'; let b = '123'; let c = '110'; let d = 123; console.log(a === b); // true console.log(a === c); // false console.log(a === d); // false로그인 후 복사
⑵ 当我们把引用类型变量赋值给另一个变量时,会将源变量指向的자바스크립트에서 메모리란 무엇인가?中的对象引用复制到新变量的자바스크립트에서 메모리란 무엇인가?中,所以实际上只是复制了个对象引用,并没有在자바스크립트에서 메모리란 무엇인가?中生成一份新的对象。
⑶ 而当我们给引用类型变量分配为一个新的对象时,则会直接修改变量指向的자바스크립트에서 메모리란 무엇인가?中的引用,新的引用指向자바스크립트에서 메모리란 무엇인가?中新的对象。

? 总之就是:자바스크립트에서 메모리란 무엇인가?中的对象引用是可以被更改的(可变的)。
对象的比较(Comparison)
所有引用类型的值实际上都是对象。
当我们比较引用类型的变量时,实际上是在比较자바스크립트에서 메모리란 무엇인가?中的引用,只有引用相同时变量才相等。
即使是看起来完全一样的两个引用类型变量,只要他们的引用的不是同一个值,那么他们就是不一样。
// 两个变量指向的是两个不同的引用
// 虽然这两个对象看起来完全一样
// 但它们确确实实是不同的对象实例
let a = { name: 'pp' }
let b = { name: 'pp' }
console.log(a === b); // false
// 直接赋值的方式复制的是对象的引用
let c = a;
console.log(a === c); // true对象的深拷贝(Deep copy)
当我们搞明白引用类型变量在内存中的表现时,就能清楚地理解为什么浅拷贝对象是不可靠的。
在浅拷贝中,简单的赋值只会复制对象的引用,实际上新变量和源变量引用的都是同一个对象,修改时也是修改的同一个对象,这显然不是我们想要的。
想要真正的复制一个对象,就必须新建一个对象,将源对象的属性复制过去;如果遇到引用类型的属性,那就再新建一个对象,继续复制…
此时我们就需要借助递归来实现多层次对象的复制,这也就是我们说的深拷贝。
对于任何引用类型的变量,都应该使用深拷贝来复制,除非你很确定你的目的就是复制一个引用。
内存生命周期(Memory life cycle)
通常来说,所有应用程序的内存生命周期都是基本一致的:
分配 -> 使用 -> 释放
当我们使用高级语言编写程序时,往往不会涉及到内存的分配与释放操作,因为分配与释放均已经在底层语言中实现了。
对于 JavaScript 程序来说,内存的分配与释放是由 JavaScript 引擎自动完成的(目前的 JavaScript 引擎基本都是使用 C++ 或 C 编写的)。
但是这不意味着我们就不需要在乎内存管理,了解内存的更多细节可以帮助我们写出性能更好,稳定性更高的代码。
垃圾回收(Garbage collection)
垃圾回收即我们常说的 GC(Garbage collection),也就是清除内存中不再需要的数据,释放内存空间。
由于자바스크립트에서 메모리란 무엇인가?由操作系统直接管理,所以当我们提到 GC 时指的都是자바스크립트에서 메모리란 무엇인가?的垃圾回收。
基本上现在的浏览器的 JavaScript 引擎(如 V8 和 SpiderMonkey)都实现了垃圾回收机制,引擎中的垃圾回收器(Garbage collector)会定期进行垃圾回收。
? 紧急补课
在我们继续之前,必须先了解“可达性”和“内存泄露”这两个概念:
? 可达性(Reachability)
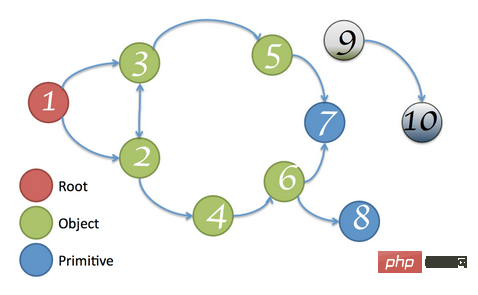
在 JavaScript 中,可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的(Reachable),否则就是不可达的(Unreachable)。
上图中的节点 9 和节点 10 均无法通过节点 1(根节点)直接或间接访问,所以它们都是不可达的,可以被安全地回收。
? 内存泄漏(Memory leak)
内存泄露指的是程序运行时由于某种原因未能释放那些不再使用的内存,造成内存空间的浪费。
轻微的内存泄漏或许不太会对程序造成什么影响,但是一旦泄露变严重,就会开始影响程序的性能,甚至导致程序的崩溃。
垃圾回收算法(Algorithms)
垃圾回收的基本思路很简单:确定哪个变量不会再使用,然后释放它占用的内存。
实际上,在回收过程中想要确定一个变量是否还有用并不简单。
直到现在也还没有一个真正完美的垃圾回收算法,接下来介绍 3 种最广为人知的垃圾回收算法。
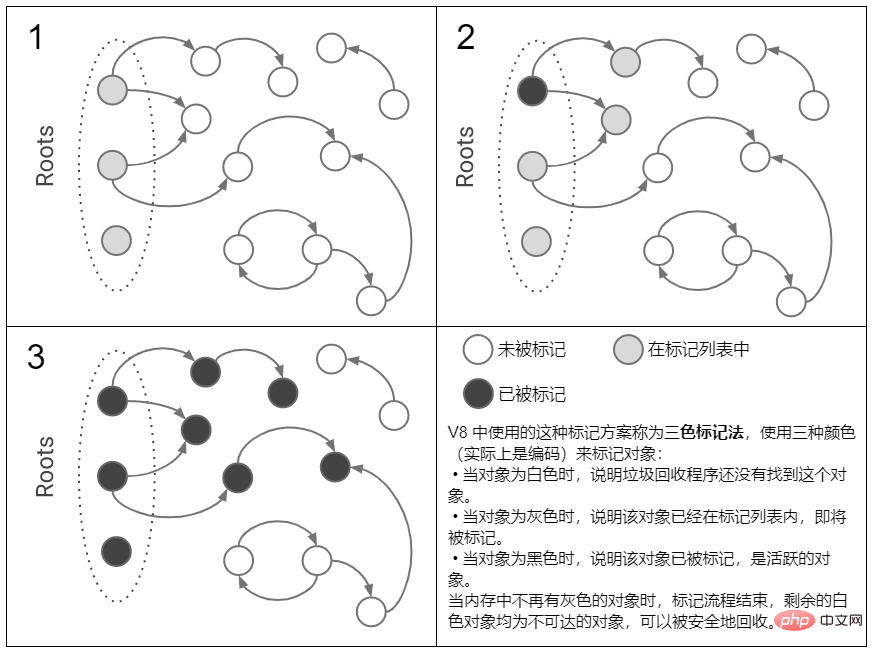
标记-清除(Mark-and-Sweep)
标记清除算法是目前最常用的垃圾收集算法之一。
从该算法的名字上就可以看出,算法的关键就是标记与清除。
标记指的是标记变量的状态的过程,标记变量的具体方法有很多种,但是基本理念是相似的。
对于标记算法我们不需要知道所有细节,只需明白标记的基本原理即可。
需要注意的是,这个算法的效率不算高,同时会引起内存碎片化的问题。
? 举个栗子
当一个变量进入执行上下文时,它就会被标记为“处于上下文中”;而当变量离开执行上下文时,则会被标记为“已离开上下文”。
? 执行上下文(Execution context)
执行上下文是 JavaScript 中非常重要的概念,简单来说的是代码执行的环境。
如果你现在对于执行上下文还不是很了解,我强烈建议你抽空专门去学习下!!!
垃圾回收器将定期扫描内存中的所有变量,将处于上下文中以及被处于上下文中的变量引用的变量的标记去除,将其余变量标记为“待删除”。
随后,垃圾回收器会清除所有带有“待删除”标记的变量,并释放它们所占用的内存。
标记-整理(Mark-Compact)
准确来说,Compact 应译为紧凑、压缩,但是在这里我觉得用“整理”更为贴切。
标记整理算法也是常用的垃圾收集算法之一。
使用标记整理算法可以解决内存碎片化的问题(通过整理),提高内存空间的可用性。
但是,该算法的标记阶段比较耗时,可能会堵塞主线程,导致程序长时间处于无响应状态。
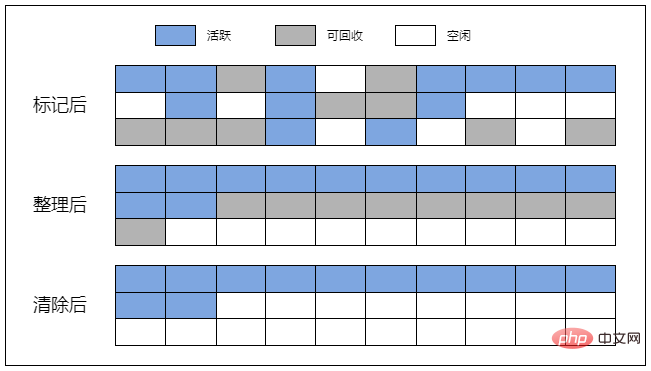
虽然算法的名字上只有标记和整理,但这个算法通常有 3 个阶段,即标记、整理与清除。
? 以 V8 的标记整理算法为例
① 首先,在标记阶段,垃圾回收器会从全局对象(根)开始,一层一层往下查询,直到标记完所有活跃的对象,那么剩下的未被标记的对象就是不可达的了。

② 然后是整理阶段(碎片整理),垃圾回收器会将活跃的(被标记了的)对象往内存空间的一端移动,这个过程可能会改变内存中的对象的内存地址。
③ 最后来到清除阶段,垃圾回收器会将边界后面(也就是最后一个活跃的对象后面)的对象清除,并释放它们占用的内存空间。

引用计数(Reference counting)
引用计数算法是基于“引用计数”实现的垃圾回收算法,这是最初级但已经被弃用的垃圾回收算法。
引用计数算法需要 JavaScript 引擎在程序运行时记录每个变量被引用的次数,随后根据引用的次数来判断变量是否能够被回收。
虽然垃圾回收已不再使用引用计数算法,但是引用计数技术仍非常有用!
? 举个栗子
注意:垃圾回收不是即使生效的!但是在下面的例子中我们将假设回收是立即生效的,这样会更好理解~
// 下面我将 name 属性为 ππ 的对象简称为 ππ
// 而 name 属性为 pp 的对象则简称为 pp
// ππ 的引用:1,pp 的引用:1
let a = {
name: 'ππ',
z: {
name: 'pp'
}
}
// b 和 a 都指向 ππ
// ππ 的引用:2,pp 的引用:1
let b = a;
// x 和 a.z 都指向 pp
// ππ 的引用:2,pp 的引用:2
let x = a.z;
// 现在只有 b 还指向 ππ
// ππ 的引用:1,pp 的引用:2
a = null;
// 现在 ππ 没有任何引用了,可以被回收了
// 在 ππ 被回收后,pp 的引用也会相应减少
// ππ 的引用:0,pp 的引用:1
b = null;
// 现在 pp 也可以被回收了
// ππ 的引用:0,pp 的引用:0
x = null;
// 哦豁,这下全完了!? 循环引用(Circular references)
引用计数算法看似很美好,但是它有一个致命的缺点,就是无法处理循环引用的情况。
在下方的例子中,当 foo() 函数执行完毕之后,对象 a 与 b 都已经离开了作用域,理论上它们都应该能够被回收才对。
但是由于它们互相引用了对方,所以垃圾回收器就认为他们都还在被引用着,导致它们哥俩永远都不会被回收,这就造成了内存泄露。
function foo() {
let a = { o: null };
let b = { o: null };
a.o = b;
b.o = a;
}
foo();
// 即使 foo 函数已经执行完毕
// 对象 a 和 b 均已离开函数作用域
// 但是 a 和 b 还在互相引用
// 那么它们这辈子都不会被回收了
// Oops!内存泄露了!V8 中的垃圾回收(GC in V8)
8️⃣ V8
V8 是一个由 Google 开源的用 C++ 编写的高性能 JavaScript 引擎。
V8 是目前最流行的 JavaScript 引擎之一,我们熟知的 Chrome 浏览器和 Node.js 等软件都在使用 V8。
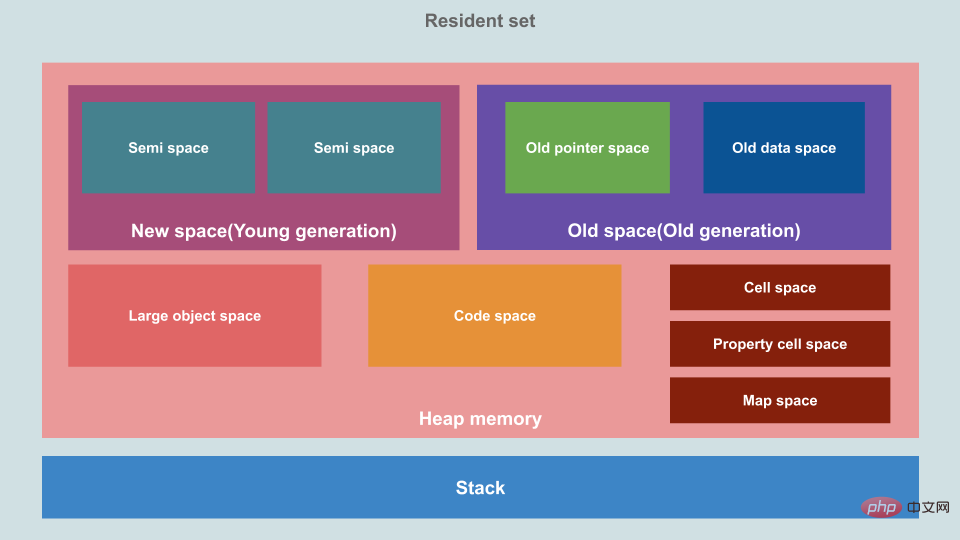
在 V8 的内存管理机制中,把자바스크립트에서 메모리란 무엇인가?(Heap memory)划分成了多个区域。

这里我们只关注这两个区域:
- New Space(新空间):又称 Young generation(新世代),用于储存新生成的对象,由 Minor GC 进行管理。
- Old Space(旧空间):又称 Old generation(旧世代),用于储存那些在两次 GC 后仍然存活的对象,由 Major GC 进行管理。
也就是说,只要 New Space 里的对象熬过了两次 GC,就会被转移到 Old Space,变成老油条。
? 双管齐下
V8 内部实现了两个垃圾回收器:
- Minor GC(副 GC):它还有个名字叫做 Scavenger(清道夫),具体使用的是 Cheney’s Algorithm(Cheney 算法)。
- Major GC(主 GC):使用的是文章前面提到的 Mark-Compact Algorithm(标记-整理算法)。
储存在 New Space 里的新生对象大多都只是临时使用的,而且 New Space 的容量比较小,为了保持内存的可用率,Minor GC 会频繁地运行。
而 Old Space 里的对象存活时间都比较长,所以 Major GC 没那么勤快,这一定程度地降低了频繁 GC 带来的性能损耗。
? 加点魔法
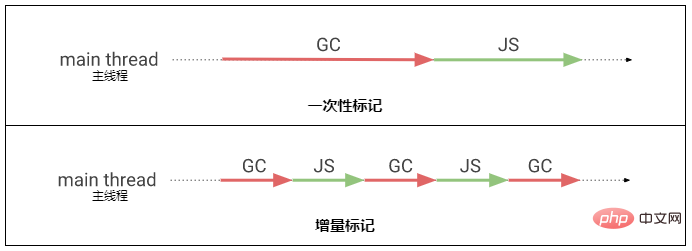
我们在上方的“标记整理算法”中有提到这个算法的标记过程非常耗时,所以很容易导致应用长时间无响应。
为了提升用户体验,V8 还实现了一个名为자바스크립트에서 메모리란 무엇인가?(Incremental marking)的特性。
자바스크립트에서 메모리란 무엇인가?的要点就是把标记工作分成多个小段,夹杂在主线程(Main thread)的 JavaScript 逻辑中,这样就不会长时间阻塞主线程了。

当然자바스크립트에서 메모리란 무엇인가?也有代价的,在자바스크립트에서 메모리란 무엇인가?过程中所有对象的变化都需要通知垃圾回收器,好让垃圾回收器能够正确地标记那些对象,这里的“通知”也是需要成本的。
另外 V8 中还有使用工作线程(Worker thread)实现的平行标记(Parallel marking)和并行标记(Concurrent marking),这里我就不再细说了~
? 总结一下
为了提升性能和用户体验,V8 内部做了非常非常多的“骚操作”,本文提到的都只是冰山一角,但足以让我五体投地佩服连连!
总之就是非常 Amazing 啊~
内存管理(Memory management)
或者说是:内存优化(Memory optimization)?
虽然我们写代码的时候一般不会直接接触内存管理,但是有一些注意事项可以让我们避免引起内存问题,甚至提升代码的性能。
全局变量(Global variable)
全局变量的访问速度远不及局部变量,应尽量避免定义非必要的全局变量。
在我们实际的项目开发中,难免会需要去定义一些全局变量,但是我们必须谨慎使用全局变量。
因为全局变量永远都是可达的,所以全局变量永远不会被回收。
? 还记得“可达性”这个概念吗?
因为全局变量直接挂载在全局对象上,也就是说全局变量永远都可以通过全局对象直接访问。
所以全局变量永远都是可达的,而可达的变量永远都不会被回收。
? 应该怎么做?
当一个全局变量不再需要用到时,记得解除其引用(置空),好让垃圾回收器可以释放这部分内存。
// 全局变量不会被回收
window.me = {
name: '吴彦祖',
speak: function() {
console.log(`我是${this.name}`);
}
};
window.me.speak();
// 解除引用后才可以被回收
window.me = null;隐藏类(HiddenClass)
实际上的隐藏类远比本文所提到的复杂,但是今天的主角不是它,所以我们点到为止。
在 V8 内部有一个叫做“隐藏类”的机制,主要用于提升对象(Object)的性能。
V8 里的每一个 JS 对象(JS Objects)都会关联一个隐藏类,隐藏类里面储存了对象的形状(特征)和属性名称到属性的映射等信息。
隐藏类内记录了每个属性的内存偏移(Memory offset),后续访问属性的时候就可以快速定位到对应属性的内存位置,从而提升对象属性的访问速度。
在我们创建对象时,拥有完全相同的特征(相同属性且相同顺序)的对象可以共享同一个隐藏类。
? 再想象一下
我们可以把隐藏类想象成工业生产中使用的模具,有了模具之后,产品的生产效率得到了很大的提升。
但是如果我们更改了产品的形状,那么原来的模具就不能用了,又需要制作新的模具才行。
? 举个栗子
在 Chrome 浏览器 Devtools 的 Console 面板中执行以下代码:
// 对象 A
let objectA = {
id: 'A',
name: '吴彦祖'
};
// 对象 B
let objectB = {
id: 'B',
name: '彭于晏'
};
// 对象 C
let objectC = {
id: 'C',
name: '刘德华',
gender: '男'
};
// 对象 A 和 B 拥有完全相同的特征
// 所以它们可以使用同一个隐藏类
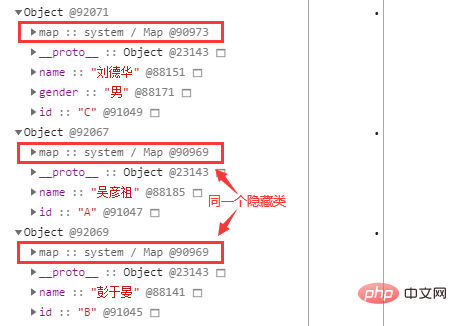
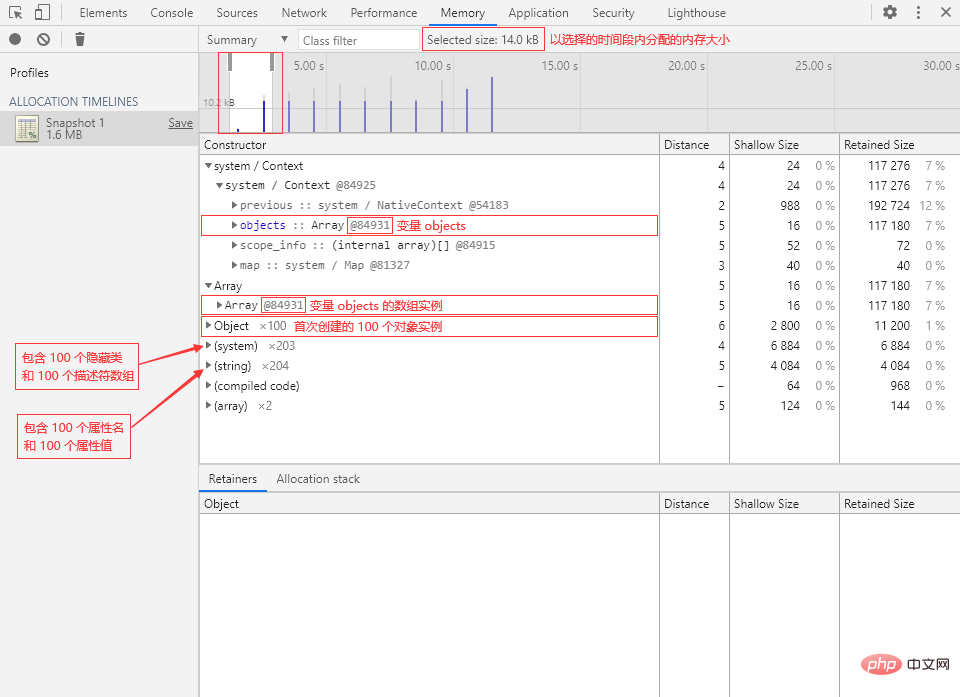
// good!随后在 Memory 面板打一个堆快照,通过堆快照中的 Comparison 视图可以快速找到上面创建的 3 个对象:
注:关于如何查看内存中的对象将会在文章的第二大部分中进行讲解,现在让我们专注于隐藏类。

在上图中可以很清楚地看到对象 A 和 B 确实使用了同一个隐藏类。
而对象 C 因为多了一个 gender 属性,所以不能和前面两个对象共享隐藏类。
? 动态增删对象属性
一般情况下,当我们动态修改对象的特征(增删属性)时,V8 会为该对象分配一个能用的隐藏类或者创建一个新的隐藏类(新的分支)。
例如动态地给对象增加一个新的属性:
注:这种操作被称为“先创建再补充(ready-fire-aim)”。
// 增加 gender 属性 objectB.gender = '男'; // 对象 B 的特征发生了变化 // 多了一个原本没有的 gender 属性 // 导致对象 B 不能再与 A 共享隐藏类 // bad!
动态删除(delete)对象的属性也会导致同样的结果:
// 删除 name 属性 delete objectB.name; // A:我们不一样! // bad!
不过,添加数组索引属性(Array-indexed properties)并不会有影响:
其实就是用整数作为属性名,此时 V8 会另外处理。
// 增加 1 属性 objectB[1] = '数字组引属性'; // 不影响共享隐藏类 // so far so good!
? 那问题来了
说了这么多,隐藏类看起来确实可以提升性能,那它和内存又有什么关系呢?
实际上,隐藏类也需要占用内存空间,这其实就是一种用空间换时间的机制。
如果由于动态增删对象属性而创建了大量隐藏类和分支,结果就是会浪费不少内存空间。
? 举个栗子
创建 1000 个拥有相同属性的对象,内存中只会多出 1 个隐藏类。
而创建 1000 个属性信息完全不同的对象,内存中就会多出 1000 个隐藏类。
? 应该怎么做?
所以,我们要尽量避免动态增删对象属性操作,应该在构造函数内就一次性声明所有需要用到的属性。
如果确实不再需要某个属性,我们可以将属性的值设为 null,如下:
// 将 age 属性置空 objectB.age = null; // still good!
另外,相同名称的属性尽量按照相同的顺序来声明,可以尽可能地让更多对象共享相同的隐藏类。
即使遇到不能共享隐藏类的情况,也至少可以减少隐藏类分支的产生。
其实动态增删对象属性所引起的性能问题更为关键,但因本文篇幅有限,就不再展开了。
闭包(Closure)
前面有提到:被闭包引用的变量储存在자바스크립트에서 메모리란 무엇인가?中。
这里我们再重点关注一下闭包中的内存问题,还是前面的例子:
function getCounter() {
let count = 0;
function counter() {
return ++count;
}
return counter;
}
// closure 是一个闭包函数
let closure = getCounter();
closure(); // 1
closure(); // 2
closure(); // 3现在只要我们一直持有变量(函数) closure,那么变量 count 就不会被释放。
或许你还没有发现风险所在,不如让我们试想变量 count 不是一个数字,而是一个巨大的数组,一但这样的闭包多了,那对于内存来说就是灾难。
// 我将这个作品称为:闭包炸弹
function closureBomb() {
const handsomeBoys = [];
setInterval(() => {
for (let i = 0; i < 100; i++) {
handsomeBoys.push(
{ name: '陈皮皮', rank: 0 },
{ name: ' 你 ', rank: 1 },
{ name: '吴彦祖', rank: 2 },
{ name: '彭于晏', rank: 3 },
{ name: '刘德华', rank: 4 },
{ name: '郭富城', rank: 5 }
);
}
}, 100);
}
closureBomb();
// 即将毁灭世界
// ? ? ? ?? 应该怎么做?
所以,我们必须避免滥用闭包,并且谨慎使用闭包!
当不再需要时记得解除闭包函数的引用,让闭包函数以及引用的变量能够被回收。
closure = null; // 变量 count 终于得救了
如何分析内存(Analyze)
说了这么多,那我们应该如何查看并分析程序运行时的内存情况呢?
“工欲善其事,必先利其器。”
对于 Web 前端项目来说,分析内存的最佳工具非 Memory 莫属!
这里的 Memory 指的是 DevTools 中的一个工具,为了避免混淆,下面我会用“Memory 面板”或”内存面板“代称。
? DevTools(开发者工具)
DevTools 是浏览器里内置的一套用于 Web 开发和调试的工具。
使用 Chromuim 内核的浏览器都带有 DevTools,个人推荐使用 Chrome 或者 Edge(新)。
Memory in Devtools(内存面板)
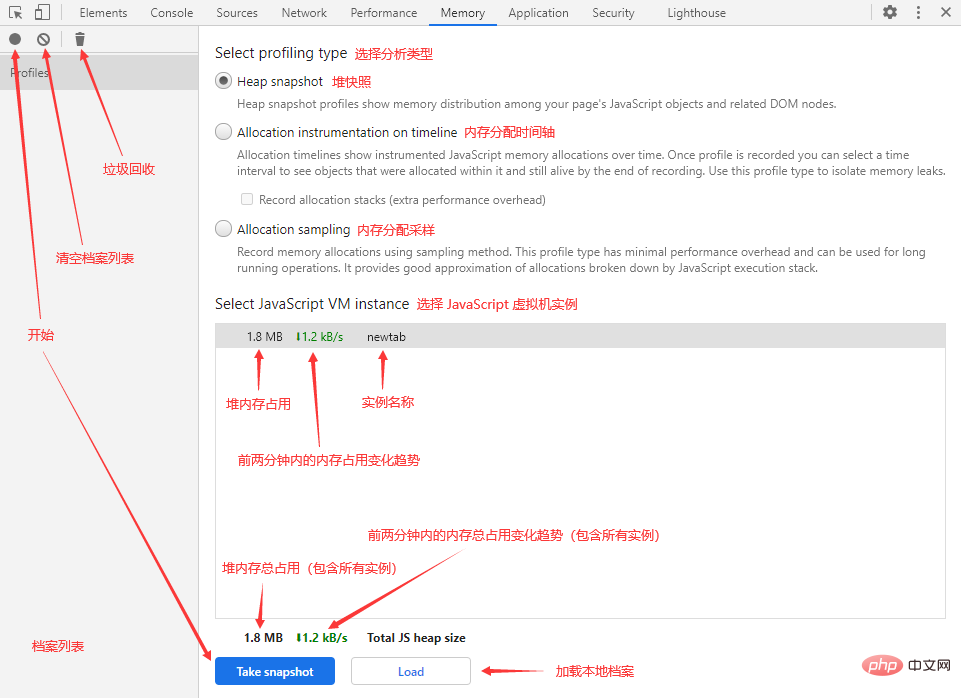
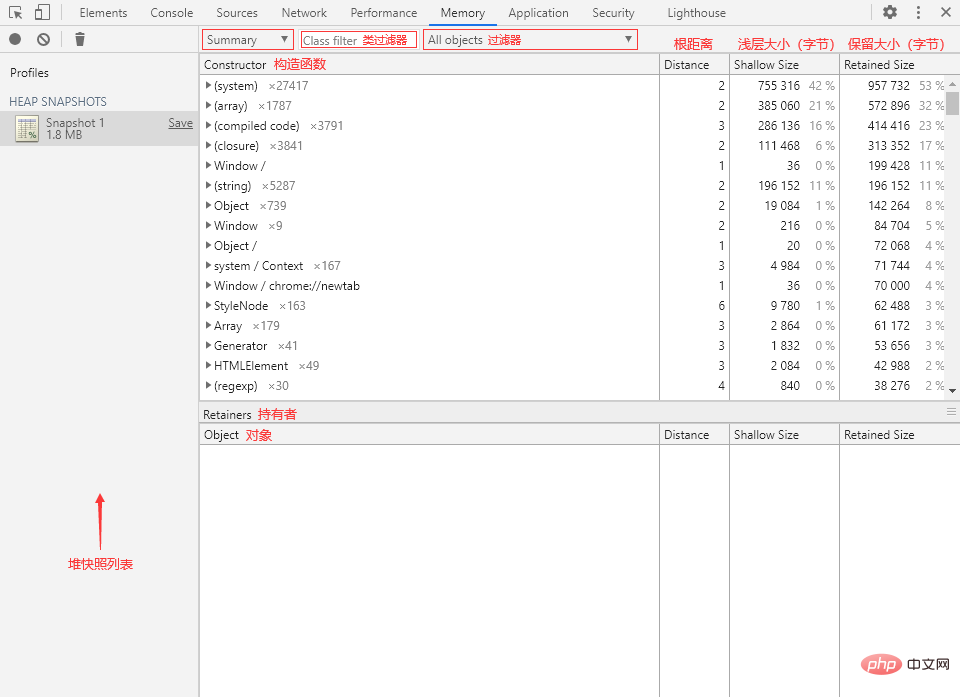
在我们切换到 Memory 面板后,会看到以下界面(注意标注):

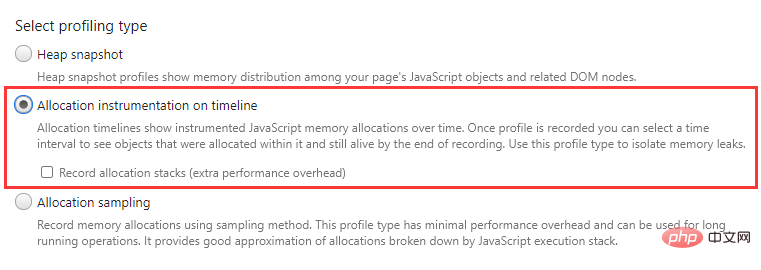
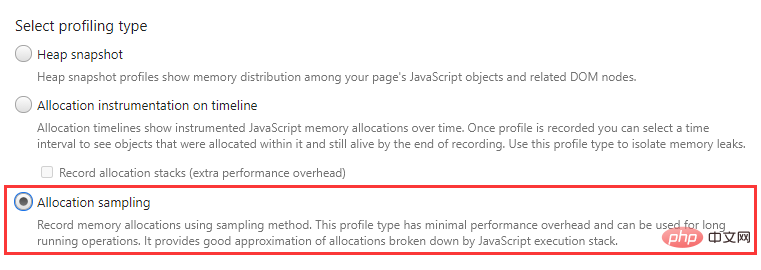
在这个面板中,我们可以通过 3 种方式来记录内存情况:
- Heap snapshot:堆快照
- Allocation instrumentation on timeline:内存分配时间轴
- Allocation sampling:内存分配采样
小贴士:点击面板左上角的 Collect garbage 按钮(垃圾桶图标)可以主动触发垃圾回收。
? 在正式开始分析内存之前,让我们先学习几个重要的概念:
? Shallow Size(浅层大小)
浅层大小指的是当前对象自身占用的内存大小。
浅层大小不包含自身引用的对象。
? Retained Size(保留大小)
保留大小指的是当前对象被 GC 回收后总共能够释放的内存大小。
换句话说,也就是当前对象自身大小加上对象直接或间接引用的其他对象的大小总和。
需要注意的是,保留大小不包含那些除了被当前对象引用之外还被全局对象直接或间接引用的对象。
Heap snapshot(堆快照)

堆快照可以记录页面当前时刻的 JS 对象以及 DOM 节点的内存分配情况。
? 如何开始
点击页面底部的 Take snapshot 按钮或者左上角的 ⚫ 按钮即可打一个堆快照,片刻之后就会自动展示结果。

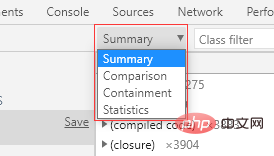
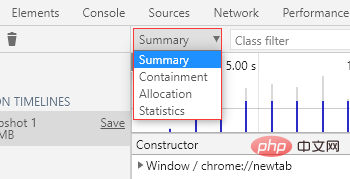
在堆快照结果页面中,我们可以使用 4 种不同的视图来观察内存情况:
- Summary:摘要视图
- Comparison:比较视图
- Containment:包含视图
- Statistics:统计视图
默认显示 Summary 视图。
Summary(摘要视图)
摘要视图根据 Constructor(构造函数)来将对象进行分组,我们可以在 Class filter(类过滤器)中输入构造函数名称来快速筛选对象。

页面中的几个关键词:
- Constructor:构造函数。
- Distance:(根)距离,对象与 GC 根之间的最短距离。
- Shallow Size:浅层大小,单位:Bytes(字节)。
- Retained Size:保留大小,单位:Bytes(字节)。
- Retainers:持有者,也就是直接引用目标对象的变量。
? Retainers(持有者)
Retainers 栏在旧版的 Devtools 里叫做 Object’s retaining tree(对象保留树)。
Retainers 下的对象也展开为树形结构,方便我们进行引用溯源。
在视图中的构造函数列表中,有一些用“()”包裹的条目:
- (compiled code):已编译的代码。
- (closure):闭包函数。
- (array, string, number, symbol, regexp):对应类型(
Array、String、Number、Symbol、RegExp)的数据。 - (concatenated string):使用
concat()函数拼接而成的字符串。 - (sliced string):使用
slice()、substring()等函数进行边缘切割的字符串。 - (system):系统(引擎)产生的对象,如 V8 创建的 HiddenClasses(隐藏类)和 DescriptorArrays(描述符数组)等数据。
? DescriptorArrays(描述符数组)
描述符数组主要包含对象的属性名信息,是隐藏类的重要组成部分。
不过描述符数组内不会包含整数索引属性。
而其余没有用“()”包裹的则为全局属性和 GC 根。
另外,每个对象后面都会有一串“@”开头的数字,这是对象在内存中的唯一 ID。
小贴士:按下快捷键 Ctrl/Command + F 展示搜索栏,输入名称或 ID 即可快速查找目标对象。
? 实践一下:자바스크립트에서 메모리란 무엇인가?
① 切换到 Console 面板,执行以下代码来자바스크립트에서 메모리란 무엇인가?:
function TestClass() {
this.number = 123;
this.string = 'abc';
this.boolean = true;
this.symbol = Symbol('test');
this.undefined = undefined;
this.null = null;
this.object = { name: 'pp' };
this.array = [1, 2, 3];
this.getSet = {
_value: 0,
get value() {
return this._value;
},
set value(v) {
this._value = v;
}
};
}
let testObject = new TestClass();
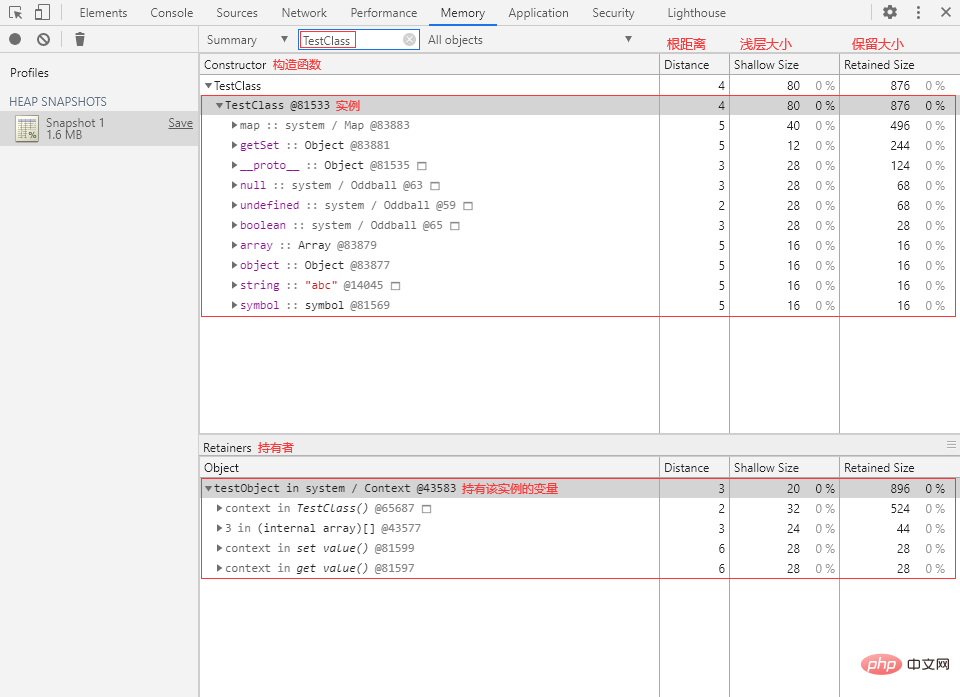
② 回到 Memory 面板,打一个堆快照,在 Class filter 中输入“TestClass”:
可以看到内存中有一个 TestClass 的实例,该实例的浅层大小为 80 字节,保留大小为 876 字节。

? 注意到了吗?
堆快照中的
TestClass实例的属性中少了一个名为number属性,这是因为堆快照不会捕捉数字属性。
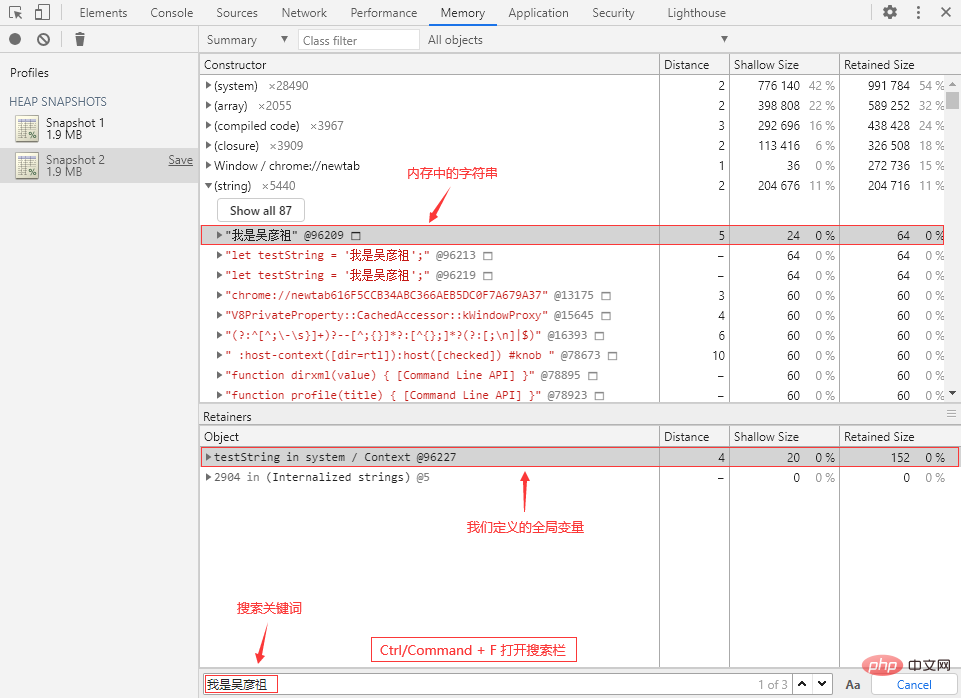
? 实践一下:创建一个字符串
① 切换到 Console 面板,执行以下代码来创建一个字符串:
// 这是一个全局变量 let testString = '我是吴彦祖';
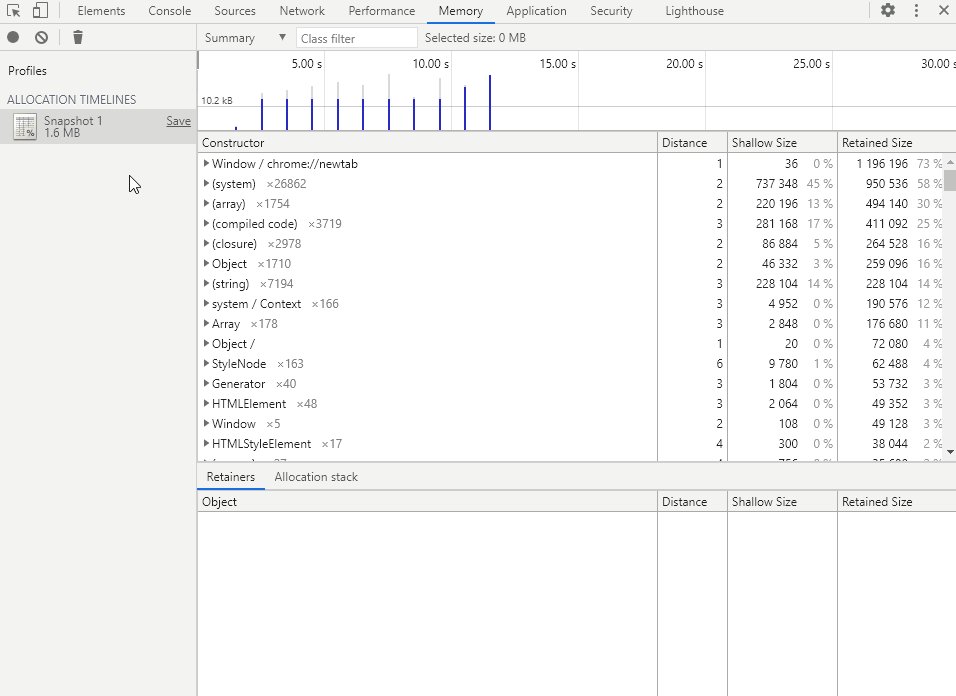
② 回到 Memory 面板,打一个堆快照,打开搜索栏(Ctrl/Command + F)并输入“我是吴彦祖”:

Comparison(比较视图)
只有同时存在 2 个或以上的堆快照时才会出现 Comparison 选项。
比较视图用于展示两个堆快照之间的差异。
使用比较视图可以让我们快速得知在执行某个操作后的内存变化情况(如新增或减少对象)。
通过多个快照的对比还可以让我们快速判断并定位内存泄漏。
文章前面提到隐藏类的时候,就是使用了比较视图来快速查找新创建的对象。
? 实践一下
① 新建一个无痕(匿名)标签页并切换到 Memory 面板,打一个堆快照 Snapshot 1。
? 为什么是无痕标签页?
普通标签页会受到浏览器扩展或者其他脚本影响,内存占用不稳定。
使用无痕窗口的标签页可以保证页面的内存相对纯净且稳定,有利于我们进行对比。
另外,建议打开窗口一段之间之后再开始测试,这样内存会比较稳定(控制变量)。
② 切换到 Console 面板,执行以下代码来实例化一个 Foo 对象:
function Foo() {
this.name = 'pp';
this.age = 18;
}
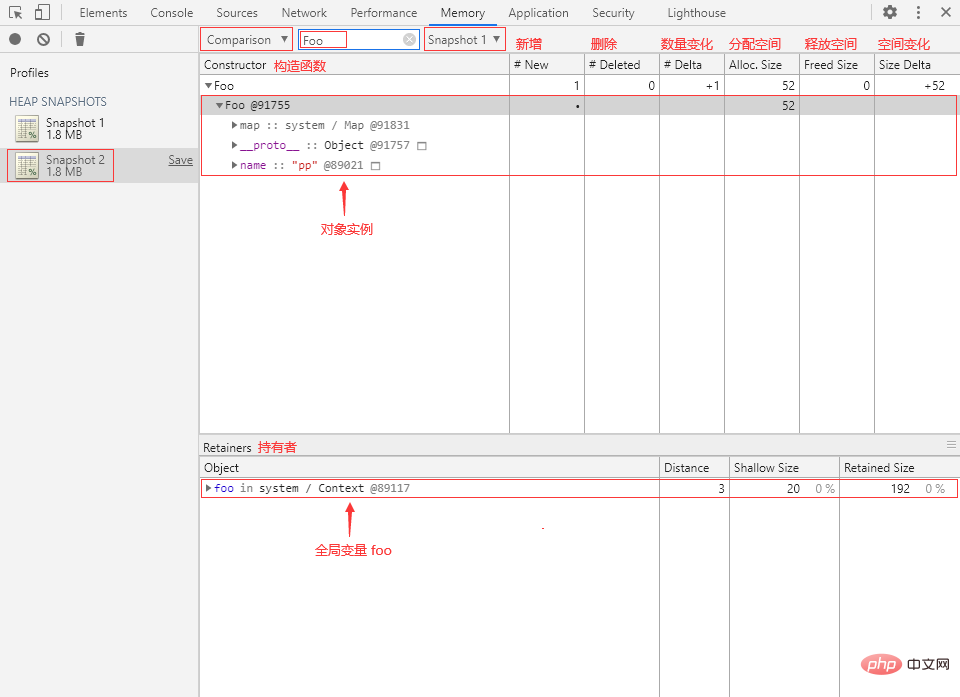
let foo = new Foo();③ 回到 Memory 面板,再打一个堆快照 Snapshot 2,切换到 Comparison 视图,选择 Snapshot 1 作为 Base snapshot(基本快照),在 Class filter 中输入“Foo”:
可以看到内存中新增了一个 Foo 对象实例,分配了 52 字节内存空间,该实例的引用持有者为变量 foo。

④ 再次切换到 Console 面板,执行以下代码来解除变量 foo 的引用:
// 解除对象的引用 foo = null;
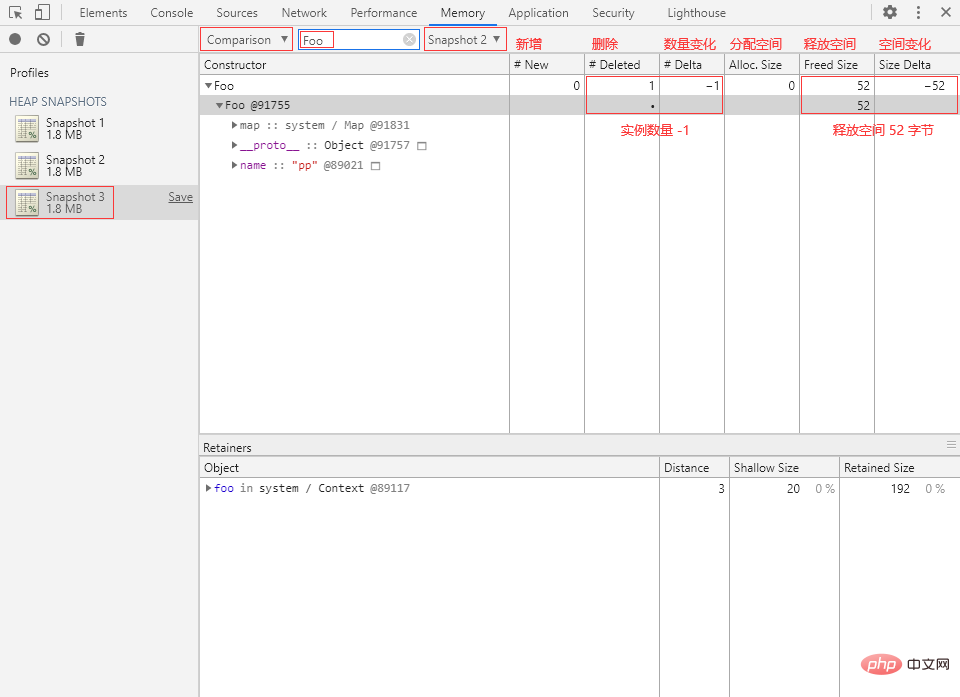
⑤ 再回到 Memory 面板,打一个堆快照 Snapshot 3,选择 Snapshot 2 作为 Base snapshot,在 Class filter 中输入“Foo”:
内存中的 Foo 对象实例已经被删除,释放了 52 字节的内存空间。

Containment(包含视图)
包含视图就是程序对象结构的“鸟瞰图(Bird’s eye view)”,允许我们通过全局对象出发,一层一层往下探索,从而了解内存的详细情况。

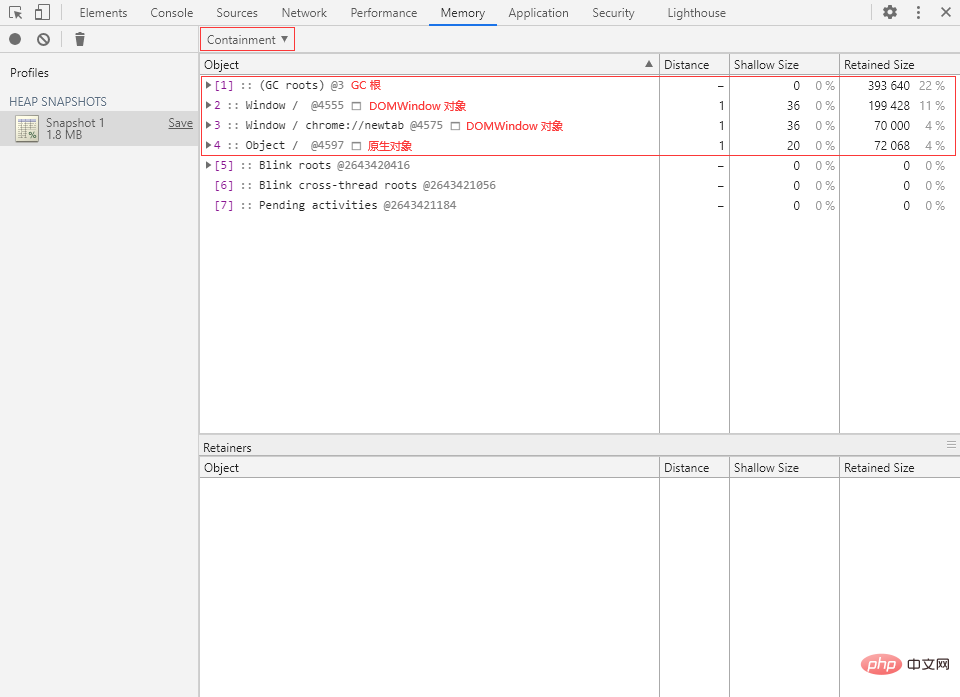
包含视图中有以下几种全局对象:
GC roots(GC 根)
GC roots 就是 JavaScript 虚拟机的垃圾回收中实际使用的根节点。
GC 根可以由 Built-in object maps(内置对象映射)、Symbol tables(符号表)、VM thread stacks(VM 线程堆栈)、Compilation caches(编译缓存)、Handle scopes(句柄作用域)和 Global handles(全局句柄)等组成。
DOMWindow objects(DOMWindow 对象)
DOMWindow objects 指的是由宿主环境(浏览器)提供的顶级对象,也就是 JavaScript 代码中的全局对象 window,每个标签页都有自己的 window 对象(即使是同一窗口)。
Native objects(原生对象)
Native objects 指的是那些基于 ECMAScript 标准实现的内置对象,包括 Object、Function、Array、String、Boolean、Number、Date、RegExp、Math 等对象。
? 实践一下
① 切换到 Console 面板,执行以下代码来创建一个构造函数 $ABC:
构造函数命名前面加个 $ 是因为这样排序的时候可以排在前面,方便找。
function $ABC() {
this.name = 'pp';
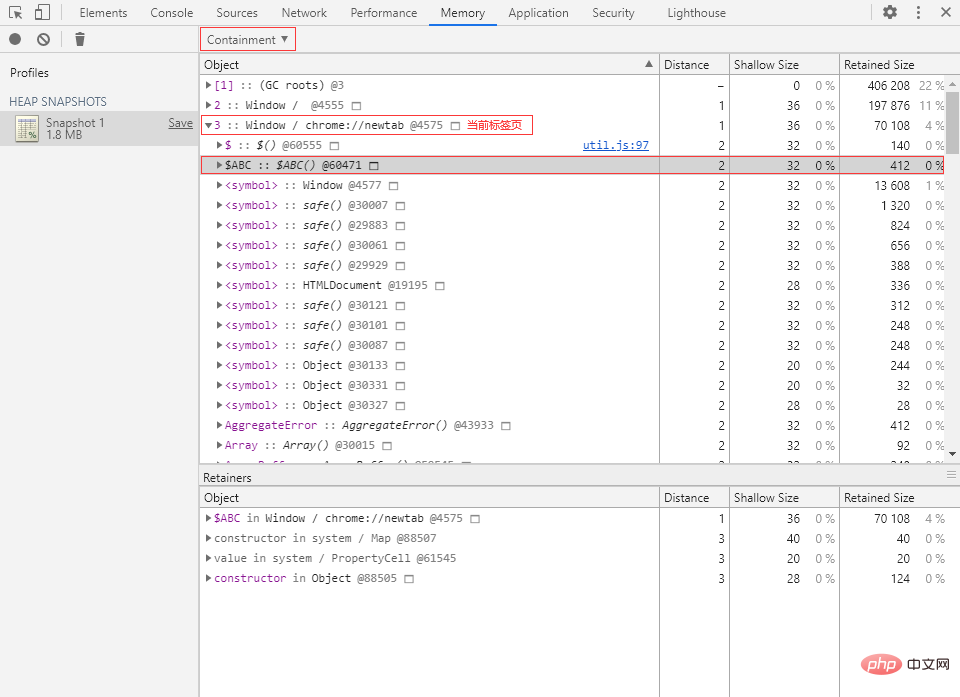
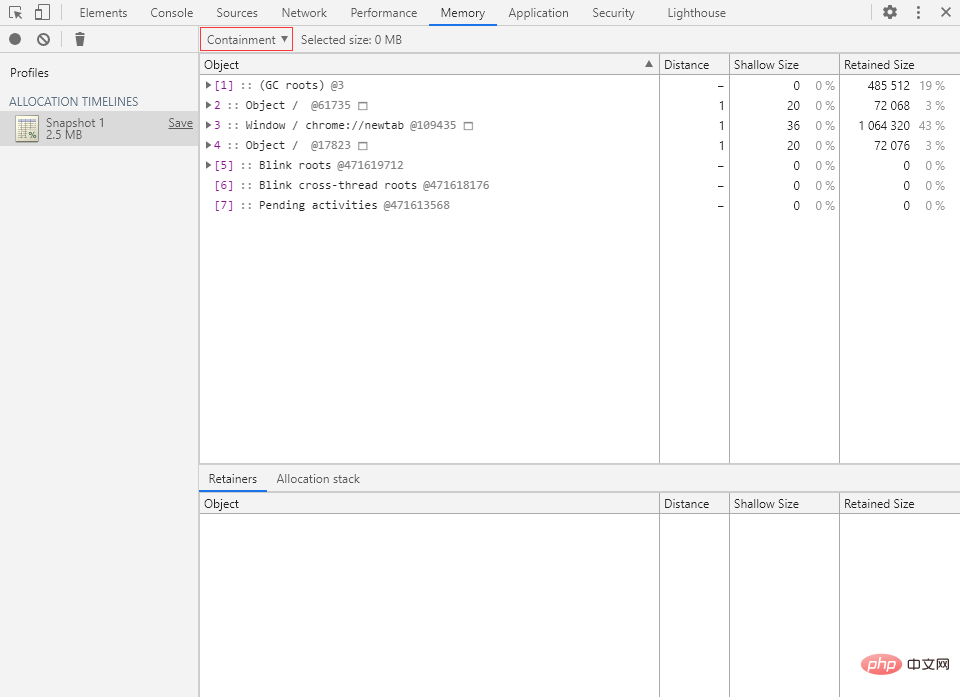
}② 切换到 Memory 面板,打一个堆快照,切换为 Containment 视图:
在当前标签页的全局对象下就可以找到我们刚刚创建的构造函数 $ABC。

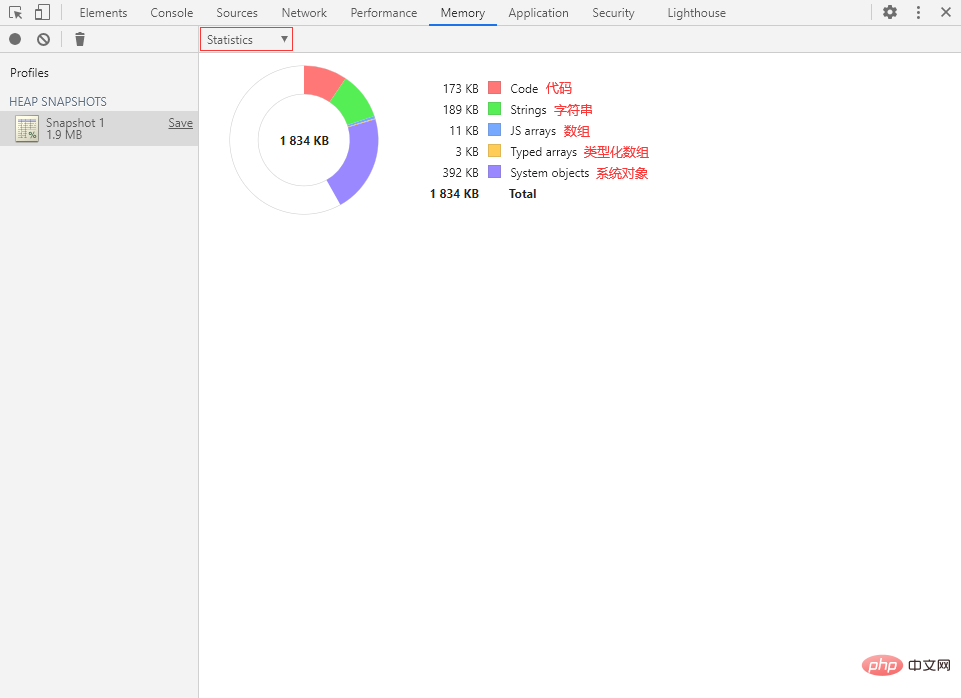
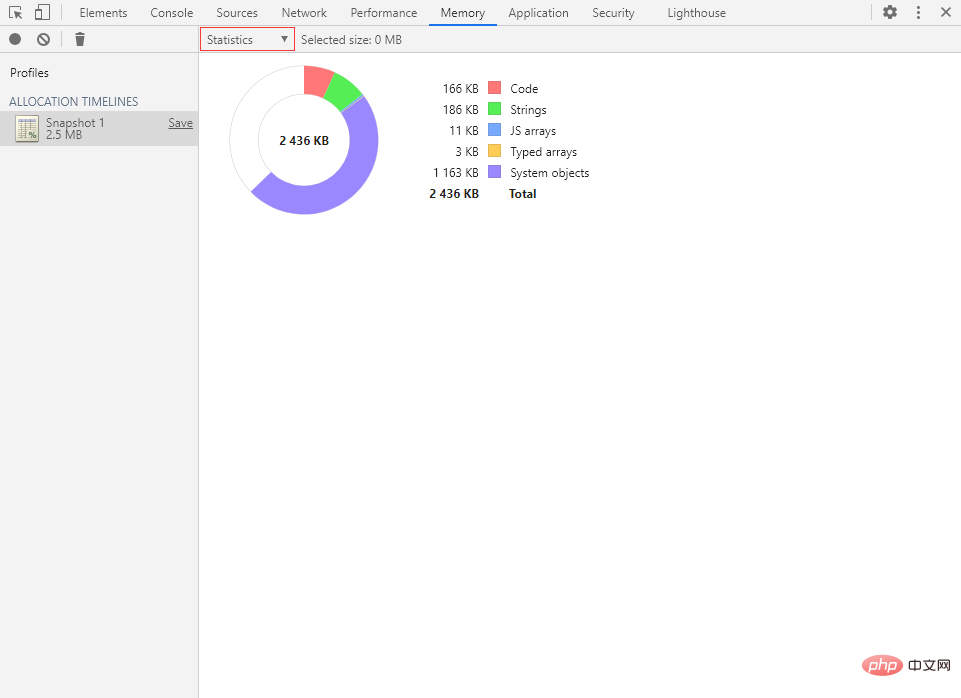
Statistics(统计视图)
统计视图可以很直观地展示内存整体分配情况。

在该视图里的空心饼图中共有 6 种颜色,各含义分别为:
- 红色:Code(代码)
- 绿色:Strings(字符串)
- 蓝色:JS arrays(数组)
- 橙色:Typed arrays(类型化数组)
- 紫色:System objects(系统对象)
- 白色:空闲内存
Allocation instrumentation on timeline(分配时间轴)

在一段时间内持续地记录内存分配(约每 50 毫秒打一张堆快照),记录完成后可以选择查看任意时间段的内存分配详情。
另外还可以勾选同时记录分配堆栈(Allocation stacks),也就是记录调用堆栈,不过这会产生额外的性能消耗。
? 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配时间轴。
② 切换到 Console 面板,执行以下代码:
代码效果:每隔 1 秒钟创建 100 个对象,共创建 1000 个对象。
console.log('测试开始');
let objects = [];
let handler = setInterval(() => {
// 每秒创建 100 个对象
for (let i = 0; i < 100; i++) {
const name = `n${objects.length}`;
const value = `v${objects.length}`;
objects.push({ [name]: value});
}
console.log(`对象数量:${objects.length}`);
// 达到 1000 个后停止
if (objects.length >= 1000) {
clearInterval(handler);
console.log('测试结束');
}
}, 1000);? 又是一个细节
不知道你有没有发现,在上面的代码中,我干了一件坏事。
在 for 循环创建对象时,会根据对象数组当前长度生成一个唯一的属性名和属性值。
这样一来 V8 就无法对这些对象进行优化,方便我们进行测试。
另外,如果直接使用对象数组的长度作为属性名会有惊喜~
③ 静静等待 10 秒钟,控制台会打印出“测试结束”。
④ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

分配时间轴结果页有 4 种视图:
- Summary:摘要视图
- Containment:包含视图
- Allocation:分配视图
- Statistics:统计视图
默认显示 Summary 视图。
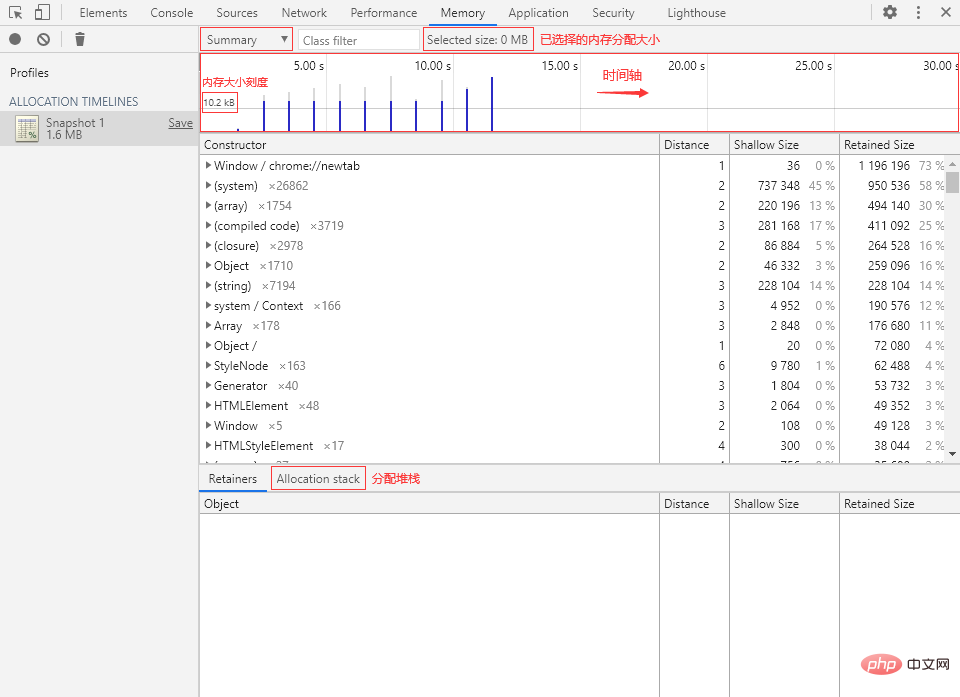
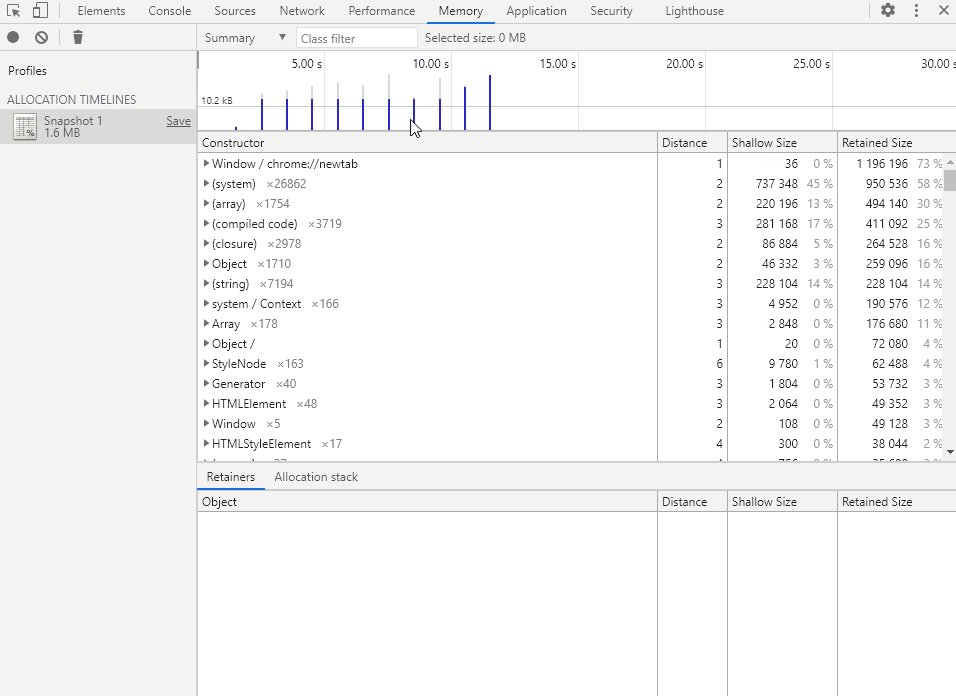
Summary(摘要视图)
看起来和堆快照的摘要视图很相似,主要是页面上方多了一条横向的时间轴(Timeline)。

? 时间轴
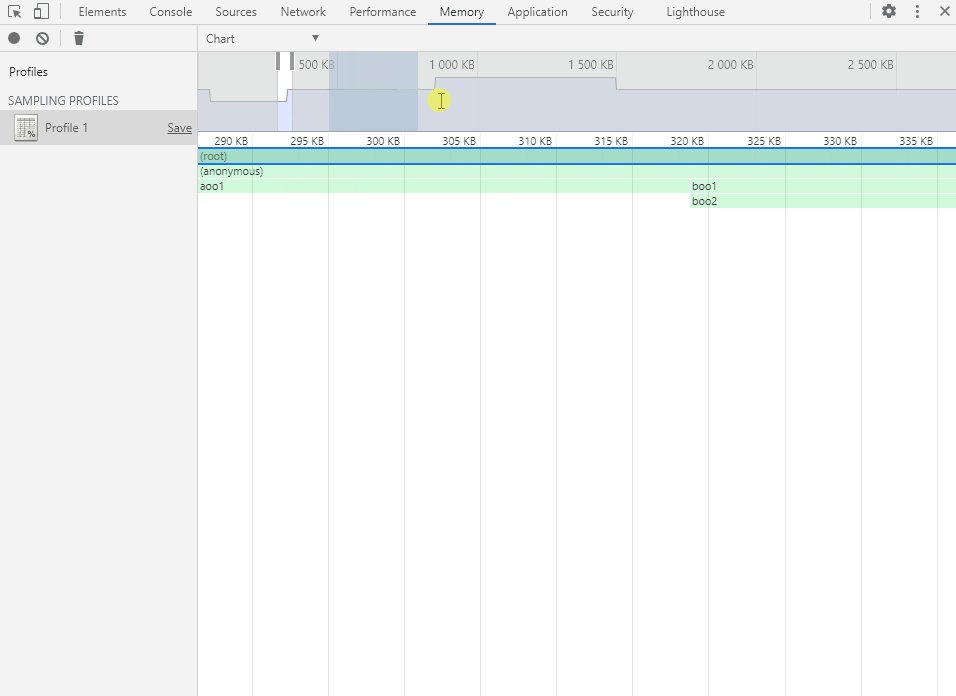
时间轴中主要的 3 种线:
- 细横线:内存分配大小刻度线
- 蓝色竖线:表示内存在对应时刻被分配,最后仍然活跃
- 灰色竖线:表示内存在对应时刻被分配,但最后被回收
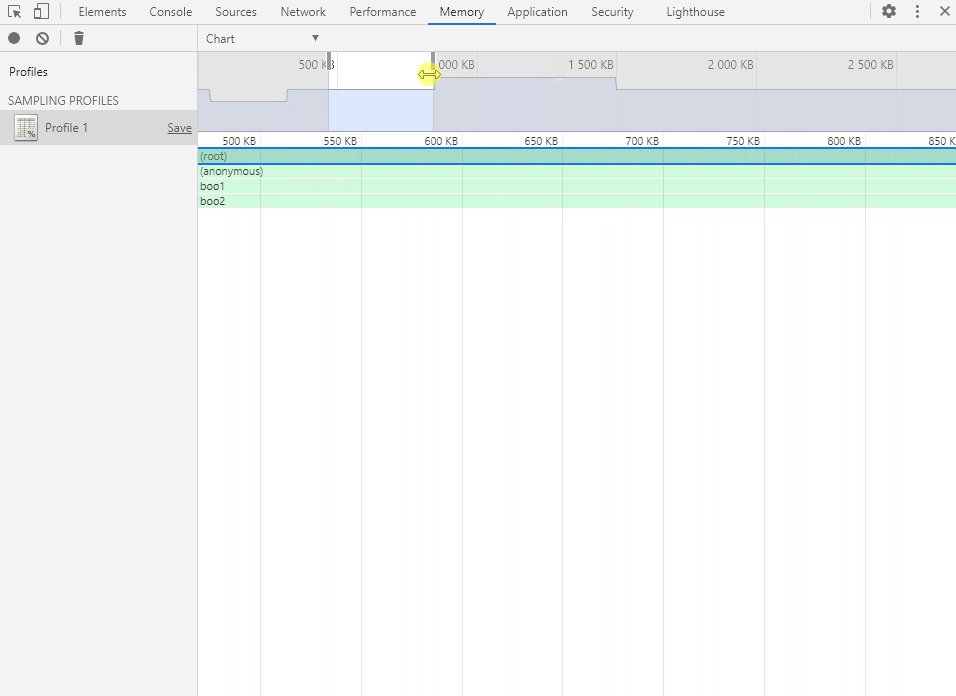
时间轴的几个操作:
- 鼠标移动到时间轴内任意位置,点击左键或长按左键并拖动即可选择一段时间
- 鼠标拖动时间段框上方的方块可以对已选择的时间段进行调整
- 鼠标移到已选择的时间段框内部,滑动滚轮可以调整时间范围
- 鼠标移到已选择的时间段框两旁,滑动滚轮即可调整时间段
- 双击鼠标左键即可取消选择

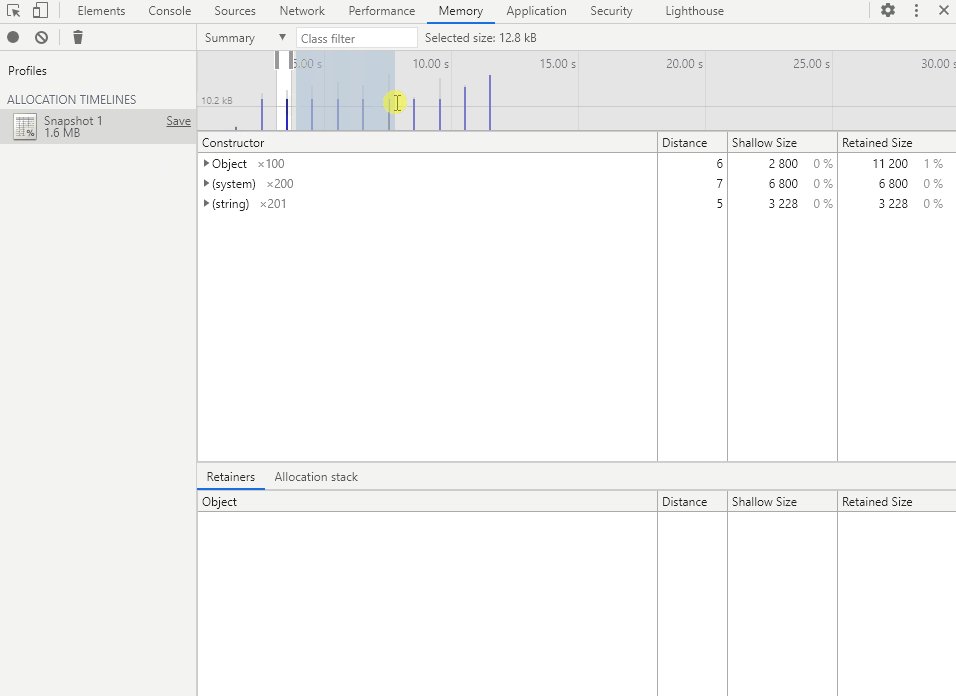
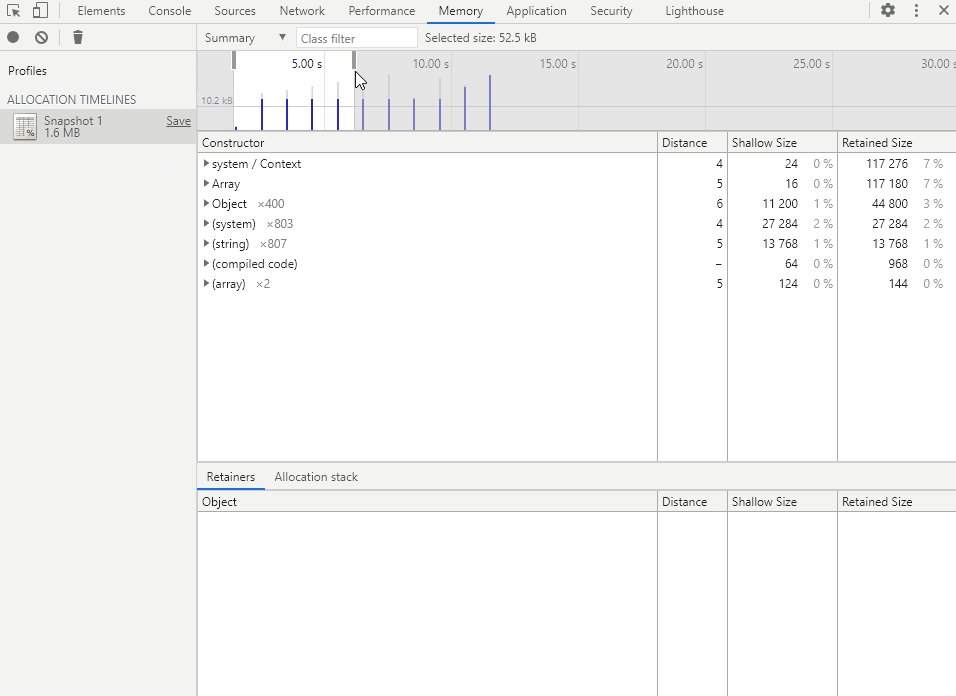
在时间轴中选择要查看的时间段,即可得到该段时间的内存分配详情。

Containment(包含视图)
分配时间轴的包含视图与堆快照的包含视图是一样的,这里就不再重复介绍了。

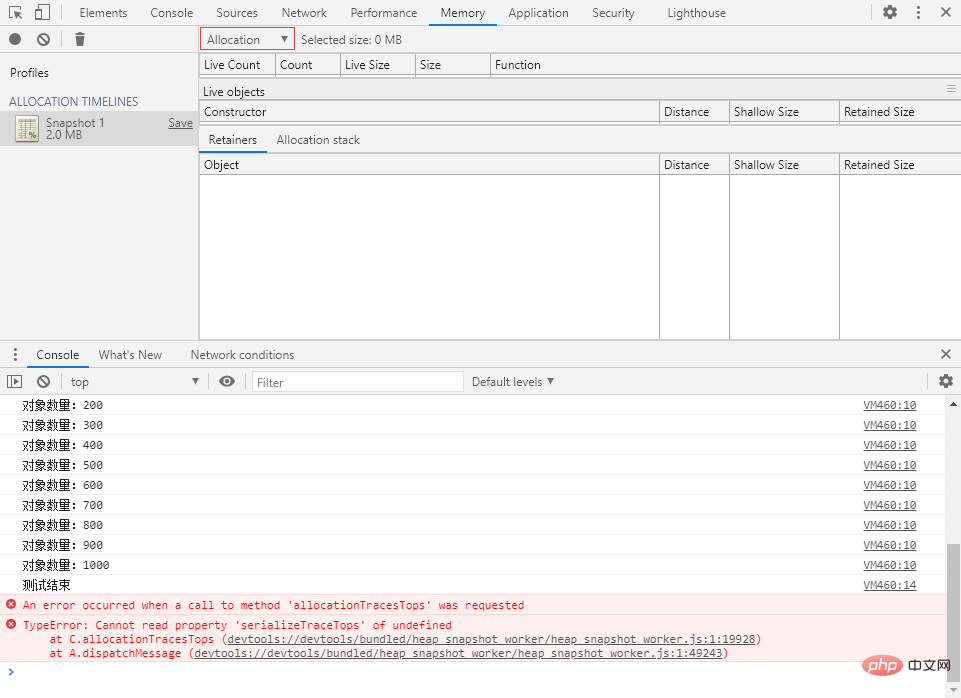
Allocation(分配视图)
对不起各位,这玩意儿我也不知道有啥用…
打开就直接报错,我:喵喵喵?

是不是因为没人用这玩意儿,所以没人发现有问题…
Statistics(统计视图)
分配时间轴的统计视图与堆快照的统计视图也是一样的,不再赘述。

Allocation sampling(分配采样)

Memory 面板上的简介:使用采样方法记录内存分配。这种分析方式的性能开销最小,可以用于长时间的记录。
好家伙,这个简介有够模糊,说了跟没说似的,很有精神!
我在官方文档里没有找到任何关于分配采样的介绍,Google 上也几乎没有与之有关的信息。所以以下内容仅为个人实践得出的结果,如有不对的地方欢迎各位指出!
简单来说,通过分配采样我们可以很直观地看到代码中的每个函数(API)所分配的内存大小。
由于是采样的方式,所以结果并非百分百准确,即使每次执行相同的操作也可能会有不同的结果,但是足以让我们了解内存分配的大体情况。
✍ 如何开始
点击页面底部的 Start 按钮或者左上角的 ⚫ 按钮即可开始记录,记录过程中点击左上角的 ? 按钮来结束记录,片刻之后就会自动展示结果。
? 操作一下
① 打开 Memory 面板,开始记录分配采样。
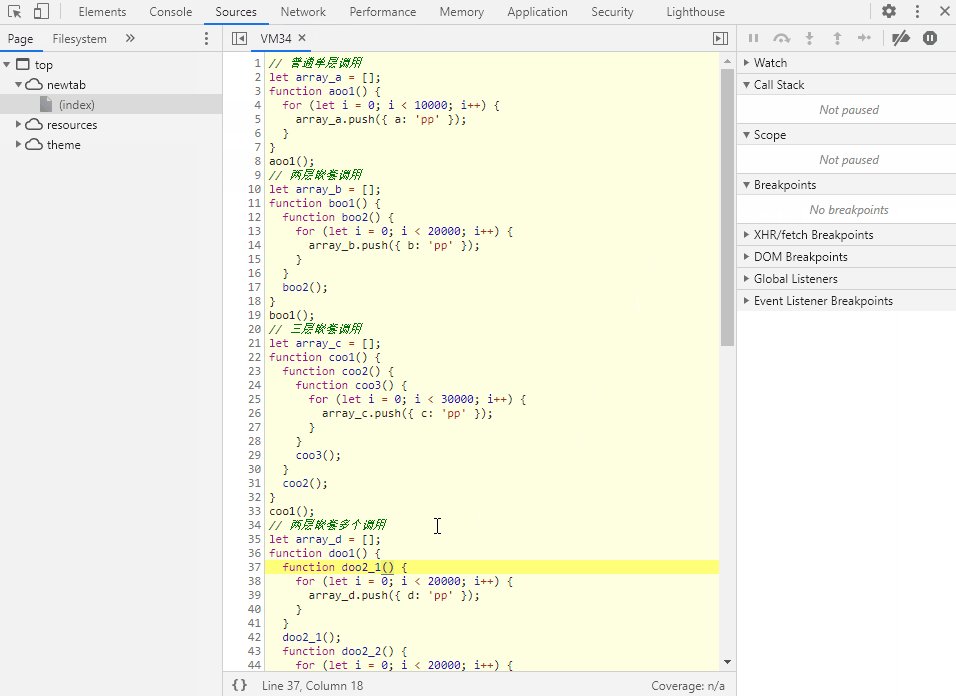
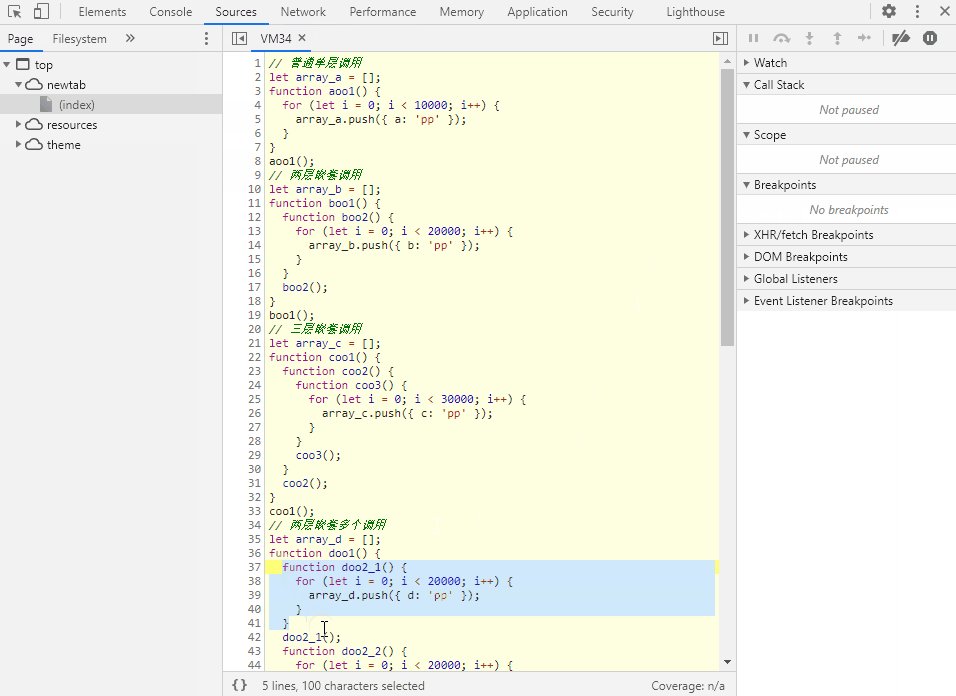
② 切换到 Console 面板,执行以下代码:
代码看起来有点长,其实就是 4 个函数分别以不同的方式往数组里面添加对象。
// 普通单层调用
let array_a = [];
function aoo1() {
for (let i = 0; i < 10000; i++) {
array_a.push({ a: 'pp' });
}
}
aoo1();
// 两层嵌套调用
let array_b = [];
function boo1() {
function boo2() {
for (let i = 0; i < 20000; i++) {
array_b.push({ b: 'pp' });
}
}
boo2();
}
boo1();
// 三层嵌套调用
let array_c = [];
function coo1() {
function coo2() {
function coo3() {
for (let i = 0; i < 30000; i++) {
array_c.push({ c: 'pp' });
}
}
coo3();
}
coo2();
}
coo1();
// 两层嵌套多个调用
let array_d = [];
function doo1() {
function doo2_1() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_1();
function doo2_2() {
for (let i = 0; i < 20000; i++) {
array_d.push({ d: 'pp' });
}
}
doo2_2();
}
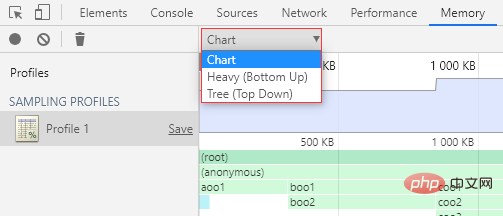
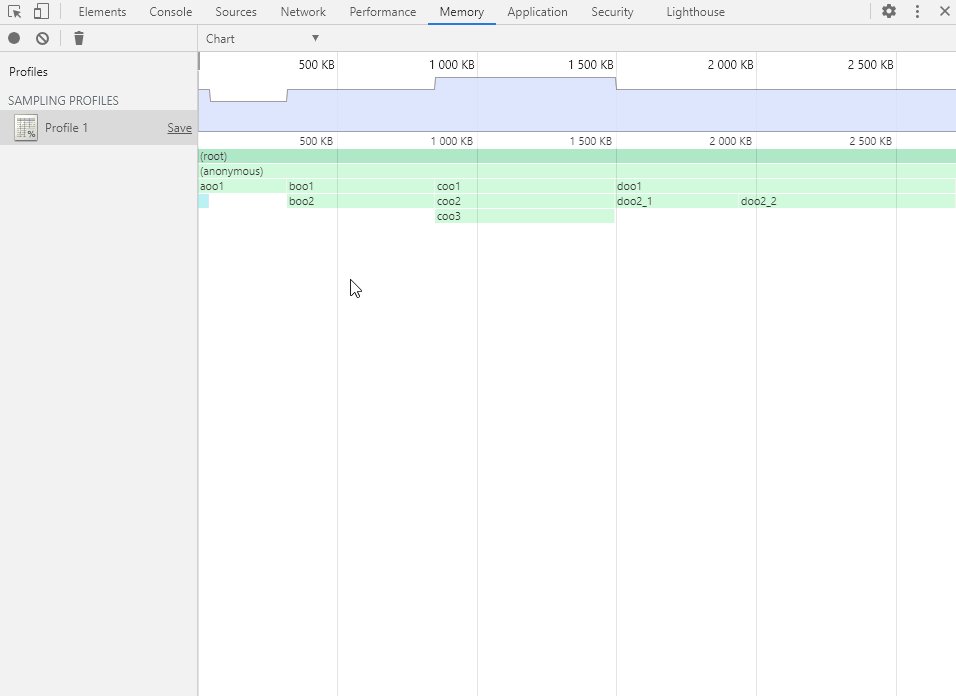
doo1();③ 切换回 Memory 面板,停止记录,片刻之后会自动进入结果页面。

分配采样结果页有 3 种视图可选:
- Chart:图表视图
- Heavy (Bottom Up):扁平视图(调用层级自下而上)
- Tree (Top Down):树状视图(调用层级自上而下)
这个 Heavy 我真的不知道该怎么翻译,所以我就按照具体表现来命名了。
默认会显示 Chart 视图。
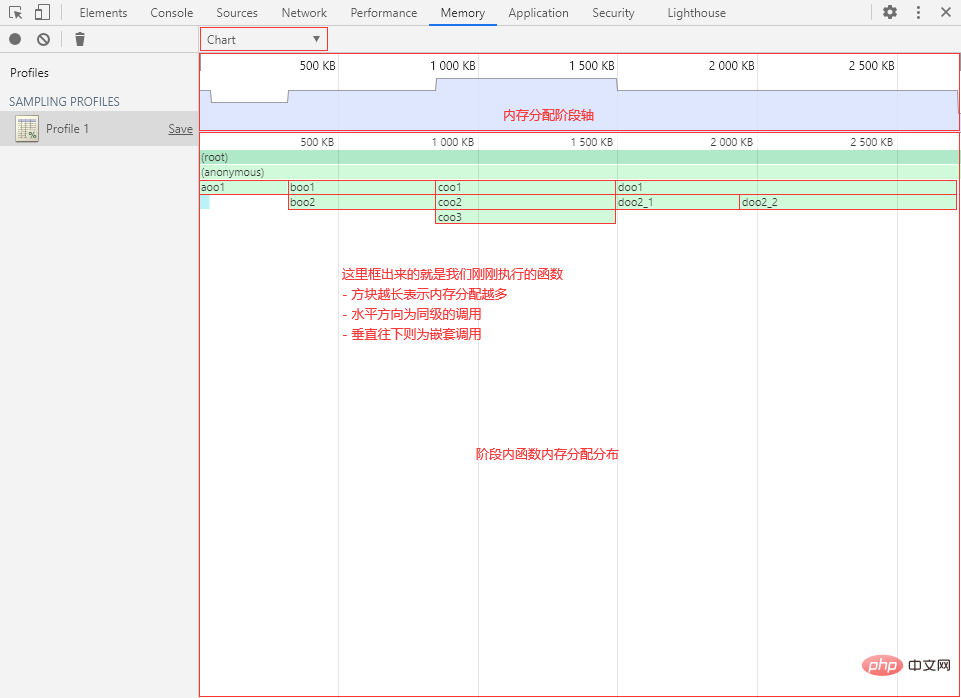
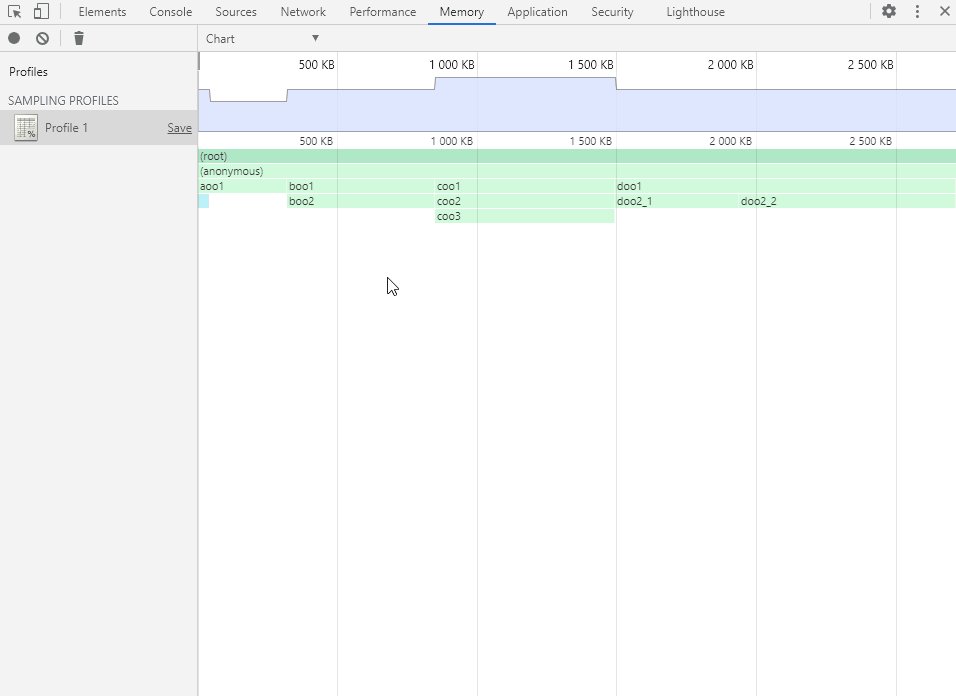
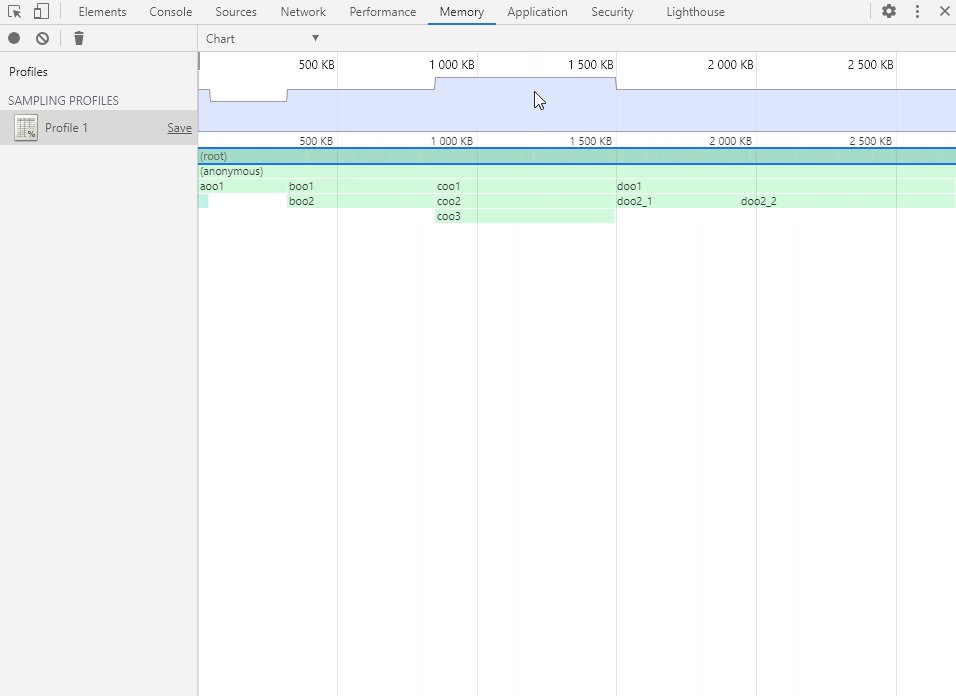
Chart(图表视图)
Chart 视图以图形化的表格形式展现各个函数的内存分配详情,可以选择精确到内存分配的不同阶段(以内存分配的大小为轴)。

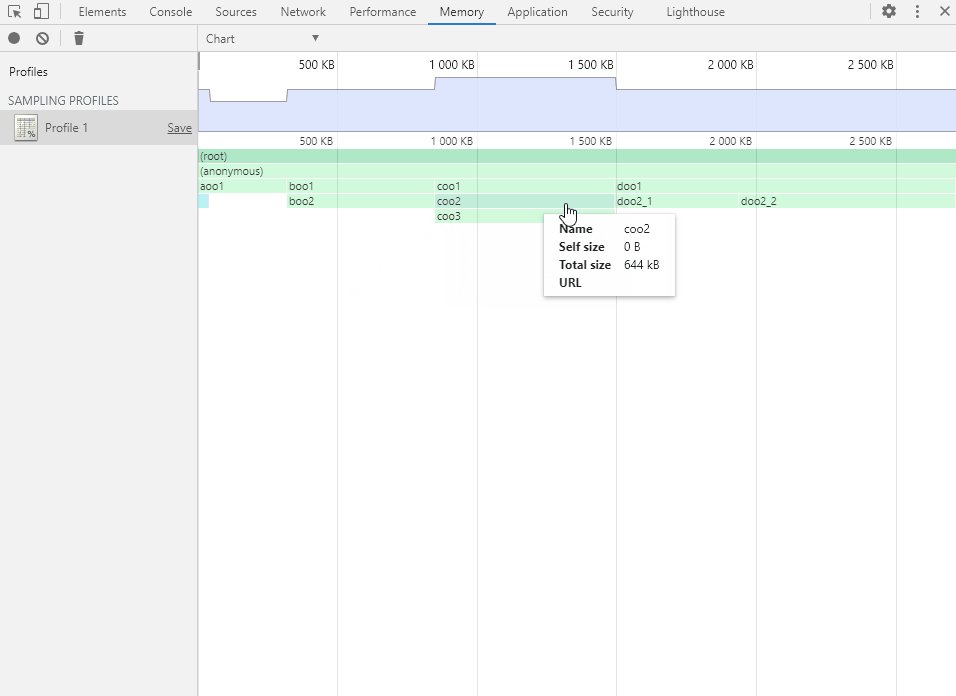
鼠标左键点击、拖动和双击以操作内存分配阶段轴(和时间轴一样),选择要查看的阶段范围。

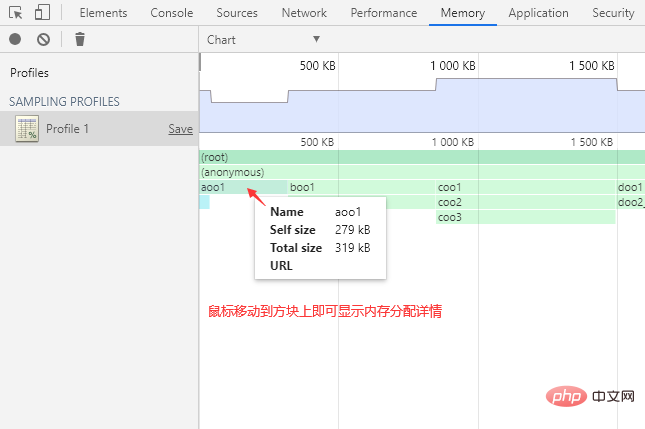
将鼠标移动到函数方块上会显示函数的内存分配详情。

鼠标左键点击函数方块可以자바스크립트에서 메모리란 무엇인가?。

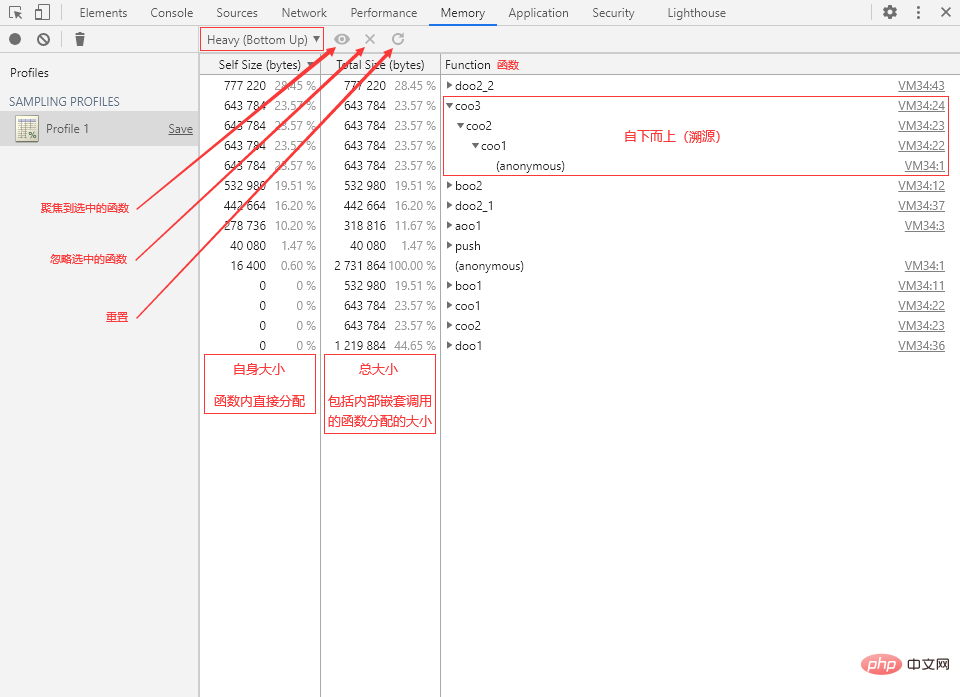
Heavy(扁平视图)
Heavy 视图将函数调用层级压平,函数将以独立的个体形式展现。另外也可以展开调用层级,不过是自下而上的结构,也就是一个反向的자바스크립트에서 메모리란 무엇인가?。

视图中的两种 Size(大小):
- Self Size:自身大小,指的是在函数内部直接分配的内存空间大小。
- Total Size:总大小,指的是函数总共分配的内存空间大小,也就是包括函数内部嵌套调用的其他函数所分配的大小。
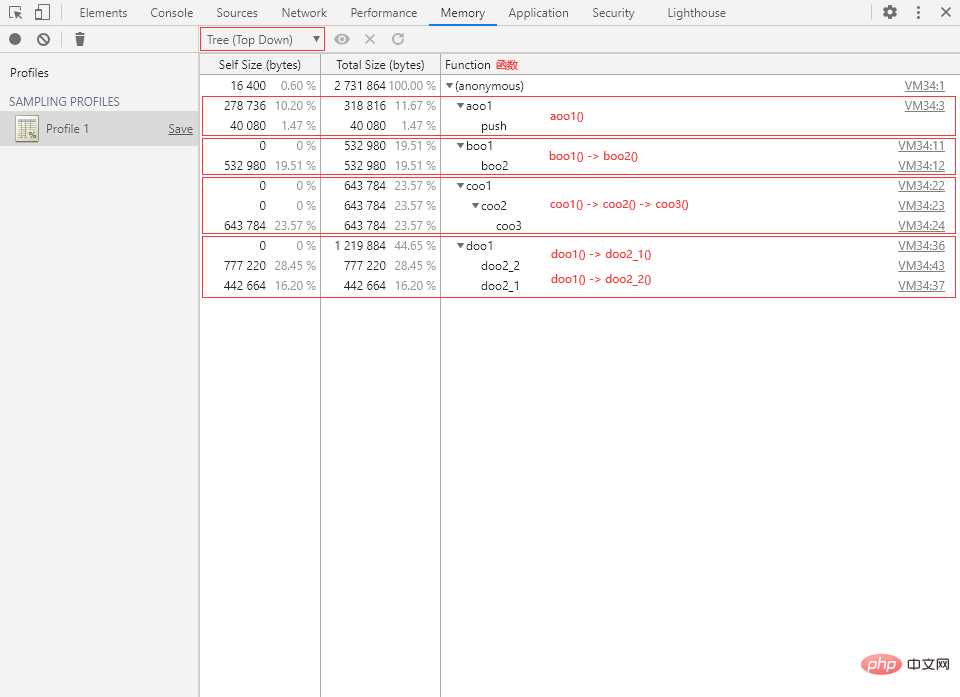
Tree(树状视图)
Tree 视图以树形结构展现函数调用层级。我们可以从代码执行的源头开始自上而下逐层展开,呈现一个完整的正向的자바스크립트에서 메모리란 무엇인가?。

【相关推荐:javascript视频教程、编程基础视频】
위 내용은 자바스크립트에서 메모리란 무엇인가?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 대용량 메모리 최적화, 컴퓨터가 16g/32g 메모리 속도로 업그레이드했는데 변화가 없다면 어떻게 해야 하나요?
Jun 18, 2024 pm 06:51 PM
대용량 메모리 최적화, 컴퓨터가 16g/32g 메모리 속도로 업그레이드했는데 변화가 없다면 어떻게 해야 하나요?
Jun 18, 2024 pm 06:51 PM
기계식 하드 드라이브나 SATA 솔리드 스테이트 드라이브의 경우 소프트웨어 실행 속도의 증가를 느낄 수 있지만 NVME 하드 드라이브라면 느끼지 못할 수도 있습니다. 1. 레지스트리를 데스크탑으로 가져와 새 텍스트 문서를 생성하고, 다음 내용을 복사하여 붙여넣은 후 1.reg로 저장한 후 마우스 오른쪽 버튼을 클릭하여 병합하고 컴퓨터를 다시 시작합니다. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Xiaomi Mi 14Pro의 메모리 사용량을 확인하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:19 PM
Xiaomi Mi 14Pro의 메모리 사용량을 확인하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:19 PM
최근 샤오미는 스타일리시한 디자인은 물론 내부 및 외부 블랙 기술까지 갖춘 강력한 고급 스마트폰 샤오미 14Pro를 출시했다. 이 전화기는 최고의 성능과 뛰어난 멀티태스킹 기능을 갖추고 있어 사용자가 빠르고 원활한 휴대폰 경험을 즐길 수 있습니다. 하지만 성능은 메모리에 의해서도 영향을 받습니다. 많은 사용자들이 Xiaomi 14Pro의 메모리 사용량을 확인하는 방법을 알고 싶어하므로 한번 살펴보겠습니다. Xiaomi Mi 14Pro의 메모리 사용량을 확인하는 방법은 무엇입니까? Xiaomi 14Pro의 메모리 사용량을 확인하는 방법을 소개합니다. Xiaomi 14Pro 휴대폰의 [설정]에서 [애플리케이션 관리] 버튼을 엽니다. 설치된 모든 앱 목록을 보려면 목록을 탐색하고 보려는 앱을 찾은 다음 클릭하여 앱 세부 정보 페이지로 들어갑니다. 신청 세부정보 페이지에서
 컴퓨터에서 8g 메모리와 16g 메모리 사이에 큰 차이가 있나요? (컴퓨터 메모리 8g 또는 16g 선택)
Mar 13, 2024 pm 06:10 PM
컴퓨터에서 8g 메모리와 16g 메모리 사이에 큰 차이가 있나요? (컴퓨터 메모리 8g 또는 16g 선택)
Mar 13, 2024 pm 06:10 PM
초보 사용자가 컴퓨터를 구입할 때 8g과 16g 컴퓨터 메모리의 차이점이 궁금할 것입니다. 8g 또는 16g을 선택해야 합니까? 이 문제에 대해 오늘 편집자가 자세히 설명해 드리겠습니다. 컴퓨터 메모리 8g과 16g 사이에 큰 차이가 있나요? 1. 일반 가족이나 일반 업무의 경우 8G 런닝 메모리가 요구 사항을 충족할 수 있으므로 사용 중에는 8g와 16g 사이에 큰 차이가 없습니다. 2. 게임 매니아가 사용하는 경우 현재 대규모 게임은 기본적으로 6g부터 시작하며, 8g가 최소 기준입니다. 현재 화면이 2k인 경우 해상도가 높아진다고 프레임 속도 성능이 높아지는 것은 아니므로 8g와 16g 사이에는 큰 차이가 없습니다. 3. 오디오 및 비디오 편집 사용자의 경우 8g와 16g 사이에는 분명한 차이가 있습니다.
 소식통에 따르면 삼성전자와 SK하이닉스는 2026년 이후 적층형 모바일 메모리를 상용화할 것으로 보인다.
Sep 03, 2024 pm 02:15 PM
소식통에 따르면 삼성전자와 SK하이닉스는 2026년 이후 적층형 모바일 메모리를 상용화할 것으로 보인다.
Sep 03, 2024 pm 02:15 PM
3일 홈페이지 보도에 따르면 국내 언론 에트뉴스는 어제(현지시간) 삼성전자와 SK하이닉스의 'HBM형' 적층구조 모바일 메모리 제품이 2026년 이후 상용화될 것이라고 보도했다. 소식통에 따르면 두 한국 메모리 거대 기업은 적층형 모바일 메모리를 미래 수익의 중요한 원천으로 여기고 'HBM형 메모리'를 스마트폰, 태블릿, 노트북으로 확장해 엔드사이드 AI에 전력을 공급할 계획이라고 전했다. 이 사이트의 이전 보도에 따르면 삼성전자 제품은 LPWide I/O 메모리라고 하며 SK하이닉스는 이 기술을 VFO라고 부른다. 두 회사는 팬아웃 패키징과 수직 채널을 결합하는 것과 거의 동일한 기술 경로를 사용했습니다. 삼성전자 LPWide I/O 메모리의 비트폭은 512이다.
 삼성전자가 HBM4 메모리에 널리 사용될 것으로 예상되는 16단 하이브리드 본딩 적층 공정 기술 검증을 완료했다고 밝혔다.
Apr 07, 2024 pm 09:19 PM
삼성전자가 HBM4 메모리에 널리 사용될 것으로 예상되는 16단 하이브리드 본딩 적층 공정 기술 검증을 완료했다고 밝혔다.
Apr 07, 2024 pm 09:19 PM
보고서에 따르면 삼성전자 김대우 상무는 2024년 한국마이크로전자패키징학회 연차총회에서 삼성전자가 16단 하이브리드 본딩 HBM 메모리 기술 검증을 완료할 것이라고 밝혔다. 해당 기술은 기술검증을 통과한 것으로 알려졌다. 보고서는 이번 기술 검증이 향후 몇 년간 메모리 시장 발전의 초석을 마련하게 될 것이라고 밝혔다. 김대우 사장은 삼성전자가 하이브리드 본딩 기술을 바탕으로 16단 적층 HBM3 메모리를 성공적으로 제조했다고 밝혔다. ▲이미지 출처 디일렉, 아래와 동일 하이브리드 본딩은 DRAM 메모리층 사이에 범프를 추가할 필요 없이 상하층 구리를 직접 연결하는 방식이다.
 마이크론 : HBM 메모리는 웨이퍼 용량의 3배 소비, 생산능력은 기본적으로 내년으로 예약
Mar 22, 2024 pm 08:16 PM
마이크론 : HBM 메모리는 웨이퍼 용량의 3배 소비, 생산능력은 기본적으로 내년으로 예약
Mar 22, 2024 pm 08:16 PM
21일 본 사이트의 소식에 따르면 마이크론은 분기별 재무보고서를 발표한 뒤 컨퍼런스콜을 가졌다. 컨퍼런스에서 Micron CEO Sanjay Mehrotra는 기존 메모리에 비해 HBM이 훨씬 더 많은 웨이퍼를 소비한다고 말했습니다. 마이크론은 동일한 노드에서 동일한 용량을 생산할 때 현재 가장 발전된 HBM3E 메모리는 표준 DDR5보다 3배 더 많은 웨이퍼를 소비하며 성능이 향상되고 패키징 복잡성이 심화됨에 따라 향후 HBM4 이 비율은 더욱 높아질 것으로 예상된다고 밝혔습니다. . 이 사이트의 이전 보고서를 참조하면 이러한 높은 비율은 부분적으로 HBM의 낮은 수율 때문입니다. HBM 메모리는 다층 DRAM 메모리 TSV 연결로 적층됩니다. 한 층에 문제가 있다는 것은 전체가 의미합니다.
 Lexar, Ares Wings of War DDR5 7600 16GB x2 메모리 키트 출시: 하이닉스 A-다이 입자, 1,299위안
May 07, 2024 am 08:13 AM
Lexar, Ares Wings of War DDR5 7600 16GB x2 메모리 키트 출시: 하이닉스 A-다이 입자, 1,299위안
May 07, 2024 am 08:13 AM
5월 6일 이 웹사이트의 소식에 따르면 Lexar는 Ares Wings of War 시리즈 DDR57600CL36 오버클럭 메모리를 출시했습니다. 16GBx2 세트는 5월 7일 0시에 예약 판매가 가능하며 가격은 50위안입니다. 1,299위안. Lexar Wings of War 메모리는 Hynix A-die 메모리 칩을 사용하고 Intel XMP3.0을 지원하며 다음 두 가지 오버클러킹 사전 설정을 제공합니다. 7600MT/s: CL36-46-46-961.4V8000MT/s: CL38-48-49 -1001.45V 방열 측면에서는 이 메모리 세트에는 1.8mm 두께의 올 알루미늄 방열 조끼가 장착되어 있으며 PMIC 독점 열 전도성 실리콘 그리스 패드가 장착되어 있습니다. 메모리는 8개의 고휘도 LED 비드를 사용하고 13개의 RGB 조명 모드를 지원합니다.
 설치된 메모리가 Windows 11에 표시되지 않음
Mar 10, 2024 am 09:31 AM
설치된 메모리가 Windows 11에 표시되지 않음
Mar 10, 2024 am 09:31 AM
새 RAM을 설치했지만 Windows 컴퓨터에 표시되지 않는 경우 이 문서가 문제 해결에 도움이 될 것입니다. 일반적으로 RAM을 업그레이드하여 시스템 성능을 향상시킵니다. 그러나 시스템 성능은 CPU, SSD 등과 같은 다른 하드웨어에 따라 달라집니다. RAM을 업그레이드하면 게임 경험도 향상될 수 있습니다. 일부 사용자는 설치된 메모리가 Windows 11/10에 표시되지 않는 것을 발견했습니다. 이런 일이 발생하면 여기에 제공된 조언을 사용할 수 있습니다. 설치된 RAM이 Windows 11에 표시되지 않습니다. 설치된 RAM이 Windows 11/10 PC에 표시되지 않는 경우 다음 제안 사항이 도움이 될 것입니다. 설치된 메모리가 컴퓨터 마더보드와 호환됩니까? 바이오에서