자바스크립트에는 어떤 편집기를 사용하시나요?
사용 가능한 편집기는 다음과 같습니다: 1. 고도로 구성 가능하고 확장 가능한 텍스트 편집기인 Sublime Text 2. 무료 경량 편집기 및 IDE인 Brackets 4. Atom , 프로그래밍 가능한 오픈 소스 편집기입니다. 5. WebStorm은 경량 IDE입니다. 6. Komodo Edit는 다중 언어 편집기입니다. 7. Notepad++는 오픈 소스 편집기이자 메모장입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript Editor
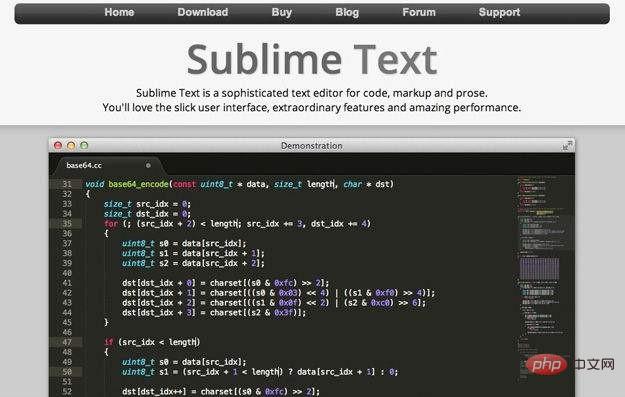
Sublime Text

매우 빠르게 실행되고 다른 창으로의 전환을 지원하는 유연하고 강력하며 확장 가능한 텍스트 편집기를 원한다면 코드 검사, 디버깅 및 배포를 위해 다음을 사용하는 것이 좋습니다. 숭고한 텍스트.
빠른 속도 외에도 Sublime Text는 JavaScript, HTML, CSS 등 70개 이상의 파일 형식을 지원하며 즉각적인 탐색 및 즉각적인 프로젝트 전환(일련의 변경 사항을 한 번에 수행) ), 열 선택(한 번에 파일의 직사각형 영역 선택), 다중 창(모든 모니터 창 사용) 및 간단한 Python 기반 플러그인 API를 사용한 완벽한 사용자 정의; 검색 가능한 명령판.
다른 편집기를 사용하는 프로그래머를 위해 Sublime Text는 TextMate 패키지(명령은 포함되지 않음) 및 Vi/Vim 에뮬레이션을 지원합니다.
Sublime Text는 구성 및 확장성이 뛰어난 텍스트 편집기입니다. 여기에는 Sublime 패키지 및 TextMate 문법 정의를 사용하여 확장할 수 있는 JavaScript를 포함하여 50개 이상의 문법이 포함되어 있습니다. 몇 번의 키 입력으로 Babel(React) 및 TypeScript(Angular)에 대한 구문과 지원을 설치할 수 있습니다.
Sublime Text는 여러 창과 분할 창을 지원합니다. 각 프로젝트에는 여러 작업 공간, 여러 보기 및 보기가 포함된 여러 창이 있을 수 있습니다. 공간을 통합, 디버깅 및 테스트하려는 경우 모든 화면 공간을 사용하는 것이 매우 간단해집니다. Sublime Text는 또한 색상, 텍스트 글꼴, 전역 키 바인딩, 탭 정지, 파일별 키 바인딩 및 스니펫, 구문 강조 규칙 등 모든 것에 대한 사용자 정의를 지원합니다. Sublime Text의 인코딩 파일은 기본적으로 JSON 파일로 설정되어 있으며, 언어 정의는 기본적으로 XML로 설정되어 있습니다.
Sublime Text에는 Sublime Text 패키지와 플러그인을 만들고 유지 관리하기 위한 활발한 커뮤니티가 있습니다. JSLint 및 JSHint 인터페이스, JsFormat, JsMinify, PrettyJSON 및 Git 지원을 포함하여 Sublime Text에서 누락된 많은 기능은 패키지 설치 프로그램을 사용하는 커뮤니티를 통해 사용할 수 있습니다.
공식 웹사이트 링크: http://www.sublimetext.com/
다운로드 주소: http://www.sublimetext.com/3
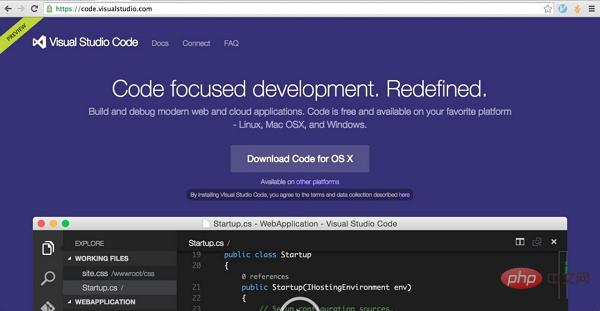
Visual Studio 코드(vscode)

Visual Studio 코드 Microsoft에서 출시한 무료 경량 편집기 및 IDE입니다. Visual Studio 구성 요소가 있으며 오픈 소스 Atom Electron 셸과 혼합될 수 있습니다. C#을 사용한 ASP.Net Core 개발에 대한 탁월한 지원을 제공하며 TypeScript 및 JavaScript를 통한 Node.js 개발에도 탁월한 지원을 제공합니다. Visual Studio는 Windows에서만 지원된다는 규칙과 달리 Visual Studio Code는 MacOS 및 Linux에서도 실행될 수 있습니다.
Visual Studio Code에는 TypeScript 컴파일러와 Salsa 엔진이 포함되어 있어 JavaScript 코드 완성 기능이 매우 뛰어납니다. Visual Studio Code는 유형을 추론하고 기호 테이블을 작성하기 위해 뒤에서 TypeScript 컴파일러로 JavaScript 코드를 보냅니다. 화면 이미지 하단의 박스에서 hasOwnProperty 메소드 정보를 확인할 수 있습니다.
동일한 기호 테이블을 사용하면 IntelliSense가 식 입력 프로세스 전반에 걸쳐 탁월한 옵션 팝업 목록을 제공할 수 있습니다. 채우기 후 자동 닫기, 자동 채우기 완성 옵션, 입력 후 자동 메소드 목록, 메소드 내 자동 매개변수 목록 기능이 제공됩니다. DefinedTyped의 d.ts 파일에 대한 참조를 추가하여 IntelliSense를 향상시킬 수 있습니다. Visual Studio Code는 Node.js 기본 제공 변수에서 __dirname을 사용하는 것과 같은 일반적인 문제를 식별할 때 이러한 기능을 제공합니다.
Visual Studio Code는 Node.js 및 ASP.Net 개발을 위한 무료 경량 편집기이자 IDE입니다. 이는 TypeScript 컴파일러, Roslyn .Net 컴파일러 및 Atom에서 사용하는 Electron 셸과 같은 Microsoft 기술을 결합합니다. Visual Studio Code는 Windows, MacOS 및 Linux 플랫폼에서 사용할 수 있습니다.
Visual Studio Code의 Git 지원은 매우 훌륭하고 사용하기 쉽습니다. Visual Studio Code 디버거는 Node.js 및 ASP.Net 개발을 위한 훌륭한 디버깅 환경을 제공합니다. Visual Studio Code에는 매우 우수한 HTML, CSS, Less, Sass 및 JSON 도구가 있으며, 이 도구는 Internet Explorer F12 개발자 도구와 동일한 기술을 기반으로 합니다. 또한 Visual Studio Code는 gulp 및 Jake와 같은 외부 작업 실행기와의 사용자 지정 가능한 통합을 제공합니다.
Visual Studio Code는 Angular 및 React를 지원하는 등 강력한 플러그인 생태계를 갖추고 있습니다. JavaScript, TypeScript 프레임워크 및 라이브러리를 사용하여 애플리케이션을 구축할 때는 Visual Studio Code를 사용하는 것이 좋습니다.
공식 웹사이트 링크: https://code.visualstudio.com/
다운로드 주소: https://code.visualstudio.com/Download
WebStorm
WebStorm은 JavaScript 프로젝트용 JetBrains에서 개발 및 유지 관리됩니다. 통합 개발 환경. Node.js 애플리케이션 및 클라이언트 애플리케이션, 테스트 실행자를 위한 개발 플랫폼, REST 클라이언트, 단위 테스트 및 VCS가 포함된 통합 개발 플랫폼(예: GitHub, Mercurial)에 사용할 수 있는 디버거입니다.
WebStorm을 사용하여 Angular, React, Vue.js, React Native, Electron, Node.js, Meteor, Cordova 및 Ionic으로 프로젝트를 빌드할 수 있습니다. WebStorm은 무료로 사용할 수는 없지만 30일 동안 무료로 평가할 수 있습니다.

Brackets

Brackets은 JavaScript, HTML, CSS 및 관련 개방형 웹 기술을 위한 더 나은 도구를 제공하는 것을 목표로 하는 Adobe의 무료 오픈 소스 편집기입니다. 대괄호 자체는 JavaScript, HTML 및 CSS로 작성됩니다. 내장된 기능 외에도 Brackets에는 프런트엔드 개발자가 사용하는 다양한 언어와 도구를 확장하기 위한 확장 관리자가 있습니다. Brackets는 Sublime Text 및 TextMate만큼 빠르게 실행되지는 않지만 네트워크에서 프로그램 콘텐츠를 로드하거나 업데이트할 때 일시 중지되는 것을 제외하면 여전히 매우 빠르게 실행됩니다.
Brackets은 JavaScript, CSS, HTML 및 Node.js를 훌륭하게 지원할 뿐만 아니라 HTML ID와 관련된 CSS의 온라인 편집과 같은 다른 훌륭한 기능도 갖추고 있습니다. 또한 Brackets에는 편집하는 동안 간단한 UI 인터페이스와 웹 페이지의 실시간 미리보기 기능이 있습니다. 무료 코드 편집기의 경우 Brackets가 탁월한 선택입니다.
Brackets 확장은 JavaScript로 작성되었으며 Node.js 모듈을 호출할 수도 있습니다. 열린 파일을 탭에 표시하는 대부분의 편집기와 달리 Brackets에는 파일 트리 위에 작업 파일 목록이 표시됩니다.
Brackets의 JavaScript 자동 완성 기능은 매우 훌륭합니다. 다양한 괄호의 닫는 괄호를 자동으로 채우고, jQuery 메서드에 $를 입력한 후 키워드, 변수 및 메서드의 자동 드롭다운 메뉴가 표시됩니다. 대괄호는 Node.js 디버거를 제어하고 메뉴 항목에서 Node를 다시 시작할 수 있습니다. 대괄호를 사용하면 추가 기능(예: TypeScript 및 JSX 지원, Bower 통합, Git 통합)이 포함된 확장을 쉽게 추가할 수 있습니다.
빠른 편집, 빠른 문서 저장, 빠른 파일 열기, 실시간 미리보기 등이 모두 웹 애플리케이션 편집을 단순화하는 데 도움이 되어 코딩이나 디자인에 집중할 수 있습니다. Brackets에는 몇 가지 단점도 있습니다. 예를 들어 일부 Brackets 확장은 구성하기 어렵고 Emacs 패키지나 Vim 플러그인만큼 쉽지는 않습니다.
공식 웹사이트 링크: http://brackets.io/
다운로드 주소: https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release.1.9.msi
Atom

Atom 1.15.0은 Windows, MacOS 및 Linux 플랫폼용 GitHub의 무료 오픈 소스 프로그래밍 가능 편집기로 GitHub 애플리케이션과 통합되어 있으며 사용 가능한 패키지와 테마가 많습니다.
Atom 소스 코드는 GitHub에 있으며 CoffeeScript로 작성되었으며 Node.js와 통합되었습니다. Atom은 웹 브라우저가 아닌 텍스트 편집기로 설계된 Chromium 브라우저의 특수 버전입니다. 각 Atom 창은 기본적으로 로컬로 렌더링되는 웹 페이지입니다.
Atom이 자동으로 업데이트되지 않을 때는 성능이 매우 좋습니다. 퍼지 검색, 빠른 항목 검색 및 바꾸기, 다중 커서 및 선택, 다중 창, 코드 조각, 코드 접기, TextMate 구문 및 테마 가져오기 기능과 같은 몇 가지 훌륭한 기능이 있습니다. Atom은 두 가지 명령줄 유틸리티를 설치할 수 있습니다. Atom은 셸에서 편집기를 시작하는 데 사용되며 APM은 Atom 패키지를 관리하는 데 사용됩니다.
공식 웹사이트 링크: https://atom.io/
다운로드 주소: https://atom.io/download/windows_x64
Komodo Edit

Komodo Edit은 무료 축소 버전입니다. ActiveState 멋진 다중 언어 편집기인 Komodo IDE의 기능적 버전입니다.
Komodo IDE를 좋아하지만 구입할 여유가 없다면 Komodo Edit가 좋은 선택이 될 것입니다. Komodo Edit는 IDE가 아니므로 편집기 외부에서 코드 제어를 완료해야 합니다.
실시간 코드 수집 기능은 제공하지 않습니다. 독립적으로 개발하고 다른 사람과 코드를 공유하지 않으면 문제가 없습니다. 또한 HTTP 검사기를 제공하지 않습니다. Komodo Edit에는 Komodo IDE와 동일한 편집 기능이 있지만 코드 리팩토링, 디버깅, 단위 테스트, 소스 코드 제어 통합 및 기타 IDE 친화적인 기능이 부족합니다.
어쨌든 Komodo Edit는 JavaScript 편집 요구 사항에 대해 무료이며 HTML, CSS, Python, Perl, Ruby, Tcl 및 기타 프로그래밍 편집을 위한 마크업 언어를 제공합니다.
공식 웹사이트 링크: https://www.activestate.com/komodo-ide/downloads/edit
다운로드 주소: https://www.activestate.com/komodo-ide/downloads/edit
Notepad + +

Notepad++는 무료 오픈 소스 Windows 소스 코드 편집기이자 메모장으로 JavaScript 편집에 적합합니다. 약 50개의 프로그래밍 및 마크업 언어를 지원합니다. 여러 문서 편집 창 외에도 작업 공간 트리 보기, 기능 목록 탭 및 문서 매핑 탭이 있습니다. 로드 시간은 충분히 빠르고 성능은 느려지는 느낌이 들지 않을 만큼 강력합니다.
구문 색상 지정 및 접기, 열 모드 편집 및 정규 표현식을 포함한 편집 가능한 기능, 검색 및 바꾸기 지원, 상당한 양의 함수 완성 및 매개변수 힌트를 갖춘 Notepad++는 쉽게 JavaScript용 코드 편집기가 될 수 있습니다. 그러나 아직은 포괄적인 JavaScript 편집기가 아니며 코드를 생성하고, 리팩토링과 같은 작업을 수행하고, 대규모 프로젝트를 빠르게 탐색할 수 없습니다.
공식 웹사이트 링크: https://notepad-plus-plus.org/
다운로드 주소: https://notepad-plus-plus.org/download/v7.3.3.html
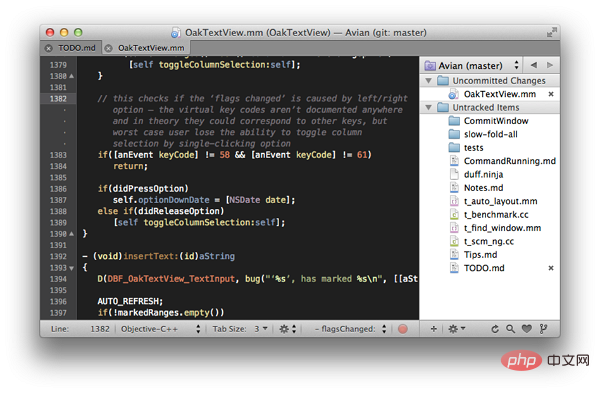
BBEdit

BBEdit 11.0.3은 Mac 전용 HTML 텍스트 편집기로, 약 35개의 프로그래밍 및 마크업 언어를 지원하며, 커뮤니티 에디션은 BBEdit 웹사이트를 통해 다른 많은 언어도 지원합니다. 라이센스 버전과 커뮤니티 버전 모두 구문 강조 기능이 있습니다. 라이센스 버전에는 주로 함수 이름, 변수 이름, 소수의 키워드 및 태그에 대한 일정량의 자동 완성 기능도 있습니다. 라이센스 버전은 Git, Perforce 및 Subversion 버전 제어 시스템과도 통합됩니다.
BBEdit 11은 제품을 크게 재작성한 버전으로, 이 버전은 이전보다 속도가 빠르고 거대한 파일도 매우 잘 처리할 수 있습니다. 선택 항목이나 검색 결과를 새 버퍼에 복사하는 추출 기능과 잘라내기 기능이 있습니다. BBEdit는 Perl, Python, Ruby 및 Shell 스크립트를 편집 및 실행할 수 있을 뿐만 아니라 Perl 및 Python 스크립트의 구문을 확인할 수도 있습니다.
BBEdit의 HTML 및 Markdown 지원은 실제로 JavaScript 지원보다 더 좋습니다. BBEdit용 명령줄 도구 세 개를 설치할 수 있습니다. 하나는 편집기용, 하나는 diff 엔진용, 마지막 하나는 멀티미디어 검색용입니다.
공식 웹사이트 링크: http://www.barebones.com/products/bbedit/
다운로드 주소: https://s3.amazonaws.com/BBSW-download/BBEdit_11.6.6.dmg
TextMate

TextMate는 MacBook에서 Ruby on Rails를 작성하는 데 주로 사용되었지만 이제 TextMate의 중요성은 줄어들었고 동시에 Sublime Text도 서서히 인기를 얻고 있습니다.
TextMate는 IDE는 아니지만 언어별 IDE에 없는 패키지, 스니펫, 매크로, 범위 시스템과 같은 기능을 제공합니다. TextMate는 이제 JavaScript 및 jQuery 코드를 빠르게 생성하기 위한 유용한 도구 세트를 제공하는 간단한 JavaScript 및 jQuery 번들을 제공합니다. IDE와 유사한 기능의 경우 TextMate의 셸 통합 버전을 사용할 수 있지만 TextMate에서 코드 리팩토링, 자동화된 단위 또는 회귀 테스트를 기대하지 마십시오. Grunt가 올바르게 설정되면 TextMate는 JavaScript 테스트를 자동화할 수 있습니다.
TextMate에는 다른 번들을 다운로드하고 설치할 수 있는 번들 기본 설정 탭이 있습니다. 번들 소스는 실제로 GitHub 저장소에 있는 제품의 소스 코드입니다.
공식 웹사이트 링크: http://macromates.com/
다운로드 주소: http://macromates.com/download
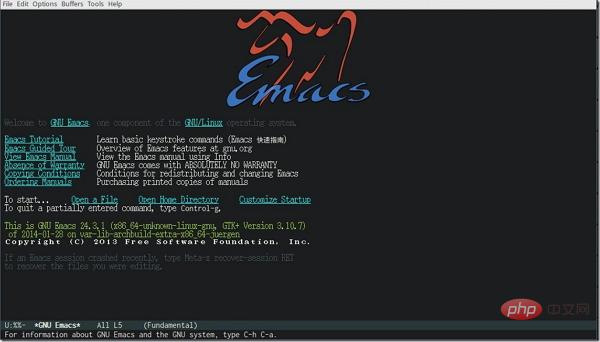
Emacs

Emacs와 그 파생 제품은 1970년대 초 MIT부터 존재해 왔습니다. AI 연구실 Emacs는 TECO 텍스트 편집기의 매크로로 시작하여 점차 독립적인 언어로 발전했습니다. MacOS에 설치된 기본 Emacs는 버전 22.1.1이며 GUI를 지원하지 않습니다. XEmacs, Aquamacs(MacOS용 GUI) 및 최신 GNU Emacs 버전을 쉽게 설치할 수 있습니다. Emacs는 JavaScript 편집을 위한 기본 모드가 js 패키지에 있습니다. Emacs를 사용하면 더 나은 구문 강조 표시 및 Linting을 얻을 수 있습니다.
Emacs는 js2 모드 패키지를 사용하고 ac-js2 자동 완성을 사용합니다. Emacs에서는 직렬 모드를 사용하여 실시간 브라우저 JavaScript, HTML 및 CSS 상호 작용을 얻을 수 있습니다.
공식 웹사이트 링크: https://emacsformacosx.com/
다운로드 주소: https://emacsformacosx.com/emacs-builds/Emacs-25.2-universal.dmg
Vim (및 변형)

Vi(비주얼 인터페이스)는 원래 Bill Joy가 Unix용으로 작성했으며 1976년부터 Ed에서 Ex로 점차 발전했습니다. Vim은 Mac OS X에 기본적으로 설치되는 Vi의 개선된 무료 오픈 소스 버전입니다.
Vim, MacVim(MacOS용 GUI) 또는 플랫폼에 사용 가능한 모든 최신 버전을 쉽게 설치할 수 있습니다. Vim은 JavaScript 편집기이며 vim-plug readme 파일의 제안 사항은 매우 좋습니다.
공식 웹사이트 링크: http://www.vim.org/
다운로드 주소: http://www.vim.org/download.php
Kinetic Wing
KineticWing은 무료로 제공되는 경량 IDE입니다. 모든 주요 운영 체제에서. 복잡한 IDE는 아니지만 최신 기능을 갖춘 스마트 텍스트 편집기에 가깝습니다. 이러한 기능에는 Sass 또는 Less 지원(내장 컴파일러 포함), HTML5 및 CSS3 지원, CoffeeScript 지원이 포함됩니다.
Code Mirror
CodeMirror는 Javascript 기반의 온라인 코드 편집기로, 코드 편집에 특별히 사용되며 고급 편집 기능을 달성하기 위해 다양한 언어 모드를 갖추고 있습니다. CodeMirror는 리치 텍스트 편집기의 보조 제품이 아니며, 잘 알려진 많은 온라인 코드 편집기의 기본 라이브러리입니다.
Ace
ACE는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim, TextMate 등과 같은 많은 로컬 편집기와 일치합니다. ACE는 Cloud9 ID의 메인 편집자로 유지되며 Mozilla Skywriter 프로젝트의 후속 버전입니다.
Net Beans
NetBeans IDE는 Windows, Mac, Linux 및 Solaris에서 쉽게 실행할 수 있는 수상 경력에 빛나는 통합 개발 환경입니다. NetBeans에는 오픈 소스 개발 환경과 애플리케이션 플랫폼이 포함되어 있어 개발자는 Java 플랫폼을 사용하여 웹, 엔터프라이즈, 데스크톱 및 모바일 애플리케이션을 빠르게 만들 수 있습니다. NetBeans IDE는 현재 PHP, Ruby, JavaScript, Ajax, Groovy, Grails 및 C/ C++ 및 기타 개발 언어.
Cloud 9
Cloud9 IDE는 Node.JS를 기반으로 구축된 JavaScript 프로그램 개발 웹 IDE입니다. JS, HTML, CSS 및 이들의 혼합에 대한 음영 처리를 지원하는 매우 빠른 텍스트 편집기가 있습니다. 또한 Cloud9 IDE에는 IDE에서 시작, 일시 중지, 중지할 수 있는 node.js 및 Google Chrome용 디버거가 통합되어 있어 클라우드 컴퓨팅 환경에서 코드를 테스트하고 배포할 수 있습니다.
Eclipse
Eclipse는 잘 알려진 크로스 플랫폼 무료 통합 개발 환경(IDE)입니다. 처음에는 주로 Java 언어 개발에 사용되었지만 이제는 C++, Python 등 다른 컴퓨터 언어 개발 도구로 플러그인을 사용하는 사람들도 있습니다.
Scripted
Scripted는 웹 브라우저 기반의 빠르고 가벼운 JavaScript 코드 편집기입니다. Scripted는 Eclipse Orion의 편집기 구성 요소를 기반으로 VMware에서 개발되었습니다. 로컬에서 작동하며 콘텐츠는 Node.js 웹 서버에서 제공됩니다.
【관련 추천: javascript 동영상 튜토리얼, 기본 프로그래밍 동영상】
위 내용은 자바스크립트에는 어떤 편집기를 사용하시나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




