자바스크립트 디버깅 도구는 무엇입니까?
디버깅 도구에는 다음이 포함됩니다. 1. 콘솔 문 "console.log()" 사용 또는 디버거 문을 사용하여 코드 실행을 일시 중지하는 등의 웹 브라우저 개발자 도구 2. 요청 및 작업을 조정할 수 있는 디버깅 인터페이스 도구인 Postman 문제에 대한 응답 및 디버그 3. 오류를 모니터링하고 적절한 사후 조치를 수행하는 데 필요한 모든 정보를 추출하는 데 사용할 수 있습니다. 4. JS 코드 분석 및 탐지 도구인 Firebug 개발자가 코드 검색 오류 오류를 발견하고 오류를 해결하도록 돕습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
프런트 엔드 디버거의 대머리 원인인 애플리케이션 취약점. 프런트 엔드에서 작업해 본 적이 있다면 애플리케이션 취약점을 수정하는 것이 얼마나 어려운지 알 것입니다.
특히 JavaScript를 사용할 때 작은 오류가 발생해도 디버깅하는 데 몇 시간이 걸릴 수 있습니다. 그러나 브라우저, 운영 체제 및 장치 전반에 걸쳐 취약점은 불가피합니다.
버그를 위한 도구는 많지만 모든 도구를 "버그 악몽"이라고 부를 수는 없습니다. 이 기사에서는 취약점을 발견, 진단 및 복구하는 데 도움이 되는 작은 도우미를 소개합니다.
웹 브라우저용 개발자 도구
모든 최신 웹 브라우저에는 애플리케이션 디버깅에 도움이 되는 강력한 도구가 함께 제공됩니다. 이는 console.log()를 사용하는 콘솔 문, Alert()를 사용하는 팝업 창, 코드 실행을 일시 중지하는 디버거 문만큼 간단할 수 있습니다. 이러한 도구는 디버깅 작업, 특히 디버거 문에 매우 유용합니다.
네트워크 검사기나 CSS 스타일 검사기를 사용하여 디버깅을 더 쉽고 원활하게 만들 수도 있습니다. Google에서 검색하면 브라우저의 개발자 도구에 대해 자세히 알아볼 수 있습니다.

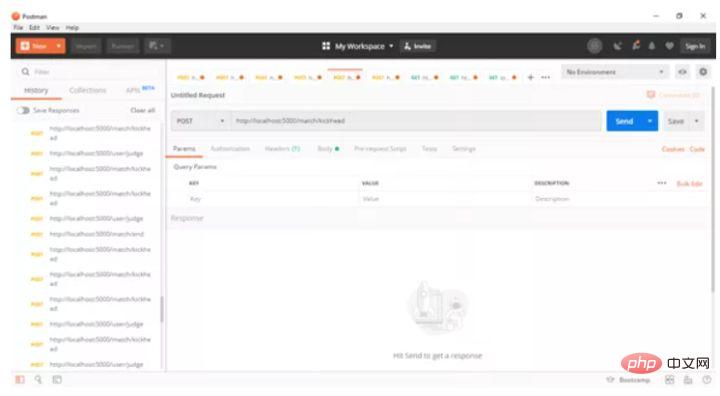
Postman
거의 모든 프런트 엔드 애플리케이션은 JSON 응답 및 요청을 보내고 받습니다. 앱은 인증, 사용자 데이터 전송은 물론 현재 위치의 날씨 정보 가져오기와 같은 간단한 작업까지 다양한 작업을 수행할 수 있는 API에 연결됩니다.
Postman은 요청 및 응답 디버깅을 위한 최고의 JS 도구 중 하나입니다. 또한 macOS 시스템, Windows 시스템 및 Linux 시스템용 소프트웨어도 제공합니다. REST, SOAP 및 GraphQL 요청을 직접 빠르고 쉽게 보낼 수 있습니다.
Postman을 사용하면 요청을 조정하고, 응답을 분석하고, 취약성 문제를 해결할 수 있습니다. 문제가 프런트엔드에 있는지 백엔드에 있는지 확실하지 않을 때 유용합니다.

sentry
앱이 게시되면 다양한 기기에서 실행됩니다. 모든 소프트웨어 개발 수명주기에서 테스트 단계는 표준 프로세스로 구현됩니다. 이 단계에는 단위 테스트, 시스템 테스트, 통합 테스트 등이 포함됩니다.
그러나 버그를 간과하여 계속해서 생산할 수 있는 가능성은 항상 있습니다. 릴리스 후에도 다른 사람에게 알리지 않으면 남아 있는 취약점을 알 수 없습니다. 최종 사용자가 제공된 이메일을 통해 취약점을 보고하는 경우는 거의 없습니다. 이것이 Sentry가 작동하는 곳입니다.
Sentry와 같은 클라우드 기반 오류 로깅 시스템을 사용하면 게시 후에도 오류 인스턴스를 기록할 수 있습니다. Sentry는 사용 가능한 대부분의 프레임워크를 포괄하는 포괄적인 솔루션을 제공합니다.

Sentry 적용 가능한 언어 및 프레임워크
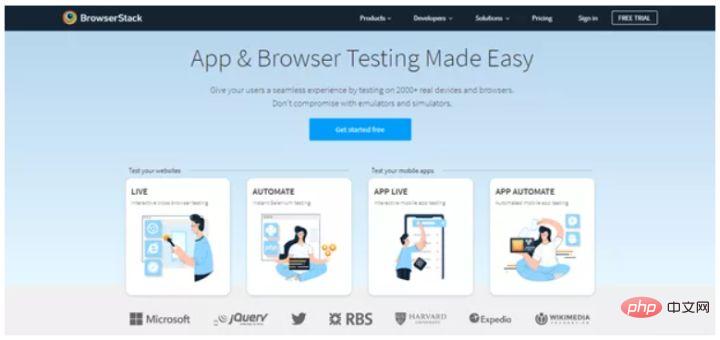
BrowserStack
BrowserStack은 사용자에게 오류가 발생할 때 정확한 환경을 시뮬레이션하는 데 도움을 줄 수 있습니다. 장치 + 운영 체제 + 브라우저의 강력한 조합은 반드시 갖춰야 할 필수 요소입니다. Sentry와 같은 오류 로깅 도구를 사용하면 이를 최대한 활용할 수 있습니다.
버그를 로그할 때 환경을 참조하고 BrowserStack에서 다시 생성하면 정확한 시나리오를 재현할 수 있습니다.
프리랜서에게는 저렴한 가격을 제공하고 오픈 소스 프로젝트에는 무료 라이센스를 제공합니다.

JSHint
JS 코드의 오류와 잠재적인 문제를 감지하는 정적 코드 분석 도구로, 개발자가 찾기 어려운 문제를 찾는 데 도움이 됩니다.
JSHint는 JavaScript로 작성된 프로그램을 검사하고 구문 오류, 암시적 유형 변환으로 인한 취약점, 유출된 변수 또는 기타 문제 등 일반적인 오류와 잠재적인 취약점을 보고합니다.
다음은 JSHint 실행을 보는 데 사용하는 예제 함수입니다.

Firebug
Firebug는 코드에서 오류를 찾아 해결하는 데 도움이 되는 매우 강력한 도구입니다.
여기에서는 Firebug를 사용하여 Javascript 코드를 처리합니다.
먼저 페이지를 로드하고 Firebug를 열어야 합니다.
페이지를 새로고침해야 하는 경우가 있습니다.
상태 표시줄의 오류 개수

현재 페이지에 오류 표시

오류 세부 정보 표시

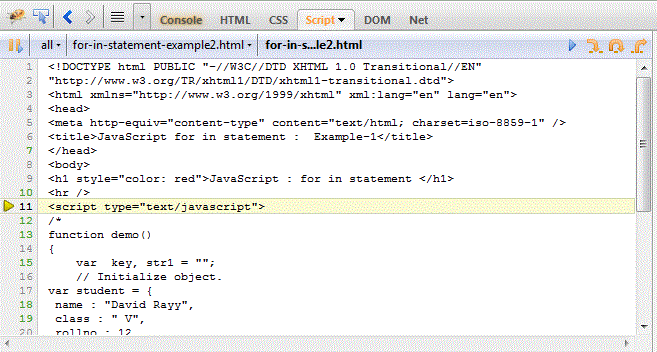
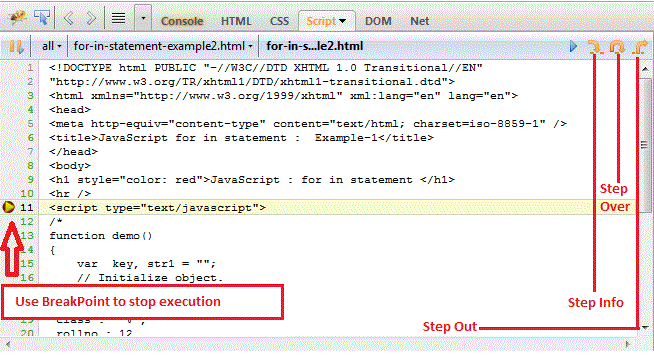
단계별 코드 디버그
한 단계로 수행할 수 있습니다. 단계 실행 코드입니다. 이는 코드 디버깅에 매우 유용합니다.

중단점 디버깅 사용
중단점 디버깅을 사용하면 코드 실행을 종료할 수 있습니다. 코드 범위를 지정하여 오류가 지정된 코드 범위 내에 있는지 확인할 수 있습니다. 이는 오류 디버깅에 유용합니다.
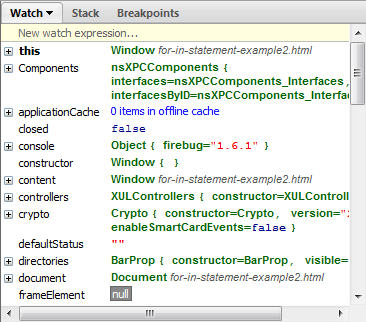
"Step over" 버튼을 클릭하면 Firebug는 오른쪽 창에서 중단점 실행을 종료할 때까지 모든 변수를 업데이트합니다.

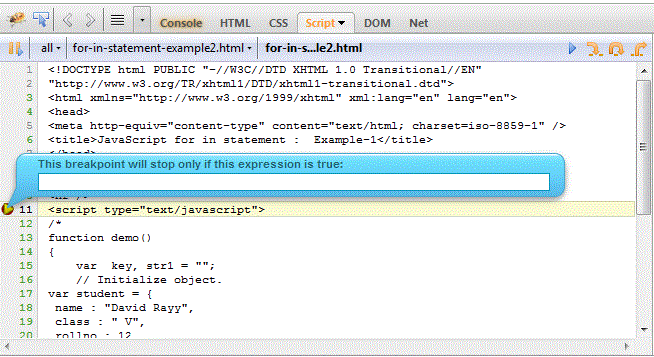
식을 사용하여 중단점이 작동하도록 만들기
조건이 true일 때 중단점이 코드 실행을 중지하도록 식을 작성할 수 있습니다.

Fiddler
Fiddler는 온라인에서 사용하기 전에 브라우저를 로컬 프록시 서버로 설정해야 하며 모든 브라우저 요청에 응답할 수 있습니다. 브라우저 요청.
웹 프런트 엔드 개발 과정에서 Fiddler는 가장 일반적으로 사용되는 디버깅 도구입니다. 대부분의 경우 fiddler의 기본 메뉴 기능은 기본적으로 개발자의 디버깅 요구 사항을 충족할 수 있지만, 더 복잡한 디버깅 시나리오를 충족해야 하는 경우 fiddler 메뉴만으로는 개발자의 디버깅 요구 사항을 충족할 수 없습니다.
사용자가 http 요청의 헤더를 수정하거나 http 요청의 응답 헤더를 수정해야 하는 경우 중단점만 설정할 수 있습니다. 중단점을 설정하는 방법에는 두 가지가 있습니다.
첫 번째 방법: Fiddler를 열고 클릭합니다. 규칙-> 자동 중단점 -> 요청 전(이 방법은 모든 세션을 중단함) 중단점을 제거하려면 규칙-> 자동 중단점 -> 비활성화를 클릭합니다.
두 번째: 명령줄에 bpu http://www.qq.com 명령을 입력합니다. 이 방법은 http://www.qq.com만 중단합니다. 중단점을 제거하는 방법은 중단점을 입력하는 것입니다. 명령줄에 bpu 명령을 입력합니다.
하지만 이 두 가지 방법은 프로그램이 중단점에 도달하면 중지되며, 다시 시작하려면 수동으로 "완료까지 실행"을 클릭해야 하는데 이는 매우 불편합니다. 또한 http 요청의 URI는 피들러의 메뉴 기능을 통해 수정할 수 없습니다. 이때 Fiddler Script의 장점이 반영된 것은 실제로는 JScript.NET 언어로 작성된 스크립트 파일인 CustomRules.js이며, CustomRules.js를 수정하면 쉽게 수정할 수 있습니다. http 요청 및 응답은 프로그램을 중단하지 않고 다양한 URI에 대한 특수 처리를 수행할 수도 있습니다. 또한 개발자의 요구에 따라 메뉴를 사용자 정의할 수 있습니다.
HttpWatch
HttpWatch는 상용 소프트웨어로 브라우저에 플러그인 형태로 내장되어 있는 전문적인 웹 스니퍼입니다.
【관련 추천: javascript 동영상 튜토리얼, 기본 프로그래밍 동영상】
위 내용은 자바스크립트 디버깅 도구는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




