[편집 및 공유] 동료에게 감동을 줄 실용적인 NPM 팁!
![[편집 및 공유] 동료에게 감동을 줄 실용적인 NPM 팁!](https://img.php.cn/upload/article/000/000/024/632a849f1461c639.jpeg)
다른 모든 사람들과 마찬가지로 개발자도 동료나 친구에게 보여줄 수 있는 몇 가지 요령을 알고 싶어합니다. 오늘은 Node 패키지 관리자(NPM)를 사용할 때 사용할 수 있는 몇 가지 키보드 마법에 대해 글을 써보기로 했습니다. 이는 귀하와 주변 사람들에게 깊은 인상을 줄 뿐만 아니라 귀하의 작업 흐름을 더 빠르고 깨끗하게 만들어 줄 것입니다. 함께 시작해 보세요! [관련 튜토리얼 추천 : nodejs 동영상 튜토리얼]
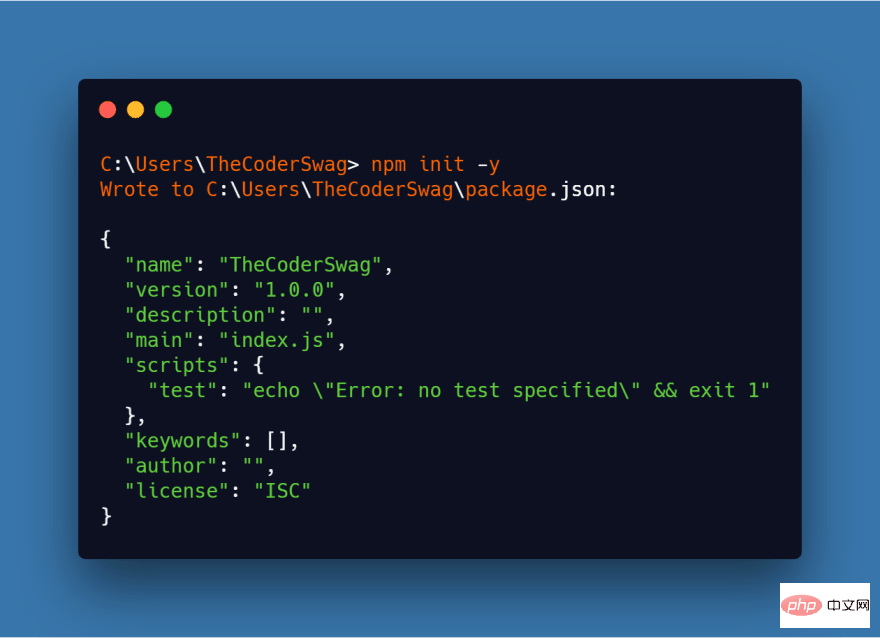
1. 소프트웨어 패키지 초기화
새 소프트웨어 패키지를 빠르게 초기화하고 싶으신가요? 끝없는 문제에 지치셨나요? npm init -y 또는 npm init -f를 실행하세요. 이 명령을 사용하면 이러한 질문을 건너뛸 수 있습니다! npm init -y 或 npm init -f。这些命令将允许您跳过这些问题!

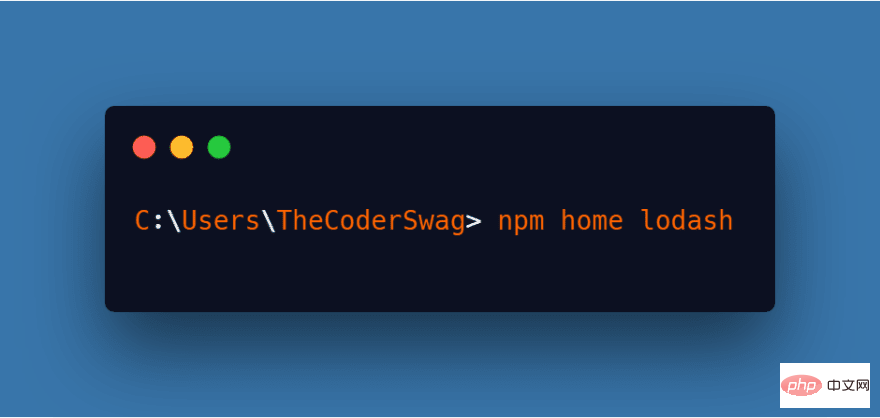
2、打开程序包的主页
您正在使用刚刚发现的一个很酷的 npm 包吗?您想查看它的主页来阅读文档吗?运行 npm home your_package,这个命令将 直接带到 您正在寻找的页面!

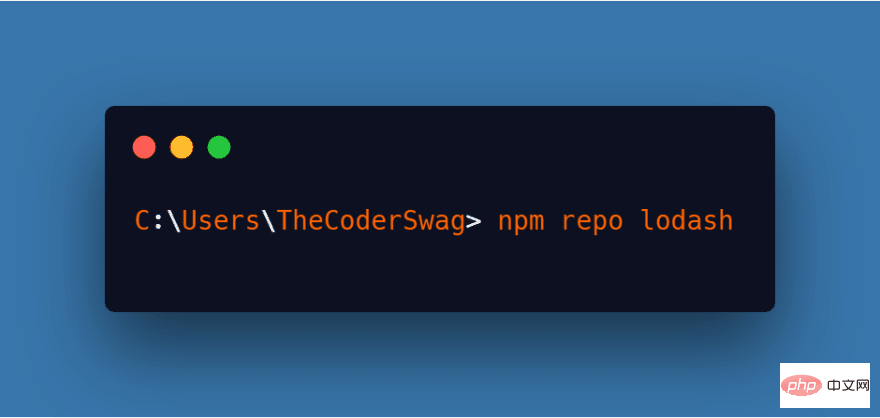
3、打开包的 GitHub 地址
类似于上面的命令,运行 npm repo your-package 将直接带你进入包官方GitHub 地址。

4、列出所有已安装的包
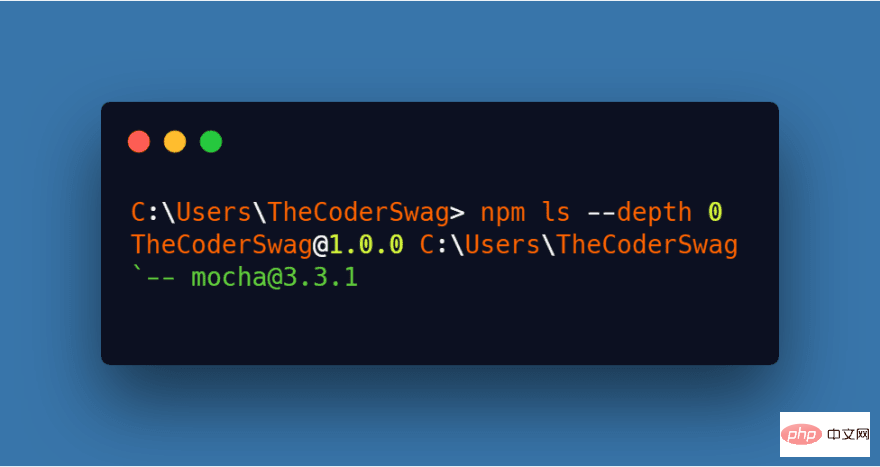
无需浪费时间打开 package.json 文件?只需运行 npm ls - - depth 0 即可罗列所有已安装的包信息:

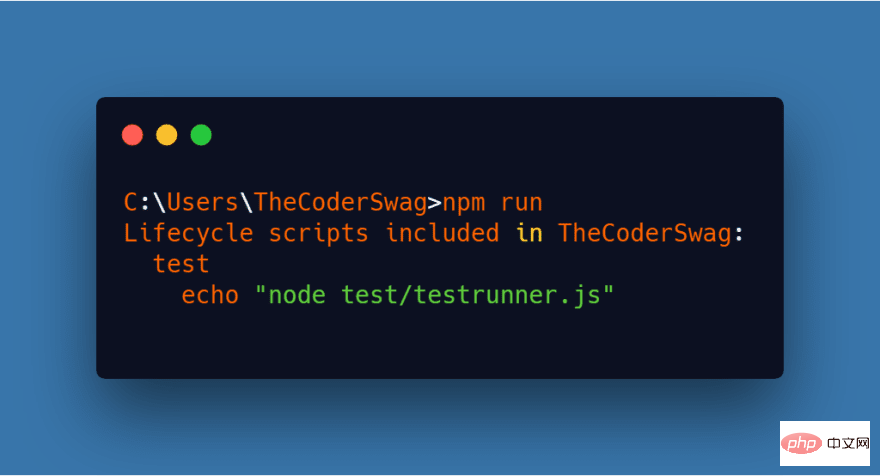
5、列出所有可用命令
新项目,无需打开 package.json 只需要运行 npm run 即可获取可用命令列表:

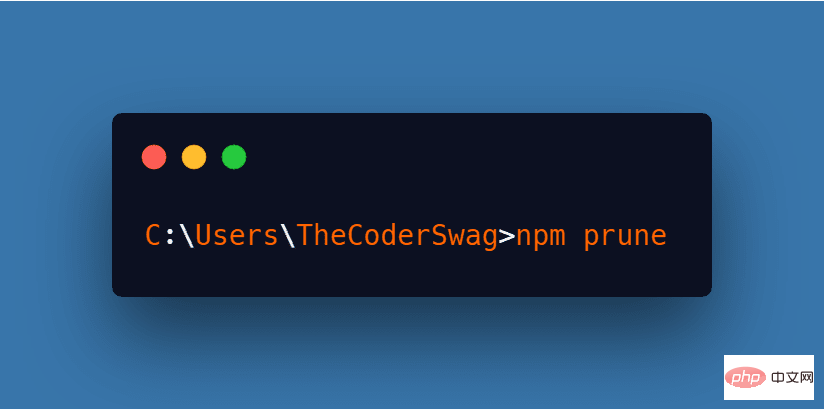
6、检查 package.json 中未声明的包
另一个有用的命令,npm prune 将遍历您的 package.json 文件,并将其与 /node_modules 内容比较。您将收到一份输出列表,其中列出了所有未在 package.json 文件中声明的包。完成此操作后,npm prune 将删除那些未出现在 package.json 里或 npm install 时没有使用 -save


2. package 방금 발견한 멋진 npm 패키지를 사용하고 있나요? 설명서를 읽기 위해 해당 홈 페이지를 보시겠습니까? npm home your_package를 실행하면 이 명령을 사용하여


위 명령과 유사하게 npm repo your-package를 실행하면 패키지의 공식 GitHub 주소로 직접 이동됩니다. 
4. 설치된 모든 패키지 나열 package.json 파일을 여는 데 시간을 낭비할 필요가 없나요? 설치된 모든 패키지 정보를 나열하려면 npm ls - - 깊이 0을 실행하세요.


5. 사용 가능한 모든 명령 나열
새 프로젝트,package.json을 열 필요 없이 npm run만 실행하세요. 를 사용하여 사용 가능한 명령 목록을 얻으세요: 

또 다른 유용한 명령인 npm prune은 package.json 파일을 탐색하여 다음과 비교합니다. /node_modules의 내용. package.json 파일에 선언되지 않은 모든 패키지의 출력 목록을 받게 됩니다. 이 작업을 수행한 후 npm prune은 -savepackage.json 또는 npm install에 표시되지 않는 파일을 삭제합니다. /code>는 설치된 패키지에 플래그를 지정합니다.
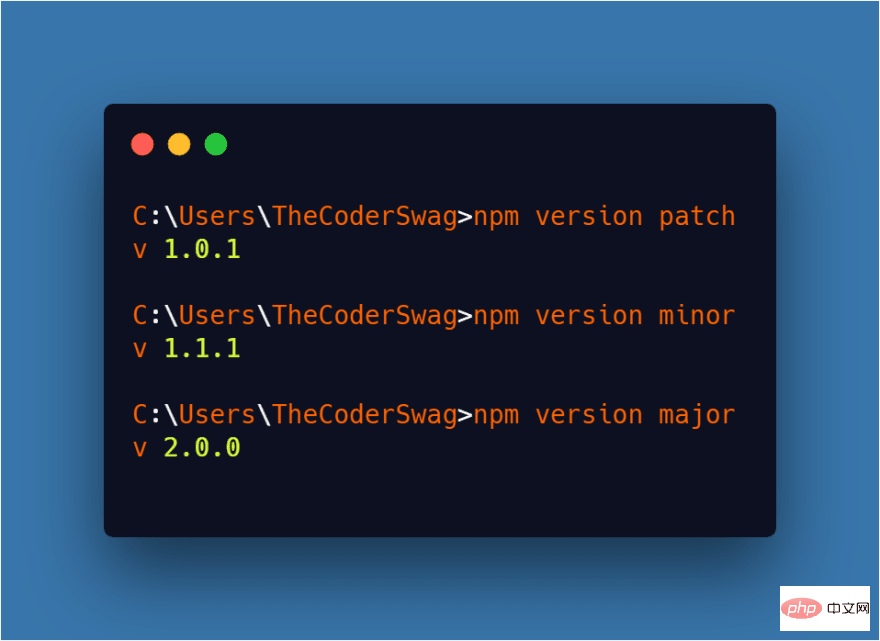
 7. 패키지 버전
7. 패키지 버전
패키지를 포장해야 하나요? npm 다음에
minor/major/patch 명령을 실행하면 됩니다. 
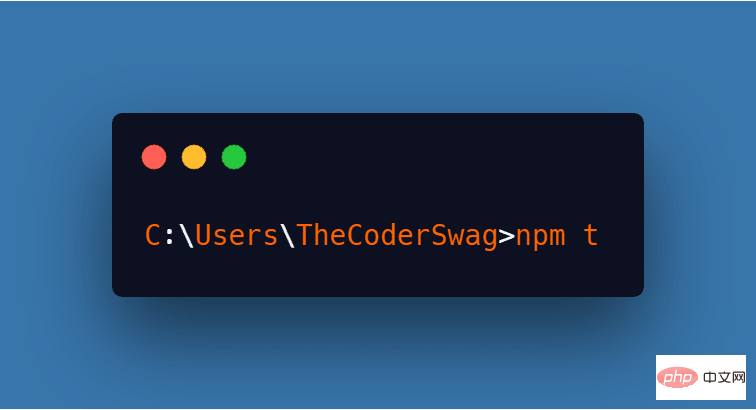
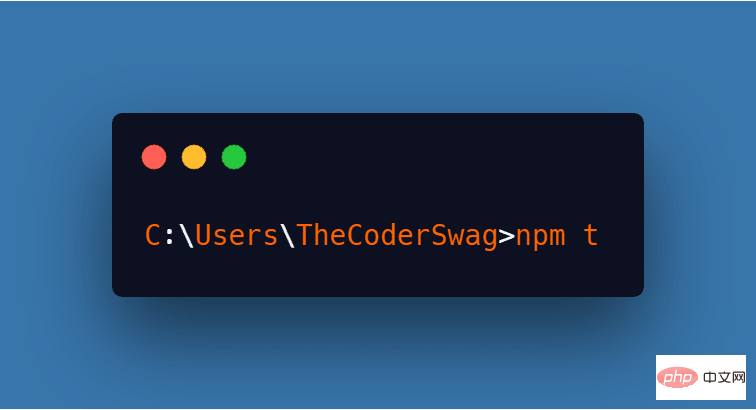
8. 테스트 실행

결론
동료들에게 깊은 인상을 줄 수 있다는 것도 좋지만, 이 글을 읽은 후에는 기술을 사용할 때 배울 수 있는 기술이 있다는 것을 깨달아야 합니다. 이 기사가 읽기 전에는 몰랐던 몇 가지 기술을 발견하는 데 도움이 되었고, 새로운 것을 배울 때 더 깊이 들어가도록 영감을 주었기를 바랍니다!
영어 원본 주소: https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb
더 많은 노드 관련 지식을 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 [편집 및 공유] 동료에게 감동을 줄 실용적인 NPM 팁!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




