css는 세 가지 범주로 나눌 수 있습니다. 1. 인라인(인라인) 스타일, 스타일 속성을 사용하여 HTML 태그 내에 CSS 코드를 삽입하고 구문 "
...< ;/태그 이름 >"; 2. 내장 스타일 시트, 문서 헤드 부분의 스타일 태그 쌍에 CSS 코드를 넣습니다. 구문은 ""입니다. 3. 외부 스타일 시트에 CSS 코드를 넣습니다. ".css" 파일에서 링크 태그나 "@import" 규칙을 사용하여 HTML 문서에 삽입합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 코드에서 일부 효과를 얻으려면 CSS 수정을 추가해야 하는 경우가 많습니다. HTML에는 인라인 스타일, 내장 스타일 시트, 외부 스타일 시트의 세 가지 유형이 있습니다.
1. 인라인(inline) 스타일
인라인 스타일은 HTML 태그의 스타일 속성에 직접 스타일 정보를 정의하는 것이므로 태그에만 유효합니다. 그것이 위치한 곳.
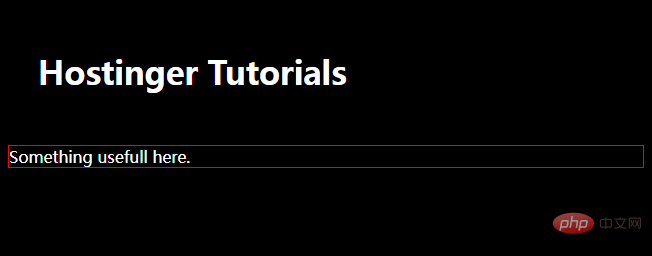
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Hostinger Tutorials</h1>
<p style="color:white;">Something usefull here.</p>
</body>
각 HTML 태그의 스타일을 별도로 지정해야 하고 인라인 CSS만 사용하면 웹사이트 관리가 매우 어려워질 수 있으므로 인라인 CSS를 사용하지 않는 것이 좋습니다. 그러나 특정 상황에서는 유용할 수 있습니다. 예를 들어 CSS 파일에 액세스할 수 없거나 단일 요소에만 스타일을 적용해야 하는 경우가 있습니다.
단점:
인라인 스타일을 정의하려면 각 HTML 태그에 스타일 속성을 정의해야 합니다. 이는 매우 불편합니다.
인라인 스타일에서 큰따옴표나 작은따옴표를 사용할 때는 특히 주의하세요. HTML 태그는 일반적으로 와 같이 큰따옴표를 사용합니다.
인라인 스타일에 정의된 스타일은 다른 곳에서는 재사용할 수 없습니다.
인라인 스타일은 매우 불편합니다. 웹사이트는 일반적으로 여러 페이지로 구성되어 있으므로 페이지 스타일을 수정하는 경우 페이지를 하나씩 수정해야 합니다.
인라인 스타일을 너무 많이 추가하면 HTML 문서의 크기가 커집니다.
2. 삽입된 스타일 시트
페이지 <style>...</style> 태그<style>...</style>标签之中
<style>
bdoy{font-size:14px;}
</style><style>...</style>标签结构可以位于页面标签中的任何位置,也可以多次出现。通常是将整个<style>...</style>结构写在页面的
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>https://www.php.cn/</p>
</body>
</html>
因为内嵌样式表需要将 CSS 样式定义在 HTML 文档的内部,所以会导致文档的体积变大,而且当有其它文档也需要使用内嵌样式表中同样的样式时,无法引入到其他文档,必须在其它文档中重新定义,会导致代码冗余,不利于后期维护。
3、外部样式表
在实际的开发种都用于外部样式表。适合样式较多的情况。样式单独的写到CSS文件中,之后把CSS文件引入到HTML中使用。
1)、使用link
链接样式是指在外部定义CSS样式表并形成以.CSS为扩展名文件,然后在页面中通过<link>
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
<에 스타일 코드를 작성합니다. ;...</style> 태그 구조는 페이지의 태그 어디에나 위치할 수 있으며 여러 번 나타날 수 있습니다. 일반적으로 전체 <style>...</style> 구조는 페이지의 ... 섹션에 작성됩니다. 이러한 CSS 도입 방식의 특징은 각 페이지의 CSS 코드를 통합하고 계획할 수 있다는 점입니다. 한 페이지 내에서 재사용하고 유지 관리하기는 쉽지만, 여러 페이지 간 CSS 코드를 재사용하기에는 여전히 부족합니다. <style type="text/css">
@import url("css文件路径");
</style> 내장된 스타일 시트는 HTML 문서 내부에 CSS 스타일을 정의해야 하기 때문에 문서의 크기가 커지게 되고, 다른 문서에서도 내장된 스타일 시트의 동일한 스타일을 사용해야 하는 경우 다른 문서에 도입될 수 없고 다른 문서에서 이를 재정의하면 코드 중복이 발생하고 향후 유지 관리에 도움이 되지 않습니다.
내장된 스타일 시트는 HTML 문서 내부에 CSS 스타일을 정의해야 하기 때문에 문서의 크기가 커지게 되고, 다른 문서에서도 내장된 스타일 시트의 동일한 스타일을 사용해야 하는 경우 다른 문서에 도입될 수 없고 다른 문서에서 이를 재정의하면 코드 중복이 발생하고 향후 유지 관리에 도움이 되지 않습니다. 1) link
.CSS인 파일을 구성한 다음 <link> > 링크 태그는 페이지에 연결되며, 링크문은 페이지의 태그 영역에 위치해야 합니다. 구문: h1{
color:red;
}
p{
font-size:14px;
color:green;
}로그인 후 복사로그인 후 복사각 속성 설명: 🎜🎜href 속성은 외부 스타일 시트 파일의 주소를 설정하며 상대 주소 또는 절대 주소가 될 수 있습니다. 🎜🎜🎜🎜rel 속성은 관련 문서를 정의하며, 여기서는 관련 스타일 시트를 의미합니다. 🎜🎜🎜🎜type 속성은 스타일 요소와 마찬가지로 CSS 텍스트 파일을 나타냅니다. 🎜🎜🎜🎜일반적으로 <link> 태그를 정의할 때 3가지 기본 속성을 정의해야 하며, 그 중 href는 필수 설정 속성입니다. 🎜🎜link 요소에 title 속성을 추가하여 선택적 스타일 시트의 제목을 설정할 수도 있습니다. 즉, 웹 문서에서 여러 스타일 시트를 가져올 때 title 속성 값을 통해 적용할 스타일 시트 파일을 선택할 수 있습니다. . 🎜🎜팁: Firefox 브라우저의 메뉴에서 "보기 --> 페이지 스타일" 옵션을 선택하면 제목 속성 값이 하위 메뉴에 표시됩니다. 다른 제목 속성 값만 선택하면 됩니다. 필수 스타일 시트 파일을 선택적으로 적용할 수 있습니다. IE 브라우저는 이 기능을 지원하지 않습니다. 🎜另外,title 属性与 rel 属性存在联系,按 W3C 组织的计划,未来的网页文档会使用多个 <link> 元素导入不同的外部文件,如样式表文件、脚本文件、主题文件,甚至可以包括个人自定义的其他补充文件。导入这么多不同类型、名称各异的文件后,可以使用 title 属性进行选择,这时 rel 属性的作用就显现出来了,它可以指定网页文件初始显示时应用的导入文件类型,目前只能关联 CSS 样式表类型。
外部样式是 CSS 应用的最佳方案,一个样式表文件可以被多个网页文件引用,同时一个网页文件可以导入多个样式表,方法是重复使用 link 元素导入不同的样式表文件。
2)、使用@import
导入式是通过@import在