CSS에서 변환이란 무엇을 의미합니까?
CSS에서 변환은 변경 및 변형을 의미합니다. 주로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변환을 구현하는 데 사용됩니다. 이 속성은 속성 값(변환 기능)과 함께 사용하여 회전하고 변형할 수 있습니다. 왜곡 요소, 크기 조정, 이동 변환 및 행렬 변형 행렬.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Transform은 문자 그대로 변형을 의미하며, CSS3의 새로운 속성으로 요소의 모양 변경을 설정하고 요소의 2D 또는 3D 변형을 구현하는 데 사용됩니다.
CSS3의 변환에는 주로 회전 회전, 왜곡 왜곡, 배율 조정, 모바일 변환 및 행렬 변환 행렬 유형이 포함됩니다.
문법:
transform: none|transform-functions;即:transform: rotate | scale | skew | translate |matrix;
없음은 변환이 없음을 의미하고, 변환 함수는 공백

으로 구분된 하나 이상의 변환 함수를 의미합니다. 1. 회전 회전
1. : 지정된 각도 매개변수를 통해 원본 요소에 대한 2D 회전을 지정합니다.
angle은 회전 각도(단위: deg)를 의미합니다. 설정 값이 양수이면 시계 방향 회전을 의미합니다. 설정 값이 음수이면 반시계 방향 회전을 의미합니다.
transform: rotate(45deg); //顺时针旋转30度

참고: 회전 시 기본적으로 요소의 중심점이
transform-을 통해 회전의 기준점 위치를 정의할 수 있습니다. Origin 속성: 회전의 기준점을 정의합니다.
구문:
transform-origin: x-axis y-axis z-axis;
기본값:
transform-origin: 50% 50% 0;
2D의 경우 기본 요소의 왼쪽 위 모서리는 0% 0%입니다. 예: 오른쪽 아래 모서리를 중심으로 45도 회전
transform-origin: 100% 100%;transform: rotate(45deg);

2.rotate3d(x, y, z, angle): 3D 회전을 정의합니다.
일반적으로 사용되지 않습니다.
3.rotateX(angle): X축을 따라 3D 회전을 정의합니다.
transform: rotateX(45deg);

: Y축을 따라 3D 회전을 정의
transform:rotateY(45deg);

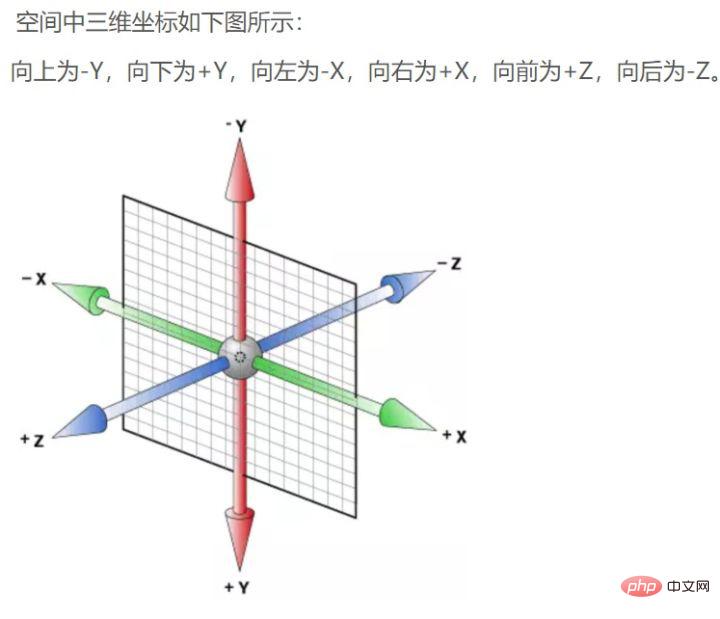
: Z축을 따라 3D 회전을 정의할 수 있습니다. 다음 예에서 볼 수 있듯이 Z축 방향은 창 방향과 수직입니다.
transform:rotateZ(45deg);
2. 모바일 번역
1. 번역(x, y): 2D 모바일 변환 정의x는 첫 번째 전환 값 매개변수이고, y는 두 번째 전환 값 매개변수 옵션입니다. 제공되지 않으면 ty의 값은 0입니다. 즉, 이동(x,y)은 설정된 x, y 매개변수 값에 따라 개체가 이동한다는 의미입니다. 요소의 중심점은 변환 원점을 기반으로 할 수도 있습니다.
예:
transform:translate(50px,50px):

: Y축 방향으로 이동 지정에서 이동을 지정합니다.예:
transform:translateX(50px):

4、translate3d(x, y, z):定义3D移动转换
5、translateZ(z):指定Z轴方向上的一个移动
三、缩放 scale
1、scale(x, y):定义2D缩放转换。
X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。例如:
transform: scale(0.7, 0.3);

可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;例如:
transform-origin: 100% 100%;transform: scale(0.7, 0.3);

2、scaleX(x):在X轴方向进行缩放转换
transform: scaleX(0.7)

3、scaleY(y):在Y轴方向进行缩放转换
transform: scaleY(0.7)

4、scale3d:(x, y, z):定义3D缩放转换
5、scaleZ(z):在Z轴方向进行缩放转换
四、扭曲 skew
1、skew(x-angle, y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。:
transform: skew(10deg,10deg);

同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。例如
transform-origin: 100% 100%;transform: skew(10deg,10deg);

2、skewX(angle):定义沿着 X 轴的 2D 倾斜转换
transform: skewX(10deg);
3、skewY(angle):定义沿着 Y轴的 2D 倾斜转换
transform: skewY(10deg);
注意:如果要实现3D效果,需要将transform-style属性设置为preserve-3d,即
transform-style: preserve-3d;
(学习视频分享:web前端)
위 내용은 CSS에서 변환이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.







