Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
Atom동기화 설정 및 특수 효과 입력을 수행하는 방법은 무엇입니까? 이 글에서는 몇 가지 실용적인 플러그인을 추천하고 어떤 효과가 있는지 살펴보겠습니다.

Atom 은 프로그래머를 위해 Github에서 특별히 출시한 크로스 플랫폼 텍스트 편집기입니다. 간단하고 직관적인 그래픽 사용자 인터페이스와 많은 흥미로운 기능을 가지고 있습니다. CSS, HTML, JavaScript 및 기타 웹 프로그래밍 언어를 지원합니다. 매크로를 지원하고 화면 분할 기능을 자동으로 완료하며 파일 관리자를 통합합니다. [관련 권장 사항: atom 사용 튜토리얼]
Atom은 좋은 편집기이며 VS Code만큼 사용하기 쉽지는 않지만 결코 열등하지는 않습니다.
몇 가지 기본 Atom 플러그인을 추천합니다.
- 간체 - 중국어 - 메뉴
- 활성화 - 전원 - 모드
- Script
- 마크다운 - 미리보기 - 강화
- 동기화 - 설정
간체 - 중국어 - 메뉴
이름, 메뉴로 알 수 있습니다. 해당 열은 중국어이며, 설치 후 중국어가 됩니다.

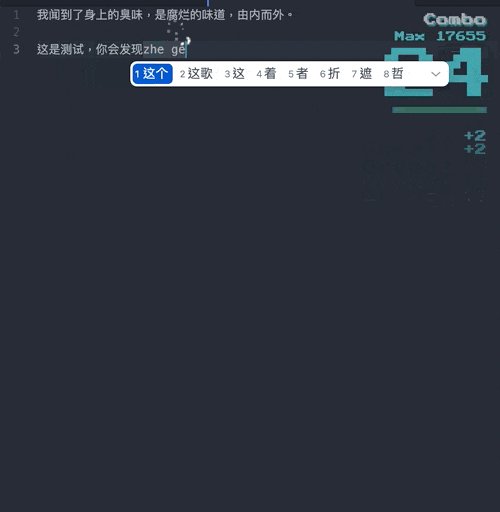
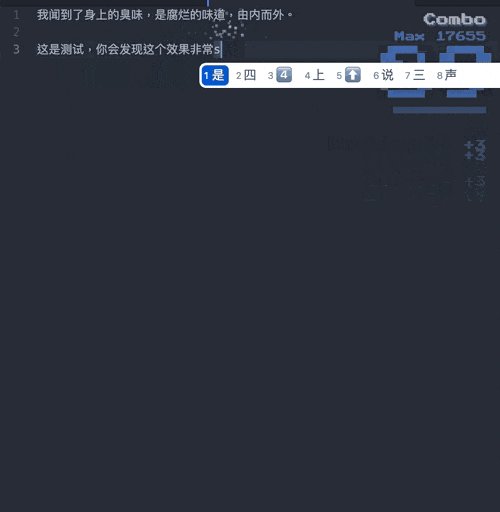
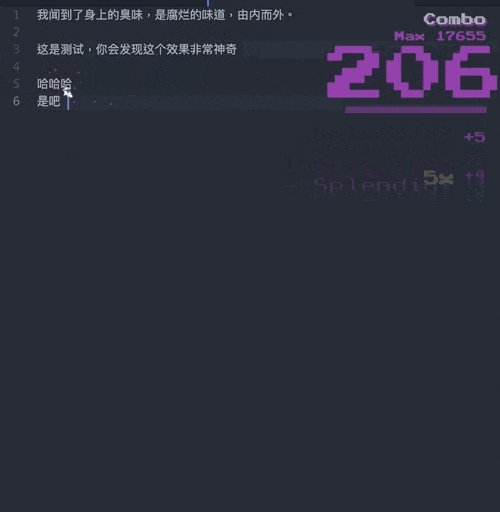
활성화 - 전원 - 모드
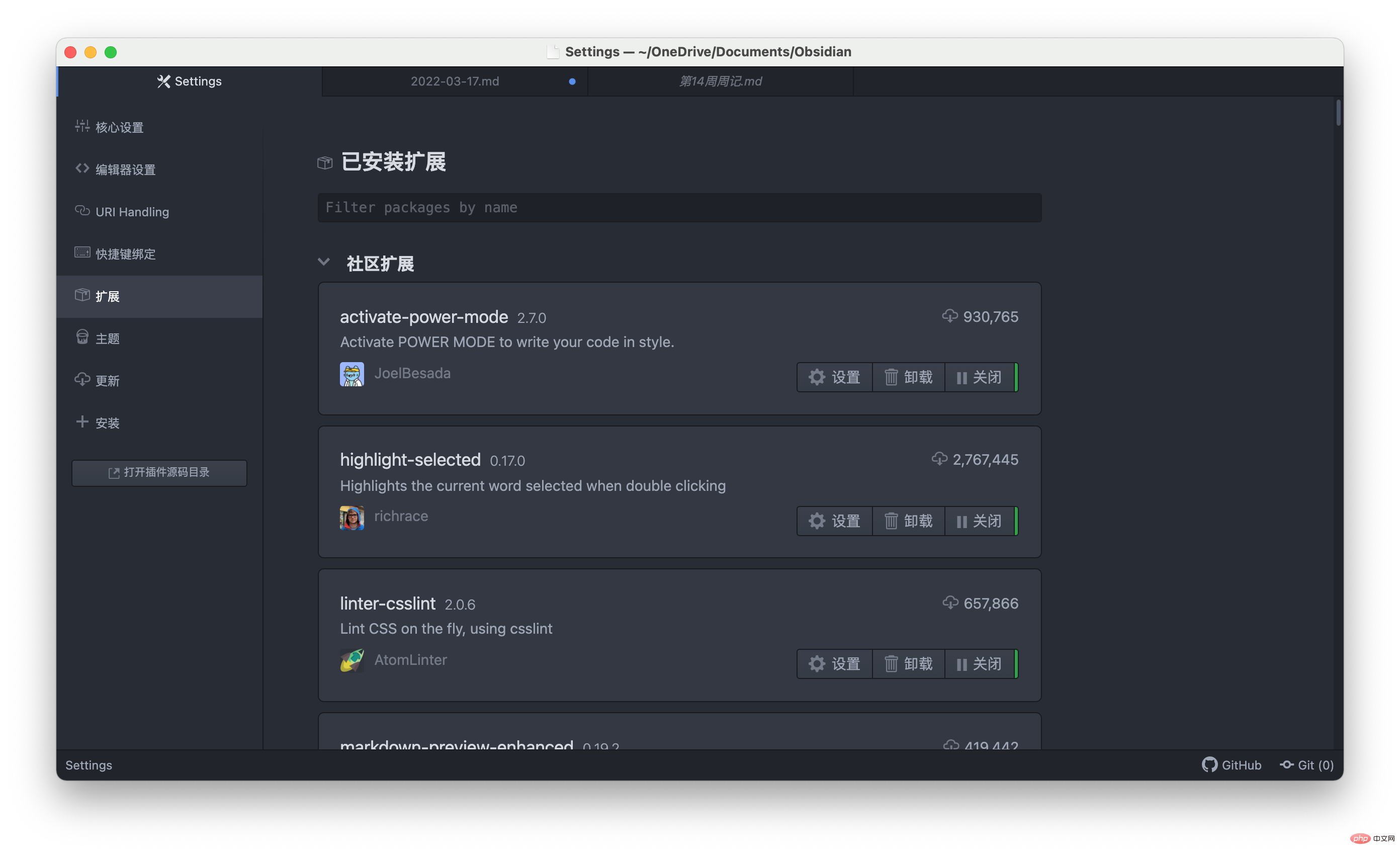
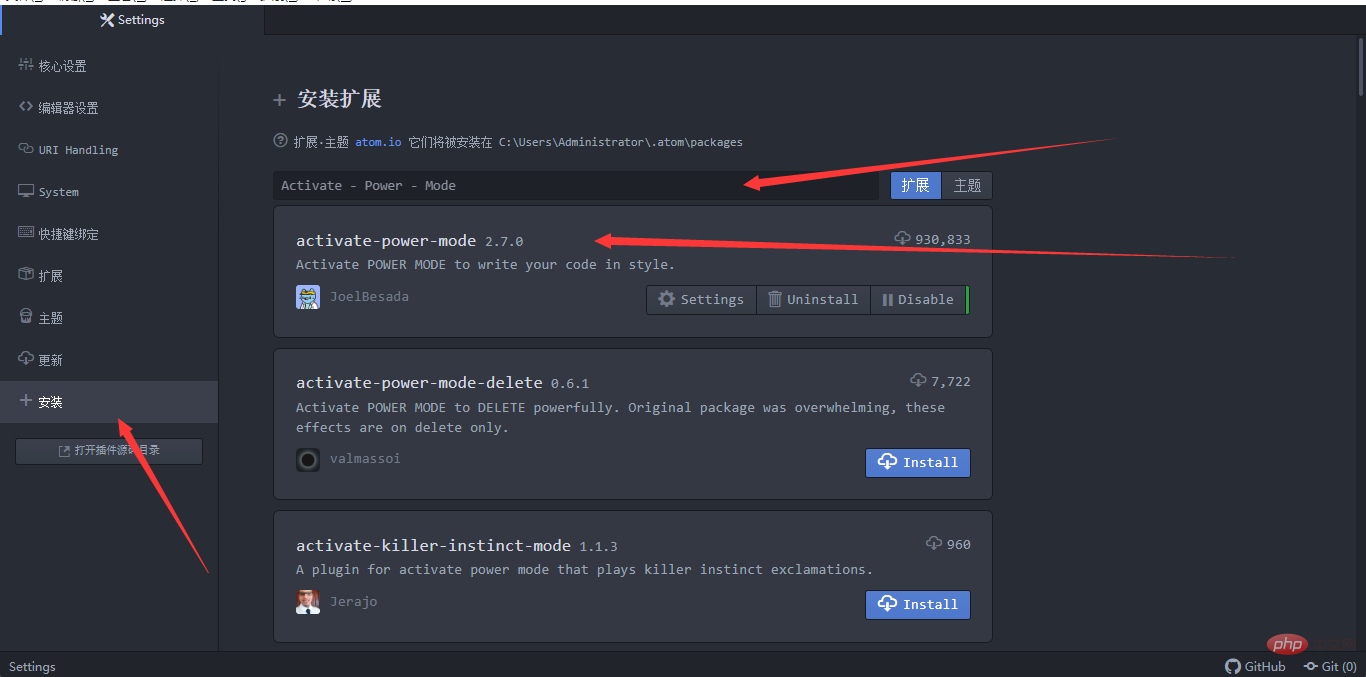
설정 열기 => 설치 후 다음을 검색하세요. 활성화 - 전원 - 모드

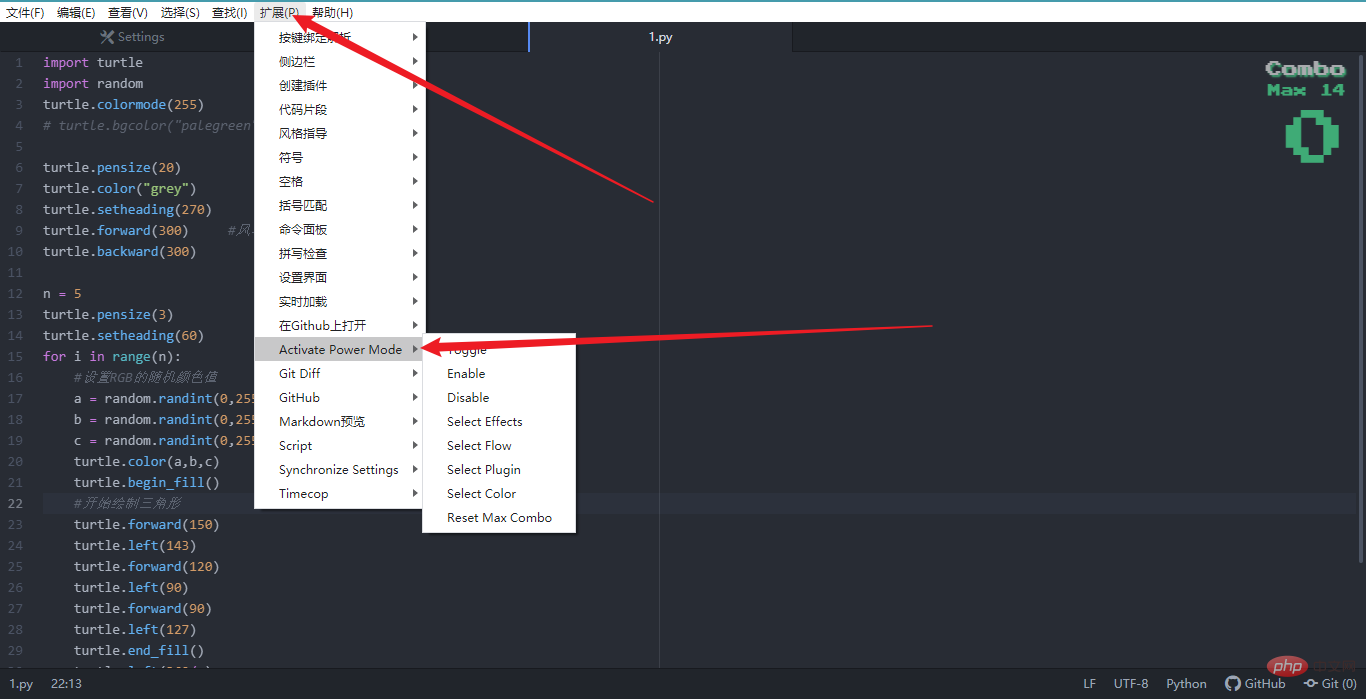
설치 후 확장 바에서 다른 모드를 선택할 수 있습니다

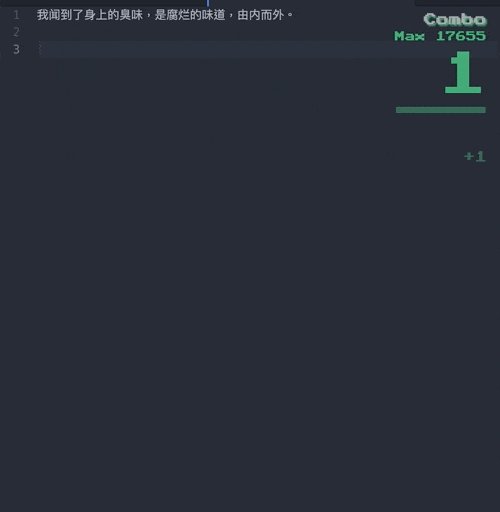
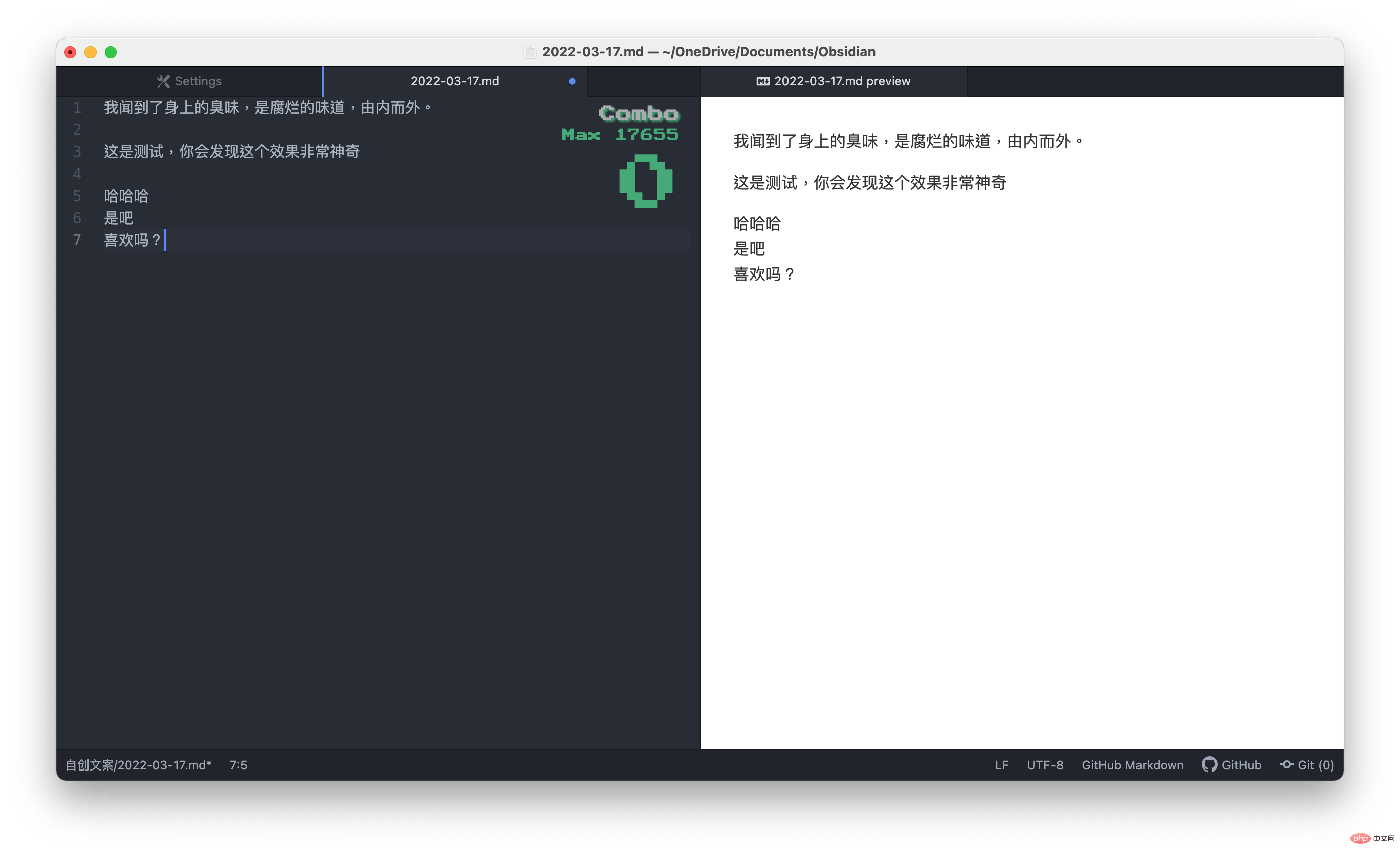
이것은 제가 가장 좋아하는 것이기도 하고, 그것 때문에 Atom을 접하게 되었습니다. VS Code에도 동일한 플러그인이 있지만 Atom만큼 매끄럽지는 않습니다. 그 기능은 코딩할 때 매우 멋진 특수 효과를 갖는 것입니다. 여러 가지 내장 효과가 있으며 모두 사용해 볼 수 있습니다.

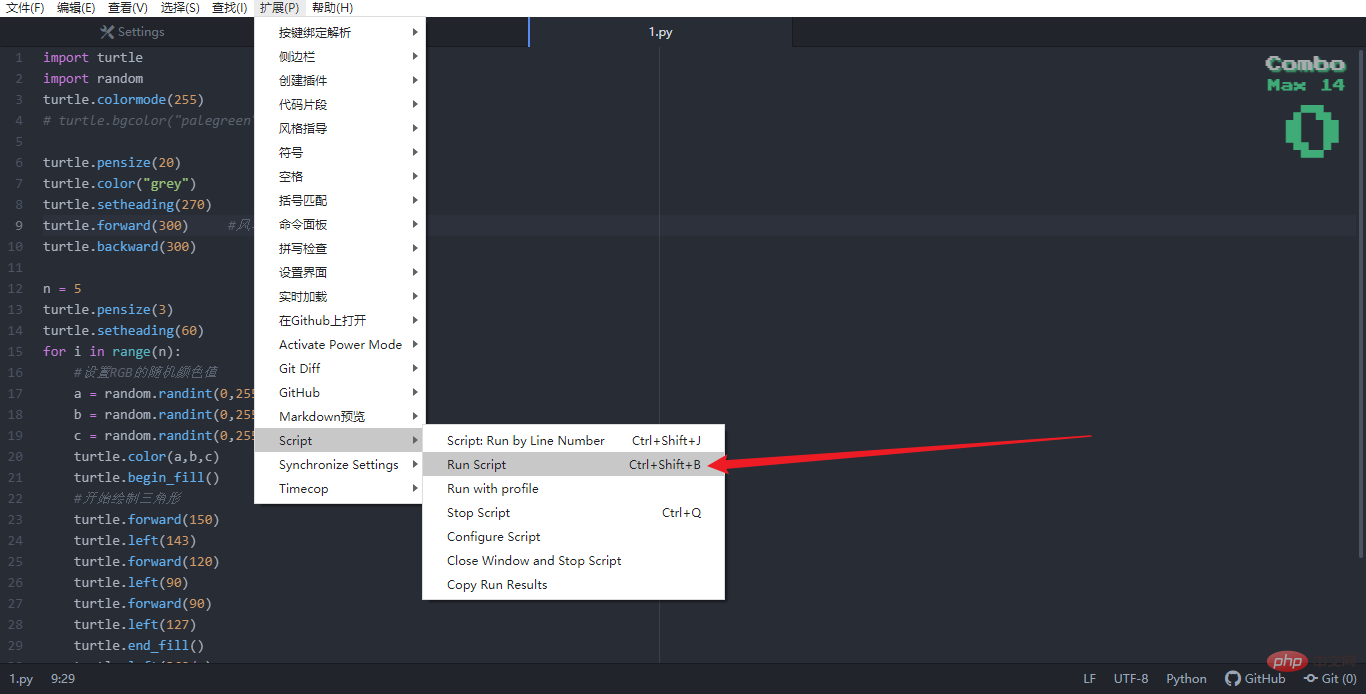
Script
설명한 대로 Atom에서 코드를 직접 실행할 수 있습니다. 여기서는 Python을 실행하면 오류가 보고될 수 있다는 점에 유의해야 합니다. 당신은 괜찮을 것입니다.
# -*- coding: utf-8 -*-

Markdown - Preview - Enhanced
코딩의 필수품입니다. 마크다운 실시간 미리보기, 가장 중요한 것은 동기 스크롤이 가능하다는 점입니다. 거의 최고의 마크다운 플러그인입니다.

동기화 - 설정
GitHub를 통해 설정을 동기화합니다.
이를 구성하는 방법을 자세히 설명하겠습니다.
먼저 GitHub로 이동하여 개인 액세스 토큰을 생성하세요
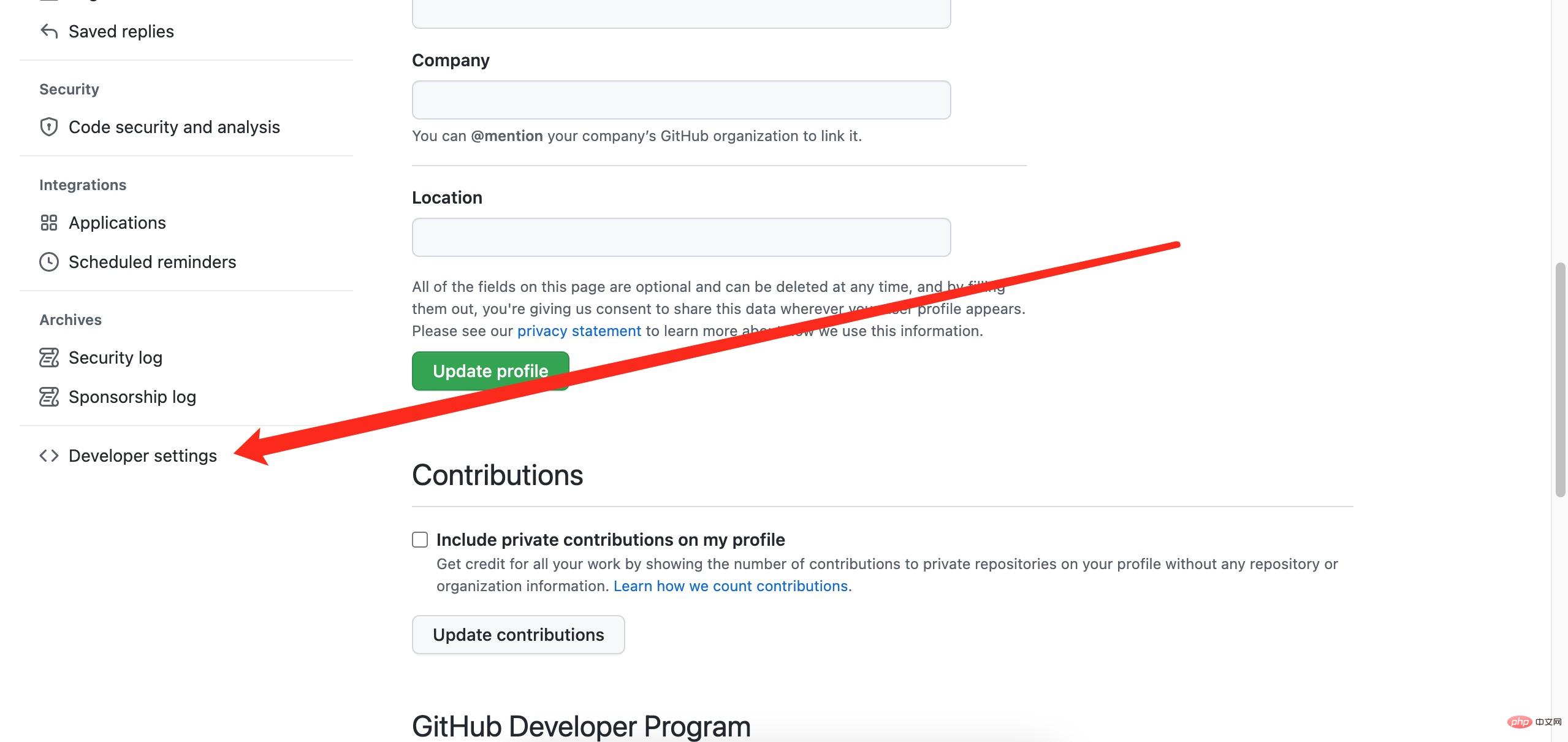
GitHub에 로그인하여 설정을 엽니다➡️ 개발자 설정

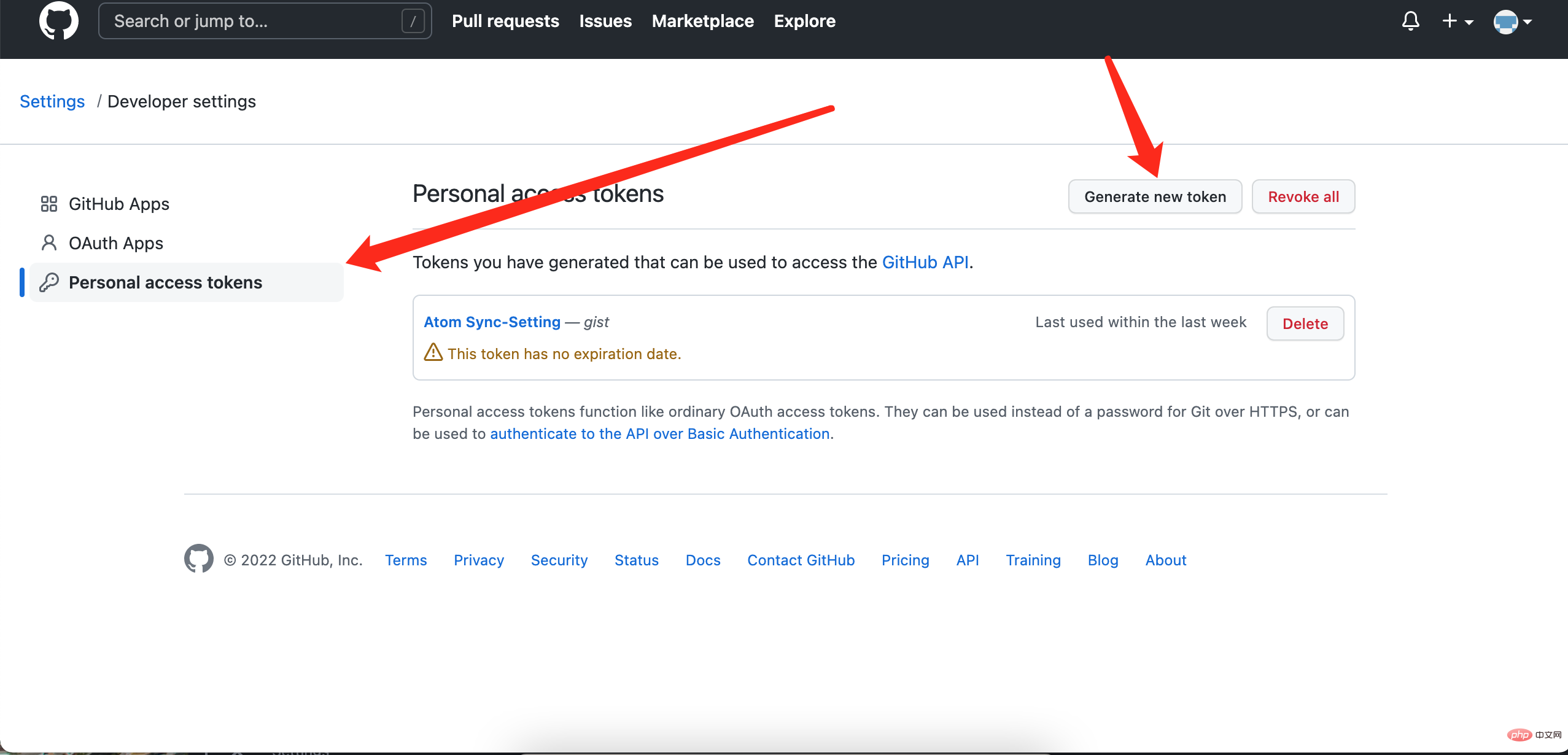
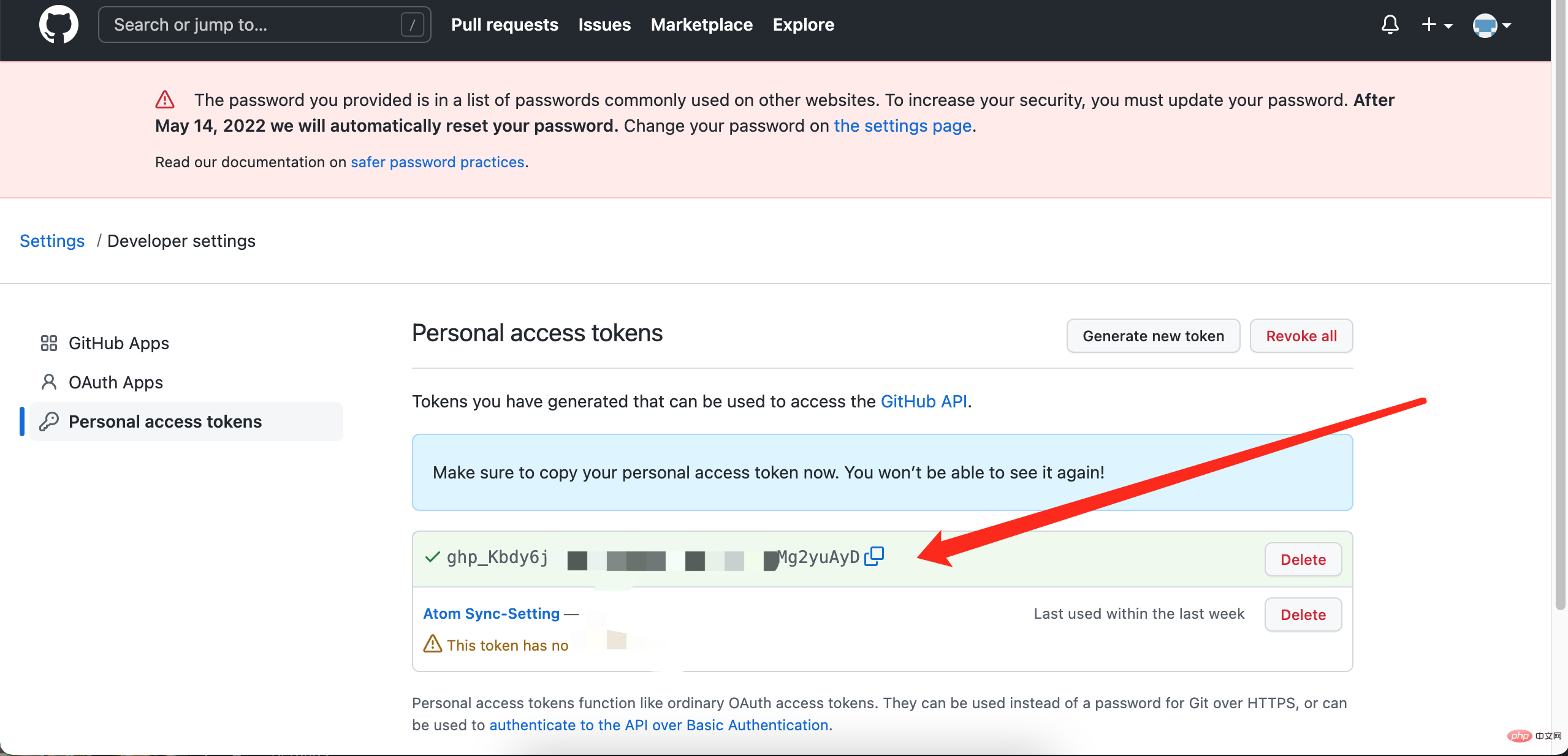
Click개인 액세스 토큰 ➡️ 새 토큰 생성

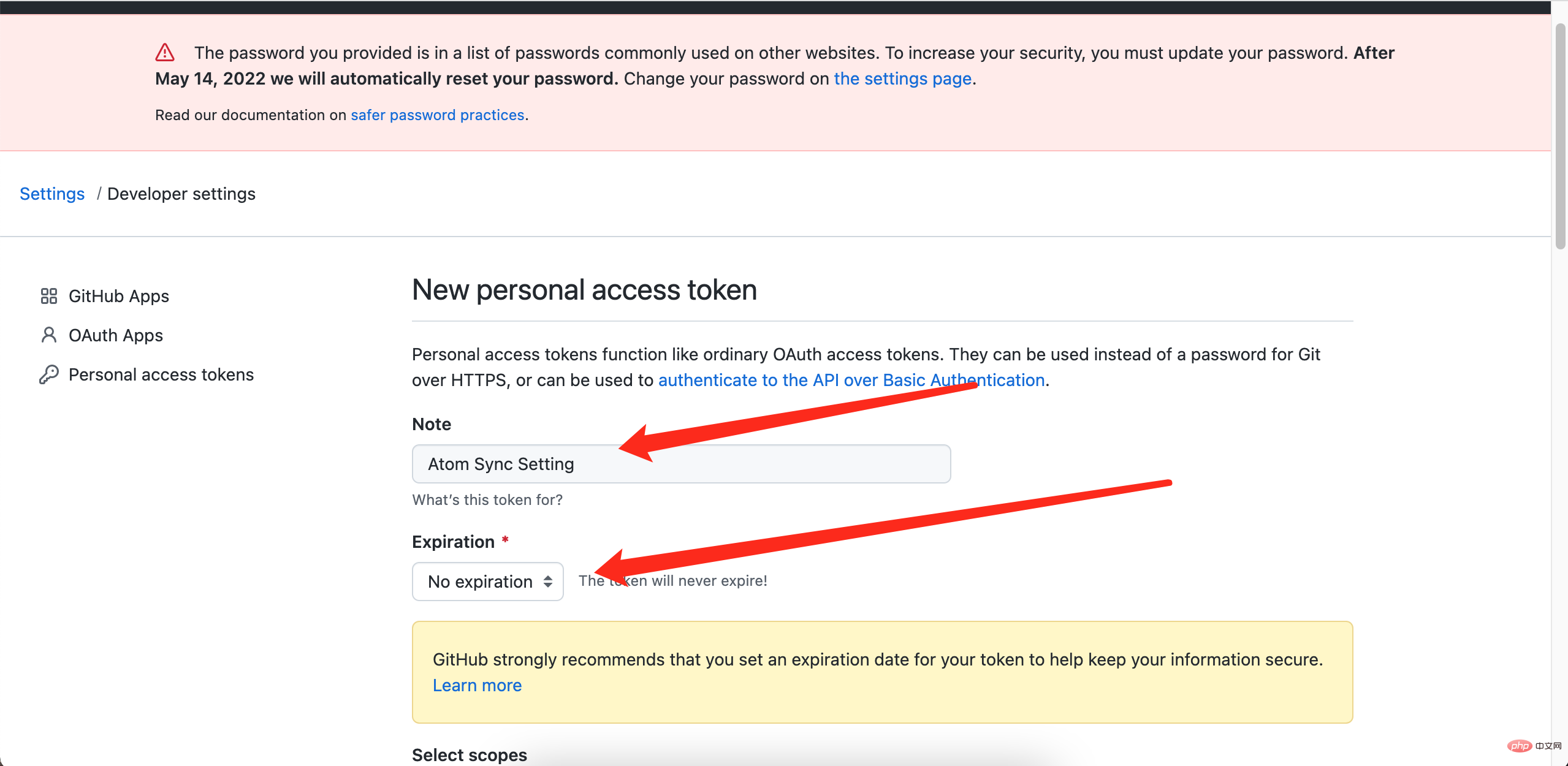
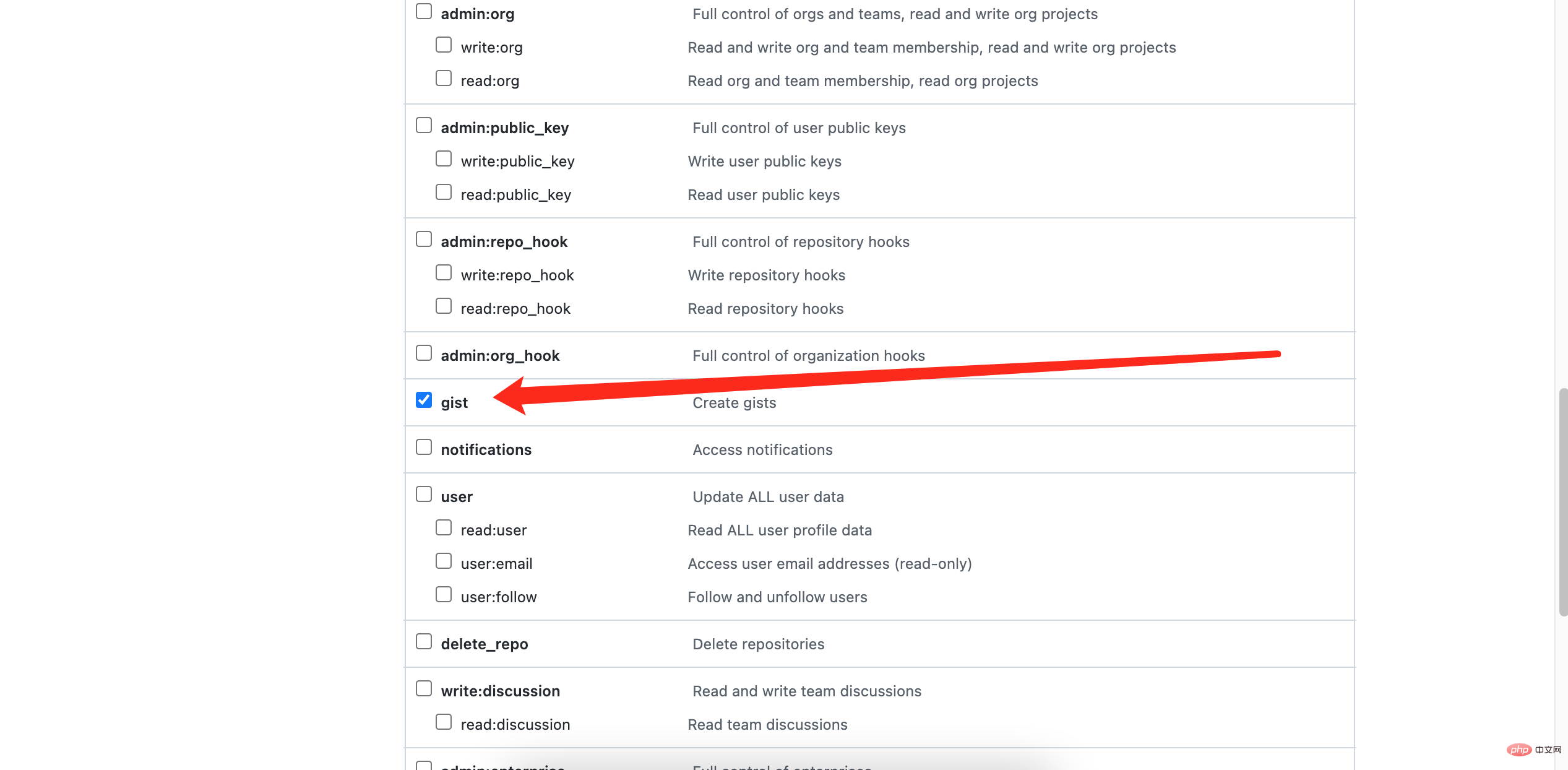
설정 이름, 시간, 요지

요지 확인

새 생성이 완료되고, 토큰이 나오며, 한 번만 나타나니 복사해 보세요.

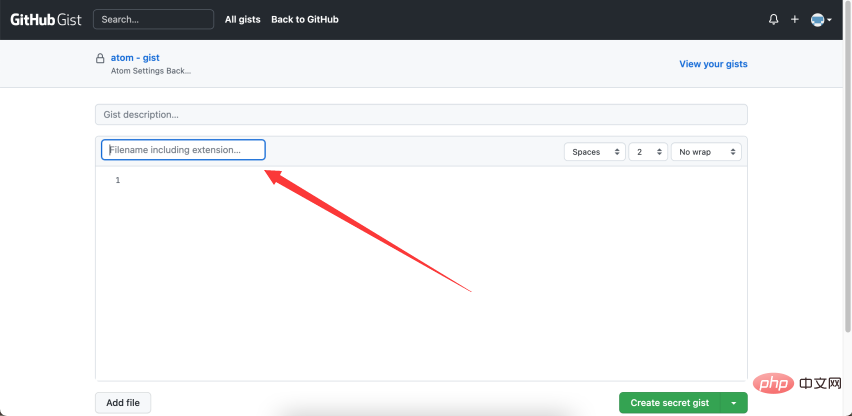
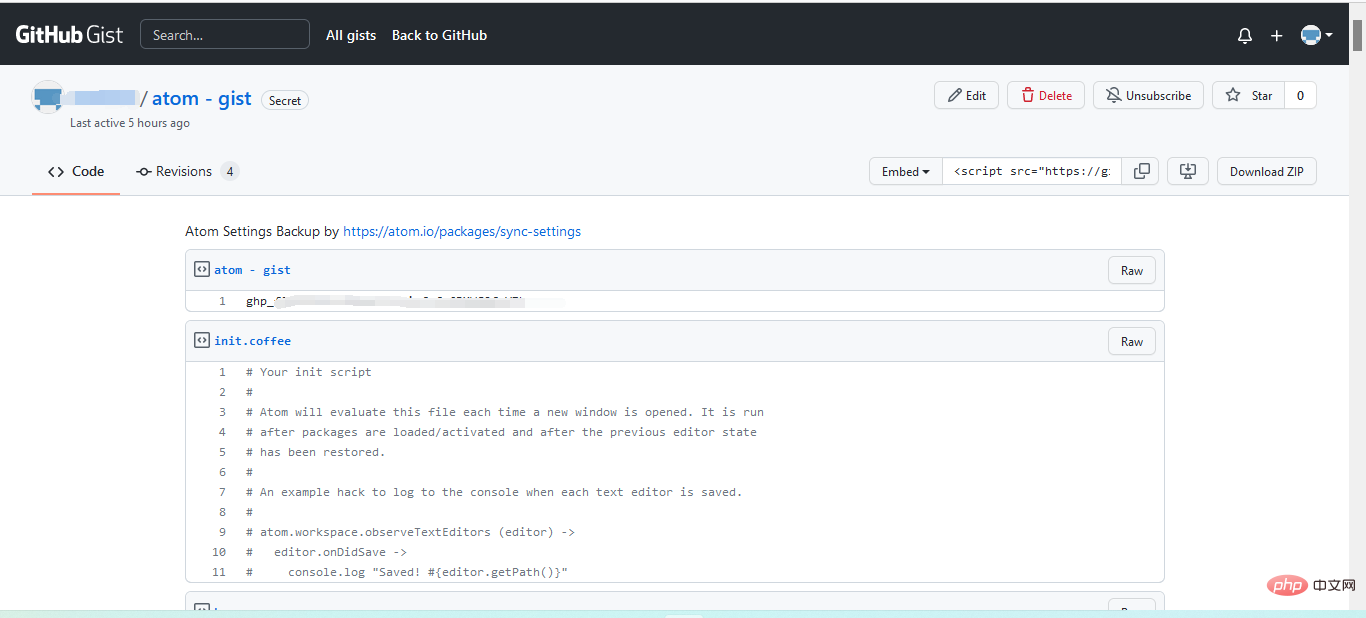
gist.github.com으로 이동하여 새 gist를 생성하고 지금 토큰으로 파일 이름(화살표)을 작성한 다음 아래 문자를 입력하고 New를 클릭하세요

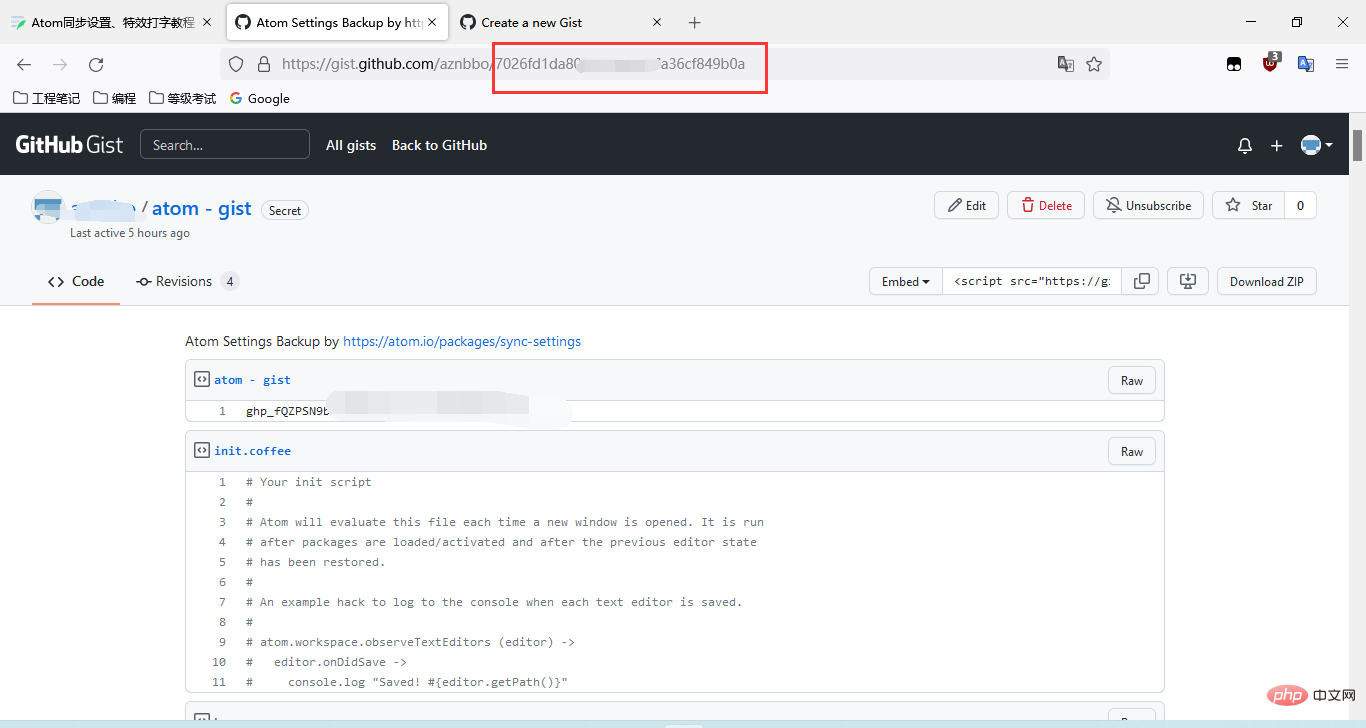
새 생성 후 완료되면 주소를 추가하세요. 열 끝에 있는 텍스트 문자열을 복사하여 Atom 플러그인

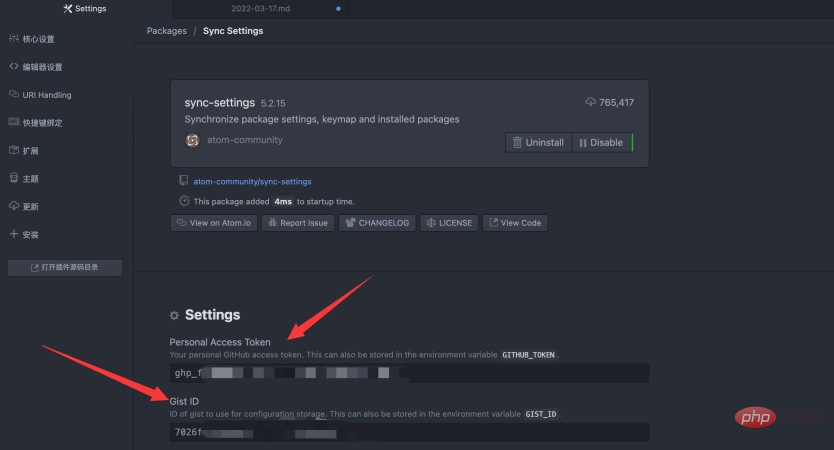
동기화 설정 플러그인 설정 필드에 주소 표시줄의 개인 액세스 토큰과 Gist ID를 입력하세요.

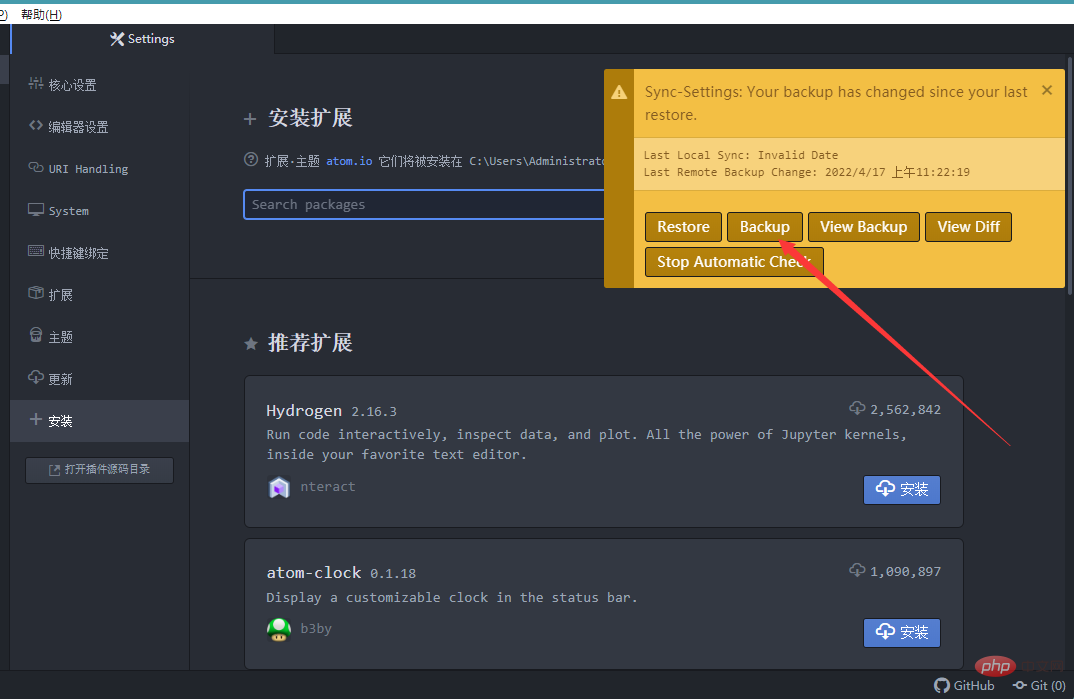
그러면 Atom을 열 때마다 백업하라는 노란색 창이 표시되고 백업을 클릭하면 자동으로 백업됩니다.

백업 정보는 GitHub Gist

에 저장됩니다. 이렇게 하면 컴퓨터를 변경하더라도 원래 두 세트의 키를 별도로 입력하면 자동으로 동기화됩니다.
요약
위 플러그인은 비교적 기본적이고 초보자가 플레이하기에 적합한 플러그인입니다. 자라면서 자신에게 맞는 플러그인을 더 많이 찾을 수 있습니다.
【관련 추천: "atom tutorial"】
위 내용은 Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
이 기사에서는 일반적으로 사용되는 40개 이상의 Atom용 플러그인과 Atom에 플러그인을 설치하는 방법을 공유합니다. 이 글이 도움이 되기를 바랍니다.
 Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
4월 9일 이 사이트의 뉴스에 따르면, Intel은 오늘 Embedded World 2024에서 Amston Lake 시리즈 Atom 프로세서를 출시했습니다. Amston Lake 프로세서는 Intel7 프로세스를 기반으로 하며 단일 채널 메모리를 지원합니다. 엣지 지향적인 Atom x7000RE 시리즈와 네트워크 지향적인 x7000C 시리즈를 포함하는 Alder Lake-N 프로세서의 분기 변형이라고 볼 수 있습니다. 2023년에 이 사이트는 최대 4코어 ADL-N 아키텍처 Atom x7000E 프로세서에 대해 보고했으며 오늘날의 x7000RE 시리즈는 사양을 더욱 확장했습니다. 이 프로세서와 4코어 x7433RE 모두 최대 8코어 Atom x7835RE를 선택할 수 있습니다. 32E 장착
 PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수의 Atom 함수 Atom 함수는 PHP 언어에서 일반적으로 사용되는 함수로, 변수의 원자 값을 얻을 수 있습니다. PHP에서 변수는 매우 중요한 개념이자 매우 널리 사용되는 요소입니다. PHP 변수는 숫자 및 문자열과 같은 기본 유형을 나타내는 것 외에도 배열 및 객체와 같은 복합 유형을 나타낼 수도 있다는 점은 주목할 가치가 있습니다. 따라서 변수 연산을 수행할 때 Atom 함수를 사용하여 변수의 원자값을 구해야 합니다. 다음은 Atom 함수의 구체적인 사용 방법을 소개합니다.
 ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요? ATOM은 서로 다른 블록체인 간의 연결성과 상호 운용성을 촉진하도록 설계된 분산형 블록체인 플랫폼인 Cosmos 네트워크의 기본 토큰입니다. 코스모스 프로젝트의 임무는 "상호 연결된 블록체인"이라는 네트워크를 구축하는 것이며, ATOM 토큰은 이 네트워크에서 중요한 역할을 합니다. ATOM 토큰은 2017년 ICO(Initial Coin Offering)를 통해 처음 발행되었습니다. Cosmos 블록체인의 Tendermint 합의 알고리즘을 기반으로 하는 토큰인 ATOM 토큰은 Cosmos 네트워크에서 노드 참가자에게 인센티브를 제공하고 네트워크 보안을 유지하기 위한 보상으로 사용됩니다. 코스모스 네트워크 코스모스 네트워크는 서로 연결된 독립적인 블록체인의 네트워크입니다.
 Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
Sep 22, 2022 pm 02:16 PM
Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
Sep 22, 2022 pm 02:16 PM
Atom에서 동기화 설정 및 특수 효과 입력을 수행하는 방법은 무엇입니까? 이 글에서는 몇 가지 실용적인 플러그인을 추천하고 어떤 효과가 있는지 살펴보겠습니다.
 Atom에서 Python을 실행하는 방법은 무엇입니까?
Aug 20, 2023 pm 03:45 PM
Atom에서 Python을 실행하는 방법은 무엇입니까?
Aug 20, 2023 pm 03:45 PM
강력한 텍스트 편집기의 장점과 Python 프로그래밍의 적응성을 결합하려는 개발자는 Atom을 개발 환경으로 사용할 수 있습니다. Python을 Atom에서 사용하면 한 곳에서 코드를 작성, 편집, 실행하여 개발 프로세스 속도를 높일 수 있습니다. 이 기사에서는 Atom에서 Python을 빠르게 설정하는 단계를 소개합니다. 1단계: Atom 설치 Atom에서 Python 실행을 시작하기 전에 먼저 Atom 텍스트 편집기를 가져와야 합니다. 전 세계 개발자들은 GitHub에서 만든 인기 있는 오픈 소스 무료 텍스트 편집기인 Atom을 사용합니다. Atom은 공식 홈페이지(https://atom.io/)에서 쉽게 다운로드할 수 있습니다. 2 단계
 코스모스(ATOM) 2025년 이전 강세장 축적 영역 및 기법
Aug 17, 2024 pm 06:06 PM
코스모스(ATOM) 2025년 이전 강세장 축적 영역 및 기법
Aug 17, 2024 pm 06:06 PM
코스모스는 역사적 비용에 비해 매우 낮은 가격으로 매매하고 있기 때문에 멋진 차트를 가지고 있습니다. 장기 구매자에게는 매우 기회적인 시기가 될 수 있습니다.
 코스모스(ATOM) 가격 예측 2024-2025: ATOM은 죽었나요?
Sep 06, 2024 am 06:33 AM
코스모스(ATOM) 가격 예측 2024-2025: ATOM은 죽었나요?
Sep 06, 2024 am 06:33 AM
코스모스 생태계는 ATOM 가격 하락으로 스트레스 조짐을 보이고 있습니다. 그런데 상황이 정말 암울한가요?




