CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까
고정 위치 지정과 절대 위치 지정의 차이점: 1. 고정 위치 지정은 "위치: 고정;" 스타일 설정을 사용하는 반면, 절대 위치 지정은 "위치: 절대;" 스타일 설정을 사용합니다. 화면(브라우저 뷰포트)이며, 절대 위치 지정의 기준은 상위 요소입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css의 고정 위치
고정 위치 지정은 "위치: 고정;" 설정을 사용합니다.
고정 위치 요소는 뷰포트를 기준으로 위치가 지정됩니다. 즉, 페이지를 스크롤할 때에도 항상 같은 위치에 있습니다. 즉, 스크롤 막대를 드래그해도 고정 요소의 위치가 변경되지 않습니다. 고정 위치의 요소의 위치는 시야 내에서 변경되지 않습니다.
위쪽, 오른쪽, 아래쪽 및 왼쪽 속성은 이 요소를 배치하는 데 사용됩니다.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"위치:고정;"은 위쪽, 아래쪽, 왼쪽, 오른쪽 네 가지 속성과 함께 사용됩니다. "위치:고정;"은 요소를 고정 위치 지정 요소로 만든 다음 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용합니다. 브라우저를 기준으로 요소의 위치를 설정하는 4개의 속성.
위, 아래, 왼쪽, 오른쪽 4가지 속성이 모두 사용되는 것은 아닙니다. 이 네 가지 값의 참조 개체는 브라우저의 네 모서리입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1 id="网站标题">网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
CSS의 절대 위치 지정
절대 위치 지정은 "위치: 절대;" 설정을 사용합니다.
CSS에서 절대 위치 지정은 요소의 위치를 문서 흐름과 독립적으로 만드는 위치 지정 방법입니다.
절대 위치 지정으로 설정된 요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소 또는 초기 포함 블록일 수 있음)을 기준으로 배치됩니다. 기본적으로 절대 위치 지정 위치는 브라우저를 기준으로 하며 위쪽, 오른쪽, 아래쪽, 왼쪽으로 배치됩니다.
일반 문서 흐름에서 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않은 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
절대적으로 배치된 요소는 가장 가까운 위치에 있는 상위 요소를 기준으로 배치됩니다(고정처럼 뷰포트를 기준으로 배치되지 않음). 그러나 절대 위치에 있는 요소에 조상이 없으면 문서 본문을 사용하고 페이지 스크롤과 함께 이동합니다.
절대위치(absolute)에 대해 자세히 살펴보겠습니다. 실제로 절대 위치 지정 절대와 부동 부동은 부분적으로 유사합니다. 부동 부동을 이해할 수 있다면 절대 위치 지정 절대를 이해하는 데 큰 도움이 될 것입니다.
먼저 절대값과 부동소수점 사이의 유사점에 대해 이야기해 보겠습니다. wrapping 및 highly deceptive
wrapping
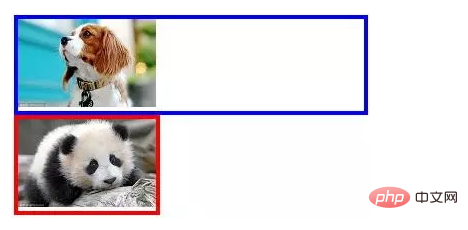
사진은 천 마디 말보다 낫다고 합니다(유일한 차이점은 사진의 p입니다. 아래는 절대값을 추가했습니다)

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red; position: absolute;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p>
요소에 절대값이나 부동소수점을 추가하면 요소에 display:block;을 추가하는 것과 같습니다. 그것은 무엇을 의미합니까? 예를 들어 인라인 요소 범위의 기본 너비는 가변적이므로 너비를 추가하면 작동하지 않습니다. 너비를 설정하려면 범위를 display:block으로 설정해야 합니다. 하지만, 스팬에 절대값이나 부동소수점을 추가하면 스팬의 표시 속성이 자동으로 블록이 되어 너비를 지정할 수 있습니다. 따라서 CSS에서 절대/부동 및 표시:블록이 동시에 나타나는 경우 표시:블록은 중복된 CSS 코드입니다.
하이디셉션
위의 예에서는 사진의 바깥쪽 레이어의 p에 절대값이 추가되어 높은 디셉션이 잘 반영되지 않고 내부 사진으로 절대값이 이동되어 효과가 나타납니다. out:

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p>
CSS float에 대한 자세한 설명을 읽어보셨다면 효과가 동일하다는 것을 아실 것입니다. 그러나 그 뒤에 숨은 원칙은 실제로 다르며 완전히 동일하지는 않습니다. 텍스트를 추가하면 볼 수 있습니다:

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까" > 我是一个绝对定位的absolute元素 </p>
그림을 보면 텍스트가 그림에 가려져 있다는 것이 분명합니다. 이는 float와는 다릅니다. float는 높이가 축소되었다고 생각하도록 부모 요소를 속이지만, float 요소 자체는 여전히 문서 흐름에 있고, 텍스트는 float 요소를 둘러싸고 가려지지 않습니다.
그러나 절대값은 더 이상 상위 요소를 속이는 것으로 간주할 수 없으며 레벨 관계를 갖습니다. 일반 문서 흐름의 상위 요소가 필멸의 요소로 간주되면 절대 요소는 오늘날의 관점에서 더 이상 동일한 차원에 있지 않습니다. 상위 요소 관점에서는 절대값으로 설정된 이미지가 완전히 사라져 텍스트가 가장 왼쪽부터 표시됩니다. 절대레벨이 높아서 글이 그림으로 가려집니다.
아직 전투력 5의 쓰레기였던 CSS를 처음 접했을 때, 절대에도 계층 개념이 있을 수 있다는 걸 알았고, 이제 완전히 이해한 줄 착각했던 기억이 납니다. (물론 나쁜 건 아니지만, 과거의 자신이 두부 조각 같다고 느낄 때마다, 그것은 당신이 발전했다는 뜻입니다. 반면에, 당신이 항상 생각한다면, 그때의 당신이 어땠는지에 대한 것은 당신이 여전히 영예에 안주하고 있다는 것을 의미합니다.)
위의 기초를 다 갖춘 후에는 다음과 같은 절대의 특징도 이해해야 합니다.
- 기준점 결정 방법
- 및 상대 사랑과 죽음
- z-index와의 관계
다시 그리는 비용 절감 and reflow
고정 위치 지정과 절대 위치 지정의 차이점
1. 다양한 설정 방법
고정 위치 지정에는 "위치: 고정;"을 사용하세요.
절대 위치 지정은 "위치: 절대;" 설정을 사용합니다.
2. 다양한 오프셋 기준
고정 위치 지정을 위한 오프셋 기준은 화면(브라우저 창)이고 절대 위치 지정을 위한 기준은 상위 요소입니다.
그리고 ie6는 고정 위치 지정과 호환되지 않지만 절대 위치 지정과 호환된다는 점에 유의하는 것이 가장 좋습니다
(동영상 공유 학습: 웹 프론트 엔드)
위 내용은 CSS에서 고정 위치 지정과 절대 위치 지정의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







