html 태그를 편집 불가능하게 만드는 두 가지 방법: 1. 요소가 비활성화되어야 함을 규정하는 부울 속성인 비활성화된 속성을 태그에 설정합니다. 이 속성으로 설정된 요소는 편집할 수 없고 사용할 수 없습니다. 클릭했습니다. 2. 레이블에 읽기 전용 속성을 설정합니다. 이는 요소가 읽기 전용임을 지정하는 부울 속성입니다. 즉, 사용자는 특정 요소에 이미 존재하는 콘텐츠를 수정하거나 변경할 수 없습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 태그를 편집 불가능하게 만드는 두 가지 방법
방법 1. 비활성화된 속성을 태그에 설정합니다
비활성화된 속성은 비활성화되어야 하는 요소를 지정하는 부울 속성입니다. 비활성화되어 있으면 입력 요소를 사용할 수 없고 클릭할 수 없습니다.
disabled 속성은 사용자가 특정 조건(예: 체크박스 선택 등)이 충족되는 경우에만 요소를 사용할 수 있도록 설정됩니다. 그런 다음 JavaScript를 사용하여 비활성화된 값을 제거하고 요소를 사용할 수 있게 만들 수 있습니다.
팁: 양식에서 비활성화된 요소는 제출되지 않습니다.
참고: 비활성화된 속성은 에 적용되지 않습니다.
코드 예:
<input type="text" name="input1" value="php中文网" disabled>

방법 2. readonly 속성을 label
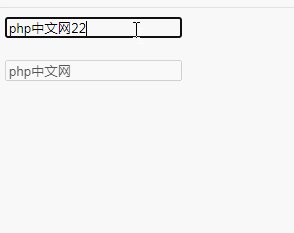
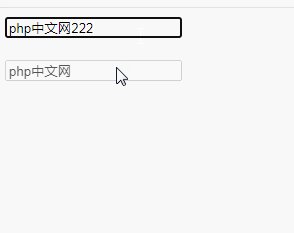
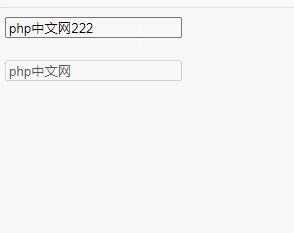
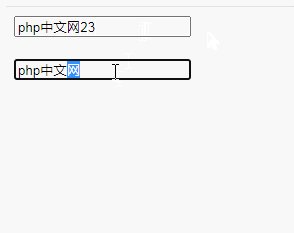
readonly 속성은 입력 또는 textarea 요소에 작성된 텍스트를 읽도록 지정하는 데 사용할 수 있는 부울 속성입니다. -오직. 이는 사용자가 특정 요소에 이미 존재하는 콘텐츠를 수정하거나 변경할 수 없음을 의미합니다(그러나 사용자는 해당 요소에 있는 텍스트를 탭하고 강조 표시하고 복사할 수 있습니다). 그리고 JavaScript를 사용하여 읽기 전용 값을 변경하고 입력 필드를 편집 가능하게 만들 수 있습니다.
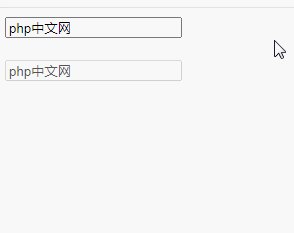
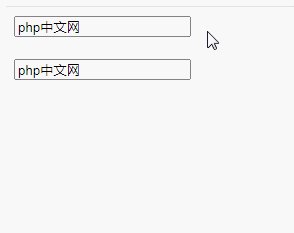
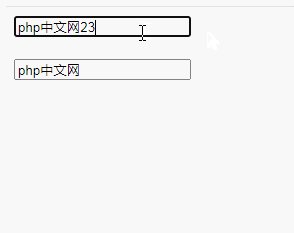
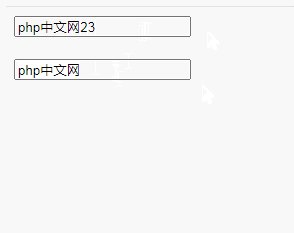
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

설명:
readonly 속성과 비활성화된 속성은 모두 양식 필드(텍스트 상자, 레이블, 확인란, 텍스트 영역)의 편집할 수 없는 속성입니다.
disabled 속성---disabled attribute
1. 비활성화된 양식 필드 또는 요소 값은 처리를 위해 서버에 게시되지 않습니다.
2. 비활성화된 양식 필드 또는 요소는 포커스를 받지 못합니다.
3. 비활성화된 양식 필드 또는 요소는 탭 탐색 중에 건너뜁니다.
4. 일부 브라우저(예: IE)는 비활성화된 양식 필드 또는 요소에 대해 기본 스타일(회색 또는 양각 텍스트)을 제공합니다.
읽기 전용 속성----읽기 전용 속성
1. 필드 또는 요소의 값은 처리를 위해 읽기 전용 형식으로 서버에 게시됩니다.
2. 읽기 전용 양식 필드 또는 요소에 포커스가 있을 수 있습니다.
3. 탭 탐색 중에 읽기 전용 양식 필드 또는 요소를 포함합니다.
4. 일부 브라우저는 읽기 전용 양식 필드 또는 요소에 대한 기본 스타일을 제공하지 않습니다.
(학습 영상 공유: 웹 프론트엔드)
위 내용은 html 태그를 편집 불가능하게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



