html 테이블의 역할은 데이터를 표시하는 것입니다. 테이블은 데이터를 매우 규칙적이고 읽기 쉽게 표시할 수 있기 때문에 주로 데이터를 표시하고 표시하는 데 사용됩니다. 특히 백그라운드에서 데이터를 표시할 때 테이블을 능숙하게 사용하는 것이 매우 중요합니다. 데이터가 체계적으로 나타납니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Table은 실제 개발에서 매우 흔히 사용되는 라벨입니다.
테이블은 데이터를 매우 깔끔하게 표시할 수 있고 가독성이 매우 좋기 때문에 주로 데이터를 표시하고 표시하는 데 사용됩니다. 특히 백그라운드에서 데이터를 표시할 때는 테이블을 능숙하게 사용하는 것이 매우 중요합니다. 명확하고 간단한 표는 복잡한 데이터를 체계적으로 표현할 수 있습니다.
요약: 테이블은 페이지 레이아웃이 아니라 데이터를 표시하는 데 사용됩니다.
예:
| 멜론 | 단가 | Quantity | Amount |
|---|---|---|---|
| 수박 | 12 | 10 | 120 |
| 멜론 | 14 | 5 | 70 |
| cantaloupe | 8 | 15 | 120 |
| 单元内得文字 | ...
code> 테이블을 정의하는 데 사용되는 레이블입니다. <table></table>是用于定义表格的标签。
<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
字母 td 指表格数据(table data),即单元格的内容。
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗剧中显示。
<th>标签表示HTML表格的表头部分(table head的缩写)。<p><span style="color:red">总结</span>:表头单元格也是单元格,常用于表格的第一行,突出重要性,表头单元格里面的文字会加粗居中显示。</p>
<h3><strong>表格的结构标签</strong></h3>
<p><span style="color:red">使用场景</span>:因为表格可能很长,为了更好的表示表格的予以语义,可以将表格分成表格头部和表格的主体两大部分。</p>
<p>在表格标签中,分别使用:<code><thead>标签 表格的头部区域、<code><tbody>标签的主体区域。这样可以更好的分清表格结构。<ul style="list-style-type: disc;">
<li><p><code><thead></thead>:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
以上标签都是放在 문자 td는 테이블 데이터, 즉 셀의 내용을 나타냅니다. 일반적으로 머리글 셀은 표의 첫 번째 행이나 열에 위치하며, 머리글 셀의 텍스트 내용은 굵게 표시됩니다.
:用于定义表格的主体,主要用于放数据本体。
🎜🎜cellpadding🎜🎜🎜픽셀 값🎜🎜은 사이의 거리를 지정합니다. 셀의 가장자리와 내용 공백, 기본값은 1픽셀 🎜🎜🎜🎜🎜cellspacing🎜🎜🎜픽셀 값🎜🎜은 셀 테이블 사이의 공백을 지정하며 기본값은 2픽셀입니다. 🎜🎜🎜🎜🎜width🎜🎜🎜픽셀 값 또는 백분율 🎜🎜테이블 너비 지정🎜🎜🎜🎜<table></table><tr></tr> 태그는 테이블의 행을 정의하는 데 사용되며 <table></table>에 중첩되어야 합니다. > 중간에 태그를 지정하세요.

<td></td>는 테이블의 셀을 정의하는 데 사용되며 <tr></tr>에 중첩되어야 합니다. 태그 중간.
<th> 태그는 HTML 테이블의 헤더 부분(table head의 약어)을 나타냅니다. <table>
<thead>요약<tr class="firstRow">: 머리글 셀은 중요도를 강조하기 위해 표의 첫 번째 행에 자주 사용되는 셀이기도 합니다. 머리글 셀의 텍스트는 굵게 중앙에 배치됩니다. <th></th>
<th>테이블의 구조적 태그</th>
<th></th>
</tr>사용 시나리오</thead>: 테이블이 매우 길 수 있으므로 테이블의 의미를 더 잘 표현하기 위해 테이블을 테이블 헤더와 테이블 본문의 두 부분으로 나눌 수 있습니다. . <tbody><tr>테이블 태그에서 테이블의 헤더 영역으로 <code><thead> 태그를 사용하고 본문 영역으로 <code><tbody> 태그를 사용합니다. 이렇게 하면 테이블 구조를 더 잘 구분할 수 있습니다. <td><span style="color:red"></span></td>
<code><thead></thead>: 테이블의 헤더를 정의하는 데 사용됩니다. 내부에 태그가 있어야 합니다. 일반적으로 첫 번째 줄에 위치합니다.
: 테이블의 본문을 정의하는 데 사용되며 주로 데이터 온톨로지를 넣는 데 사용됩니다. <td></td>
위 태그는 테이블 속성, 이러한 속성은 실제 개발에서는 일반적으로 사용되지 않으며 나중에 CSS를 통해 설정됩니다. <table></table> 태그에 배치됩니다. 예:
<td></td>
姓名 性别 年龄
刘德华 男 56
张学友 男 58
郭富城 男 51
黎明 男 57
테이블의 모습을 직관적으로 느껴보세요.性 속성명 值 속성값 두 가지 목적이 있습니다:
CSS라는 단어를 기억하세요. CSS는 나중에 사용됩니다.
<td></td>
Align
Left, Center, Right
<td></td> 상대적으로 주변 요소의 정렬 방식을 표준화했습니다.
border
<td></td>1 또는 ""<td></td>는 테이블 셀에 테두리가 있는지 여부를 지정합니다. 기본값은 ""로 테두리가 없음을 나타냅니다.
案例:小说排行榜
| 排名 | 关键词 | 封面 |
|---|---|---|
| 1 | 靠近你会掉刺 |  |
| 2 | 魔尊要抱抱 |  |
| 3 | 触碰的旋律 |  |
| 4 | 穿越成反派要如何活命 |  |
案例分析:
第一行里面是 th 表头单元格
第二行开始里面是 td 普通单元格
单元格里面可以放任何元素,文字链接图片等后可以
后书写表格属性属性
用到宽度高度边框 cellpadding 和 cellspacing
浏览器中对齐 align
具体代码如下:
| 排名 | 关键词 | 封面 |
|---|---|---|
| 1 | 靠近你会掉刺 |  |
| 2 | 魔尊要抱抱 |  |
| 3 | 触碰的旋律 |  |
| 4 | 穿越成反派要如何活命 |  |
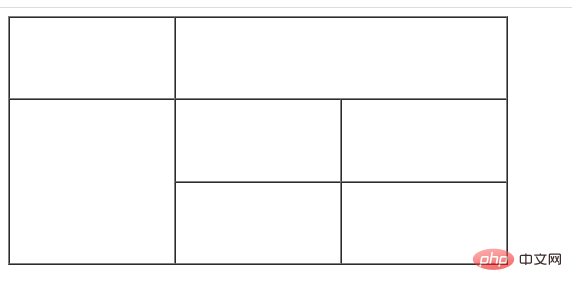
特殊情况下,可以把多格单元格合并为一个单元格。
跨行合并: rowspan=“合并单元格的个数”。
跨列合并: colspan=“合并单元格的个数”。
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写合并方式 = 合并的单元格数量 。
比如:<td colspan="2"></td>。
3.删除多余的单元格。
例子:

(学习视频分享:web前端)
위 내용은 HTML 테이블의 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!