gzip 압축을 위해 Node에 내장된 모듈 zlib를 사용하는 방법에 대해 이야기해 보겠습니다.
Node에서 gzip 압축을 수행하는 방법은 무엇입니까? 다음 글에서는 Node의 내장 모듈 zlib가 gzip 압축을 수행하는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

성능 최적화 작업을 위해서는 서버 측 개발이 필수입니다. 프런트엔드와 백엔드에서 데이터 전송을 위해 HTTP 인터페이스(API)를 사용할 때 전송되는 데이터 양이 너무 많으면 필연적으로 시간 초과 또는 실패를 요청합니다.
nodejs는 zlib 내장 모듈을 제공하며 gzip 메소드를 사용하여 전달된 데이터를 압축하여 데이터를 향상시킬 수 있습니다. 전송 효율성. [관련 튜토리얼 추천: nodejs为我们提供了一个zlib内置模块,我们可以使用它其中的gzip方法来对传递的数据进行压缩,从而提高数据传递效率。【相关教程推荐:nodejs视频教程】
什么是gzip?
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术
这一般是指服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来,一般对纯文本内容可压缩到原大小的40%
这样传输就快了,效果就是你点击网址后数据会很快的显示出来,提高用户体验,当然这也会增加服务器的负载.,一般服务器中都安装有这个功能模块
减少文件大小有两个明显的好处:
- 一是可以减少存储空间
- 二是通过网络传输文件时,可以减少传输的时间
我们在进行本地数据传递时,如果一个文件太大我们经常会使用到文件压缩技术(zip或rar等),将大文件压缩成小文件进行传递,接收者再进行解压即可,因为压缩的速度一般是比较快的,这样就能减少文件传输过程中的时间,从而提高效率
简单来说,gzip其实就是一种用于服务端(后端)和客户端(前端)之间压缩数据的一种方法
gzip和zlib什么关系?
zlib是DEFLATE算法的实现库,它的API同时支持gzip文件格式以及一个简化的数据流格式
DEFLATE是同时使用了LZ77算法与哈夫曼编码(Huffman Coding)的一个无损数据压缩算法
gzip在HTTP压缩,一种在万维网中加速传输HTML和其他内容的技术
所以可以说zlib是在gzip的基础上增加了一些内容,这也是为什么node中gzip方法是在zlib内置模块中的原因
普通数据传输
我们使用node搭建一个服务器,来演示我们传递数据的普通方式:
server.js
const http = require("http");
const fs = require("fs");
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
readStream.pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});这是一个简单的node服务器,浏览器访问它后,它会向我们返回一个index.html,这个index.html里的内容大家随便写,写的越多越好
这里也使用到了上一节我们讲过的内置模块fs中的stream流,需要注意的是,在node服务器中的res参数本质是一个可写流,所以我们才能直接将res用于pipe管道中
如果你对
node搭建服务器或者内置模块fs的stream流不太了解的话,可以看我先前的文章:Node.js | 搭建后端服务器(含内置模块 http | url | querystring 的使用)Node.js | 操作本地文件 — 玩转 fs 内置模块
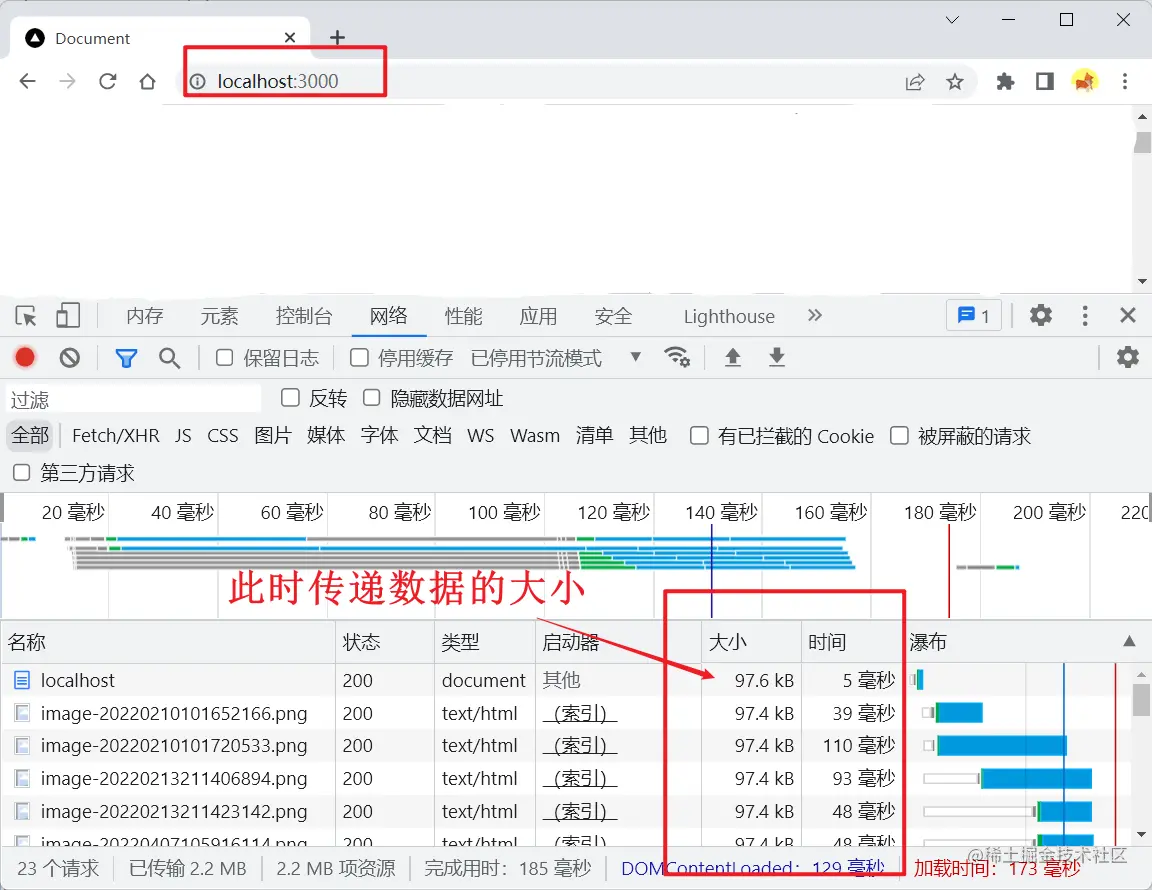
运行server.js文件,使用浏览器访问node服务器:

可以看到我这里传递的数据大小是97.6kb(这取决于你的index.html的内容)
gzip压缩数据传输
我们使用gzip来改造一下上面普通数据传输的例子:
server.jsnodejs 동영상 튜토리얼
gzip이란 무엇인가요?
🎜HTTP 프로토콜의 GZIP 인코딩은 웹 애플리케이션 성능을 향상🎜🎜 위해 사용되는 기술입니다. 이는 일반적으로 서버에 설치된 기능입니다. 누군가가 이 서버의 웹사이트를 방문하면 서버의 이 기능은 웹 콘텐츠를 압축한 다음 이를 방문하는 컴퓨터 브라우저로 전송하여 일반적으로 표시합니다. 텍스트 콘텐츠를 원래 크기의 40%로 압축할 수 있습니다🎜🎜이렇게 하면 전송이 빠르게 효과가 있어 URL을 클릭하면 데이터가 빠르게 표시되므로 사용자 경험이 향상됩니다. . 물론, 이는 서버의 로드를 증가시킵니다. 이 기능 모듈은 일반적으로 서버에 설치되며 파일 크기를 줄이는 데는 두 가지 분명한 이점이 있습니다. 🎜- 첫 번째 , 저장 공간을 줄일 수 있습니다 li>
- 둘째, 네트워크를 통해 파일을 전송할 때 전송 시간을 줄일 수 있습니다
🎜로컬 데이터를 전송할 때 파일 너무 크면 파일 압축 기술(zip 또는 rar 등)을 자주 사용합니다. 대용량 파일을 작은 파일로 압축하여 전송하면 일반적으로 압축 속도가 상대적으로 빠르기 때문에 수신자는 압축을 풀 수 있습니다. , 파일 전송 처리 시간을 줄여 효율성을 높일 수 있습니다🎜🎜간단히 말하면
gzip은 실제로 서버(백엔드)와 클라이언트(프론트엔드) 간에 데이터를 압축하는 데 사용되는 방법입니다. 방법 🎜gzip과 zlib의 관계는 무엇입니까?
🎜zlib는 DEFLATE 알고리즘의 구현 라이브러리이며 해당 API는 gzip파일 형식 및 단순화된 <strong>데이터 흐름</strong> 형식 🎜<blockquote>🎜<code>DEFLATE는 LZ77 알고리즘과 Huffman A를 모두 사용합니다. 허프만 코딩의 <strong>무손실 데이터 압축 알고리즘</strong>🎜🎜gzip을 HTTP 압축에서 전송 속도를 높이는 기술 HTML 및 World Wide Web의 기타 콘텐츠🎜🎜따라서 zlib는 gzip을 기반으로 일부 콘텐츠를 추가한다고 말할 수 있습니다. node의 gzip 메소드가 zlib🎜
Common data transfer의 내장 모듈에 있는 이유 > h2>🎜우리는 node를 사용하여 데이터를 전송하는 일반적인 방법을 보여주기 위해 서버를 구축합니다. 🎜🎜server.js🎜const http = require("http");
const fs = require("fs");
// 导入内置模块zlib
const zlib = require("zlib");
// 获取gzip方法
const gzip = zlib.createGzip();
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});로그인 후 복사로그인 후 복사🎜이것은 간단한 node 서버에 액세스하면 index.html이 반환됩니다. 원하는 대로 이 index.html에 콘텐츠를 작성할 수 있습니다. . 더 많이 쓸수록 더 좋습니다🎜🎜이전 섹션에서 이야기한 내장 모듈 fs의 stream 스트림도 여기에 사용됩니다. 주의해야 할 점은 node 서버의 res 매개변수는 기본적으로 쓰기 가능한 스트림이므로 res를 직접 사용할 수 있다는 것입니다. code> for pipe파이프라인에서🎜🎜서버를 구축하는 node나 stream 흐름에 대해 잘 모른다면 내장 모듈 fs를 읽어보세요. 이전 글: Node.js | End 서버 구축 후 (내장 모듈 http | url | querystring 사용 포함)🎜Node.js | 로컬 파일 조작 - fs 내장 모듈로 플레이🎜🎜
🎜 실행 server.js 파일을 다운로드하고 브라우저를 사용하여 node 서버에 액세스합니다: 🎜🎜 🎜🎜예 여기서 전달한 데이터 크기는 97.6kb입니다(내용에 따라 다름).
🎜🎜예 여기서 전달한 데이터 크기는 97.6kb입니다(내용에 따라 다름). index.html) 🎜
gzip 압축 데이터 전송 Strong>
🎜우리는 gzip을 사용하여 위의 예를 변환합니다. 일반 데이터 전송: 🎜🎜server.js🎜const http = require("http");
const fs = require("fs");
// 导入内置模块zlib
const zlib = require("zlib");
// 获取gzip方法
const gzip = zlib.createGzip();
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});로그인 후 복사로그인 후 복사
const http = require("http");
const fs = require("fs");
// 导入内置模块zlib
const zlib = require("zlib");
// 获取gzip方法
const gzip = zlib.createGzip();
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});node나 stream 흐름에 대해 잘 모른다면 내장 모듈 fs를 읽어보세요. 이전 글: Node.js | End 서버 구축 후 (내장 모듈 http | url | querystring 사용 포함)🎜Node.js | 로컬 파일 조작 - fs 내장 모듈로 플레이🎜🎜
const http = require("http");
const fs = require("fs");
// 导入内置模块zlib
const zlib = require("zlib");
// 获取gzip方法
const gzip = zlib.createGzip();
http.createServer((req, res) => {
res.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
});
const readStream = fs.createReadStream("./index.html");
// res本质就是一个可写流
// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);
}).listen(3000, () => {
console.log("服务器启动啦!");
});先引入zlib内置模块,再使用zlib.createGzip()获取gzip方法,这个gzip方法实际也是一种数据流的格式,与node服务器中的res参数一样,这也是pipe管道中能直接使用gzip的原因
我们在将数据传递给res参数(客户端)之前,通过pipe管道的链式调用,将gzip加上
这样readStream(服务端)的数据会先经过gzip压缩,之后才会传递给res参数(客户端)
❗️ 需要注意的是:
http数据压缩的方式不止有gzip,还有其它的压缩方式,只不过gzip是最常见最常用的一种方式
所以我们服务端使用gzip将数据压缩后传递给浏览器时,浏览器并不知道我们是使用哪种方式压缩的数据,于是就不知道该以哪种方式进行解压,所以我们需要手动明确的告诉浏览器我们使用的是gzip,服务端加上以下响应头即可:
"Content-Encoding": "gzip", // 告诉浏览器我们是通过gzip压缩的
这样浏览器就能够正确解压我们传递的数据了,运行上面的server.js,打开浏览器访问我们的node服务器:
可以看到使用gzip压缩后我这里传递的数据大小只有27.5kb(这取决于你的index.html的内容),这与之前的97.6kb相比,数据传输速率大幅提升,这就是我们使用gzip的意义!
结语
这篇文章讲了node的一个非常实用的小模块zlib,zlib大家可能之前没听过,但gzip应该都曾听过,gzip是请求数据传输性能优化的一种很好的方式,看完本篇文章,相信你会对gzip有了更深的理解
更多node相关知识,请访问:nodejs 教程!
위 내용은 gzip 압축을 위해 Node에 내장된 모듈 zlib를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까?
Feb 24, 2023 pm 07:33 PM
싱글 사인온(SSO) 시스템이란 무엇입니까? nodejs를 사용하여 구현하는 방법은 무엇입니까? 다음 글에서는 Node를 사용하여 Single Sign-On 시스템을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.





