CSS 팁: 전환을 사용하여 호버 상태 유지
호버 상태를 유지하는 방법은 무엇입니까? 다음 글에서는 JavaScript를 사용하지 않고 호버 상태를 유지하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

일반적으로 hover는 상태를 저장할 수 없습니다. 마우스를 안으로 이동할 때 추가 스타일이 트리거되고 마우스를 밖으로 이동하면 복원됩니다.
el:hover{
color: red
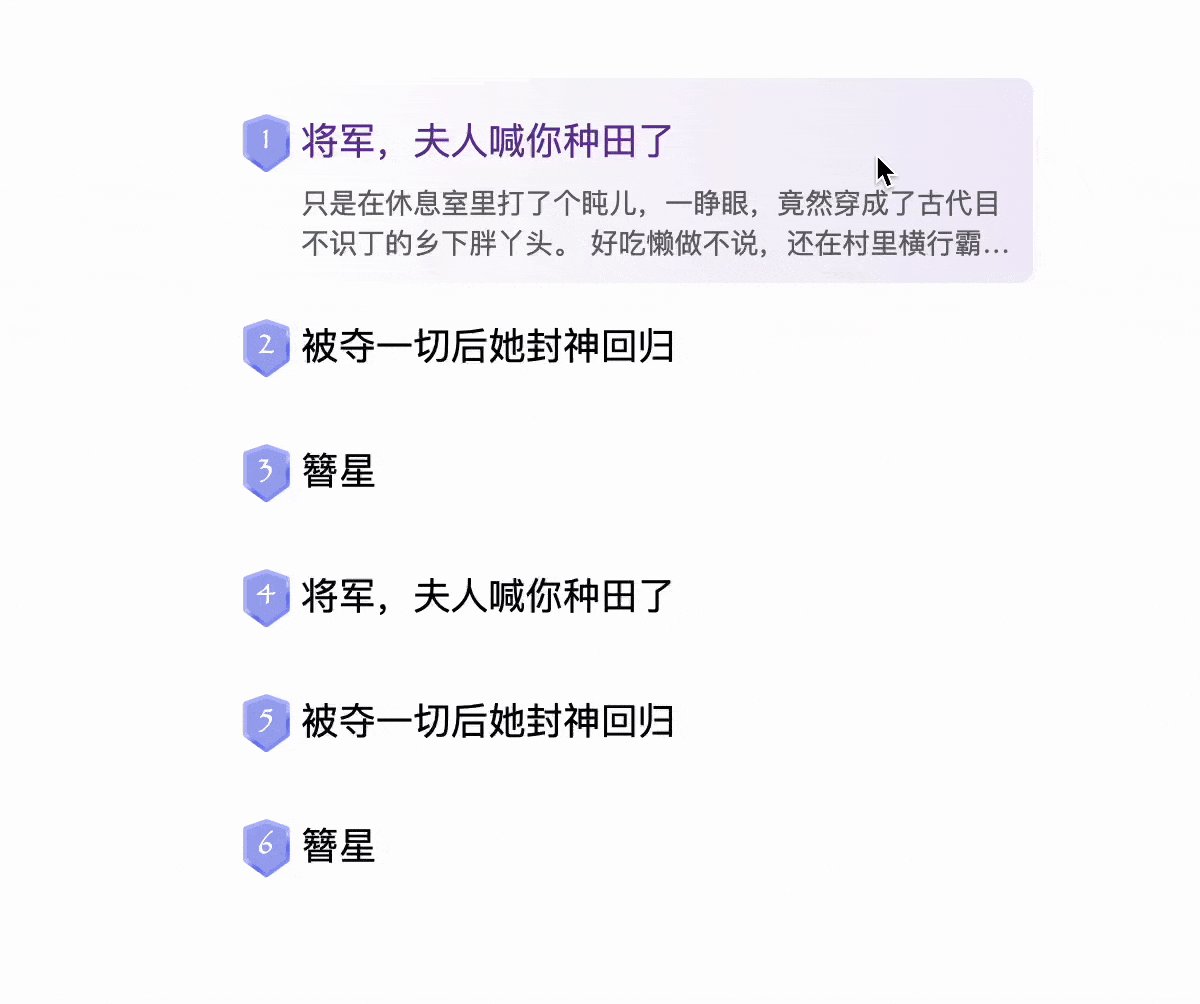
}즉, hover 상태를 유지해야 하는 경우 JS를 사용해야 할 수도 있습니다. 예를 들어 다음은 홈의 순위 효과입니다. 특정 학원의 페이지hover的状态,可能就不得不借助JS了,比如下面是某某书院的首页排行榜效果

这里的主要交互有以下几个
鼠标滑过触发选中态
鼠标移出列表后仍然保留上一次的选中态(重点)
默认列表的第一项为选中态
目前官网的实现也是通过JS实现的,事实上,仅仅通过 CSS也是可以完全做到的,需要用到transition延时的一些小技巧,一起看看吧。【推荐学习:css视频教程】
一、鼠标滑过触发选中态
所有的一切都离不开布局。
假设列表HTML是这样的
-
将军,夫人喊你种田了
只是在休息室里打了个盹儿,一睁眼,竟然穿成了古代目不识丁的乡下胖丫头。 好吃懒做不说,还在村里横行霸道。 十里八乡没人愿意娶她,好不容易买了个金龟婿,大婚之日竟让人逃了。 恶霸老爹一怒之下去道上掳了个夫君给她。 就是……爹你掳的是不是有点不太对呀? * 婚后的苏胖丫很忙。 忙着改造恶霸爹爹与恶霸弟弟。 忙着抢救貌美如花的神将夫君。 忙着养育三个小小恶霸小豆丁。 一不小心,将自己忙成了大燕最位高权重的一品女侯!
-
被夺一切后她封神回归
【甜爽燃,团宠,玄学】 司扶倾一睁眼,不仅被夺了气运,人人还让她滚出娱乐圈。 重活一次,她只想咸鱼躺,谁知现在圈内人只知拉踩营销,没点真本事,不好好磨炼演技,这样下去还能行?怎么也得收拾收拾。 司扶倾捏了捏手腕,动了。 后来,网上疯狂骂她不自量力倒贴郁曜,造谣她私生活不检点,而—— 国际天后:今天我能站在这里,多亏了倾倾 top1男顶流:离我妹妹远点@郁曜 就连国际运动会官方:恭喜司扶倾拿下第13枚个人金牌,等一个退圈 当天,全网瘫痪。 · 史书记载,胤皇年少成名,八方征战,平天下,安宇内,是大夏朝最年轻的帝王,他完美强大,心怀天下,却因病死于27岁,一生短暂,无妻无妾,无子无孙,是无数人的白月光男神。 无人知晓,他再睁开眼,来到了1500年后。 这一次,他看见了他遥想过的盛世大夏。 · 不久后胤皇身份曝光,司扶倾得知偶像竟然就在身边,她敬佩万分,只想—— 司扶倾:努力奋斗,报效大夏! 胤皇:以身相许 司扶倾:??? 我一心奋发上进你却想要我? · 全能颜巅女神×杀伐清贵帝王 从全网黑到封神顶流,顺便和男神1v1
...
简单修饰一下
.list{
list-style: none;
margin: 0;
padding: 0;
width: 400px;
}
.item{
position: relative;
padding: 10px 10px 10px 34px;
cursor: pointer;
counter-increment: num;
}
.title::before{
content: counter(num) ' ';
width: 25px;
line-height: 30px;
text-align: center;
color: #fff;
position: absolute;
font-size: 14px;
font-family: fantasy;
left: 4px;
background: center/100% 100% url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAA8CAMAAAAe9Wm0AAAAbFBMVEUAAACaov2SnPKXnvaXofiyuvuCjPOgqvi4vfiBjPSyuf6Ml/a0u/21vPtte/F/i/WTnfWNmPiyuv6Ik/Zue/GRnPinr/Wfp/Gyuv6Ml/ebo/KTnfOutfqEj/W3vvpue/G/xfd1gvN8iPRodfBFzp+BAAAAF3RSTlMAECA7U2BgdIiTn6Wsvr+/v9Df39/s/o6+GugAAAGPSURBVHjazdZhk4IgEAZgpS6z8iotPEBF8P//x1tJrTxQlrm5uff7MxubLBtF9sQfp+ywjRCJk+zLhPq6SUwuxokhp4/YT1SUVtWam4nSZObImyA2YXHZ022cYsirOzwYoYti7nJzuMOqeHPNvke5jxgP2DRNNqLSMzQQtXjUtv8cBTWiwqOqohcsKikt8ajkHI+4EGjEBWNnNGJ1jUe1Vp9YJLSSeKRkh0eyC0BdEJIBZ5J/h1TA/6SUOgcgjUdaT6gJQA0CjV85jFrq/ZU/UYtA7HFzG5iA1PcOMnbs0b7tU/mcCAhjO/NE52A8jmXKMHYdnukTzE141vhyGWaSTq97ksMQhOnEF8qYFJvXneDO++lU82VznG0giYDppBVzTTvIffdjZSGFVjA2JHeVuRDbopOC6TrJ7GUSx0a1vYGR8u1kQ5krce5hJAUjlRbuRtuyu8GFVopxZ6OtxW5wObU2P3Ewaby+jya6R7UYO+C3xpICbk3NFhptTToaZ6OtzS/WGm39iUdkmdFFv5pvdNPREWjicTcAAAAASUVORK5CYII=);
}
.title{
margin: 0;
padding: 8px 0;
font-weight: normal;
}
.sumary{
margin: 0;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #666;
font-size: 14px;
color: 20px;
height: 0;
}
.item::before{
content: '';
position: absolute;
inset: 0;
border-radius: 8px;
opacity: 0;
z-index: -1;
background: linear-gradient(270deg, rgb(241, 236, 249) 0%, rgba(241, 236, 249, 0) 100%);
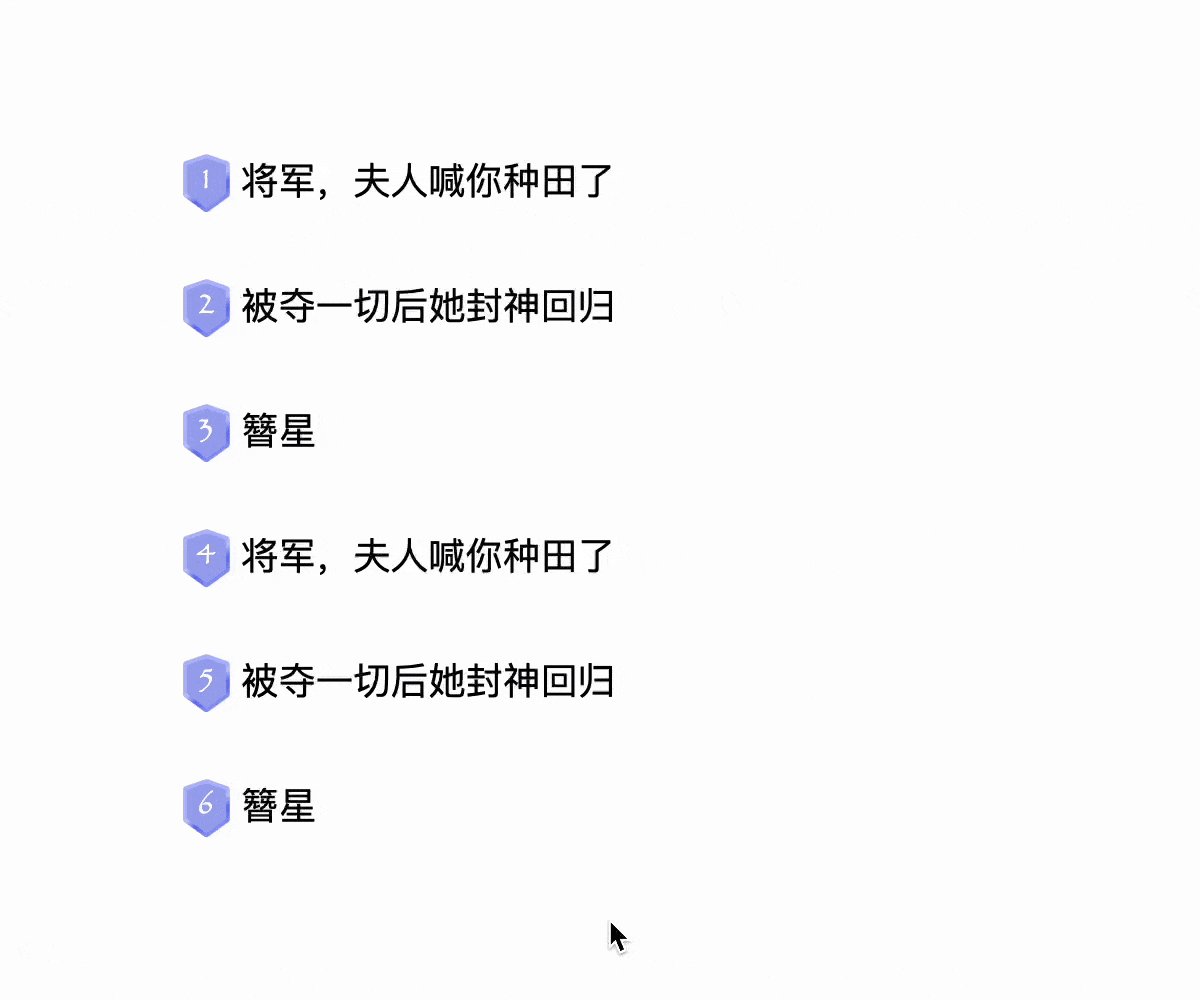
}效果如下

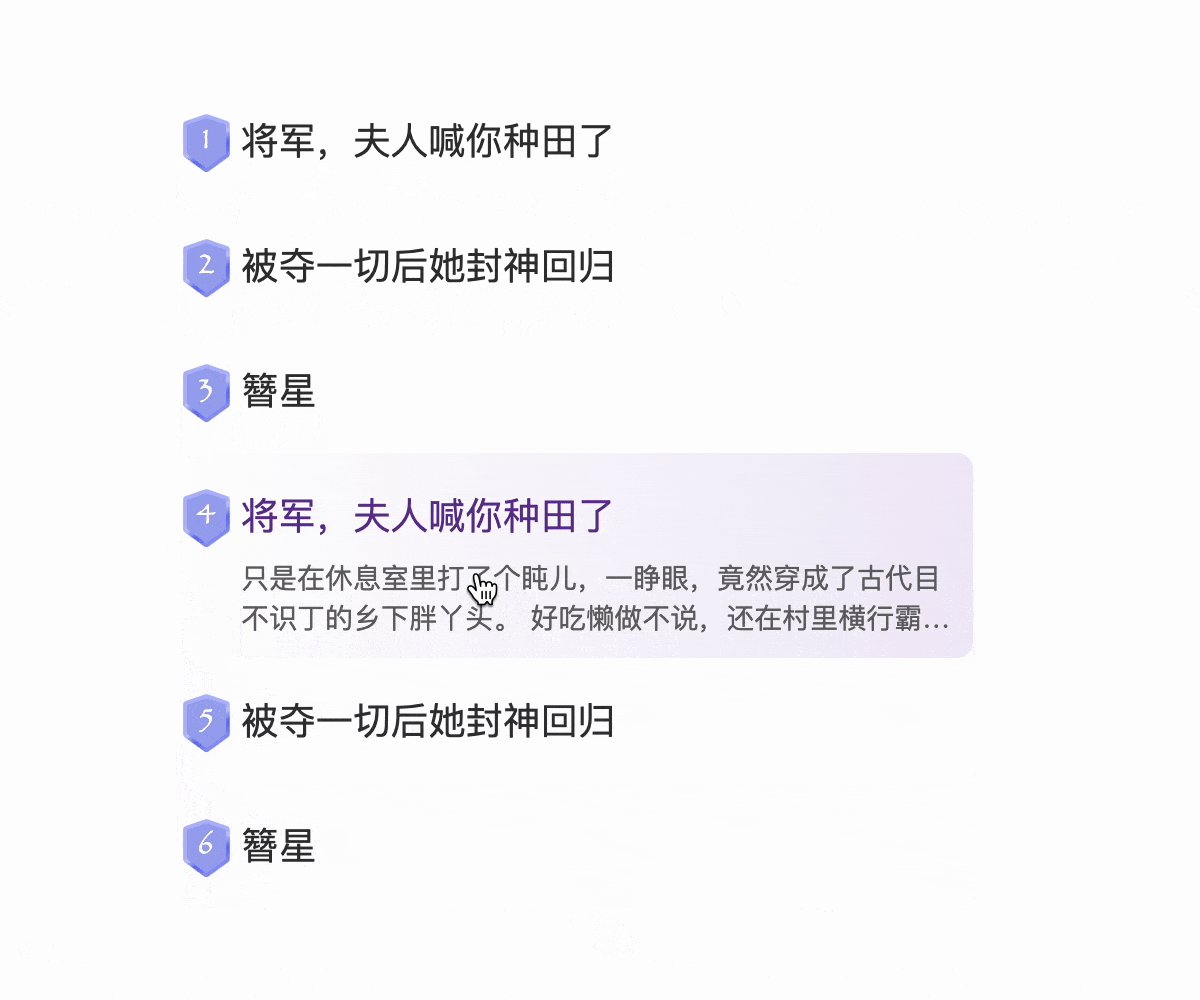
现在加上hover的效果
.item:hover .title{
color: rebeccapurple;
}
.item:hover .sumary{
height: 40px;
}
.item.item:hover::before{
opacity: 1;
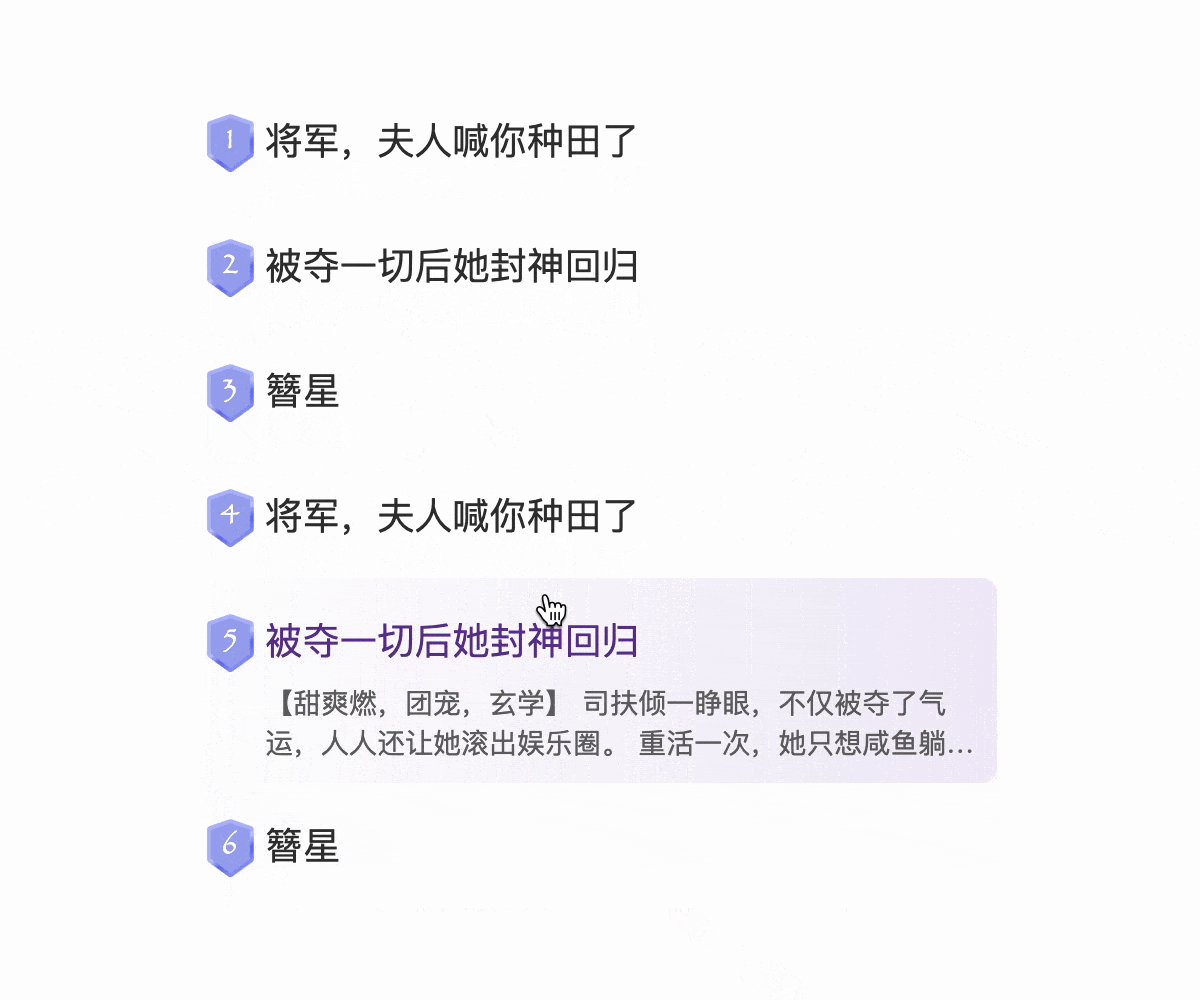
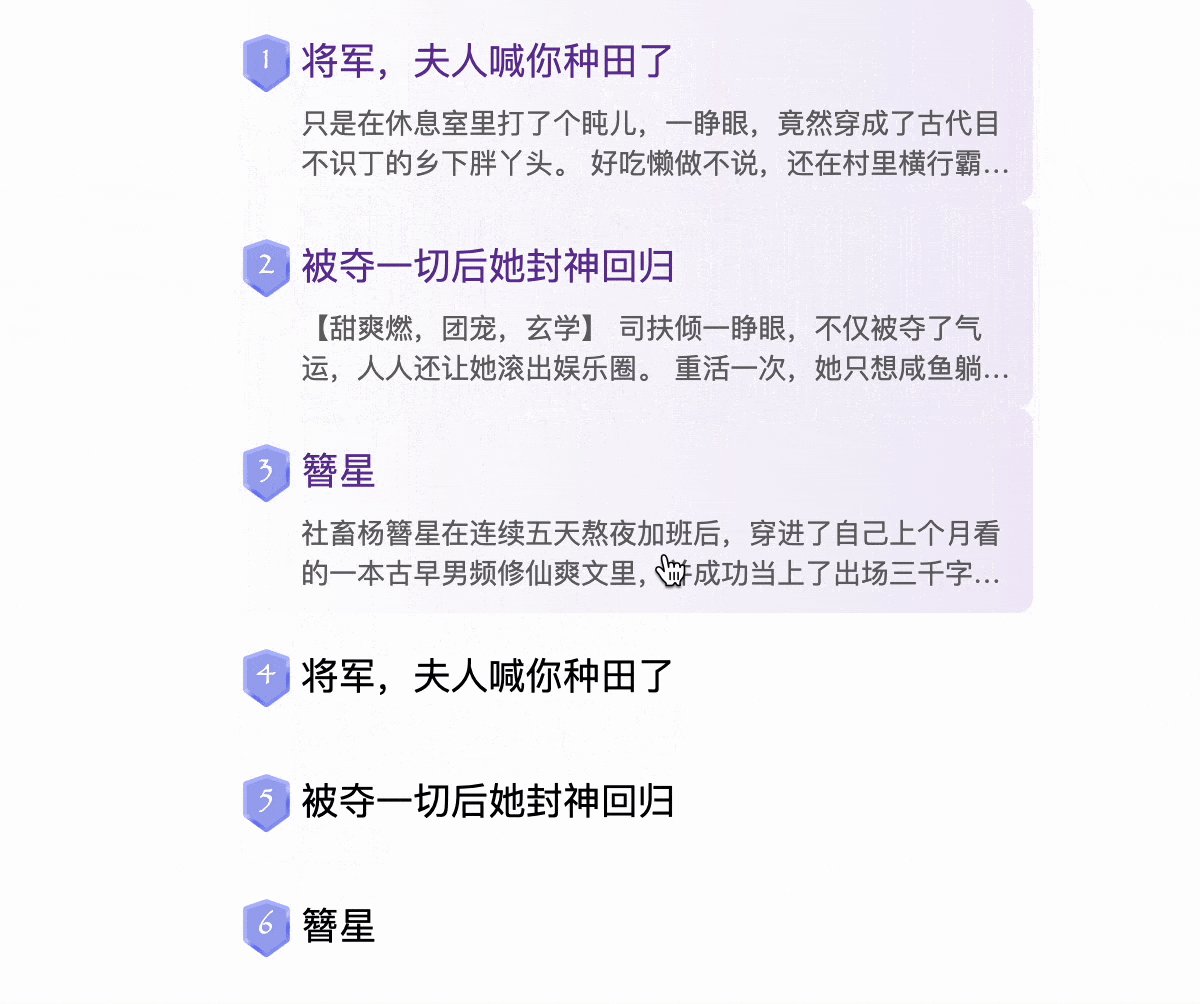
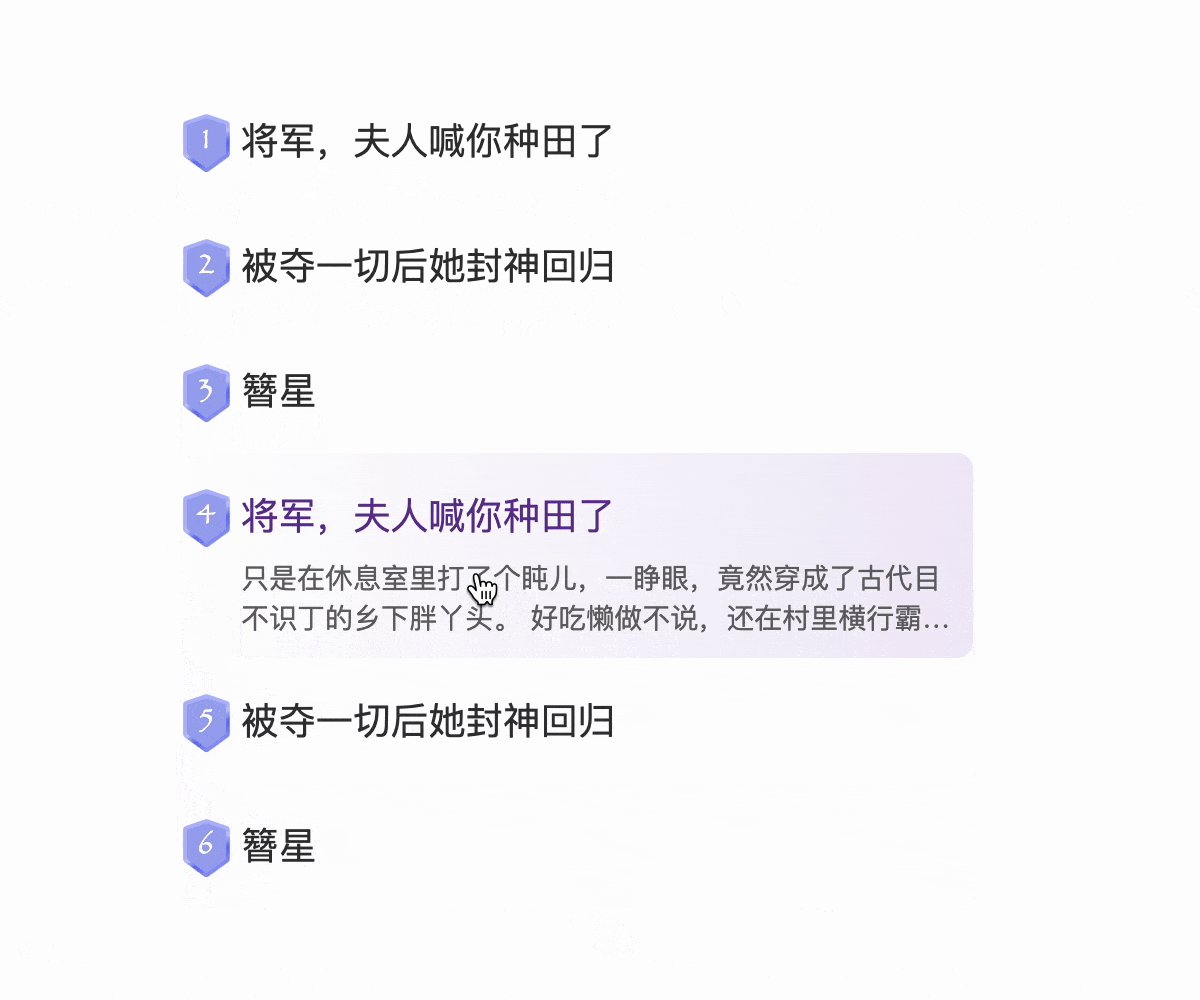
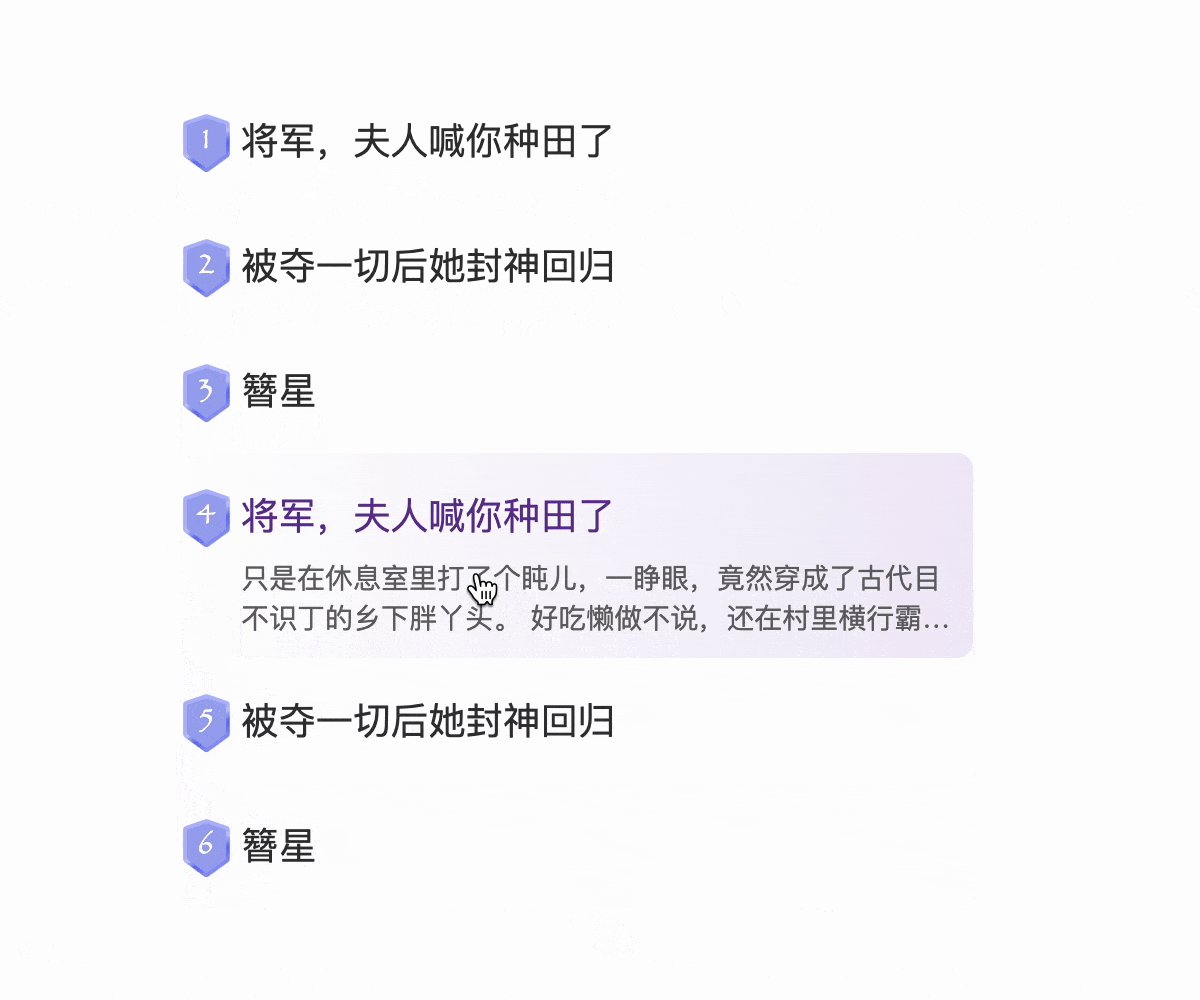
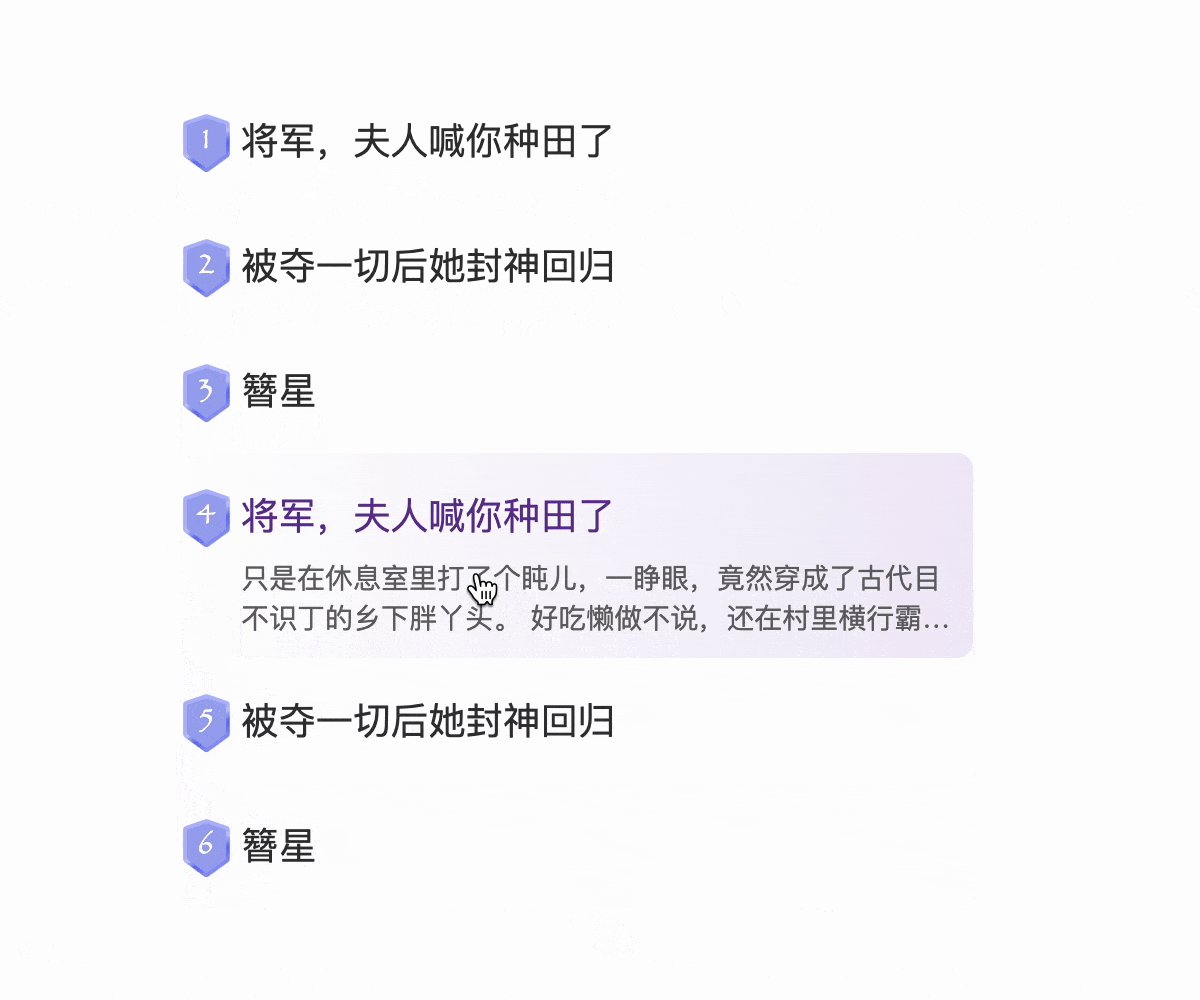
}效果如下

很正常的hover效果,没什么特别的,那如何在移出后仍然保留最后的状态呢?接着往下看
二、保留hover的状态
实现hover保留状态需要用到这样一个小技巧。
比如,给一个元素添加hover样式
el:hover{
color: red
}
如果我们给这个元素加一个延时
el{
transition-delay: 1s;
}那么,在鼠标移入和移出时都会有延迟

接着,我们在 hover的时候取消延时
el:hover{
color: red;
transition-delay: 0s;
}那么,在鼠标移入的时候会迅速响应,移出的时候仍然会有延迟

到这里相信大家都明白了吧,如果把延时设置为足够大,比如
el{
transition-delay: 9999s;
}这样鼠标在移出后,需要经历9999s后才会变为原状,也就相当于保留了hover状态

原理就是这样,接下来看看实际应用吧
三、鼠标移出列表后仍然保留上一次的选中态
根据上面的原理,我们可以轻松的实现在hover后保留状态,如下
/* 默认 transition */
.item::before,
.item .sumary,
.item .title{
transition: 0s 9999s;
}
/* 每一项hover */
.item:hover .title{
color: rebeccapurple;
transition: none;
}
.item:hover .sumary{
height: 40px;
transition: none;
}
.item.item:hover::before{
opacity: 1;
transition: none;
}需要注意的是,由于是transition,所以所有的状态变化都是需要支持过渡属性的,比如隐藏sumary这里用的是height: 0而不是display:none,还有选中的背景色变化,由于background-image不支持过渡,所以换成了::before,然后单独用opacity

 여기서 주요 상호 작용은 다음과 같습니다
여기서 주요 상호 작용은 다음과 같습니다
- 🎜마우스를 목록 밖으로 이동한 후에도 마지막으로 선택한 상태가 유지됩니다(강조 추가)🎜
- 🎜기본 목록의 첫 번째 항목이 선택됩니다. 🎜
마우스를 슬라이드하면 선택한 상태가 실행됩니다
JS를 통해 구현됩니다. CSS를 통해서만 완전히 달성할 수 있습니다. 전환 지연에 대한 몇 가지 팁을 살펴보겠습니다. [추천 학습: css 동영상 튜토리얼]🎜1. 마우스 오버 트리거 선택된 상태
🎜모든 것이 레이아웃과 분리될 수 없습니다. 🎜🎜목록HTML이 다음과 같다고 가정해보세요🎜/* 清除所有hover */
.list:hover .title{
transition: none;
color: #333;
}
.list:hover .sumary{
transition: none;
height: 0;
}
.list:hover .item::before{
transition: none;
opacity: 0;
}/* 初始状态(第一个选中) */
.item:first-child .sumary{
height: 40px;
}
.item:first-child .title{
color: rebeccapurple;
}
.item:first-child::before{
opacity: 1;
}
/* 清除所有hover */
/* 每一项hover */ 🎜🎜이제
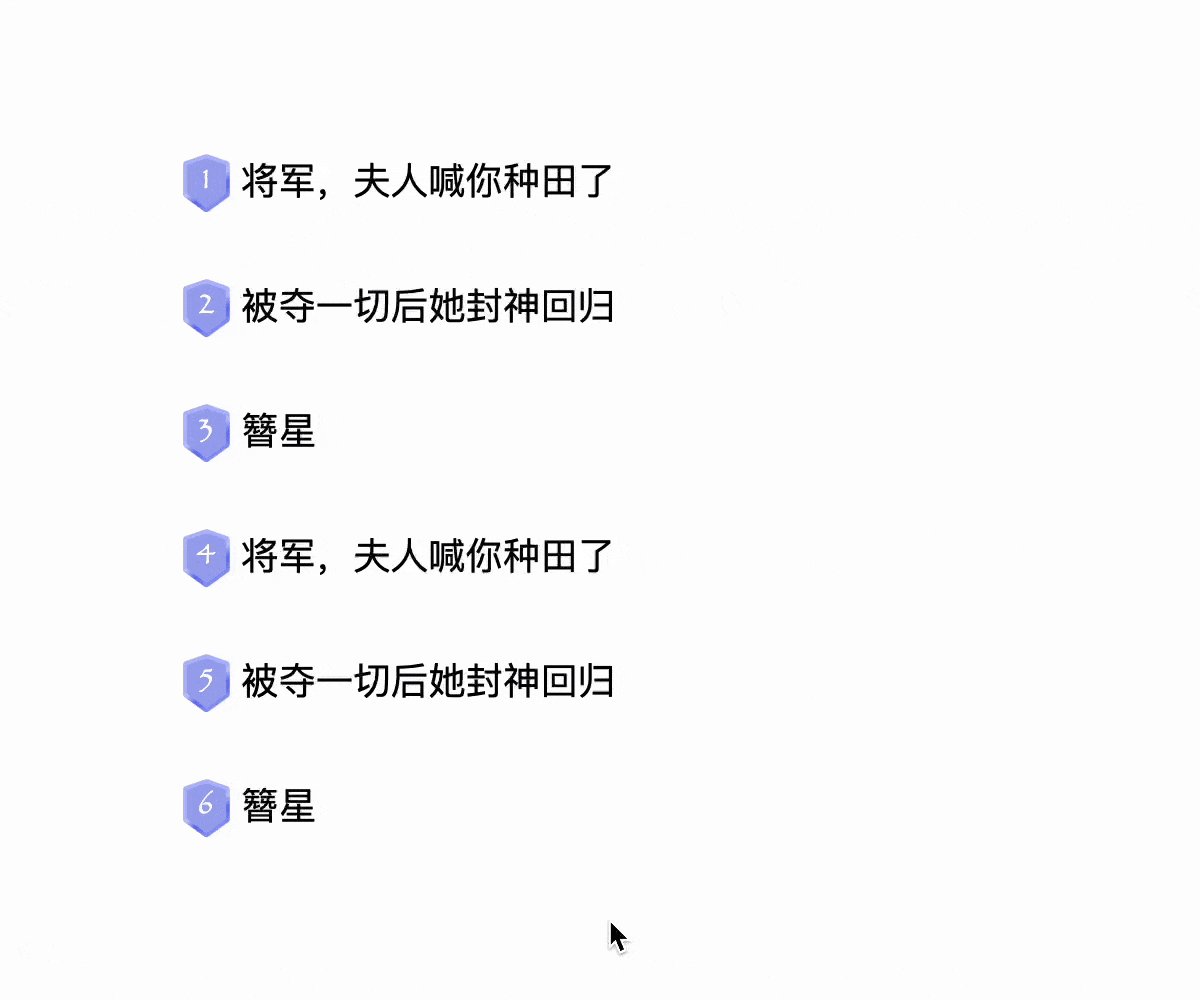
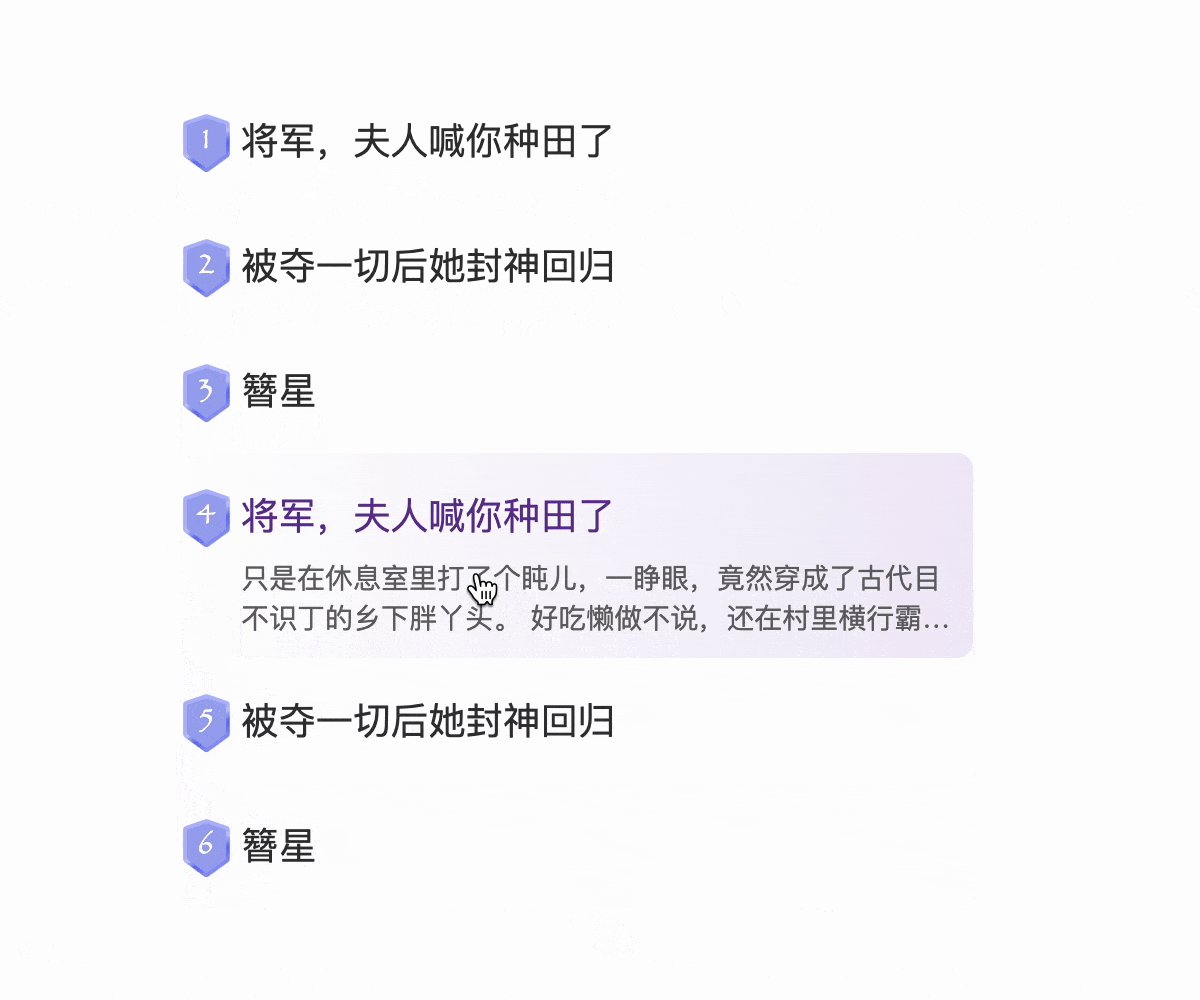
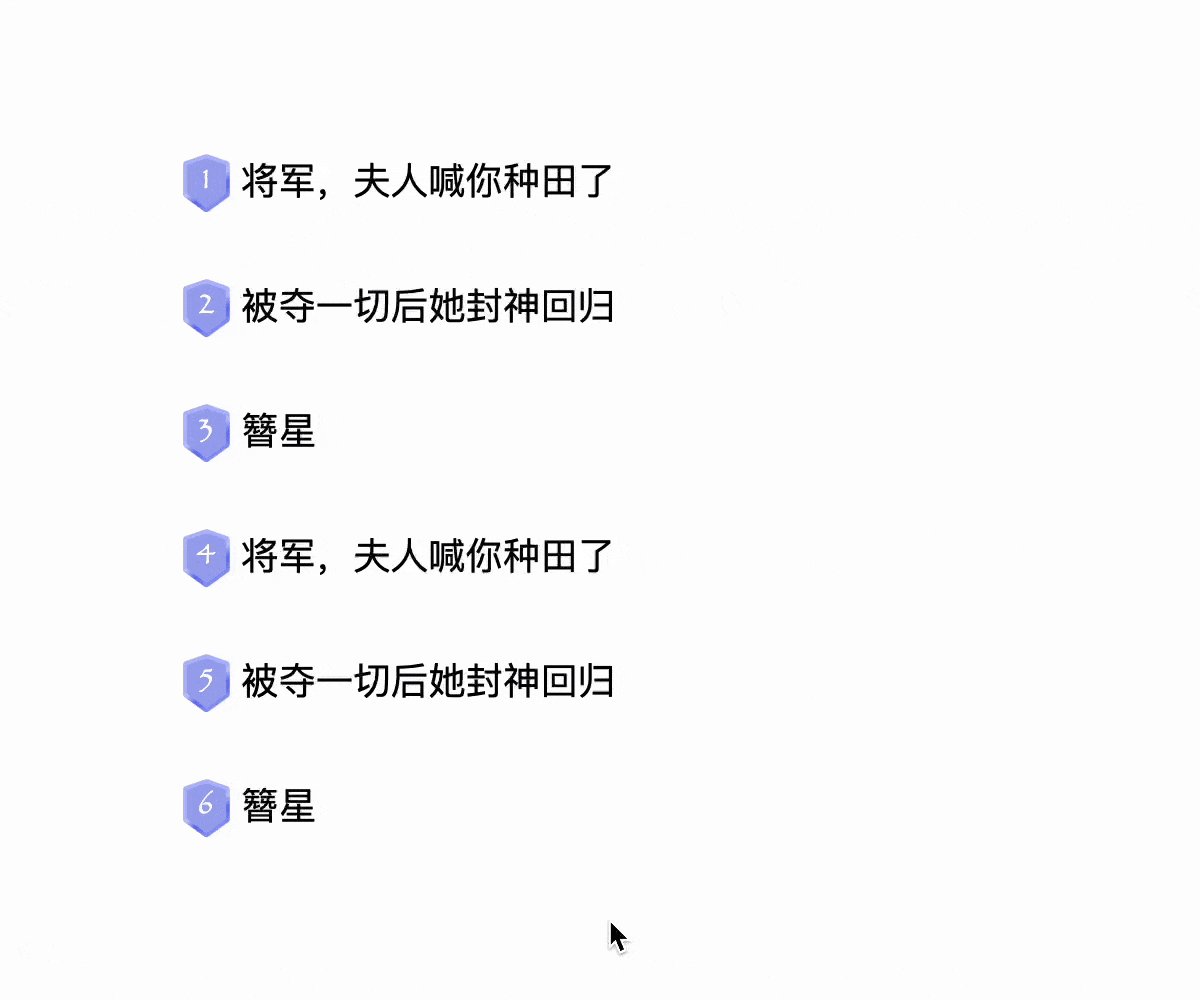
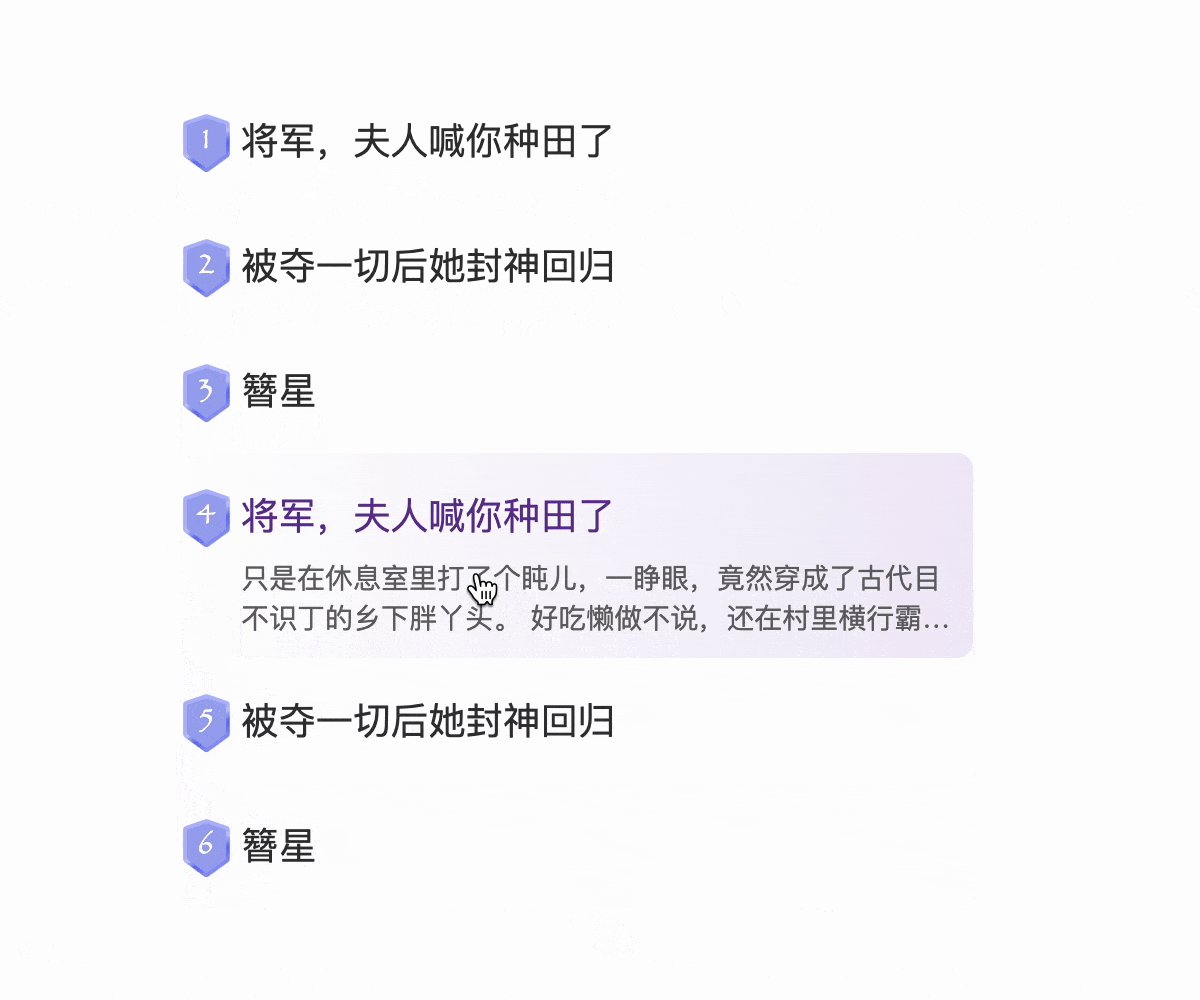
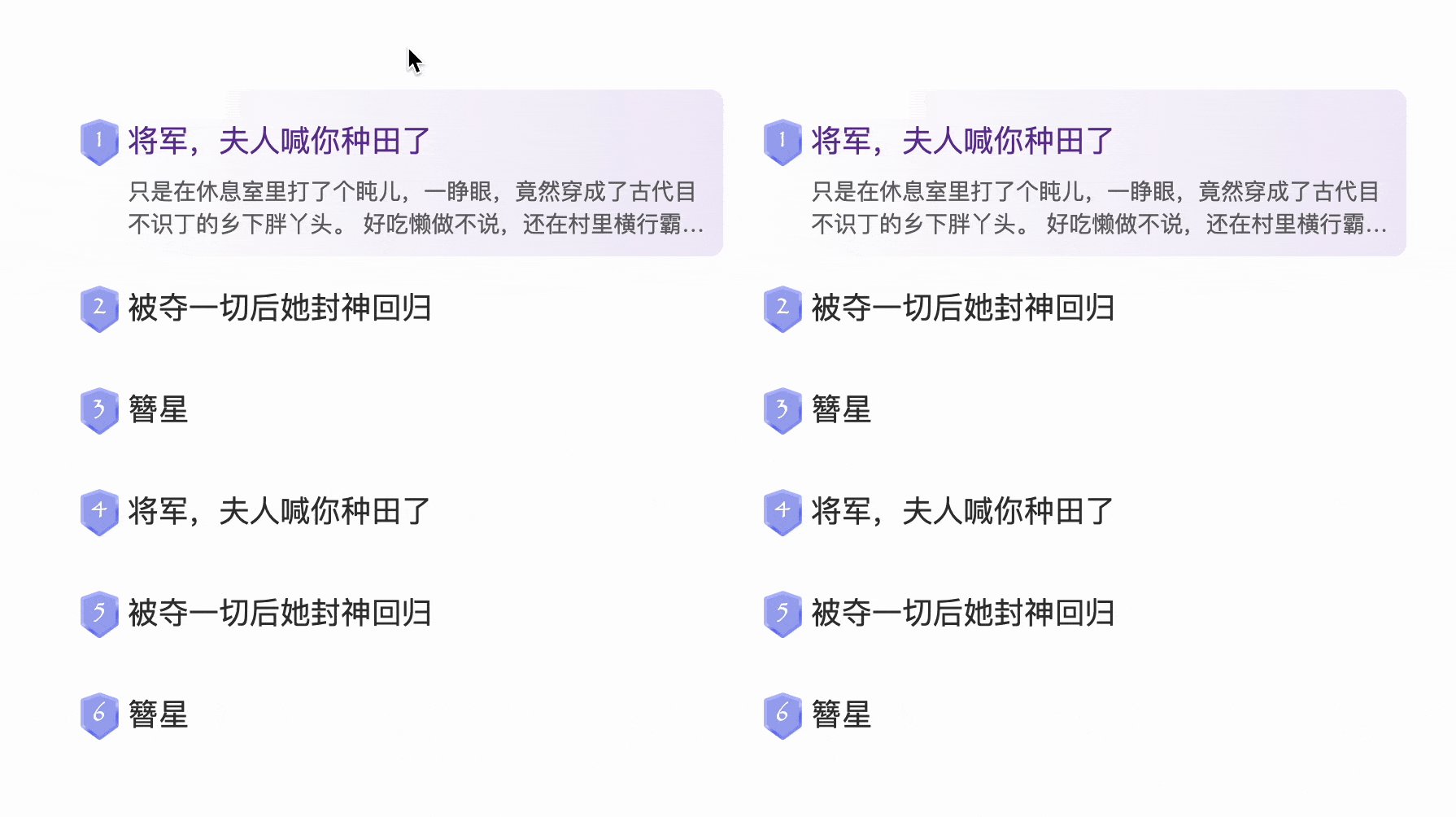
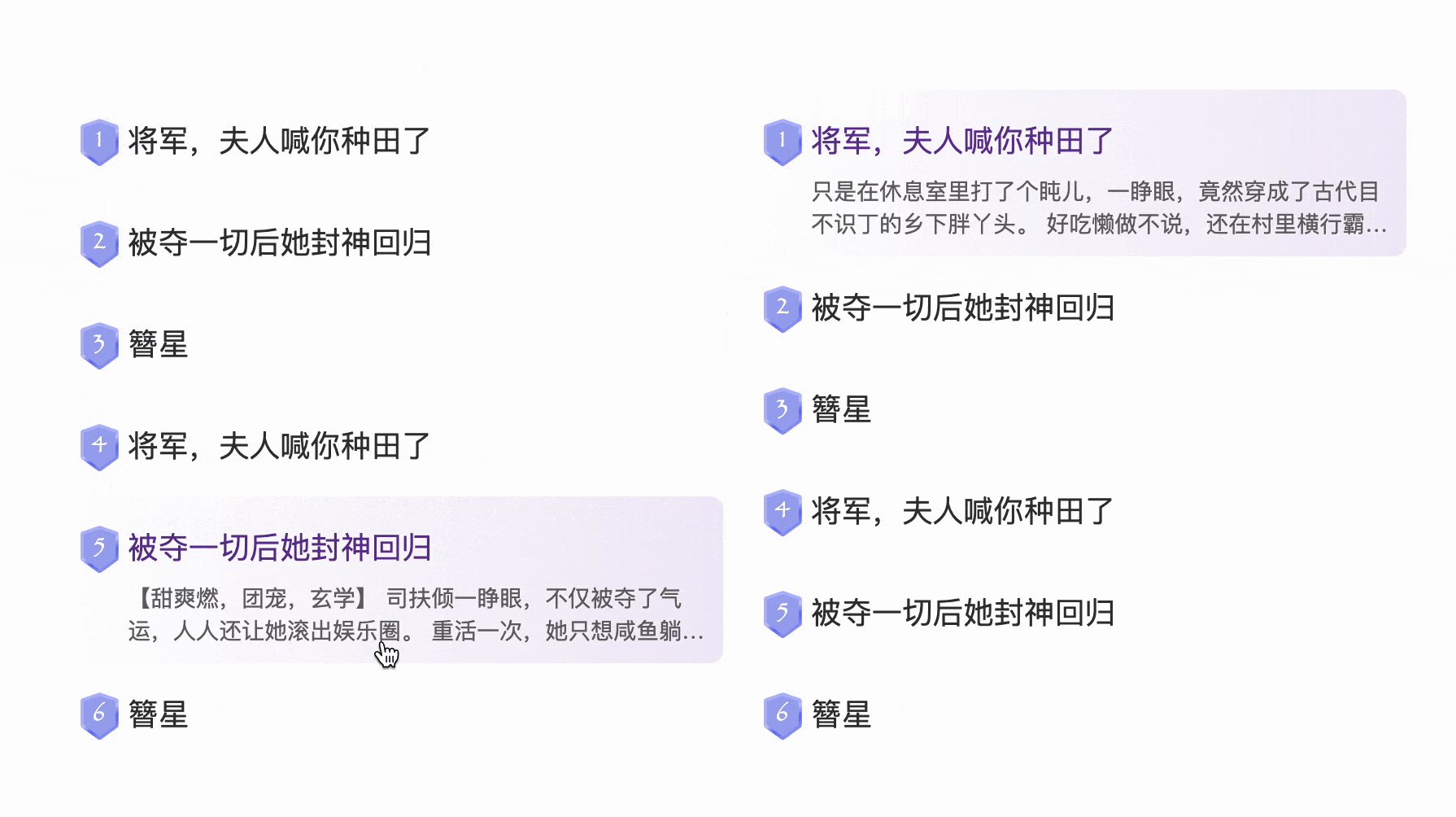
🎜🎜이제 hover를 추가하세요 효과🎜rrreee🎜효과는 다음과 같습니다🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/4f06b96c5998ffd2c359345d4a0a2cb5-10.gif" class="lazy" referrerpolicy="no-referrer" alt=" 2022년 9월 17일 13.12.45에 캡처" title="2022년 9월 17일 13.12.45에 캡처" loading="lazy">🎜🎜매우 정상적인 <code>호버 효과, 특별한 것은 없습니다. 그렇다면 이사 후 마지막 상태를 유지하는 방법은 무엇입니까? 그런 다음🎜2를 읽어보세요. hover 상태 유지
🎜 hover 유지 상태를 얻으려면 이런 작은 트릭을 사용해야 합니다. 🎜🎜예를 들어 요소에 hover 스타일을 추가하세요🎜rrreee🎜 🎜🎜이걸 주면 요소 지연 추가🎜rrreee🎜 그러면 마우스가 들어오고 나갈 때 지연이 발생합니다🎜🎜
🎜🎜이걸 주면 요소 지연 추가🎜rrreee🎜 그러면 마우스가 들어오고 나갈 때 지연이 발생합니다🎜🎜 🎜🎜그럼, 호버 시 지연 취소🎜rrreee🎜그러면 마우스가 들어올 때 빠르게 반응하고 나갈 때 여전히 지연이 발생합니다🎜🎜
🎜🎜그럼, 호버 시 지연 취소🎜rrreee🎜그러면 마우스가 들어올 때 빠르게 반응하고 나갈 때 여전히 지연이 발생합니다🎜🎜 🎜🎜모두가 이것을 이해한다고 믿습니다. 지연이 🎜rrreee🎜와 같이 충분히 큰 값으로 설정되면 마우스를 이동한 후
🎜🎜모두가 이것을 이해한다고 믿습니다. 지연이 🎜rrreee🎜와 같이 충분히 큰 값으로 설정되면 마우스를 이동한 후 9999s는 원래 상태로 변경됩니다. 이는 hover 상태를 유지하는 것과 동일합니다🎜🎜 🎜🎜원칙은 이렇습니다. 실제 애플리케이션을 살펴보겠습니다🎜
🎜🎜원칙은 이렇습니다. 실제 애플리케이션을 살펴보겠습니다🎜3. 마우스를 목록 밖으로 이동한 후에도 마지막으로 선택한 상태는 계속 유지됩니다
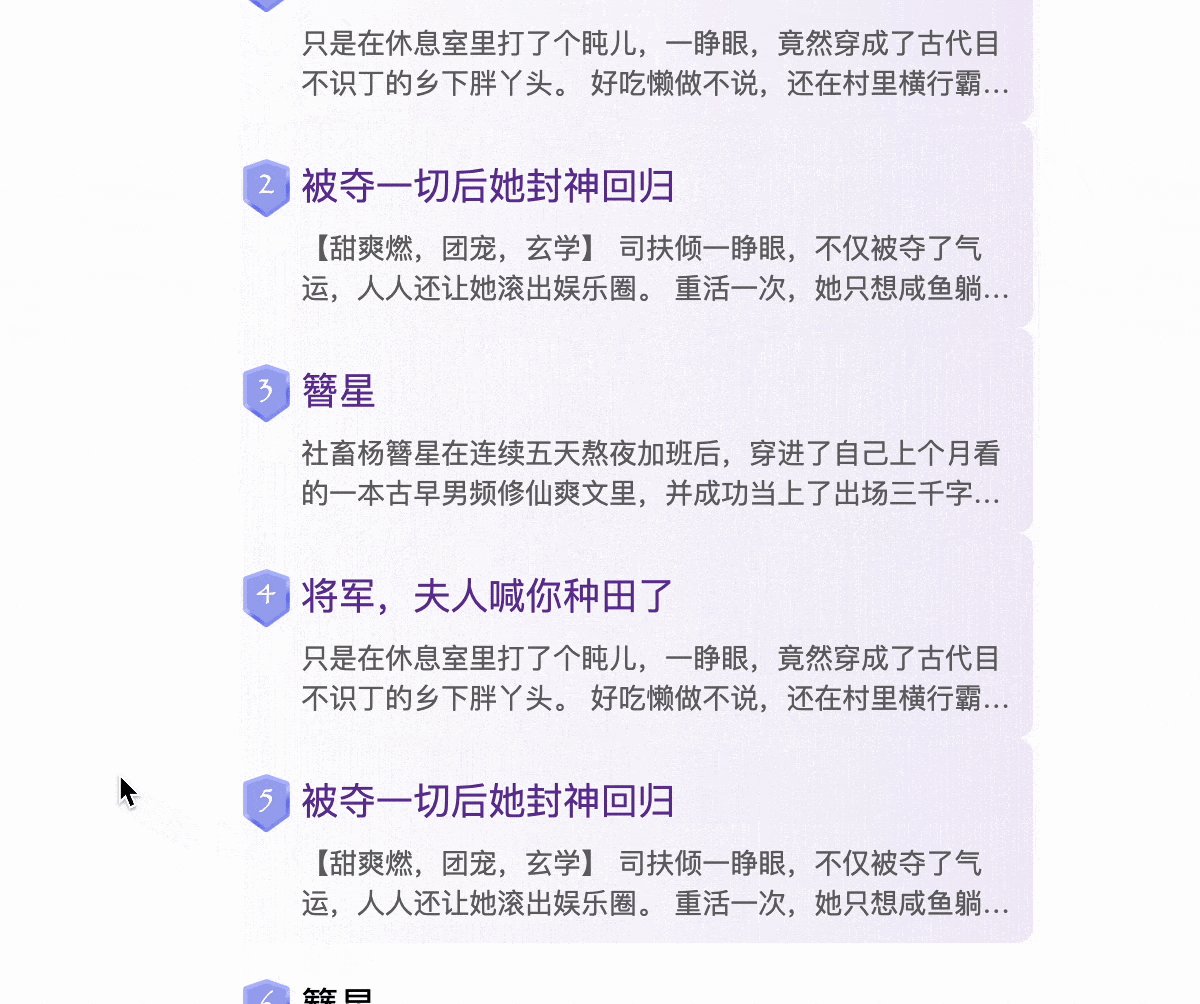
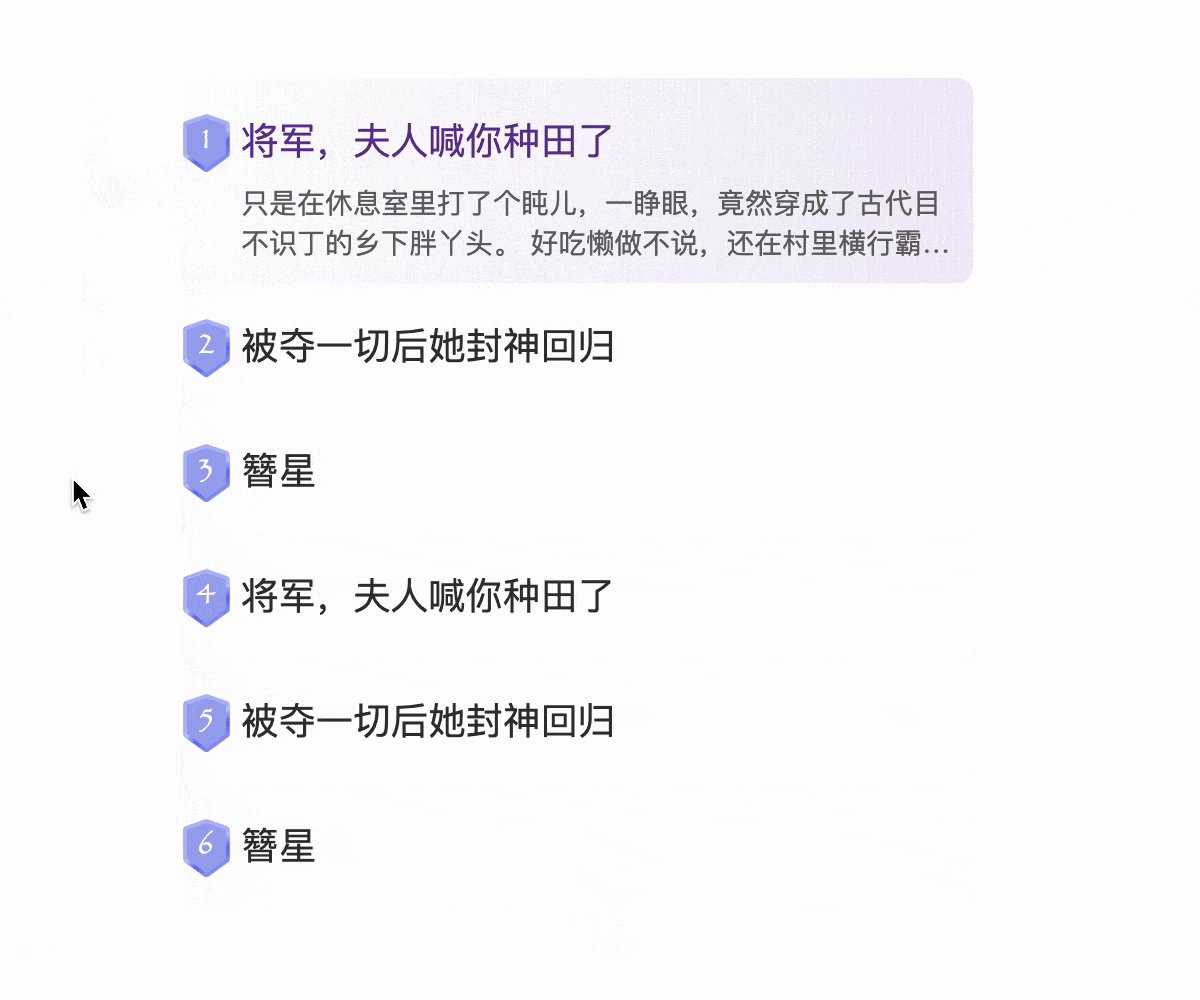
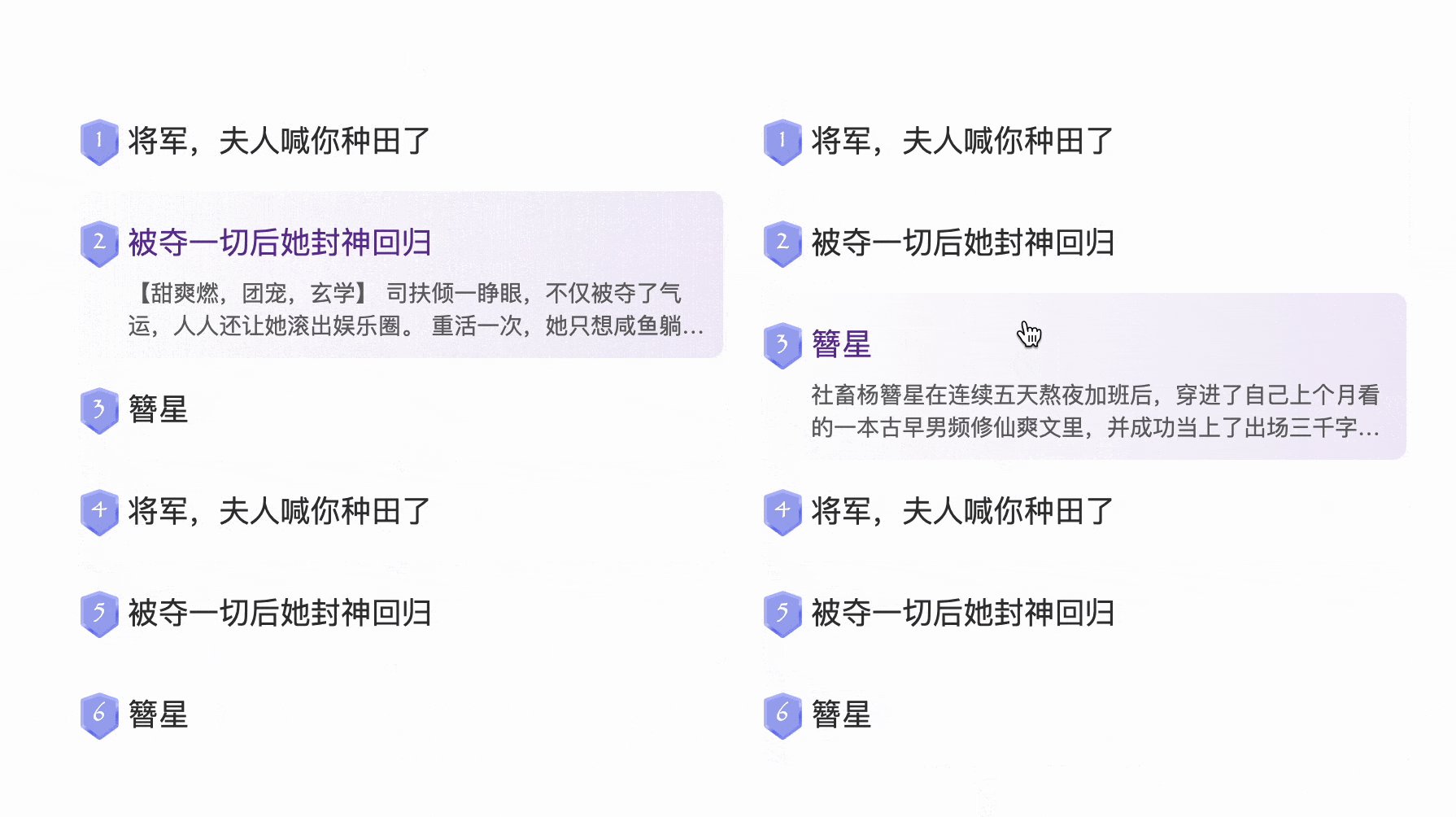
🎜에 따르면 위의 원칙을 이용하면hover 후에 쉽게 구현할 수 있습니다. 다음과 같이 상태를 유지합니다🎜rrreee🎜 transition이므로 모든 상태가 변경된다는 점에 유의하세요. 요약숨기기와 같은 전환 속성을 지원해야 합니다. 여기에 display:none 대신 height: 0이 있고 선택한 배경이 있습니다. 배경 이미지는 전환을 지원하지 않기 때문에 색상이 변경됩니다. 그래서 ::before로 변경한 다음 불투명도만 사용하여 제어했습니다. 몇 가지 세부 사항 등 효과는 다음과 같습니다🎜🎜🎜🎜🎜이런 식으로 마우스가 떠난 후에도 이전 상태는 여전히 예약되어 있습니다. 하지만 전체가 아닌 마지막 것만 유지하면 됩니다. 어떻게 처리해야 할까요? 🎜这里需要换一种思路,可以这么做,鼠标在移入整个列表的时候就清除所有的状态,这样就只有当前hover的选项才会保留下来,有点类似于JS中的思维,先把所有的.current都移除,再给当前项添加.current,实现如下
/* 清除所有hover */
.list:hover .title{
transition: none;
color: #333;
}
.list:hover .sumary{
transition: none;
height: 0;
}
.list:hover .item::before{
transition: none;
opacity: 0;
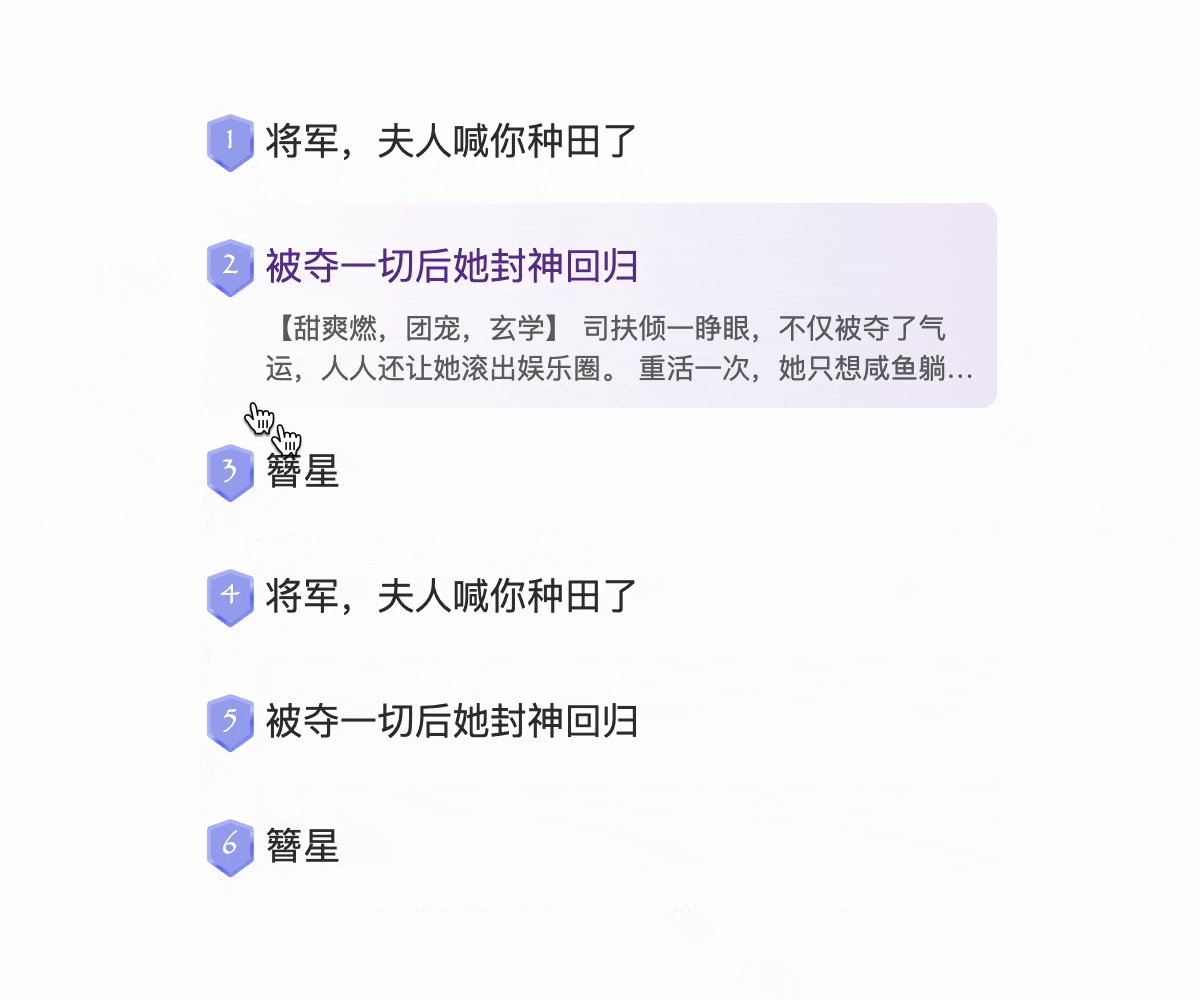
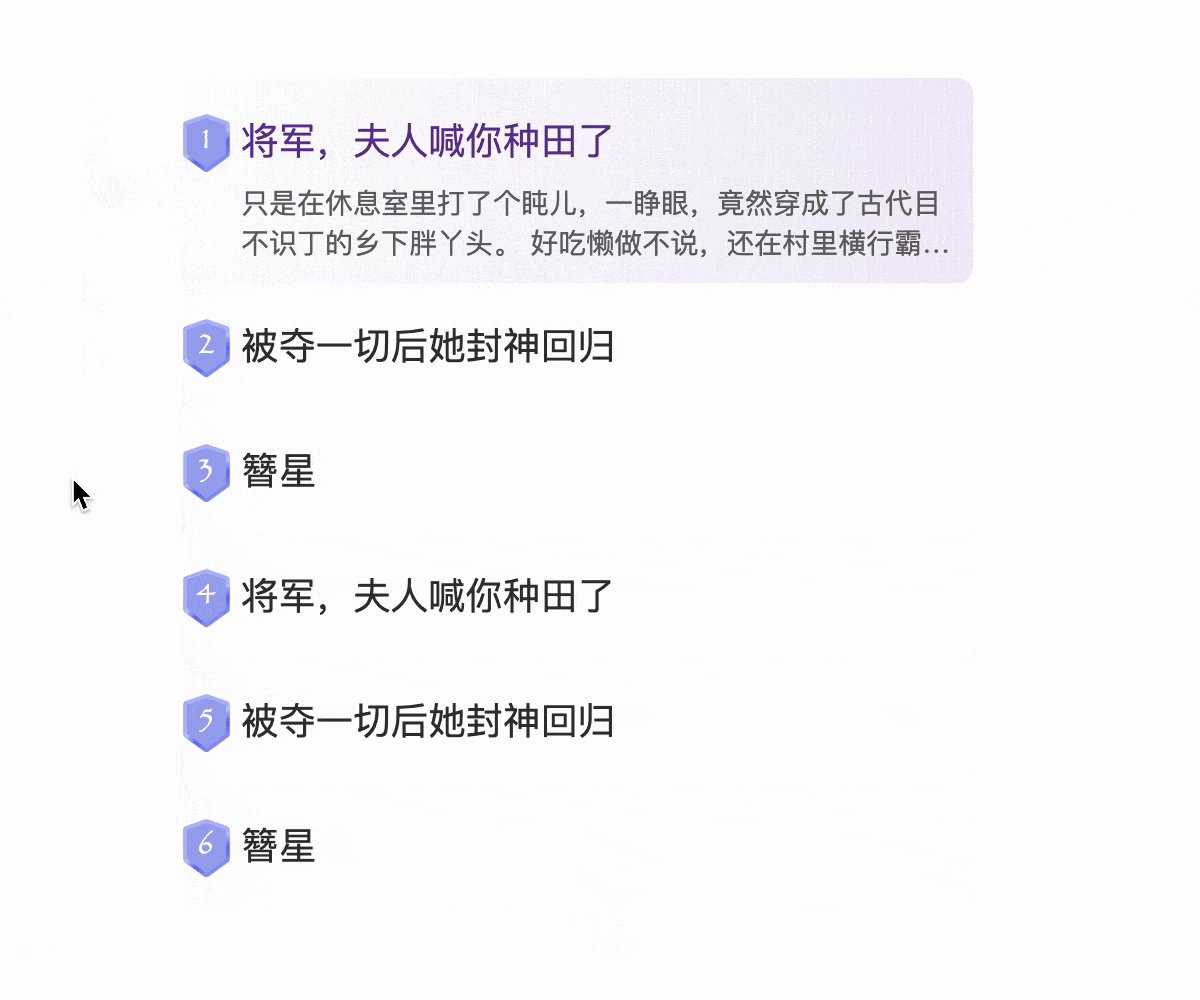
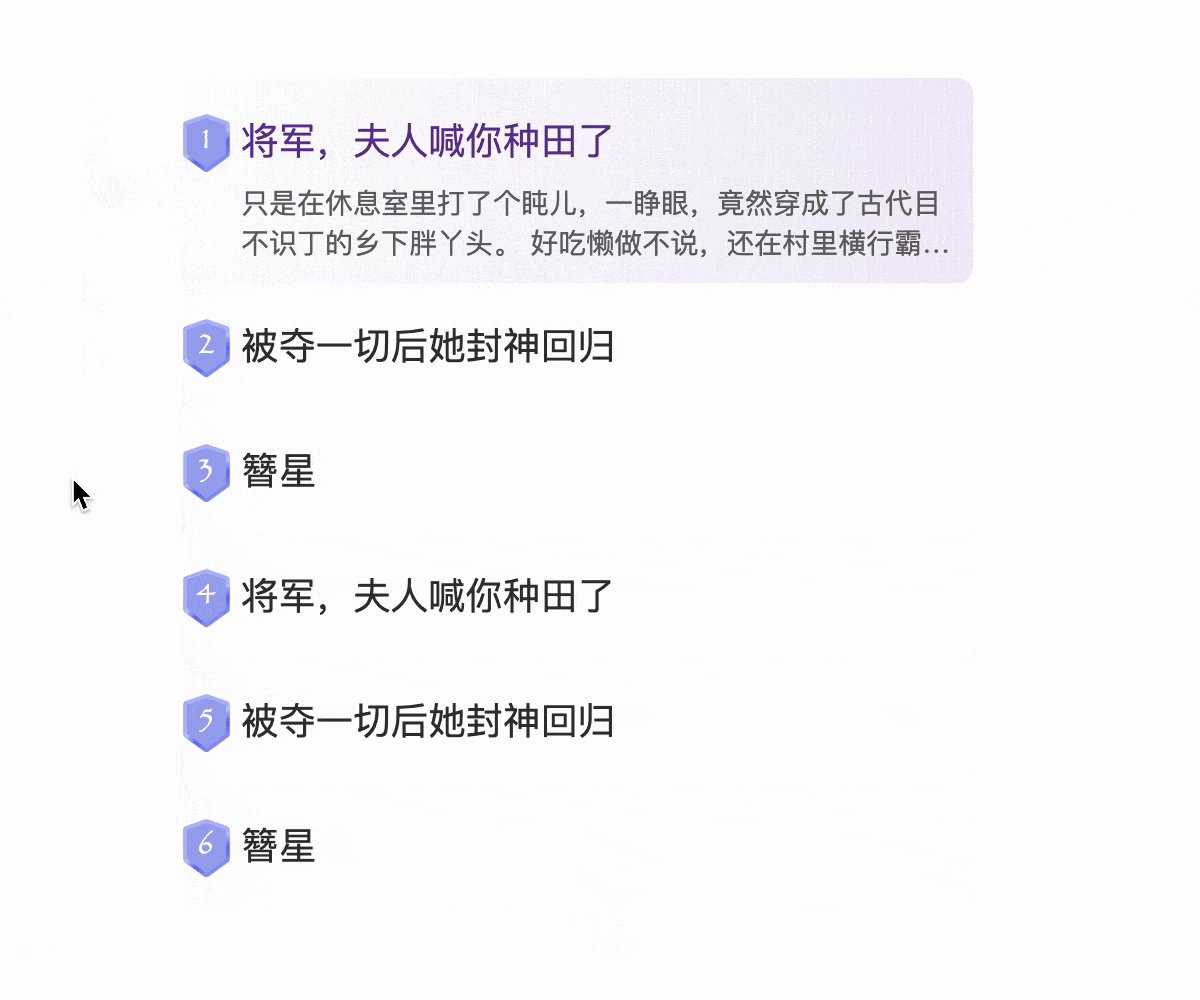
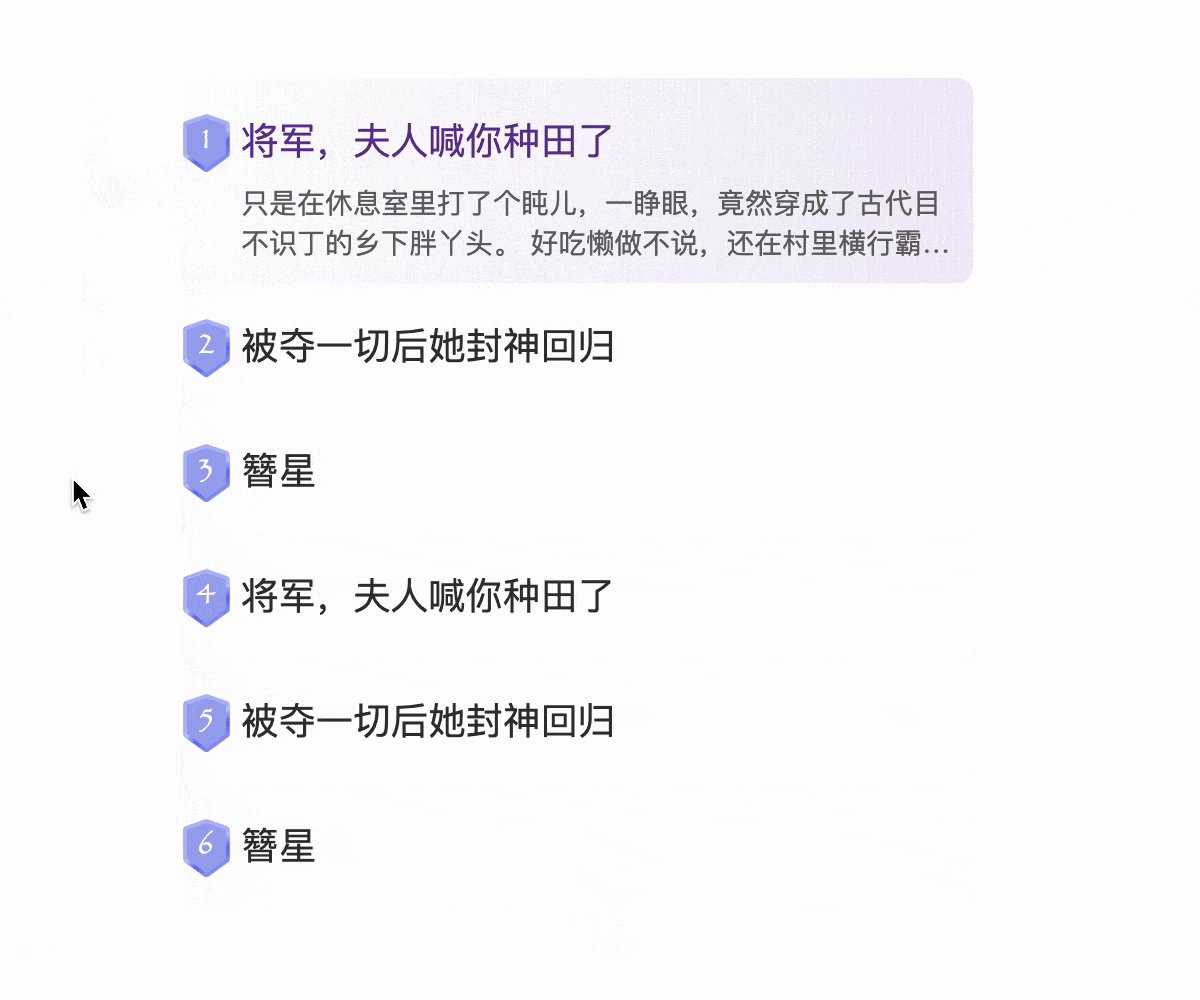
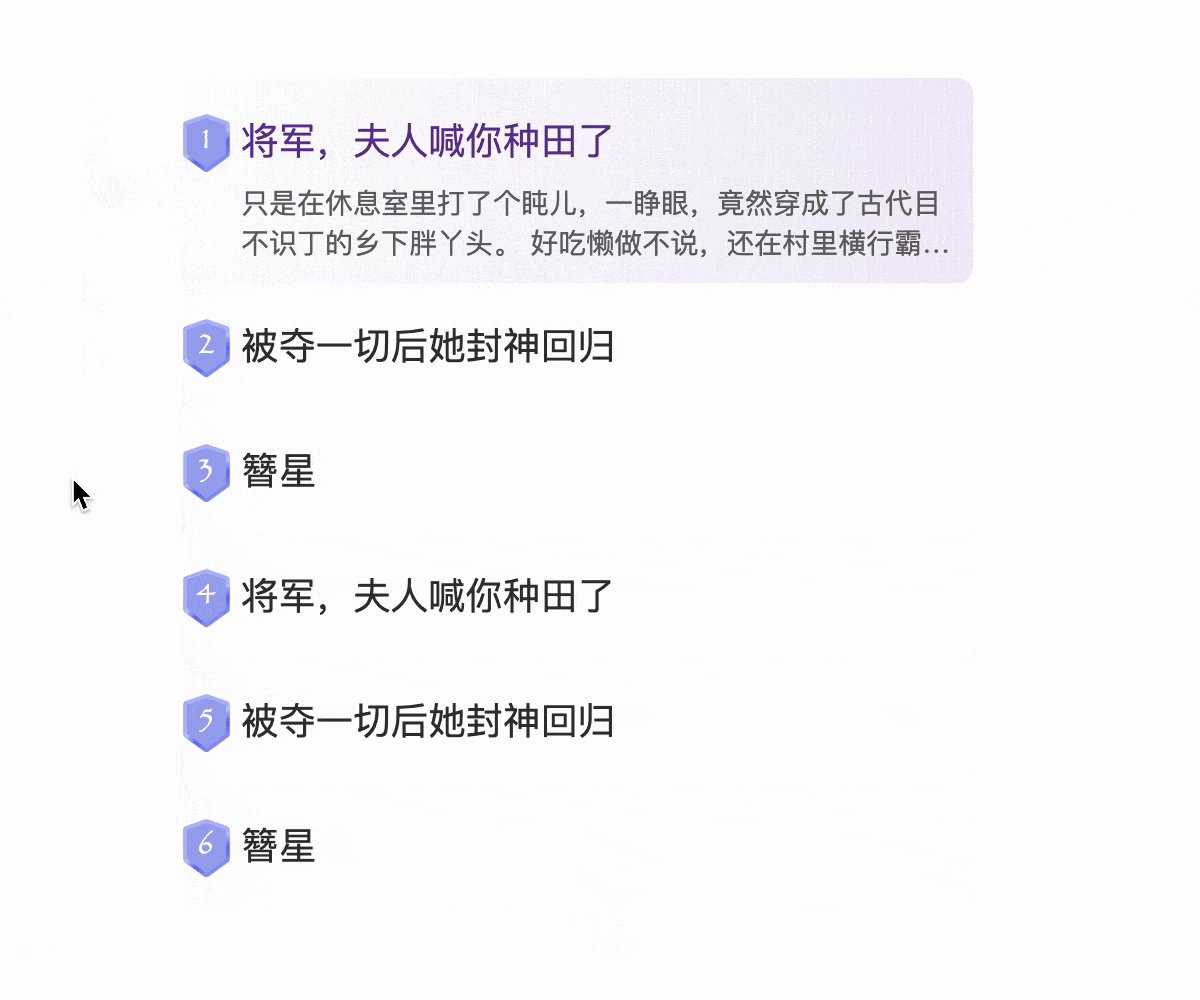
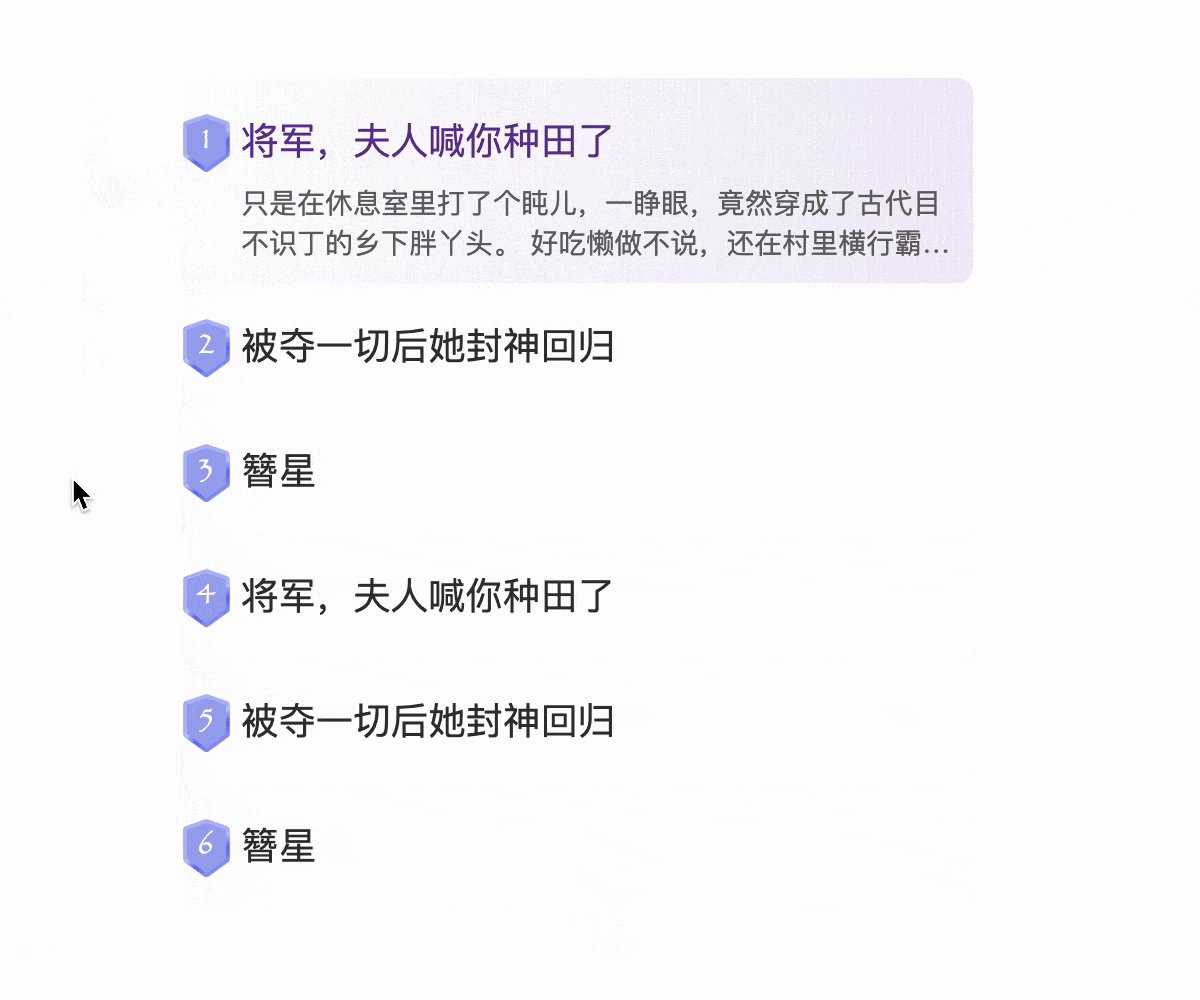
}这样就实现了鼠标移出列表后仍然保留上一次的选中态的功能,有点像单选框的效果,只不过是hover触发的,效果如下

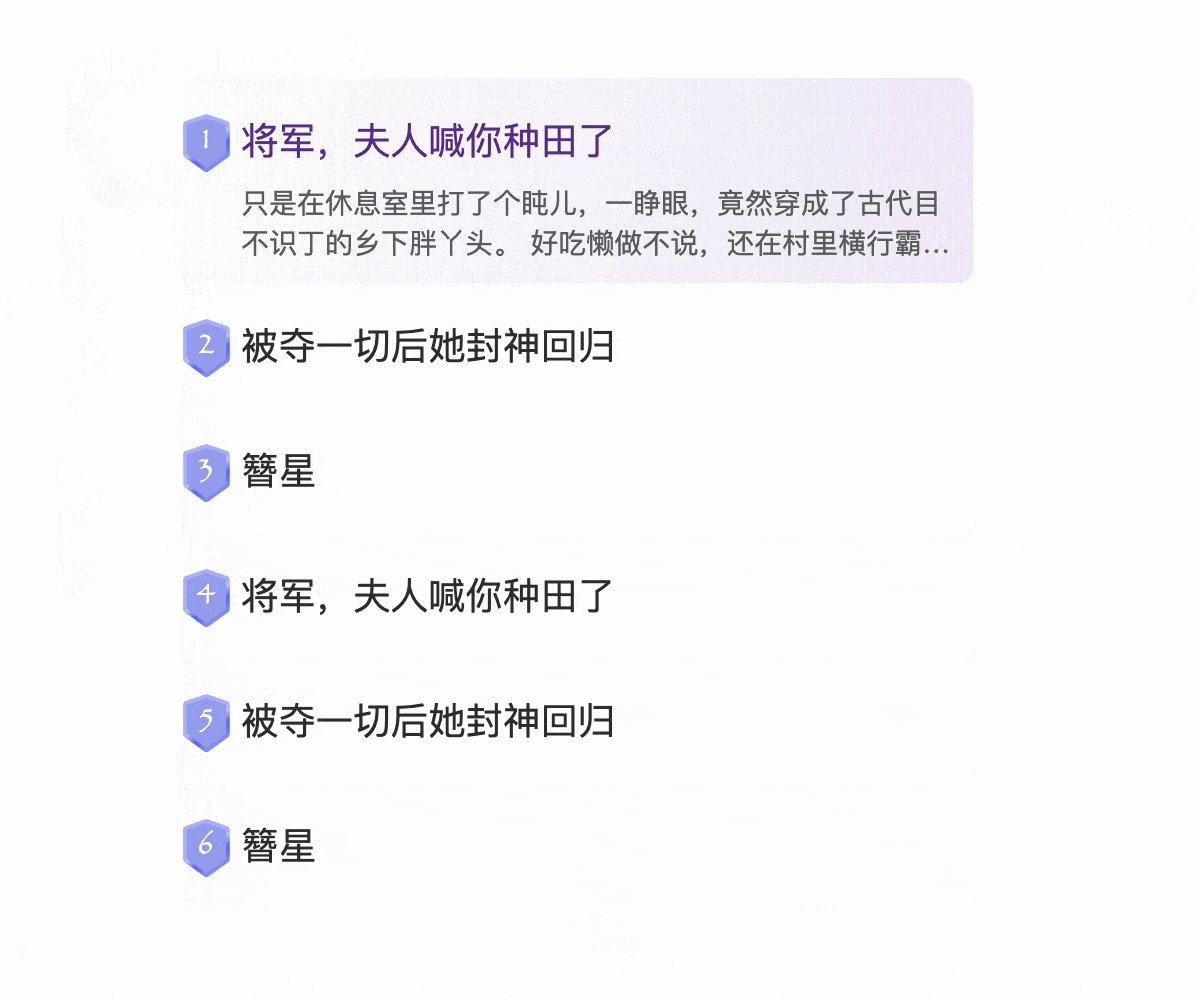
四、默认列表的第一项为选中态
下面来实现最后一个功能。
这个相对而言比较容易,需要用到:first-child伪类,可以匹配到第一个元素。
不过需要考虑的是优先级的问题,这个是默认状态,权限应该是最低的,其他hover样式都应该可以覆盖它,所以可以放在最前面,如下
/* 初始状态(第一个选中) */
.item:first-child .sumary{
height: 40px;
}
.item:first-child .title{
color: rebeccapurple;
}
.item:first-child::before{
opacity: 1;
}
/* 清除所有hover */
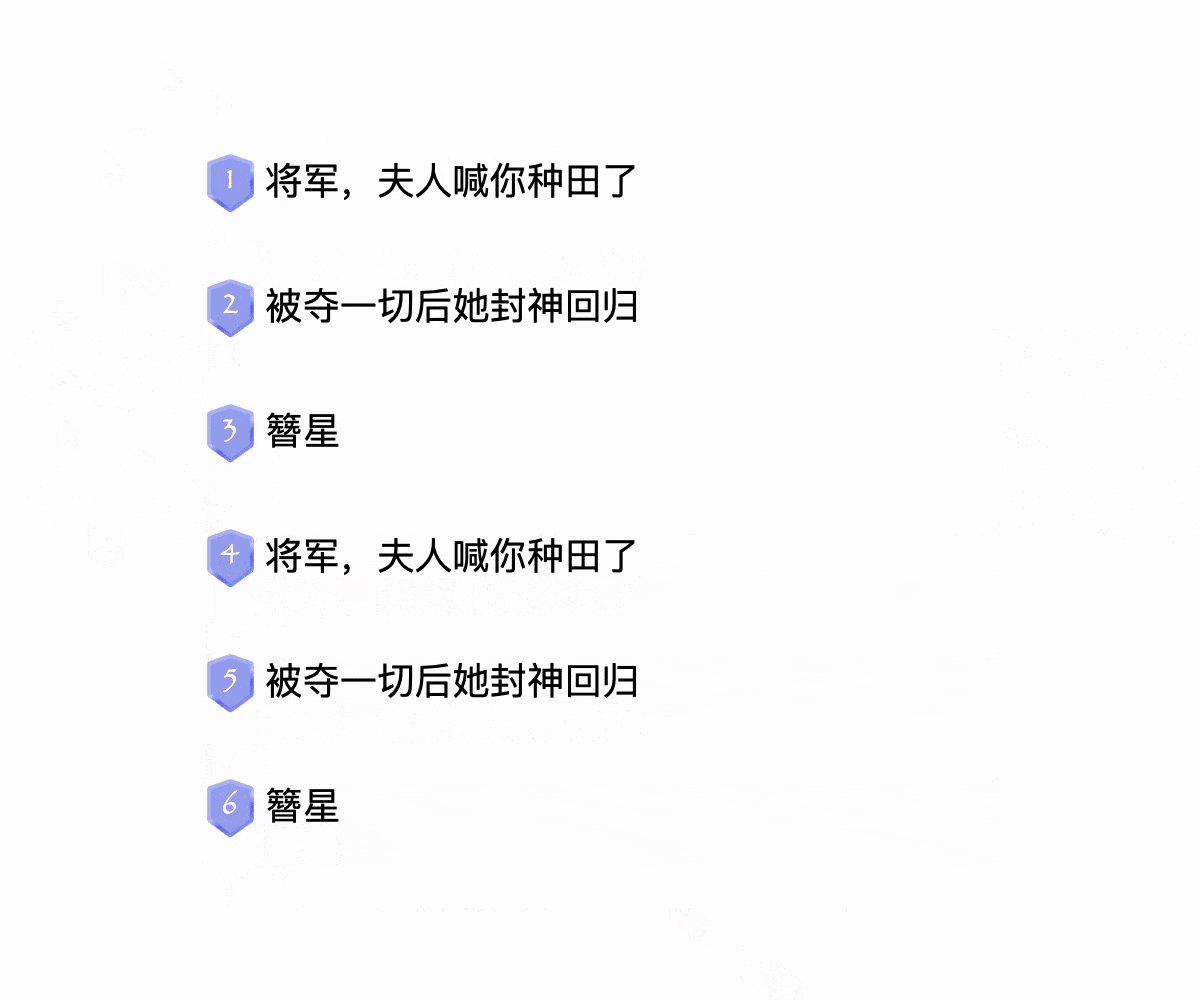
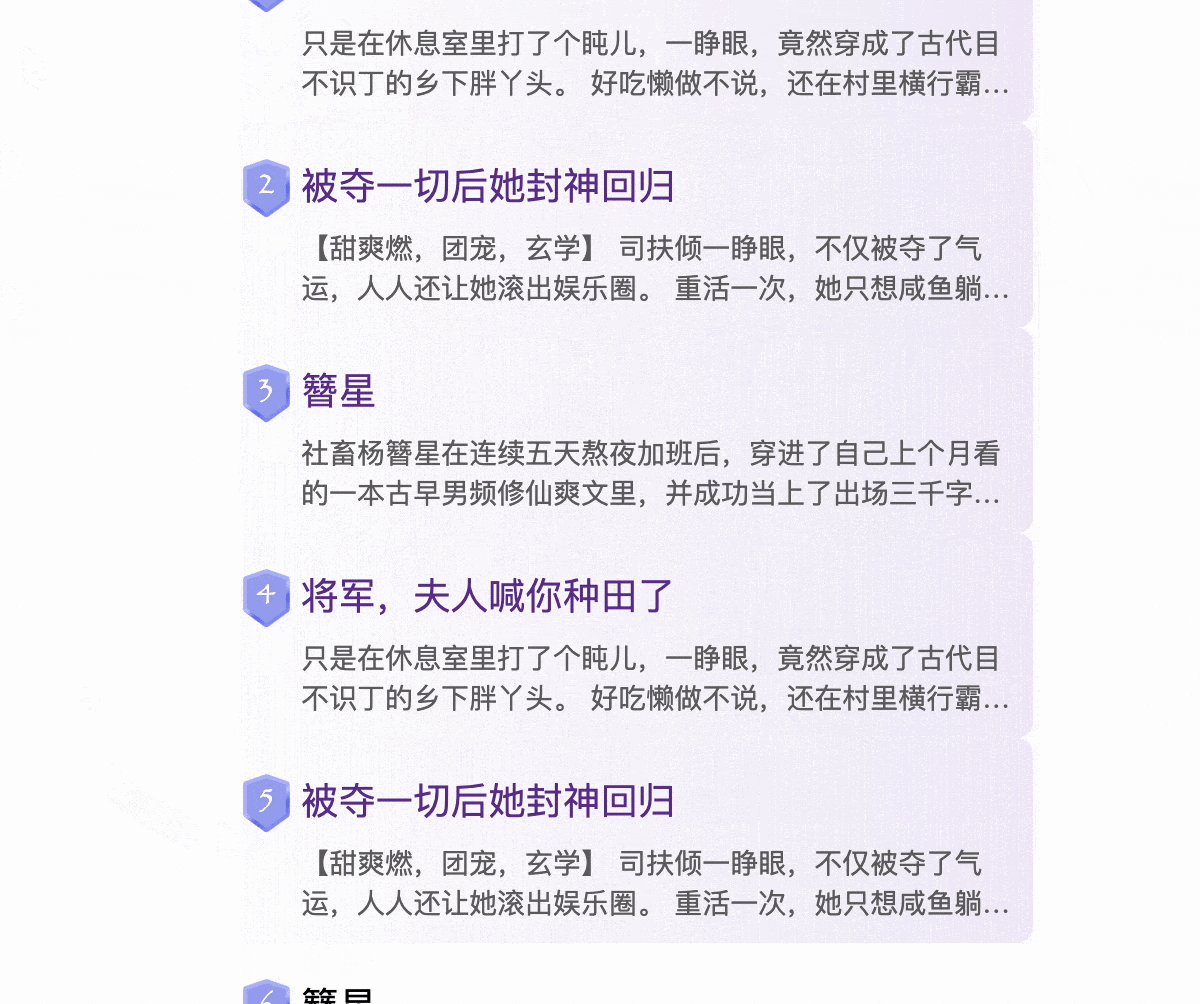
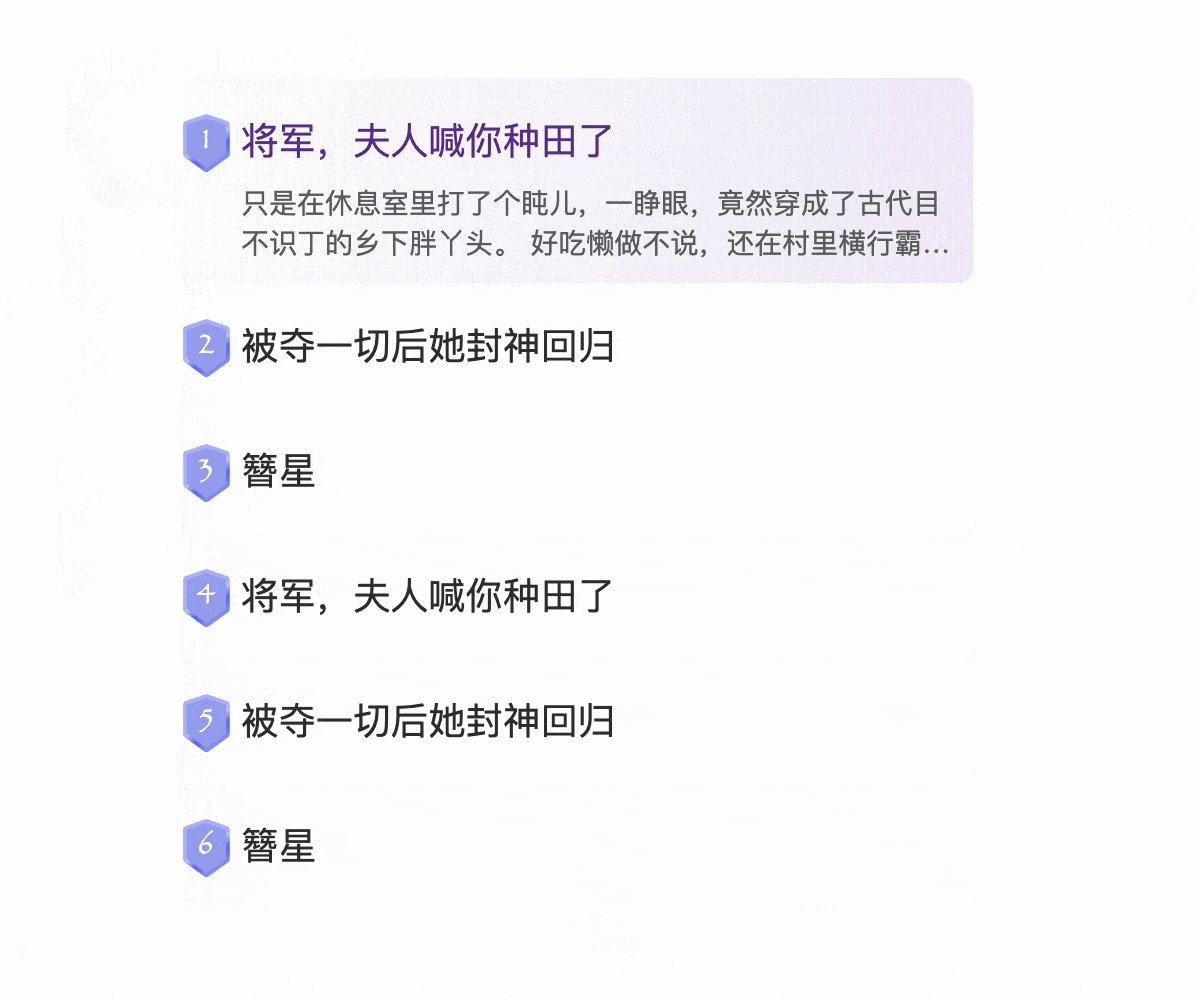
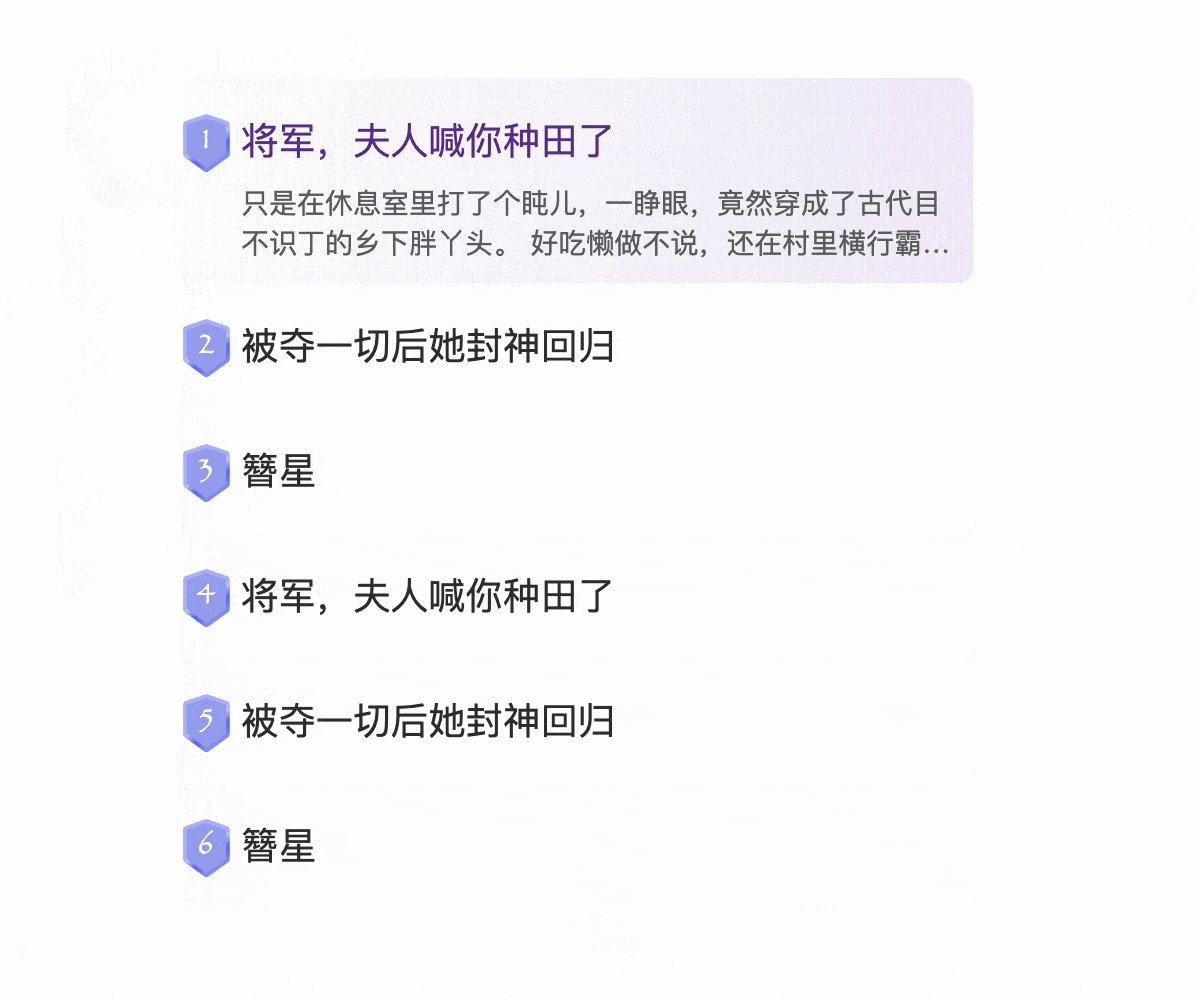
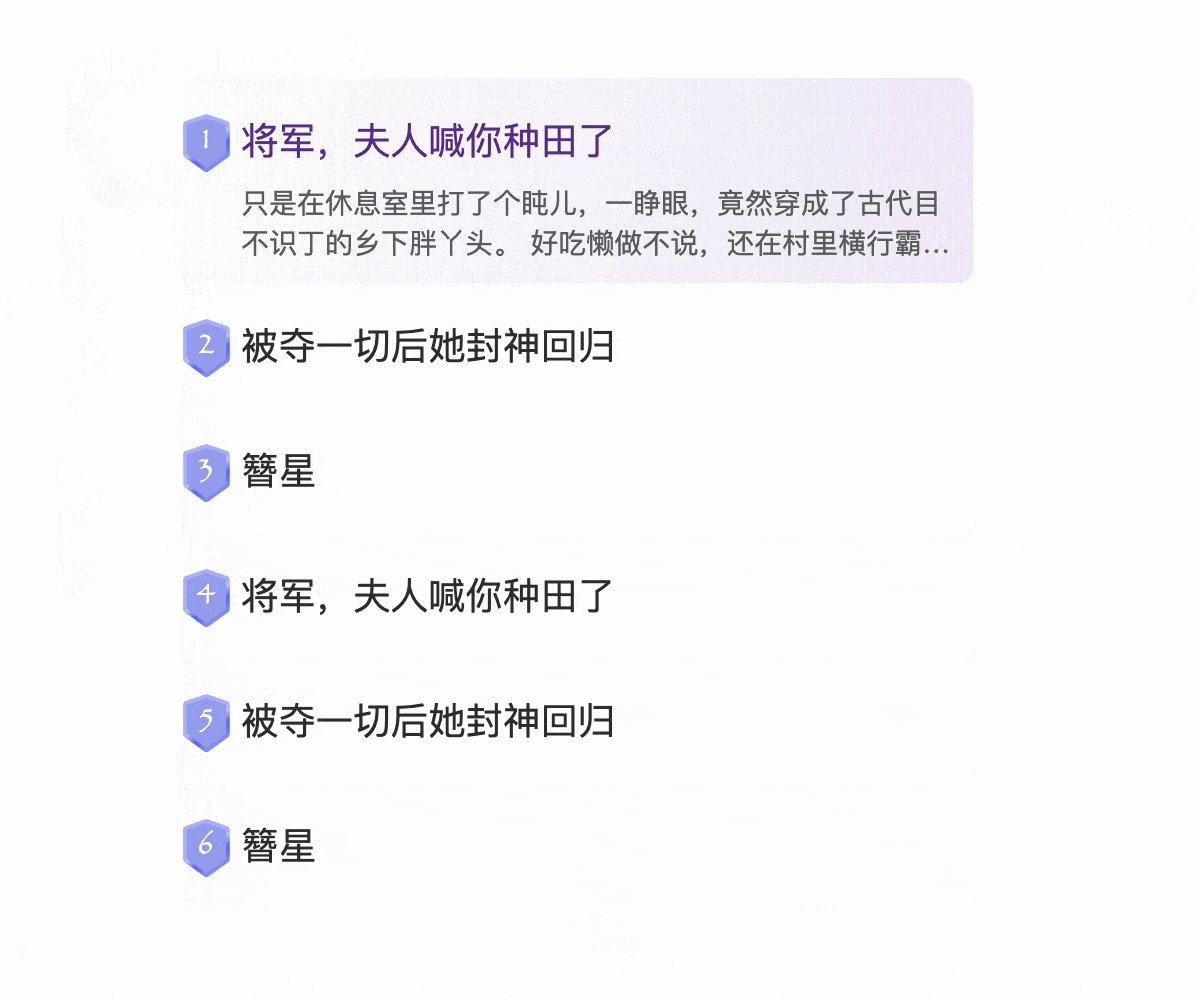
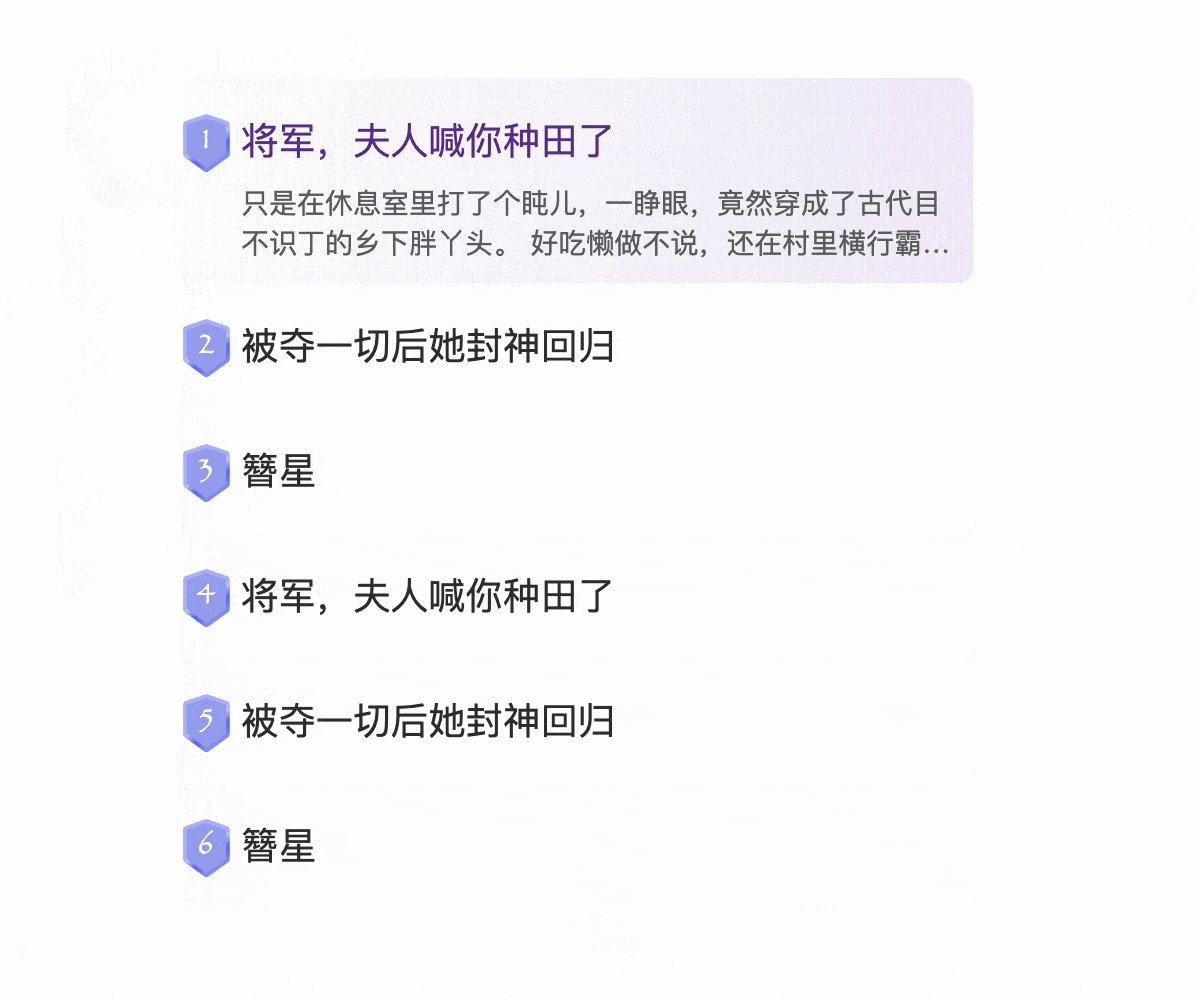
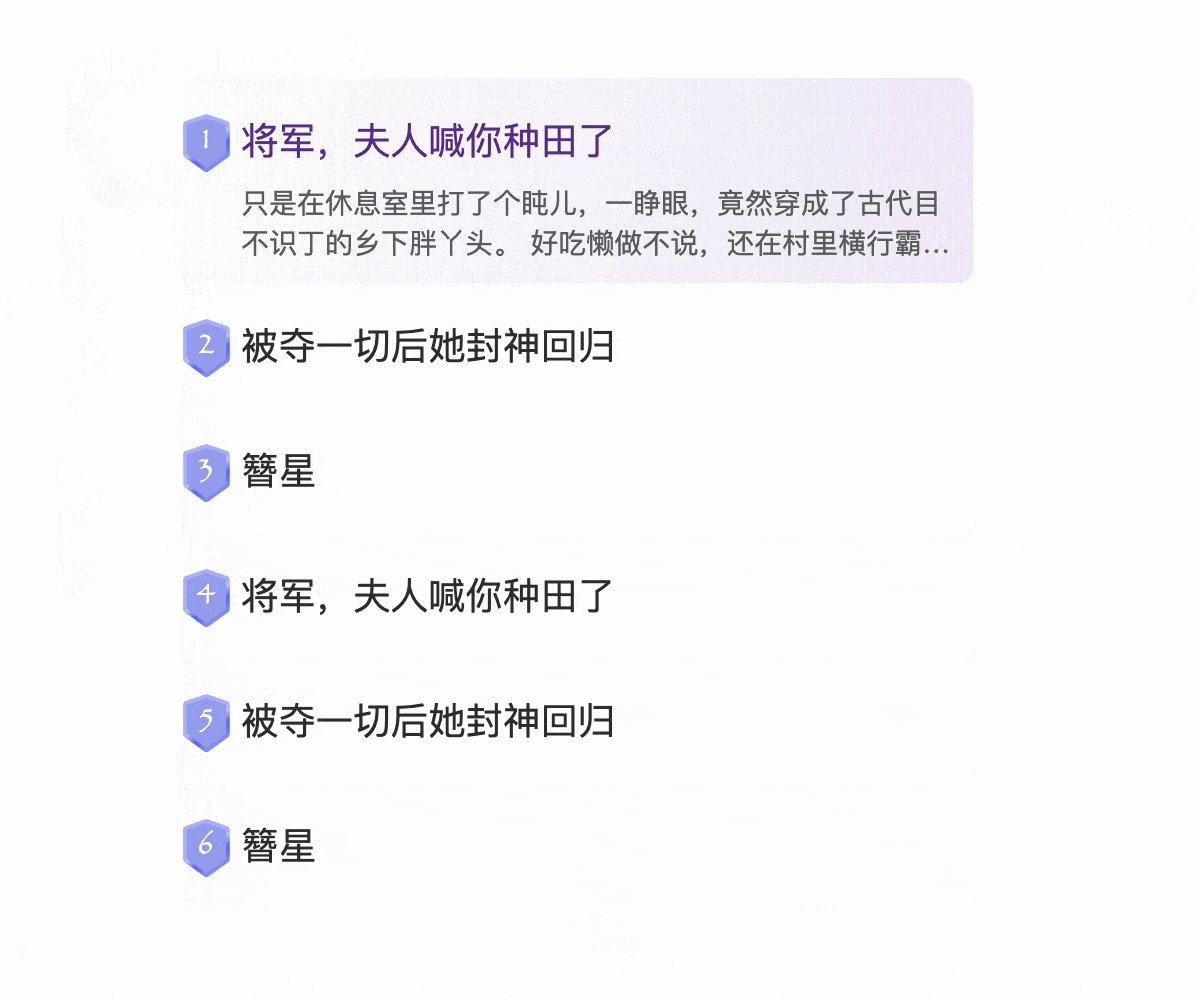
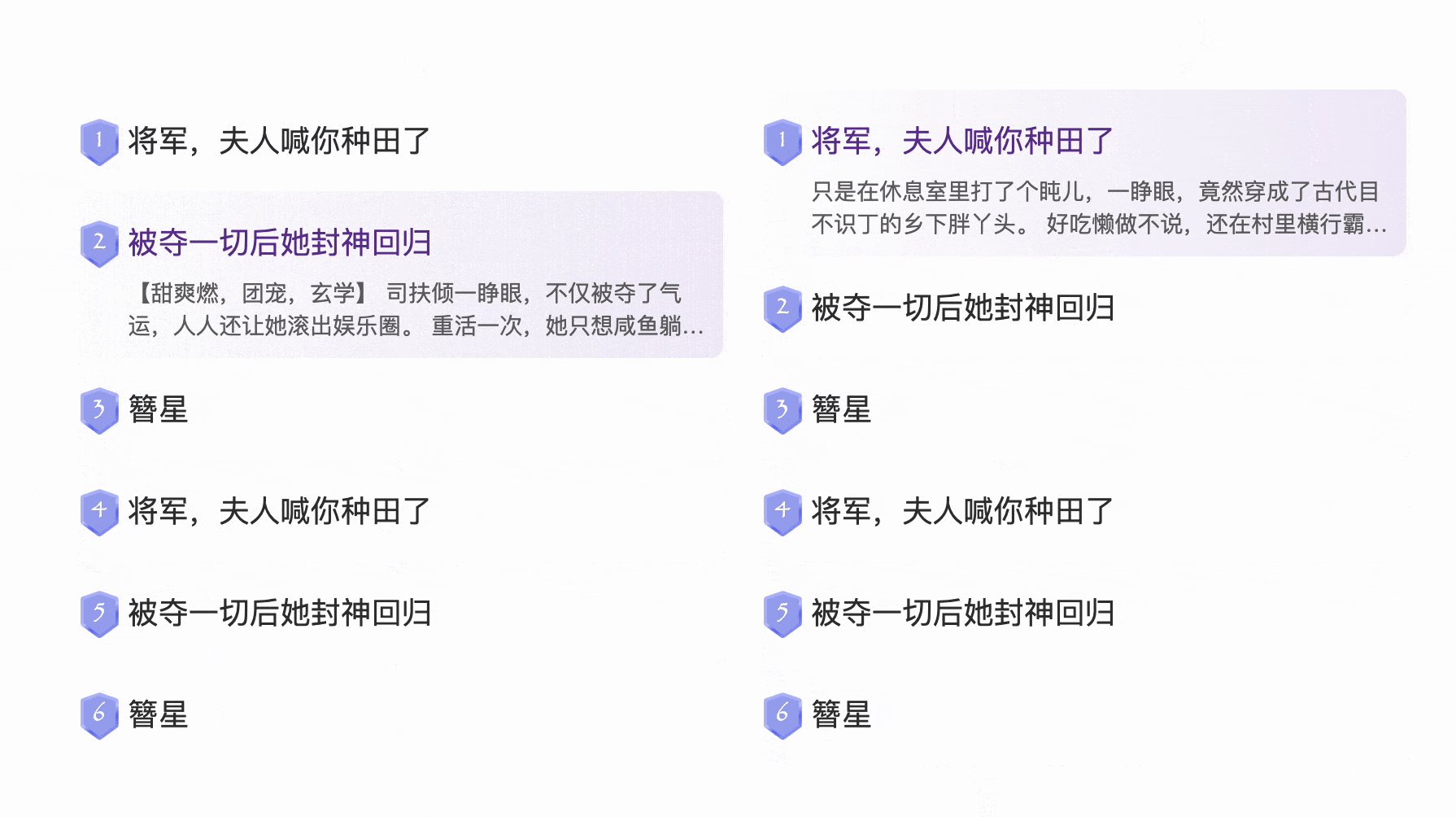
/* 每一项hover */这样就完美实现了文章开头的效果

由于是 CSS 实现,多个列表也是完全复用的

完整代码可以查看线上 demo:CSS keep hover(runjs.work)
五、总结一下
以上就是通过纯 CSS 实现保留鼠标滑过样式的全部技巧了,主要还是对transition-delay的灵活运用,下面总结一下
实现原理的利用
transition-delay,让“还原”的时间足够长,这样就实现了保留hover状态的效果了单选效果可以在鼠标移入整个列表的时候就清除所有的状态,这样就只有当前
hover的选项才会保留下来,有点类似于JS中的思维需要注意所有属性必须是支持
transition的,比如display:none就不支持transition,需要用其他样式代替
当然,整个实现对于 CSS 以及选择器要求是相当高的,实际项目过程中可能并不如 JS 实现来的快,但是,CSS能够实现的又何必动用 JS呢?在我看来,JS就应该回归本职,专心处理数据逻辑交互,视觉方面全部交给CSS就行了,只是现在CSS还不够强大,实现需要用到很多奇技淫巧,但是,CSS现在已经在变得足够强大,比如:has伪类,相信未来CSS会越来越美好
위 내용은 CSS 팁: 전환을 사용하여 호버 상태 유지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 14
14
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





