3 수정 방법: 1. attr()을 사용하여 클래스 속성 값을 수정합니다. 구문은 "element object.attr("class","new class name");"입니다. 2. prop()을 사용하여 클래스 속성의 값을 수정합니다. 구문은 "element object.prop("class","new class name");"입니다. 3. RemoveClass() 및 addClass()를 사용합니다. 구문은 "element object.removeClass("old class name").addClass("new class name");"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery로 클래스 이름을 변경하는 방법
방법 1: attr()을 사용하여 수정
attr()은 요소의 속성과 값을 설정할 수 있습니다
값만 수정하면 됩니다. 클래스 속성의 문법:
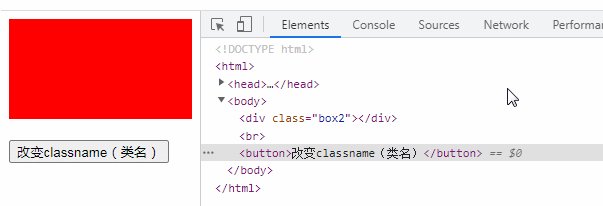
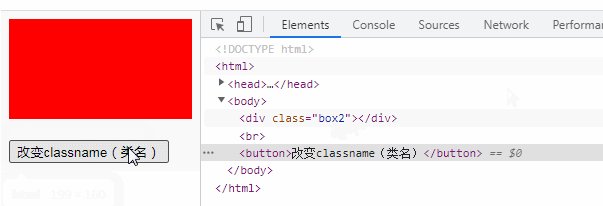
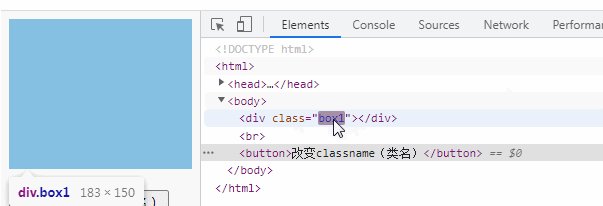
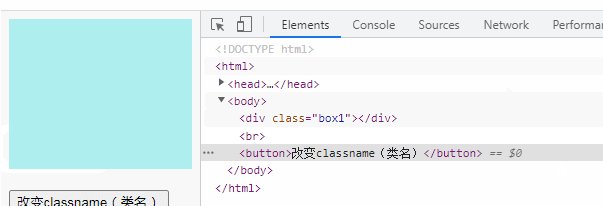
$(selector).attr("class","新类名");Example
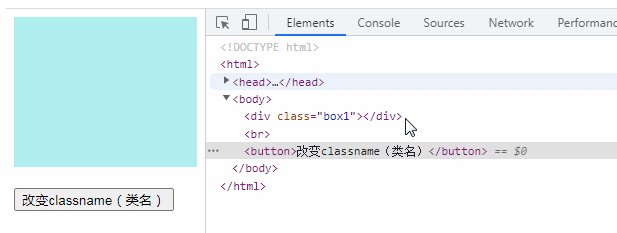
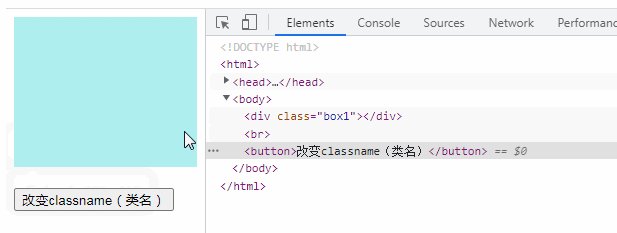
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
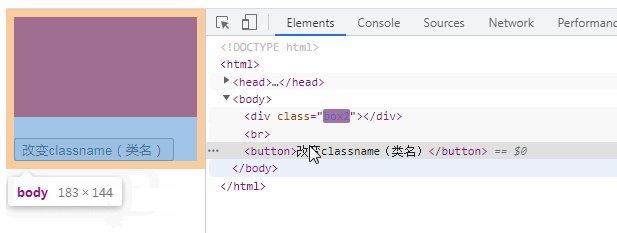
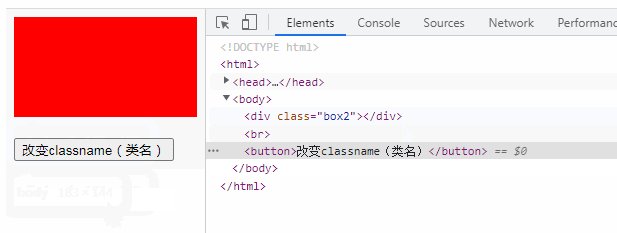
$("button").click(function() {
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
방법 2: prop()을 사용하여
attr()을 수정하여 요소의 속성과 값을 설정
필요합니다. 클래스 속성 값을 수정하고 구문을 수정하려면 다음을 수행하세요. old class

$(selector).prop("属性名","新类名");【추천 학습:
web front-end video
】위 내용은 jquery에서 클래스 이름을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!