
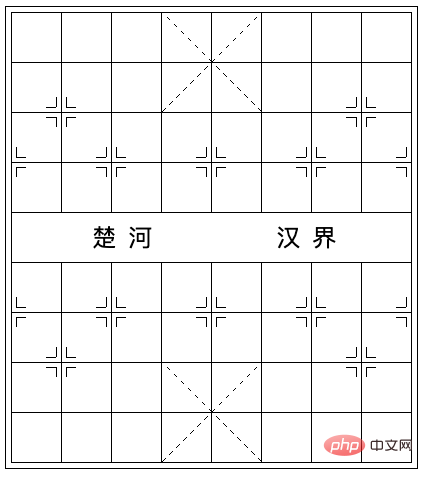
최근 한 친구 그룹이 나에게 자신의 과제 중 하나에서 이러한 체스 레이아웃을 달성하기 위해 가능한 한 적은 수의 태그를 사용하려고 노력했다고 나에게 요청했습니다.

그는 60개 이상의 태그를 사용하는 반면, 그의 동급생들만 6을 사용했고 가능한 적은 수의 태그로 이 레이아웃 효과를 얻을 수 있는 방법이 있는지 물었습니다.
사실 페이지 레이아웃의 경우 태그 수가 적다는 것이 반드시 좋은 것은 아닙니다 DOM 소비를 고려하는 동안 이 레이아웃에 따른 코드 가독성과 후속 상호 작용에도 주의를 기울여야 합니다. , 등.
물론, 더 적은 수의 태그로 이 레이아웃을 완성한다는 관점에서 보면 몇 개의 태그로 압축할 수 있을까요? ( 및 무시) <body> 和 <html>)
答案是 1 个。
本文就尝试使用一个标签完成这个效果,当然,这仅仅是探索 CSS 的极限,不代表我推荐在实际业务中这样去写。【推荐学习:css视频教程】
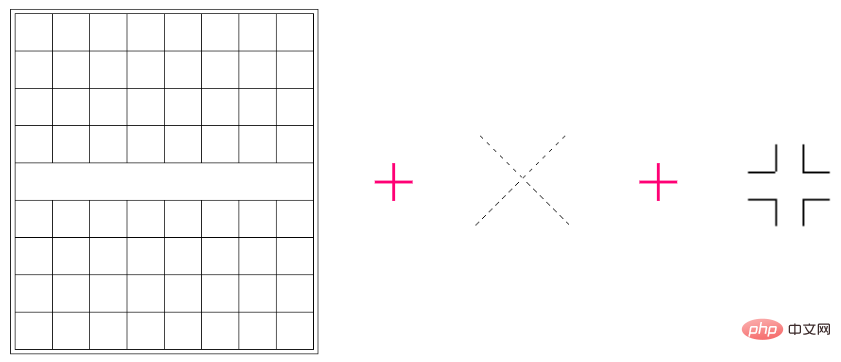
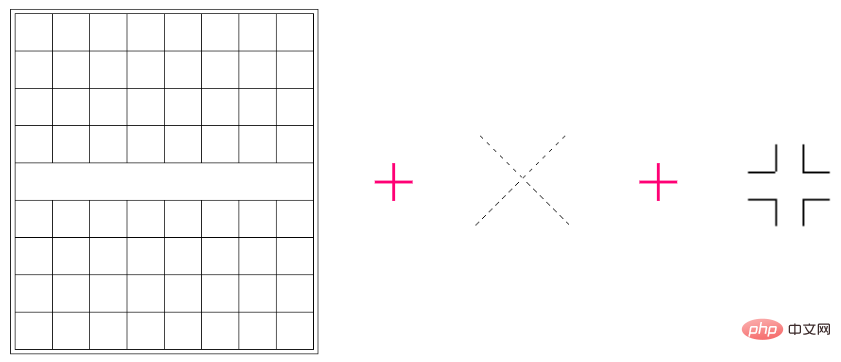
我们对整个布局进行一下拆分,大致可以分为三部分:网格 + 虚线交叉十字 + 特殊符号:

并且,像虚线交叉十字和特殊的符号都不止一个,这里必然会有一些技巧存在。
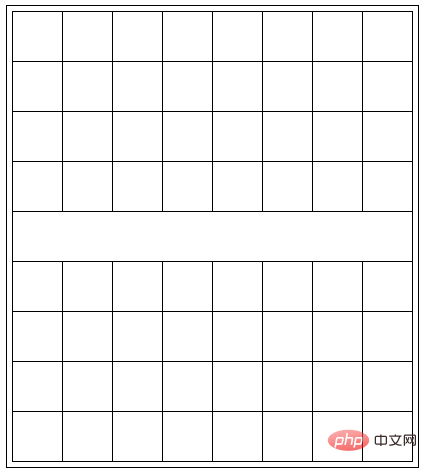
OK,首先,我们实现最简单的网格布局:

不考虑最外层的一圈边框,我们可以首先利用多重线性渐变实现一个网格布局:
<div class="g-grid"></div>
.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
}效果如下:

在最外层加一层边框有非常多办法,这里我们简单使用 outline 配合 outline-offset 即可:
.g-grid {
width: 401px;
height: 451px;
background:
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: 100% 100%, 100% 100%;
background-position: 0 0, 0 0;
outline: 1px solid #000;
outline-offset: 5px;
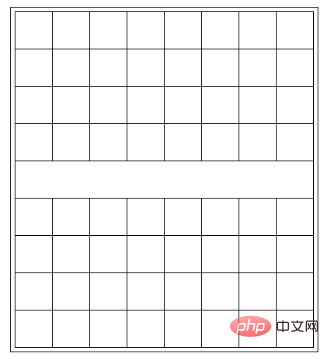
}这样,一个架子就差不多了:

当然,棋盘中间的一行,是没有格子的。要将上述渐变代码处理一下,可以分成上下两块,利用 background-size 和 background-position
답은 1
입니다. 이 글은 이러한 효과를 얻기 위해 태그를 사용하려고 시도한 것입니다. 물론 이는 CSS의 한계를 탐색하기 위한 것일 뿐 실제 비즈니스에서 이와 같은 작성을 권장한다는 의미는 아닙니다. [추천 학습: css 동영상 튜토리얼] 전체 레이아웃 포인트를 분해해 보겠습니다. 이는 대략 세 부분으로 나눌 수 있습니다: 그리드 + 점선 십자 + 특수 기호:
전체 레이아웃 포인트를 분해해 보겠습니다. 이는 대략 세 부분으로 나눌 수 있습니다: 그리드 + 점선 십자 + 특수 기호:

그리고 점선 십자 표시와 특수 기호가 두 개 이상 있으므로 여기에는 몇 가지 트릭이 있을 것입니다.
 좋아요, 먼저 가장 간단한 그리드 레이아웃을 구현합니다:
좋아요, 먼저 가장 간단한 그리드 레이아웃을 구현합니다:

가장 바깥쪽 테두리 원에 관계없이 먼저
다중 선형 그라데이션을 사용하여 하나의 그리드 레이아웃을 구현할 수 있습니다.
.grid {
// ...
background:
// 最上层叠加一层白色渐变
linear-gradient(#fff, #fff),
// 下面两个重复线性渐变实现网格
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px);
background-repeat: no-repeat;
background-size: calc(100% - 2px) 49px, 100% 100%, 100% 100%;
background-position: 1px 201px, 0 0, 0 0;
}<div></div>
효과는 다음과 같습니다: 
가장 바깥쪽 레이어에 테두리를 추가하는 방법은 여러 가지가 있습니다. 여기서는 간단히 outline-offset과 함께 outline을 사용합니다. div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background: linear-gradient(
45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
}
 Of 물론 체스판의 가운데 줄에는 사각형이 없습니다. 위의 그래디언트 코드를 처리하기 위해서는 상단과 하단으로 나누어
Of 물론 체스판의 가운데 줄에는 사각형이 없습니다. 위의 그래디언트 코드를 처리하기 위해서는 상단과 하단으로 나누어 배경 크기와 배경 위치로 구분하면 됩니다.
물론, 최상위 레이어에 직접적으로 순수한 흰색 그라디언트 레이어를 쌓을 수도 있습니다. 
div {
position: relative;
margin: auto;
width: 100px;
height: 100px;
border: 1px solid #000;
background:
// 渐变 1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
// 渐变 2
linear-gradient(45deg,
transparent 0, transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px), #000 calc(50% + 0.5px),
transparent calc(50% + 0.5px), transparent 0);
}그라디언트 사용 점선의 십자형 구현 좋아요, 계속하겠습니다. 위의 기초를 바탕으로 다음과 같이 두 개의 점선 십자형을 얻어야 합니다.

테두리에 독특한 점선이 점선으로 표시되어 있나요? 이렇게 하려면 두 개의 요소를 단면 점선 테두리로 설정한 다음 회전하고 교차해야 할 수 있습니다. (요소의 두 의사 요소를 사용하여 DOM에서 구현될 수 있습니다).
물론 이 경우에는 우리 라벨로는 충분하지 않습니다.
.g-grid {
width: 401px;
height: 451px;
outline: 1px solid #000;
outline-offset: 5px;
background:
// 最上层的白色块,挡住中间的网格
linear-gradient(#fff, #fff),
// 实现网格布局
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),
// 棋盘上方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘上方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0);
background-repeat: no-repeat;
background-size:
calc(100% - 2px) 49px, 100% 100%, 100% 100%,
// 交叉虚线 1
100px 100px, 100px 100px, 100px 100px, 100px 100px,
// 交叉虚线 2
100px 100px, 100px 100px, 100px 100px, 100px 100px;
background-position:
1px 201px, 0 0, 0 0,
// 交叉虚线 1
151px 0, 151px 0, 151px 0, 151px 0,
// 交叉虚线 2
151px 350px, 151px 350px, 151px 350px, 151px 350px;
}.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
}
}.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
box-shadow:
20px 0, 0 10px, 20px 10px,
300px 0, 320px 0, 300px 10px, 320px 10px,
-30px 50px, -30px 60px,
50px 50px, 50px 60px, 70px 50px, 70px 60px,
150px 50px, 150px 60px, 170px 50px, 170px 60px,
250px 50px, 250px 60px, 270px 50px, 270px 60px,
350px 50px, 350px 60px;
-webkit-box-reflect: below 259px;
}
}想象一下,上图的黑色部分,如果是透明的,就能透出原本的那条斜线没有被白色遮挡住的地方。
这里,需要提一下,在渐变中,越是先书写的渐变,层级越高。
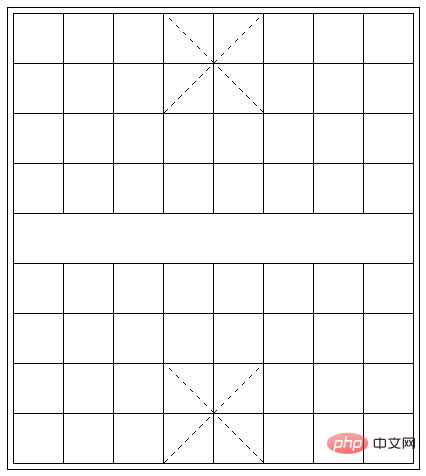
好,有了上面的铺垫,我们基于上面的代码,再继续利用渐变,把上下两个交叉虚线十字补齐即可:
.g-grid {
width: 401px;
height: 451px;
outline: 1px solid #000;
outline-offset: 5px;
background:
// 最上层的白色块,挡住中间的网格
linear-gradient(#fff, #fff),
// 实现网格布局
repeating-linear-gradient(#000, #000 1px, transparent 1px, transparent 50px),
repeating-linear-gradient(90deg, #000, #000 1px, transparent 1px, transparent 50px),
// 棋盘上方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘上方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线1
repeating-linear-gradient(-45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0),
// 棋盘下方的虚线2
repeating-linear-gradient(45deg, transparent 0, transparent 5px, #fff 5px, #fff 10px),
linear-gradient(-45deg, transparent,
transparent calc(50% - 0.5px),
#000 calc(50% - 0.5px),
#000 calc(50% + 0.5px),
transparent calc(50% + 0.5px),
transparent 0);
background-repeat: no-repeat;
background-size:
calc(100% - 2px) 49px, 100% 100%, 100% 100%,
// 交叉虚线 1
100px 100px, 100px 100px, 100px 100px, 100px 100px,
// 交叉虚线 2
100px 100px, 100px 100px, 100px 100px, 100px 100px;
background-position:
1px 201px, 0 0, 0 0,
// 交叉虚线 1
151px 0, 151px 0, 151px 0, 151px 0,
// 交叉虚线 2
151px 350px, 151px 350px, 151px 350px, 151px 350px;
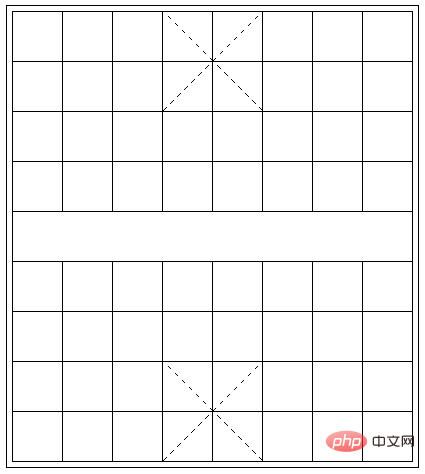
}嚯,这渐变代码确实复杂了点,但是其实每一块的作用都是很清晰的,这样,我们的棋盘就变成了这样:

到这里,我们仅仅使用了元素本身,要知道,我们还有元素的两个伪元素没使用。要实现的只剩下多个的这个符合:

因为一共要实现 12 个这样的符号,有的符合还是不完整的,所有这些要在剩余的元素的两个伪元素中完成。可选的方法思来想去,也只有 box-shadow 了。
利用 box-shadow 能够非常好的复制自身。这个技巧其实也反复讲过非常多次了。
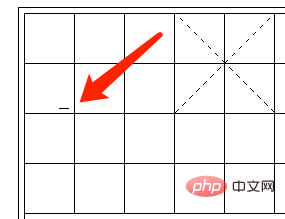
我们首先利用元素的一个伪元素,在这个位置,实现一个短横线:

代码大致如下:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
}
}我们利用 box-shadow 复制自身,可以完成一半横线效果。当然这里由于是个镜面布局,可以利用镜像 -webkit-box-reflect: below 减少一半的代码:
.g-grid {
// ...
&::before {
content: "";
position: absolute;
top: 95px;
left: 35px;
width: 10px;
height: 1px;
background: #000;
box-shadow:
20px 0, 0 10px, 20px 10px,
300px 0, 320px 0, 300px 10px, 320px 10px,
-30px 50px, -30px 60px,
50px 50px, 50px 60px, 70px 50px, 70px 60px,
150px 50px, 150px 60px, 170px 50px, 170px 60px,
250px 50px, 250px 60px, 270px 50px, 270px 60px,
350px 50px, 350px 60px;
-webkit-box-reflect: below 259px;
}
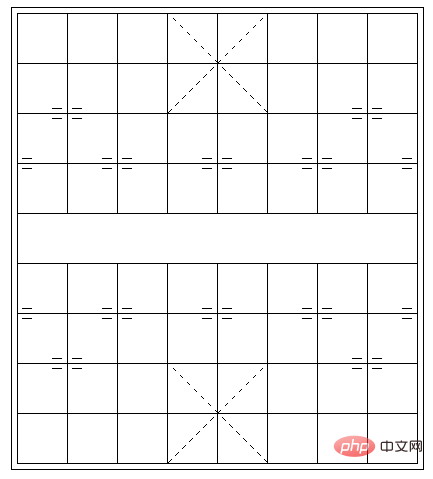
}效果如下:

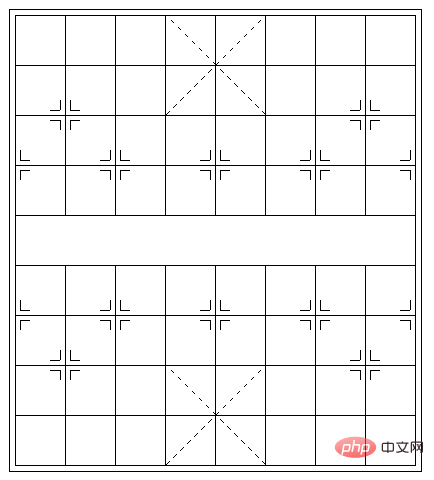
最后,利用另外一个伪元素,完成另外一半的竖向横线即可:
.g-grid {
// ...
&::before {
// ...
}
&::after {
// ...
box-shadow:
10px 0, 0 20px, 10px 20px,
300px 0px, 300px 20px, 310px 0, 310px 20px,
-40px 50px, -40px 70px,
50px 50px, 50px 70px, 60px 50px, 60px 70px,
150px 50px, 150px 70px, 160px 50px, 160px 70px,
250px 50px, 250px 70px, 260px 50px, 260px 70px,
350px 50px, 350px 70px;
-webkit-box-reflect: below 260px;
}
}这样,我们就在一个标签内,得到这样一个效果:

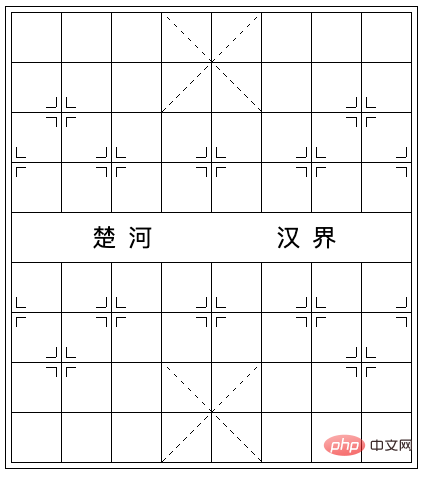
当然,还剩下楚河、汉界 4 个字,这个也简单直接加在 div 中即可,配合一些简单的 CSS 调整,整个效果就在一个标签内完成啦:

完整的代码你可以戳这里:CodePen Demo -- CSS Chess board
好,实际中我确实不太推荐这么去写,纯粹是为了实现而实现,少了很多代码可读性的考量。因此,本文更多的是给大家带来一些思路,当遇到类似的问题的使用能够有更多的灵感。
原文地址:https://www.cnblogs.com/coco1s/p/16710203.html
作者:ChokCoco
위 내용은 단일 태그 + CSS를 사용하여 복잡한 체스판 레이아웃을 구현하는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!