Vue 계산 속성과 리스너 및 필터에 대한 매우 자세한 소개
이 기사에서는 vue에 대한 관련 지식을 제공합니다. 장바구니 합계에서 계산된 속성의 사용 등을 포함하여 계산된 속성, 리스너 및 필터에 대한 자세한 소개를 주로 소개합니다. 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
1. 계산된 속성
1.1 사용 방법
개요:
Put 템플릿에 너무 많습니다 로직으로 인해 템플릿이 과중해지고 유지 관리가 어려워질 수 있습니다. 계산된 속성을 사용하면 템플릿을 간결하고 유지 관리하기 쉽게 만들 수 있습니다. 계산된 속성은 반응형 종속성에 따라 캐시됩니다. 계산된 속성은 여러 변수나 객체를 처리하고 결과 값을 반환하는 데 더 적합합니다. 즉, 여러 변수의 값 중 하나가 변경되면 우리가 모니터링하는 값도 변경됩니다. 변화.
계산된 속성은 Vue 객체에 정의됩니다. 함수는 계산된 속성 객체라는 키워드로 정의되며, 계산된 속성을 사용할 때 데이터의 데이터와 동일한 방식으로 사용됩니다.
사용법:
계산된 속성을 사용하지 않는 경우 템플릿에서 결과를 계산하려고 합니다. 작성하는 방법에는 여러 가지가 있습니다.
<p id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3 id="nbsp-n-n-nbsp">{{ n1+n2 }}</h3>
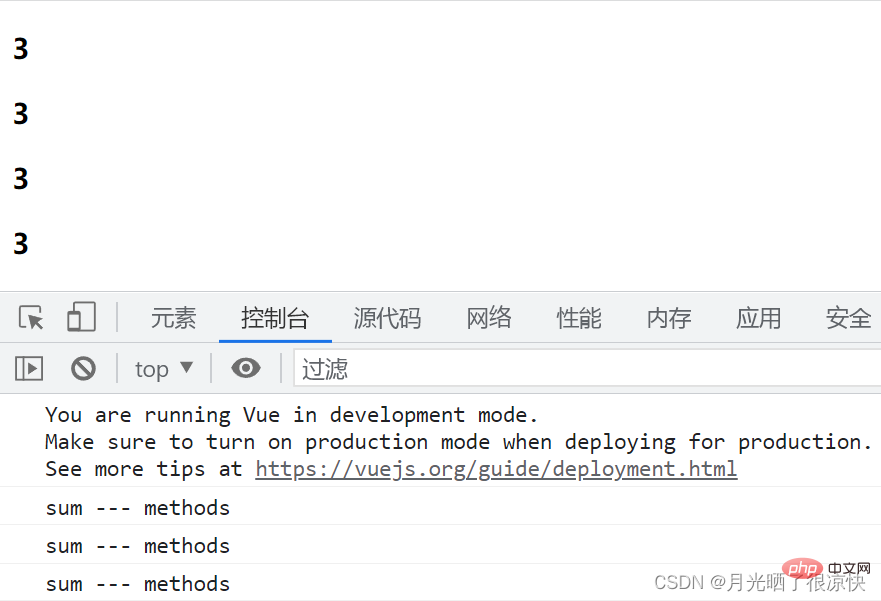
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script>
결과를 계산하려면 vue를 사용하면 됩니다. 계산된 속성을 제공하고 계산된 속성에도 캐싱 기능이 있습니다. 종속성이 변경되지 않은 경우 다시 호출될 때 캐시의 데이터를 읽습니다.
<p id="app">
<p>{{total}}</p>
<p>{{total}}</p>
<p>{{total}}</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
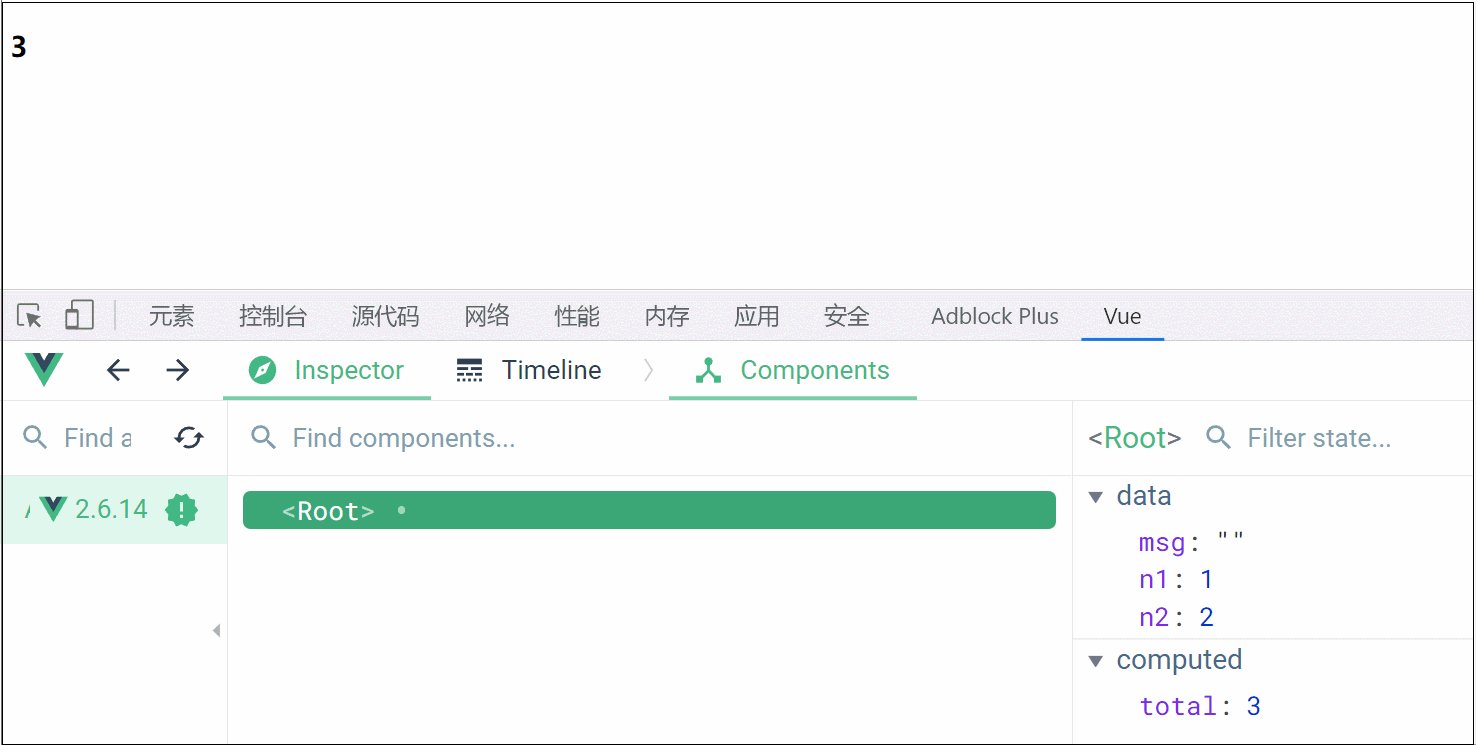
total() {
console.log('computed -- total')
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
참고:
- 계산된 속성을 호출할 때 괄호 없이 템플릿에 직접 이름을 쓰세요.
- 계산된 속성에서 n1과 n2가 호출되고 n1과 n2는 종속성입니다. 두 종속성 중 하나가 변경되면 다시 계산됩니다. 두 번째 호출 후에 호출됩니다. 캐시에. 이것이 위의 계산이 세 번 수행되는 이유인데, 계산된 속성의 종속성이 변경되지 않았기 때문에 계산 메서드는 한 번만 호출됩니다.
- 계산된 속성의 종속성은 계산된 속성에서 호출한 수에 따라 1 또는 N이 될 수 있습니다.
- 비동기 메서드는 계산 속성에 작성할 수 없습니다.
- 위에서 계산된 속성은 약어입니다. 약어는 가장 일반적으로 사용되는 방법입니다.
- 계산된 속성은 템플릿뿐만 아니라 메서드에서도 호출할 수 있습니다.
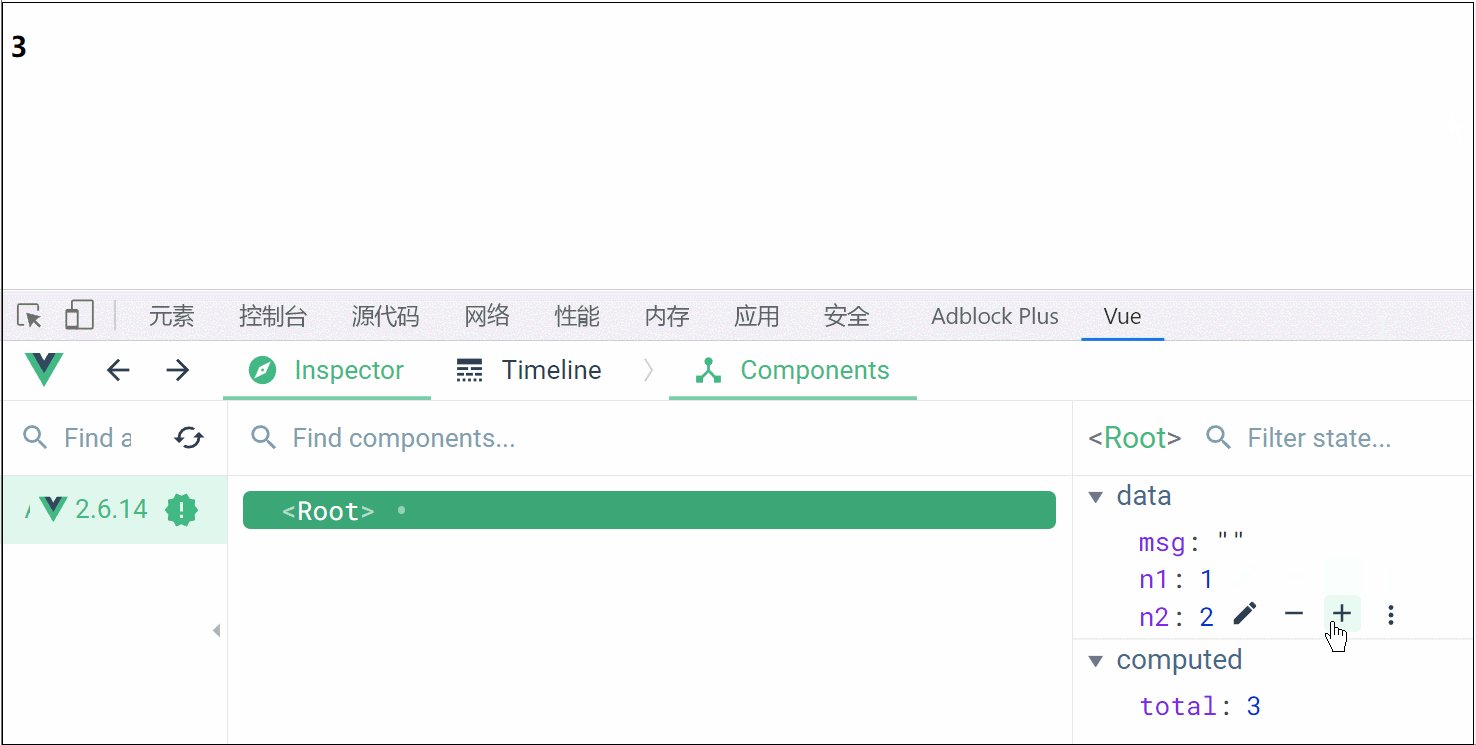
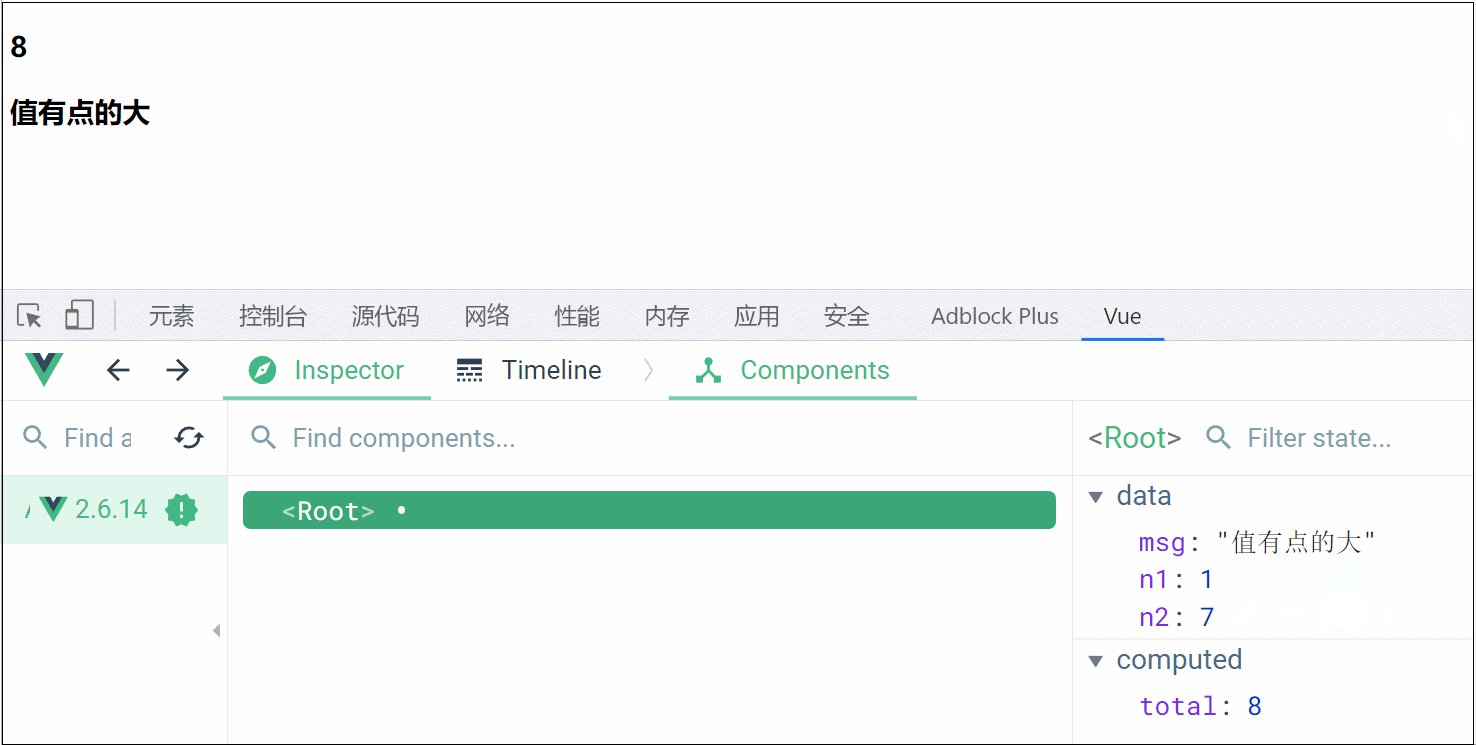
정의된 계산된 속성이 약어인 경우 계산된 속성에 값을 할당할 때 오류가 보고됩니다. 표준 방식으로 작성된 경우에만 계산된 속성에 할당 작업을 수행할 수 있습니다. 표준적인 글쓰기 방법이 무엇인지 살펴보겠습니다.
<p id="app">
<h3 id="nbsp-sum-nbsp">{{ sum() }}</h3>
<h3 id="msg">{{msg}}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
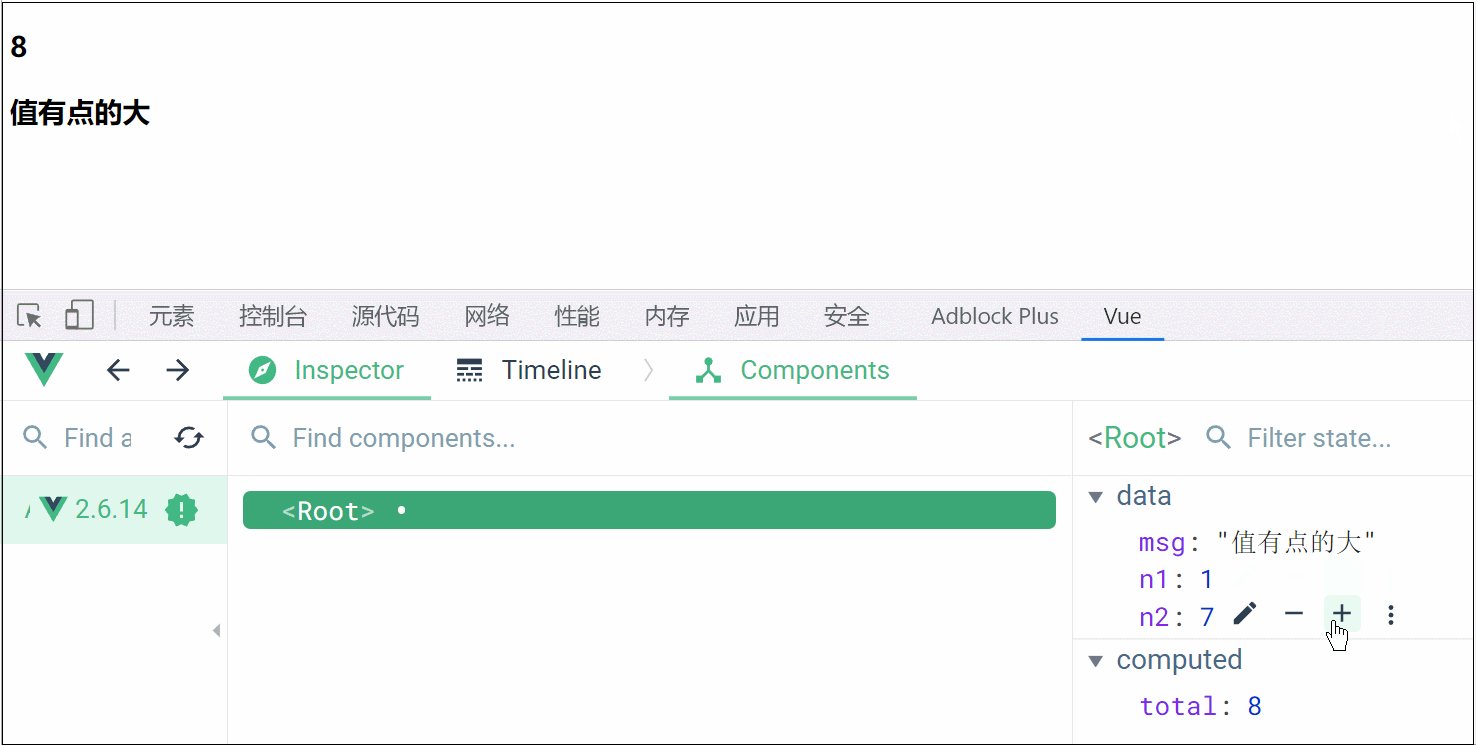
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
참고:
- 약어는 표준 작성에서 get 메소드를 구현한 것뿐입니다.
- 할당은 표준 방식으로만 set 메서드를 트리거하며, 그런 다음 새 값을 얻고 다른 작업을 완료할 수 있습니다.
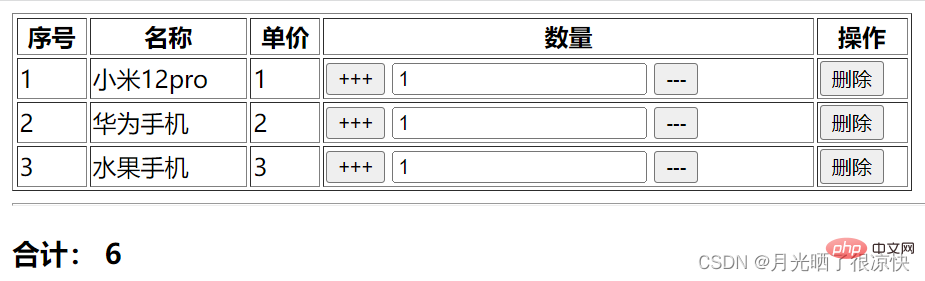
1.2 사례 - 계산된 속성을 사용한 장바구니 합계
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<p id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</p>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
2. Listener
개요:
watch의 속성은 데이터 데이터에 이미 존재해야 합니다.
객체의 변경 사항을 모니터링해야 할 때 일반 감시 방법으로는 객체 내부 속성의 변경 사항을 모니터링할 수 없습니다. 이때 객체를 모니터링하려면 deep 속성이 필요합니다. 깊이.
사용법:
표준 쓰기:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
// 监听器,它用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发
// 在监听器中是可以得到this对象的
// 监听器它的依赖项,只有一个,一对一
// 监听器中可以写异步
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
// newValue 变化后的值;oldValue 变化前的值
handler(newValue, oldValue) {
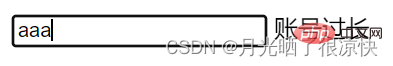
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
참고:
- 리스너는 데이터 구성에서 데이터 변경 사항을 모니터링하는 데 사용됩니다. 기본적으로 초기화됩니다. 트리거되지 않습니다.
- 이 객체를 리스너에서 얻을 수 있습니다.
- 리스너에는 일대일 종속성이 하나만 있습니다.
- 비동기(Ajax 또는 setTimeout)를 리스너에 작성할 수 있습니다.
약어:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
watch: {
username(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
초기화할 때 리스너 쓰기 방법을 활성화합니다:
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>
注意:这个配置只有在标准写法下才能有。
监听对象中的属性变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
监听对象变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
<p id="app">
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt }}</h3>
</p>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
<p id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
定义局部过滤器:
<p id="app">
<h3 id="nbsp-phone-nbsp-nbsp-phoneCrypt-nbsp">{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
【相关推荐:javascript视频教程、vue.js教程】
위 내용은 Vue 계산 속성과 리스너 및 필터에 대한 매우 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7933
7933
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.





