
이 글은 WeChat 미니 프로그램에 대한 질문을 소개합니다. 개발 도구 다운로드, 편집기 요약 등 개발 도구 소개에 대한 내용을 주로 소개합니다. 모두에게 도움이 되기를 바랍니다.
[관련 학습 추천: 미니 프로그램 학습 튜토리얼]
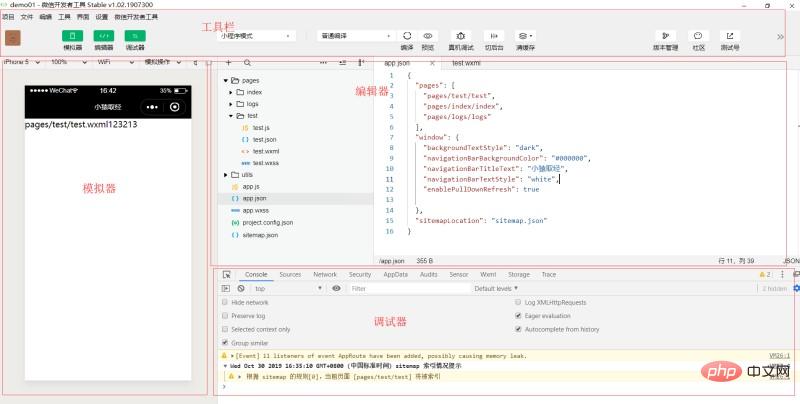
에디터에 대해 이야기하기 전에, 이것이 전혀 어렵지 않다는 점을 강조하고 싶습니다. 그것을 클릭하면 각 버튼의 의미가 무엇인지 알게 될 것입니다. 저희 개발에서 공통적으로 사용되는 포인트를 소개해드리도록 하겠습니다

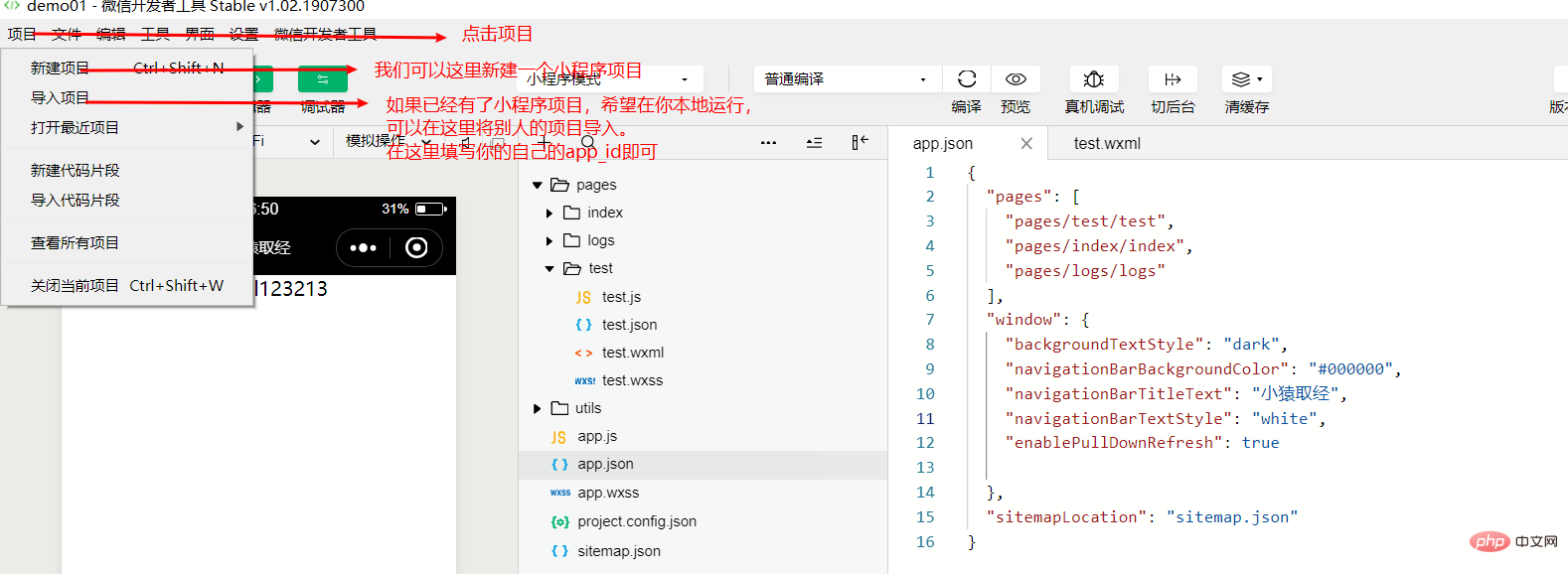
In 도구 모음에서 프로젝트를 클릭하고 프로젝트를 생성하고 프로젝트를 가져올 수 있으므로 다른 옵션을 알 필요가 없습니다.

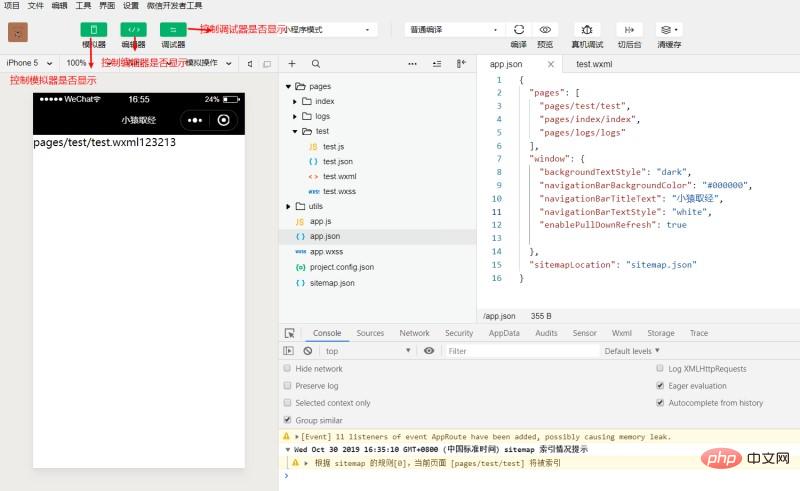
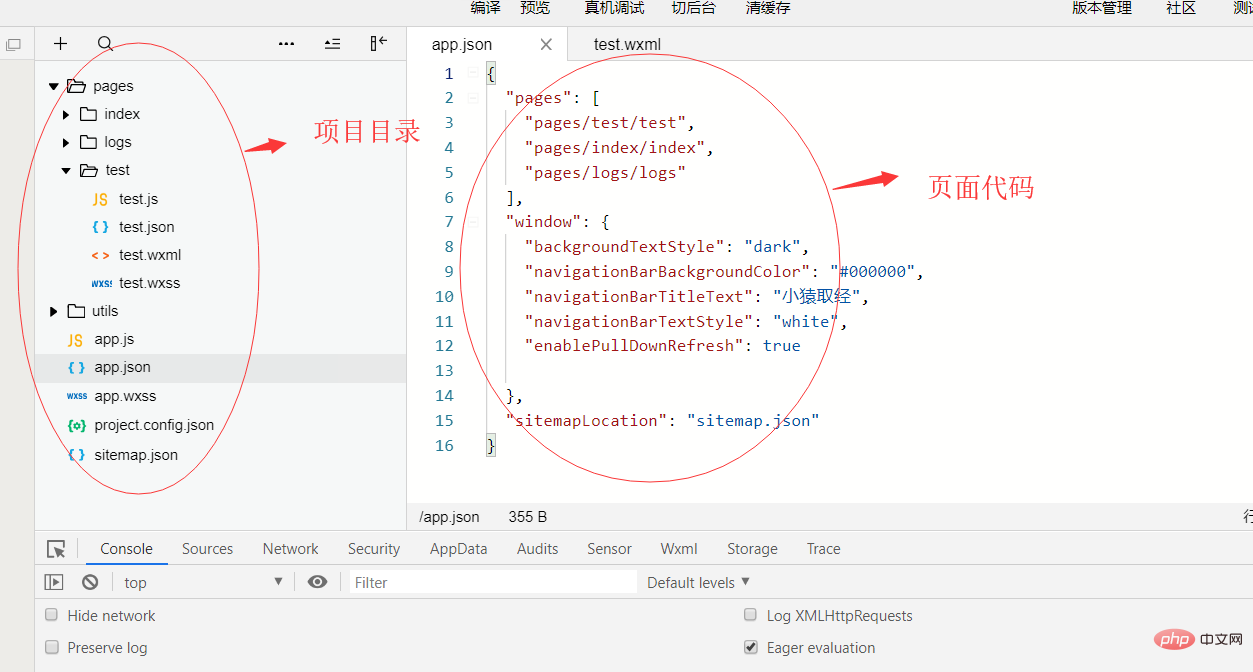
툴바에서 편집기, 디버거, 시뮬레이터의 표시를 제어할 수 있습니다. 현재 기간이 강조 표시되면 표시를 의미합니다.

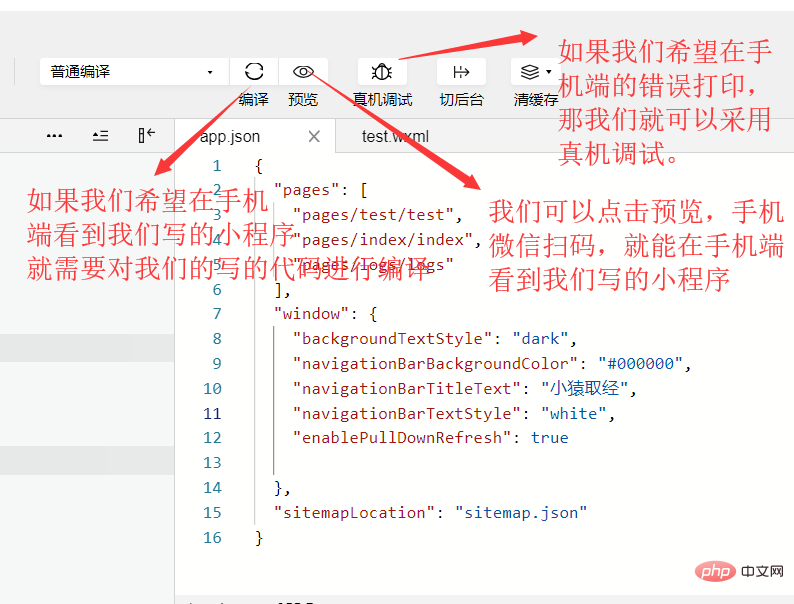
휴대폰에서 미리보기를 보고 싶다면 온라인에 접속 미니 프로그램을 만들려면 먼저 컴파일한 다음 미리보기를 클릭하여 미니 프로그램을 확인해야 합니다.
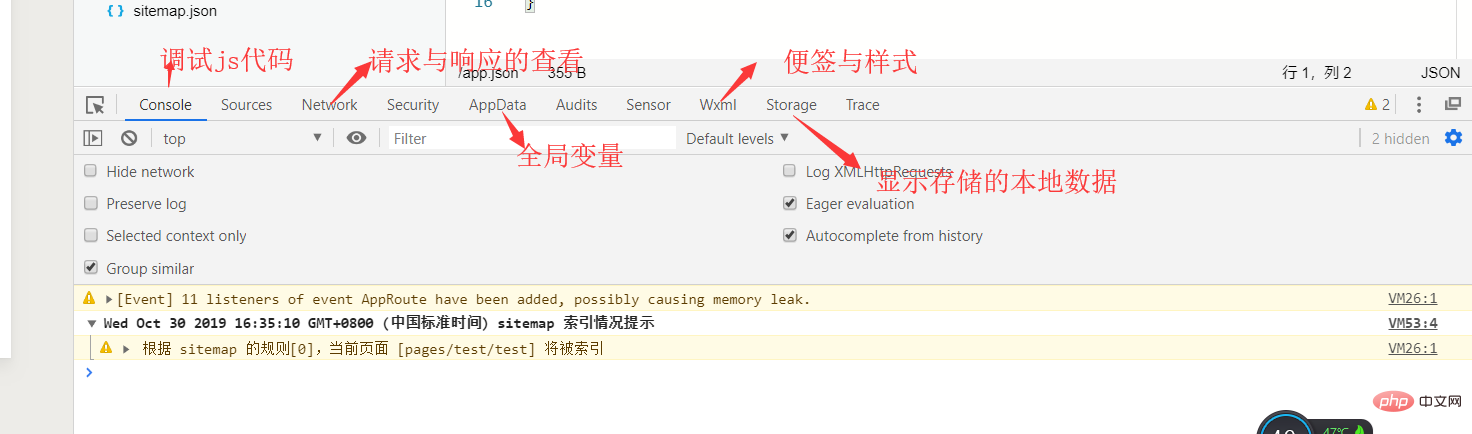
예를 들어 일부 작업은 시뮬레이터에서 완료할 수 없으며 작업에 의해 생성된 정보를 보려면 휴대폰에서 작업을 수행해야 합니다. 우리 컴퓨터에서 직접 인쇄할 수 있습니다. 이런 식으로 디버깅을 더 잘할 수 있습니다

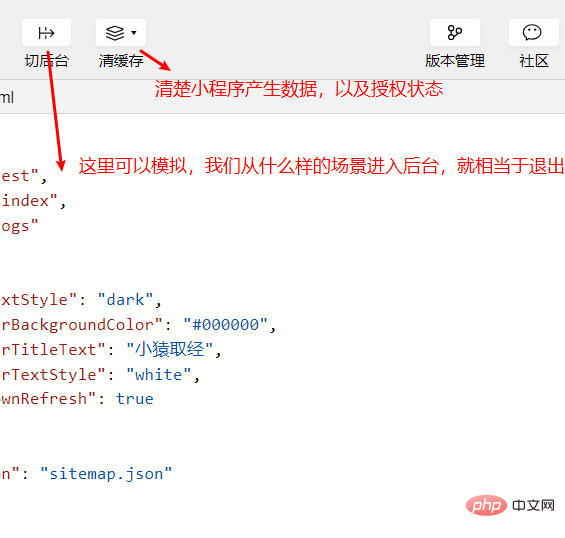
배경 전환 및 캐시 지우기

툴바에서 포인트에 특히 주의해야 합니다
1 如果我们的后台服务没有真实的服务器以及https域名,我们是没有办法进行真机调试。 2 在开发阶段我们很多的功能不要真机调试,也可以完成。那我们只需要与本地的服务器交互即可。 3 如果不在下图所示的地方进行设置,小程序的与本地交互还是无法完成。他会校验的微信官网的后台,也就是你的个人小程序账户(https://mp.weixin.qq.com/)
그림과 같이 구성하면, 애플릿은 백그라운드 프로그램에 연결됩니다. 상호 작용할 때 https 도메인 이름과 서버를 확인할 필요가 없습니다.
편집기는 비교적 간단하므로 편집기가 무엇인지만 알아두면 됩니다.

디버거 기능은 우리 브라우저의 f12에서 호출하는 디버거 모드와 동일하지만 약간의 차이가 있습니다

미니 프로그램 편집기에 관해서는 모든 버튼의 기능을 설명하지 않았습니다. 위에서 말한 내용만 기억하면 됩니다. 다른 기능은 코드 작성 및 디버깅에 영향을 미치지 않습니다.
【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
위 내용은 WeChat Mini 프로그램 개발 도구 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!