vue3에서 jsx/tsx를 우아하게 사용하는 방법에 대해 이야기해 봅시다.
vue에서 jsx/tsx를 우아하게 사용하는 방법은 무엇입니까? 다음 기사에서는 vue3에서 jsx/tsx를 우아하게 사용하는 방법을 소개할 것입니다. 도움이 되기를 바랍니다.

react 파트너는 jsx/tsx에 익숙하다고 생각합니다. 이제 vue3에서도 jsx를 사용할 수 있습니다. tsx 구문 풀. [관련 권장사항: vuejs 비디오 튜토리얼react 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
- 使用模板字符串两个类名之间使用空格隔开
// 模板字符串 <div>header</div> //数组 <div>header</div>
style绑定需要使用 双大括号
const color = 'red' const element = <sapn>style</sapn>
3、条件渲染
- jsx/tsx中只保留了
v-show指令,没有v-if指令 - 使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 id="strong-列表渲染-strong"><strong>4、列表渲染</strong></h2>
<p>同样,jsx/tsx 中也没有 <code>v-for</code>指令,需要渲染列表我们只需要使用Js 的数组方法 <code>map</code> 就可以了</p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}5、事件处理
绑定事件使用的也是 单大括号
{},不过事件绑定不是以@为前缀了,而是改成了on,例如:click 事件是onClick如果需要使用事件修饰符,就需要借助
withModifiers方法啦,withModifiers方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}6、v-model
jsx/tsx是支持v-model语法的
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
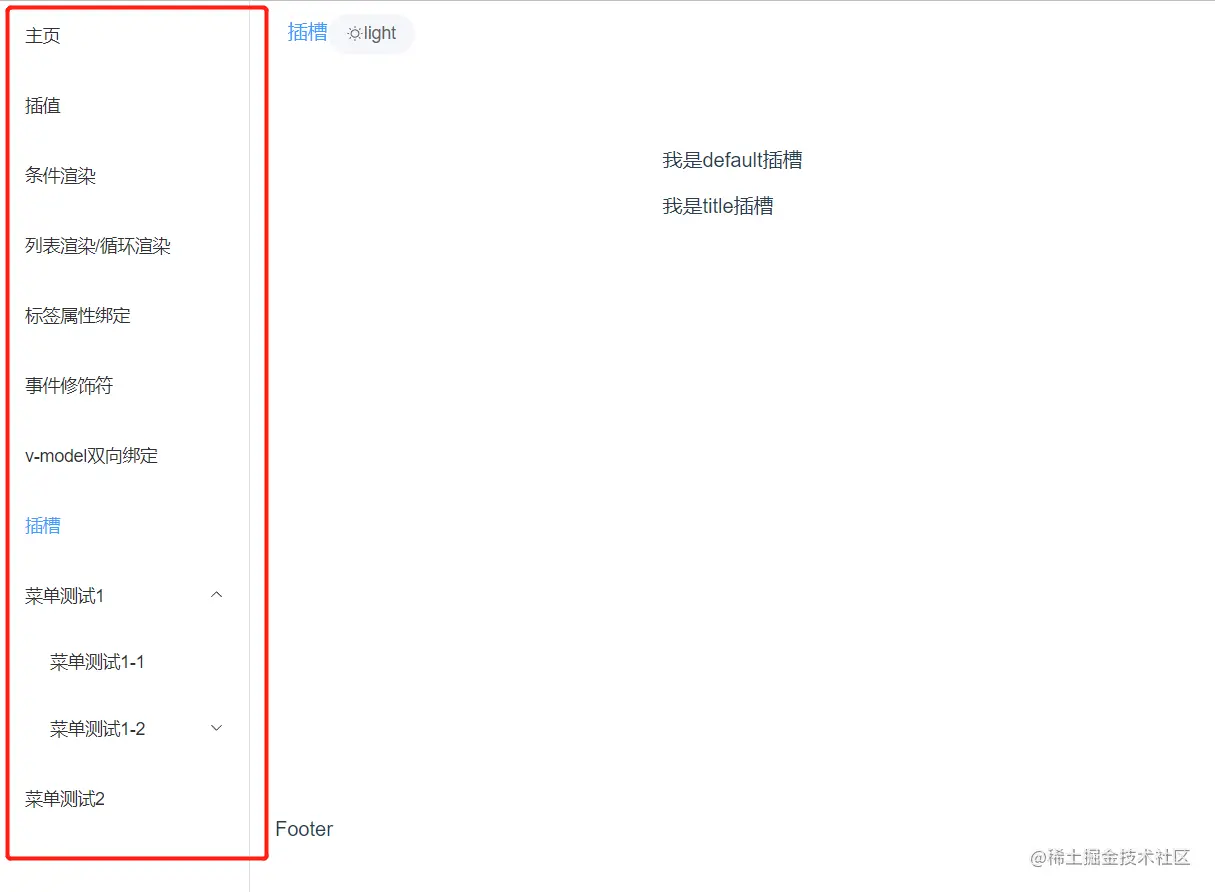
})8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem]
플러그인 설치(@vitejs/plugin-vue-jsx)vite는 vue3에서 <code>jsx/ 사용을 지원하는 공식 플러그인을 공식적으로 제공합니다. tsx, 그냥 직접 설치하세요. // index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})vite.config.ts에 코드를 삽입하세요
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<routerecordraw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu>
{item.children.map((child: RouteRecordRaw) => {
return <menuitem></menuitem>
})}
</el-sub-menu>
} else {
return <el-menu-item> jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem</routerecordraw>jsx/tsx를 사용할 수 있습니다🎜1. 보간
🎜 jsx/tsx의 보간은 vue 템플릿 구문의 보간과 동일하며 다음과 같은 유효한 Javascript 표현식을 지원합니다. >a + b,a || 5...🎜🎜단지 jsx에서 이중 중괄호 {{}}가 단일 중괄호로 변경되었습니다. /tsx {}🎜rrreee2. 클래스 및 스타일 바인딩
🎜클래스 이름에는 두 가지 유형이 있습니다. 바인딩 방법, 템플릿 문자열을 사용하거나 배열을 사용합니다. 🎜- 템플릿 문자열을 사용하여 두 클래스 이름을 공백으로 구분합니다.
3. 조건부 렌더링
- jsx/tsx에는
v-show지시문만 유지되지만v-는 없습니다. if지침 - 이는
if/else및 삼항 표현식을 사용하여 달성할 수 있습니다.
4. 목록 렌더링
🎜 마찬가지로 jsx/tsx에는v-for 명령이 없습니다. 목록을 렌더링하려면 Jsmap의 배열 메소드이면 충분합니다🎜rrreee이벤트 처리
- 🎜 바인딩 이벤트 사용 단일 중괄호
{}도 있지만 이벤트 바인딩에는@접두사가 붙지 않고on으로 변경됩니다. 예를 들면 다음과 같습니다. click 이벤트는onClick🎜 - 🎜이벤트 수정자를 사용해야 하는 경우
withModifiers메서드를 사용해야 합니다. code>withModifiers 메소드 두 개의 매개변수, 첫 번째 매개변수는 바인딩된 이벤트이고 두 번째 매개변수는 사용할 이벤트입니다.Modifier🎜
6. v-model
🎜jsx/tsx는 v-model 구문을 지원합니다🎜rrreee7. 슬롯 슬롯
🎜슬롯 정의🎜🎜 jsx/tsx에는slot 태그가 없습니다. { }를 사용하거나 renderSlot 함수를 사용하세요. 🎜🎜setup 함수는 기본적으로 두 개의 매개변수를 받습니다. 1. props 2. 슬롯, 속성, 내보내기 등을 포함하는 ctx 컨텍스트 🎜rrreee 🎜슬롯 사용🎜🎜v-slots을 통해 슬롯을 사용할 수 있습니다🎜rrreee8 tsx를 사용하여 구현하세요. recursive component-menu
🎜주요 기능은 라우팅 정보를 기반으로 메뉴를 자동으로 생성하는 것입니다🎜🎜효과는 다음과 같습니다🎜🎜 🎜🎜 코드는 다음과 같습니다. 권한을 제어해야 하는 경우 해당 매개변수를 라우팅 정보의
🎜🎜 코드는 다음과 같습니다. 권한을 제어해야 하는 경우 해당 매개변수를 라우팅 정보의 메타, menuItem🎜rrreeerrreee🎜에서 자체 제어 (학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜) 🎜위 내용은 vue3에서 jsx/tsx를 우아하게 사용하는 방법에 대해 이야기해 봅시다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




