WeChat 미니 프로그램의 텍스트 영역 및 입력 관련 문제 요약
이 글에서는 WeChat 미니 프로그램에 대한 관련 지식을 소개합니다. 주로 미니 프로그램의 텍스트 영역과 입력 문제를 요약해서 소개합니다. 하지만 이 두 가지를 단독으로 사용하면 문제가 없습니다. 함께 나타나서 문제가 차례로 발생하면 모두에게 도움이 되기를 바랍니다.

【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
위챗 미니 프로그램에는 텍스트 영역과 입력이라는 두 가지 기본 구성 요소가 있는데, 이 두 구성 요소를 단독으로 사용할 때는 문제가 없지만, 두 개가 같이 등장했는데, 문제가 연이어 발생했는데, 모두 매우 형이상학적인 문제였습니다. 개발 중에 이런 형이상학적인 문제가 발생했습니다. 간단한 양식 작성 페이지는 수동 구현 페이지를 구현하는 데만 며칠이 걸렸습니다. 오른쪽!
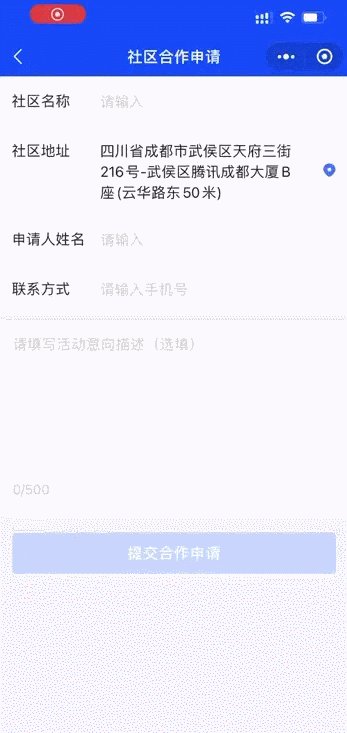
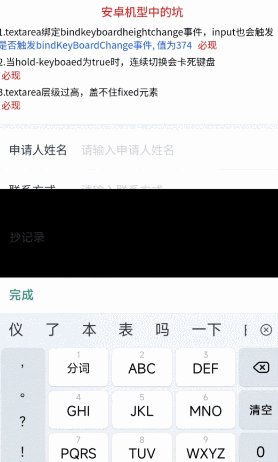
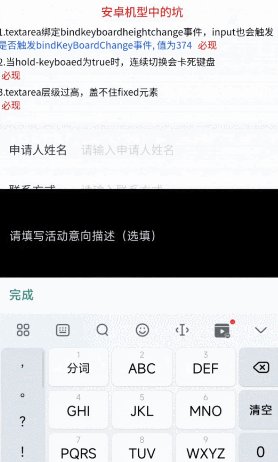
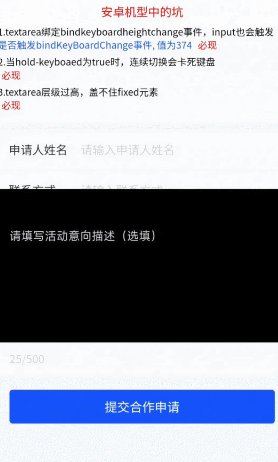
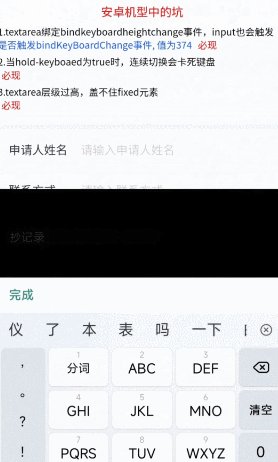
Rendering:

Thinking
이러한 형이상학적 문제를 특별한 방법으로 해결한 후 많은 생각을 했습니다.
텍스트 영역과 입력을 함께 사용할 때 이러한 형이상학적 문제가 발생하는 이유는 무엇입니까?
분명 평범하게 썼는데 왜 iOS 폰에서는 되는데 안드로이드 폰에서는 안되는 걸까요?
왜 가끔은 가능하지만 가끔은 안되나요?
...등등
앞으로 이러한 문제를 우회하지 않기 위해 텍스트 영역과 입력 사이의 사랑과 죽음을 탐구하기로 결정했습니다.
기계 테스트
기계 이 탐구에 사용된 기기는
Android 기기: Honor 20, Xiaomi 10s;
ios 기기: iPhone 13
여기에 형이상학적인 질문이 있습니다!
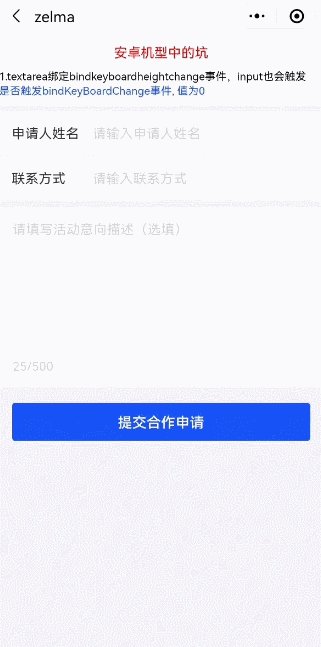
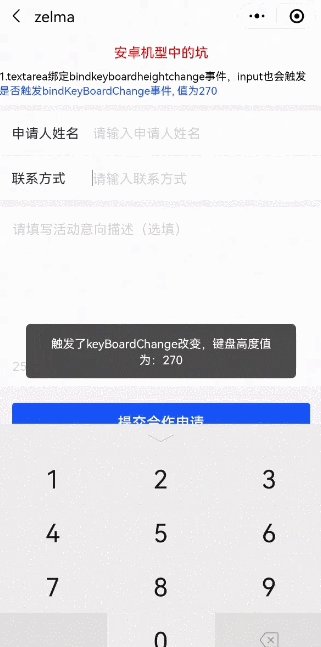
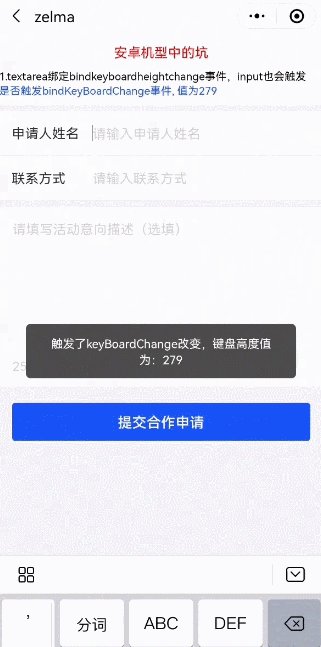
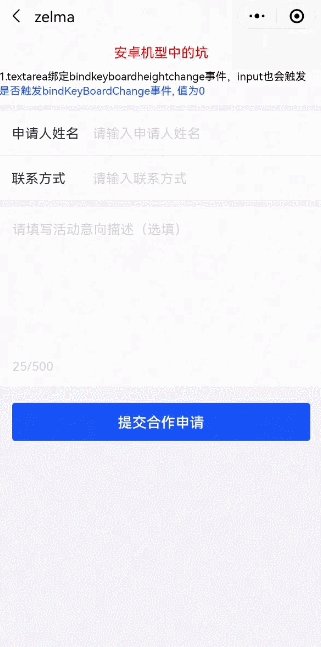
1. 바인딩 키보드 높이 변경 이벤트
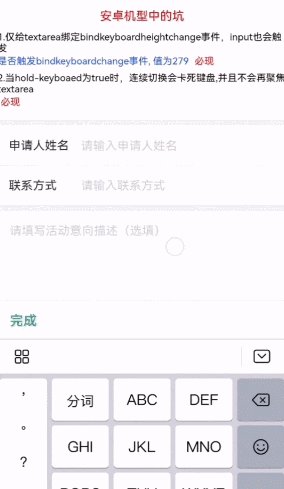
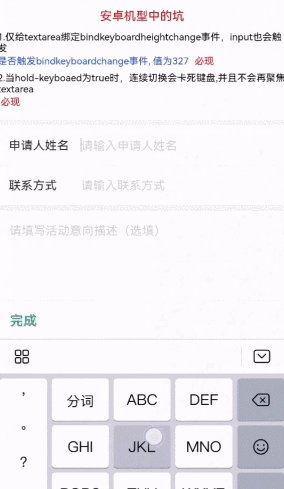
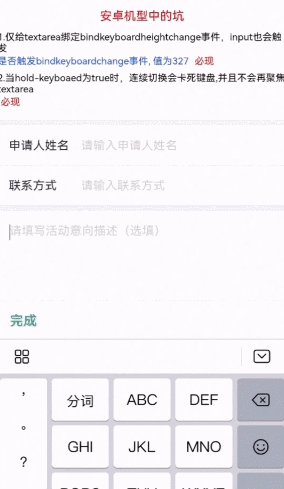
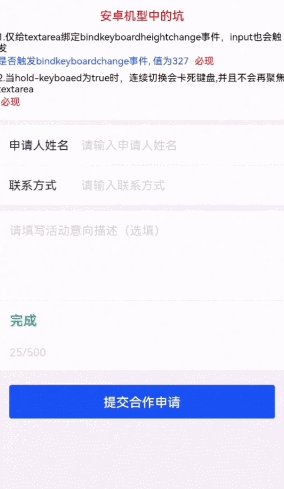
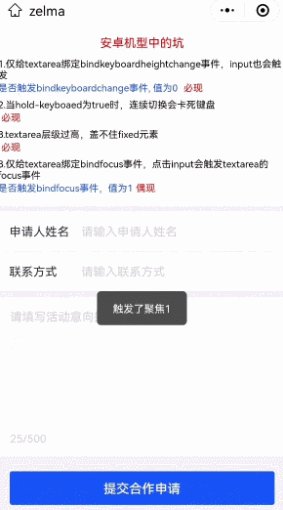
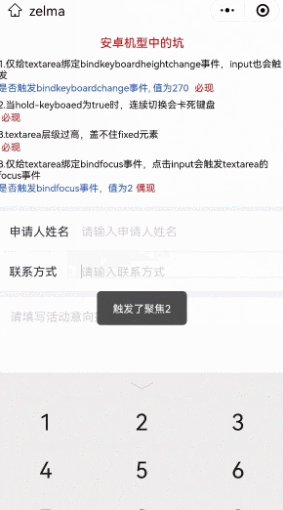
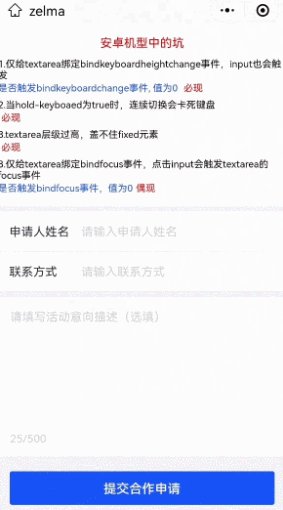
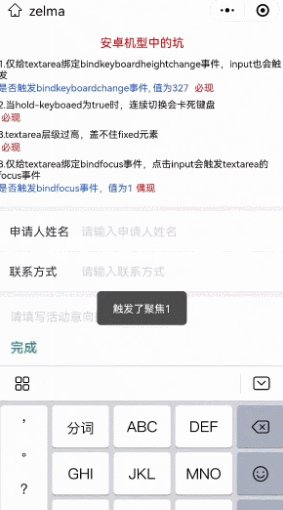
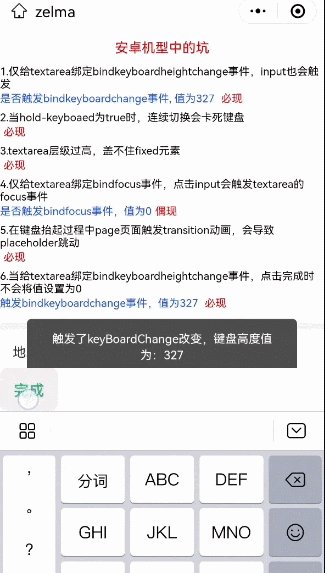
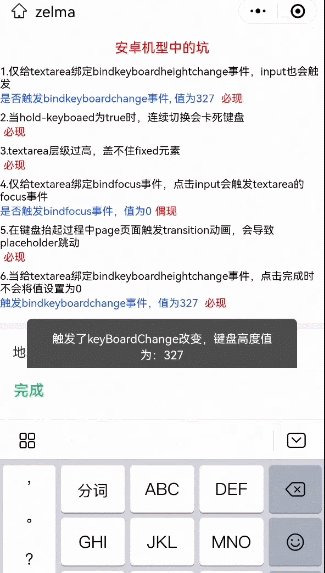
문제: 텍스트 영역에 대한 바인딩 키보드 높이 변경 이벤트만 바인딩하면 입력도 텍스트 영역의 바인딩 키보드 높이 변경 이벤트가 트리거되고 트리거에 의해 전달되는 매개 변수는 모두 텍스트 영역의 매개 변수입니다.
모델: Android가 나타나야 합니다
예:

해결 방법: 솔루션을 찾을 수 없습니다
2.hold-keyboaed를 true로 설정할 때
문제: 텍스트 영역의 Hold-keyboaed 속성을 설정하고 다음으로 입력할 때 true 이고, 입력에 텍스트가 아닌 유형이 있는 경우 계속 전환하면 키보드 위의 완성이 중단되고 텍스트 영역이 더 이상 포커스되지 않습니다. 모델: Android가 나타나야 합니다
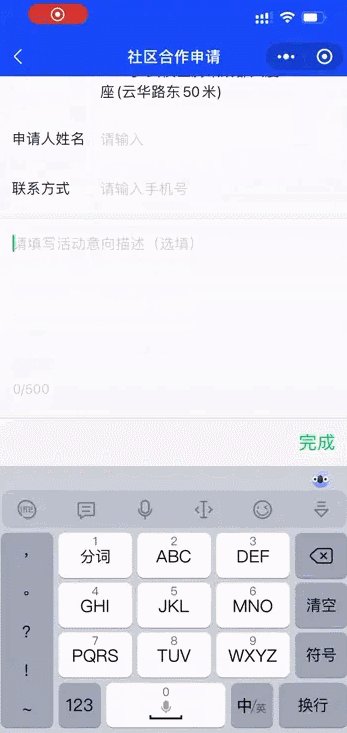
예제 gif:
 해결 방법: 1. show-confirm-bar를 통해 키보드를 올릴 때 텍스트 영역 위에 완료 버튼을 표시하지 마세요. 2. 입력 유형을 텍스트로 설정하세요. 3. Hold-keyboaed를 true로 설정하지 마세요.
해결 방법: 1. show-confirm-bar를 통해 키보드를 올릴 때 텍스트 영역 위에 완료 버튼을 표시하지 마세요. 2. 입력 유형을 텍스트로 설정하세요. 3. Hold-keyboaed를 true로 설정하지 마세요.
문제: 고정 요소가 있는 경우 z-index 값을 아무리 설정해도 텍스트 영역 구성 요소가 고정 요소를 침투합니다. 모델: Android 가끔
신비한 점: 가끔 안 뜨는데 재컴파일할 때 코드를 스캔해서 미리보기 하면 텍스트 영역 침투 문제가 발생하는데, 그 이후에도 계속해서 발생합니다. 그런데 폰에서 미니 프로그램을 삭제하면 그럴 가능성이 있습니다. 코드를 다시 컴파일하고 스캔할 때 문제가 발생하지 않을 것이라고
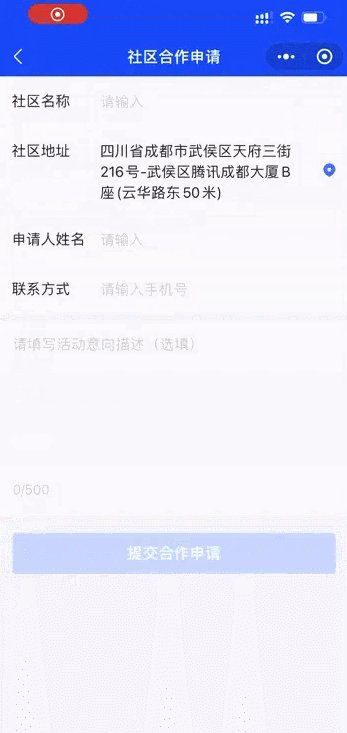
예제 gif:
해결책: 텍스트 영역을 덮기 위해 고정 요소가 필요한 경우 텍스트 영역을 숨기거나 뷰 요소로 전환할 수 있습니다. 고정된 요소가 나타납니다
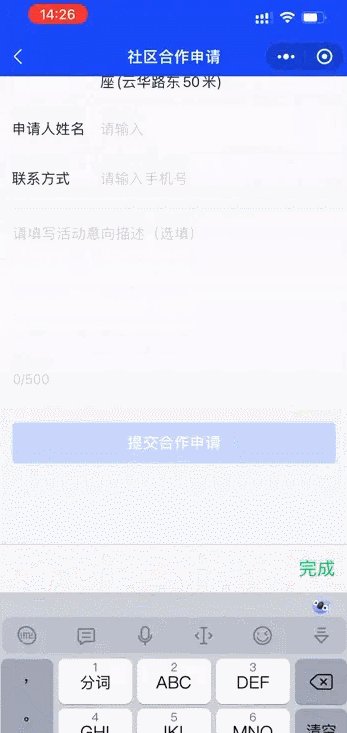
문제: 텍스트 영역만 바인드 포커스 이벤트에 바인딩하는 경우 페이지에 진입한 후 바로 입력을 클릭하면 텍스트 영역의 포커스 이벤트가 발생합니다. 모델: Android. 예 gif:
해결 방법: 포커스를 사용하여 동적으로 만들 수 있습니다. 텍스트 영역의 포커스를 제어하고 입력 유형을 숫자 유형으로 설정하지 마세요5.
문제: 키보드 리프팅 프로세스 중에 하단 또는 번역Y를 통해 수동으로 페이지 페이지를 들어올리고 전환 애니메이션 속성을 설정하면 텍스트 영역의 자리 표시자가 깜박이게 됩니다.
해결책: 모델을 결정하고, iOS용 전환 속성을 추가하고, Android 시스템용 전환 속성을 추가하지 마세요
6. 클릭하여 완료할 때
문제: 텍스트 영역이 바인딩 키보드 높이 변경 이벤트를 사용하고 자체 완료를 사용하면 클릭하여 완료할 때 바인딩 키보드 높이 변경 이벤트가 트리거되지 않습니다.
모델: 가끔 Android
예제 gif:

해결 방법: 해결 방법 없음
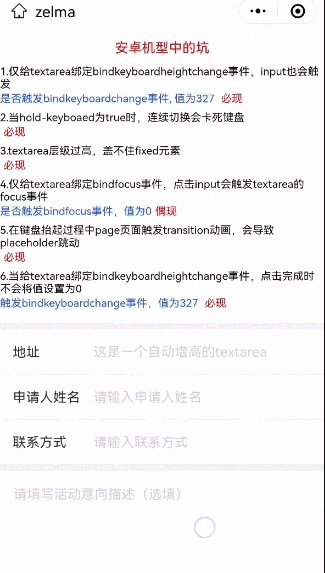
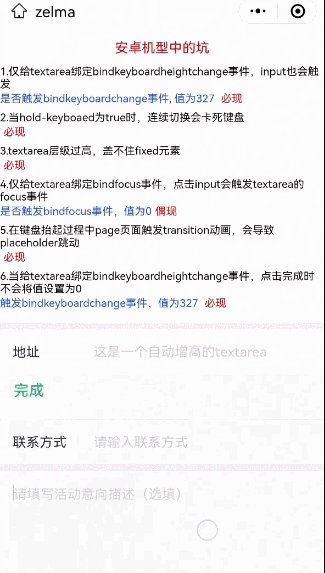
7. 자동 높이 설정 시
문제: 텍스트 영역의 자동 높이 속성이 true인 경우 높이를 가져오기 위해 selectComponet을 사용할 때 문제가 발생하고 때로는 콘텐츠가 없습니다. 행의 초기 높이는 때때로 텍스트 영역의 기본 높이입니다
모델: ios 및 Android
해결책: 자동 높이 값을 동적으로 제어하거나 타이머를 사용하여 높이 획득을 지연시킵니다
8. 불일치
문제: 바인딩키보드변경 이벤트가 여러 번 발생하고 이벤트에서 얻은 키보드 높이가 일치하지 않는 경우도 있습니다.
모델: Android 경우에 따라
해결책을 찾을 수 없습니다.
9. 데이터 획득 시 정확도 문제
문제: selectComponet을 통해 요소의 높이, 너비 또는 위치를 얻을 때 기본적으로 모든 소수점(약 16자리)이 유지되므로 혼란이 발생할 수 있습니다. 애니메이션
모델: ios 및 Android 가끔
해결 방법: js 언어 자체에는 정확성 문제가 있으므로 selectComponent를 통해 데이터를 가져온 후 처리를 위해 소수점 두 자리만 유지하는 것이 가장 좋습니다
[관련 학습 권장 사항: Mini 프로그램 학습 튜토리얼]
위 내용은 WeChat 미니 프로그램의 텍스트 영역 및 입력 관련 문제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




