WeChat 애플릿 개발을 위한 호스트 환경에 대한 자세한 설명
이 기사에서는 호스트 환경과 관련된 문제를 주로 소개하는 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 휴대폰의 WeChat은 미니 프로그램의 호스트 환경에서 호스트 환경이 제공하는 기능을 사용할 수 있습니다. 일반 웹 페이지에서는 완료할 수 없는 많은 기능을 아래에서 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

【관련 학습 권장 사항: 미니 프로그램 학습 튜토리얼】
미니 프로그램을 위한 호스트 환경
모바일 WeChat은 미니 프로그램을 위한 호스트 환경으로, 미니 프로그램은 호스트 환경에서 제공하는 기능을 사용하여 많은 것을 달성할 수 있습니다. 일반 웹페이지에서는 할 수 없는 기능을 완성했습니다. 예를 들어 미니 프로그램은 WeChat에서 제공하는 API를 호출하여 QR 코드 스캔 및 결제와 같은 기능을 구현합니다.

애플릿의 호스팅 환경에는 다음이 포함됩니다.
통신 모델
실행 메커니즘
Components
API
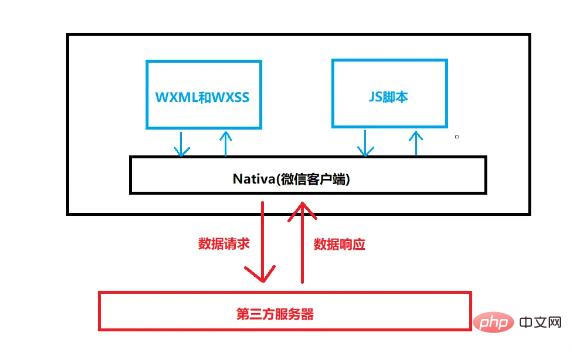
통신 모델
1. 에서는 mini 프로그램 통신의 주체는 렌더링 레이어와 로직 레이어입니다. 그 중
WXML 템플릿과 WXSS 스타일은 렌더링 레이어에서 작동합니다.
JS 스크립트는 로직 레이어에서 작동합니다
2. program미니 프로그램의 통신 모델은 두 부분으로 나뉩니다.
 렌더링 레이어와 로직 레이어 간 통신
렌더링 레이어와 로직 레이어 간 통신
로직 레이어와 타사 서버 간 통신
둘 다 전달됩니다. WeChat 클라이언트를 통해실행 메커니즘
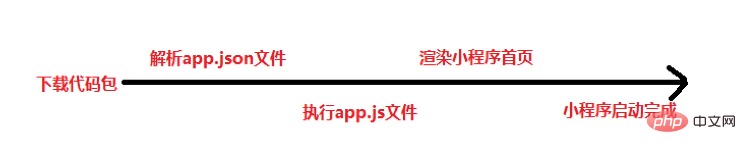
1. 미니 프로그램의 시작 프로세스미니 프로그램의 코드 패키지를 로컬에 다운로드
app.json 전역 구성 파일을 구문 분석
실행 app.js 미니 프로그램 항목 파일에서 App()을 호출하여 미니 프로그램을 만듭니다. 파싱된 페이지의 json 구성 파일
페이지의 .wxml 템플릿과 .wxss 스타일을 로드합니다.
페이지의 .js 파일을 실행하고 Page()를 호출하여 페이지 인스턴스를 생성합니다.
페이지 렌더링이 완료되었습니다
 Components
Components
1. 미니 프로그램의 구성 요소 분류:
미니 프로그램의 구성 요소도 다음과 같이 구성됩니다. 호스팅 환경을 제공하면 개발자는 구성 요소를 기반으로 아름다운 페이지 구조를 빠르게 구축할 수 있습니다. 미니 프로그램의 구성 요소는 공식적으로 9가지 범주로 나뉩니다. 즉, View 컨테이너기본 콘텐츠
Form 구성 요소
Navigation 구성 요소- Body 구성 요소
- 지도 맵 컴포넌트
- 캔버스 캔버스 컴포넌트
- 오픈 기능
- 접근성
- 2. 일반적으로 사용되는 뷰 컨테이너 클래스 컴포넌트
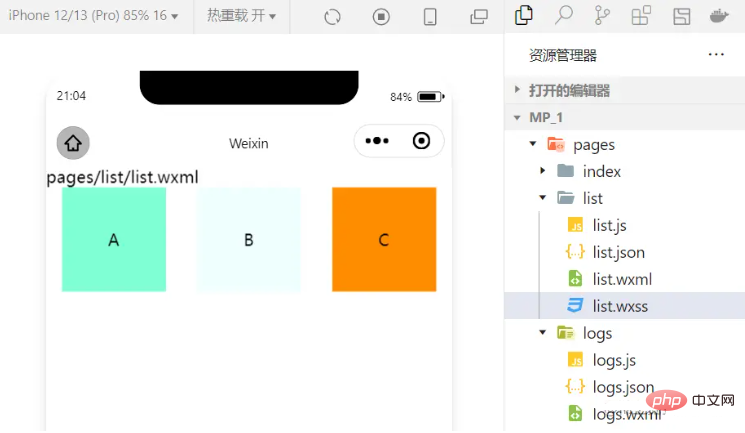
- view
- 일반 뷰 영역 The div와 유사함 HTML에서는 블록 수준 요소로 페이지 레이아웃 효과를 얻기 위해 자주 사용됩니다. 예를 들어 가로 레이아웃을 얻으려면 flex를 사용하세요.
-
wxml 코드:
<view class="container1"> <view>A</view> <view>B</view> <view>C</view> </view>
로그인 후 복사wxss 코드:
.container1 view{
width:100px;
height:100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: aquamarine;
}
.container1 view:nth-child(2){
background-color: azure;
}
.container1 view:nth-child(3){
background-color: darkorange;
}
.container1 {
display: flex;
justify-content: space-around;
}성취 효과:
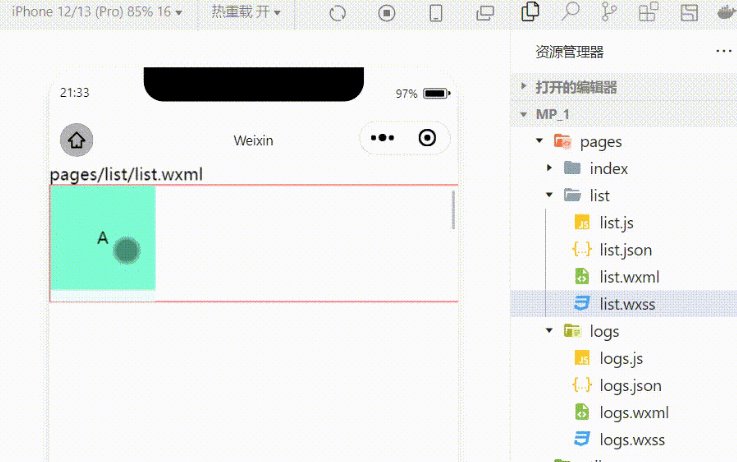
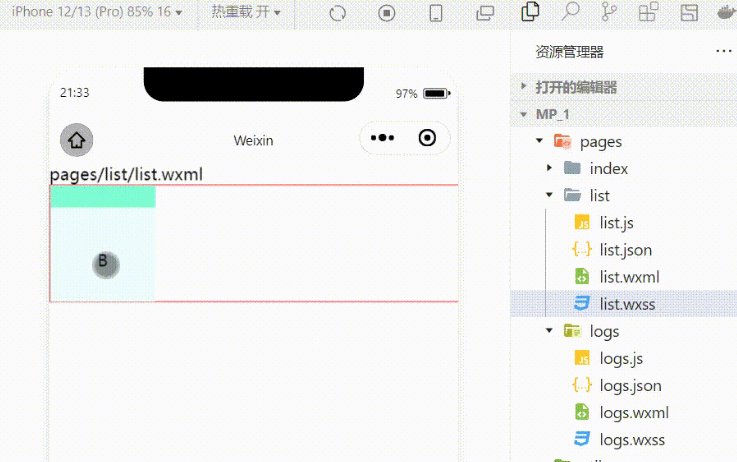
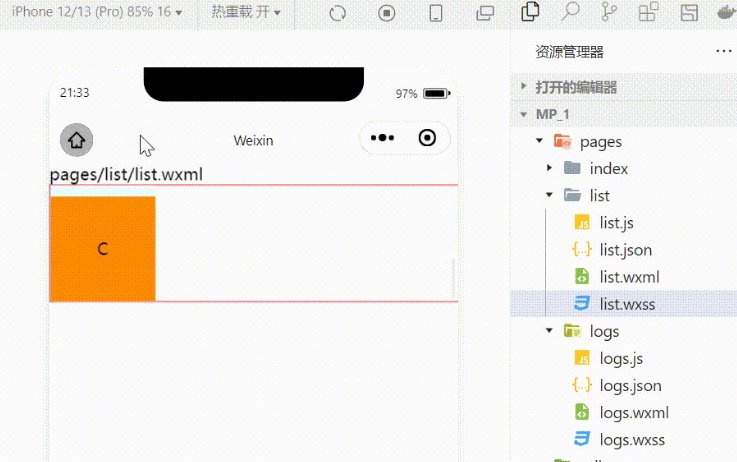
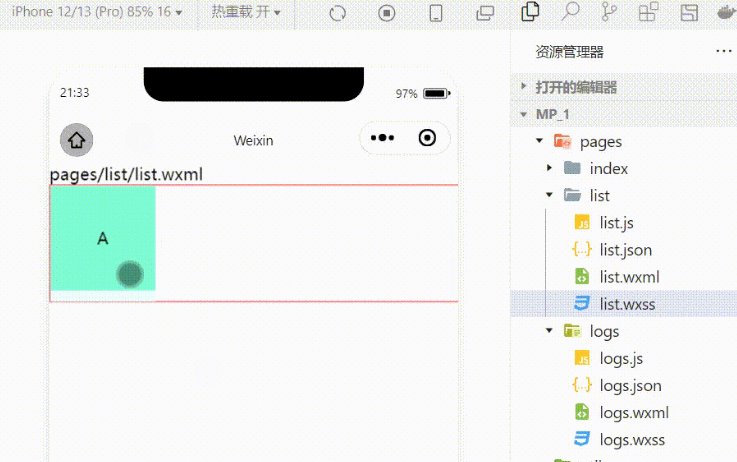
scroll-view스크롤 가능한 보기 영역 효과
스크롤 사용 -view는 위아래로 스크롤하는 효과를 얻습니다
wxml 코드:
<scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view>
수정된 wxss 코드:
.container1 {
border:1px solid red;
height:110px;
/*使用scroll-view时设置固定的高度*/구현 효과:
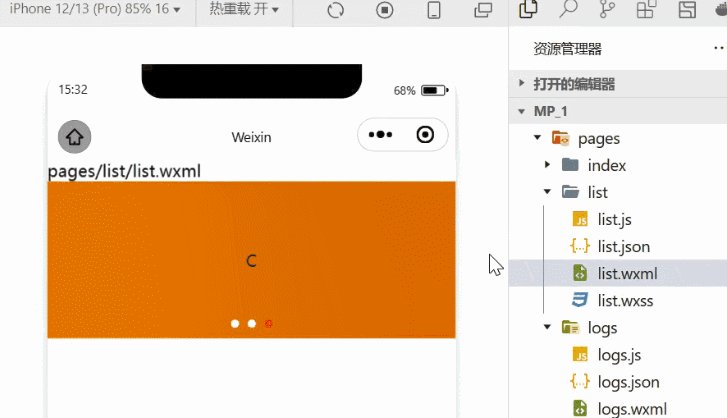
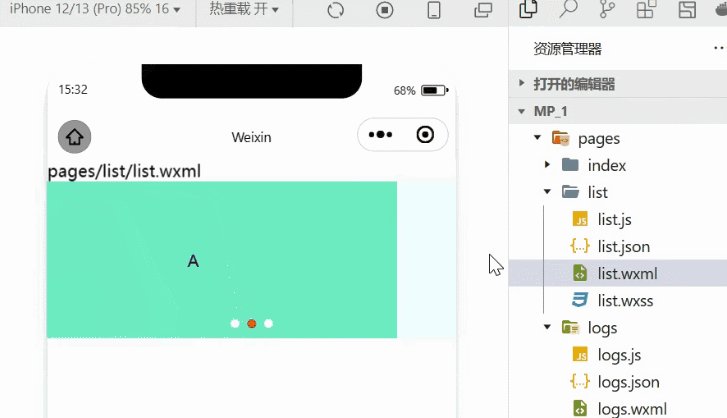
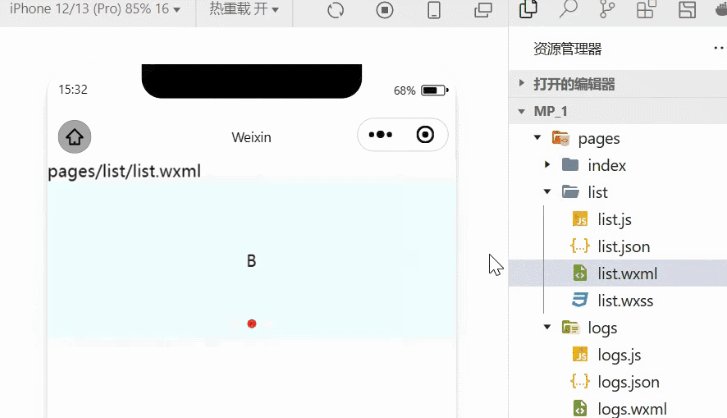
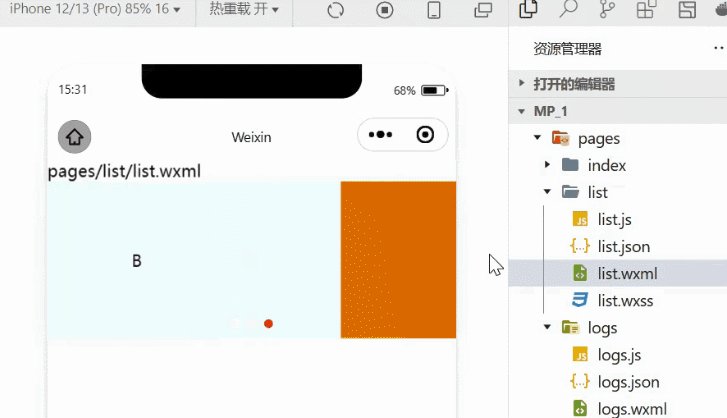
- swiper 및 swiper-item
회전식 차트 컨테이너 구성 요소 및 회전식 차트 항목 구성 요소
회전판 효과를 얻으려면 다음 두 구성요소를 사용하세요. wxml 코드:
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="1000" circular> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper>
로그인 후 복사wxss 코드:
.swiper-container{
height:150px;
}
.item{
height:100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: aquamarine;
}
swiper-item:nth-child(2) .item{
background-color: azure;
}
swiper-item:nth-child(3) .item{
background-color: darkorange;
}성취 효과:
3. 일반적으로 사용되는 기본 콘텐츠 구성 요소
text.
텍스트 구성 요소
HTML의 스팬 태그와 유사하며 인라인 요소입니다.
길게 눌러 텍스트 내용을 선택하는 효과를 실현합니다.
<view> 长按可以选中文本内容: <text user-select>HelloWorld!</text> </view>
 리치 텍스트 구성 요소는 HTML 문자열을 WXML 구조로 렌더링하는 것을 지원합니다.
리치 텍스트 구성 요소는 HTML 문자열을 WXML 구조로 렌더링하는 것을 지원합니다.
HTML 문자열을 해당 UI 구조로 렌더링합니다 4.其他常用组件 button 按钮组件 功能比 HTML 中的 button 按钮丰富 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等) image 图片组件 image 组件默认宽度约 300px、高度约 240px navigator 页面导航组件 类似于 HTML 中的 a 链接,实现页面的跳转 5.API 小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:实现支付,扫码等功能。 小程序 API 的 3 大分类: 事件监听 API 特点:以 on 开头,用来监听某些事件的触发 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件 同步 API 特点1:以 Sync 结尾的 API 都是同步 API 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常 举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容 异步 API 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据 【相关学习推荐:小程序学习教程】 위 내용은 WeChat 애플릿 개발을 위한 호스트 환경에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<rich-text nodes="<h1 id="标题">标题</h1>"> </rich-text>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.





