
이 글에서는 WeChat 미니 프로그램에 대한 관련 내용을 주로 호스트 환경, 실행 환경, 미니 프로그램의 전체 아키텍처, 운영 메커니즘, 업데이트 메커니즘 등 기본 아키텍처 원칙에 대해 소개합니다. 의사소통 메커니즘 등에 대해 함께 살펴보고, 모두에게 도움이 되기를 바랍니다.

【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
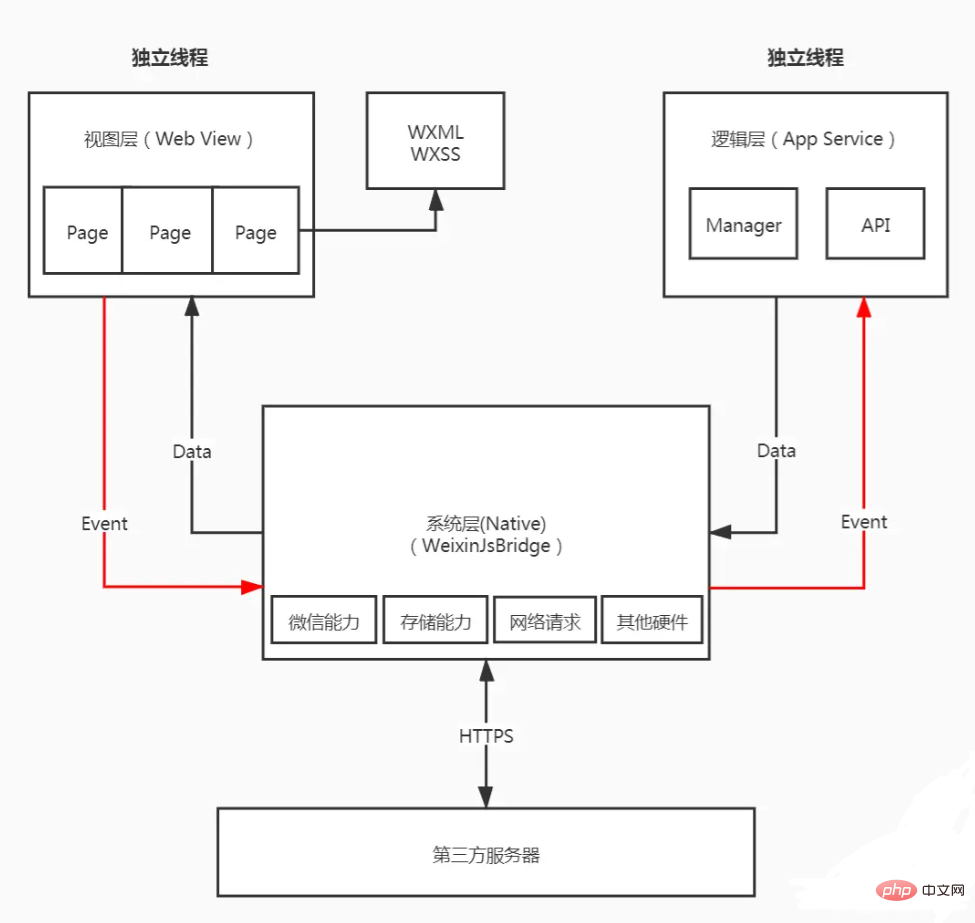
다음 그림은 WeChat 미니 프로그램의 전체 아키텍처 다이어그램을 보여줍니다.

먼저 개발에 대해 간단히 이야기하겠습니다 WeChat 미니 프로그램 역사적으로 우리는 자신과 적을 알아야 위험 없이 싸울 수 있었습니다. 위챗 미니 프로그램은 미니 프로그램이라고 합니다. 장샤오롱(Zhang Xiaolong)은 2017년 1월 9일 위챗 오픈 클래스에서 공식 출시를 발표했습니다. 미니 프로그램의 영어 이름은 Mini Program입니다. 다운로드와 설치가 필요 없는 애플리케이션입니다. 사용자는 스캔이나 검색을 통해 애플리케이션을 열 수 있습니다.
미니 프로그램이 출시된 이후로 APP의 휴대용 버전으로 불려왔습니다. 둘의 차이점은 미니 프로그램이 상대적으로 가볍고, 개발 비용이 저렴하고, 개발 주기가 짧고, 결과가 빠르다는 것입니다.
Mini 프로그램은 갑자기 등장한 개념이 아닙니다. WeChat의 WebView가 점차 모바일 웹의 중요한 입구가 되었을 때 WeChat에는 관련 JS API가 있었습니다.
WebView는 모바일 단말기(휴대폰, 아이패드)에서 제공하는 JavaScript를 실행하기 위한 환경입니다. 웹 페이지를 렌더링하는 시스템을 제어하여 페이지에서 JavaScript와 상호 작용하여 APP와 웹의 혼합 개발을 달성할 수 있습니다. WebView는 웹 페이지를 렌더링하려면 강력한 렌더링이 필요합니다. 커널 지원은 Android와 IOS 시스템의 커널이 다릅니다.
제가 이해한 바에 따르면, 미니 프로그램 탄생의 주요 원동력은 위챗의 모바일 웹 페이지 확산 능력이 부족하고, 물론 네이티브 앱의 단점에도 기인한다고 생각합니다. 매번 App Store에서 다운로드해야 하거나 다른 애플리케이션 마켓에서 다운로드하더라도 자주 사용하지 않으면 시스템에서 많은 공간을 차지하므로 삭제될 가능성이 있습니다. 사용자가 매우 높습니다.
WeChat의 부족한 커뮤니케이션 경험과 모바일 웹페이지의 취약한 문제에 대해서는 나중에 WeChat 팀이 부족한 모바일 웹페이지 기능 문제를 해결하기 위해 JS-SDK를 출시했지만, JS- SDK 모델은 모바일 웹 페이지 사용 시 열악한 경험 문제를 해결하지 못합니다. 그 이유는 흰색 화면 문제, 페이지 전환이 뻣뻣함, 클릭 지연 등 세 가지로 요약됩니다.
이러한 문제를 해결하기 위해 WeChat 팀이 직면한 문제는 모든 개발자가 WeChat에서 더 나은 경험을 얻을 수 있도록 더 나은 시스템을 설계하는 방법입니다. 이 문제는 이전 JS-SDK로 처리할 수 없으며 이를 해결하려면 모든 개발자가 다음을 달성할 수 있도록 해야 합니다.
빠른 로딩.
더 강력해진 능력.
원주민 체험.
사용하기 쉽고 안전한 WeChat 데이터 열기.
효율적이고 간단한 개발.
미니프로그램의 유래입니다. 문서
WeChat 애플릿의 호스팅 환경은 WeChat 클라이언트에서 실행되며 애플릿의 기본 라이브러리 버전과 중요한 관계가 있습니다.
위챗 미니 프로그램의 호스팅 환경은 위챗 클라이언트와 미니 프로그램 기본 라이브러리를 지칭할 수 있습니다.
WeChat 애플릿은 호스트 환경에서 제공하는 WeChat 클라이언트의 기능을 호출할 수 있으며 일반 웹 페이지가 완료할 수 없는 많은 기능을 완료할 수 있습니다. 이로 인해 애플릿은 일반 웹 페이지보다 더 많은 기능을 갖게 됩니다. 미니 프로그램은 다양한 버전(다양한 WeChat 클라이언트 + 다양한 기본 라이브러리)의 호스트 환경에서 실행되므로 호스트 환경의 각 버전에 대한 프로그램 호환성은 불가피합니다.
작은 프로그램의 주요 개발 언어는 Javascript이며 이는 전통적인 웹 개발과 유사하지만 여전히 일정한 차이점이 있습니다.
웹 개발, 렌더링 스레드 및 스크립트는 상호 배타적입니다. 장기 스크립트 실행으로 인해 페이지가 응답하지 않을 수 있는 이유는 우리가 종종 말하는 JS가 단일 스레드이기 때문입니다.
애플릿에서는 뷰 레이어와 로직 레이어가 분리되어 있으며, 두 개의 스레드가 동시에 실행됩니다. 뷰 레이어의 인터페이스는 WebView를 사용하여 렌더링되고 로직 레이어는 JSCore에서 실행됩니다.
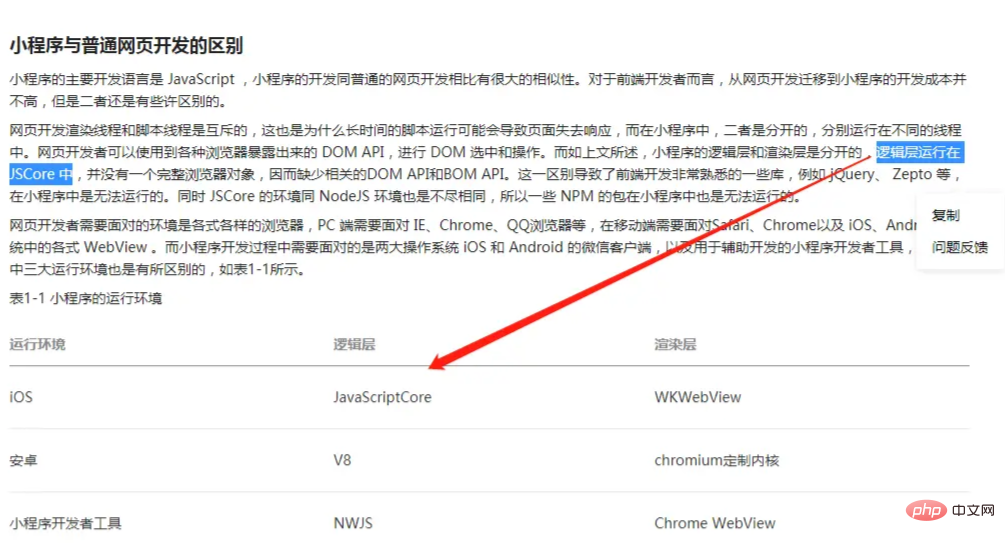
웹 개발은 주로 다양한 제조업체의 브라우저를 다루며 모바일 측면에서는 Safari, Chrome, iOS 및 Android 시스템의 다양한 WebView도 처리해야 합니다.
Mini 프로그램은 주로 두 가지 주요 운영 체제인 IOS와 Android의 WeChat 클라이언트와 개발 도구, PC(창) 및 Mac을 대상으로 합니다. 개발할 때 위챗 클라이언트의 버전 번호와 미니 프로그램 API에서 지원하는 기본 라이브러리의 버전 번호에 주의해야 합니다.
WeChat 애플릿은 iOS(iPhone/iPad) WeChat 클라이언트, Android WeChat 클라이언트, PC WeChat 클라이언트, Mac WeChat 클라이언트 및 디버깅을 위한 WeChat 개발자 도구 등 다양한 플랫폼에서 실행됩니다.
각 플랫폼의 스크립트 실행 환경과 non-native 컴포넌트를 렌더링하는 데 사용되는 환경이 다릅니다. 구체적인 차이점은 다음과 같습니다.

위 내용을 통해 미니 프로그램의 탄생에 대한 전반적인 이해를 갖습니다. 이제 상황과 환경을 알았으니, 미니 프로그램의 전반적인 디자인 구조에 대해 이야기해 보겠습니다.
전체 미니 프로그램 시스템 아키텍처는 뷰 계층(WebView)과 논리 계층(App Service)의 두 부분으로 나뉩니다. 이 두 부분은 두 개의 독립적인 스레드에 의해 관리됩니다.
뷰 레이어: 렌더링 레이어라고도 하는 렌더링 레이어는 주로 WebView에 의해 렌더링되는 페이지 구조를 렌더링하는 데 사용됩니다. 따라서 렌더링 레이어에는 여러 개의 WebView 스레드가 있을 수 있습니다.
논리 계층: 논리 계층은 JSCore 스레드를 사용하여 JS 스크립트를 실행합니다. 논리 계층은 주로 논리 처리, 데이터 요청, 인터페이스 호출 등에 사용됩니다.
뷰 레이어와 로직 레이어 간의 통신에는 시스템 레이어(WeixinJsBridage)를 사용해야 합니다. 로직 레이어는 뷰 레이어에 데이터 변경 사항을 알리고, 뷰 레이어 페이지 업데이트를 트리거하며, 뷰 레이어는 로직에 알립니다. 트리거된 이벤트의 계층입니다. 비즈니스 로직 처리를 수행합니다.
페이지 렌더링의 일반적인 프로세스는 다음과 같습니다. 프로젝트를 컴파일할 때 WXML을 해당 JS 객체(Virtual DOM)로 변환합니다. 논리 계층에서 데이터가 변경되면 논리 계층의 데이터를 다음을 통해 전달합니다. setData() 메소드를 사용하여 뷰 레이어로 이동합니다. 데이터를 수신한 후 뷰 레이어는 내부적으로 차이점을 비교하고 원래 Dom 트리에 차이점을 적용한 다음 UI 인터페이스를 올바르게 렌더링하여 페이지 렌더링 프로세스를 완료합니다.
위 분석을 통해 처음에 배치한 아키텍처 다이어그램을 이해할 수 있나요?
위 분석에서도 일반적으로 JSBridge라고 불리는 시스템 계층(WeixinJsBridage)에 대해 언급했는데, 이는 중간 브리지 역할을 하며 매우 중요한 . 뷰 레이어와 로직 레이어의 두 개의 개별 스레드가 통신할 수 있을 뿐만 아니라 상위 수준 개발과 기본 시스템 기능(네이티브) 사이에 브리지를 구축하여 작은 프로그램이 API를 호출하여 네이티브 기능을 사용할 수 있도록 하며 일부 구성 요소는 기본 구성 요소로 구현되므로 좋은 경험을 할 수 있습니다.
논리 계층에는 시스템 계층을 통해 전달되는 네트워크 요청을 보내는 중요한 작업도 있습니다.
이렇게까지 미니 프로그램의 전반적인 구조를 어느 정도 이해하셨기를 바랍니다. 먼저 미니 프로그램의 내부 메커니즘에 대해 이야기해 보겠습니다.
미니 프로그램이 시작되고 실행되는 상황은 두 가지입니다.
콜드 스타트(다시 시작): 사용자가 처음으로 미니 프로그램을 열거나 WeChat에 의해 적극적으로 파기된 후 다시 엽니다. 이번에는 미니 프로그램을 다시 로드하고 시작해야 합니다.
핫 스타트: 사용자가 이미 애플릿을 열었다가 일정 시간 내에 다시 열면 됩니다. 이때 다시 시작할 필요는 없으며 백그라운드 상태에서 애플릿을 전환하기만 하면 됩니다. 이 프로세스는 핫 스타트입니다.
참고:
1. 미니 프로그램을 다시 시작하는 개념은 없습니다.
2. 미니 프로그램이 백그라운드에 들어가면 클라이언트는 일정 시간 동안 실행 상태를 유지하며 WeChat에 의해 적극적으로 파기됩니다.
3. 짧은 시간 내에 시스템에서 두 번 이상의 메모리 경고를 받으면 미니 프로그램도 파괴됩니다. 이는 페이지 메모리가 오버플로되면 페이지가 충돌하는 근본적인 이유입니다.
미니 프로그램의 콜드 스타트 중에 새 버전이 발견되면 새 버전의 패키지가 비동기적으로 다운로드되고 동시에 클라이언트의 이전 로컬 패키지로 시작됩니다. 먼저 적용되며 다음 콜드 스타트까지 적용되지 않습니다. 최신 버전을 즉시 적용해야 하는 경우 wx.getUpdateManager API를 사용하여 처리할 수 있습니다.
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
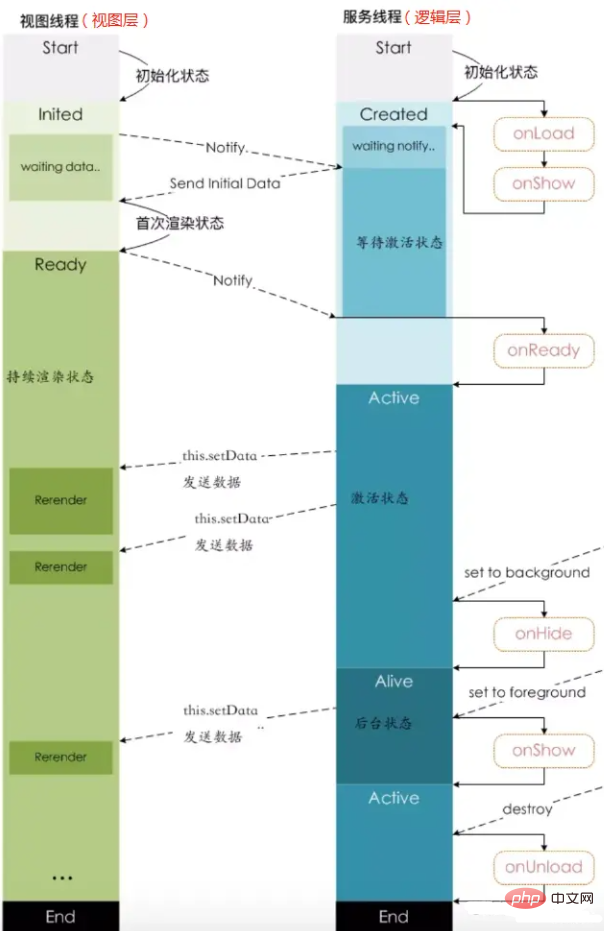
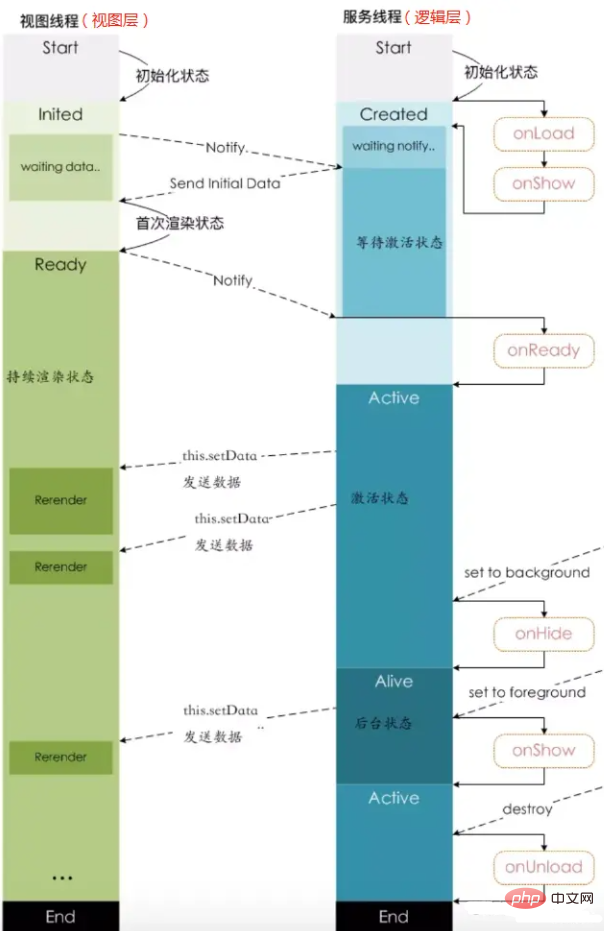
})앞서 미니 프로그램이 듀얼 스레드를 기반으로 한다고 언급했는데, 이는 뷰 레이어와 로직 레이어 간의 모든 데이터 전송이 스레드 간의 통신이므로 특정 지연이 있음을 의미합니다. . 이는 페이지를 업데이트해야 할 때 관련 API를 호출하여 동기적으로 렌더링할 수 있는 기존 웹과는 다릅니다. 이 모든 작업은 비동기식입니다.
비동기화는 각 부분의 실행 타이밍을 더욱 복잡하게 만듭니다. 예를 들어, 첫 번째 화면을 렌더링할 때 로직 레이어와 렌더링 레이어는 동시에 초기화 작업을 시작하지만 렌더링 레이어는 인터페이스를 렌더링하기 위해 로직 레이어의 데이터가 필요합니다. 렌더링 레이어 초기화 작업이 빠르게 완료되면, 논리 계층의 지시를 기다려야만 다음 단계로 진행할 수 있습니다. 따라서 로직 레이어와 렌더링 레이어에는 정확한 타이밍을 보장하기 위한 특정 메커니즘이 필요합니다. 각 미니 프로그램 페이지의 수명 주기 동안 여러 페이지 데이터 통신이 있습니다.

뷰 레이어와 로직 레이어 간의 구체적인 통신 프로세스를 알고 나면 뷰 레이어와 로직 레이어 간의 데이터 전송에 대해서도 약간 이해하게 되지만 둘 사이의 통신은 시스템 레이어에 의존한다는 것을 알 수 있습니다. 실제로 이는 양쪽에서 제공하는 평가Javascript를 통해 구현됩니다. 즉, 사용자가 전송한 데이터를 문자열로 변환하여 전달하는 동시에 변환된 데이터 내용을 JS 스크립트로 엮은 후 다음을 실행하여 양쪽의 독립된 환경에 전달해야 합니다. JS 스크립트.
evaluateJavascript 정보:
Native는 일반적으로 직접 JS 코드 문자열인 JS를 호출합니다. 이는 코드 문자열을 실행하기 위해 JS에서 eval을 호출하는 방법과 다소 유사합니다. 일반적으로 loadUrl 및 estimateJavascript와 같은 여러 메소드가 있습니다.
여기서 너무 많이 소개하지는 않겠습니다. JS 문자열을 호출하고 실행하는 데 사용된다는 점만 기억하면 됩니다. Native가 JS 코드를 식별하는 방법입니다.
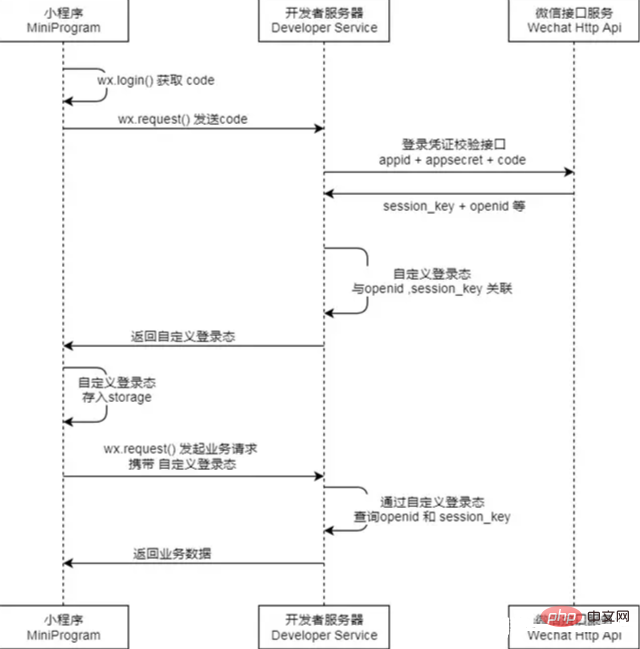
작은 프로그램을 수행한 사람들은 이 그림에 익숙할 것입니다:

그림의 프로세스는 주로 WeChat 사용자의 고유한 openid와 session_key를 얻는 것입니다. 그 후 개발자 서버는 다음을 수행할 수 있습니다. 사용자 ID를 기반으로 사용자 정의 로그인 상태를 생성합니다. 이 상태는 후속 비즈니스 로직의 후속 프런트엔드 및 백엔드 상호 작용 중에 사용자의 신원을 식별하는 데 사용됩니다.
wx.login()을 호출하여 임시 로그인 자격 증명 코드를 얻고 개발자 서버로 다시 보냅니다.
사용자의 고유 식별자 openid, WeChat Open Platform 계정의 사용자 고유 식별자 UnionID(현재 미니 프로그램이 WeChat Open Platform 계정에 바인딩된 경우) 및 세션 키와 교환하여 auth.code2Session 인터페이스를 호출합니다. 세션_키.
UnionID는 얼마 전 WeChat에 새로 추가된 기능입니다. 획득 방법은 openid와 유사하며 둘 다 사용자의 고유 ID를 참조하지만 범위가 더 넓습니다.
공식 설명: 개발자가 여러 개의 모바일 애플리케이션, 웹사이트 애플리케이션, 공개 계정(미니 프로그램 포함)을 보유하고 있는 경우 동일한 WeChat 오픈 하에 있는 모바일 애플리케이션이라면 UnionID를 사용하여 사용자의 고유성을 구분할 수 있습니다. 플랫폼 계정, 웹사이트 애플리케이션 및 공개 계정(미니 프로그램 포함)에서 사용자의 UnionID는 고유합니다. 즉, 동일한 사용자의 경우 UnionID는 동일한 WeChat 오픈 플랫폼의 다양한 애플리케이션에서 동일합니다.
이해가 안 되시나요? 직설적으로 말하면, 미니 프로그램을 위챗 오픈 플랫폼 계정에 바인딩한 후 해당 계정에 바인딩된 다른 모바일 애플리케이션, 웹사이트 애플리케이션 및 공개 계정과 연결할 수 있습니다. 예를 들어, 동일한 사용자가 PC에서 스캔하고 로그인하고, WeChat 공식 계정에서 개발한 페이지를 인증하고, WeChat 애플릿을 인증하는 경우 이러한 시나리오에서 동일한 사용자가 동일하고 획득한 UnionID가 식별될 수 있습니다. 동일합니다. Portal
미니 프로그램의 아키텍처 원리를 학습한 후, 기본 아키텍처의 관점에서 일반적인 미니 프로그램 성능 문제가 어떻게 발생하는지 간략하게 분석해 보겠습니다.
setData()를 자주 호출하는 경우
이 문제는 이미 매우 일반적이라고 생각합니다. 예를 들어 타이머에서 호출하거나 페이지 스크롤을 모니터링하는 후크에서 호출하는 경우입니다. 발생하기 쉽습니다. 미니 프로그램의 성능 문제를 일으키고 페이지 정지 및 페이지 데이터 업데이트 지연이 발생하기 쉽습니다.
앞서 데이터 통신 메커니즘에서 미니 프로그램이 듀얼 스레드를 기반으로 한다고 언급했습니다. 즉, 뷰 계층과 논리 계층 사이의 모든 데이터 전송은 스레드 간 통신이며 setData()에 대한 빈번한 호출을 의미합니다. 그리고 로직 레이어가 뷰 레이어에 이를 알리기까지 걸리는 시간이 늘어나게 됩니다. 시기 적절하지 않습니다.
엄청난 양의 데이터 호출 setData()
여전히 이전 데이터 통신 메커니즘에서는 전송된 데이터를 문자열로 변환하여 JS 스크립트를 통해 전달해야 한다고 말했습니다. 데이터 양이 많으면 실행 스크립트의 컴파일 및 실행 시간도 늘어나 스레드를 차지하게 됩니다.
페이지의 복잡하고 수많은 DOM 구조
페이지가 복잡하고 매우 큰 DOM 구조를 가질 경우 필연적으로 페이지 표시 지연, 페이지 지연, 심지어 페이지 충돌이 발생할 수 있습니다. , DOM 그리기 및 계산에 시간이 걸리기 때문에 스레드 전환 작업이 발생하고 클라이언트의 메모리 사용량이 증가하여 시스템이 애플릿 페이지를 재활용하게 됩니다.
위에서 "논리 계층이 JSCore에서 실행됩니다"라는 문장에 대해 약간의 의문이 있다고 언급한 이유는 표에 나열된 논리 계층이 실행되는 환경이 시스템 환경에 따라 구별되어야 한다는 것을 알았기 때문입니다. 이 문장은 너무 일반적인가요? 아니면 이 문장이 iOS의 상황을 말하는 걸까요? 공식 문서에 적혀 있기 때문에 잘못 쓰여졌다고 직접적으로 거절한 것은 아니며, IOS의 상황만을 언급한 것일 뿐입니다.

몇 가지 검증을 거쳐 이 문장이 실제로 맞는 것으로 확인되었습니다. 결과의 과정을 추적하려면 브라우저의 일반적인 상황에 대해 작성해야 합니다.
브라우저의 핵심 부분은 브라우저 커널입니다. , 각 브라우저에는 자체 커널이 있으며 모바일 분야에 가장 큰 영향을 미치는 것은 의심할 여지 없이 WebKit입니다.
WebKit은 페이지 렌더링 및 논리 처리 엔진으로, HTML/CSS/JavaScript가 처리되어 표시되고 작동 가능한 웹페이지가 됩니다.
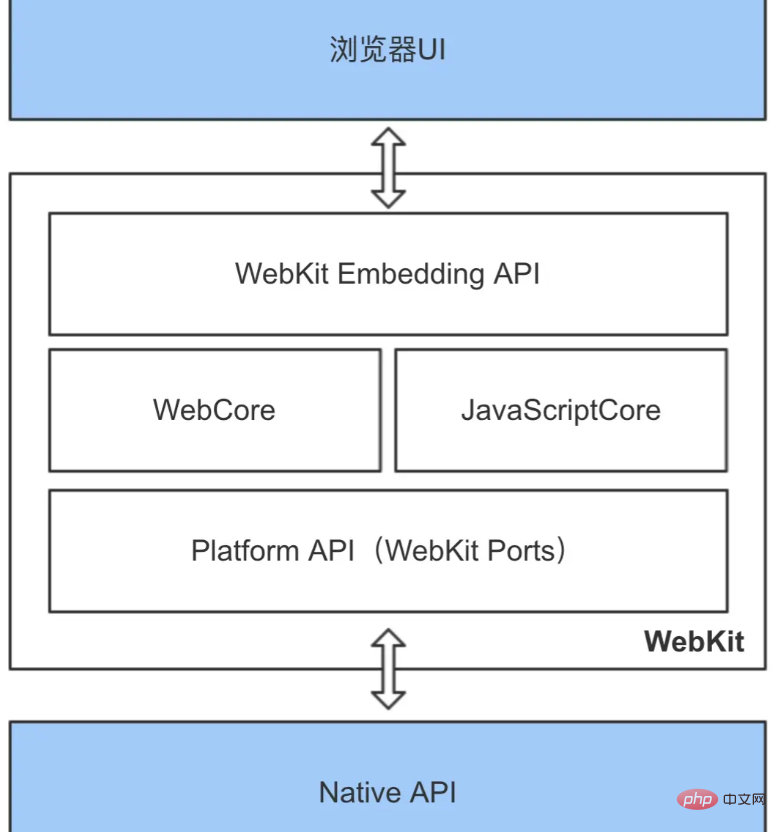
WebKit은 여러 중요한 모듈로 구성됩니다. 전체 구조는 다음과 같습니다.

WebKit은 다음과 같은 네 부분으로 구성됩니다.
WebKit Embedding API: 브라우저 UI와 브라우저 간의 상호 작용을 담당하는 부분 웹킷.
Platform API(WebKit Ports): WebKit을 다양한 운영 체제 및 플랫폼으로 포팅하는 데 더욱 편리하게 만들고 Native Library 호출을 위한 일부 인터페이스를 제공합니다.
WebCore: 전체 WebKit의 핵심 렌더링 엔진입니다.
JavascriptCore: JSCore는 C를 사용하여 Apple에서 개발한 WebKit의 기본 내장 JS 엔진입니다.
JSCore 부분에 집중해 보겠습니다. JSCore는 WebKit에 기본적으로 포함된 JS 엔진입니다. WebKit 브랜치를 기반으로 개발된 많은 브라우저 엔진이 자체 JS 엔진을 개발했기 때문입니다. 가장 유명한 것은 Chrome의 V8 엔진입니다.
V8 엔진은 WebKit을 기반으로 하기 때문에 기본적으로 하단 레이어에도 JSCore가 내장되어 있고 Android의 로직 레이어도 V8에서 실행됩니다.
IOS의 브라우저 엔진은 WebKit이고 내부 엔진은 JSCore입니다.
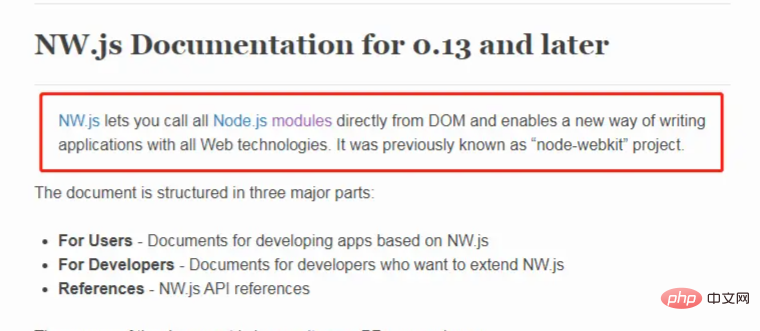
마지막으로 개발 도구의 로직 레이어는 NW.js에서 실행됩니다. 공식 웹사이트로 이동하여 다음 단락을 확인하세요.

나는 이것이 WebKit과도 관련되어야 한다고 믿습니다.
【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
위 내용은 WeChat 미니 프로그램 아키텍처의 기본 원리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!