JavaScript 배열의 중복을 제거하는 5가지 방법에 대해 자세히 알아보세요.
이 기사에서는 es6 세트 중복 제거, 이중 for 루프 중복 제거, 중복 제거 인덱스 등을 포함하여 배열 중복 제거와 관련된 문제를 주로 소개하는 JavaScript에 대한 관련 지식을 제공합니다. 함께 살펴보도록 하겠습니다. 도움이 되기를 바랍니다. 모두에게.

[관련 권장 사항: JavaScript 비디오 튜토리얼, web front-end]
가장 간단한 방법, ES6 Set 중복 제거(가장 권장)
이 방법은 일상적인 개발에서 제가 가장 좋아하는 방법입니다. 사용 방법은 모든 중복 제거 중 가장 간단합니다. 그리고 저는 게으른 암환자입니다.
new Set은 ES6에 도입된 새로운 유형입니다. 배열과 다른 점은 Set 유형의 데이터는 반복되는 값을 가질 수 없다는 것입니다. 물론 배열의 일부 Set 메서드는 호출할 수 없습니다.
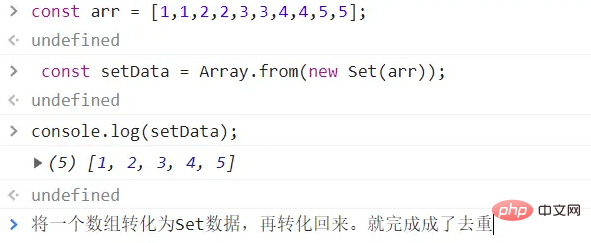
사용 방법: 실제로는 매우 간단합니다. 배열을 Set 데이터로 변환한 다음 다시 변환하여 중복 제거를 완료합니다.
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
console.log(setData);Illustration

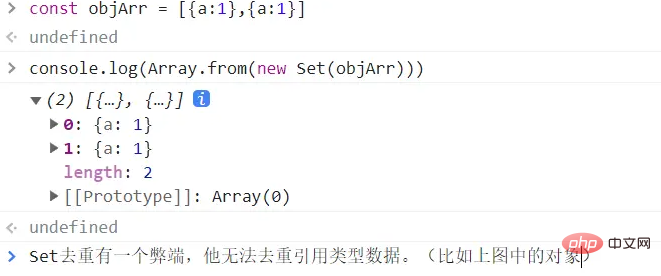
하지만 세트 중복 제거에는 참조 유형 데이터를 중복 제거할 수 없다는 단점이 있습니다. 예를 들어 객체 배열이 있습니다.
범례:

따라서 배열에 값 유형 데이터(예: 모든 문자열 또는 모든 숫자)가 포함된 경우 중복 제거를 위해 Set을 사용하는 것이 첫 번째 선택이어야 하며 이를 통해 많은 문제를 줄일 수 있습니다.
중복을 제거하는 가장 오래된 방법, double for 루프
오래 전에는 Set, map, filter가 없었을 때에는 double for 루프가 중복을 제거하는 거의 유일한 방법이었습니다.
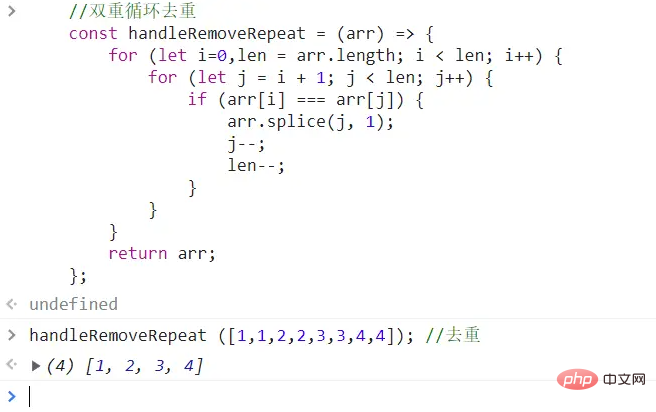
//双重循环去重
const handleRemoveRepeat = (arr) => {
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
};범례:

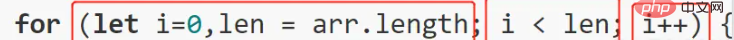
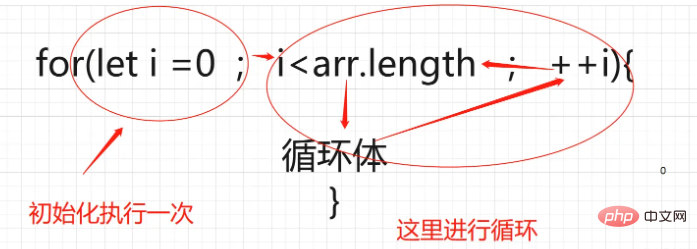
여기에 흥미로운 점이 있습니다. 아마도 for 루프의 초기 표현식에서 두 가지가 선언된 이유를 잘 이해하지 못할 수도 있습니다. let i = 0;len = arr.length;
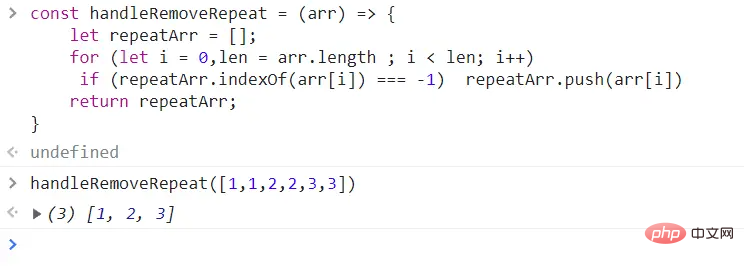
답을 드리겠습니다:


//去重
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
}
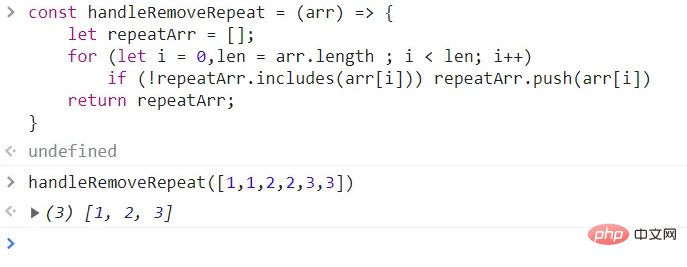
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (!repeatArr.includes(arr[i])) repeatArr.push(arr[i])
return repeatArr;
}
最有趣的去重方法,使用filter去重。
使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
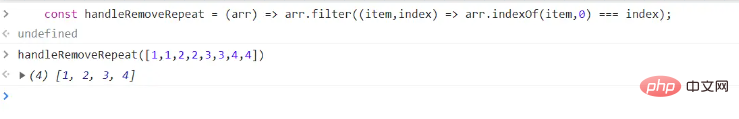
//去重 const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
indexOf的特性是返回被查找的目标中包含的第一个位置的索引

如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。

如果要去重对象数组怎么办?
去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
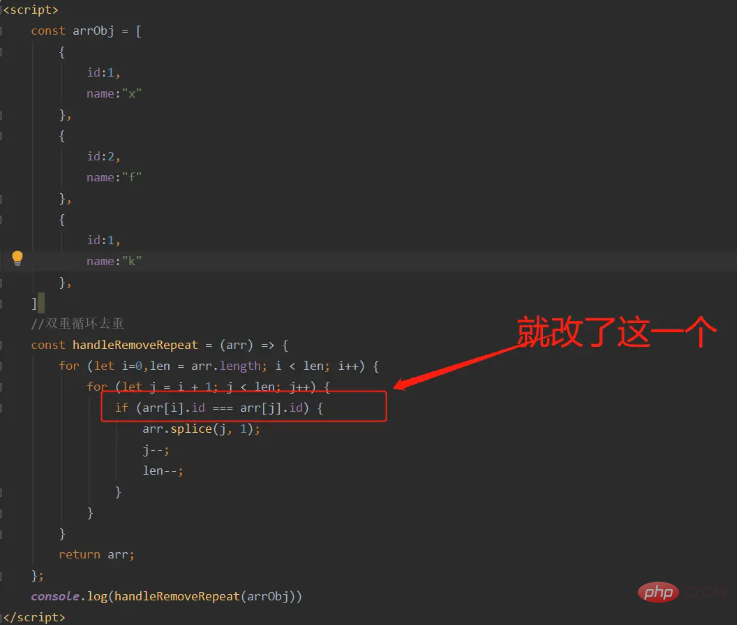
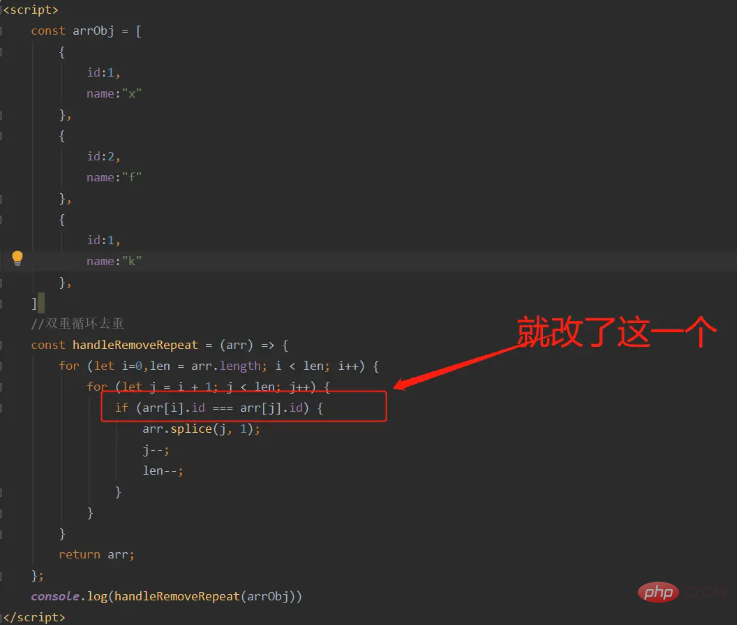
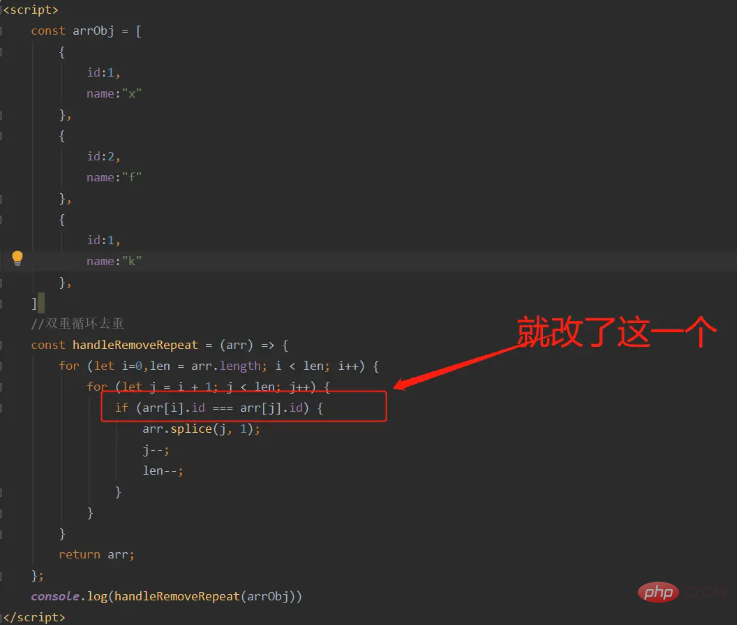
用双重循环去重举个例子:

图例
如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
위 내용은 JavaScript 배열의 중복을 제거하는 5가지 방법에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.





