JavaScript가 약한 유형의 언어인 이유는 무엇입니까?
약한 유형의 언어에서는 데이터 유형이 무시될 수 있으며 변수에 다른 데이터 유형의 값이 할당될 수 있습니다. JavaScript 변수는 경우에 따라 다른 유형으로 해석될 수 있으므로 변수 유형의 암시적 변환 및 강제가 가능합니다. JavaScript에서는 데이터 유형을 미리 선언하지 않고도 변수를 사용할 수 있습니다. 이때 JavaScript 해석기는 상황에 따라 올바른 판단을 내립니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
정적 언어: 사용하기 전에 변수의 데이터 유형을 확인해야 하는 정적 언어를 호출합니다. 静态语言:我们把在使用之前就需要确认其变量数据类型的称为静态语言。
动态语言:我们把在运行过程中需要检查数据类型的语言称为动态语言。
通常把偷偷进行类型转换的操作成为隐式类型转换:
而支持隐式类型转换的语言称为弱类型语言,不支持隐式类型转换的语言称为强类型语言。
强类型语言:
强制数据类型定义的语言。也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了。举个例子:如果你定义了一个整型变量a,那么程序根本不可能将a当作字符串类型处理。强类型定义语言是类型安全的语言。
弱类型语言:
数据类型可以被忽略的语言。它与强类型定义语言相反, 一个变量可以赋不同数据类型的值。
弱类型语言允许变量类型的隐式转换,允许强制类型转换等,如字符串和数值可以自动转化;而强类型语言一般不允许这么做。
JavaScript是弱类型语言
JavaScript属于“宽松类型”的编程语言,这意味着JavaScript变量在不同的场合可以解释为不同的类型。
在JavaScript中,不必事先声明变量的数据类型就可以使用变量,这时JavaScript解释器会根据情况做出他认为正确的判断。如果我们现在变量里保存了一个字符串,稍后又想把它当做数值使用,这在JavaScript里是完全可行的,前提是这个字符串必须包含像数字的内容。
js弱类型的体现
一般规律是,约束越强越不容易出错,但编写程序时也越麻烦。在JavaScript中,因为约束比较弱,所以容易出现这种错误:最简单的例子:
再比如下面这个例子:
var a =200; var b ="1"; var c= a + b;
你可能期望c是201,但实际上它是"2001",这个错误在强类型语言中决不会出现。然而正是因为JavaScript没有这些约束,所以可以很方便地拼接数字和字符串类型。

再比如下面这个例子:
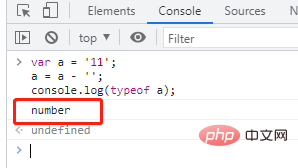
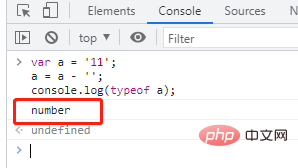
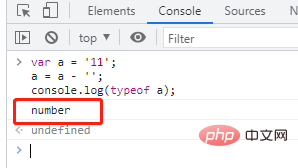
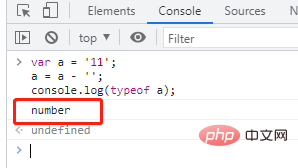
var a = '11'; a = a - ''; console.log(typeof a);// -->number

“-”可以是一元运算符(取负),也可以是二元(减法运算)
在循环语句中(if,while)中,一个Object对象可以隐式的转换从BOOLEAN值。
var obj = {name:'jack'}
if(obj){
//do more
}比较难以发现的是在alert()函数中。
String.prototype.fn = function(){return this};
var a = 'hello';
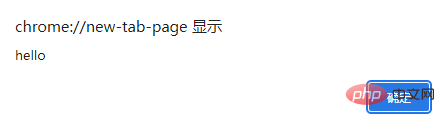
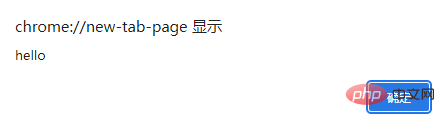
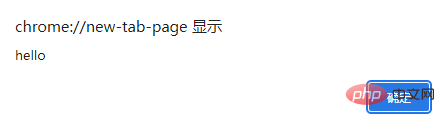
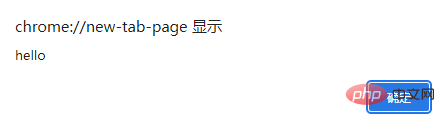
alert(typeof a.fn()); //-->object
alert(a.fn()); //-->hello

我们知道this可以理解成当前类的实例对象,既然是对象那么typeof a.fn()自然返回是object了。
关键是最后的alert(a.fn()),a.fn()返回的明明是对象,但却隐式的转换成了字符串“hello
동적 언어: 동작 중 데이터 종류를 확인해야 하는 언어를 동적 언어라고 부릅니다. 보통 비밀리에 유형 변환을 수행하는 작업을 암시적 유형 변환이라고 합니다. 암시적 유형 변환을 지원하는 언어를 약한 유형 변환이라고 하며 암시적 유형 변환을 지원하지 않습니다. 유형 변환 언어를 강력한 유형의 언어라고 합니다.

🎜🎜또 다른 예는 다음과 같습니다.🎜rrreee🎜
 🎜🎜🎜"-"는 단항 연산자(음수) 또는 이항 연산자(뺄셈 연산)일 수 있습니다.🎜🎜🎜루프 문(if, while)에서 Object 객체는 BOOLEAN에서 암시적 변환이 가능합니다. 값. 🎜rrreee🎜찾기가 더 어려운 것은 Alert() 함수에 있습니다. 🎜rrreee🎜
🎜🎜🎜"-"는 단항 연산자(음수) 또는 이항 연산자(뺄셈 연산)일 수 있습니다.🎜🎜🎜루프 문(if, while)에서 Object 객체는 BOOLEAN에서 암시적 변환이 가능합니다. 값. 🎜rrreee🎜찾기가 더 어려운 것은 Alert() 함수에 있습니다. 🎜rrreee🎜 🎜🎜
🎜🎜  🎜🎜우리는 이것을 알고 있습니다 현재 클래스의 인스턴스 객체로 이해할 수 있습니다. 객체이기 때문에 typeof a.fn()은 당연히 객체를 반환합니다. 🎜🎜키는 마지막
🎜🎜우리는 이것을 알고 있습니다 현재 클래스의 인스턴스 객체로 이해할 수 있습니다. 객체이기 때문에 typeof a.fn()은 당연히 객체를 반환합니다. 🎜🎜키는 마지막 alert(a.fn())입니다. a.fn()이 반환하는 것은 분명히 객체이지만 암시적으로 문자열로 변환됩니다. . "안녕하세요"가 표시됩니다. 🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜프로그래밍 비디오🎜】🎜위 내용은 JavaScript가 약한 유형의 언어인 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




