자바스크립트에서 한자가 아닌 문자를 정기적으로 바꾸는 방법
JavaScript에서는 정규 표현식 "/[u4e00-u9fa5|,]+/ig"와 함께 교체() 함수를 사용하여 문자열에서 중국어가 아닌 모든 문자를 찾아 지정된 다른 값, 구문 "으로 바꿀 수 있습니다. 문자열 object.replace(/[u4e00-u9fa5|,]+/ig,'대체 값 지정')".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 정규 표현식과 함께 replacement() 함수를 사용하여 중국어가 아닌 문자를 바꿀 수 있습니다.
replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다.
string.replace(searchvalue,newvalue)
| parameter | description |
|---|---|
| searchvalue | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. |
| newvalue | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
반환 값: 정규 표현식의 첫 번째 일치 항목 또는 모든 일치 항목을 대체 항목으로 대체하여 얻은 새 문자열입니다.
예: 한자가 아닌 문자를 바꾸려면 교체() 함수를 사용하세요.
사용된 정규 표현식은 다음과 같습니다:
/[u4e00-u9fa5|,]+/ig/[u4e00-u9fa5|,]+/ig
实现代码:
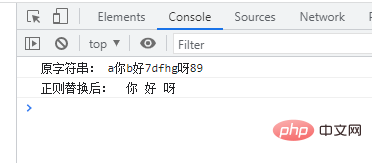
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
扩展知识:正则替换汉字的字符
구현 코드 :使用到的正则表达式为:
/[^u4e00-u9fa5|,]+/
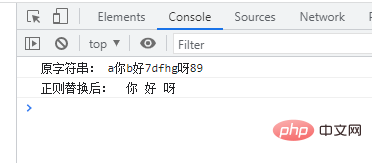
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[^u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
사용된 정규 표현식: /[^u4e00-u9fa5|,]+/
위 내용은 자바스크립트에서 한자가 아닌 문자를 정기적으로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 PHP 정규식 유효성 검사: 숫자 형식 감지
Mar 21, 2024 am 09:45 AM
PHP 정규식 유효성 검사: 숫자 형식 감지
Mar 21, 2024 am 09:45 AM
PHP 정규식 확인: 숫자 형식 감지 PHP 프로그램을 작성할 때 사용자가 입력한 데이터를 확인해야 하는 경우가 종종 있습니다. 일반적인 확인 중 하나는 데이터가 지정된 숫자 형식을 준수하는지 확인하는 것입니다. PHP에서는 정규식을 사용하여 이러한 종류의 유효성 검사를 수행할 수 있습니다. 이 기사에서는 PHP 정규식을 사용하여 숫자 형식을 확인하고 구체적인 코드 예제를 제공하는 방법을 소개합니다. 먼저 일반적인 숫자 형식 유효성 검사 요구 사항을 살펴보겠습니다. 정수: 0~9의 숫자만 포함하고 더하기 또는 빼기 기호로 시작할 수 있으며 소수점을 포함하지 않습니다. 부동 소수점
 정규식을 사용하여 Golang에서 이메일 주소를 확인하는 방법은 무엇입니까?
May 31, 2024 pm 01:04 PM
정규식을 사용하여 Golang에서 이메일 주소를 확인하는 방법은 무엇입니까?
May 31, 2024 pm 01:04 PM
정규식을 사용하여 Golang에서 이메일 주소를 확인하려면 다음 단계를 따르세요. regexp.MustCompile을 사용하여 유효한 이메일 주소 형식과 일치하는 정규식 패턴을 만듭니다. MatchString 함수를 사용하여 문자열이 패턴과 일치하는지 확인합니다. 이 패턴은 다음을 포함하여 대부분의 유효한 이메일 주소 형식을 다룹니다. 로컬 사용자 이름에는 문자, 숫자 및 특수 문자가 포함될 수 있습니다: !.#$%&'*+/=?^_{|}~-`도메인 이름에는 최소한 다음이 포함되어야 합니다. 문자 1개 뒤에 문자, 숫자 또는 하이픈이 옵니다. 최상위 도메인(TLD)의 길이는 63자를 초과할 수 없습니다.
 Go에서 정규식을 사용하여 타임스탬프를 일치시키는 방법은 무엇입니까?
Jun 02, 2024 am 09:00 AM
Go에서 정규식을 사용하여 타임스탬프를 일치시키는 방법은 무엇입니까?
Jun 02, 2024 am 09:00 AM
Go에서는 정규식을 사용하여 타임스탬프를 일치시킬 수 있습니다. ISO8601 타임스탬프를 일치시키는 데 사용되는 것과 같은 정규식 문자열을 컴파일합니다. ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . regexp.MatchString 함수를 사용하여 문자열이 정규식과 일치하는지 확인합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 정규식: 퍼지 포함의 정확한 일치 및 제외
Feb 28, 2024 pm 01:03 PM
PHP 정규식: 퍼지 포함의 정확한 일치 및 제외
Feb 28, 2024 pm 01:03 PM
PHP 정규식: 정확한 일치 및 제외 퍼지 포함 정규식은 프로그래머가 텍스트를 처리할 때 효율적인 검색, 바꾸기 및 필터링을 수행하는 데 도움이 되는 강력한 텍스트 일치 도구입니다. PHP에서는 정규식도 문자열 처리 및 데이터 일치에 널리 사용됩니다. 이 기사에서는 PHP에서 정확한 일치를 수행하고 퍼지 포함 작업을 제외하는 방법에 중점을 두고 구체적인 코드 예제를 통해 설명합니다. 완전 일치 완전 일치는 변형이나 추가 단어가 아닌 정확한 조건을 충족하는 문자열만 일치하는 것을 의미합니다.
 Go에서 정규식을 사용하여 비밀번호를 확인하는 방법은 무엇입니까?
Jun 02, 2024 pm 07:31 PM
Go에서 정규식을 사용하여 비밀번호를 확인하는 방법은 무엇입니까?
Jun 02, 2024 pm 07:31 PM
Go에서 정규식을 사용하여 비밀번호를 확인하는 방법은 다음과 같습니다. 최소 비밀번호 요구 사항(소문자, 대문자, 숫자, 특수 문자를 포함하여 8자 이상)을 충족하는 정규식 패턴을 정의합니다. regexp 패키지의 MustCompile 함수를 사용하여 정규식 패턴을 컴파일합니다. MatchString 메서드를 사용하여 입력 문자열이 정규식 패턴과 일치하는지 테스트합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Golang에서 정규식으로 URL을 감지하는 방법은 무엇입니까?
May 31, 2024 am 10:32 AM
Golang에서 정규식으로 URL을 감지하는 방법은 무엇입니까?
May 31, 2024 am 10:32 AM
정규식을 사용하여 Golang에서 URL을 탐지하는 단계는 다음과 같습니다. regexp.MustCompile(pattern)을 사용하여 정규식 패턴을 컴파일합니다. 패턴은 프로토콜, 호스트 이름, 포트(선택 사항), 경로(선택 사항) 및 쿼리 매개 변수(선택 사항)와 일치해야 합니다. URL이 패턴과 일치하는지 확인하려면 regexp.MatchString(pattern,url)을 사용하세요.





