CSS를 사용하여 멋진 원근감 배경을 만드는 방법에 대해 이야기해 보겠습니다.
이 글에서는 배경과 배경 필터를 사용하여 흥미로운 원근감 배경 효과를 만드는 방법을 소개합니다. 모두에게 도움이 되기를 바랍니다! background 配合 backdrop- filter 来构建有趣的透视背景效果的方式,希望对大家有所帮助!

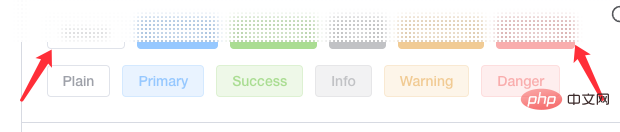
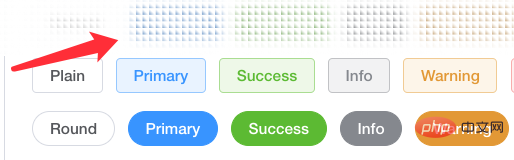
本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:

仔细看,在页面的的滚动过程中,顶栏的背景不是白色的,也不是毛玻璃效果,而是能够将背景颗粒化:

准确而言,是一种基于颗粒化的毛玻璃效果,元素首先是被颗粒化,其次,元素的边缘也是在一定程度上被虚化了。那么,我们该如何实现这个效果呢?
需求拆解
上述效果看似神奇,其实原理也非常简单。主要就是颗粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我们需要实现颗粒背景。
我们利用 background 实现这样一个背景:
<div></div>
div {
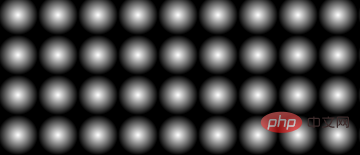
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}从透明到黑色的径向渐变效果如下:

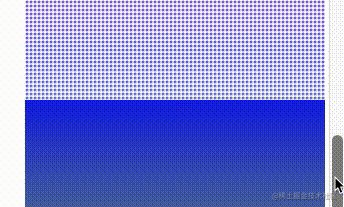
需要注意的是,图里的白色部分其实透明的,可以透出背后的背景。此时,如果背景后面有元素,效果就会是这样:

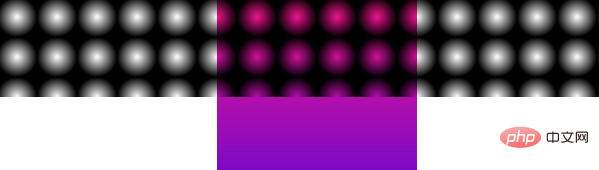
好,我们将 background: radial-gradient(transparent, #000 20px) 中的黑色替换成白色,效果如下:

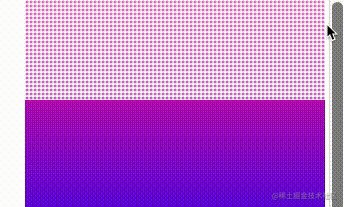
这里为了展示原理,每个径向渐变的圆设置的比较大,我们把它调整回正常大小:
div {
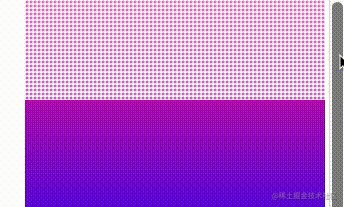
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
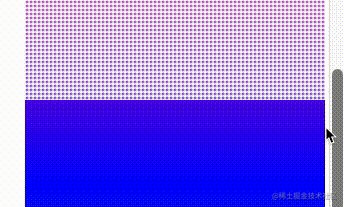
}这样,我们就成功的将背景颗粒化:

当然,此时透出的背景看上去非常生硬,也不美观,所以,我们还需要 backdrop-filter: blur(),我们加上一个试试看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
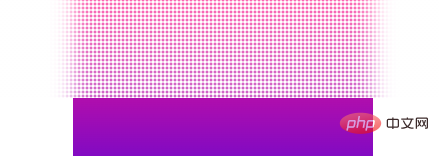
}这样,我们就实现了一开始所展示的效果:

这里需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都会影响效果。

完整的 DEMO,你可以戳这里:CodePen Demo -- Mask Filter
当然,掌握了这个技巧之后,我们可以尝试替换掉 background: radial-gradient() 图形,及改变 background-size,尝试各种不同形状的透视背景。简单举几个例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}这里使用了 linear-gradient() 替换了 radila-gradient()

 이 팁은 그룹 친구의 질문에서 비롯되었습니다. ElementUI 문서와 같은 상단 표시줄 배경 효과를 만드는 방법은 효과를 참조하세요.
이 팁은 그룹 친구의 질문에서 비롯되었습니다. ElementUI 문서와 같은 상단 표시줄 배경 효과를 만드는 방법은 효과를 참조하세요.
자세히 살펴보세요. 페이지 스크롤 과정에서 상단 표시줄의 배경이 흰색도 아니고 젖빛 유리 효과도 아니지만 배경이 세분화될 수 있습니다.

정확히 말하면 입상 반투명 유리 효과에 기반한 방법으로 요소를 먼저 알갱이로 만든 다음 두 번째로 요소의 가장자리도 어느 정도 흐릿하게 만듭니다. 그렇다면 이 효과를 어떻게 얻을 수 있을까요? 요구사항 디스어셈블리
위의 효과는 마술처럼 보일 수도 있지만 실제로 원리는 매우 간단합니다. 가장 중요한 것은 세밀한 배경 배경과 backdrop-filter: Blur()입니다.
배경을 사용합니다: 🎜rrreeerrreee🎜투명에서 검정색까지의 방사형 그라데이션 효과는 다음과 같습니다: 🎜🎜 🎜🎜주의할 점은 사진의 흰색 부분은 실제로는 투명해서 그 뒤에 있는 배경이 드러날 수 있다는 점입니다. . 이때 배경 뒤에 요소가 있는 경우 효과는 다음과 같습니다. 🎜🎜
🎜🎜주의할 점은 사진의 흰색 부분은 실제로는 투명해서 그 뒤에 있는 배경이 드러날 수 있다는 점입니다. . 이때 배경 뒤에 요소가 있는 경우 효과는 다음과 같습니다. 🎜🎜 🎜🎜좋아요,
🎜🎜좋아요, Background: Radial-gradient(transparent, #000 20px)의 검정색을 흰색으로 바꾸겠습니다 효과는 다음과 같습니다 :🎜🎜 🎜🎜표시용 여기 원칙은 각 방사형 그라데이션 원이 더 크게 설정되고 이를 다시 일반 크기로 조정하는 것입니다. 🎜rrreee🎜이 방법으로 배경을 성공적으로 세분화합니다. 🎜🎜
🎜🎜표시용 여기 원칙은 각 방사형 그라데이션 원이 더 크게 설정되고 이를 다시 일반 크기로 조정하는 것입니다. 🎜rrreee🎜이 방법으로 배경을 성공적으로 세분화합니다. 🎜🎜 🎜🎜물론 이때 공개된 배경은 엄청 딱딱해 보이네요 아름답지는 않으니
🎜🎜물론 이때 공개된 배경은 엄청 딱딱해 보이네요 아름답지는 않으니 backdrop-filter: Blur()도 필요합니다. 하나를 추가해 보겠습니다. 🎜rrreee🎜이 방법으로 처음에 표시된 효과를 얻을 수 있습니다. 🎜🎜 🎜🎜여기서 주목해야 할 점은 배경 크기 의 크기 제어와 다양한
🎜🎜여기서 주목해야 할 점은 배경 크기 의 크기 제어와 다양한 backdrop-filter: Blur(10px) 값이 효과에 영향을 미칩니다. 🎜🎜 🎜🎜데모를 완료하세요. 여기를 클릭하세요: CodePen Demo -- Mask Filter🎜🎜🎜물론, 이 기술을 익히고 나면 바꾸기를 시도해 볼 수 있습니다.
🎜🎜데모를 완료하세요. 여기를 클릭하세요: CodePen Demo -- Mask Filter🎜🎜🎜물론, 이 기술을 익히고 나면 바꾸기를 시도해 볼 수 있습니다. 배경: 방사형-그라디언트() 그래픽을 사용하고 배경 크기를 변경하여 다양한 모양의 원근감 있는 배경을 시도해 보세요. 몇 가지 예를 들어보세요. 🎜rrreee🎜여기에서는 radila-gradient() 대신 linear-gradient()가 사용됩니다. 🎜🎜🎜🎜🎜🎜원본 주소: https : //www.cnblogs.com/coco1s/p/16549752.html🎜🎜저자: ChokCoco🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 CSS를 사용하여 멋진 원근감 배경을 만드는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







