es6에서는 내보내기를 사용하여 JavaScript 모듈의 함수, 기본 값 및 개체를 내보내고 다른 프로그램에서 import 문을 통해 사용할 수 있도록 내보낸 내용이 파일 개체에 추가된다는 점을 간단히 이해할 수 있습니다. 딥 카피로. 기본값 내보내기 기능은 파일 객체의 기본 속성에 값을 추가하는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
export는 JavaScript 모듈, 즉 모듈을 내보내는 데 사용됩니다.
내보내기 명령은 모듈의 외부 인터페이스를 지정하는 데 사용됩니다.
독립적인 JS 파일은 모듈입니다.
js 파일은 모듈로 이해될 수 있습니다. 이 모듈은 다른 모듈에서 가져올 수 있습니다. 소개의 결과는 이 모듈을 실행한 후 유지됩니다. 그러면 문제가 발생합니다. 파일 모듈이 도입된 후에는 모든 것이 자체 범위에 있습니다. 도입 동작을 적극적으로 시작하는 파일은 도입된 개체를 얻었지만 도메인의 기능에 액세스할 수 없으므로 내보내기가 제공됩니다. 모듈이 외부 세계에 무엇을 노출하는지 결정합니다.
모듈 내부의 변수/함수/클래스를 외부에서 읽을 수 있도록 하려면 내보내기 키워드를 사용하여 변수/함수/클래스를 출력해야 합니다.
내보내기 기능은 다른 프로그램이 import 문을 통해 사용할 수 있도록 모듈에서 함수, 개체 또는 기본 값을 내보내는 것입니다.
파일을 가져올 때 파일 개체는 기본값입니다. 빈 개체. 파일에 액세스할 수 없음을 의미합니다. 내보내기를 사용하여 이 객체에 콘텐츠를 추가하세요
사용법:
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}main.js에 도입됨
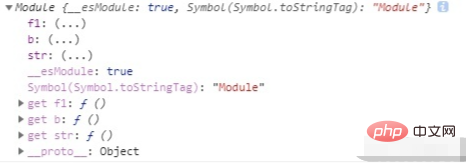
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
이 파일에서는 함수, 변수 및 객체를 노출합니다. 따라서 import를 사용하여 가져온 파일 객체는 더 이상 빈 객체가 아니라 내보내기 내용을 포함하는 객체입니다. 따라서 m1인 m1.js 파일 객체를 인쇄합니다.

그래서 우리는 내보내기로 내보낸 콘텐츠는 파일 개체에 추가되며, 이는 간단히 전체 복사본으로 이해될 수 있습니다.
export default
많은 초보자들이 내보내기가 있는데 왜 내보내기 기본값이 필요한가요? 인터넷에서 제공되는 대답은 종종 파일의 기본 내보내기 인터페이스라는 것입니다. 그렇다면 파일의 기본 내보내기 인터페이스는 무엇입니까?
사실 이 문제는 매우 간단합니다. 가져오기를 먼저 제쳐두고 가져오기 구문을 고려하지 않고 내보내기 기본값이 수행하는 작업만 고려하겠습니다.
modify module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
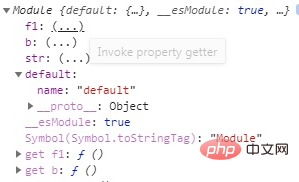
}main.js는 변경되지 않은 상태로 유지됩니다. 다시 실행하고 인쇄된 파일 개체를 계속 확인하세요.

이를 발견하셨나요? 내보내기 기본값의 기능은 기본 속성을 파일 객체. , 기본 속성의 값도 객체이며 내보내기 기본값으로 내보낸 내용과 정확히 동일합니다.
파일 내보내기 개요
여기서는 js 파일을 모듈로 가져와서 객체로 노출한다는 것(즉, 가져온 후에는 객체로 동작할 수 있음)으로 이해합니다.
내보내기 기능은 이 파일 개체에 속성을 추가하는 것입니다. 내보낸 모든 항목은 파일 개체에 추가됩니다.
기본값 내보내기 기능은 파일 개체의 기본 속성에 값을 추가하는 것입니다.
3가지 노출 노출
1. 별도 노출
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}2. 통합 노출
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}참고: 일반 가져오기 메소드 호출 시 기본 속성을 추가해야 합니다.
【 관련 추천:javascript 비디오 튜토리얼
,프로그래밍 비디오】
위 내용은 es6 내보내기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



