탐지 단계: 1. 두 배열을 집합 유형으로 변환합니다("new Set(arr)" 구문). 2. 두 집합의 교집합을 가져옵니다("new Set([...set1].filter(x=> ; set2.has(x)))", 교차 요소는 집합 컬렉션에 포함되어 반환됩니다. 3. 교차 요소가 포함된 집합 컬렉션을 배열 유형으로 변환합니다. 구문은 "Array.from(rse)"입니다. 4. 판단 교차 배열이 빈 배열인지, 그렇다면 동일한 항목이 없고, 그렇지 않으면 동일한 항목이 있는 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
두 배열에 동일한 항목이 있는지 감지하는 것은 두 배열이 교차하는지 감지하는 것입니다.
탐지 아이디어:
두 배열의 교차점을 가져와
교차점이 비어 있으면 동일한 항목이 없는 것입니다. 동일한 항목.
구현 단계:
1. 두 배열의 교차점을 얻습니다.
es6에서는 배열의 filter()와 함께 set 개체의 has() 메서드를 사용할 수 있습니다. 두 배열 교차점의 교차점을 찾으려면
Set은 ES6에서 제공하는 새로운 데이터 구조로 배열과 유사하지만 중복된 값이 없습니다. 이 기능을 사용하면 중복 제거를 위해 배열을 Set 유형으로 변환한 다음 Array.from 메서드를 사용하여 다시 배열로 변환할 수 있습니다.
Set has() 메소드는 Set 객체에 지정된 값이 포함되어 있는지 여부를 나타냅니다. 지정된 값이 존재하면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
참고: has() 메소드를 사용하려면 먼저 배열을 집합 컬렉션 유형으로 변환해야 합니다.
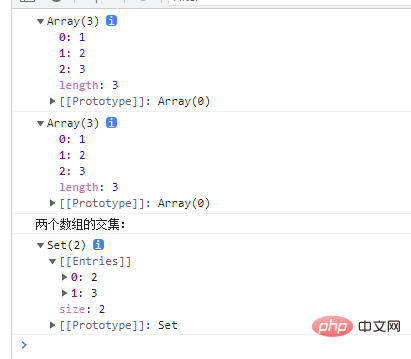
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

이 때 교차 요소가 집합 컬렉션을 반환합니다
2. 교차 요소가 포함된 집합 컬렉션을 배열 유형으로 변환
es6에서는 Array.from 메서드를 사용하여 집합을 배열 유형으로 변환할 수 있습니다
배열. from 메소드는 두 가지 유형의 객체를 실제 배열로 변환하는 데 사용됩니다: 배열과 유사한 객체와 반복 가능한 객체(ES6의 새로운 데이터 구조 Set 및 Map 포함).
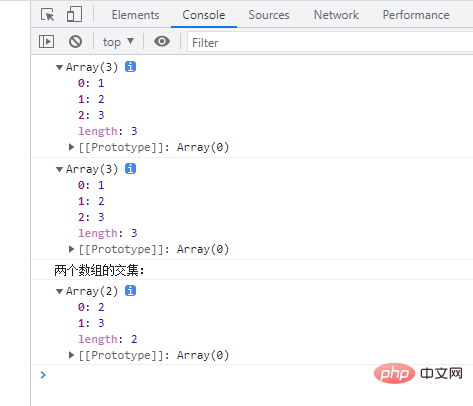
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

3. 교차 배열이 빈 배열인지 확인
빈 배열이면 동일한 항목이 없습니다.
빈 배열이 아니면 동일한 항목입니다
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}전체 코드 예:
let a=[1, 2, 3];
let b=[3, 5, 2];
console.log(a);
console.log(b);
newA = new Set(a);
newB = new Set(b);
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
console.log("两个数组的交集:");
console.log(intersectionSet);
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}【관련 권장 사항: javascript 비디오 튜토리얼, 프로그래밍 비디오】
위 내용은 es6에서 두 배열에 동일한 항목이 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!