이 기사에서는 개발자가 개발 효율성을 향상하고 모바일 단말기의 다양한 스크롤 시나리오 요구 사항을 해결하는 데 도움이 될 수 있는 몇 가지 유용한 Vue 플러그인을 요약하고 공유합니다. 모든 사람에게 도움이 되기를 바랍니다.
1.vue-multiselect-next
Vue.js의 universal Selection/multiselect/marker 컴포넌트
프로젝트 및 문서 주소: https://vue-multiselect.js.org/

Vue 3 설치의 경우 최신 지침은 Github의 추가 정보 파일을 참조하세요. (학습 영상 공유: vuejs 튜토리얼)
2.vue-print-nb
간단하고 빠르고 편리하며 가벼운 인쇄용 명령어 래퍼
Github 주소: https://github .com/ Power-kxLee/vue-print-nb

온라인 데모: https://power-kxlee.github.io/vue-print-nb/dist/index.html
3, vue -i18n- next (Vue3 국제화 플러그인)
i18n은 시중에서 비교적 성숙한 국제화 라이브러리이고, vue-i18n은 Vue 애플리케이션에 언어 전환 기능을 내장한 Vue.js 국제화 플러그인입니다. 프로젝트로 가져온 항목은 전환될 수 있습니다.
vue-i18n-nex는 Vue 3용 Vue i18n 9 플러그인 라이브러리입니다.
공식 주소: https://vue-i18n.intlify.dev/

4, vue-cropper
간단한 vue 이미지 자르기 플러그인
프로젝트 주소: https:// github .com/xyxiao001/vue-cropper
데모 주소: http://github.xyxiao.cn/vue-cropper/example/

5, Vue Grid Layout
Vue.js 웹사이트 그리드 레이아웃 시스템
중국 공식 웹사이트: https://jbaysolutions.github.io/vue-grid-layout/zh/

Vue 그리드 레이아웃은 Gridster와 유사한 그리드 레이아웃 시스템으로 Vue.js에 적합합니다. React Grid Layout에서 영감을 받았습니다.
기능:
Dragable
Ressible
정적 구성 요소(드래그 불가, 크기 조정 가능)
드래그 및 크기 조정 시 경계 확인
부품을 뺄 때 그리드를 다시 구성하지 마세요
직렬화 및 복원 가능한 레이아웃
자동 RTL 지원
Responsive
6, Vue Qrcode Reader
브라우저
공식 웹사이트: https://gruhn.github.io/vue-qrcode-reader/

Vue QRcode Reader는 QR(QR) 코드를 감지하고 디코딩하기 위한 Vue.js 구성 요소 세트입니다. 브라우저를 떠나지 않고도 QR 코드를 감지하고 디코딩할 수 있으며 모든 구성 요소가 반응합니다. 그 외에는 스타일링이 거의 없으므로 레이아웃에 맞게 만들 수 있습니다. 사용방법은 간단하고 명확합니다.
7. Makeit Captcha
는 Vue3 + Vite + Canvas에서 개발한 슬라이더 인증 코드를 기반으로 인증 슬라이더를 동적으로 생성하고 이를 백엔드 보조 인증과 결합하여 캡처 및 시뮬레이션을 효과적으로 방지합니다. 확인.
슬라이더 인증 코드 구성요소는 다양한 양식을 제출하기 전 인증에 사용되는 경우가 많습니다.
공식 주소: https://admin.makeit.vip/comComponents/captcha
Github: https://github.com/lirongtong/miitvip-captcha
Npm: https://www.npmjs.com /package/makeit-captcha

8, vue3-clipboard
Vue 3 기반의 붙여넣기 및 복사 플러그인인 Vue 3의 clipboard.js는 Flash 또는 Flash에 의존하지 않습니다. 다른 프레임워크.
Github: https://github.com/soerenmartius/vue3-clipboard


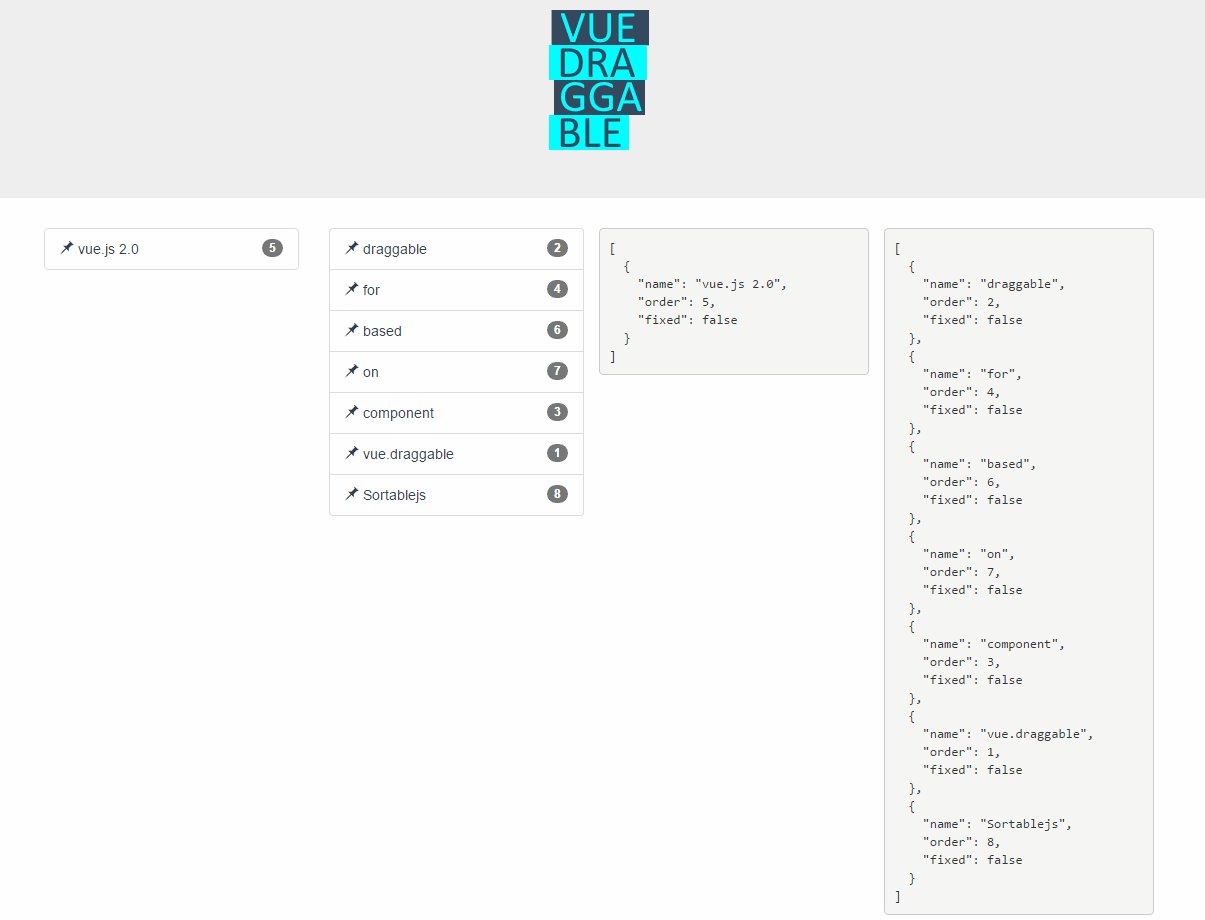
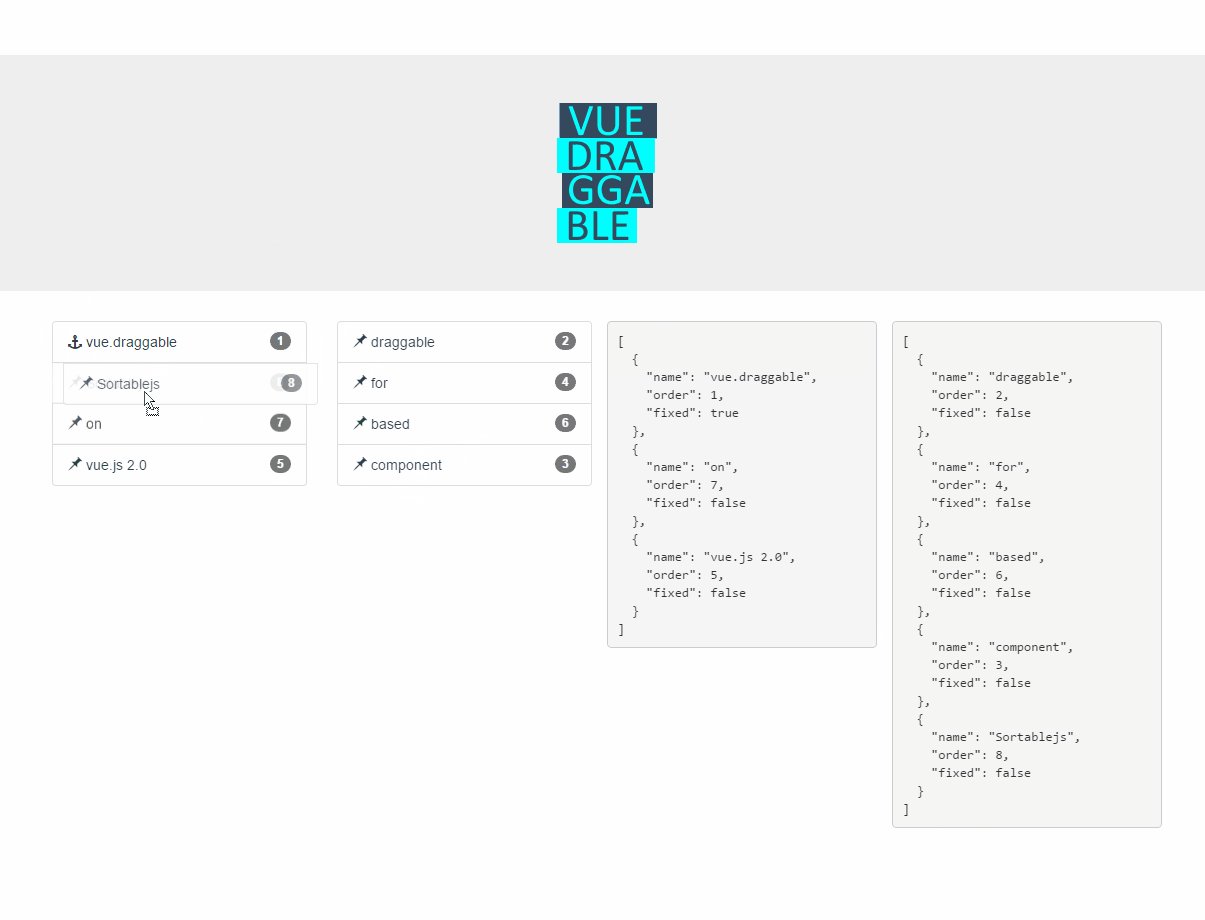
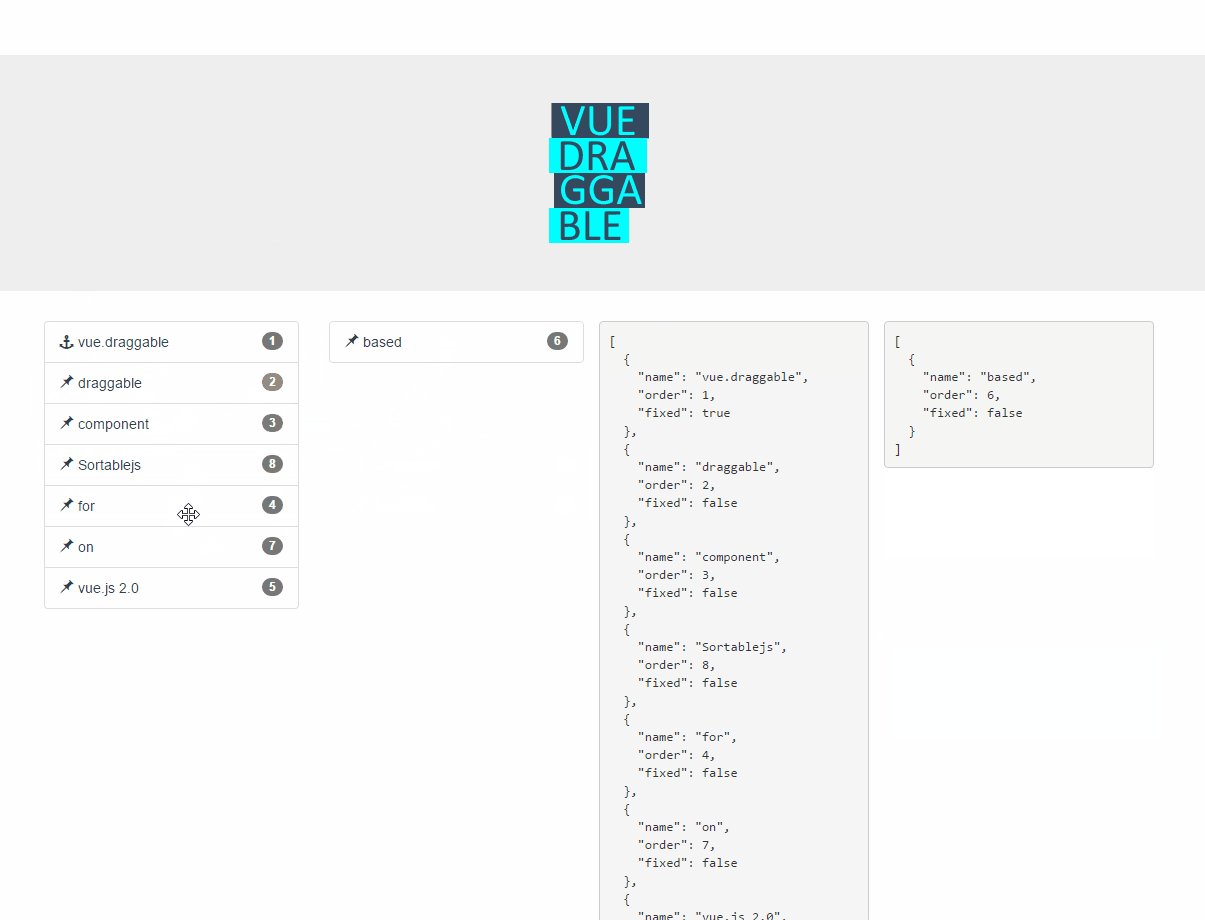
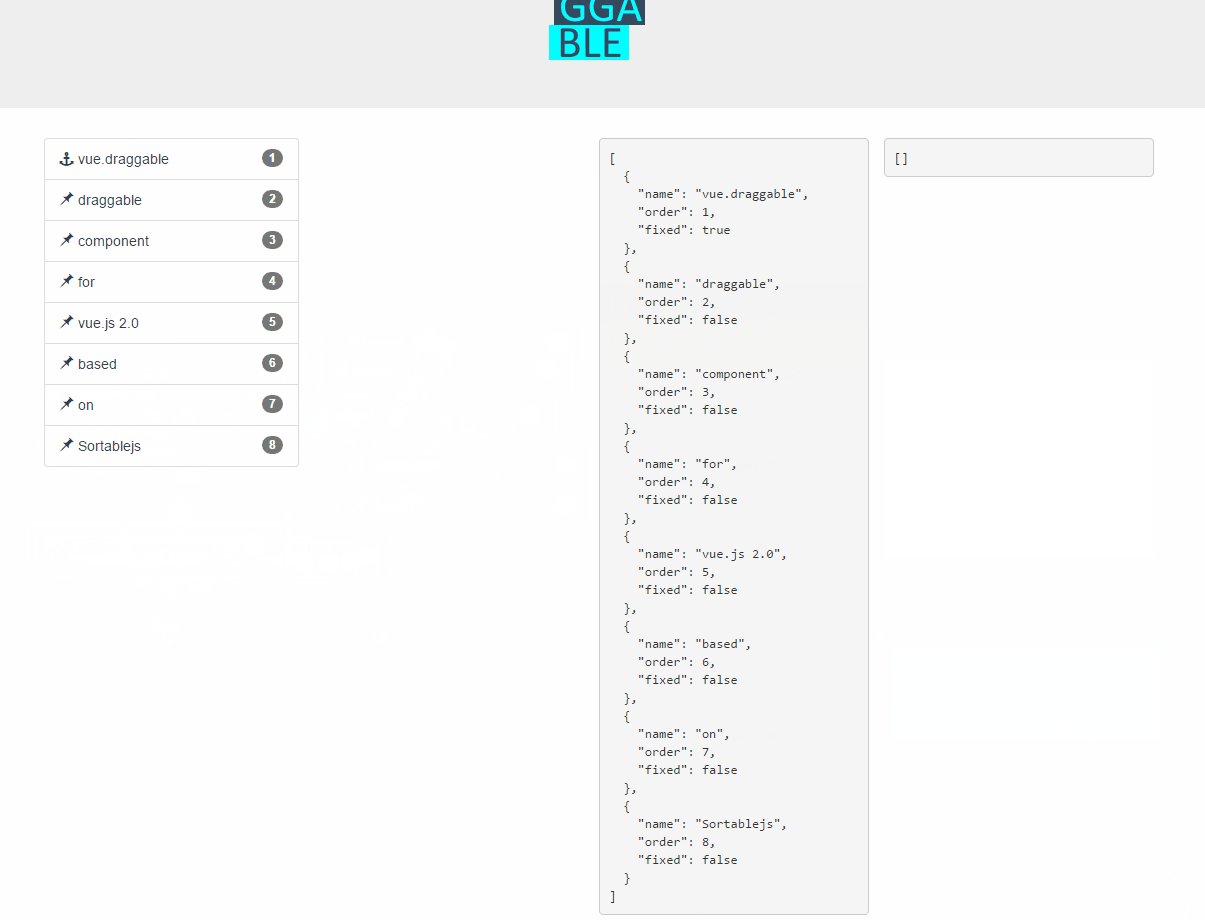
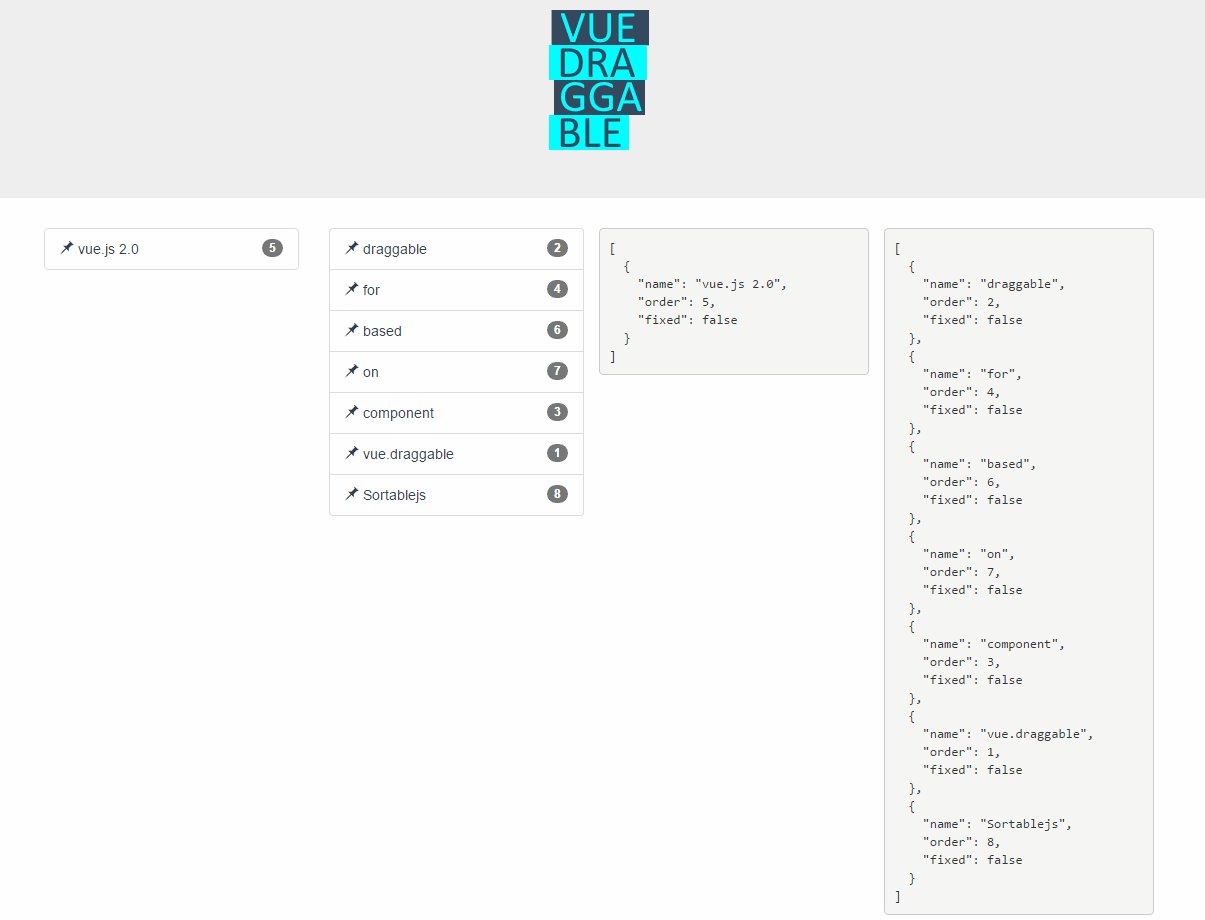
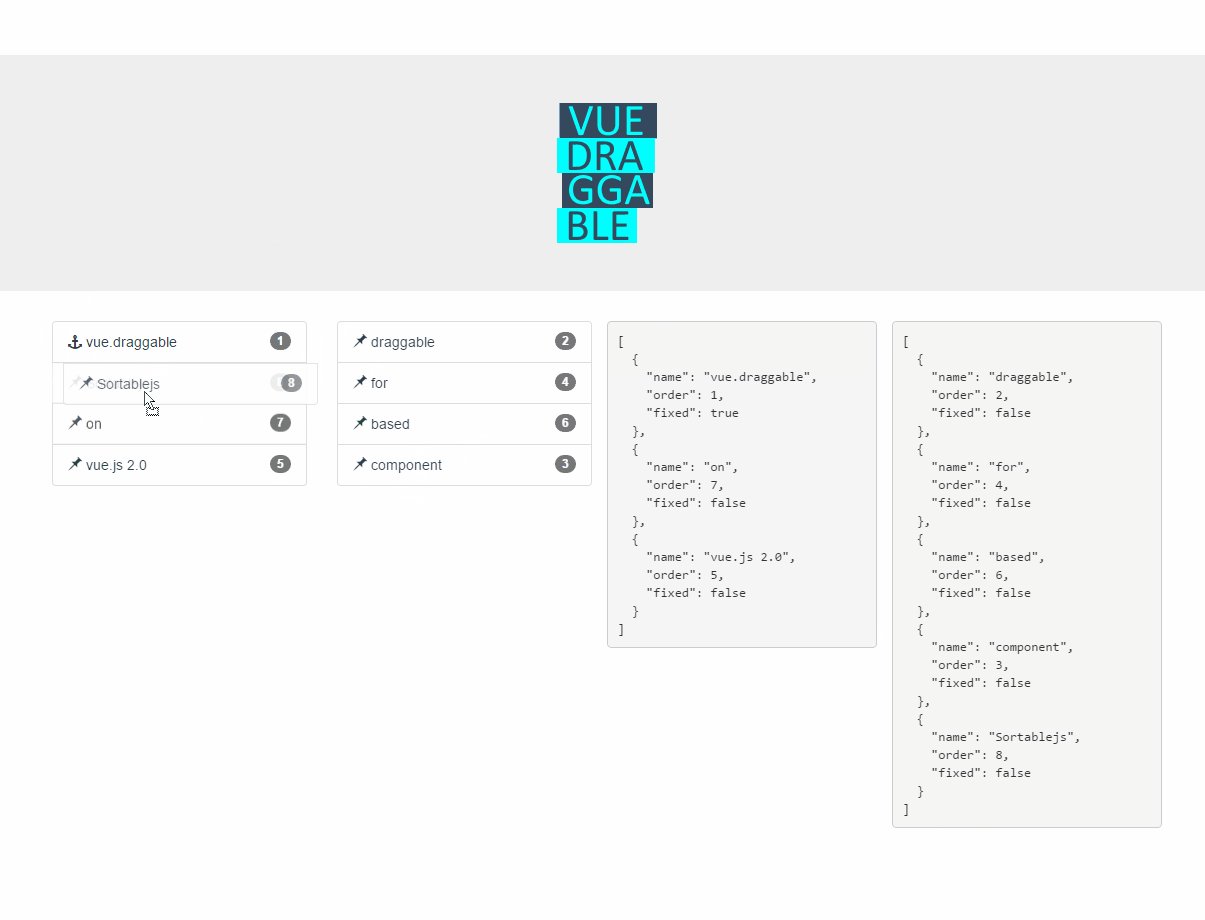
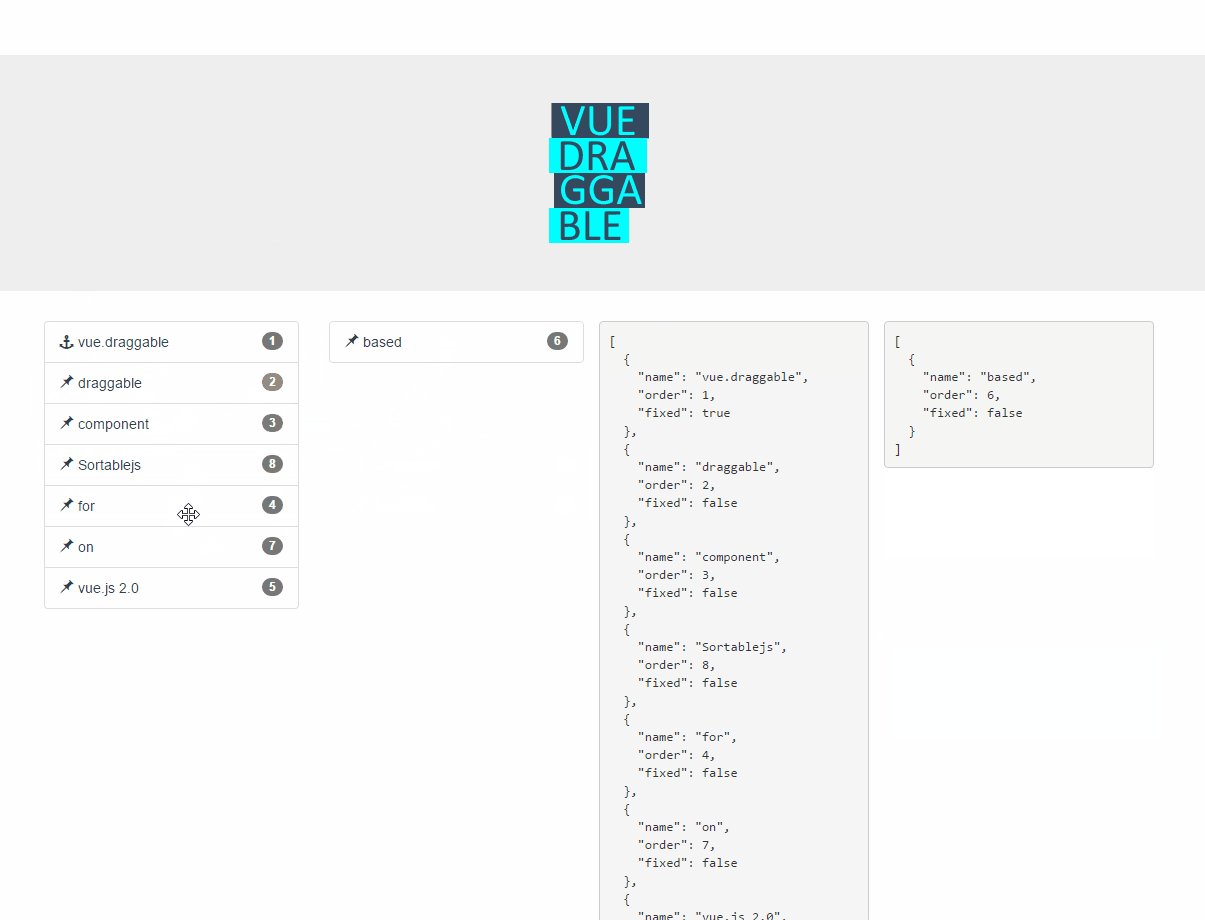
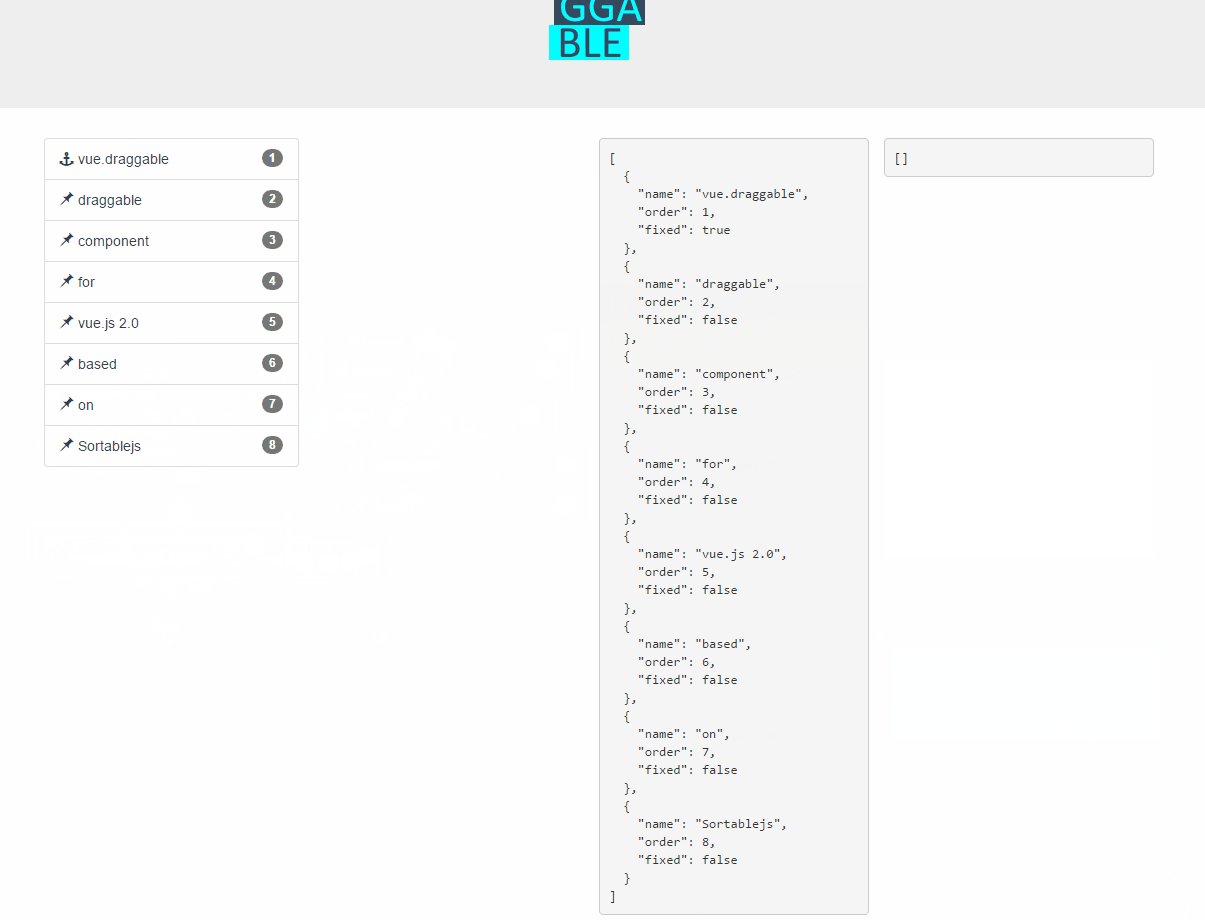
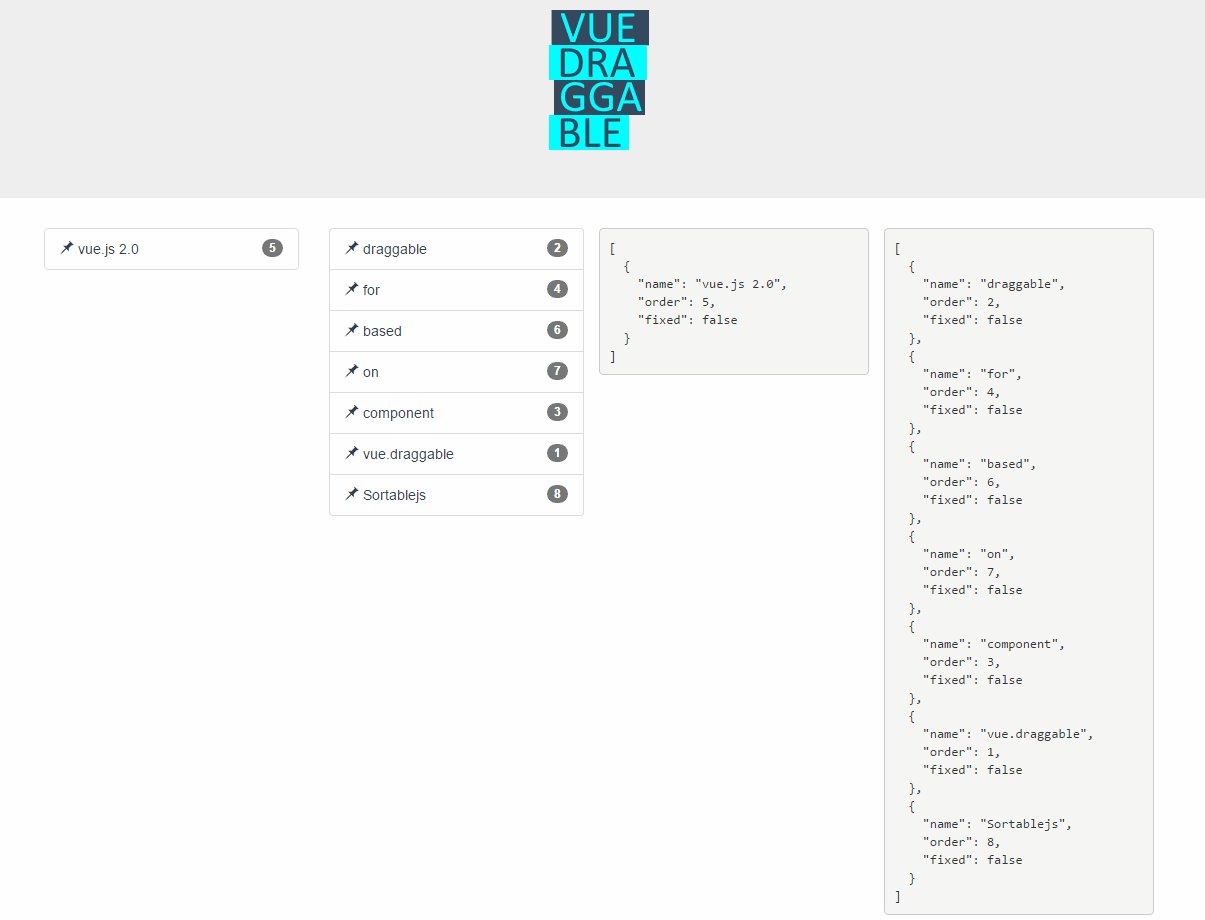
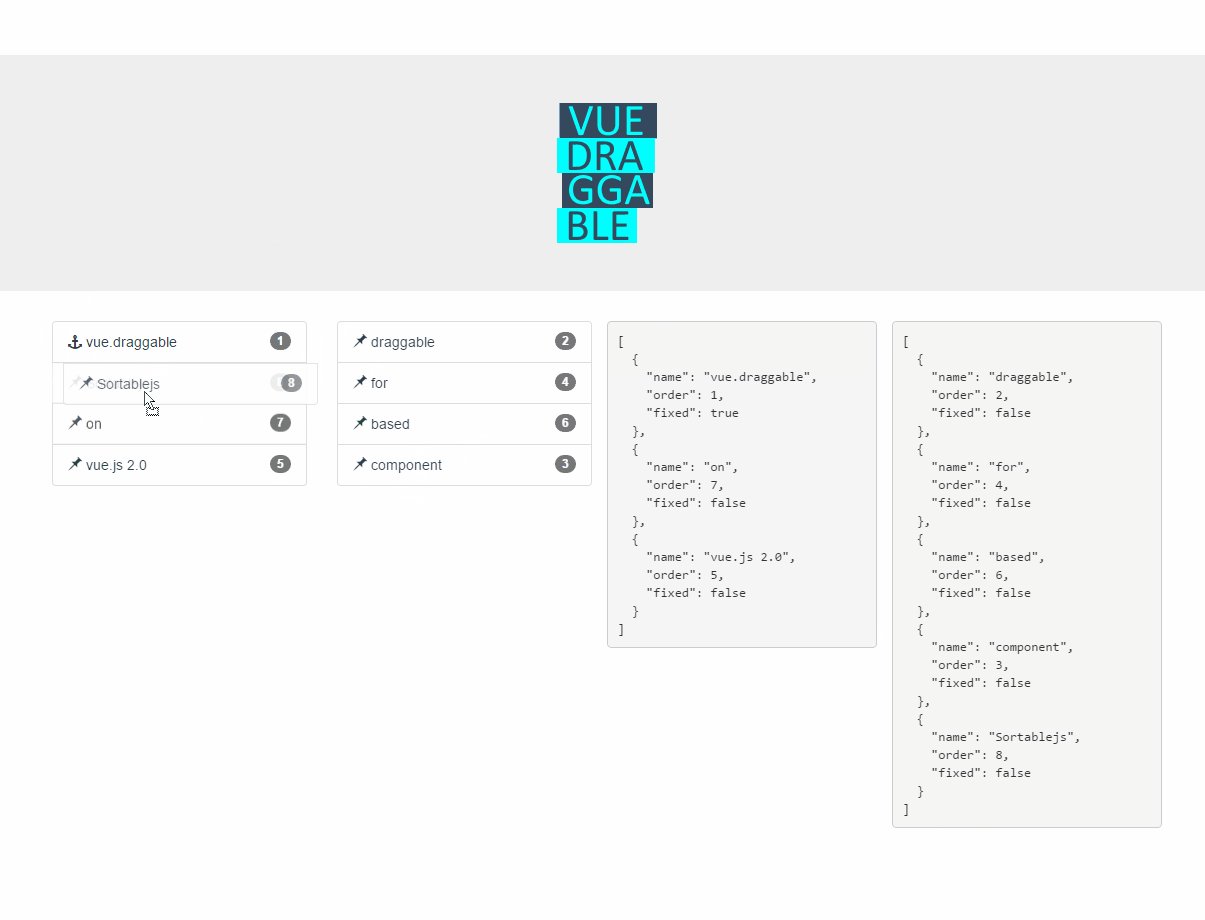
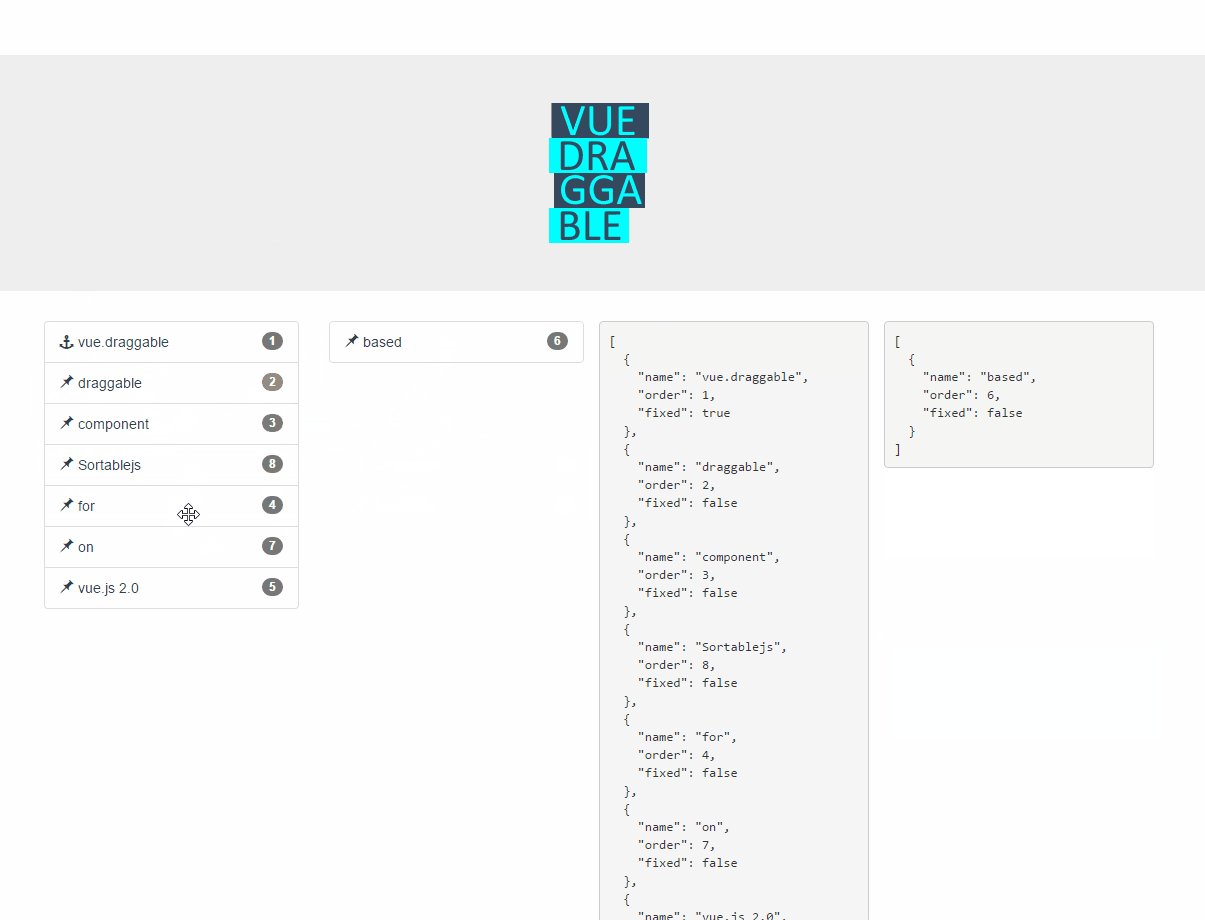
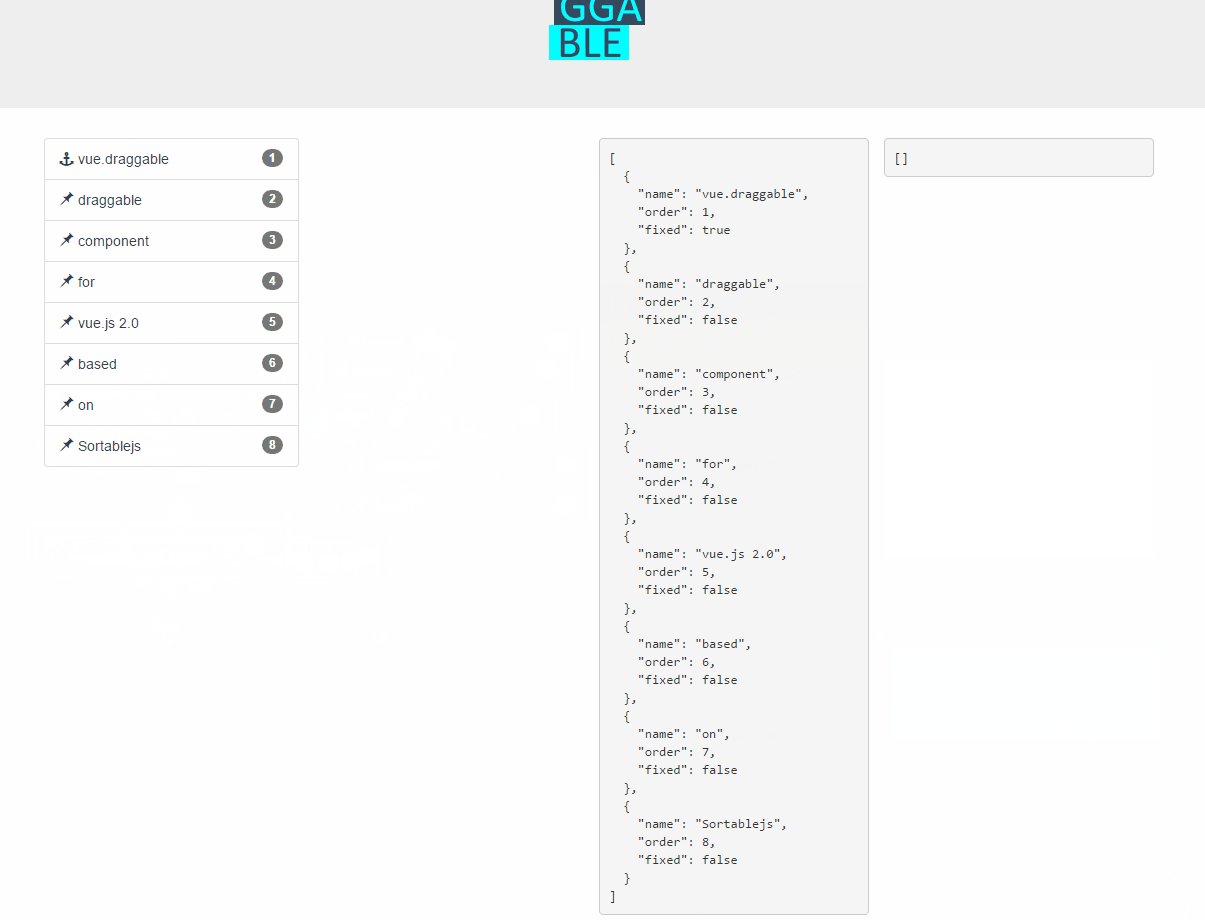
9, vue.draggable
Sortable.js를 기반으로 한 Vue 3 드래그 앤 드롭 구성 요소
공식 주소: https://sortablejs.github.io/vue.draggable.next/#/simple
github 주소: https://github.com/SortableJS/Vue.Draggable

Features
터치 장치 지원
텍스트 드래그 및 선택 지원
스마트 스크롤 지원
다른 목록 간 드래그 지원
jQuery 기반이 아님
뷰 모델과 동기화된 새로 고침
vue2의 왕국 애니메이션과 호환
실행 취소 작업 지원
완전한 제어가 필요한 경우 , 모든 변경 사항을 적용할 수 있습니다.
기존 UI 구성 요소와 호환됩니다.
10, BetterScroll
은 모바일 측(PC는 이미 지원됨) 플러그인에서 다양한 스크롤 시나리오의 요구 사항을 해결합니다.
공식 주소: https://better-scroll.github.io/docs/zh-CN/
BetterScroll은 모바일 측에서 다양한 스크롤 시나리오의 요구 사항을 해결하는 데 초점을 맞춘 플러그인입니다( PC는 이미 지원됨). 그 핵심은 iscroll 구현을 기반으로 합니다(새 창 열림). API 디자인은 기본적으로 iscroll을 기반으로 일부 기능을 확장하고 일부 성능을 최적화했습니다.
BetterScroll은 순수 JavaScript를 사용하여 구현되므로 종속성이 없습니다.
참고:
BetterScroll 2.X에서는 1.X 결합 기능을 플러그인으로 분할하여 주문형 로딩을 달성하고 패키지 크기를 줄였습니다. 따라서 @better-scroll/core는 핵심 스크롤 기능만 제공합니다. 풀업 로딩 및 풀다운 새로 고침 기능을 구현하려면 해당 플러그인을 사용해야 합니다.
BetterScroll 버전 2.0.4에서는 지정된IndexAsContent를 통해 래퍼의 하위 요소를 콘텐츠로 지정할 수 있습니다.
(동영상 공유 학습: 웹 프론트엔드 개발)
위 내용은 개발 효율성을 향상시키는 10가지 일반적인 Vue3 플러그인(오셔서 수집하세요)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





