es6의 객체 메소드는 무엇입니까?
es6의 객체 메소드: 1. "Object.is()", 두 값이 완전히 동일한지 비교하는 데 사용됩니다. 이는 기본적으로 엄격한 비교 연산자 "==="와 동일한 동작입니다. 2. " Object.sign() )", 객체 병합에 사용됨; 3. "Object.keys()", 객체를 순회하고 모든 키 이름을 얻습니다. 4. "Object.keys()", 객체를 순회하고 모든 키 값을 얻습니다. 5. "Object.entries()", 객체를 탐색하고 모든 값 쌍을 얻습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES6의 새로운 Object 메서드
Object.is()
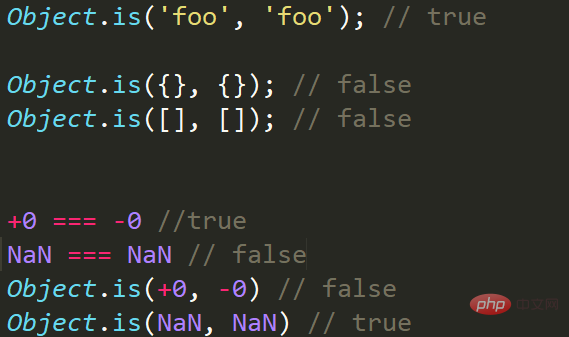
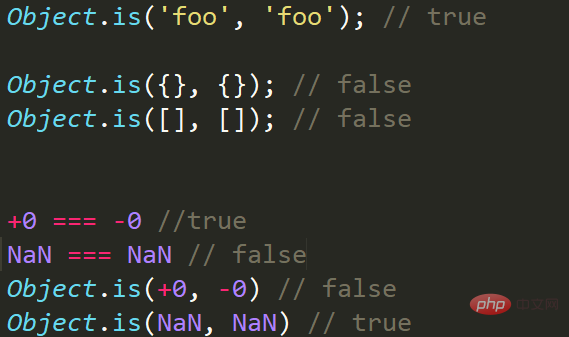
Object.is() 두 값이 엄밀하게 동일한지 비교하는 데 사용되며 엄격한 조건과 함께 사용됩니다. 비교 연산자( === )는 기본적으로 동일한 동작을 갖지만 세 번째 등호 판단에 따라 두 가지 새로운 차이점이 있습니다.
Object.is()에는 두 가지 차이점만 있습니다. 하나는 +0이 -0과 같지 않다는 것이고 다른 하나는 NaN이 자신과 같다는 것입니다. +0不等于-0,二是NaN等于自身。
语法:Object.is(value1, value2);
传入两个要比较的值,判断是否相同,全等的话返回true,不全等返回false。

三等号既要判断值的类型是否相等,还要判断引用地址是否相等。所以Object.is()也是,在判断对象和数组这些引用类型的数据是不相等的。
Object.assign()
Object.assign()方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target )。
注意:
这里是浅拷贝!!
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性!!
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名数组。
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值数组。
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对
 三등호는 값 유형이 동일한지 여부뿐만 아니라 참조 주소가 동일한지 여부도 결정합니다. 그래서 Object.is() 역시 객체, 배열 등 참조형의 데이터가 동일하지 않다고 판단합니다.
三등호는 값 유형이 동일한지 여부뿐만 아니라 참조 주소가 동일한지 여부도 결정합니다. 그래서 Object.is() 역시 객체, 배열 등 참조형의 데이터가 동일하지 않다고 판단합니다.
 🎜🎜참고: 🎜🎜 여기
🎜🎜참고: 🎜🎜 여기 얕은 사본입니다! ! 🎜🎜대상 개체와 소스 개체에 동일한 이름의 속성이 있거나 여러 소스 개체에 동일한 이름의 속성이 있는 경우 이후 속성이 이전 속성을 덮어씁니다! ! 🎜let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]Object.keys() 메서드는 매개변수 개체 자체를 구성원으로 포함하는 배열을 반환합니다. 열거 가능한(상속되지 않는) 모든 속성에 대한 키 이름 배열입니다. 🎜🎜 Object.values() 메서드는 매개변수 객체 자체의 모든 탐색 가능한(열거 가능한) 속성(상속된 속성 제외)의 키-값 배열을 구성원으로 포함하는 배열을 반환합니다. . 🎜🎜 Object.entries() 메서드는 매개변수 객체 자체의 모든 탐색 가능한(열거 가능한) 속성의 키-값 쌍 배열(상속된 속성 제외)을 구성원으로 포함하는 배열을 반환합니다. ) . 🎜//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1위 내용은 es6의 객체 메소드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7750
7750
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6의 배열에 항목 수를 확인하는 방법
Jan 18, 2023 pm 07:22 PM
es6의 배열에 항목 수를 확인하는 방법
Jan 18, 2023 pm 07:22 PM
ES6에서는 배열 객체의 길이 속성을 사용하여 배열에 있는 항목 수를 확인할 수 있습니다. 즉, 배열의 요소 수를 가져오는 데 이 속성은 배열의 요소 수를 반환할 수 있습니다. "array.length" 문을 사용합니다. 배열 객체의 요소 수, 즉 길이 값을 반환합니다.




