이 글에서는 순수 JS로 구현된 경량 이미지 편집기를 소개합니다. 필요한 친구들에게 도움이 되길 바랍니다!

소개
특이한 업무 상황으로 인해 글을 작성할 때마다 사진을 처리해야 하거나 설명을 추가하거나 그래픽을 추가해야 합니다
이제 막 PPT를 사용하여 처리하기 시작했습니다. , 하나씩 복사하고, 테두리 음영을 추가한 다음, 내보내고 필요한 곳에 복사하세요. 또한 내보낸 사진은 다시 사용되지 않을 수 있으며
너무 있으면 정리해야 합니다. 사진이 너무 많아서 단계를 반복해야 합니다. 이 문제를 해결하는 도구가 있는지 생각해 본 결과 너무 전문적인 소프트웨어라는 것을 알았습니다. 무겁거나 배치 요구 사항을 충족하지 않는 소프트웨어. [권장 사항: JavaScript 비디오 튜토리얼 ]
내 시나리오에 대한 간략한 요약은 다음과 같습니다. 사진이 여러 장 있는데 모두 "가벼운 처리"가 필요합니다. 일부는 텍스트를 추가하거나 화살표 등을 추가해야 합니다.
핵심은 "가벼움"이므로 갈 필요가 없습니다. 수십 초 동안 기다려서 열고 지루한 처리를 수행합니다.
다운로드하지 않고도 사용할 수 있으며, 작업이 끝나면 그냥 닫으세요
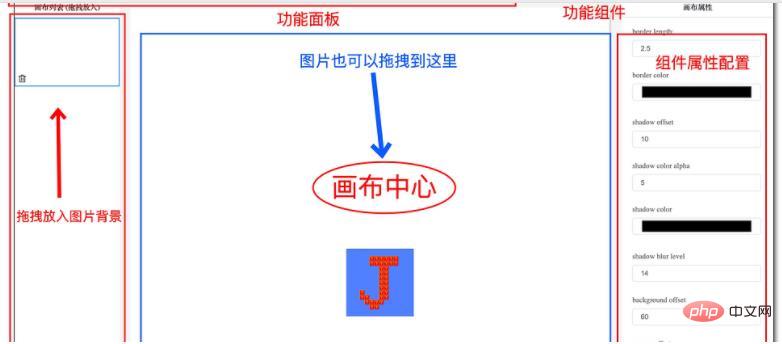
간단하고 사용하기 쉽고 시각적이며 복잡한 작업이 필요하지 않으며 마우스 클릭만으로 완료됩니다.
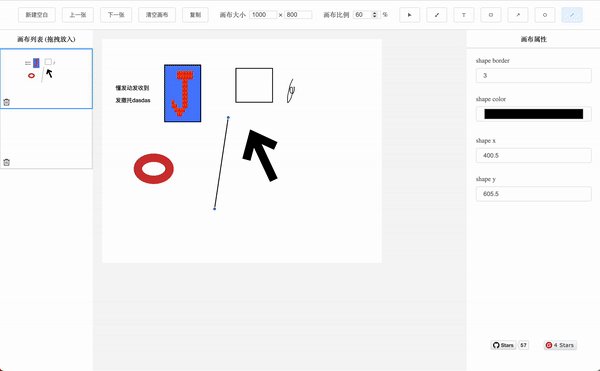
순수 JS로 구현된 경량 이미지 편집기
만약 위의 시나리오는 여러분이 겪은 상황이며, 일부 이미지를 빠르고 가볍게 처리하고 싶은 여러분을 위해 이 프로젝트가 준비되었습니다
GenOptimizer 온라인 데모 주소: https://genoptimizer.cn/

지원 다중 이미지 작업
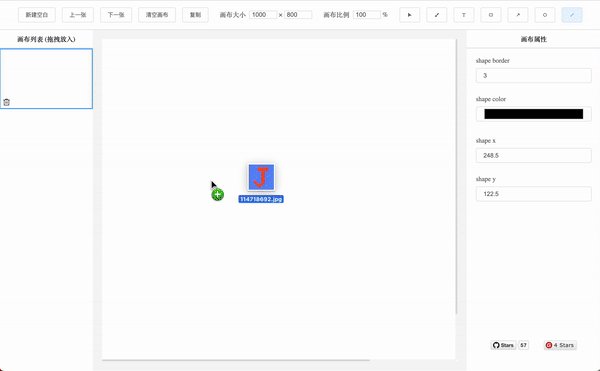
추가할 이미지 드래그 앤 드롭 지원
모든 속성의 동적 구성 지원
원클릭 복사 지원 수정된 결과
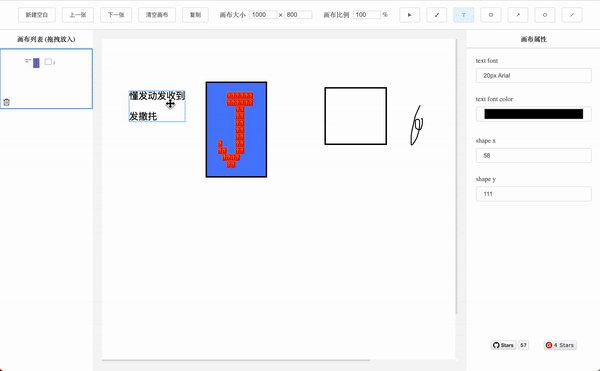
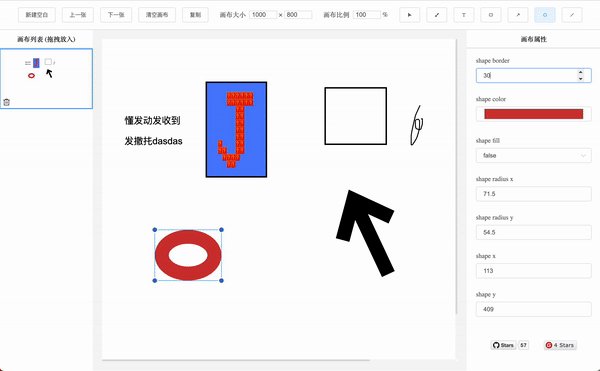
는 브러시, 텍스트, 직사각형, 원, 화살표, 선 및 이미지
이 프로젝트는 타사 프레임워크에 의존하지 않고 순수 JS로 구현되었습니다
마지막으로 추상 프레임워크(GenOptimizer), 전체 프로젝트가 매우 간결하고 사용하기 쉬운 방법
다음은 프로젝트의 git 주소입니다. 작성자가 프론트엔드에 익숙하지 않은 경우 조언을 주세요
Github 주소: https://github.com /hellojuantu/image_border_optimizer
Gitee 주소: https://gitee.com/sanbuqu/image_border_optimizer
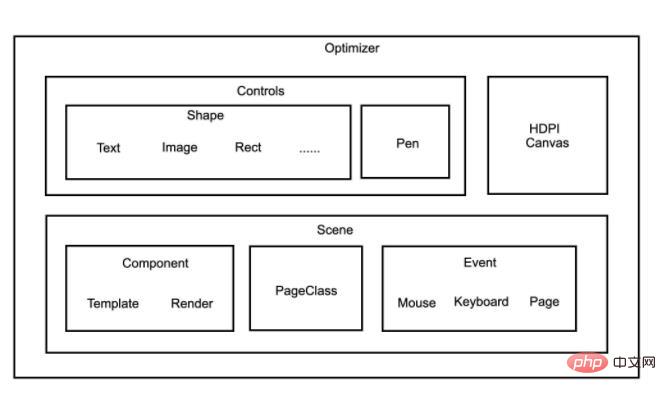
다음은 특히 경량화된 도입 프레임워크의 기술 요약입니다. 구체적인 구현 계획은 추후 공개됩니다. . ZPtimizer 프레임워크 기능

간단하고 사용하기 쉬우며 다양한 효과를 빠르게 개발할 수 있습니다
Optimizer 프레임워크는
을 사용하여 시작
먼저 장면 관리자가 필요합니다. GenScene을 상속하여 장면을 생성하면 장면에 관리를 위한 관리자 페이지에 여러 컨트롤이 있습니다
class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})Scene Manager(Scene)
Event(이벤트)
Page Event
🎜...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])this.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})this.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)
위 내용은 이 JS 경량 편집기는 이미지를 빠르게 처리하는 데 도움이 됩니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!