ES6에서 배열을 뒤집는 방법
ES6에서는 배열 반전을 달성하기 위해 배열 객체의 reverse() 메서드를 사용할 수 있습니다. 이 메서드는 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막으로 배치하여 배열의 요소 순서를 바꾸는 데 사용됩니다. "배열.역방향()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
특정 제약 조건이 있는 배열을 뒤집는 것은 면접 및 코딩 테스트에서 가장 일반적인 과제 중 하나입니다.
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열을 뒤집을 수 있습니다. reverse() 메서드는 배열 요소의 순서를 바꾸어 첫 번째 요소가 마지막 요소가 되고 마지막 요소가 첫 번째 요소가 됩니다.
Reverse 메서드를 사용하여 JavaScript에서 배열을 뒤집는 방법
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
그러나 reverse 메서드는 원래 배열을 수정한다는 점을 명심하세요. reverse 方法会修改原始数组:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
一些编码挑战可能希望您保留原始数组,因此让我们看一下如何在不更改原始数组的情况下反转数组。
如何使用Spread运算符反转JavaScript中的数组
你可以结合使用扩展运算符(Spread)和 reverse 方法来反转数组,而无需更改原始数组。
首先,通过用方括号 [] 括住spread语法,将spread运算符返回的元素放入新数组中:
[...numbers]
然后,你在数组上调用 reverse 方法。这样,将在新数组而不是原始数组上执行 reverse 方法:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
注意:
spread方法是ES6语法,当你需要支持较旧的浏览器或要使用ES5语法时,可以结合使用slice和reverse方法。让我们现在来看。
如何使用Slice和Reverse方法反转JavaScript中的数组
slice 方法用于将所选元素作为新数组返回,当你调用不带任何参数的方法时,它将返回一个与原始数组相同的新数组(从第一个元素到最后一个元素)。
接下来,你在新返回的数组上调用 reverse 方法,这就是为什么原始数组不反转的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在没有Reverse方法的情况下在JavaScript中反转数组
有时面试会挑战你对数组进行逆向操作,而不采用 reverse 方法。没问题!你可以使用 for 循环和数组 push 方法的组合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);如何用JS编写自己的反转函数
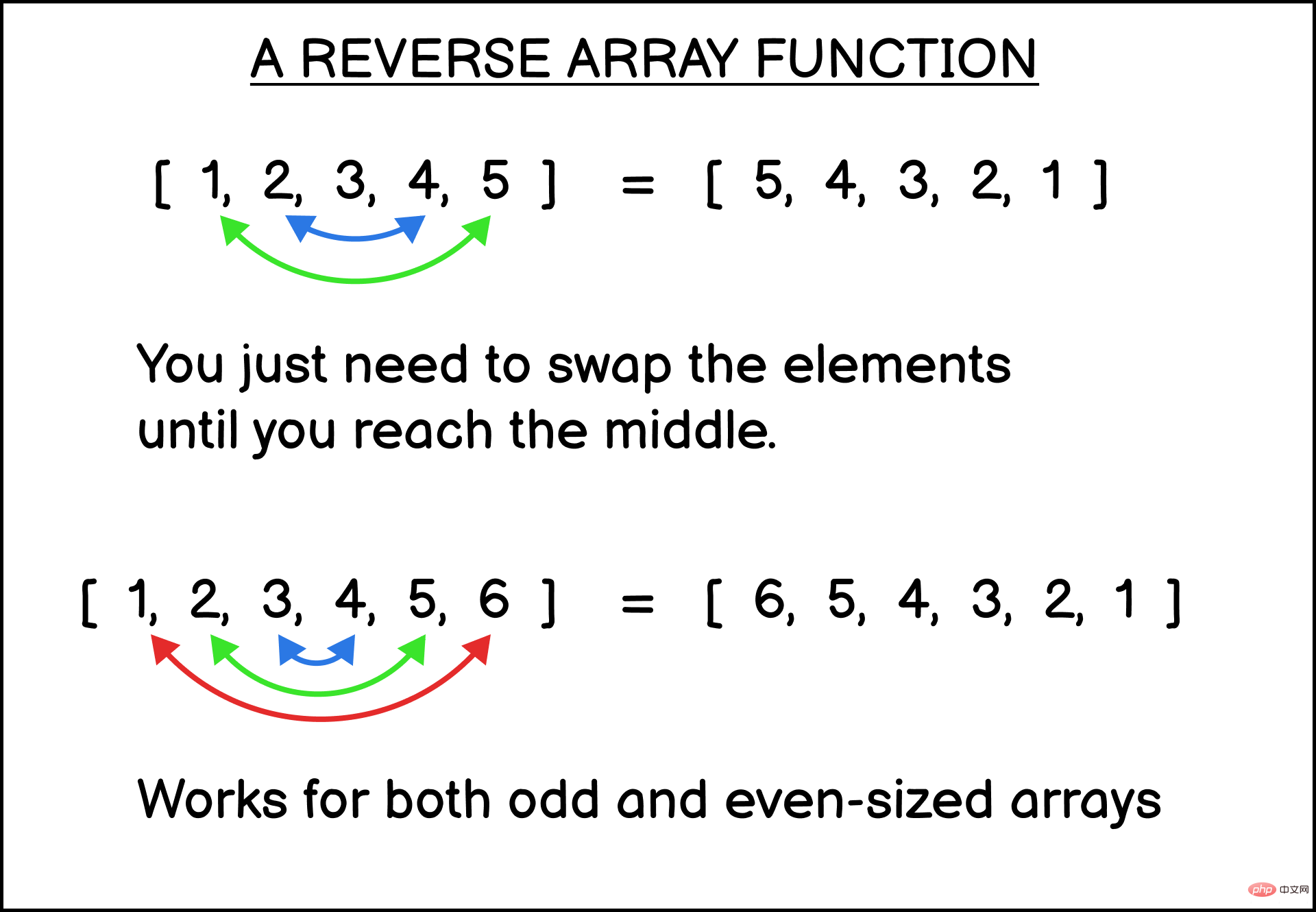
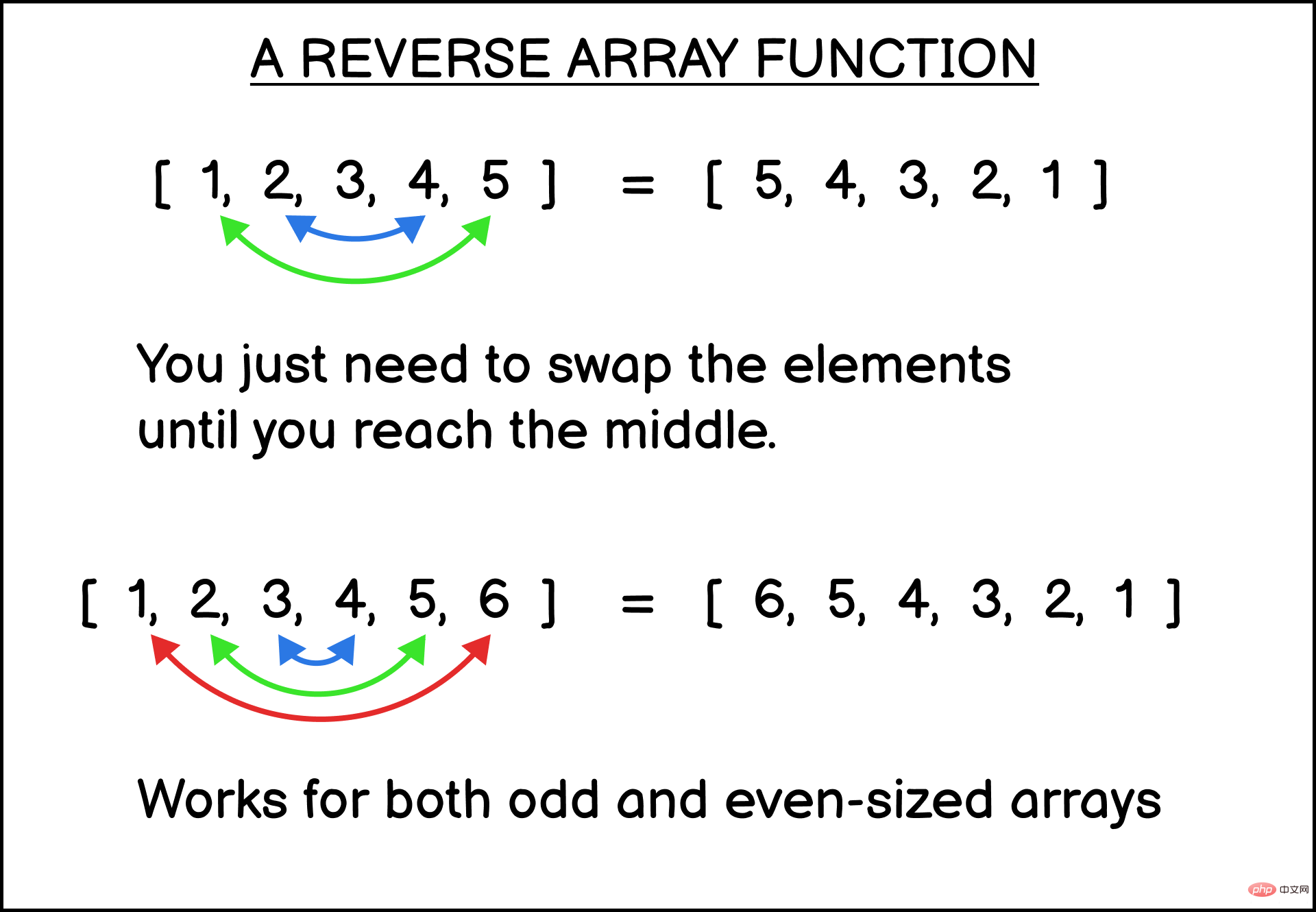
最后,假设你的任务是编写自己的反转函数,该函数需要在不创建副本的情况下反转数组。乍一看,这似乎很复杂,但是不用担心,因为它实际上很简单。
在这里你需要做的是交换数组的第一个和最后一个元素,然后交换第二个和倒数第二个元素,依此类推,直到交换了所有元素。

让我们编写一个函数来做到这一点。
编写函数 customReverse,并使用 array.length - 1 作为变量,同时存储第一个索引为 0 和最后一个索引。
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
}接下来,创建一个 while 循环,只要 leftIndex 小于 rightIndex,它就会运行。
在此循环内,交换 leftIndex 和 rightIndex 的值,你可以将值之一临时存储在临时变量中:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}最后,将 leftIndex 向上移动,将 rightIndex 向下移动,当 while 循环重复时,它将交换倒数第二个元素,依此类推:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}当没有其他要反转的元素时,循环将立即停止。对于奇数的数组 leftIndex 和 rightIndex 的值会相等,所以不用再交换。对于偶数的数组 leftIndex 将大于 rightIndex
let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]
Spread 연산자를 사용하여 JavaScript에서 배열을 뒤집는 방법확산 연산자(Spread)를 reverse 메서드와 함께 사용하면 원래 배열을 변경하지 않고 배열을 뒤집을 수 있습니다.
[]로 묶어 스프레드 연산자가 반환한 요소를 새 배열에 넣습니다. 🎜rrreee🎜그런 다음 배열에서 reverse 메소드. 이렇게 하면 <code>reverse 메서드가 원래 배열 대신 새 배열에서 수행됩니다. 🎜rrreee🎜🎜🎜Note🎜: spread 메서드는 ES6 구문입니다. 이전 버전을 지원해야 함 브라우저가 ES5 구문을 사용하려는 경우 slice 및 reverse 메서드를 함께 사용할 수 있습니다. 지금 보자. 🎜🎜🎜🎜Slice 및 Reverse 메서드를 사용하여 JavaScript에서 배열을 뒤집는 방법 🎜🎜🎜slice 메서드는 매개 변수 없이 메서드를 호출할 때 선택한 요소를 새 배열로 반환하는 데 사용됩니다. 원래 배열과 동일한 새 배열을 반환합니다(첫 번째 요소부터 마지막 요소까지). 🎜🎜다음으로 새로 반환된 배열에서 reverse 메서드를 호출하므로 원래 배열이 역전되지 않습니다. 🎜rrreee🎜🎜Reverse 메서드 없이 JavaScript에서 역방향 방법 배열 변환🎜🎜 🎜때때로 인터뷰에서 reverse 메서드를 사용하지 않고 배열에서 역방향 작업을 수행하도록 요구할 수도 있습니다. 괜찮아요! 아래 예와 같이 for 루프와 배열의 push 메서드를 조합하여 사용할 수 있습니다. 🎜rrreee🎜JS에서 자신만의 역방향 함수를 작성하는 방법🎜🎜마지막으로 복사본을 만들지 않고 배열을 역방향으로 바꿔야 하는 역방향 함수를 작성해야 한다고 가정해 보겠습니다. 언뜻 보면 복잡해 보일 수도 있지만 실제로는 매우 간단하므로 걱정하지 마세요. 🎜🎜여기서 해야 할 일은 배열의 첫 번째 요소와 마지막 요소를 바꾼 다음 두 번째와 두 번째 요소 등을 모든 요소가 바뀔 때까지 바꾸는 것입니다. 🎜🎜 🎜🎜Let 이를 수행하는 함수를 작성합니다. 🎜🎜
🎜🎜Let 이를 수행하는 함수를 작성합니다. 🎜🎜 customReverse 함수를 작성하고 array.length - 1을 변수로 사용하고 첫 번째 인덱스는 0, 마지막 인덱스는 저장합니다. 🎜rrreee🎜다음으로, leftIndex가 rightIndex보다 작은 동안 실행되는 while 루프를 만듭니다. 🎜🎜이 루프 내에서 leftIndex와 rightIndex의 값을 바꾸면 값 중 하나를 임시 변수에 임시 저장할 수 있습니다: 🎜rrreee🎜마지막으로, leftIndex를 위로 이동하고, rightIndex를 아래로 이동하고, while 루프가 반복되면 마지막에서 두 번째 요소를 교체합니다. on: 🎜rrreee🎜 되돌릴 요소가 더 이상 없으면 루프가 즉시 중지됩니다. 홀수 배열의 경우 leftIndex와 rightIndex의 값이 동일하므로 교환할 필요가 없습니다. 짝수 배열의 경우 leftIndex는 rightIndex보다 큽니다. 🎜🎜아래와 같이 기능이 제대로 작동하는지 테스트할 수 있습니다. 🎜rrreee🎜【관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜프로그래밍 비디오🎜】🎜위 내용은 ES6에서 배열을 뒤집는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 7
7
 6
6
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




