JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단
이 글에서는 JavaScript 비교 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단" 및 "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건의 판단 결과를 소개하겠습니다.

1. 결론 먼저
JS에서는 비교 연산자를 사용하기 때문에 같음 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")를 사용해 보세요. 변환은 항상 수행되지 않으며 속도는 상대적으로 빠릅니다. 그렇다면 항등 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")는 언제 사용해야 할까요? 다음 두 상황은 참고용입니다. JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”),因为全等运算符在比较时都不会进行类型的转化,相对而言速度也会更快。那么什么时候使用相等运算符(“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”)呢?以下两种情况供参考:
用于判断对象的属性是否存在
let obj = {};
if( obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null ) {
//这里相对于:obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null || obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined 的简写形式,jquery源码的推荐写法
}用于判断函数的参数是否存在
function fn( a, b ) {
if( a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null ) {
//这里也相当于 a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null || a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined 的简写
}
}总结: 一般情况下我们尽量使用“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”来精确判断,在判断对象属性和函数参数是否存在时可以使用“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”。
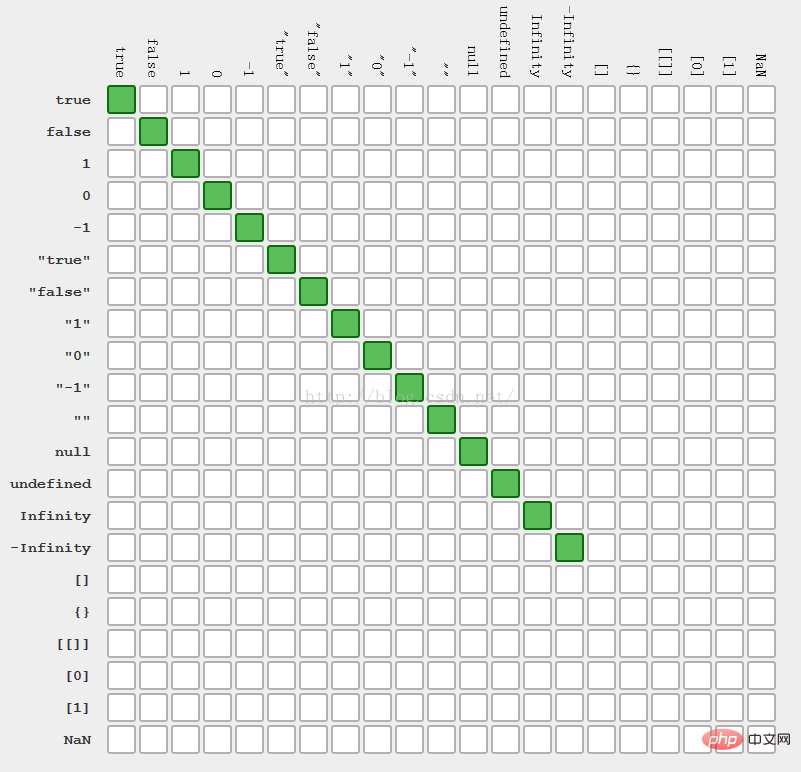
2. 结果判断参照表
接下来让我们总结一下各种数据类型使用这两种运算符所得到的结果,其中:绿色表示结果为true,白色表示结果为false
2.1 全等运算符(“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)的操作结果

2.2 相等运算符(“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)操作结果

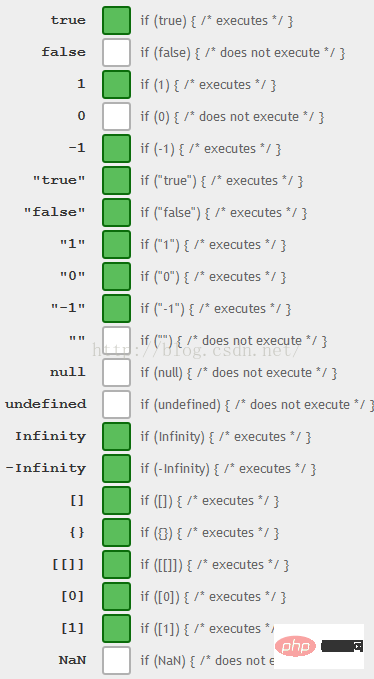
2.3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단条件判断结果

3. 具体判断的逻辑说明
(转载自:js中比较运算符隐式类型转换)
3.1 全等运算符 (“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)
说明: 严格匹配,不会类型转换,必须要数据类型和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null) // true
console.log(undefined JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr2) // true3.2 相等运算符 (“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>은
이 존재하는지 확인하는 데 사용됩니다.
console.log ( null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined );//true console.log ( null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null );//true console.log ( undefined JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined );//true
- 은
함수의 매개변수
이 존재하는지 확인하는 데 사용됩니다.
console.log ( NaN JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 NaN );//false
- Summary
: 일반적인 상황에서는 객체 속성과 함수 매개변수가 존재하는지 판단할 때 "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단"를 사용하려고 합니다. "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</ code>"를 사용할 수 있습니다. </p></li></ul>2. 결과 판단 참조 표<ul style="list-style-type: disc;"><li><p>다음으로 다양한 데이터 유형에 대해 이 두 연산자를 사용하여 얻은 결과를 요약하겠습니다. 여기서: <br/>녹색은 결과가 참임을 의미하고 흰색은 결과가 거짓임을 의미합니다</p></li></ul> <ul style="list-style-type: disc;"><li> 2.1 합동 연산자의 연산 결과 ("<p><code><br/>JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단<br/>
")
2.2 항등 연산자("

</ul>JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단<p>") 연산 결과 
2.3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건부 판단 결과
🎜🎜 (재인쇄: js에서 비교 연산자의 암시적 유형 변환) 🎜🎜🎜🎜3.1 일치 연산자("🎜🎜JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단🎜🎜" )🎜🎜🎜🎜🎜 참고: 엄격한 일치, 유형 변환 없음, 데이터 유형 및 값이 완전히 일관되어야 합니다. 🎜🎜console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 true );//true (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(true) console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 "true" );//false (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number('true') console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ! "true" );//false (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !Boolean('true') (2) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4)1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(false) console.log ( 0 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ! "true" );//true console.log(true JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 'true') // false
🎜JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단🎜🎜") 🎜🎜🎜🎜🎜비엄격 매칭: 유형 변환은 가능하지만 전제 조건이 있는 5가지 상황이 있습니다🎜 🎜 (다음 코드에서는 x JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 y를 예로 사용합니다.)🎜🎜🎜🎜x와 y는 모두 null이거나 정의되지 않습니다.🎜 규칙: 암시적 유형 변환이 없으며 무조건 true를 반환합니다🎜🎜🎜console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 "1,2,3" );//true (1)[1,2,3].toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '1,2,3' (2)'1,2,3' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '1,2,3'
console.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '[object Object]');//truevar arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr1 );//true 两者地址是一样
console.log ( [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 [] );//false
console.log ( {} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 {} );//false注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0); //true
// 分析:(1) [].valueOf().toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (2) Number('') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (3) false JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (4) 0 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0
console.log(![] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !Boolean([]) (2) [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3)[] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4) [].toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (5)'' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (6)Number('0') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(false)
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ![]); //true
onsole.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !{} (2){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4){}.toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (5)'[object Object]' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (6)Number('[object Object]') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false
console.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !{}); //false var a = ???
if(a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 1 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 2 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 1 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 2 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}위 내용은 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




