class는 본질적으로 es6의 함수(생성자)입니다. 이를 사용할 때 생성자 클래스의 사용법과 일치하는 new 명령을 클래스에서 직접 사용할 수도 있습니다. 객체 프로토타입이 더 명확하고 효율적입니다. 객체 지향 프로그래밍 구문과 비슷합니다. 클래스 메소드 "class Person{//클래스 선언}" 또는 "const Person=class{//클래스 표현식}"을 정의하려면 클래스를 사용하십시오.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
JavaScript 언어에서 인스턴스 객체를 생성하는 전통적인 방법은 생성자와 프로토타입의 조합 모드를 통하는 것입니다. 전통적인 언어(java) 작성 방법은 클래스 개념을 객체의 템플릿으로 도입합니다. 클래스는 class 키워드를 통해 정의할 수 있습니다.
class point{
constructor(x,y){
this.x=x;
this.y=y;
}
play(){
console.log("我会玩");
}
}ES6 클래스는 단지 구문 설탕으로 간주될 수 있습니다. 대부분의 기능은 ES5에서 달성할 수 있습니다. 새로운 클래스 작성 방법은 객체 프로토타입의 작성 방법을 더 명확하고 객체 지향 프로그래밍의 구문과 더 유사하게 만듭니다.
참고: "구문 설탕": 영국의 컴퓨터 과학자 Peter J. Landin이 발명한 용어입니다. 이 구문은 언어의 기능에 영향을 주지 않지만 그 이상입니다. 프로그래머가 사용하기 편리합니다.
class는 본질적으로 ES6의 함수(생성자)입니다.
클래스의 모든 프로토타입 메소드는 상위 프로토타입 객체에 추가됩니다.
ES6 클래스 및 ES5 작성 방법에 대한 몇 가지 핵심 참고 사항: ES5의 생성자 Point는 ES6의 Point 클래스의 생성자 메서드에 해당합니다. 클래스의 모든 메소드는 클래스의 프로토타입 속성에 정의됩니다. "클래스" 메서드를 정의할 때 앞에 function이라는 키워드를 추가할 필요가 없으며 함수 정의를 그 안에 직접 넣으면 됩니다. 메소드를 쉼표로 구분할 필요가 없습니다. 추가하면 오류가 보고됩니다. ES6 클래스의 사용 방법은 ES5 생성자와 완전히 동일합니다
//类的所有方法都定义在类的prototype属性上面。
class piont{
constructor(){
//
}
play(){
}
}
//上述代码等价于
point.prototype={
constructor() {
},
play(){
};
}
//在类的实例上面调用方法,其实就是调用原型上的方法。
class Ba{
//
}
let b=new Ba();
b.constructor===Ba.prototype.constructor//true또한 ES5의 생성자 Point는 ES6의 Point 클래스 생성자에 해당합니다.
클래스의 메소드는 프로토타입 객체에 정의되어 있으므로 프로토타입 객체에는 클래스의 새로운 메소드를 추가할 수 있습니다. Object.sign 메서드를 사용하면 한 번에 여러 메서드를 클래스에 쉽게 추가할 수 있습니다.
class ponit{
constructor(){
}
}
Object.assign(Point.prototype,{
play(){
};
})
//Class直接定义的方法之间不需要逗号分隔,加了会报错. 但是这里是Object.assign的方法格式, 这里面需要往Point.prototype里面添加的方法就需要符合对象的默认格式클래스 내부에 정의된 모든 메소드는 열거 불가능합니다. Object.ass 메소드를 통해 클래스의 프로토타입에 추가된 메소드, 생성자는 열거 불가능, 그 외는 열거 가능
생성자 메소드는 클래스의 기본 메소드이며, 객체 인스턴스가 새 명령을 통해 생성되면 이 메서드가 자동으로 호출됩니다. 클래스에는 생성자 메서드가 있어야 합니다. 명시적으로 정의되지 않은 경우 기본적으로 빈 생성자 메서드가 추가됩니다.
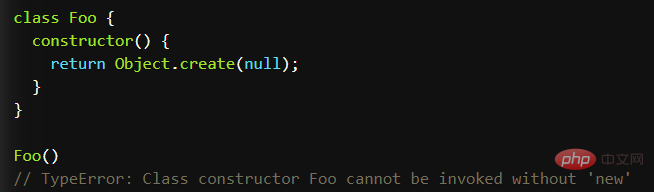
생성자 메서드는 기본적으로 인스턴스 개체(예: this)를 반환하며 다른 개체를 반환하도록 지정할 수 있습니다. (클래스 생성 시 설정을 정의해야 합니다. 클래스가 생성된 후에는 생성자의 반환 값을 Object.할당을 통해 변경할 수 없습니다.)
클래스는 반드시 new를 사용하여 호출됩니다. 그렇지 않으면 오류가 보고됩니다. 이는 new 없이 실행될 수 있는 일반 생성자(일반 생성자를 일반 함수로 사용할 수 있음)와의 주요 차이점입니다.

ES5와 마찬가지로 "클래스" 내부에서 get 및 set 키워드를 사용하여 값 함수 및 setter를 설정할 수 있습니다. 특정 속성 값 함수는 이 속성의 액세스 동작을 가로챕니다.
class demo{
constructor(age){
this.age=agie;
this._age=age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
console.log("年龄"+value);
}
}
let kevin=new demo(9);
kevin.age=18;
console.log(kevin.age);上面代码中,Square类的方法名getArea,是从表达式得到的。
(1)严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
(2)不存在提升
new foo();
class foo{};上面代码中,Foo类使用在前,定义在后,这样会报错,因为 ES6 不会把类的声明提升到代码头部。
(3)name 属性
class point{
}
point.name//point由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
(4)this 的指向
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。
printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于 class 内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。
解决办法:
一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
另一种解决方法是使用箭头函数。箭头函数位于构造函数内部,它的定义生效的时候,是在构造函数执行的时候。这时,箭头函数所在的运行环境,肯定是实例对象,所以this会总是指向实例对象。
class Logger{
constructor(){
this.printName=this.printName.bind(this);
//但是请注意bind之后返回的函数里面的this就永久锁死了问题:!!! !!! 坚决别用
}
}
//箭头函数
class Obj{
constructor(){
this.getThis=()=>this;
}
}
let o=new Obj();
o.getThis()===o//true类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Person{
static sum=0;
constructor(){
this.add();
}
add(){
Person.sum++;
}
}
let kaiwen=new Person();
console.log("当前的聊天室人数为:"+Person.sum);
//作用:当没有实例化的时候,我们可以通过静态的属性和方法去获取一些信息
// 注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。静态方法可以与非静态方法重名。父类的静态方法,可以被子类继承静态方法也是可以从super对象上调用的。
class Person{
constructor(name){
this.name=name;
this.sex="男";
}
}
class Student extends Person{
constructor(name,age){
super(name);
this.age=age;
}
}
let s=new Student("张三",11);
console.log(s.name);
console.log(s.age);
console.log(s.sex);私有方法和私有属性:是只能在类的内部访问的方法和属性,外部不能访问。 这是常见需求,有利于代码的封装,但 ES6 不提供,只能通过变通方法模拟实现。
_bar方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法
下面代码中的写法不仅可以写私有属性,还可以用来写私有方法
class Cat{
#eyes="眼睛";
static pai(){
console.log("凯文");
}
say(){
Cat.pai();
console.log("猫有一双大大的"+this.#eyes);
}
}
let kate=new Cat();
kate.say();私有属性也可以设置 getter 和 setter 方法。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
私有属性也可以设置 getter 和 setter 方法。
개인 속성은 여기에서 참조되는 것으로 제한되지 않습니다. 클래스 내부에 있는 한 인스턴스는 개인 속성도 참조할 수 있습니다.
ES6에는 새 명령에 대한 new.target 속성이 도입되었습니다. 이 속성은 일반적으로 생성자에서 사용되며 새 명령이 작동하는 생성자를 반환합니다. new 명령을 통해 생성자가 호출되지 않으면 new.target이 unundefined를 반환하므로 이 속성을 사용하여 생성자가 호출되는 방법을 결정할 수 있습니다.
【관련 추천: javascript 비디오 튜토리얼, 프로그래밍 비디오】
위 내용은 es6에서 클래스의 본질은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!