Vue돔은 어떻게 운영하나요? 다음 글에서는 Vue3에서 DOM을 작동하는 네 가지 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

최근 제품 관리자는 많은 DOM 작업을 포함하는 많은 사용자 경험 최적화 요구 사항을 제시했습니다.
Xiao Zhang: "Lao Tie, 예전에는 Vue2 프로젝트를 개발할 때 DOM을 조작하는 것이 꽤 간단했습니다. 이제 Vue3 프로젝트를 개발하고 있는데 갑자기 혼란스러워요!"
나: "괜찮아요. 원칙은 동일합니다. 정보를 확인하면 괜찮을 것입니다.”
Vue3의 몇 가지 일반적인 DOM 작업 방법을 요약합니다! (학습 영상 공유: vue 영상 튜토리얼)
<template>
<div>
<div ref="sectionRef"></div>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
</script>div 요소에 ref 속성을 추가하여 이 요소를 가져오기 위해 동일한 dom 참조를 선언합니다. ref 속성 Variable sectionRef로 이름을 지정하면 sectionRef.value 형식으로 div 요소를 얻을 수 있습니다. Appplicable 시나리오
<template>
<div>
<p>通过ref直接拿到dom</p>
<div ref="sectionRef"></div>
<button @click="higherAction">变高</button>
</div>
</template>
<script setup>
import {ref} from 'vue'
const sectionRef = ref()
let height = 100;
const higherAction = () => {
height += 50;
sectionRef.value.style = `height: ${height}px`;
}
</script>
<style scoped>
.demo1-container {
width: 100%;
height: 100%;
.ref-section {
width: 200px;
height: 100px;
background-color: pink;
transition: all .5s ease-in-out;
}
.btn {
width: 200px;
height: 50px;
background-color: gray;
color: #fff;
margin-top: 100px;
}
}
</style><template>
<div>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const listRef = ref()
<template>
<div>
<p>通过父容器遍历拿到dom</p>
<div ref="listRef">
<div @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const listRef = ref()
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7, 8]
})
const higherAction = (index: number) => {
let height = listRef.value.children[index].style.height ? listRef.value.children[index].style.height : '20px';
height = Number(height.replace('px', ''));
listRef.value.children[index].style = `height: ${height + 20}px`;
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style>샘플 코드 
<template>
<div>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const setRefAction = (el: any) => {
state.refList.push(el);
}
</script><template>
<div>
<p>通过:ref将dom引用放到数组中</p>
<div>
<div :ref="setRefAction" @click="higherAction(index)" v-for="(item, index) in state.list" :key="index">
<span>{{item}}</span>
</div>
</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const state = reactive({
list: [1, 2, 3, 4, 5, 6, 7],
refList: [] as Array<any>
})
const higherAction = (index: number) => {
let height = state.refList[index].style.height ? state.refList[index].style.height : '20px';
height = Number(height.replace('px', ''));
state.refList[index].style = `height: ${height + 20}px`;
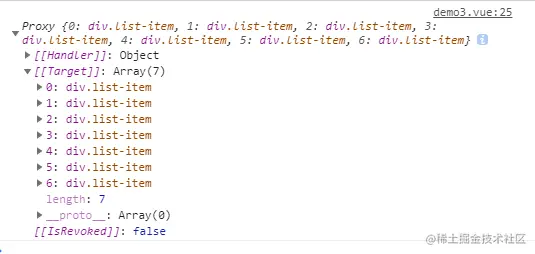
console.log(state.refList[index]);
}
const setRefAction = (el: any) => {
state.refList.push(el);
}
</script>
<style scoped>
.demo2-container {
width: 100%;
height: 100%;
.list-section {
width: 200px;
.list-item {
width: 200px;
height: 20px;
background-color: pink;
color: #333;
transition: all .5s ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
}
}
</style> 이때, 하위 요소 dom은 state.refList[index]
이때, 하위 요소 dom은 state.refList[index]
예제 코드
<template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script><template>
<div ref="cellRef" @click="cellAction">
<span>{{item}}</span>
</div>
</template>
<script setup>
import {ref} from 'vue';
const props = defineProps({
item: Number
})
const emit = defineEmits(['cellTap']);
const cellRef = ref();
const cellAction = () => {
emit('cellTap', cellRef.value);
}
</script>

위 내용은 Vue3는 DOM을 어떻게 운영하나요? 소개하는 네 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!