vue-cropper를 사용하여 vue 프로젝트에서 이미지 자르기
vue프로젝트에서 이미지를 자르는 방법은 무엇입니까? 다음 글에서는 vue-cropper를 사용하여 이미지를 자르는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

프로젝트 요구로 인해 이미지 자르기가 필요합니다. 이전 프로젝트에서는 Cropper.js를 사용하여 구현했는데, 이번에는 vue-cropper 컴포넌트를 사용하기 때문에 사용법은 매우 간단하지만 함정이 많습니다. (학습 영상 공유: vue 영상 튜토리얼)
1. 설치
npm install vue-cropper
main.jsmain.js
import VueCropper from 'vue-cropper' Vue.use(VueCropper)
二、图片裁剪

1、引入VueCropper组件,并设置相关的属性。
<div style="max-width:90%">
<vueCropper
@mouseenter.native="enter"
@mouseleave.native="leave"
ref="cropper"
:img="uploadImg"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
style="background-image:none"
></vueCropper>
</div>option: {
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: "jpeg", // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: false, // 是否默认生成截图框
fixedBox: false, // 固定截图框大小 不允许改变
fixed: false, // 是否开启截图框宽高固定比例
fixedNumber: [7, 5], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMove: false, //时候可以移动原图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: false, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
}❗️默认的裁剪图片的背景带有贼丑的马赛克,其实是它用了一张马赛克的图片做背景,去掉只需在VueCropper上设置去除背景图片的样式style="background-image:none".
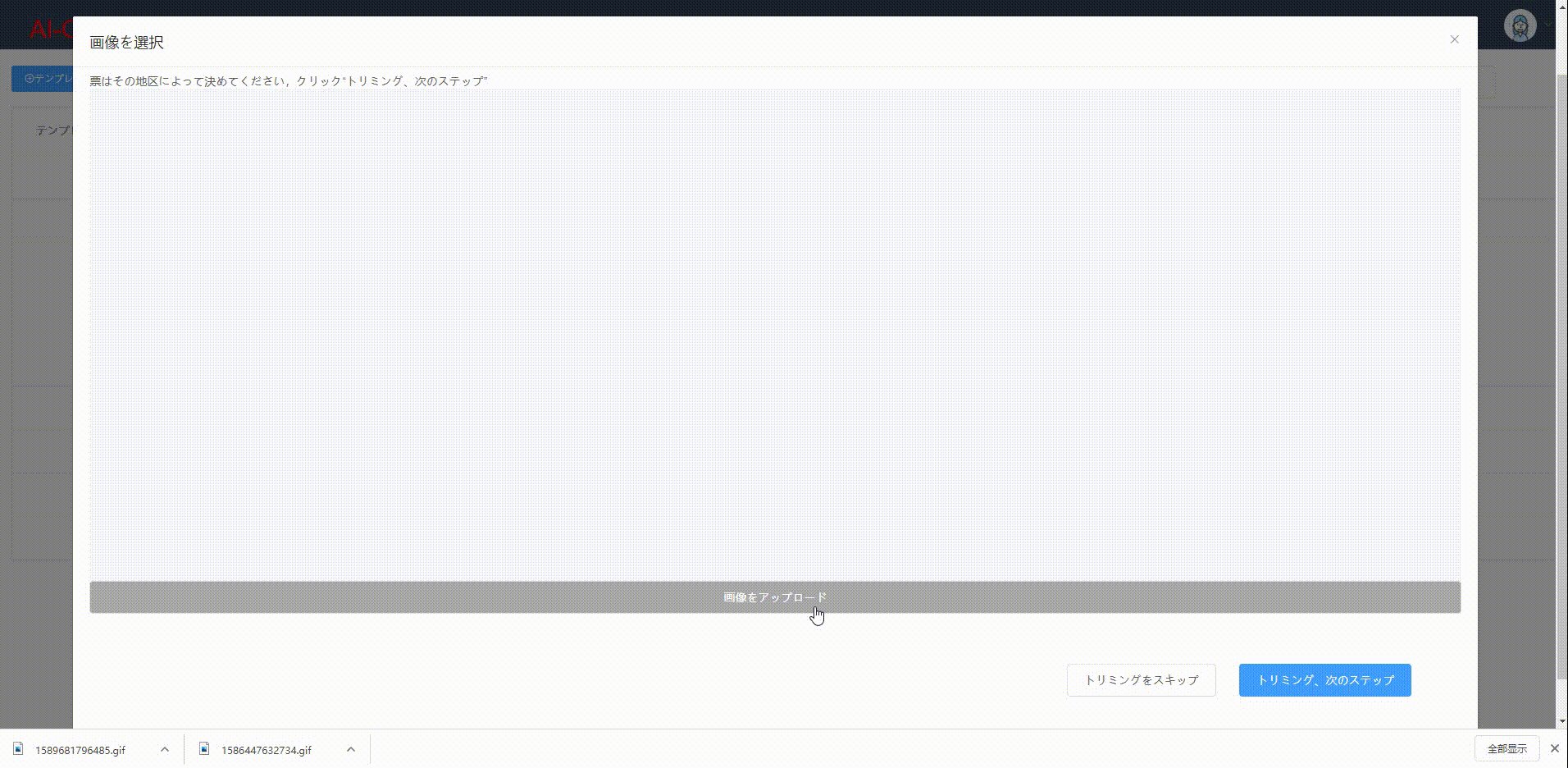
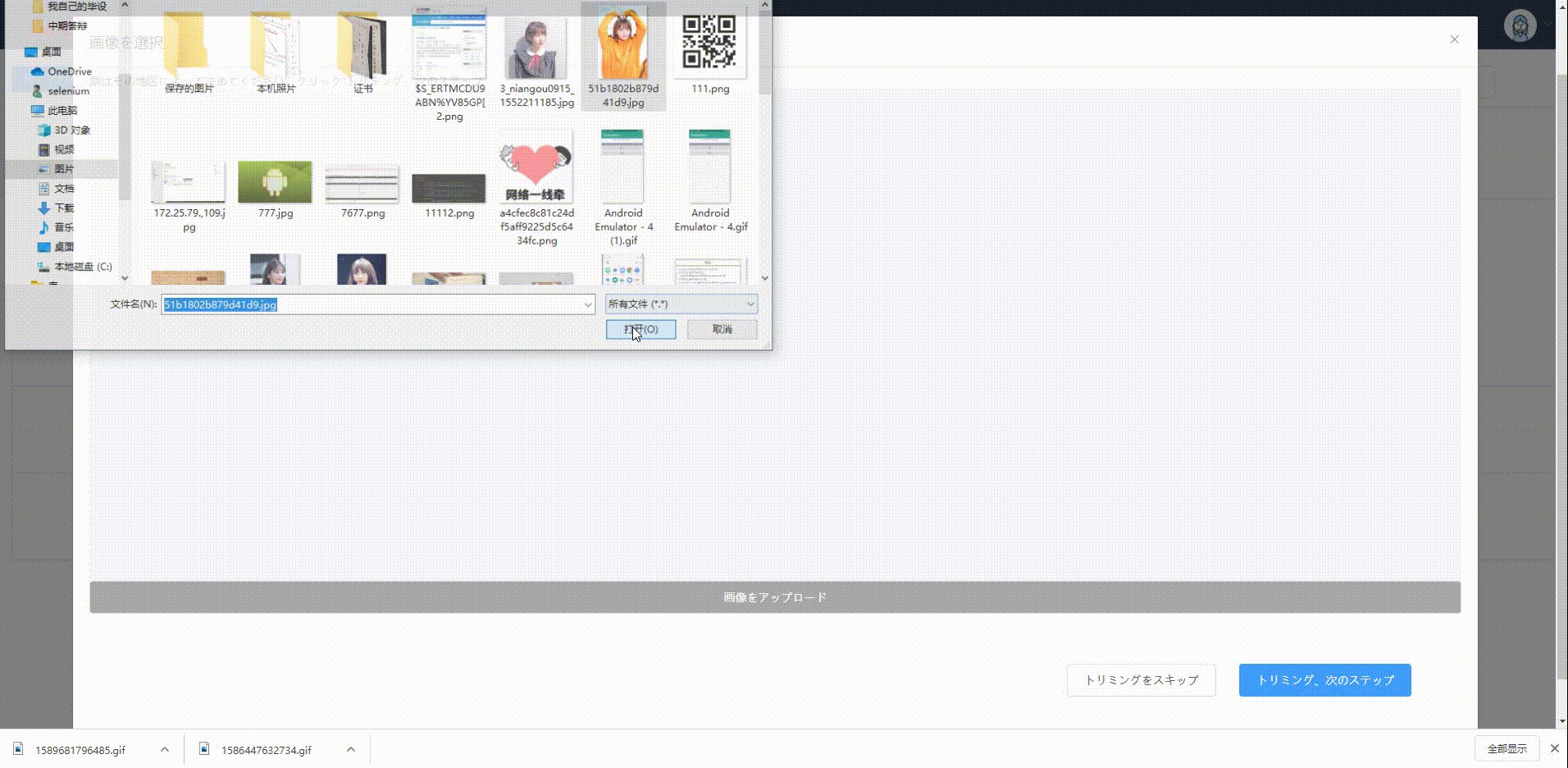
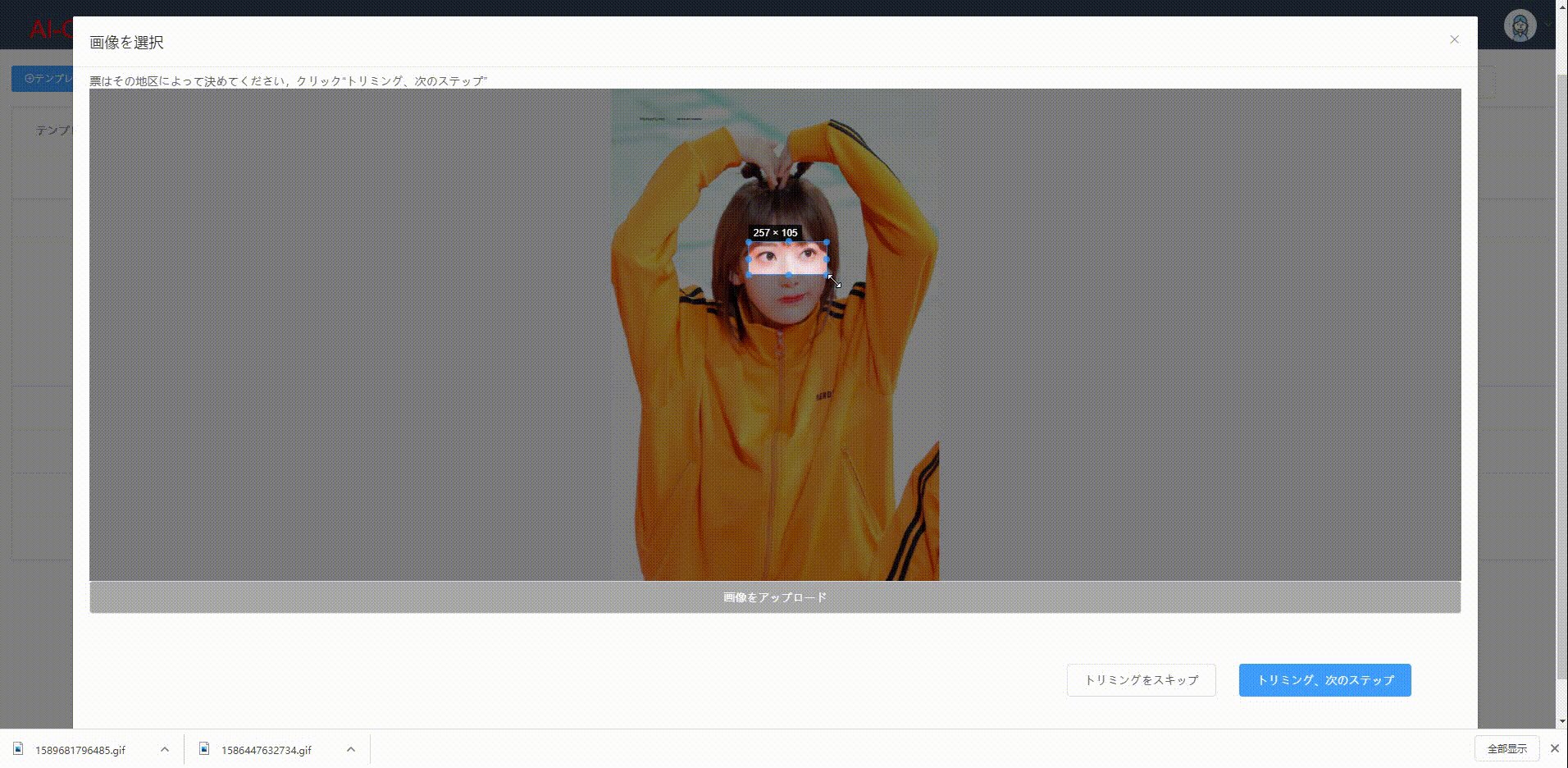
2、上传完成后鼠标进入VueCropper即可以开始裁剪
在VueCroper上设置@mouseenter.native="enter"事件(⭐️组件上使用原生事件需要加上native关键字)
enter() {
if (this.uploadImg == "") {
return;
}
this.$refs.cropper.startCrop(); //开始裁剪
},3、离开VueCropper即停止裁剪,得到裁剪图片。
在VueCroper上设置@mouseleave.native="leave"事件
leave() {
this.$refs.cropper.stopCrop();//停止裁剪
this.$refs.cropper.getCropData(data => { //获取截图的base64格式数据
this.cutImg = data;
});
// this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据
// this.cutImg = data;
// });
},我这里是离开p就会裁剪,点击裁剪按钮后传递裁剪图片,而不是点击裁剪按钮才裁剪,因为我点击裁剪按钮裁剪的话,拿到的图片并没有裁剪过,我也不知道为什么,就想出了这个办法。
vue-cropper图片裁剪问题
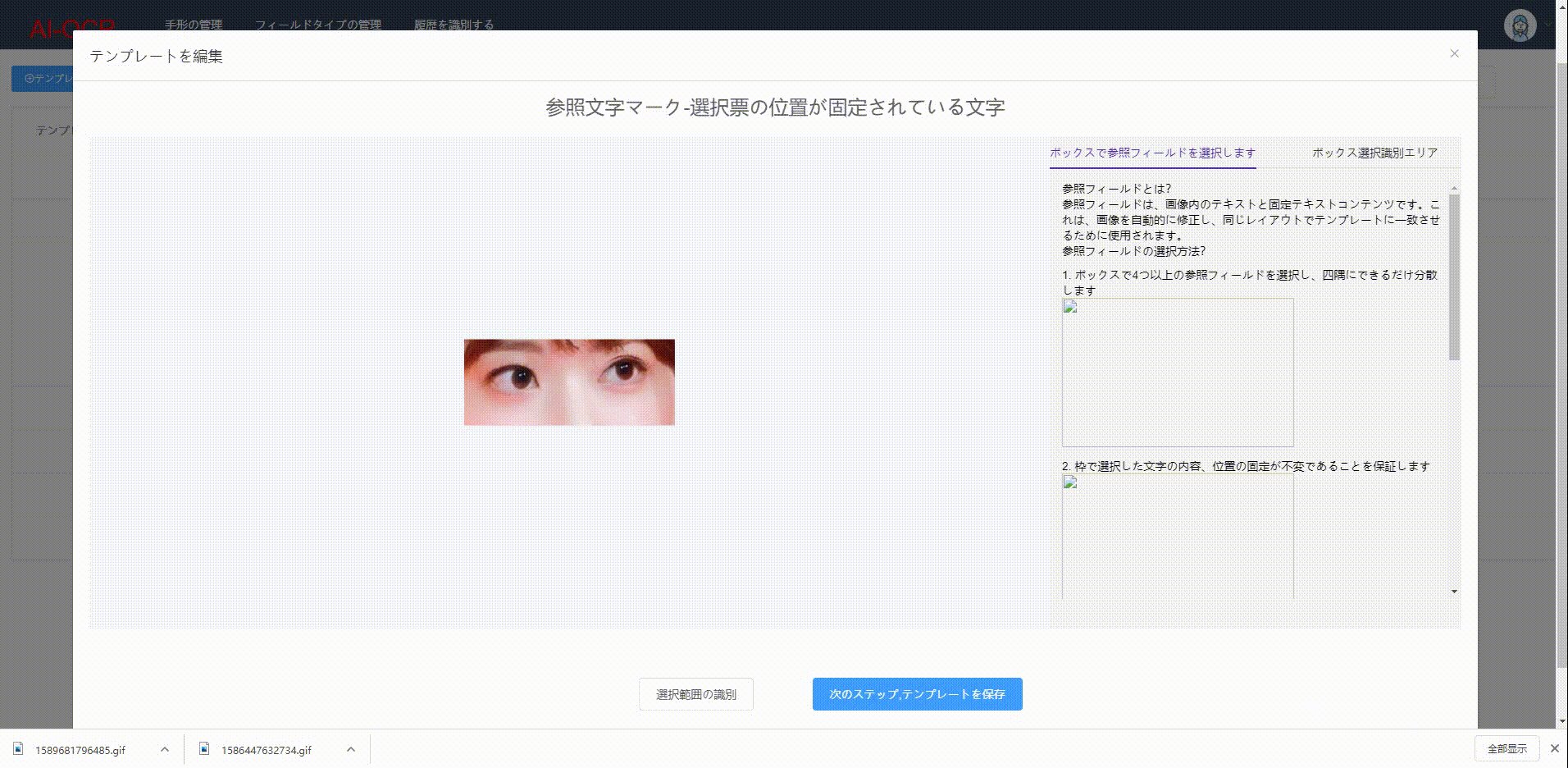
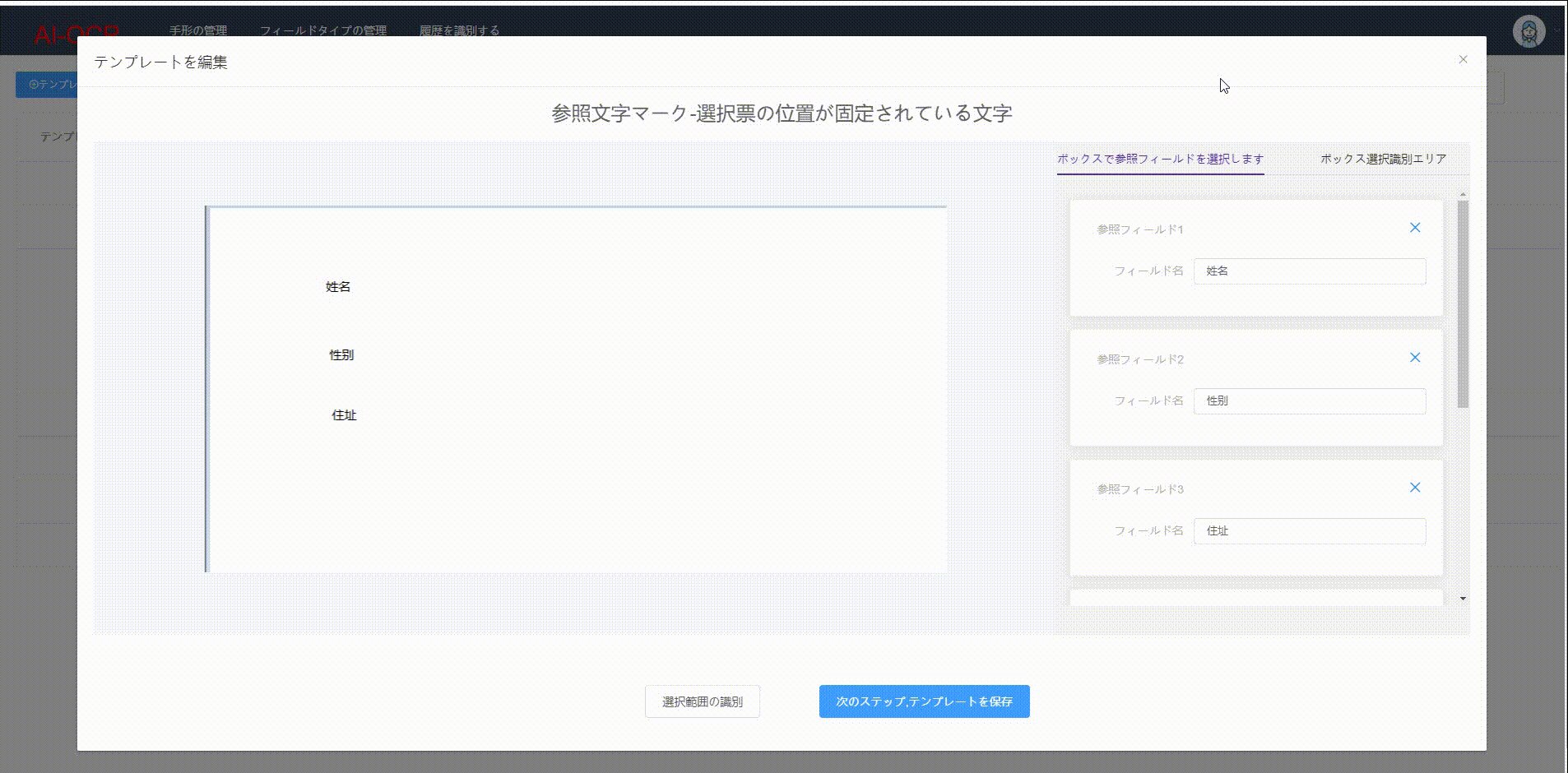
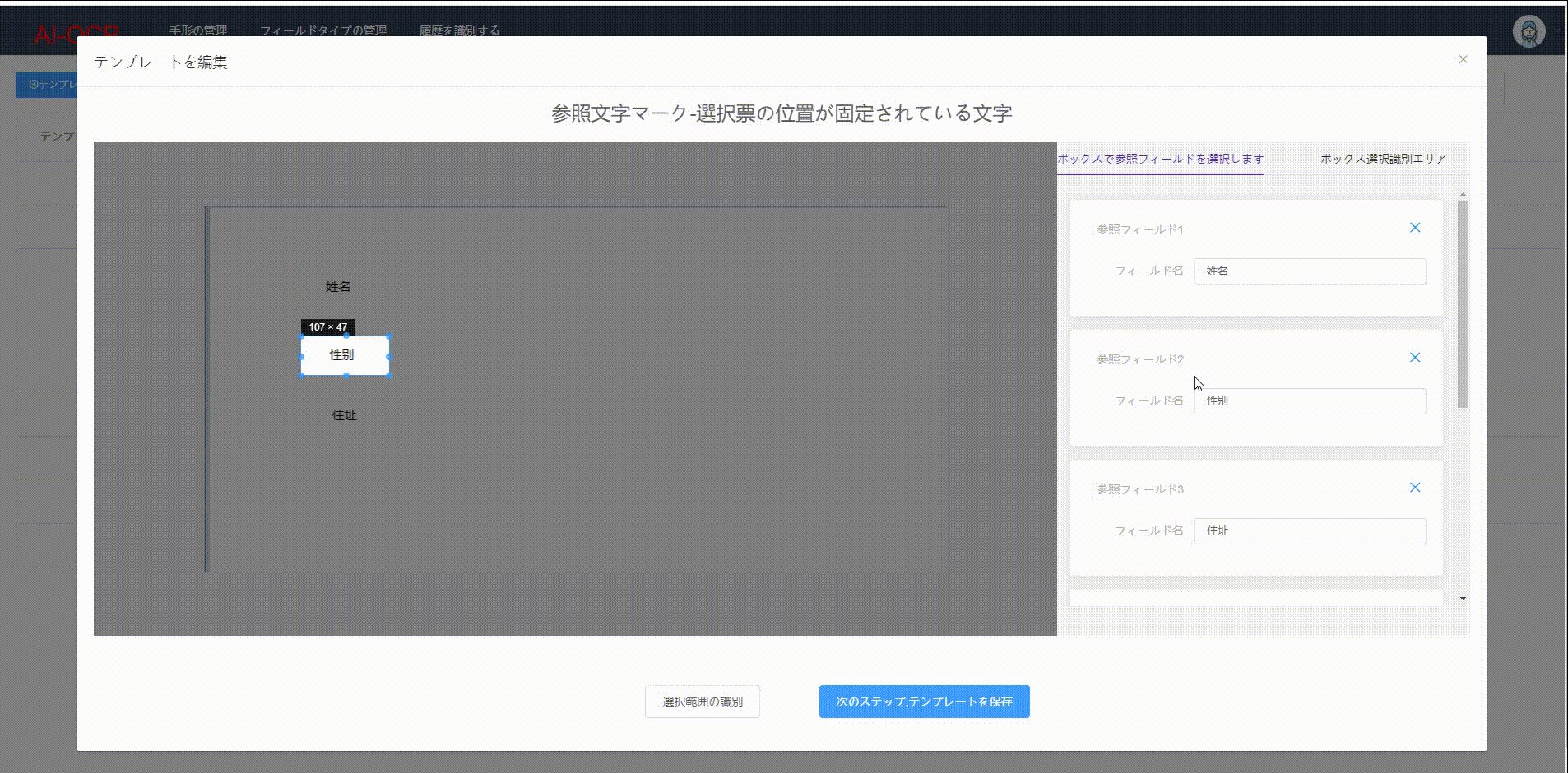
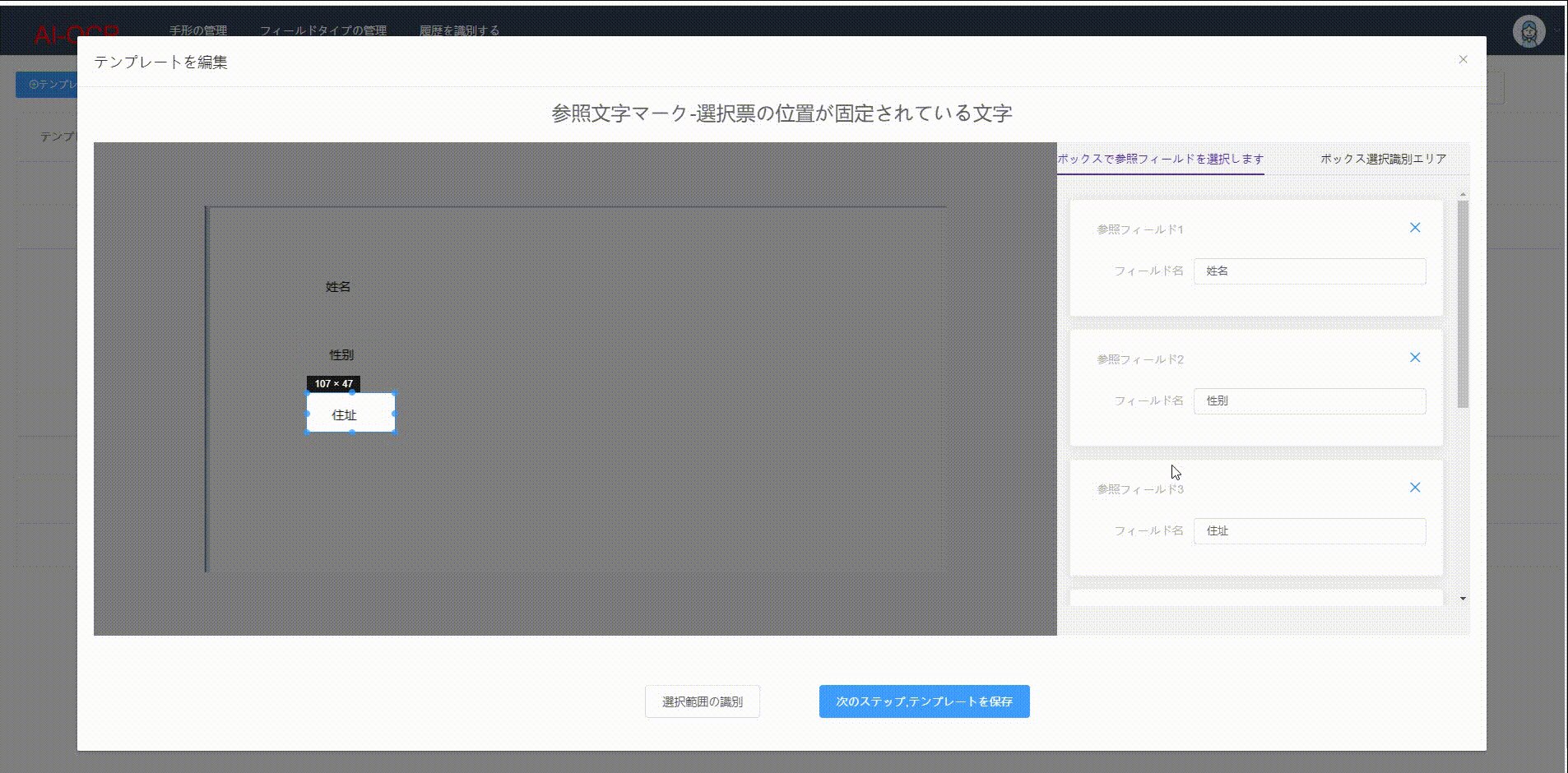
三、将截图框回显到原图上

基本原理:
this.$refs.cropper.getCropAxis() //获取截图框基于容器的坐标点 {x1: 174, x2: 131, y1: 86, y2: 58}
this.$refs.cropper.cropW //截图框宽
this.$refs.cropper.cropH //截图框高通过上面的方式获取截图框的宽、高和基于容器的坐标点,然后让VueCropper的自动截取框显示出来并设置自动截取框的大小和位置。
以姓名字段为例:
{
id: 1,
name: "姓名",
cropInfo: {
width: 108, //this.$refs.cropper.cropW
height: 56, //this.$refs.cropper.cropH
offsetX: 174, //this.$refs.cropper.getCropAxis().x1
offsetY: 86 //this.$refs.cropper.getCropAxis().y1
}1、在"姓名"el-card上设置enter事件<el-card @mouseenter.native="enterCard(refWord)" />
enterCard(refWord) {
this.$refs.cropper.goAutoCrop();//重新生成自动裁剪框
this.$nextTick(() => {
// if cropped and has position message, update crop box
//设置自动裁剪框的宽高和位置
this.$refs.cropper.cropOffsertX = refWord.cropInfo.offsetX;
this.$refs.cropper.cropOffsertY = refWord.cropInfo.offsetY;
this.$refs.cropper.cropW = refWord.cropInfo.width;
this.$refs.cropper.cropH = refWord.cropInfo.height;
});
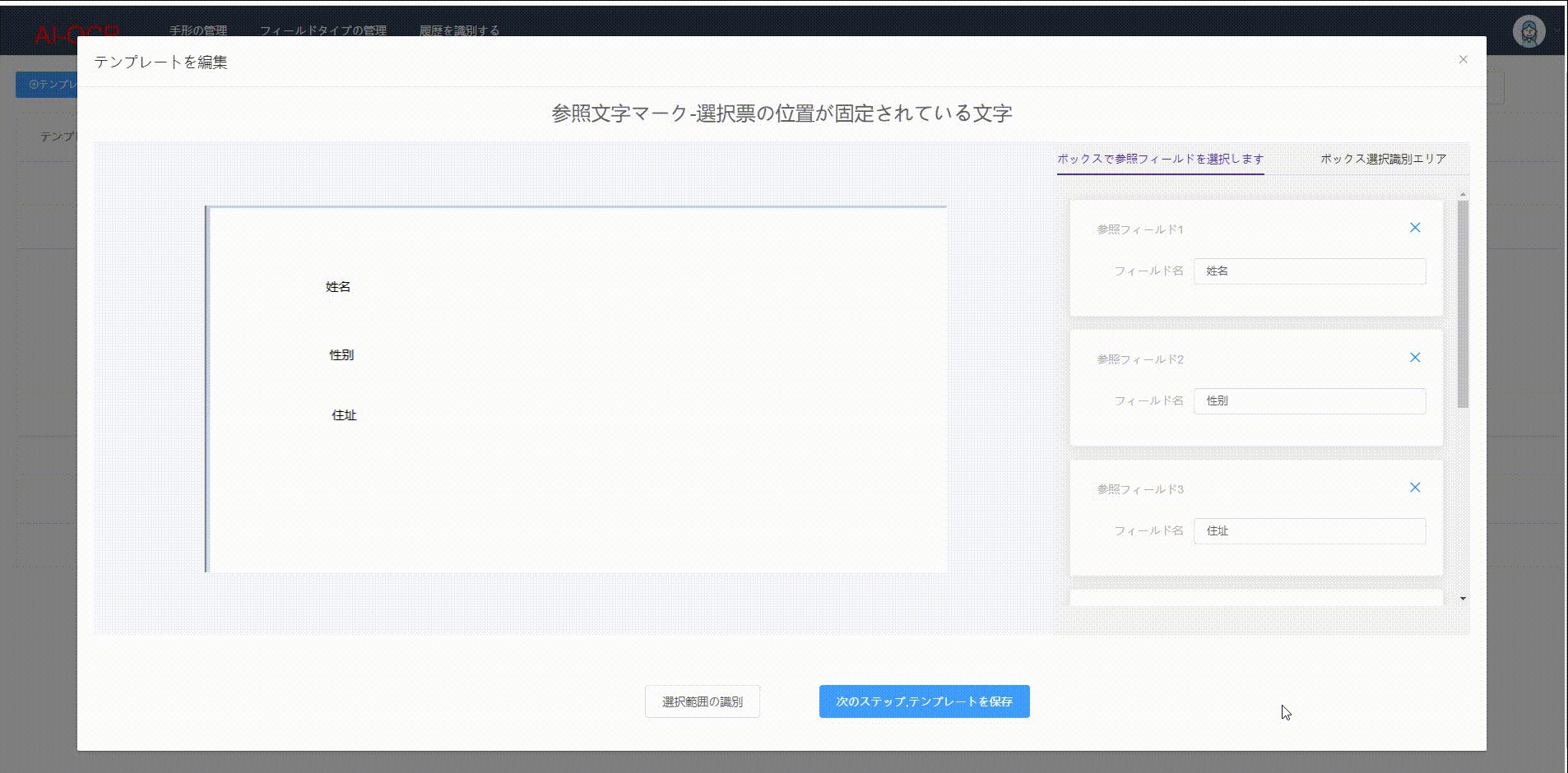
}2、在所有el-card外层的el-tabs上设置leave事件<el-tabs @mouseleave.native="leaveCard()" />
leaveCard() {
this.$refs.cropper.clearCrop(); //取消裁剪框
}2. 이미지 자르기
 1. VueCropper 구성 요소를 소개하고 관련 속성을 설정합니다.
1. VueCropper 구성 요소를 소개하고 관련 속성을 설정합니다.
rrreeerrreee- ❗️기본 잘린 이미지의 배경에는 보기 흉한 모자이크가 있습니다. 실제로 모자이크 이미지를 배경으로 사용하고 있습니다. 이를 제거하려면 VueCropper에서 배경 이미지를 제거하도록 스타일을 설정하면 됩니다. - image:none".
-
2. 업로드가 완료된 후 VueCropper에 마우스를 입력하면 자르기가 시작됩니다
VueCroper에@mouseenter.native="enter"이벤트를 설정하세요 (⭐️컴포넌트에서 네이티브 이벤트를 사용하려면 네이티브 키워드를 추가해야 합니다) rrreee - 3. VueCropper를 종료할 때 자르기를 중지하고 잘린 이미지를 가져옵니다.
rrreee
VueCroper 에서 - vue-cropper 이미지 자르기 문제
3. 스크린샷 프레임을 원본 이미지에 에코
@mouseleave.native="leave" 이벤트를 설정합니다. 여기서는 p를 떠날 때 자르겠습니다. 자르기 버튼을 클릭한 후 자르기 대신 자른 이미지를 전달합니다. 자르기 버튼을 눌렀을 때, 받은 사진이 잘리지 않아서 이런 방법을 생각해냈습니다. 

rrreee위 방법을 통해 스크린샷 프레임의 너비, 높이 및 컨테이너 기반 좌표점을 가져온 다음 VueCropper가 자동으로 캡처하도록 합니다. 프레임 표시하고 자동 캡쳐 상자의 크기와 위치를 설정합니다. 이름 필드를 예로 들어보세요:
rrreee🎜1. "name" el-card<el-card></el-card> 🎜rrreee🎜2 엘카드 외부의 모든 엘탭에 탈퇴 이벤트를 설정합니다 <code><el-tabs></el-tabs>🎜🎜rrreee 🎜❗️ 엘카드에 나가기 이벤트를 설정하지 않도록 주의하세요. 그렇지 않으면 다음 엘카드로 마우스를 이동할 때 크롭박스가 취소되고 재생성되어 페이지가 깜박이게 됩니다. 🎜🎜🎜4. 기타 🎜🎜🎜🎜🎜스크린샷 상자를 이미지로 제한: https://github.com/xyxiao001/vue-cropper/issues/429🎜 해결책: centerBox는 true로 설정되고 autoCrop=true만 됩니다. 🎜🎜🎜🎜 배경이 자르기 또는 OCR을 수행할 수 있도록 프로젝트에서 자르기 상자의 위치 정보와 크기를 배경으로 보내야 하지만 배경으로 보낸 후 잘린 사진은 항상 오른쪽 하단 모서리 오프셋: https: //github.com/xyxiao001/vue-cropper/issues/386🎜 해결 방법: 그림의 크기가 조정됩니다. 위치를 전달할 때 position*scale을 사용해야 합니다.🎜🎜🎜🎜있습니다. 대부분의 사진을 자르는 데에는 문제가 없지만 일부를 자르는 데에는 항상 편차가 있습니다: https://github.com/xyxiao001/vue-cropper/issues/439🎜 해결 방법: 기본 잘린 사진 크기가 제한되어 있는 것으로 나타났습니다. , 최대 너비와 높이는 2000px입니다. 이 값을 10000으로 설정하면 문제가 해결되었습니다.🎜🎜🎜🎜🎜🎜🎜위 내용은 vue-cropper를 사용하여 vue 프로젝트에서 이미지 자르기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




