노드가 Weibo에서 제3자 로그인을 수행하는 방법에 대한 간략한 분석
Weibo에 제3자 로그인 방법은 무엇인가요? 다음 글에서는 node를 사용하여 Weibo에서 제3자 로그인을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

등록 없이도 Weibo 제3자 로그인에 액세스할 수 있어 더 나은 사용자 경험을 제공합니다. 오늘은 nodejs를 사용하여 Weibo 제3자 로그인을 구현하겠습니다(다른 언어도 가능). [관련 튜토리얼 추천: nodejs 동영상 튜토리얼]
효과 달성
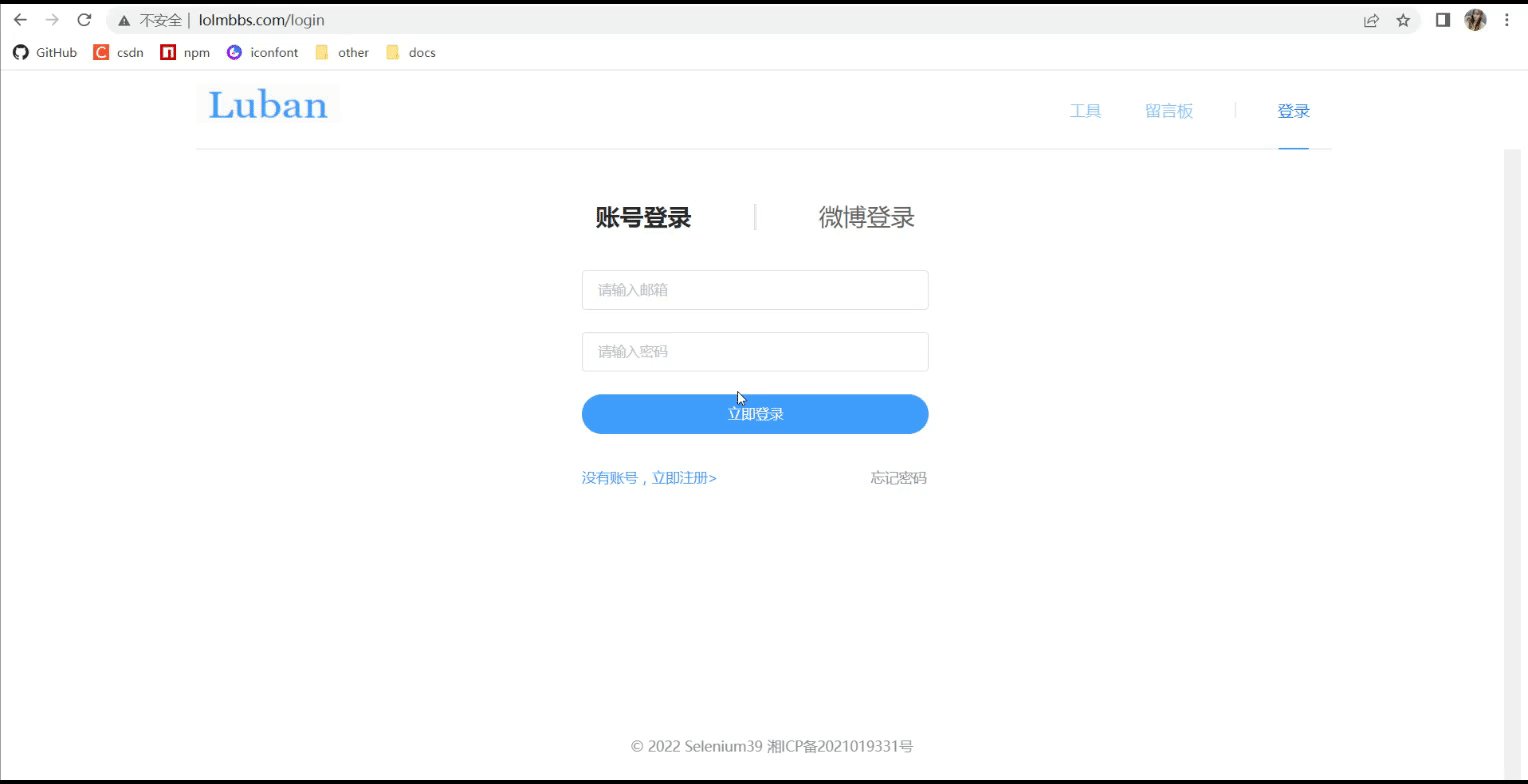
온라인 예시: http://www.lombbs.com/login
1 Weibo 로그인 버튼을 클릭해 로그인하세요
. 
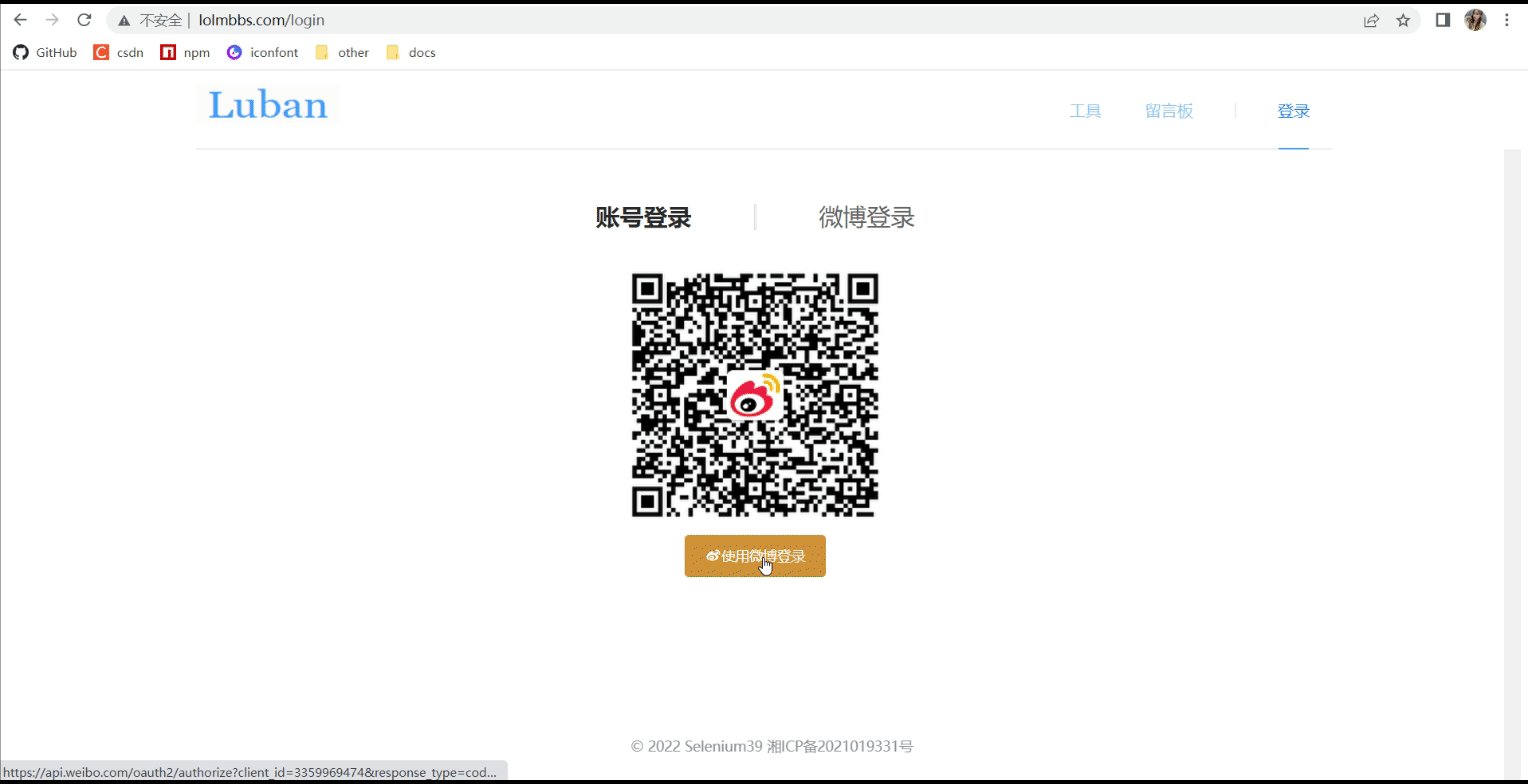
2. QR코드를 스캔하면 바로 로그인
콘크리트 구현
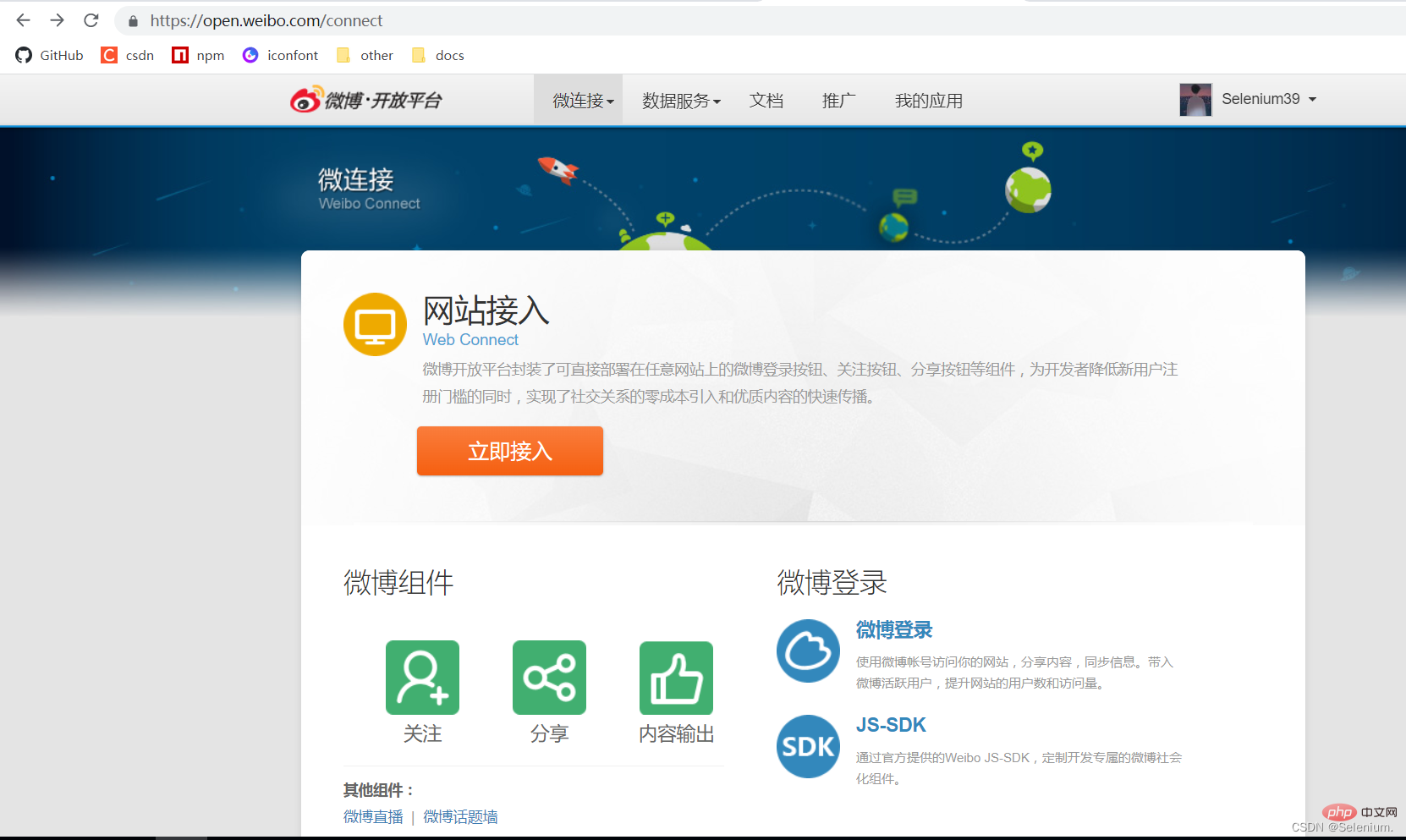
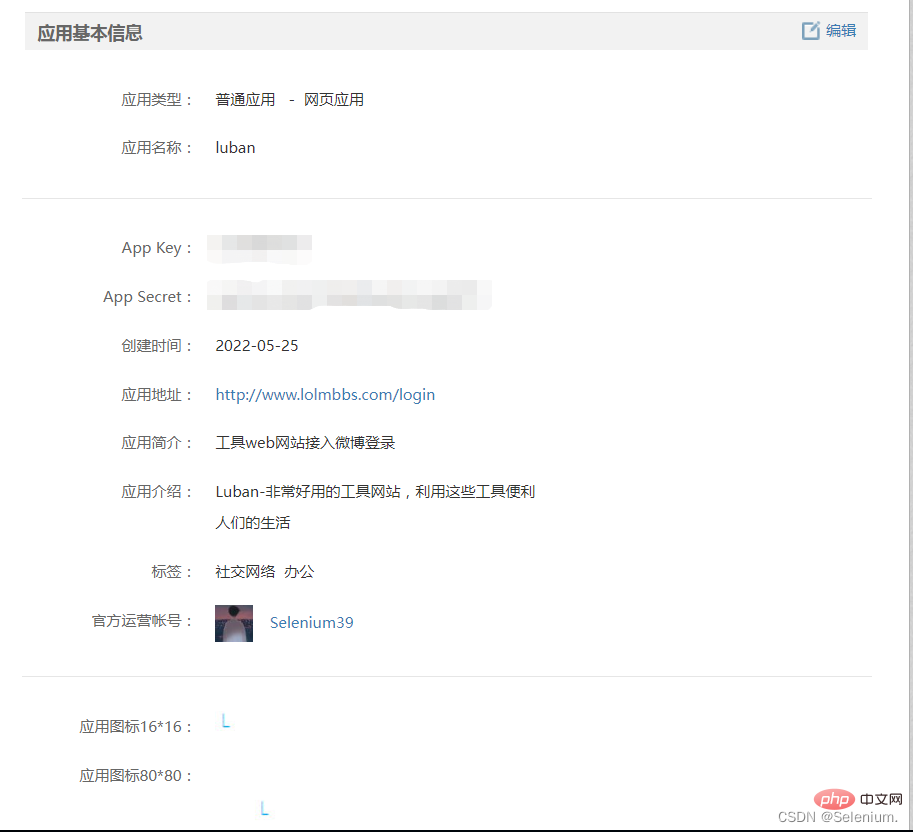
1. 웨이보 홈페이지 접속 신청
https://open.weibo.com/connect에 로그인하여 신청 웹사이트 접속용
로컬에서 개발할 때 애플리케이션 주소를 적어주세요: 127.0.0.1



2. 버튼을 클릭해 OAuth2.0 인증을 사용해 웨이보
에 로그인하세요. https://open.weibo.com/wiki/ Connect/login
문서를 참조하세요. 1. Weibo 로그인 인증 확인 코드 생성
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`appKey: 성공적으로 애플리케이션을 생성한 후 Weibo에서 제공하는 appKey
RedirectUrl: 사용자 인증이 성공한 후 리디렉션되는 프런트 엔드 페이지입니다. 여기에 작성한 내용은 http://127.0.0.1:8080/login
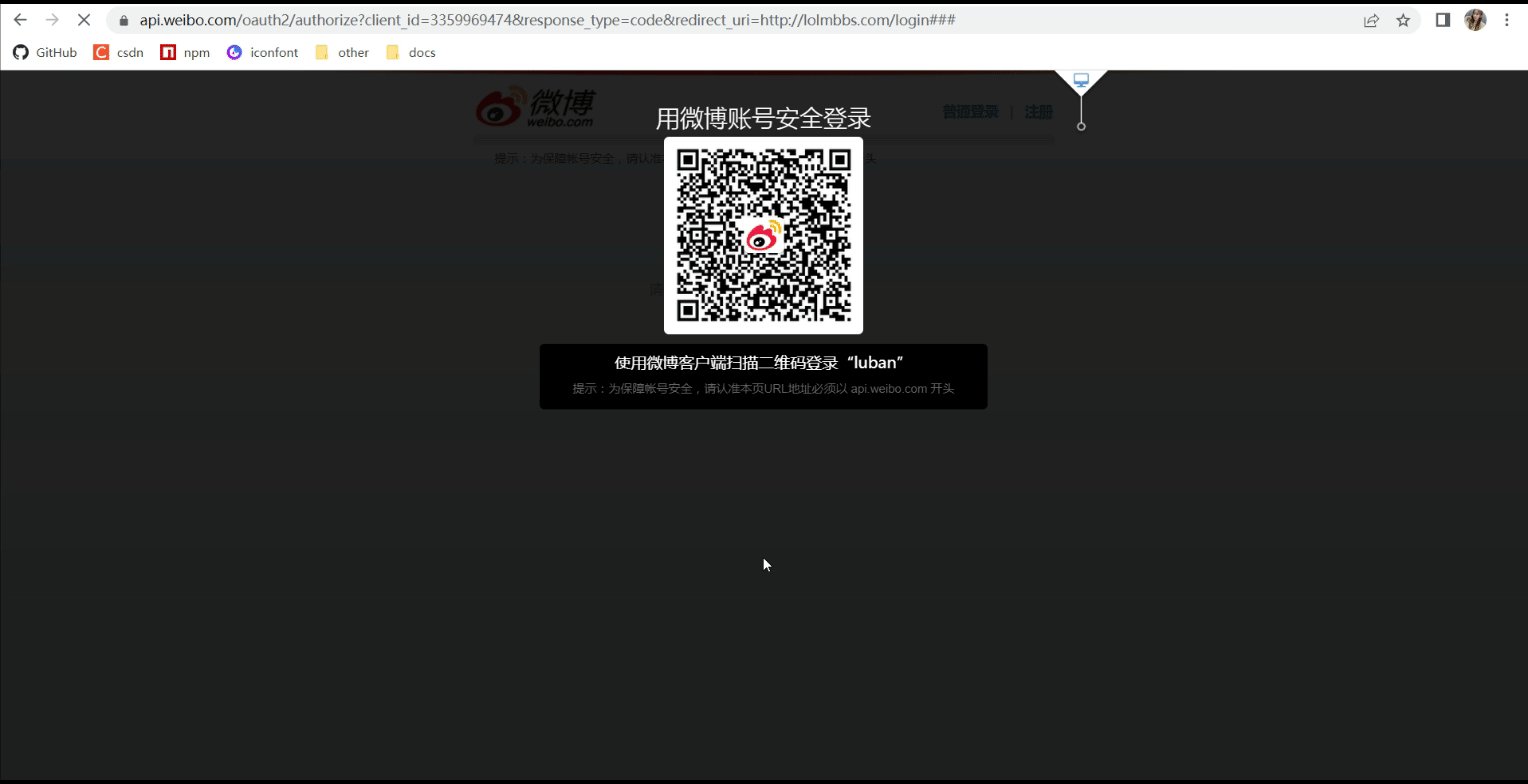
2입니다. 인증 페이지로 이동하여 사용자 코드를 받으세요
사용자가 로그인할 수 있는 권한이 있으면 이전 단계에서 작성한 리디렉션Url로 이동하고 사용자 코드를 가져옵니다. URL은 http://127.0.0.1:8080/login?code=abcdef
vue가 수신하는 것과 유사합니다. URL에 코드가 있으면 백엔드 로그인 콜백 인터페이스
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
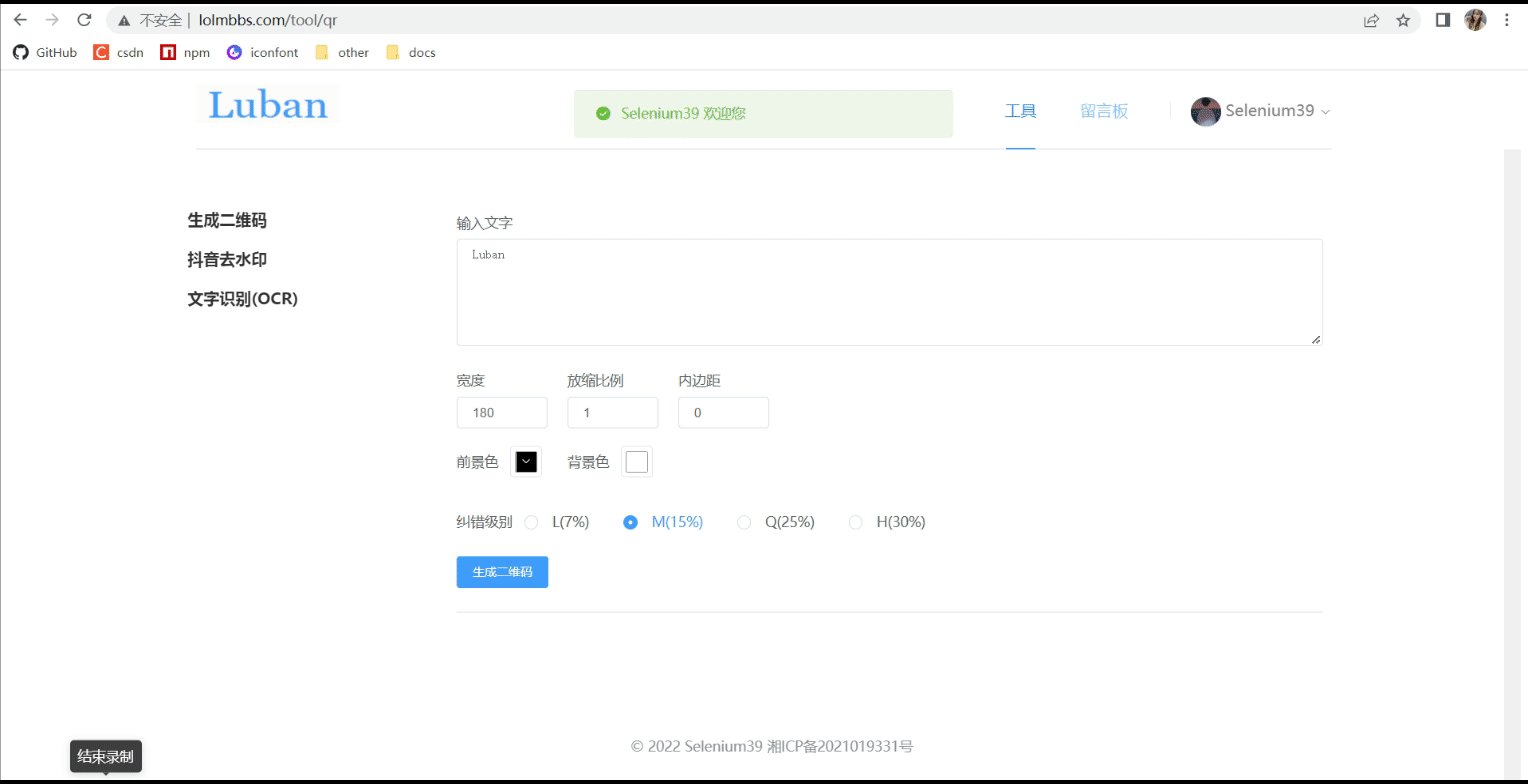
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}3를 요청합니다. 백엔드 로그인 콜백 인터페이스는 사용자 코드 accessToken을 통해 얻은 다음 accessToken을 통해 사용자 정보를 얻습니다. login
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}3. Weibo 스캔 코드 login
1. Weibo 스캔 코드 로그인 QR 코드 생성
async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
}반환된 URL은 Weibo 로그인 QR 코드 코드 URL이며, vcode는 이 QR 코드의 고유 식별자와 동일합니다. , 사용자가 코드를 스캔했는지 확인하는 데 사용됩니다
2. 프런트 엔드는 코드를 스캔하여 이 QR 코드가 인증되었는지 확인하기 위해 지속적으로 폴링합니다.
Front-end:
const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);Back-end:
async getWeiboLoginQrStatus(ctx) {
const { vcode } = ctx.request.query
if (!vcode) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}`
const { status, url } = await got(queryQrApi).json()
return ctx.success({ status, url })
}상태가 3이면 코드 사용자가 코드를 스캔하여 인증한 것이며, 반환되는 URL은 로그인 버튼을 클릭한 후 반환되는 프런트엔드 콜백 URL입니다. 이후 단계는 2와 완전히 동일합니다. 인증 페이지로 이동하여 사용자 코드를 얻습니다.
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 노드가 Weibo에서 제3자 로그인을 수행하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.






