이 글은 Vuex를 완전히 이해하는 데 도움이 될 것입니다.

1. Vuex란 무엇인가요? 왜 그것을 사용합니까?
vuex 공식 설명
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모드 + 라이브러리입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. (학습 영상 공유: vue 영상 튜토리얼)
생각해 볼 수 있는데, 컴포넌트 간에 전달되는 값은 무엇입니까? 아버지와 아들 사이에 통신이 있고, 형제 구성 요소 사이에 통신이 있지만... 다층 중첩의 경우 매개변수 전달이 매우 번거롭고 코드 유지 관리도 매우 번거롭습니다. 따라서 vuex는 컴포넌트의 공유 상태를 추출하여 글로벌 싱글톤 모드로 관리하고, 공유 데이터 기능을 vuex에 넣어 어떤 컴포넌트에서나 사용할 수 있도록 합니다.
2. 언제 사용해야 할까요?
Vuex는 공유 상태를 관리하는 데 도움이 되며 더 많은 개념과 프레임워크를 제공합니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다.
대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 사실입니다. 앱이 충분히 단순하다면 Vuex를 사용하지 않는 것이 좋습니다. 간단한 스토어 모드만 있으면 됩니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법에 대해 생각할 가능성이 높으며 Vuex가 자연스러운 선택이 될 것입니다.
3. 설치
방법 1:
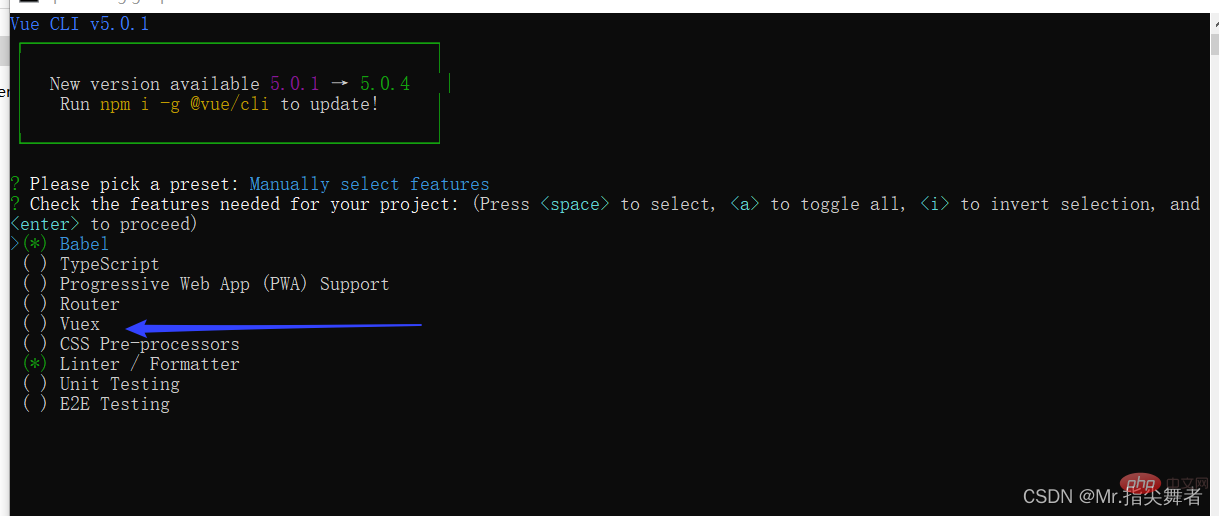
스캐폴딩에서 프로젝트 생성 시 vuex 옵션을 체크하면 시스템이 자동으로 생성합니다.

방법 2: npm 또는 Yarn 설치
npm install vuex@next --save
yarn add vuex@next --save
Four .Configuration
스캐폴딩을 사용하여 생성한다면 별도의 작업은 필요하지 않으니 이 단계는 무시하셔도 됩니다
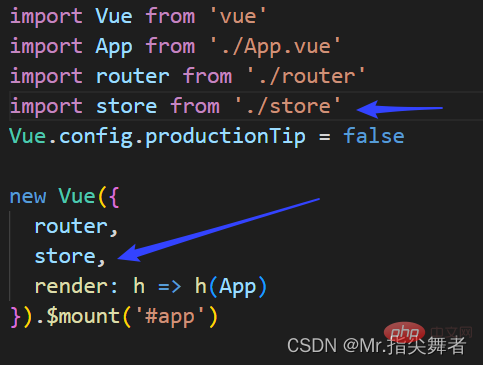
새 스토어 파일->index.js를 생성하고, 다음과 같은 설정을 수행한 후 소개해주세요. it in main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
})In main.js
5. 핵심 개념
vuex에는 5가지 상태가 있습니다: State Getter Mutation Action Module 다음에서 자세히 설명하겠습니다
5.1 State
유일한 공개 데이터 소스 제공, 모든 공유 데이터는 데이터와 유사하게 저장소의 상태에 저장됨
vuex에서 상태의 데이터를 정의하고 모든 구성 요소에서 호출 가능
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})호출:
방법 1:
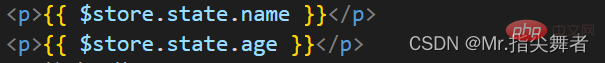
태그에서 직접

사용 방법 2:
this.$store.state.全局数据名称
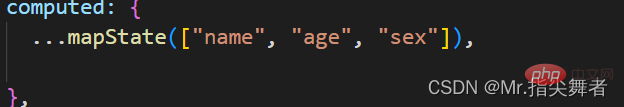
방법 3:
I vuex에서 요청 시 mapstate 기능을 가져옵니다.
import { mapState } from "vuex";참고: 현재 구성 요소 필수 전역 데이터는 현재 구성 요소 computedproperty


5.2 돌연변이
유일한 방법은 Vuex 스토어에서 상태를 변경하려면 mutation을 제출해야 합니다. Vuex의 돌연변이는 이벤트와 매우 유사합니다. 각 돌연변이에는 문자열 이벤트 유형(유형)과 콜백 함수(핸들러)가 있습니다. 이 콜백 함수는 실제로 상태를 변경하는 곳이며 상태를 첫 번째 인수로 받아들입니다.
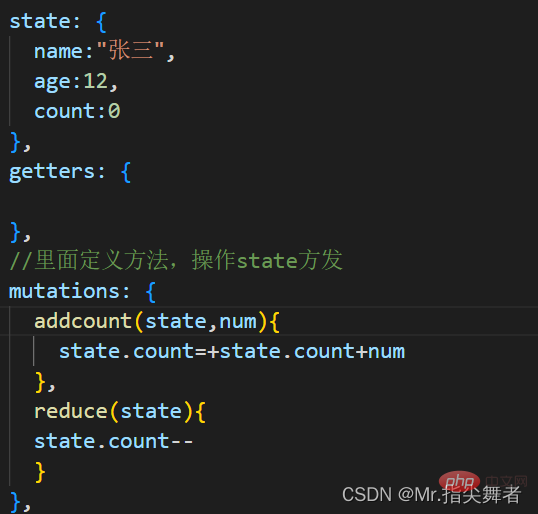
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
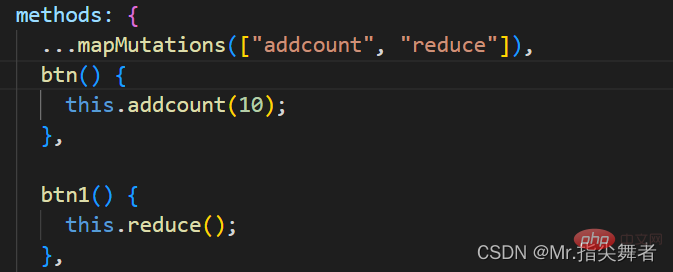
}方法二:
使用辅助函数进行操作,具体方法同上

5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
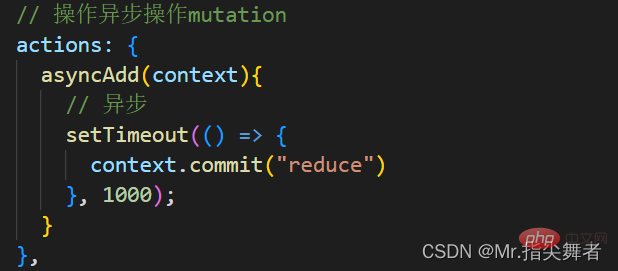
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
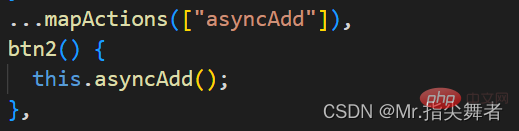
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
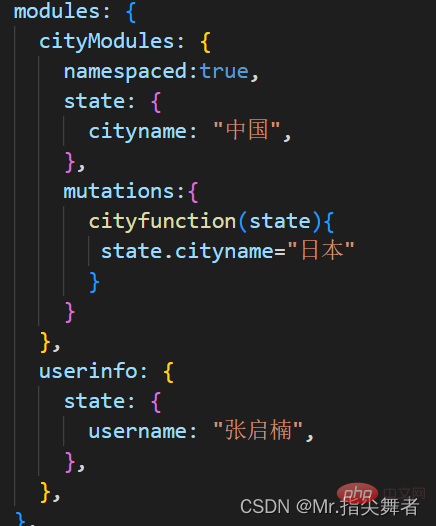
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
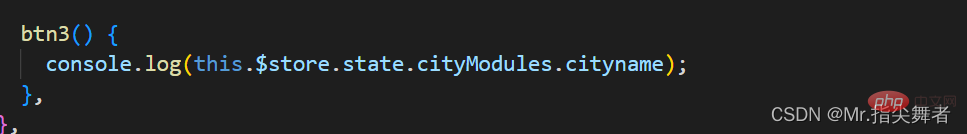
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

위 내용은 이 글은 Vuex를 완전히 이해하는 데 도움이 될 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.