두 가지 수정 방법: 1. jquery 선택기를 사용하여 h 태그 개체를 얻고, text()를 사용하여 개체의 텍스트 콘텐츠를 수정합니다. 구문은 "$("selector").text("new content")입니다. ;"; 2 . jquery 선택기를 사용하여 h 태그 객체를 얻고 html()을 사용하여 "$("selector") 구문으로 객체의 내용(텍스트 및 HTML 태그의 내용)을 수정합니다. html("새 콘텐츠");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery를 사용하여
방법 1: text()를 사용하여 텍스트 내용 변경
text()는 요소의 텍스트 내용을 설정할 수 있습니다. , 텍스트 내용을 변경하면 됩니다. 새 값으로 설정하여 변경하세요.
수정 단계:
jquery 선택기를 사용하여 h 태그(h1~h6) 객체를 얻습니다.
$("选择器")text()를 사용하여 객체의 내용을 수정합니다.
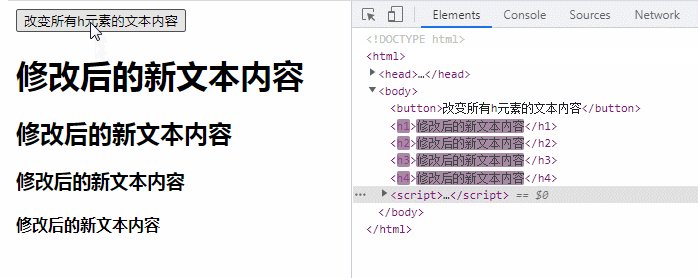
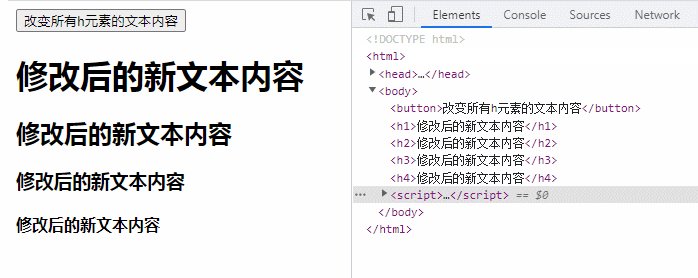
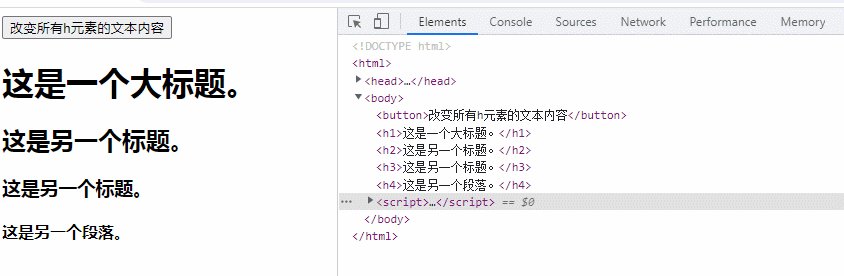
对象.text("新内容")예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1,h2,h3,h4").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
방법 2: html()을 사용하여 태그 내용 변경
html()이 설정하거나 반환할 수 있는 내용은 텍스트와 HTML 태그를 포함하는 내용입니다.
수정 단계:
jquery 선택기를 사용하여 h 태그(h1~h6) 객체를 얻습니다.
$("选择器")html()을 사용하여 객체의 내용을 수정합니다.
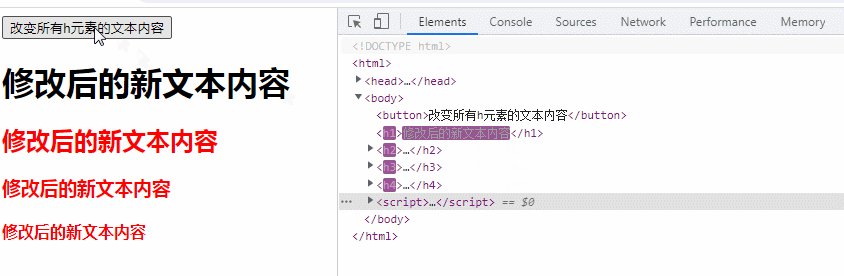
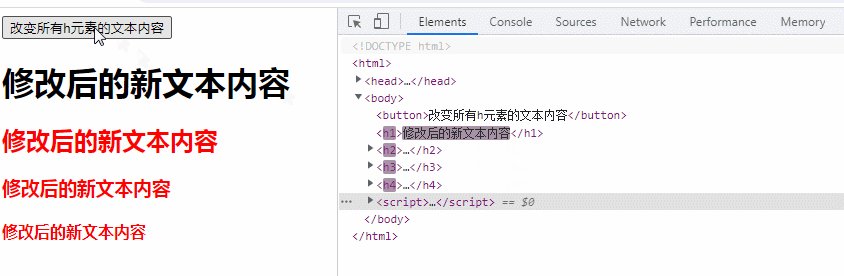
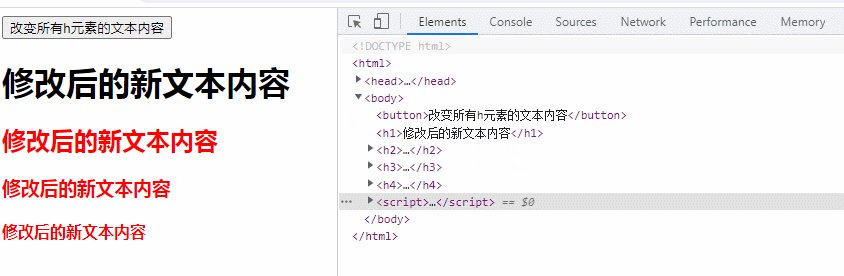
对象.html("新内容")예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").html("修改后的新文本内容");
$("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
확장된 지식: html()과 text()
html()의 비교는 요소 내부의 모든 콘텐츠를 가져오는 반면, text()는 텍스트 콘텐츠만 가져옵니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
html()과 text() 두 메소드의 차이점은 아래 표를 보면 확실히 알 수 있습니다.
| HTML 코드 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (빈 문자열) |
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발 ]
위 내용은 jquery에서




