Vue에서 슬롯과 명명된 슬롯의 역할에 대한 간략한 분석
Vue를 사용해보신 분들은
Vue에 있는 슬롯을 어느 정도 사용해 보셨을 거라 생각하는데, 사용법을 이해하고 계신가요? 이 글은 Vue에서 슬롯과 명명된 슬롯의 기본적인 사용법을 알려드릴 것입니다. 도움이 되길 바랍니다!

1. 슬롯
1.1. 슬롯의 역할
⭐⭐
슬롯에 대한 첫 소개:
- 이 구성 요소를 더 다양하게 만들기 위해 구성 요소의 내용은 다음과 같습니다.
div,span등과 같은 고정 요소로 제한됩니다. [관련 권장 사항: vuejs video tutorialdiv、span等等这些元素;【相关推荐:vuejs视频教程】 - 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
- 所以就可以使用插槽来解决这个问题
换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
- 用
slot元素作为插槽 - 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在
slot标签中设置一个默认内容
使用插槽案例:
父组件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子组件showMessage.vue
<template>
<h2 id="title">{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
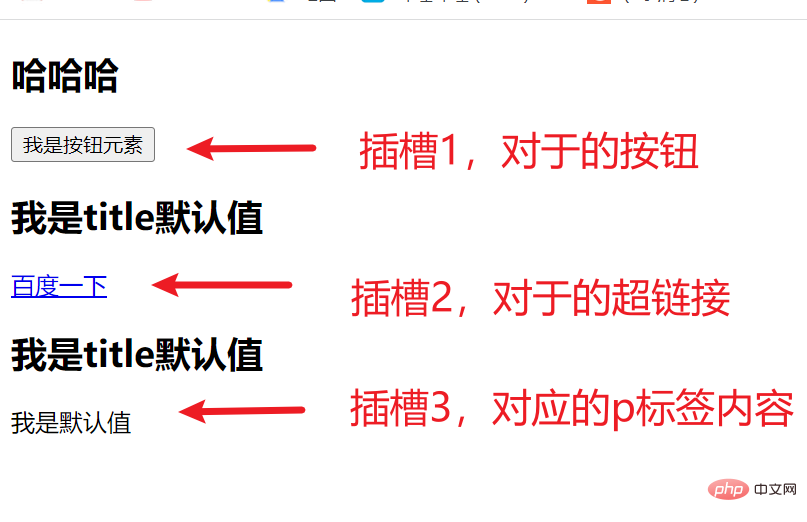
</template>- 效果图:

我们可以发现,在组件showMessage里面,我们给它一个插槽, - 在
App.vue, 我们给showMessage三次复用, 一次为按钮,一次为a标签,一次什么也不加- 而产生的结果就是,
一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
1.2.具名插槽Slot
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
slot元素有一个特殊的attribute:name; - 一个不带
name的slot,会带有隐含的名字default; - 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个
template标签, 并在template中使用 - v-solt: 插槽名 具名插槽缩写
#
父组件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子组件NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
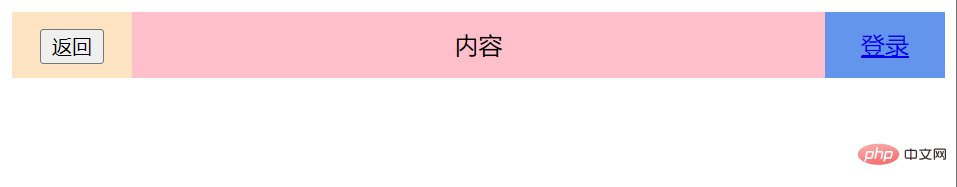
</template>效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过 v-slot:[dynamicSlotName]]
사용자가 특정 영역에 어떤 콘텐츠와 요소가 저장되어 있는지 결정할 수 있어야 합니다.
그래서 슬롯을 사용하여 이 문제를 해결할 수 있습니다. ul>즉, 구성 요소 태그에 새 콘텐츠를 추가하려면 구성 요소에서 슬롯을 선언해야 합니다. 그렇지 않으면 추가된 새 콘텐츠가 렌더링되지 않습니다. ⭐⭐
슬롯을 사용하세요. :
슬롯 요소를 슬롯으로 사용🎜삽입되는 콘텐츠는 버튼 삽입, 상위 구성 요소에 그림 삽입 등 상위 요소가 이를 어떻게 사용하는지에 따라 달라집니다. 그렇지 않으면 표시되지 않거나 슬롯의 기본 콘텐츠가 표시됩니다.🎜슬롯을 사용할 때 해당 콘텐츠가 삽입되지 않으면 기본 콘텐츠:🎜물론, 이 기본 콘텐츠는 삽입된 콘텐츠가 제공되지 않을 때만 표시됩니다.🎜 slot 태그에서 기본 콘텐츠를 설정할 수 있습니다.🎜슬롯 케이스 사용: 🎜🎜부모 구성 요소🎜🎜App.vue🎜rrreee🎜하위 구성 요소🎜showMessage.vue🎜rrreee🎜🎜렌더링: 🎜🎜 showMessage, 슬롯을 제공합니다.🎜 App.vue에서는 showMessage를 세 번 재사용합니다. li> 🎜버튼에 한 번, 라벨에 한 번, 아무것도 아닌 일에 한 번🎜결과는 다음과 같습니다. 하나는 버튼입니다. , 하나는 링크, 하나는 슬롯의 기본 p 태그🎜🎜🎜us임을 알 수 있습니다. 🎜🎜🎜🎜슬롯 부분에 표시하려는 내용은 상위 요소에 의해 결정됩니다. 슬롯에 아무것도 삽입되지 않으면 슬롯은 무시됩니다.🎜즉, 슬롯을 사용하는 경우 상위 요소 요소가 버튼을 사용하는 경우 하위 요소는 버튼을 표시합니다. 상위 요소가 제목을 사용하면 하위 요소는 제목을 표시합니다.🎜하위 구성 요소에 슬롯이 없으면 버튼이 표시됩니다. 표시되지 않음🎜 1.2. 명명된 슬롯 Slot🎜🎜⭐⭐🎜🎜 원하는 효과는 슬롯의 해당 콘텐츠를 표시하는 것입니다. 이때 명명된 슬롯을 사용할 수 있습니다: 🎜🎜🎜 이름에서 알 수 있듯이 명명된 슬롯은 슬롯에 이름을 지정하는 것입니다. 슬롯 요소에는 특별한 속성: 이름이 있습니다.🎜A <code>이름이 없는 슬롯은 암시적 이름 default;🎜즉, 각 슬롯에 이름을 지정할 수 있습니다. 🎜상위 구성 요소에서 사용되는 경우 template 태그를 래핑하고 template에서 사용해야 합니다.🎜v-solt: 슬롯 이름은 슬롯 약어 로 지정됩니다. #🎜상위 구성 요소🎜App.vue🎜rrreee🎜하위 구성 요소🎜NavBar.vue🎜(색상을 조정할 수 있습니다. CSS에 직접 입력하세요. 더 이상 넣지 마세요) 🎜rrreee🎜Rendering: 🎜위 내용은 Vue에서 슬롯과 명명된 슬롯의 역할에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 전달 값은 구성 요소간에 데이터와 정보를 전달하는 메커니즘입니다. 속성 (소품) 또는 이벤트를 통해 구현할 수 있습니다. 소품 : 구성 요소에서 수신 할 데이터를 선언하고 부모 구성 요소에서 데이터를 전달합니다. 이벤트 : $ Emit 메소드를 사용하여 이벤트를 트리거하고 V-ON 지시문을 사용하여 부모 구성 요소에서 듣습니다.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()