JavaScript의 비동기 함수에 대한 심층 분석

async function
async 함수의 반환값은 Promise 객체이고, Promise 객체의 결과는 비동기 함수 실행의 반환값에 따라 결정됩니다. 비동기 함수는 비동기 작업을 더욱 편리하게 만들어줍니다. 간단히 말해서 이는 Generator의 구문 설탕입니다.
비동기 함수를 정의합니다. 함수의 내부 반환 결과가 Promise 객체가 아니더라도 함수 호출의 최종 반환 결과는 여전히 Promise 객체라는 것이 특징입니다. 다음: 반환된 결과가 Promise 객체가 아닌 경우 이 경우:
<script>
async function fn(){
// 返回的结果是字符串
// return '123'
// // 返回的结果是undefined
// return;
// 返回的结果是抛出一个异常
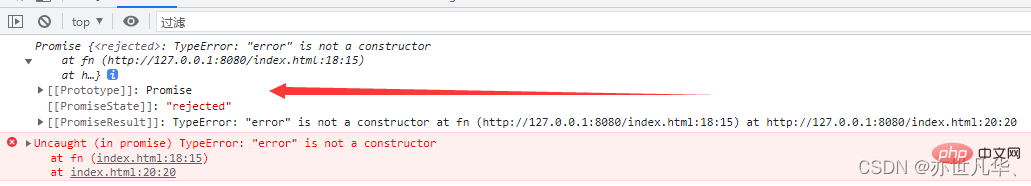
throw new 'error'
}
const result = fn()
console.log(result);
</script> 반환된 결과가 Promise 객체인 경우 다음과 같이 then 메소드를 정상적으로 사용할 수 있습니다.
반환된 결과가 Promise 객체인 경우 다음과 같이 then 메소드를 정상적으로 사용할 수 있습니다.
<script>
async function fn(){
return new Promise((resolve,reject)=>{
// resolve('成功的数据')
reject('失败的数据')
})
}
const result = fn()
// 调用 then 方法
result.then((value)=>{
console.log(value);
},(reason)=>{
console.log(reason); // 打印失败的数据
})
</script>위의 async 소개를 통해 그 기능이 좀 아쉽다는 생각이 듭니다. 맛도 없고 실제로는 아니지만 async를 Wait와 함께 사용해야 Syntactic Sugar의 효과를 얻을 수 있습니다.
await 특성: await는 비동기 함수로 작성되어야 합니다.
await 오른쪽의 표현식은 일반적으로 Promise 객체입니다.
await는 Promise 성공 값을 반환합니다.
await의 Promise가 실패했습니다. 예외가 발생하며 try...catch
직접 말하면: wait는 then 메서드의 첫 번째 콜백 함수와 동일하며 성공한 값만 반환하고 try를 통해 캡처하고 처리해야 합니다. 실패한 값의 경우 ..catch하여 캡처합니다. 비동기 함수 내부에 오류가 발생하면 반환된 Promise 객체가 거부됩니다. 던져진 오류 객체는 catch 메소드 콜백 함수에 의해 수신됩니다.
<script>
const p = new Promise((resolve,reject)=>{
// resolve('用户数据')
reject('用户加载数据失败了')
})
async function fn(){
// 为防止promise是失败的状态,加上try...catch进行异常捕获
try {
// await 返回的结果就是 promise 返回成功的值
let result = await p
console.log(result);
} catch (error) {
console.log(error);//因为是失败的状态,所以打印:用户加载数据失败了
}
}
fn()
</script>async 사용 형태Summary:
(1) 결과적으로 Wait 명령 뒤의 Promise 객체가 거부될 수 있으므로, try...catch 코드에 wait 명령을 넣는 것이 가장 좋습니다. 차단하다.
(2)여러 wait 명령 뒤에 비동기 작업이 있는 경우 후속 관계가 없으면 동시에 트리거되도록 하는 것이 가장 좋습니다. 예: wait Promise.all([a(), b()]), 여기에 간략한 언급이 있습니다
(3)await 명령은 일반 함수에서 사용되는 경우 비동기 함수에서만 사용할 수 있습니다. , 오류가 보고됩니다.
(4)(비동기의 작동 원리 이해하기) 비동기 함수는 실행 중인 스택을 유지할 수 있습니다. 비동기 작업이 일반 함수 내에서 실행될 때 비동기 작업이 끝나면 일반 함수는 오래 전에 실행이 완료되고 비동기 작업 컨텍스트 환경이 사라졌습니다. 비동기 작업이 오류를 보고하면 비동기 함수 내부의 비동기 작업이 실행되는 동안 오류 스택에 일반 함수가 포함되지 않으므로 비동기 함수가 일시 중지됩니다. 비동기 함수 내부의 비동기 작업이 실행되고 오류가 보고되면 오류 스택에 비동기 함수가 포함됩니다.
// 函数声明
async function foo() {}
// 函数表达式
const foo = async function () {};
// 对象的方法
let obj = { async foo() {} };
obj.foo().then(...)
// Class 的方法
class Storage {
constructor() {
this.cachePromise = caches.open('avatars');
}
async getAvatar(name) {
const cache = await this.cachePromise;
return cache.match(`/avatars/${name}.jpg`);
}
}
const storage = new Storage();
storage.getAvatar('jake').then(…);
// 箭头函数
const foo = async () => {};로그인 후 복사
async는 파일을 읽습니다// 函数声明
async function foo() {}
// 函数表达式
const foo = async function () {};
// 对象的方法
let obj = { async foo() {} };
obj.foo().then(...)
// Class 的方法
class Storage {
constructor() {
this.cachePromise = caches.open('avatars');
}
async getAvatar(name) {
const cache = await this.cachePromise;
return cache.match(`/avatars/${name}.jpg`);
}
}
const storage = new Storage();
storage.getAvatar('jake').then(…);
// 箭头函数
const foo = async () => {};앞서 설명한 파일 내용을 읽겠다는 약속과 마찬가지로 async를 사용하여 파일을 읽을 수도 있습니다. 코드는 다음과 같습니다.
// 1.引入 fs 模块
const fs = require('fs')
// 2.读取文件
function index(){
return new Promise((resolve,reject)=>{
fs.readFile('./index.md',(err,data)=>{
// 如果失败
if(err) reject(err)
// 如果成功
resolve(data)
})
})
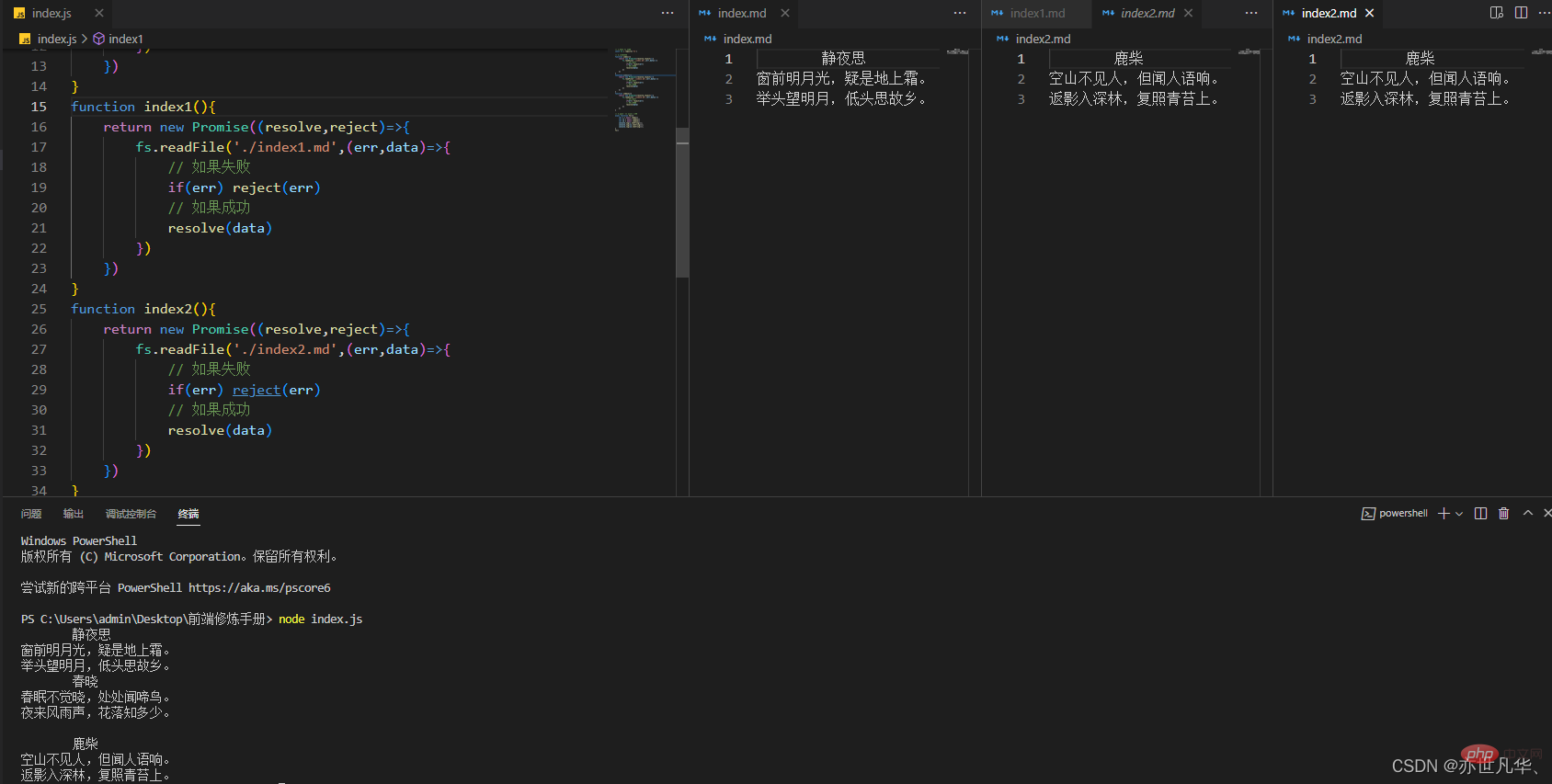
}
function index1(){
return new Promise((resolve,reject)=>{
fs.readFile('./index1.md',(err,data)=>{
// 如果失败
if(err) reject(err)
// 如果成功
resolve(data)
})
})
}
function index2(){
return new Promise((resolve,reject)=>{
fs.readFile('./index2.md',(err,data)=>{
// 如果失败
if(err) reject(err)
// 如果成功
resolve(data)
})
})
}
// 3.声明一个 async 函数
async function fn(){
let i = await index()
let i1 = await index1()
let i2 = await index2()
console.log(i.toString());
console.log(i1.toString());
console.log(i2.toString());
}
fn()
앞의
ajax 요청 보내기 약속
우리는 async와 wait의 관계가 Generator와 Yield의 관계와 매우 유사하다는 것을 알았습니다. Generator에 익숙하지 않은 친구들은 저의 이전 글인
Generator Description을 읽어보시면 다음과 같습니다: async function 생성기 함수입니다. 별표(*)를 async로 바꾸고, Yield를 Wait로 바꿉니다. 코드 비교는 다음과 같습니다. <script>
// Generator 函数
function * person() {
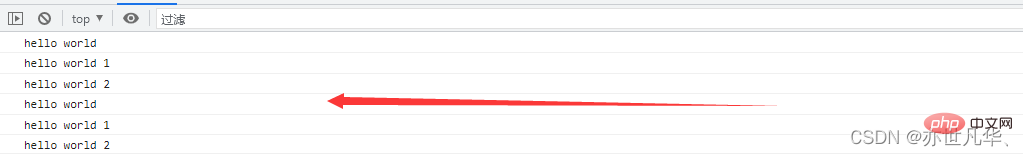
console.log('hello world');
yield '第一分隔线'
console.log('hello world 1');
yield '第二分隔线'
console.log('hello world 2');
yield '第三分隔线'
}
let iterator = person()
// console.log(iterator); 打印的就是一个迭代器对象,里面有一个 next() 方法,我们借助next方法让它运行
iterator.next()
iterator.next()
iterator.next()
// async函数
const person1 = async function (){
console.log('hello world');
await '第一分隔线'
console.log('hello world 1');
await '第二分隔线'
console.log('hello world 2');
await '第三分隔线'
}
person1()
</script>
 비동기 함수의 구현 원리는 생성기 함수와 자동 실행기를 함수로 래핑하는 것입니다.
비동기 함수의 구현 원리는 생성기 함수와 자동 실행기를 함수로 래핑하는 것입니다.
<script>
async function fn(args) {}
// 等同于
function fn(args) {
// spawn函数就是自动执行器
return spawn(function* () {});
}
</script>제너레이터와 비동기 코드의 작성 특성과 스타일을 분석할 수 있습니다.
<script>
// Generator 函数
function Generator(a, b) {
return spawn(function*() {
let r = null;
try {
for(let k of b) {
r = yield k(a);
}
} catch(e) {
/* 忽略错误,继续执行 */
}
return r;
});
}
// async 函数
async function async(a, b) {
let r = null;
try {
for(let k of b) {
r = await k(a);
}
} catch(e) {
/* 忽略错误,继续执行 */
}
return r;
}
</script>所以 async 函数的实现符合语义也很简洁,不用写Generator的自动执行器,改在语言底层提供,因此代码量少。
从上文代码我们可以总结以下几点:
(1)Generator函数执行需要借助执行器,而async函数自带执行器,即async不需要像生成器一样需要借助 next 方法才能执行,而是会自动执行。
(2)相比于生成器函数,我们可以看到 async 函数的语义更加清晰
(3)上面就说了,async函数可以接受Promise或者其他原始类型,而生成器函数yield命令后面只能是Promise对象或者Thunk函数。
(4)async函数返回值只能是Promise对象,而生成器函数返回值是 Iterator 对象
【推荐学习:javascript高级教程】
위 내용은 JavaScript의 비동기 함수에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




