CSS+jQuery를 사용하여 텍스트 음성 변환 로봇을 구현할 수 있습니다.
이 글은 CSS+jQuery를 사용하여 텍스트 음성 변환 로봇을 구현하는 방법을 단계별로 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

materials
-
robot eyes

[추천 학습: css 비디오 튜토리얼, jQuery 비디오 튜토리얼, web 프론트엔드 영상 】
페이지 레이아웃
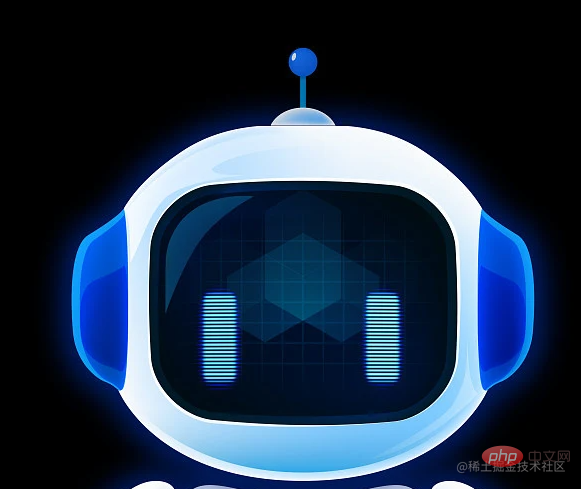
로봇 스타일은 아래 그림을 참조하며 CSS 스타일링을 통해 구현됩니다. 디자인 도면 일부 복원

- 머리 부분 머리 윗부분은 화이트 포인트를 구현한 후 원+의사 클래스
<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}전체 레이아웃은 절대 위치 레이아웃을 채택합니다. 머리 전체를 사용해 귀와 눈의 위치를 잡아
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>- 입체감 box-shadow의 삽입 기능과 x, y축의 적절한 오프셋을 통해 내부 그림자의 3차원 효과가 구현됩니다
box-shadow: -5px -5px 30px 1px #0075af inset;
- Text-to-speech 구현
SpeechSynesisUtterance 기반 브라우저에서 제공하는 API SpeechSynthesisUtterance Api进行实现
SpeechSynthesisUtterance基本属性
SpeechSynthesisUtterance.lang获取并设置话语的语言SpeechSynthesisUtterance.pitch获取并设置话语的音调(值越大越尖锐,越低越低沉)SpeechSynthesisUtterance.rate获取并设置说话的速度(值越大语速越快,越小语速越慢)SpeechSynthesisUtterance.text获取并设置说话时的文本SpeechSynthesisUtterance.voice获取并设置说话的声音SpeechSynthesisUtterance.volume获取并设置说话的音量
SpeechSynthesisUtterance.text基本方法
speak()将对应的实例添加到语音队列中cancel()删除队列中所有的语音.如果正在播放,则直接停止pause()暂停语音resume()SpeechSynesisUtterance 기본 속성
SpeechSynesisUtterance.lang 구현 음성 언어 가져오기 및 설정 SpeechSynesisUtterance.pitch 음성의 음높이를 가져오고 설정합니다(값이 클수록 선명하고 낮고 깊어짐) SpeechSynesisUtterance.rate 가져오기 및 설정 말하는 속도 (값이 클수록 말하는 속도가 빨라지고, 속도가 작을수록 말하는 속도가 느려집니다) Slow)SpeechSynesisUtterance.text 말할 때 텍스트를 가져오고 설정합니다
SpeechSynesisUtterance.voice 말하는 음성을 가져오고 설정합니다SpeechSynesisUtterance.volume 말하기 볼륨SpeechSynesisUtterance를 가져오고 설정합니다. 텍스트 기본 메소드
speak() 해당 인스턴스를 음성 대기열에 추가합니다. cancel() 대기열의 모든 음성을 삭제합니다. 재생 중이면 바로 중지
pause() 음성 일시 중지 🎜🎜resume() 일시 중지된 음성 다시 시작🎜🎜🎜버튼에 클릭 이벤트를 추가하고 값 가져오기 입력 상자를 재생하고 눈 애니메이션을 추가하고 재생이 끝날 때 콜백에서 눈 애니메이션을 제거합니다. $('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})위 내용은 CSS+jQuery를 사용하여 텍스트 음성 변환 로봇을 구현할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.