7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)

2022년이 2달밖에 남지 않았습니다. 거의 개발이 진행되는 이 1년 동안 일상 개발에서 흔히 사용되는 훌륭한 React 구성 요소 라이브러리 7가지를 요약할 때가 왔다고 생각합니다. [관련 권장 사항: Redis 동영상 튜토리얼, 프로그래밍 동영상]
1. tremor
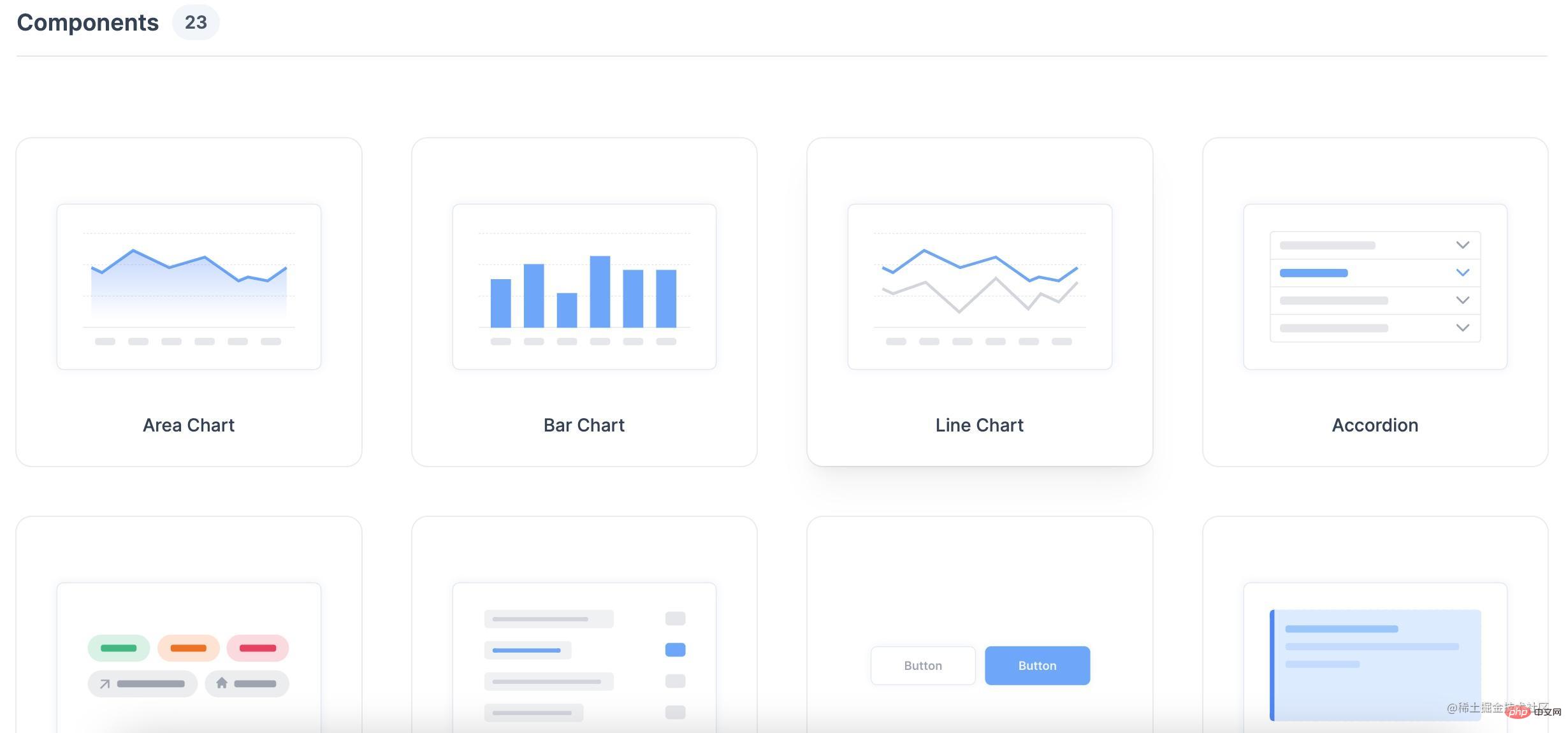
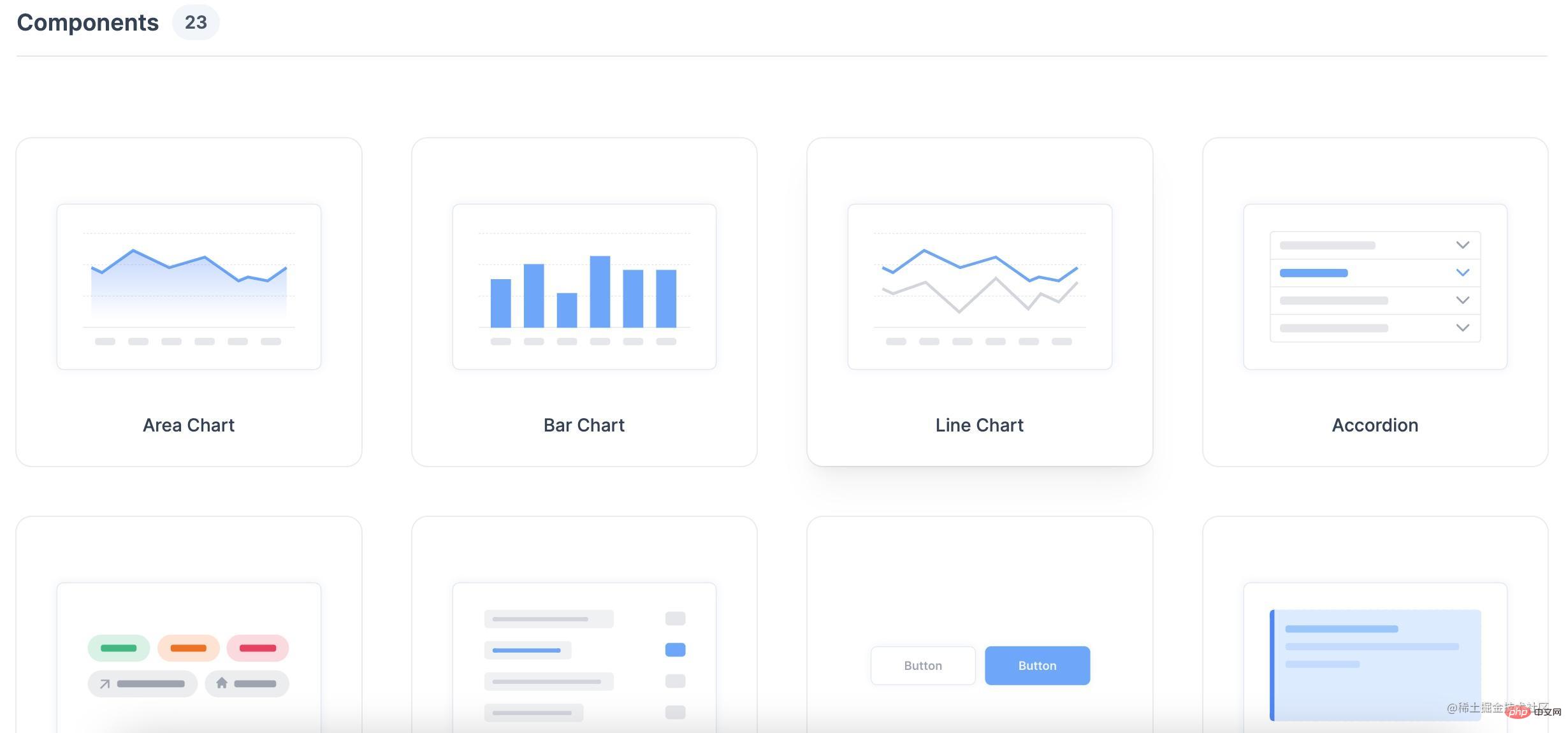
Tremor는 대시보드를 빠르게 구축하기 위한 React 오픈 소스 구성 요소 라이브러리입니다. Tremor는 실제 상황을 기반으로 사전 구축된 구성 요소 기반 템플릿을 사용하여 대시보드를 만드는 데 대한 영감을 얻습니다. Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


2. planby
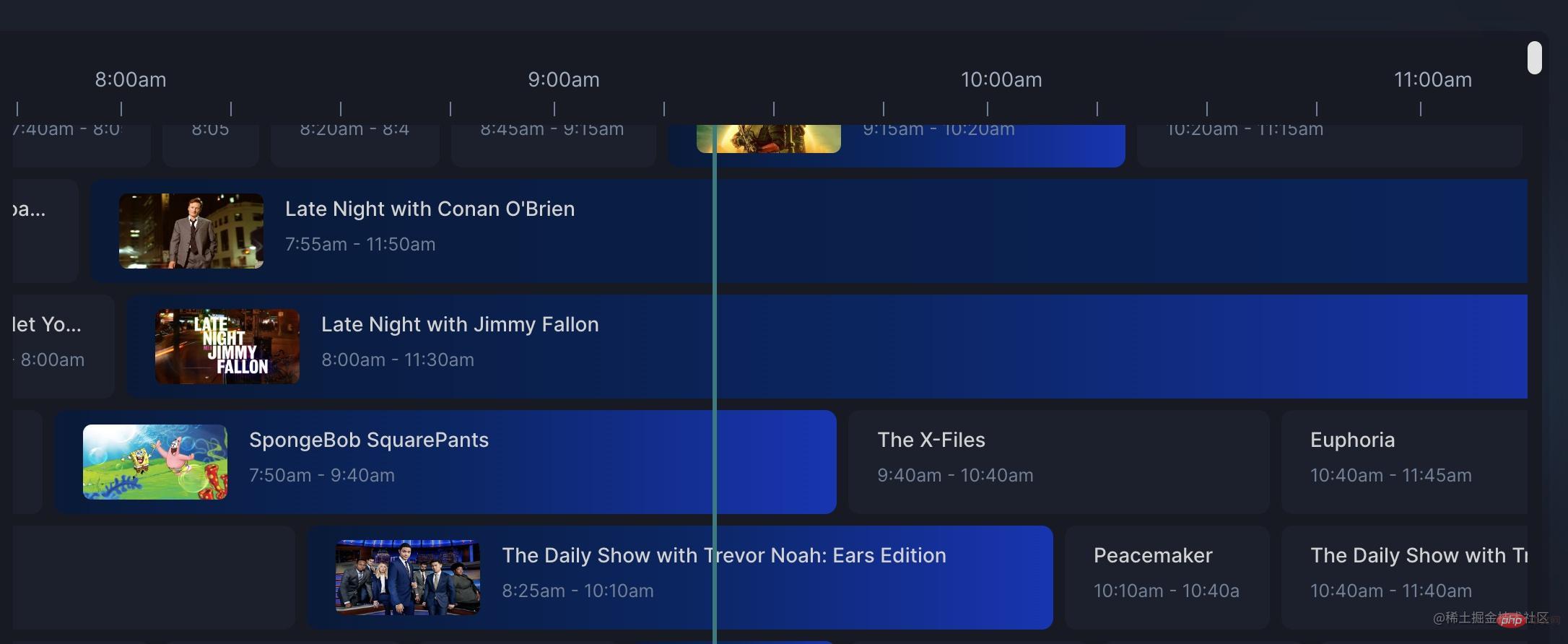
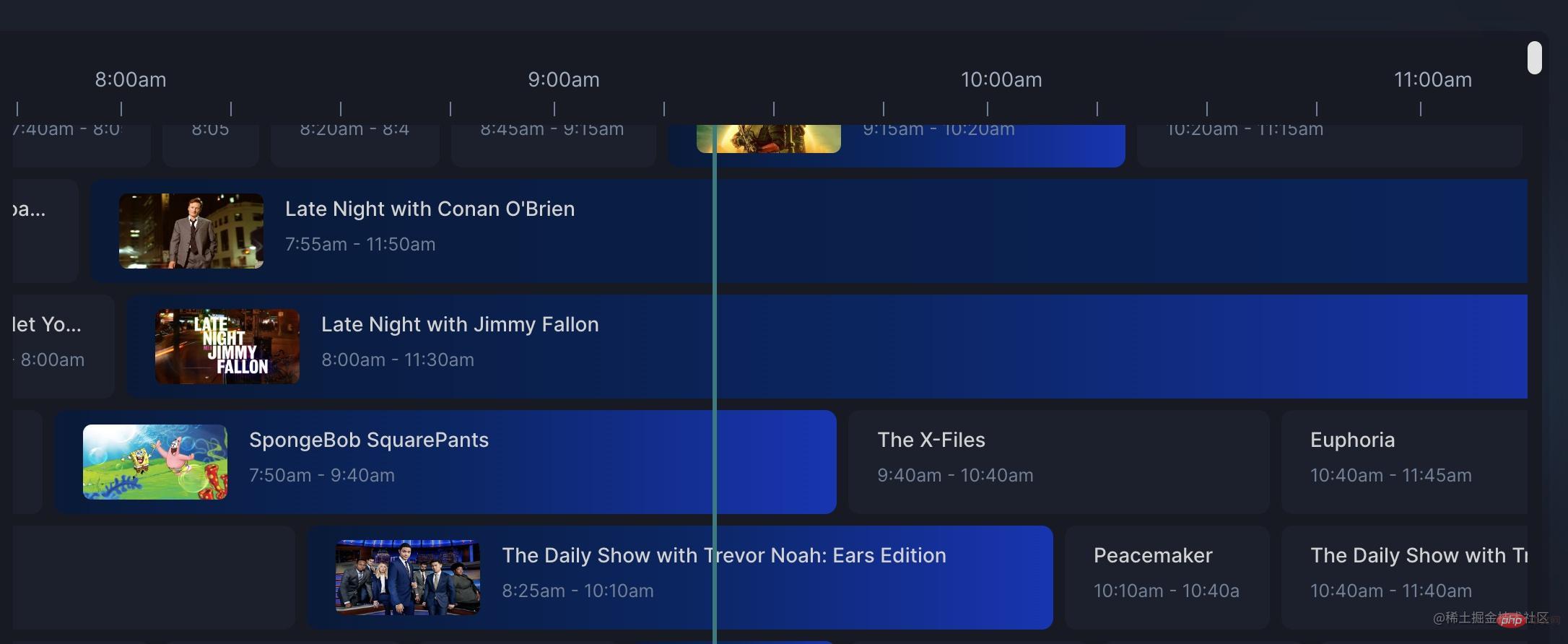
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 HTML5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex



2.planby
Planby는 Netlify에서 제작한 나만의 Timeline을 빠르고 쉽게 구현할 수 있는 React 기반 컴포넌트입니다. 
 3. React DnD
3. React DnD
React DnD는 HTML5 드래그 앤 드롭 API를 사용하여 복잡한 드래그 앤 드롭 인터페이스를 만드는 라이브러리입니다. 최신 API를 기반으로 구축되어 더욱 사용하기 쉽고 강력해졌습니다. 드래그 앤 드롭 애플리케이션을 개발할 때 이 라이브러리가 적합하다고 생각합니다.
React DnD는 대부분의 드래그 앤 드롭 라이브러리와는 다릅니다. 이전에 사용해 본 적이 없다면 겁이 날 수 있습니다. 그러나 일단 디자인의 핵심 개념 중 일부를 맛보면 이해가 되기 시작합니다.

이 반응 자르기 도구 라이브러리를 사용하면 웹 사이트 디자인에 완벽하게 어울리는
자르기 도구🎜를 만들 수 있습니다. 회전, 크기 조정, 전환, 자동 크기 조정 및 기타 여러 기능이 포함됩니다. 🎜🎜 🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex는 React
🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex는 React flex를 기반으로 한 레이아웃 구성 요소 라이브러리입니다. 이는 간단한 방법으로 React 웹 애플리케이션의 레이아웃을 조정해야 하는 필요성을 해결합니다. 🎜🎜🎜🎜🎜🎜 6. Tailwind 🎜🎜🎜Tailwind CSS 🎜는 모든 HTML 파일, JavaScript 구성 요소 및 기타 템플릿의 클래스 이름을 스캔하고 해당 스타일을 생성한 다음 이를 정적 CSS 파일에 쓰는 방식으로 작동합니다. 🎜🎜🎜🎜🎜🎜🎜7. React Query🎜🎜🎜React Query는 TS/JS, React, Solid, Vue 및 Svelte를 지원하는 강력한 비동기 상태 관리 라이브러리입니다. 🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.




