
이 글은 WeChat 미니 프로그램에 대한 지식을 제공합니다. 주로 미니 프로그램의 인증된 로그인 기능을 구현하는 방법을 소개합니다. 모두에게 도움이 되기를 바랍니다.

[관련 학습 권장 사항: Mini 프로그램 학습 튜토리얼]
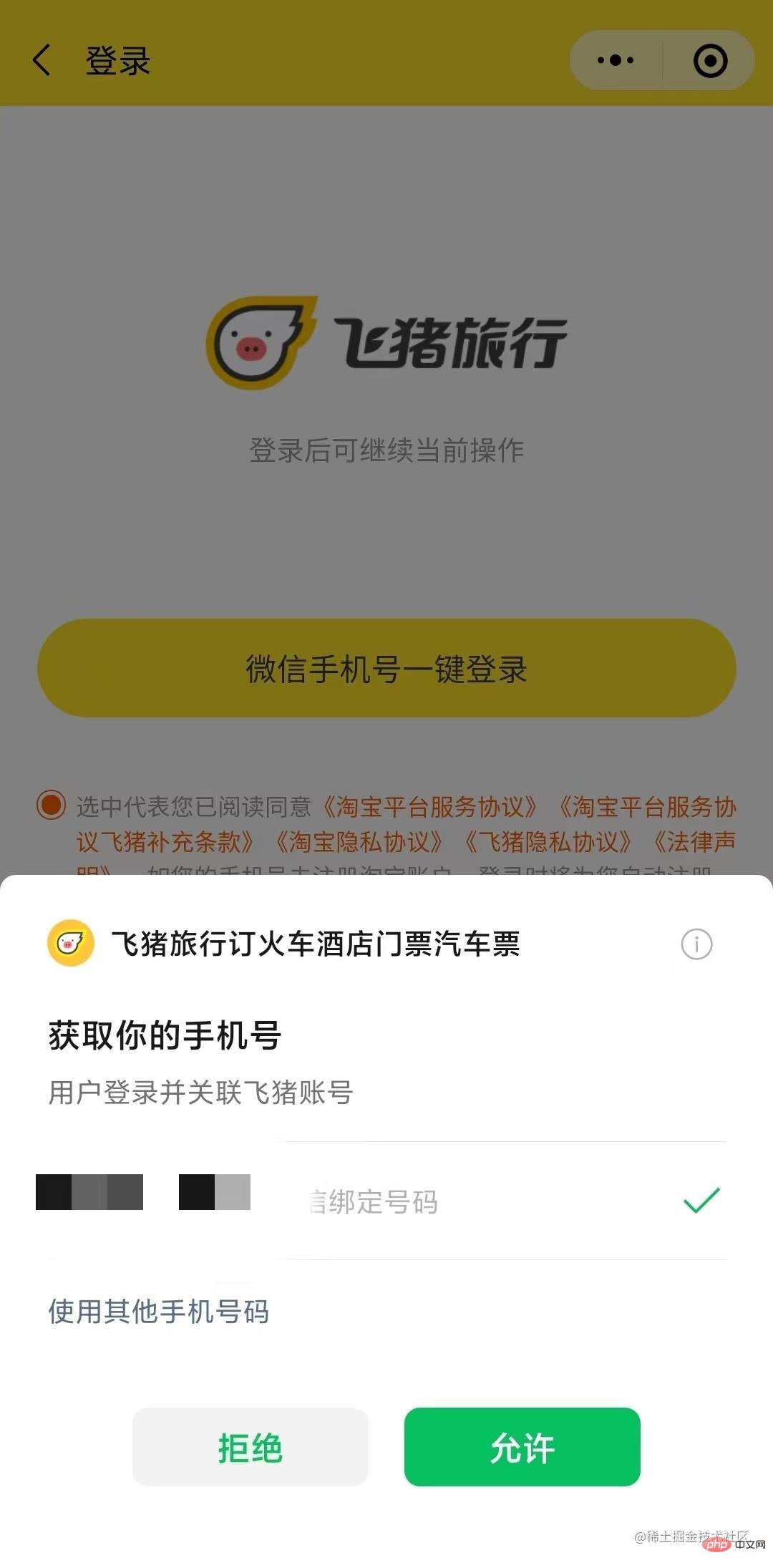
우리의 일상적인 일, 공부, 생활에서 WeChat Mini 프로그램은 우리와 뗄 수 없는 일부가 되었습니다. 새로운 미니 프로그램을 사용하면 항상 다음 페이지가 나타납니다.

위챗 미니 프로그램 인증 로그인 기능입니다. 인증 로그인 후 미니 프로그램을 정상적으로 사용할 수 있으며 미니 프로그램도 획득할 수 있습니다. 사용자 권한, 휴대전화 번호 및 기타 개인정보에
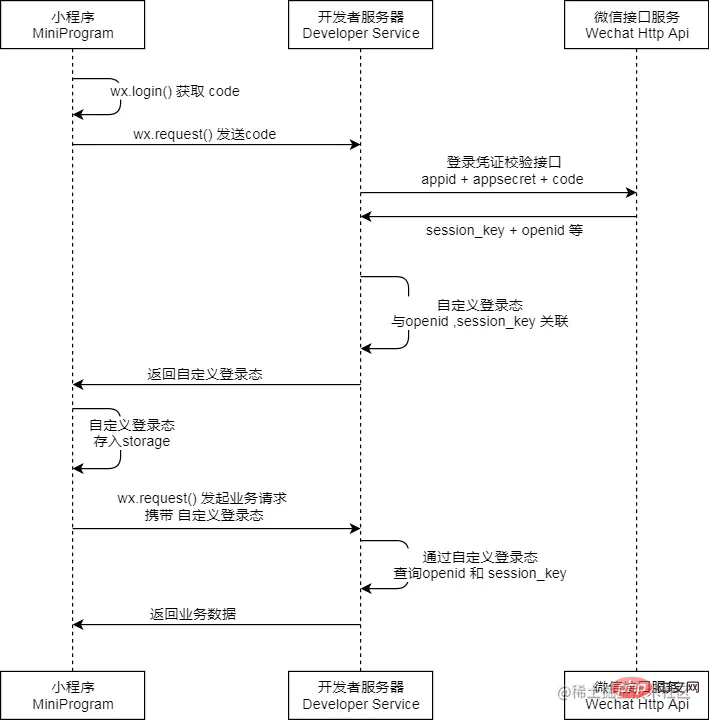
WeChat 애플릿의 인증된 로그인의 구체적인 단계는 다음과 같습니다

구체적인 구현은 주로 다음 세 가지를 가지고 있습니다. 단계:
wx.login() WeChat API를 호출하여 임시 로그인 자격 증명 코드를 얻고 이를 개발자 서버로 다시 보냅니다.
auth.code2Session WeChat API 인터페이스를 호출하여 사용자의 고유 식별자 OpenID와 사용자의 WeChat 오픈 플랫폼 계정 UnionID 및 세션 키 session_key를 고유하게 식별합니다
2단계에서 얻은 매개변수를 복호화하여 사용자의 휴대폰 번호, 아바타 및 기타 특성을 얻고 필요한 데이터를 캐시에 저장합니다
단계 구현 코드는 다음과 같습니다.
WeChat이 getUserInfo 인터페이스를 공식적으로 수정했기 때문에 이제 WeChat 애플릿에 들어가자마자 인증 창을 자동으로 팝업하는 것이 불가능해졌습니다. 따라서 사용자가 버튼을 통해서만 수동으로 트리거하도록 할 수 있습니다
먼저 isShow 변수로 제어되는 간단한 팝업 상자를 작성해 보겠습니다. isShow는 3단계의 캐시 정보에 따라 달라집니다. 모든 단계가 완료되면, 이때 사용자 정보는 올바르게 캐시됩니다. 이때 팝업 상자는 숨겨집니다. 그렇지 않으면 팝업 상자는 표시 상태

<view> <view> <text>需要先授权获取个人信息</text> <button>微信账号快速授权</button> </view> </view>
버튼을 클릭하면 getUserInfo 메소드가 호출됩니다. isShow 는 false로 설정되고 wx.login은 로그인 자격증명 코드
getUserInfo:e=>{ this.setData({ isShow:false
})
wx.login({ success: function (res) { let code = res.code // 登录凭证code
}
})
}로그인 자격증명 코드를 얻은 후 auth.code2Session을 호출합니다. WeChat API 인터페이스 (이것은 서버 측 작업이며 백엔드 상사가 처리하므로 그가 제공한 인터페이스를 직접 호출하면 됩니다.)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{ code:code//登录凭证code
}, header: { 'content-type': 'application/json;charset=UTF-8'
},
success: function (res) { var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg; var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({ success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})
}
})이때 우리는 이미 대부분의 사용자 정보를 얻었지만 사용자의 휴대폰 번호, 사용자 아바타 및 기타 정보는 여전히 암호화되어 있습니다. 이러한 매개변수를 얻으려면
deciyption(sessionKey,encryptedData,iv,unionid){ var that = this;
wx.request({ url: 解密接口, method: 'POST', data: { sessionKey: sessionKey, encryptedData:encryptedData, iv: iv
}, header: { 'content-type': 'application/json;charset=UTF-8'
}, success: function(res) {
let data = res.data if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({ title: '获取信息失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
},
fail:function(res) {
wx.showToast({ title: '获取失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
})
},인증된 로그인 기능이 완료되었습니다

【관련 학습 추천 : 미니 프로그램 학습 튜토리얼】
위 내용은 간략한 소개: 미니 프로그램의 인증된 로그인 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!