Node.js에서 Redis를 어떻게 사용하나요? 정말 간단하다는 것이 밝혀졌습니다!
Node에서 Redis를 어떻게 사용하나요? 다음 글에서는 Node.js에서 Redis를 사용하는 방법이 매우 간단하다는 것을 알게 될 것입니다. 도움이 되길 바랍니다.

이전 기사에서는 실제로 redis로 최적화할 수 있는 두 곳을 남겼습니다. redis优化的地方:
- 一个是我们的在做登录时,通过
JWT已经实现了服务端生成token以及验证客户端发送的token信息。【相关教程推荐:nodejs视频教程 、编程视频】 - 实现对文章点赞功能,采用的是将点赞数据直接写入数据库
JWT token 实现方式, 将基本信息直接放在token中,以便于分布式系统使用, 但是我们没有设置有限期(这个是可以实现的),并且服务端无法主动让token失效。 而Redis天然支持过期时间,也能实现让服务端主动使token过期。
当然并不是说JWT token 不如 redis+token实现方案好, 具体看使用的场景,这里我们并不讨论二者孰优孰劣,只是提供一种实现方案,让大家知道如何实现。
1. 认识redis
对于前端的小伙伴来说,Redis可能相对比较陌生,首先认识一下
Redis是什么
Redis是一个开源(BSD许可)的,基于内存的数据结构存储系统,它可以用作数据库、缓存和消息中间件,是现在最受欢迎的 NoSQL 数据库之一。
其具备如下特性:
- 速度快
- 单节点读110000次/s,写81000次/s
- 基于内存运行,性能高效
- 用 C 语言实现,离操作系统更近
- 持久化
- 数据的更新将异步地保存到硬盘(RDB 和 AOF
- 多种数据结构
- 不仅仅支持简单的 key-value 类型数据
- 还支持:字符串、hash、列表、集合、有序集合
- 支持多种编程语言等等
Redis 典型使用场景
缓存
缓存可以说是Redis最常用的功能之一了, 合理的缓存不仅可以加快访问的速度,也可以减少后端数据库的压力。
排行系统
利用Redis的列表和有序集合的特点,可以制作排行榜系统,而排行榜系统目前在商城类、新闻类、博客类等等,都是比不可缺的。
计数器应用
计数器的应用基本和排行榜系统一样,都是多数网站的普遍需求,如视频网站的播放计数,电商网站的浏览数等等,但这些数量一般比较庞大,如果存到关系型数据库,对MySQL或者其他关系型数据库的挑战还是很大的,而Redis基本可以说是天然支持计数器应用。
(视频直播)消息弹幕
直播间的在线用户列表,礼物排行榜,弹幕消息等信息,都适合使用Redis中的SortedSet结构进行存储。
例如弹幕消息,可使用ZREVRANGEBYSCORE排序返回,在Redis5.0中,新增了zpopmax,zpopmin命令,更加方便消息处理。
Redis的应用场景远不止这些,Redis对传统磁盘数据库是一个重要的补充,是支持高并发访问的互联网应用必不可少的基础服务之一。
纸上谈兵终觉浅,必须实战一波~
Redis的安装和简单使用,我这里就不一一介绍了,这里贴上我之前写的两篇文章:
可以快速的安装、了解Redis数据类型以及常用的命令。
可视化客户端
在Windows下使用 RedisClient, 在mac下可以使用Redis Desktop Manager
RedisClient下载链接:https://github.com/caoxinyu/RedisClient
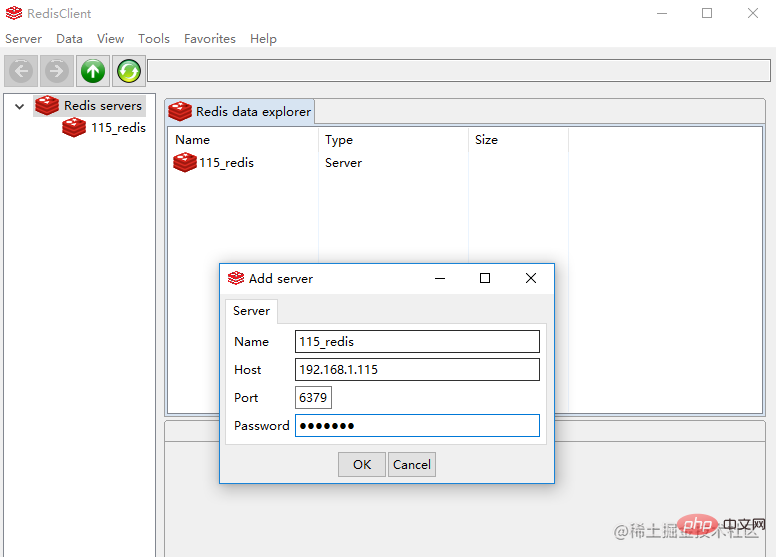
下载后直接双击redisclient-win32.x86.2.0.exe文件运行即可

启动后, 点击server -> add
- 하나는 로그인할 때
JWT 서버는 <code>토큰생성과 클라이언트가 보낸토큰정보 확인을 구현했습니다. [추천 관련 튜토리얼: nodejs 동영상 튜토리얼 - 기사 좋아요 기능을 구현하기 위해 좋아요 데이터는 데이터베이스에 직접 기록됩니다
JWT 토큰 구현 방식이며, 기본 정보는 token을 사용하지만 마감 기한을 설정하지 않았으며(이는 달성 가능함) 서버가 token을 적극적으로 무효화할 수 없습니다. Redis는 당연히 만료 시간을 지원하며 서버가 토큰을 적극적으로 만료하도록 허용할 수도 있습니다. 🎜🎜물론 JWT 토큰이 redis+token 구현 솔루션만큼 좋지 않다는 의미는 아닙니다. 여기서는 어느 것이 더 나은지 논의하지 않고 모든 사람이 사용할 수 있는 구현 솔루션만 제공합니다. 그것을 구현하는 방법을 알고 있습니다. 🎜1. Redis 알아보기
🎜프론트엔드 친구들에게는 Redis가 상대적으로 낯설 수도 있으니 먼저 알아볼까요🎜Redis란 무엇입니까
🎜Redis는 오픈 소스(BSD 라이선스), 메모리 기반 데이터 구조 저장 시스템으로 데이터베이스, 캐시 및 메시징 미들웨어는 오늘날 가장 인기 있는 NoSQL 데이터베이스 중 하나입니다. 🎜🎜다음과 같은 특징이 있습니다: 🎜- 빠른 속도
- 단일 노드는 초당 110,000회 읽기, 초당 81,000회 쓰기 가능
- 메모리 기반으로 실행됩니다. 효율적인 성능을 제공합니다. li>
- C 언어로 구현되어 운영 체제에 더 가깝습니다.
- 지속성
- 데이터 업데이트가 비동기식으로 수행됩니다. 하드디스크에 저장(RDB 및 AOF
- 다중 데이터 구조
- 간단한 키-값 유형 데이터를 지원할 뿐만 아니라
- 문자열 및 해시, 목록, 집합, 순서 집합도 지원합니다.
- 여러 프로그래밍 언어 등을 지원합니다.
Redis 일반적인 사용 시나리오
🎜캐싱🎜🎜캐싱은 Redis에서 가장 일반적으로 사용되는 기능 중 하나라고 할 수 있습니다. 액세스 속도를 높일 뿐만 아니라 백엔드 데이터베이스에 대한 부담을 줄일 수 있습니다. 🎜🎜순위 시스템🎜🎜Redis 목록 및 정렬된 컬렉션의 특성을 사용하여 순위 시스템을 만들 수 있습니다. 현재 쇼핑몰, 뉴스, 블로그 등에서 사용되는 순위 시스템은 모두 필수입니다. 🎜🎜카운터 적용🎜🎜카운터 적용은 기본적으로 일반적인 순위 시스템과 동일합니다. 비디오 웹사이트의 재생 횟수 등 대부분의 웹사이트에서 요구하는 사항이지만 이러한 수치는 일반적으로 관계형 데이터베이스에 저장되는 경우 큰 문제가 됩니다. MySQL이나 기타 관계형 데이터베이스, Redis는 기본적으로 카운터 애플리케이션을 자연스럽게 지원한다고 할 수 있습니다. 🎜🎜 (라이브 영상) 메시지 공세🎜🎜생방송 방의 온라인 사용자 목록, 선물 순위, 공세 메시지. 및 기타 정보는 Redis의 SortedSet 구조를 사용하여 저장하는 데 적합합니다. 🎜🎜예를 들어, 사격 메시지는ZREVRANGEBYSCORE를 사용하여 Redis5.0에서 zpopmax를 정렬하고 반환할 수 있습니다. code> 및 <code>zpopmin 명령이 추가되어 메시지 처리가 더욱 편리해졌습니다. 🎜🎜Redis. Redis는 기존 디스크 데이터베이스에 대한 중요한 보완 기능이며 필수적인 기본 기능 중 하나입니다. 높은 동시 접속률을 지원하는 인터넷 애플리케이션 서비스입니다. 🎜🎜말로는 쉽지만 실천에 옮겨야 합니다~🎜🎜Redis에서는 설치 및 간단한 사용법을 하나씩 소개하지 않겠습니다. 이전에 작성한 기사 두 개: 🎜🎜을 사용하여 빠르게 설치하고 Redis 데이터 유형을 이해하고 일반적으로 사용되는 명령. 🎜Visual Client
🎜Windows에서는 RedisClient를 사용하고 Mac Desktop Manager에서는 Redis를 사용하세요. Strong>🎜🎜RedisClient 다운로드 링크: https://github.com/caoxinyu/RedisClient🎜🎜다운로드 후redisclient-win32.x86.2.0.exe 파일을 더블클릭하여 실행하세요🎜 🎜  🎜🎜시작 후,
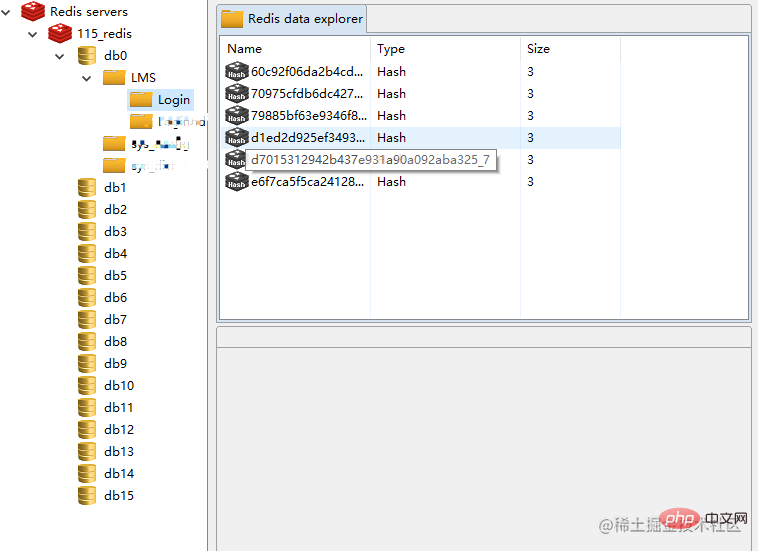
🎜🎜시작 후, 서버 -> 추가🎜🎜🎜🎜를 클릭하세요.접속 후 전체적인 상황을 보실 수 있습니다.

Redis는 SQL 형태의 데이터와 달리 16개(0~15)개의 데이터베이스가 제공되기 때문에 새로운 데이터베이스를 생성하는 동작을 제공하지 않습니다. 기본). 동일한 라이브러리에서 키는 유일하게 존재하며 반복이 허용되지 않습니다. 이는 "열쇠"와 같으며 하나의 "잠금"만 열 수 있습니다. 키-값 저장의 핵심은 키를 사용하여 값을 검색하는 것입니다.
Redis 지식이 전제 조건입니다. 본론으로 들어가겠습니다~
이 글에서는 주로 Redis를 사용하여 캐시 기능을 구현합니다.
2. Nest.js에서
버전 상태 사용:
| 라이브러리 | 버전 |
|---|---|
| Nest.js | V8.1.2 |
이 프로젝트는 Nest.js 9.x 버전과 다른 Nest.js 8.x 버전을 기반으로 하며, 다음 문서에서는 차이점을 구체적으로 정리합니다. 두 버전 사이의 요점에 대한 설명과 V8에서 V9로 업그레이드하는 방법은 여기서 자세히 논의하지 않습니다. Nest.js 8.x版本,与Nest.js 9.x版本使用有所不同, 后面的文章专门整理了两个版本使用不同点的说明, 以及如何从V8升级到V9, 这里就不过多讨论。
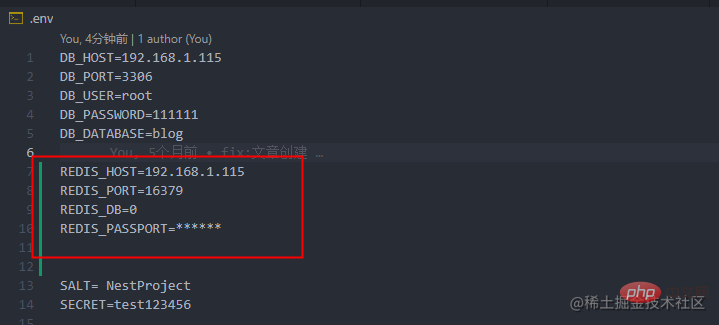
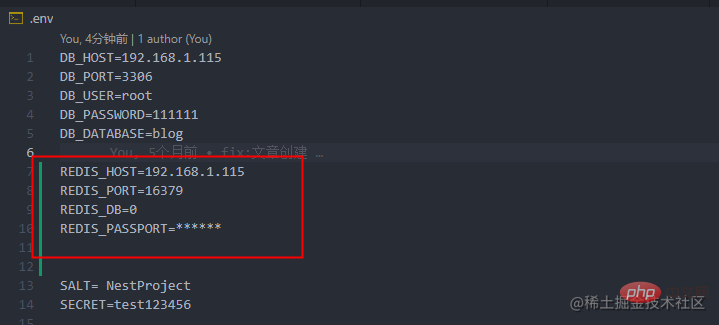
首先,我们在Nest.js项目中连接Redis, 连接Redis需要的参数:
REDIS_HOST:Redis 域名 REDIS_PORT:Redis 端口号 REDIS_DB: Redis 数据库 REDIS_PASSPORT:Redis 设置的密码
将参数写入.env与.env.prod配置文件中:

使用Nest官方推荐的方法,只需要简单的3个步骤:
1、引入依赖文件
npm install cache-manager --save npm install cache-manager-redis-store --save npm install @types/cache-manager -D
Nest为各种缓存存储提供统一的API,内置的是内存中的数据存储,但是也可使用 cache-manager来使用其他方案, 比如使用Redis来缓存。
为了启用缓存, 导入ConfigModule, 并调用register()或者registerAsync()传入响应的配置参数。
2、创建module文件src/db/redis-cache.module.ts, 实现如下:
import { ConfigModule, ConfigService } from '@nestjs/config';
import { RedisCacheService } from './redis-cache.service';
import { CacheModule, Module, Global } from '@nestjs/common';
import * as redisStore from 'cache-manager-redis-store';
@Module({
imports: [
CacheModule.registerAsync({
isGlobal: true,
imports: [ConfigModule],
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
store: redisStore,
host: configService.get('REDIS_HOST'),
port: configService.get('REDIS_PORT'),
db: 0, //目标库,
auth_pass: configService.get('REDIS_PASSPORT') // 密码,没有可以不写
};
},
}),
],
providers: [RedisCacheService],
exports: [RedisCacheService],
})
export class RedisCacheModule {}CacheModule的registerAsync方法采用 Redis Store 配置进行通信store属性值redisStore,表示'cache-manager-redis-store' 库isGlobal属性设置为true来将其声明为全局模块,当我们将RedisCacheModule在AppModule中导入时, 其他模块就可以直接使用,不需要再次导入- 由于Redis 信息写在配置文件中,所以采用
registerAsync()方法来处理异步数据,如果是静态数据, 可以使用register
3、新建redis-cache.service.ts文件, 在service实现缓存的读写
import { Injectable, Inject, CACHE_MANAGER } from '@nestjs/common';
import { Cache } from 'cache-manager';
@Injectable()
export class RedisCacheService {
constructor(
@Inject(CACHE_MANAGER)
private cacheManager: Cache,
) {}
cacheSet(key: string, value: string, ttl: number) {
this.cacheManager.set(key, value, { ttl }, (err) => {
if (err) throw err;
});
}
async cacheGet(key: string): Promise<any> {
return this.cacheManager.get(key);
}
}接下来,在app.module.ts中导入RedisCacheModule即可。
调整 token 签发及验证流程
我们借助redis来实现token过期处理、token自动续期、以及用户唯一登录。
- 过期处理:把用户信息及token放进redis,并设置过期时间
- token自动续期:token的过期时间为30分钟,如果在这30分钟内没有操作,则重新登录,如果30分钟内有操作,就给token自动续一个新的时间,防止使用时掉线。
- 户唯一登录:相同的账号,不同电脑登录,先登录的用户会被后登录的挤下线
token 过期处理
在登录时,将jwt生成的token,存入redis,并设置有效期为30分钟。存入redis的key由用户信息组成, value是token值。
// auth.service.ts
async login(user: Partial<User>) {
const token = this.createToken({
id: user.id,
username: user.username,
role: user.role,
});
+ await this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return { token };
}在验证token时, 从redis中取token,如果取不到token,可能是token已过期。
// jwt.strategy.ts
+ import { RedisCacheService } from './../core/db/redis-cache.service';
export class JwtStrategy extends PassportStrategy(Strategy) {
constructor(
@InjectRepository(User)
private readonly userRepository: Repository<User>,
private readonly authService: AuthService,
private readonly configService: ConfigService,
+ private readonly redisCacheService: RedisCacheService,
) {
super({
jwtFromRequest: ExtractJwt.fromAuthHeaderAsBearerToken(),
secretOrKey: configService.get('SECRET'),
+ passReqToCallback: true,
} as StrategyOptions);
}
async validate(req, user: User) {
+ const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
+ const cacheToken = await this.redisCacheService.cacheGet(
+ `${user.id}&${user.username}&${user.role}`,
+ );
+ if (!cacheToken) {
+ throw new UnauthorizedException('token 已过期');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}
}用户唯一登录
当用户登录时,每次签发的新的token,会覆盖之前的token, 判断redis中的token与请求传入的token是否相同, 不相同时, 可能是其他地方已登录, 提示token错误。
// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
+ if (token != cacheToken) {
+ throw new UnauthorizedException('token不正确');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}token自动续期
实现方案有多种,可以后台jwt生成access_token(jwt有效期30分钟)和refresh_token, refresh_token有效期比access_token有效期长,客户端缓存此两种token, 当access_token过期时, 客户端再携带refresh_token获取新的access_token。 这种方案需要接口调用的开发人员配合。
我这里主要介绍一下,纯后端实现的token自动续期
实现流程:
- ①:jwt生成token时,有效期设置为用不过期
- ②:redis 缓存token时设置有效期30分钟
- ③:用户携带token请求时, 如果key存在,且value相同, 则重新设置有效期为30分钟
设置jwt生成的token, 用不过期, 这部分代码是在auth.module.ts文件中, 不了解的可以看文章 Nest.js 实战系列第二篇-实现注册、扫码登陆、jwt认证
// auth.module.ts
const jwtModule = JwtModule.registerAsync({
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
secret: configService.get('SECRET', 'test123456'),
- signOptions: { expiresIn: '4h' }, // 取消有效期设置
};
},
});然后再token认证通过后,重新设置过期时间, 因为使用的cache-manager没有通过直接更新有效期方法,通过重新设置来实现:
// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
if (token != cacheToken) {
throw new UnauthorizedException('token不正确');
}
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
+ this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return existUser;
}到此,在Nest中实现token过期处理、token自动续期、以及用户唯一登录都完成了, 退出登录时移除token比较简单就不在这里一一上代码了。
在Nest中除了使用官方推荐的这种方式外, 还可以使用nestjs-redis来实现,如果你存token时, 希望存hash结构,使用cache-manager-redis-store时,会发现没有提供hash
.env 및 .env.prod에 씁니다. 구성 파일 매체: 🎜🎜 🎜 🎜Nest에서 공식적으로 권장하는 방법을 사용하세요. 간단한 3단계만 필요합니다. 🎜🎜1. 종속성 파일 도입 🎜rrreee🎜
🎜 🎜Nest에서 공식적으로 권장하는 방법을 사용하세요. 간단한 3단계만 필요합니다. 🎜🎜1. 종속성 파일 도입 🎜rrreee🎜Nest는 다양한 캐시 저장을 위한 통합 API를 제공하며, 하나는 메모리 데이터 저장소에 있지만 cache-manager를 사용하여 캐싱에 Redis를 사용하는 등의 다른 솔루션을 사용할 수도 있습니다. 🎜🎜캐싱을 활성화하려면 ConfigModule을 가져오고 register() 또는 registerAsync()를 호출하여 응답 구성 매개변수를 전달하세요. 🎜🎜2. 모듈 파일 src/db/redis-cache.module.ts를 생성하고 다음과 같이 구현합니다: 🎜rrreeeregisterAsync of <code>CacheModule code>메서드는 Redis Store 구성을 사용하여-
store속성 값redisStore를 통신하며 'cache-manager-redis-store를 나타냅니다. ' library li> -
isGlobal속성은RedisCacheModule를 넣을 때 전역 모듈로 선언하기 위해true로 설정됩니다. >AppModule code>에서는 다른 모듈을 다시 import하지 않고 바로 사용할 수 있습니다. - Redis 정보는 구성 파일에 기록되므로
registerAsync()메서드 비동기 데이터를 처리하는 데 사용됩니다. 정적 데이터인 경우register
redis-cache.service.ts를 생성하세요. code> 파일을 작성하여 서비스에서 캐시된 읽기를 구현합니다. 🎜rrreee🎜를 작성하고 <code>app.module.ts에서 RedisCacheModule을 가져옵니다. 🎜토큰 발급 및 확인 프로세스 조정
🎜redis를 사용하여 토큰 만료 처리, 자동 토큰 갱신 및 고유한 사용자 로그인을 구현합니다. 🎜- 만료 처리: 사용자 정보와 토큰을 redis에 넣고 만료 시간 설정
- 토큰 자동 갱신: 토큰 만료 시간은 30분 내에 만료가 없으면 30분입니다. 분 작업이 있으면 다시 로그인하세요. 30분 이내에 작업이 있으면 토큰은 자동으로 새로운 시간으로 갱신되어 사용 중 연결이 끊어지는 것을 방지합니다.
- 각 사용자의 고유한 로그인: 동일한 계정과 다른 컴퓨터로 로그인하면 먼저 로그인한 사용자는 나중에 로그인하는 사용자에 의해 오프라인으로 푸시됩니다.
토큰 만료 처리
🎜로그인 시 jwt에서 생성된 토큰을 redis에 저장하고, 유효기간을 30분으로 설정하세요. Redis에 저장되는 Key는 사용자 정보로 구성되며, Value는 토큰 값이다. 🎜rrreee🎜토큰을 확인할 때 redis에서 토큰을 가져오세요. 토큰을 가져올 수 없다면 토큰이 만료되었을 수 있습니다. 🎜rrreee사용자 전용 로그인
🎜사용자가 로그인하면 발급된 새 토큰이 이전 토큰을 덮어쓰게 되며 redis가 요청의 토큰이 전달된 토큰과 동일합니까? 그렇지 않은 경우 사용자가 다른 곳에 로그인하여 토큰 오류가 표시될 수 있습니다. 🎜rrreee토큰 자동 갱신
🎜다양한 구현 옵션이 있습니다. background(jwt 유효 기간은 30분) 및refresh_token, refresh_token은 access_token보다 오래 유효합니다. >access_token code>가 만료되면 클라이언트는 refresh_token을 전달하여 새로운 access_token을 얻습니다. 이 솔루션은 인터페이스 호출 개발자의 협력이 필요합니다. 🎜🎜여기에서는 주로 순수 백엔드로 구현된 토큰의 자동 갱신을 소개하겠습니다🎜🎜구현 과정:🎜- ①: jwt가 토큰을 생성할 때 유효 기간은 사용 후 만료되도록 설정됩니다.
- ② : Redis가 토큰을 캐시할 때 유효 기간을 30분으로 설정
- 3: 사용자가 토큰 요청을 수행할 때 키가 존재하고 값이 동일하면 유효 기간이 30분으로 재설정됩니다. 30분
auth.module.ts 파일에 있습니다. Nest.js 실무 시리즈 2부 - 등록 구현, 스캔 코드 로그인, JWT 인증 기사를 읽어보세요. a>🎜rrreee🎜그런 다음 토큰 인증이 통과된 후 만료 시간을 재설정하세요. cache-manager를 사용하면 유효 기간이 직접 업데이트되지 않고 재설정되기 때문입니다. 🎜rrreee🎜이 시점에서, 토큰 만료 처리, 토큰 자동 갱신, Nest의 사용자 고유 로그인 구현이 완료되었으므로 로그아웃 시 토큰을 제거하는 것이 비교적 간단하므로 여기서는 코드를 하나씩 다루지 않겠습니다. 🎜🎜Nest에서 공식적으로 권장하는 방법을 사용하는 것 외에도 해시를 저장하고 싶을 때 토큰을 저장하려는 경우 nestjs-redis를 사용할 수도 있습니다. code> 구조를 사용하여 cache-manager-redis-store를 실행하면 hash 값 저장 및 제거 방법이 없음을 알 수 있습니다(찾는 데 약간의 노력이 필요함). . 🎜참고:
nest-redis来实现redis缓存, 在Nest.js 8 版本下会报错, 小伙伴们可以使用@chenjm/nestjs-redis를 대신 사용하거나 문제에 대한 해결 방법을 참조하는 경우: Nest 8 + redis 버그.
Summary
소스 코드 주소: https://github.com/koala-coding/nest-blog
더 많은 프로그래밍 관련 지식을 보려면 Programming Teaching을 방문하세요! !
위 내용은 Node.js에서 Redis를 어떻게 사용하나요? 정말 간단하다는 것이 밝혀졌습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




 ]
]