node.red 란 무엇입니까?
node.red는 하드웨어 장치, API 및 온라인 서비스를 새롭고 흥미로운 방식으로 연결하기 위한 흐름 기반 로우 코드 프로그래밍 도구인 Node-RED를 말하며 브라우저 기반 편집기를 제공하여 흐름을 쉽게 연결할 수 있습니다. 편집 패널의 다양한 노드를 함께 사용하고 한 번의 클릭으로 런타임에 배포할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 노드 버전 18.4.0, Dell G3 컴퓨터.
node.red가 무엇인가요?
플로우 기반 로우 코드 프로그래밍 도구인 Node-RED
저자는 최근 github 커뮤니티를 검색하다가 매우 흥미로운 도구를 발견했습니다. github社区的时候发现一个非常有意思的工具—— Node-RED, 官网非常简洁, 接下来我就来给大家介绍一下该工具和使用方法.
Node-RED 是一种编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起。
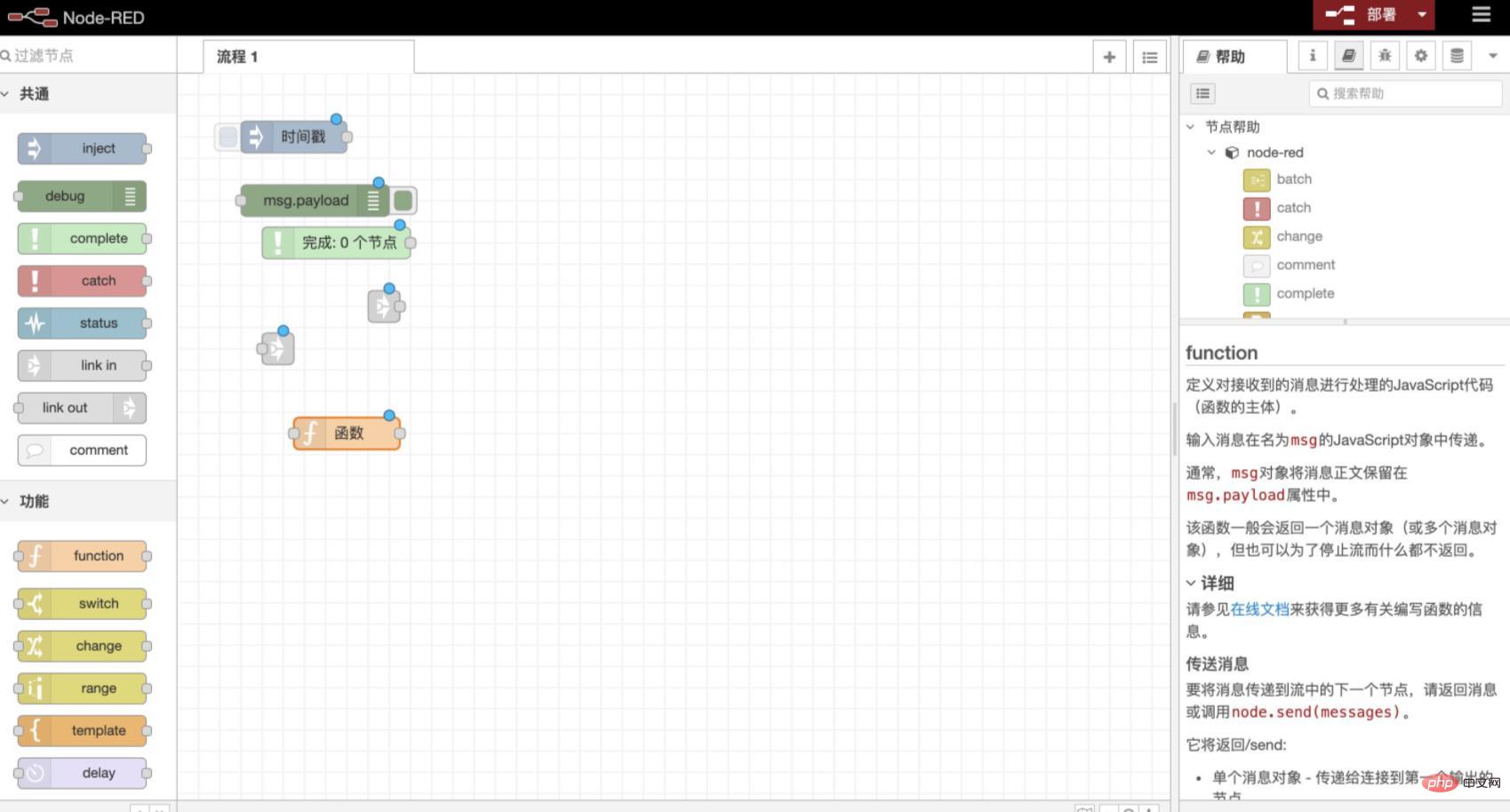
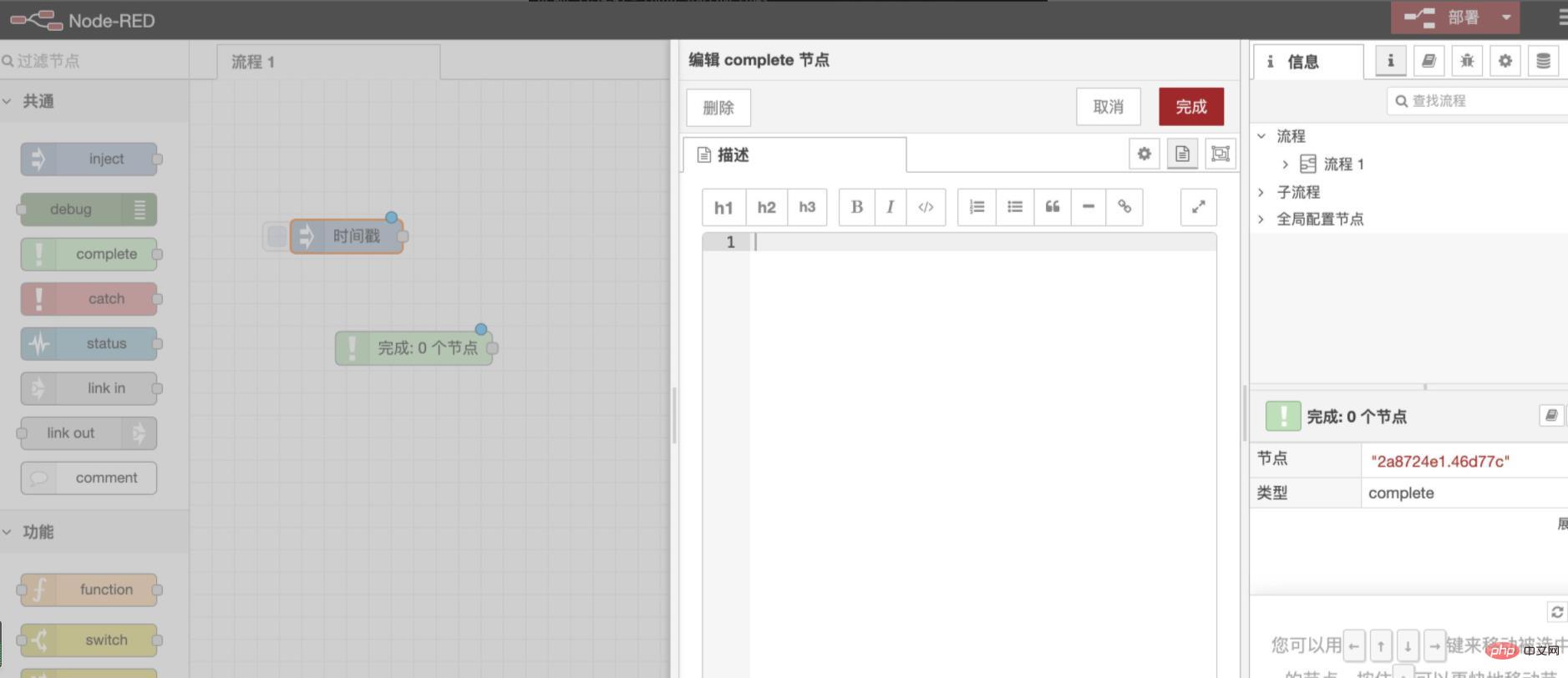
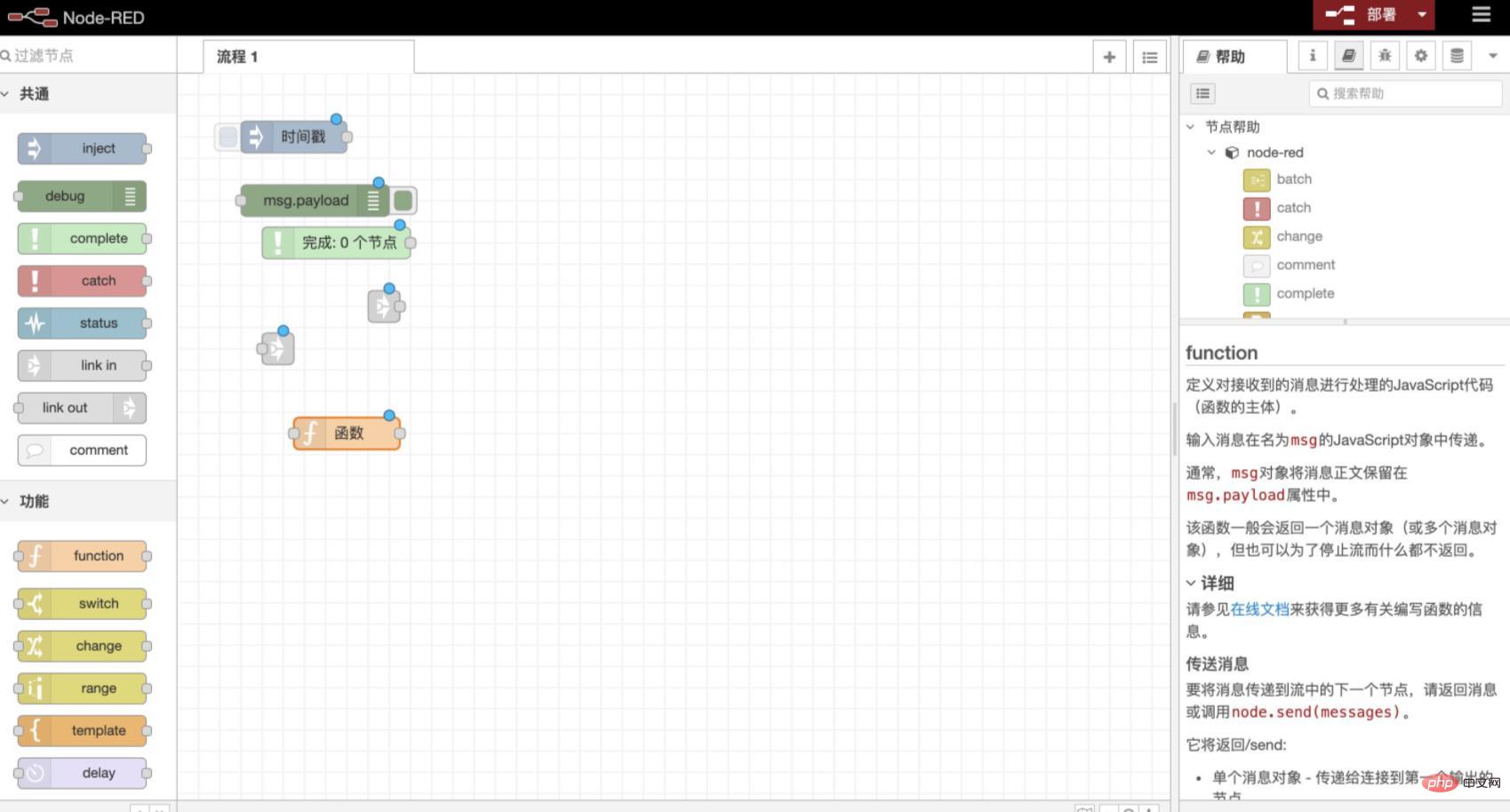
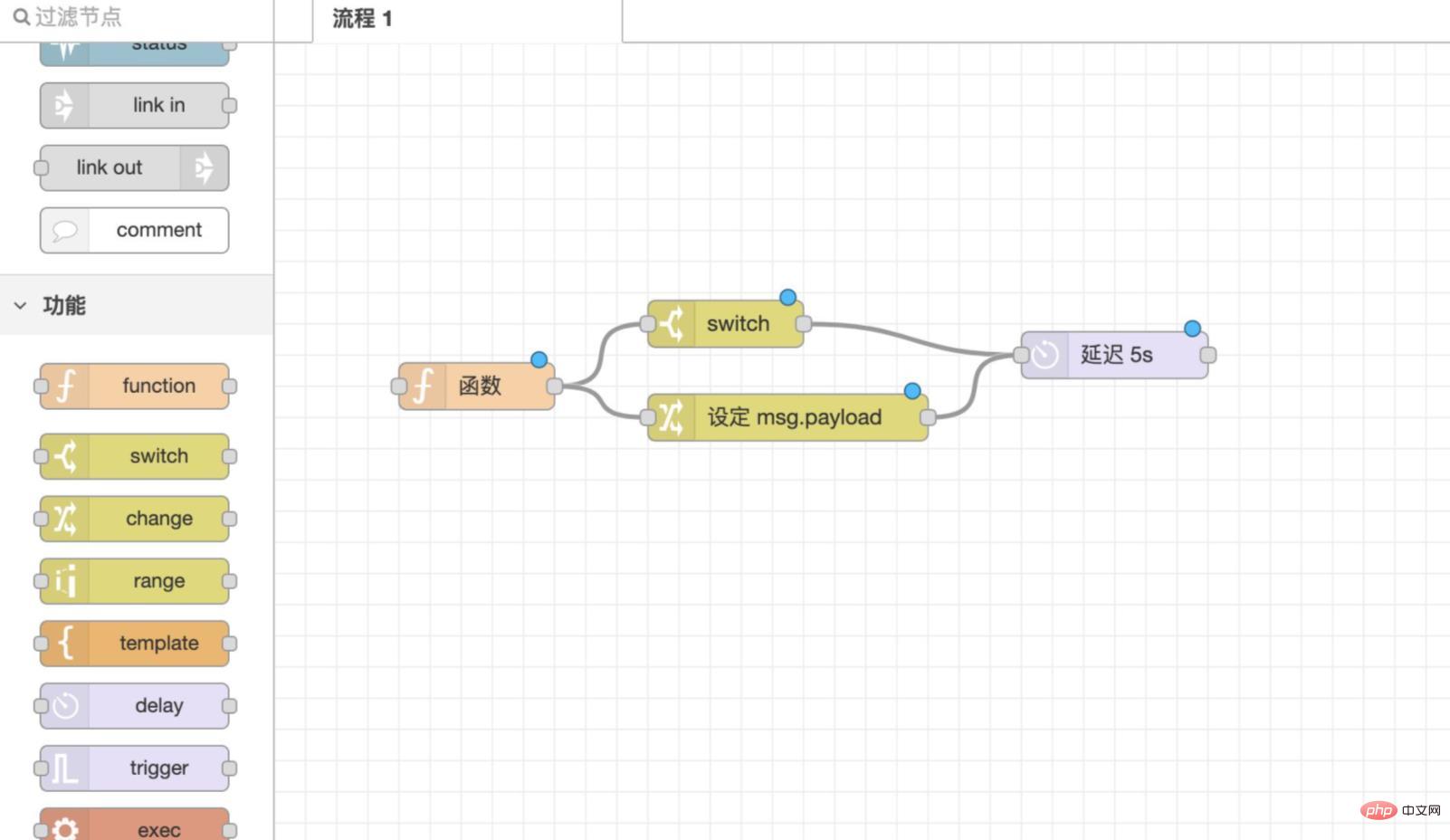
它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。界面如下:

基于浏览器的流程编辑

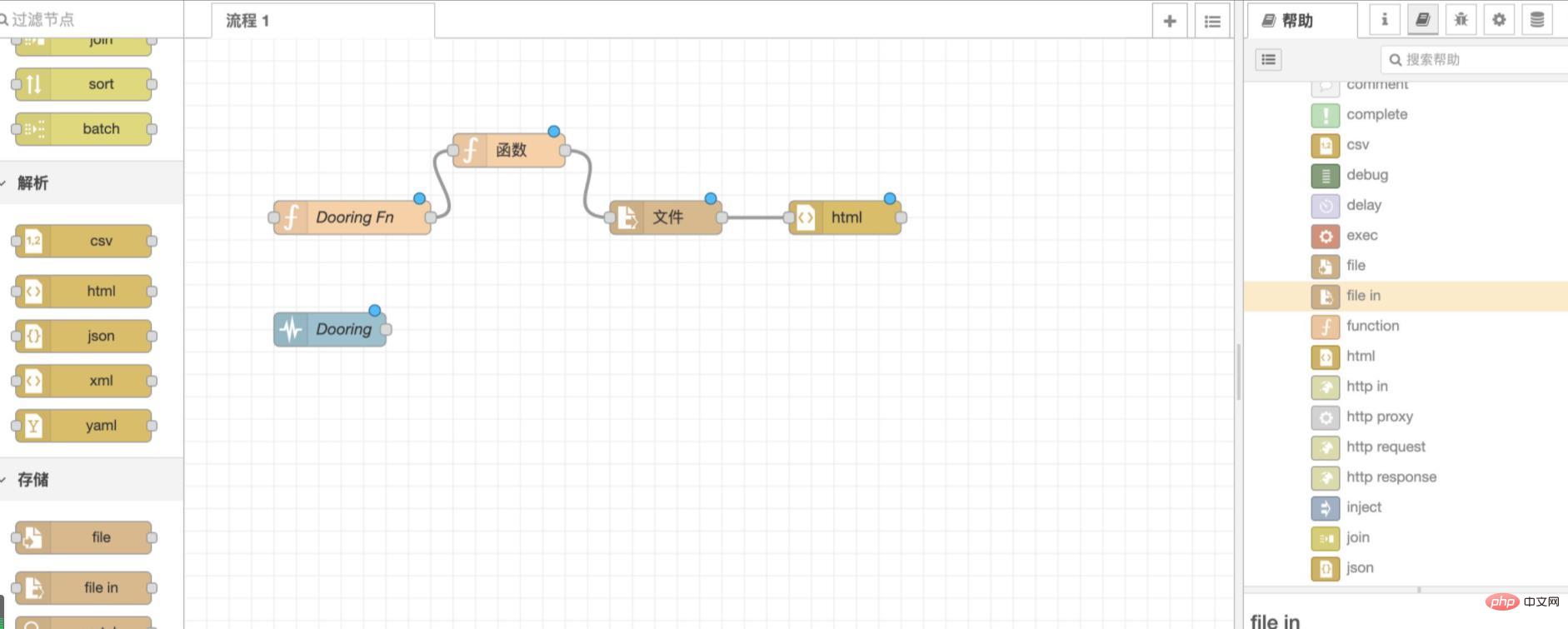
Node-RED 可以在本地安装, 并通过浏览器来访问其可视化编排界面, 其次我们还可以使用富文本编辑器在编辑器中创建JavaScript函数, 内置库还允许我们保存有用的功能,模板或流程以供重复使用。如下:

建立在Node.js之上

轻量级运行时基于Node.js构建,充分利用了事件驱动的非阻塞模型。这使得它非常适合在低成本的硬件(如Raspberry Pi)上的网络边缘以及云中运行。【推荐学习:nodejs视频教程】
Node的软件包存储库中有超过225,000个模块,可以轻松扩展面板节点的范围以添加新功能。
社区共享

在Node-RED中创建的流使用JSON存储,可以轻松导入和导出以与他人共享。 在线流程库使我们可以与世界分享最佳流程。
安装和使用
Node-RED的安装和使用也非常简单, 笔者这里介绍一下基本的安装方式.
我们需要先在电脑中全局安装Nodejs, 大家可以在官网自行下载. 其次我们输入如下命令下载Node-RED :
sudo npm install -g --unsafe-perm node-red
出现如下界面就说明已经安装成功了.

最后执行:
node-red
即可启动Node-REDNode-RED
 Node-RED
Node-RED
하드웨어 장치
를 새롭고 흥미로운 방식으로 결합하는 데 사용되는 프로그래밍 도구입니다. API 와
와
편집 패널의 다양한 노드를 사용하여 흐름을 쉽게 연결하고 클릭 한 번으로 런타임에 배포할 수 있는 브라우저 기반 편집기를 제공합니다. 인터페이스는 다음과 같습니다: 🎜🎜 🎜
🎜
브라우저 기반 프로세스 편집
🎜 🎜
🎜🎜Node-RED🎜는 로컬에 설치하고 브라우저를 통해 시각적 배열 인터페이스에 액세스할 수 있습니다. 둘째, 서식 있는 텍스트를 사용할 수도 있습니다. 편집 편집기에서 JavaScript 기능을 생성하고 내장 라이브러리를 사용하면 재사용을 위해 유용한 기능, 템플릿 또는 프로세스를 저장할 수도 있습니다. 다음과 같습니다: 🎜🎜 🎜
🎜
Node.js를 기반으로 구축
🎜 🎜
🎜경량 런타임은 Node.js를 기반으로 구축되었으며 이벤트 기반 비차단 모델을 최대한 활용합니다. . 따라서 클라우드뿐만 아니라 Raspberry Pi와 같은 저가형 하드웨어의 네트워크 에지에서 실행하는 데 이상적입니다. [추천 학습: nodejs 동영상 튜토리얼]🎜
Node의 패키지 저장소에 있는 225,000 이상의 모듈을 사용하면 패널 노드의 범위를 쉽게 확장하여 새로운 기능을 추가할 수 있습니다. 🎜
커뮤니티 공유
🎜 🎜
🎜Node-RED에서 생성된 스트림은 JSON을 사용하여 저장되며 직장으로 쉽게 가져오고 내보낼 수 있습니다. 다른 사람과 공유함. 온라인 프로세스 라이브러리를 통해 우리는 최고의 프로세스를 전 세계와 공유할 수 있습니다. 🎜
설치 및 사용
Node-RED도 설치와 사용이 매우 간단합니다. 저자는 여기서 기본적인 설치 방법을 소개합니다. 🎜먼저 컴퓨터에 전역적으로 Nodejs를 설치해야 합니다. 두 번째로 다음 명령을 입력하여 를 다운로드합니다. Node-RED: 🎜rrreee
다음 인터페이스가 나타나면 설치가 성공한 것입니다. 🎜
 🎜
🎜
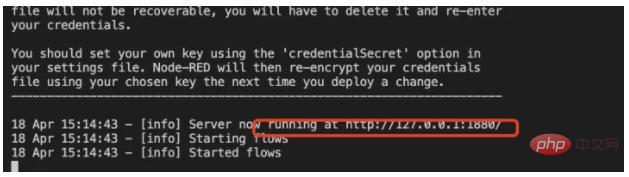
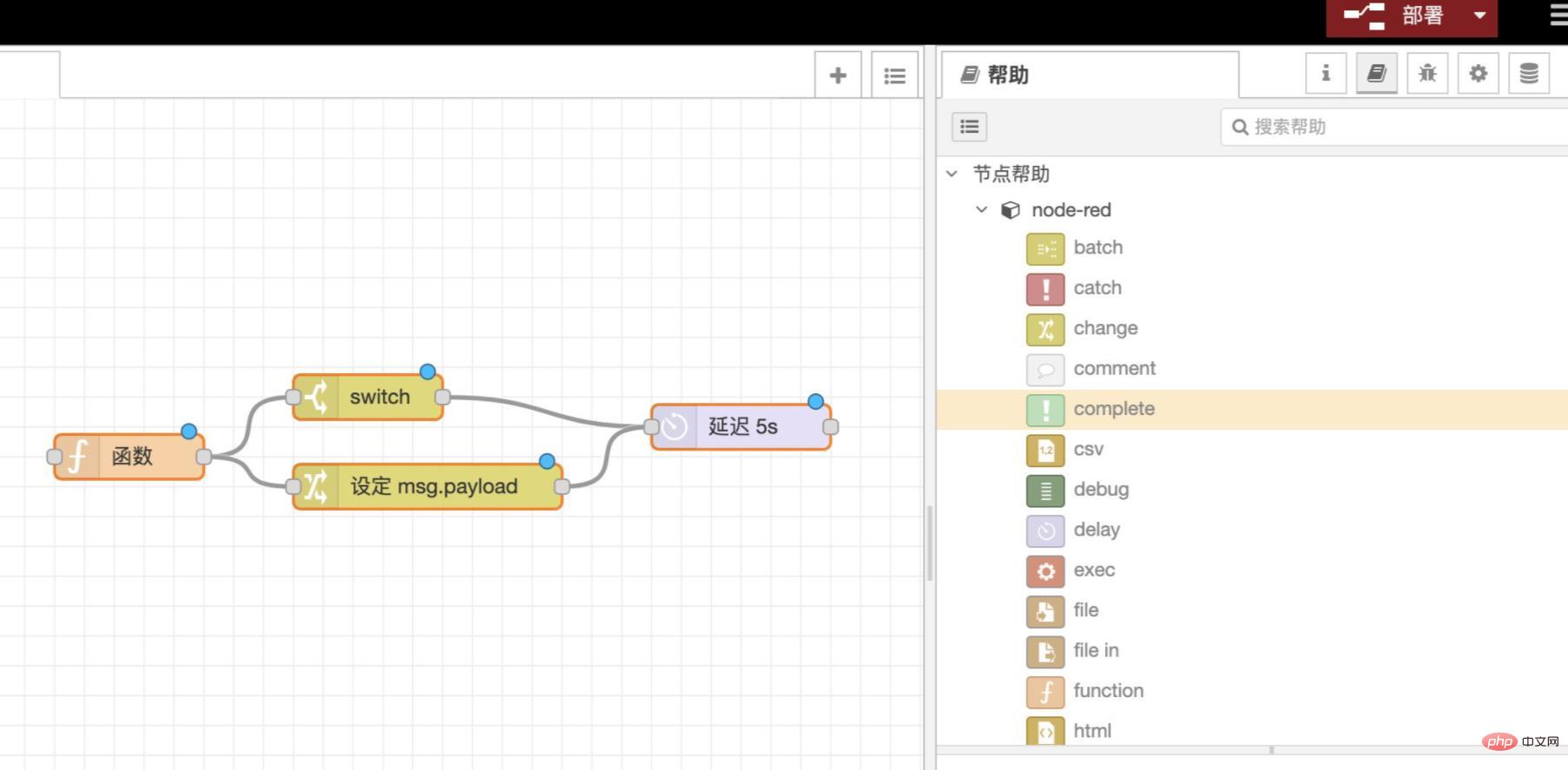
마지막 실행:🎜rr reee🎜는Node-RED 서비스를 시작할 수 있으며, 브라우저의 터미널에 인쇄된 다음 주소를 입력하여 액세스하고 사용할 수 있습니다. 🎜🎜🎜🎜🎜실행 후 인터페이스 다음과 같습니다: 🎜🎜🎜🎜


위 내용은 node.red 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
PHP 인터페이스와 ECharts를 사용하여 시각적 통계 차트를 생성하는 방법
Dec 18, 2023 am 11:39 AM
데이터 시각화가 점점 더 중요해지는 오늘날의 상황에서 많은 개발자들은 데이터를 더 잘 표시하고 의사 결정자가 빠른 판단을 내릴 수 있도록 다양한 도구를 사용하여 다양한 차트와 보고서를 신속하게 생성하기를 희망합니다. 이러한 맥락에서 Php 인터페이스와 ECharts 라이브러리를 사용하면 많은 개발자가 시각적 통계 차트를 신속하게 생성하는 데 도움이 될 수 있습니다. 이 기사에서는 Php 인터페이스와 ECharts 라이브러리를 사용하여 시각적 통계 차트를 생성하는 방법을 자세히 소개합니다. 구체적인 구현에서는 MySQL을 사용합니다.
 Kafka 탐색을 위한 다섯 가지 시각화 도구 선택
Feb 01, 2024 am 08:03 AM
Kafka 탐색을 위한 다섯 가지 시각화 도구 선택
Feb 01, 2024 am 08:03 AM
Kafka 시각화 도구를 위한 다섯 가지 옵션 ApacheKafka는 대량의 실시간 데이터를 처리할 수 있는 분산 스트림 처리 플랫폼입니다. 실시간 데이터 파이프라인, 메시지 대기열 및 이벤트 기반 애플리케이션을 구축하는 데 널리 사용됩니다. Kafka의 시각화 도구는 사용자가 Kafka 클러스터를 모니터링 및 관리하고 Kafka 데이터 흐름을 더 잘 이해하는 데 도움이 될 수 있습니다. 다음은 널리 사용되는 5가지 Kafka 시각화 도구에 대한 소개입니다.
 Win10에서 소리와 시각적 알림을 활성화하는 방법
Feb 29, 2024 am 09:40 AM
Win10에서 소리와 시각적 알림을 활성화하는 방법
Feb 29, 2024 am 09:40 AM
Windows 10을 사용하는 사용자는 소리와 함께 시각적 알림을 활성화하려고 할 수 있지만 구체적인 단계가 명확하지 않을 수 있습니다. 다음으로는 누구나 쉽게 이해할 수 있도록 Win10에서 소리와 시각적 알림을 활성화하는 방법을 자세히 소개하겠습니다. 작동 방법: 1. "win+R" 단축키를 사용하여 실행을 시작하고 "control"을 입력한 후 Enter를 눌러 엽니다. 2. 새 인터페이스에 들어간 후 오른쪽 상단의 "보기 모드"를 "큰 아이콘"으로 전환하고 "사용하기 쉬운 설정 센터"를 클릭하세요. 3. 그런 다음 "사운드를 텍스트 또는 비디오로 바꾸기"를 클릭하세요.
 세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
세션 저장소를 사용하여 프런트엔드 개발 효율성을 높이는 방법을 알아보세요.
Jan 13, 2024 am 11:56 AM
sessionStorage의 역할을 익히고 프런트엔드 개발 효율성을 높이려면 구체적인 코드 예제가 필요합니다. 인터넷의 급속한 발전과 함께 프런트엔드 개발 분야도 날이 갈수록 변화하고 있습니다. 프런트엔드 개발을 할 때, 우리는 종종 대량의 데이터를 처리하고 후속 사용을 위해 브라우저에 저장해야 합니다. SessionStorage는 임시 로컬 저장소 솔루션을 제공하고 개발 효율성을 향상시킬 수 있는 매우 중요한 프런트 엔드 개발 도구입니다. 이번 글에서는 sessionStorage의 역할을 소개하겠습니다.
 프론트 엔드 개발의 JavaScript 비동기 요청 및 데이터 처리 경험 요약
Nov 03, 2023 pm 01:16 PM
프론트 엔드 개발의 JavaScript 비동기 요청 및 데이터 처리 경험 요약
Nov 03, 2023 pm 01:16 PM
프론트엔드 개발에서의 JavaScript 비동기 요청 및 데이터 처리 경험 요약 프론트엔드 개발에서 JavaScript는 페이지에서 대화형 및 동적 효과를 얻을 수 있을 뿐만 아니라 비동기 요청을 통해 데이터를 얻고 처리할 수도 있는 매우 중요한 언어입니다. . 이 기사에서는 비동기 요청 및 데이터를 처리할 때의 몇 가지 경험과 팁을 요약하겠습니다. 1. XMLHttpRequest 개체를 사용하여 비동기 요청을 만듭니다. XMLHttpRequest 개체는 JavaScript에서 전송하는 데 사용됩니다.
 프론트엔드 개발과 백엔드 개발의 차이점과 연관성
Mar 26, 2024 am 09:24 AM
프론트엔드 개발과 백엔드 개발의 차이점과 연관성
Mar 26, 2024 am 09:24 AM
프론트엔드와 백엔드 개발은 완전한 웹 애플리케이션을 구축하는 데 있어 두 가지 필수 측면이지만 둘 사이에는 분명한 차이점이 있지만 밀접하게 연관되어 있습니다. 이 기사에서는 프런트엔드 개발과 백엔드 개발 간의 차이점과 연관성을 분석합니다. 먼저 프론트엔드 개발과 백엔드 개발의 구체적인 정의와 업무를 살펴보겠습니다. 프론트엔드 개발은 주로 사용자 인터페이스와 사용자 상호작용 부분, 즉 사용자가 브라우저에서 보고 조작하는 부분을 구축하는 일을 담당합니다. 프런트 엔드 개발자는 일반적으로 HTML, CSS, JavaScript와 같은 기술을 사용하여 웹 페이지의 디자인과 기능을 구현합니다.
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해
 Golang 프론트엔드의 새로운 트렌드: 프론트엔드 개발에서 Golang의 적용 전망에 대한 해석
Mar 20, 2024 am 09:45 AM
Golang 프론트엔드의 새로운 트렌드: 프론트엔드 개발에서 Golang의 적용 전망에 대한 해석
Mar 20, 2024 am 09:45 AM
Golang 프론트엔드의 새로운 동향: 프론트엔드 개발에서 Golang의 적용 전망에 대한 해석 최근 몇 년 동안 프론트엔드 개발 분야는 급속도로 발전했으며 다양한 신기술이 빠르게 등장하고 있습니다. 신뢰할 수 있는 프로그래밍 언어인 Golang은 프런트엔드 개발에서도 등장하기 시작했습니다. Golang(Go라고도 함)은 Google에서 개발한 프로그래밍 언어로 효율적인 성능, 간결한 구문 및 강력한 기능으로 유명하며 점차 프런트엔드 개발자들의 선호를 받고 있습니다. 이 기사에서는 프런트엔드 개발에 Golang을 적용하는 방법을 살펴보겠습니다.




