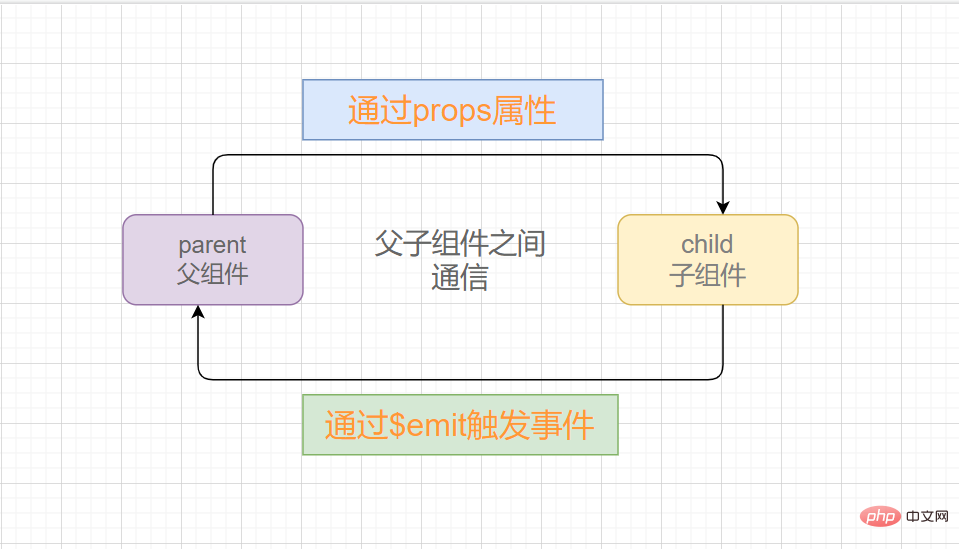
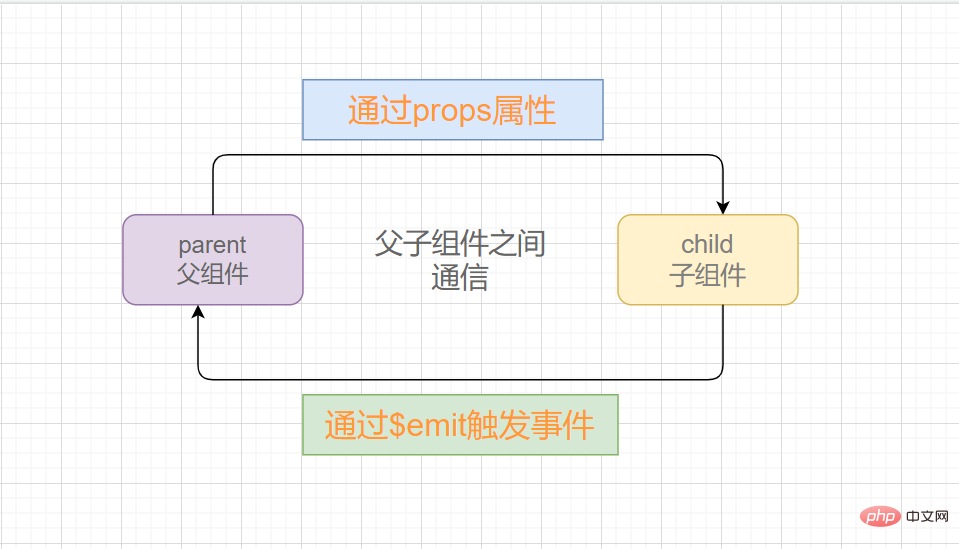
Vue에서 상위 구성 요소와 하위 구성 요소 간에 통신하는 방법은 무엇입니까? 다음 기사에서는 아버지와 아들, 아들과 아버지의 방법을 소개하겠습니다.

⭐⭐

여기서는 상위 구성 요소에 하위 구성 요소가 표시해야 하는 일부 데이터가 있음을 알 수 있습니다. 그런 다음 props를 전달하여 구성 요소 간 통신을 완료합니다props来完成组件之间的通信
通过props来完成组件之间的通信


⭐⭐
那么什么是Props呢?
Props是你可以在组件上注册一些自定义的attribute(属性);在使用 script setup的单文件组件中,props 可以使用 defineProps() 宏来声明:
<script> const props = defineProps(['foo']) console.log(props.foo) </script>
1)数组类型
在没有使用 script setup 的组件中,prop 可以使用 props 选项来声明:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
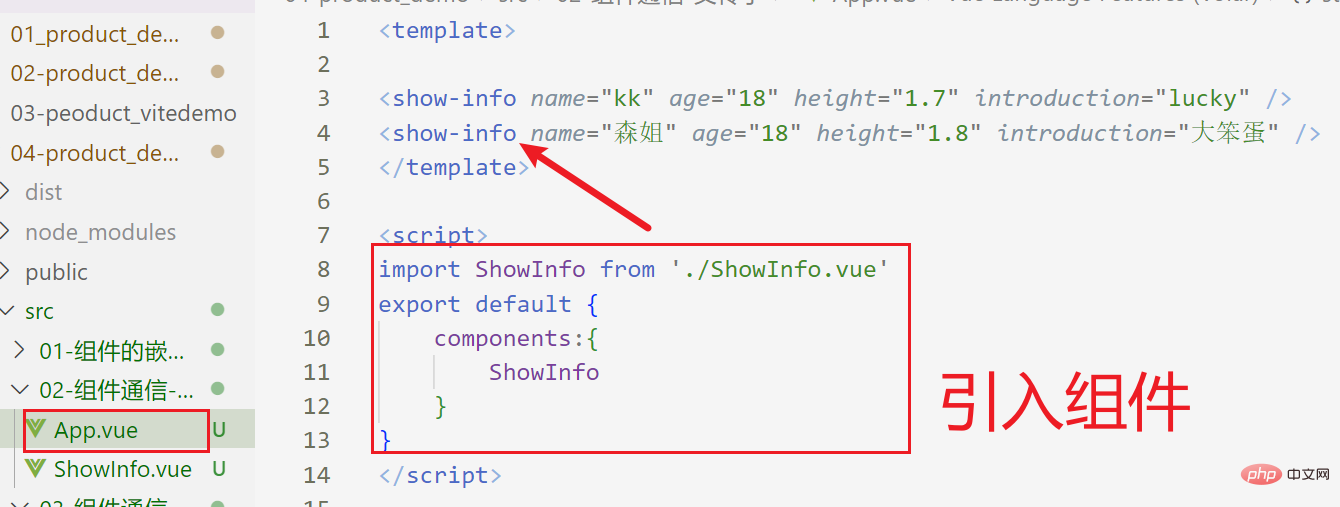
}例子,对象语法的使用
App.vue里面使用组件,属性整数props所定义的
<template> <show-info></show-info> </template>
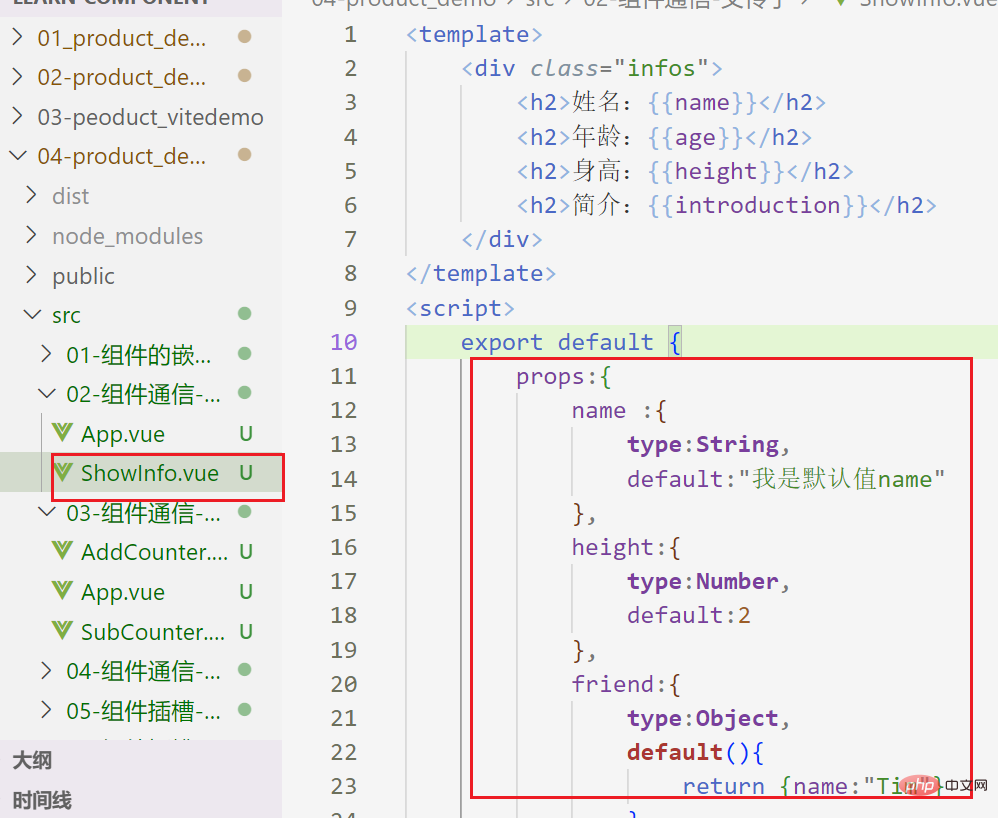
showInfo.vue子组件
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
}另外:
那么type的类型都可以是哪些呢?
2)对象类型
用对象的形式声明props(这个还挺常用的)
使用 script setup
defineProps({
title: String,
likes: Number
})非 script setup
export default {
props: {
title: String,
likes: Number
}
}⭐⭐
子组件传递给父组件通过$emit触发事件

子组件传递内容到父组件:
$emit(“add”, count)
第一个参数自定义的事件名称,第二个参数是传递的参数
⭐⭐
举一个计数器案例
1)父组件App.vue
<template>
<div>
<h2>当前计数:{{counter}}</h2>
<!-- 1.自定义add-counter 并且监听内部的add事件 -->
<add-counter></add-counter>
<!-- 2.自定义su-counter组件,监听内部的sub事件 -->
<sub-counter></sub-counter>
</div>
</template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter:0
}
},
methods:{
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
</script>2)子组件1AddCounter.vue
这里定义的是计数器的加操作
子组件事件触发之后,通过this.$emit的方式进行发出事件
<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script>3)子组件2SubCounter.vue
这里定义的是计数器的减操作
子组件事件触发之后,通过this.$emit
props를 통해 구성 요소 간 통신을 완료하려면
🎜🎜2. Props에 대한 간략한 토론🎜🎜🎜🎜⭐⭐🎜 그렇다면Props는 무엇인가요? 🎜🎜🎜기능: 상위 구성 요소가 전달한 속성을 수락합니다.🎜🎜Props를 사용하면 구성 요소에 일부 사용자 정의 속성(속성)을 등록할 수 있습니다. 🎜🎜상위 구성 요소는 이러한 속성에 값을 할당합니다. 속성), 하위 구성 요소는 속성 이름을 통해 해당 값을 얻습니다. 🎜🎜🎜 스크립트 설정을 사용하는 단일 파일 구성 요소에서 props는 를 사용할 수 있습니다. >defineProps() code> 선언할 매크로: 🎜<template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script>스크립트 설정을 사용하지 않는 구성 요소에서는 prop를 사용할 수 있습니다. props 옵션을 사용하여 선언: 🎜rrreee🎜예, 객체 구문 사용🎜App.vue 그 안의 구성 요소를 사용하고 속성은 정수 소품으로 표현됩니다. 정의된 🎜🎜🎜rrreeeshowInfo.vue 하위 구성 요소🎜🎜🎜 rrreee🎜추가로: 🎜 그렇다면 유형의 유형은 어떤 것일까요? ㅋㅋㅋ 모든 객체 선언props (매우 일반적으로 사용됨)🎜🎜 스크립트 설정🎜rrreee🎜비-스크립트 설정🎜rrreee🎜🎜🎜을 사용하세요. 3. 상위 구성 요소에 🎜🎜🎜🎜⭐⭐🎜 하위 구성 요소가 상위 구성 요소에 전달되어 $emit 🎜🎜 🎜 🎜 하위 구성 요소는 콘텐츠를 상위 구성 요소에 전달합니다. 🎜🎜🎜 하위 구성 요소에서 클릭과 같은 일부 이벤트가 발생하는 경우 🎜🎜하위 구성 요소에 상위 구성 요소에 전달하려는 일부 콘텐츠가 있는 경우 🎜🎜🎜$emit(“add”, count)🎜 첫 번째 매개 변수는 사용자 정의된 이벤트 이름입니다. , 두 번째 매개변수는 전달된 매개변수입니다🎜🎜⭐ ⭐🎜 반대 예를 들어보겠습니다🎜🎜🎜여기에는 두 개의 하위 구성 요소와 하나의 상위 구성 요소가 있습니다🎜🎜특정 상황에서 트리거되는 이벤트 이름은 하위 구성 요소에 정의됩니다. 컴포넌트🎜🎜상위 컴포넌트에서 v-on (syntax sugar @) 모니터링할 이벤트 이름을 전달하고 해당 메소드에 바인딩합니다. 🎜🎜마지막으로 하위 컴포넌트에서 이벤트가 발생하면 해당 이벤트가 발생합니다. 🎜🎜🎜1) 상위 컴포넌트
🎜 🎜 하위 구성 요소는 콘텐츠를 상위 구성 요소에 전달합니다. 🎜🎜🎜 하위 구성 요소에서 클릭과 같은 일부 이벤트가 발생하는 경우 🎜🎜하위 구성 요소에 상위 구성 요소에 전달하려는 일부 콘텐츠가 있는 경우 🎜🎜🎜$emit(“add”, count)🎜 첫 번째 매개 변수는 사용자 정의된 이벤트 이름입니다. , 두 번째 매개변수는 전달된 매개변수입니다🎜🎜⭐ ⭐🎜 반대 예를 들어보겠습니다🎜🎜🎜여기에는 두 개의 하위 구성 요소와 하나의 상위 구성 요소가 있습니다🎜🎜특정 상황에서 트리거되는 이벤트 이름은 하위 구성 요소에 정의됩니다. 컴포넌트🎜🎜상위 컴포넌트에서 v-on (syntax sugar @) 모니터링할 이벤트 이름을 전달하고 해당 메소드에 바인딩합니다. 🎜🎜마지막으로 하위 컴포넌트에서 이벤트가 발생하면 해당 이벤트가 발생합니다. 🎜🎜🎜1) 상위 컴포넌트 App.vue🎜🎜🎜상위 컴포넌트는 하위 컴포넌트의 덧셈, 뺄셈 이벤트를 수신하고, 하위 컴포넌트를 통해 이벤트가 발생합니다. 상위 구성 요소가 수신할 수 있도록🎜🎜상위 구성 요소는 하위 구성 요소에서 발생하는 사용자 정의 이벤트를 수신한 다음 해당 작업을 수행합니다🎜 🎜rrreee🎜2) 하위 구성 요소 1AddCounter.vue🎜🎜🎜 여기서 정의하는 것은 카운터의 덧셈 연산입니다🎜 하위 구성요소 이벤트가 발생한 후 this.$emit🎜rrreee🎜3 ) 하위 구성요소 2SubCounter.vue🎜🎜정의된 내용은 다음과 같습니다. 카운터의 감소 연산은 다음과 같습니다🎜🎜하위 구성 요소 이벤트가 트리거된 후 this.$emit🎜 rrreee🎜를 통해 이벤트가 발생합니다. 이 사례는 매우 고전적이므로 계속해서 생각해 볼 수 있습니다. ~🎜🎜 (학습 영상 공유: 🎜기본 프로그래밍 영상🎜)🎜🎜위 내용은 Vue에서 부모와 자식 구성 요소 간 통신 방법에 대한 간략한 분석(아버지에서 아들로 전달|아들에서 아버지로 전달)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




