Yuxi님은 다음과 같이 답변하셨습니다. Vite가 정말 Turbopack보다 10배 느린가요?

원문: https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
저자: You Yuxi
일주일 전, Vercel은 Rust 기반의 Webpack을 발표했습니다. 터보팩의 후속작.
발표에서 Turbopack은 "Vite보다 10배 빠르다"고 주장합니다. 이 문구는 트윗, 블로그 게시물, Vercel 사용자에게 전송되는 마케팅 이메일 등 다양한 Vercel 마케팅 자료에서 반복됩니다. Turbopack의 문서에는 Vite의 0.09초에 비해 TurboPack이 포함된 Next.js 13이 0.01초 만에 React HMR 핫 업데이트를 수행할 수 있음을 처음에 보여준 벤치마크 그래프도 포함되어 있습니다. 콜드 스타트 성능에 대한 벤치마크도 있지만 콜드 스타트 속도가 Vite보다 10배 빠르다는 비교는 발견되지 않았기 때문에 '10배 빠르다'는 것은 HMR 성능을 기준으로 한 것이라고밖에 짐작할 수 없다. [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
Vercel은 마케팅 자료나 문서에서 이러한 수치를 입증하는 데 사용되는 벤치마크에 대한 링크를 사용하지 않습니다. 그래서 저는 호기심이 생겨 방금 출시된 Next 13 및 Vite 3.2의 벤치마크를 사용하여 제 주장을 테스트하기로 결정했습니다. 코드와 메소드는 여기 오픈 소스입니다.
내 접근 방식의 요점은 다음 두 타임스탬프 사이의 델타를 측정하여 HMR 성능을 비교하는 것입니다.
-
소스 파일이 수정된 시간, 별도의 node.js 프로세스를 통해 파일 변경을 관찰합니다. 업데이트된 React 컴포넌트를 다시 렌더링하는 시간은 해당 컴포넌트의 render 함수에서 직접
를 호출하여 기록됩니다. 이 호출은 구성 요소의 가상 DOM 렌더링 단계에서 발생하므로 React 조정이나 실제 DOM 업데이트의 영향을 받지 않습니다. Date.now()benchmark는 또한 두 가지 다른 사례에 대한 숫자를 측정했습니다.
구성 요소가 1,000개의 다른 하위 구성 요소를 가져와 함께 렌더링하는 "루트" 사례입니다.
"리프" 경우, 이 구성 요소는 루트에서 가져오지만 자체 하위 구성 요소는 없습니다.
- 차이점
숫자로 들어가기 전에 언급할 만한 몇 가지 추가 차이점이 있습니다.
다음으로 React Server Component(RSC)를 사용할지 여부를 결정하세요.
Vite가 React 이스케이프를 위해 Babel 대신 SWC를 사용하는지 여부.
- React Server Components
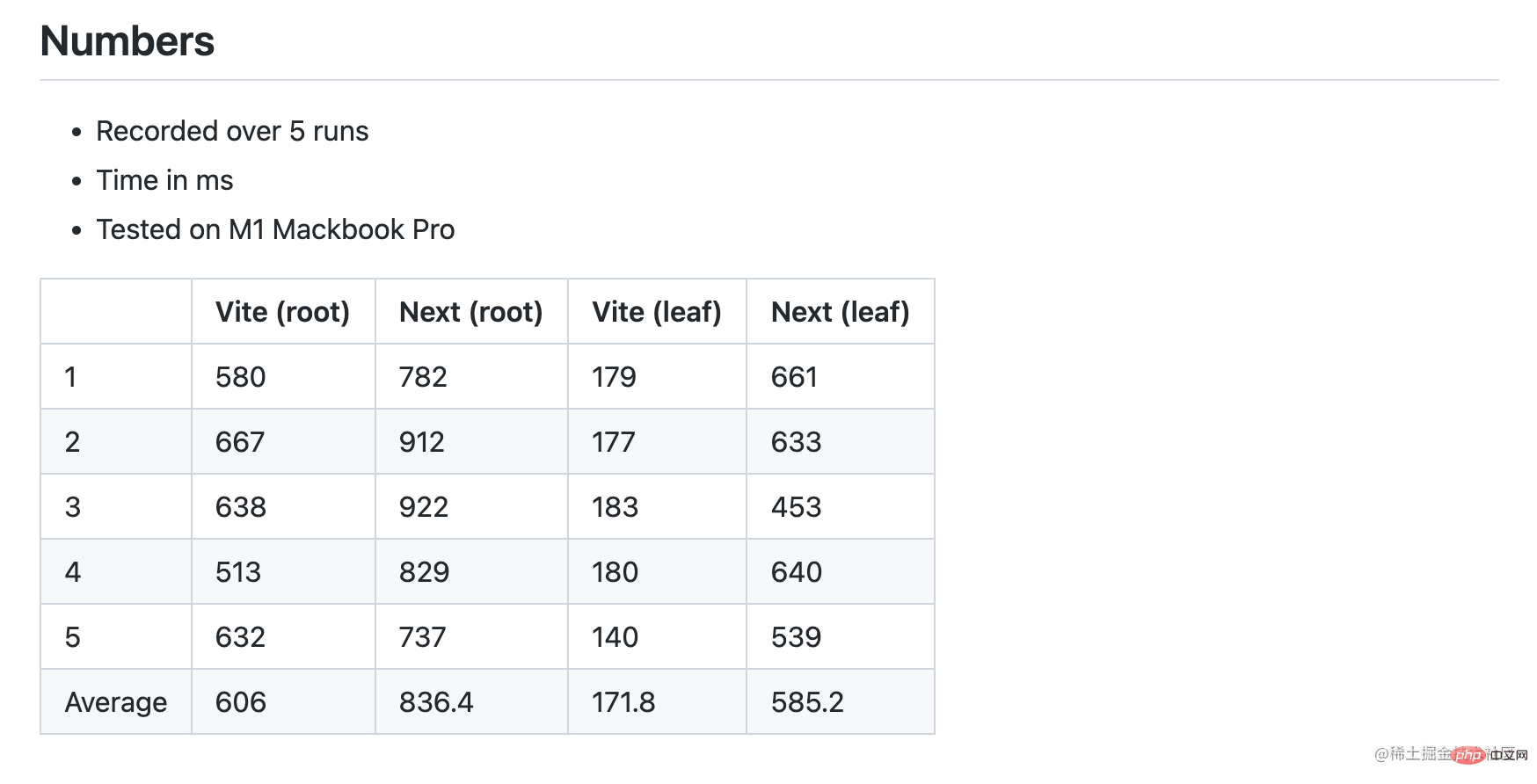
Next 13에서는 사용자가 "use-client" 지시문을 사용하여 클라이언트 모드를 명시적으로 선택하지 않는 한 구성 요소가 이제 서버 구성 요소로 기본 설정되므로 주요 아키텍처 변화가 도입되었습니다. 이것이 기본 설정일 뿐만 아니라 Next 설명서에서는 최종 사용자 성능을 향상시키기 위해 가능한 경우 서버 구성 요소 모드를 유지할 것을 사용자에게 권장합니다. 제 초기 벤치마크 테스트에서는 서버 모드에서 Next 13의 루트 및 리프 구성 요소의 HMR 성능을 측정했습니다. 결과는 실제로 Next 13이 두 경우 모두 더 느리고 리프 구성 요소의 차이가 크다는 것을 보여줍니다.
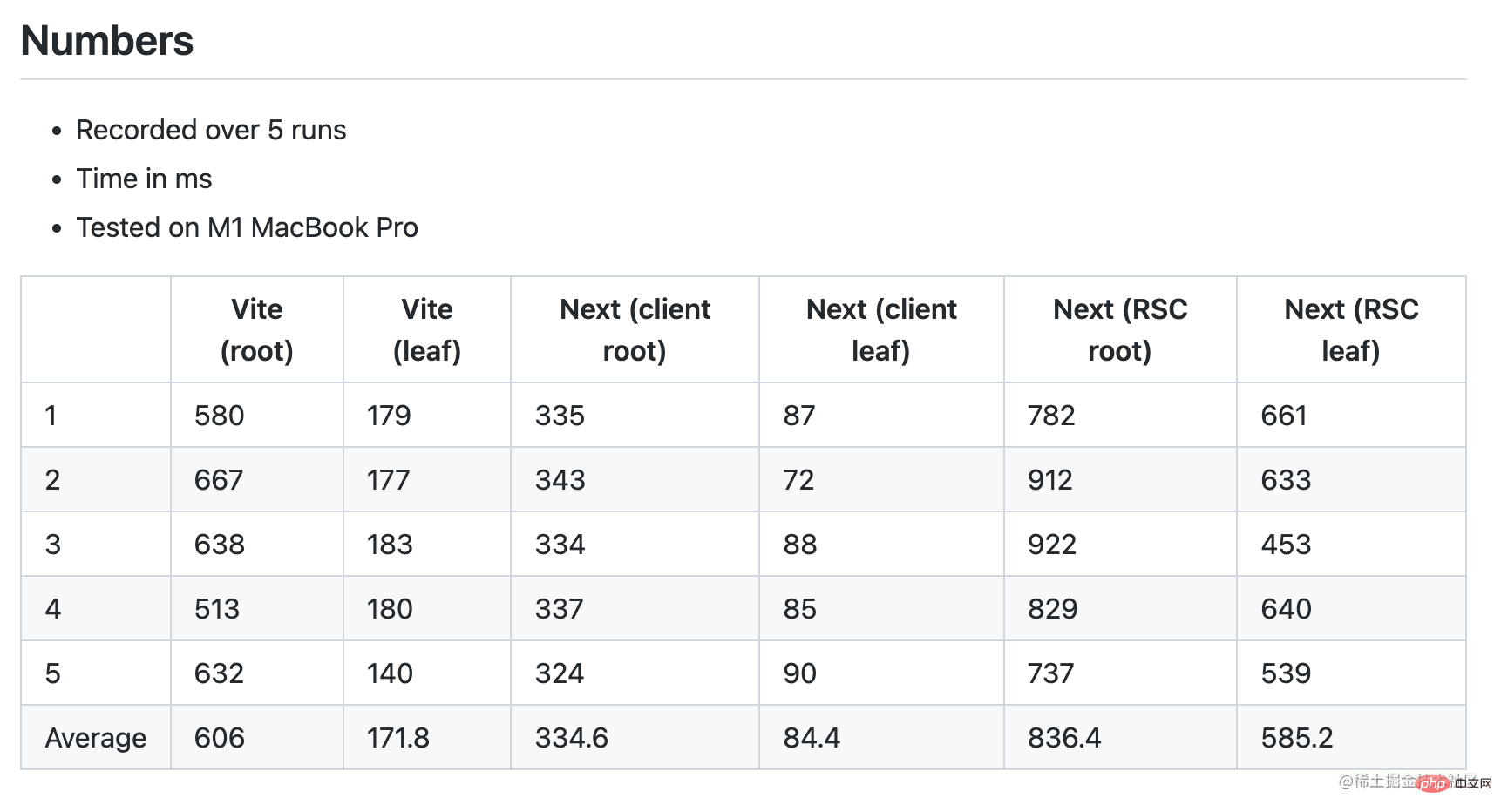
Round 1 snapshot (Next w/ RSC, Vite w/ Babel) 이 숫자를 Twitter에 게시했을 때 누군가가 RSC 벤치마크 테스트 없이 동등성을 위해 Next 구성 요소를 수행했어야 했다고 재빠르게 지적했습니다. 그래서 클라이언트 모드를 선택하기 위해 Next 루트 구성 요소에 "useclient" 지시어를 추가했습니다. 실제로 클라이언트 모드에서 Next HMR은 Vite보다 2배 더 빠르게 크게 향상되었습니다.
SWC vs. Babel 변환 
우리의 목표는 벤치마크가 HMR 성능 차이에만 초점을 맞추도록 하는 것입니다. 실제로 동일한 것을 비교하려면 또 다른 변수도 제거해야 합니다. Vite의 기본 React 사전 설정은 Babel을 사용하여 React HMR 및 JSX를 변환합니다. React HMR 및 JSX 변환은 빌드 도구와 결합된 기능이 아닙니다. 이는 Babel(js 기반) 또는 SWC(rust 기반)를 통해 수행할 수 있습니다. Esbuild는 JSX도 변환할 수 있지만 HMR에 대한 지원은 부족합니다. SWC는 Babel(20x 싱글 스레드, 70x 멀티 코어)보다 훨씬 빠릅니다. Vite가 현재 Babel을 기본으로 사용하는 이유는 설치 크기와 실용성 간의 균형 때문입니다. SWC의 설치 용량은 상당히 크며(node_modules의 경우 58MB, Vite 자체의 경우 19MB에 불과) 많은 사용자가 여전히 다른 변환을 위해 Babel을 사용하므로 Babel 패스는 불가피합니다. 물론 이는 앞으로 바뀔 수도 있다.
Vite 코어는 Babel에 의존하지 않습니다. 기본 React 플러그인을 vite-plugin-swc-react-refresh로 바꾸세요. 전환 후 Next에 비해 루트 케이스에서 Vite에 비해 상당한 개선이 이루어졌습니다. 
흥미롭게도 여기의 성장 곡선은 Next/turbo가 리프 케이스보다 루트 케이스에서 4배 느린 반면 Vite는 2.4배만 느린 것을 보여줍니다. . 이는 Vite HMR이 더 큰 구성 요소에서 더 나은 성능을 발휘한다는 것을 의미합니다.
또한 SWC로 전환하면 Vercel 벤치마크에서 Vite의 콜드 스타트 측정 항목도 개선됩니다.
다양한 하드웨어에서의 성능
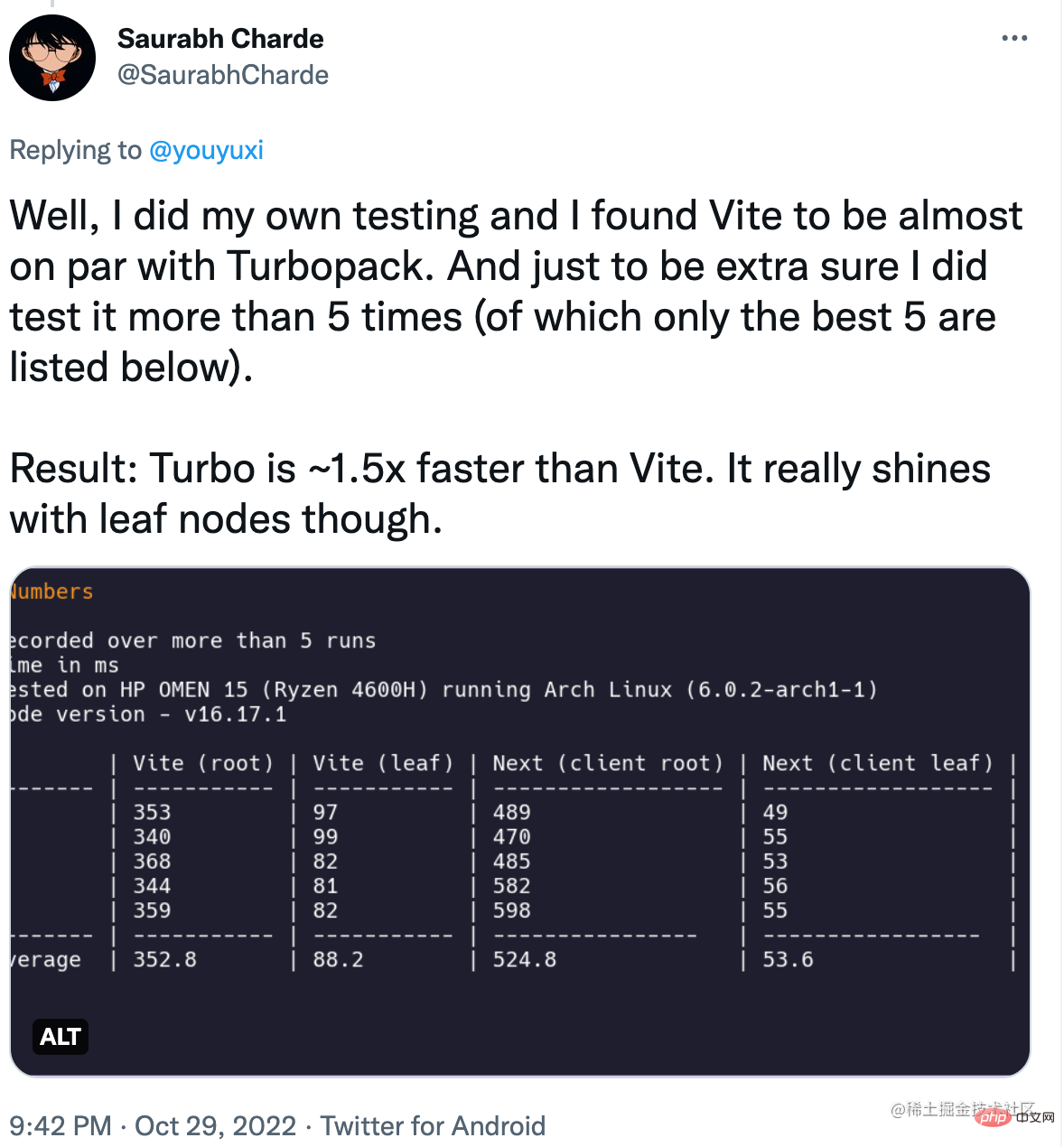
이것은 Node.js와 기본 Rust 부분을 포함하는 복합 테스트이므로 하드웨어마다 상당한 차이가 있습니다. 제가 게시한 결과는 제 M1 MacBook Pro에 수집되었습니다. 다른 사용자는 다른 하드웨어에서 동일한 벤치마크를 실행하고 다른 결과를 보고했습니다.
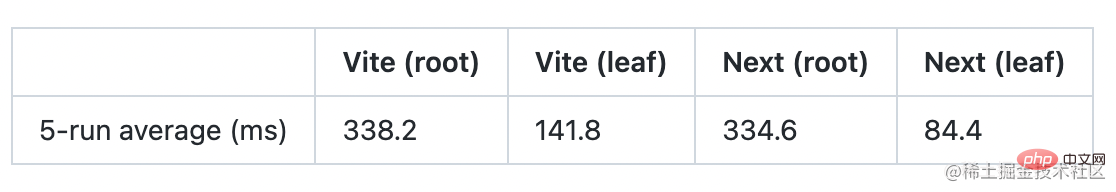
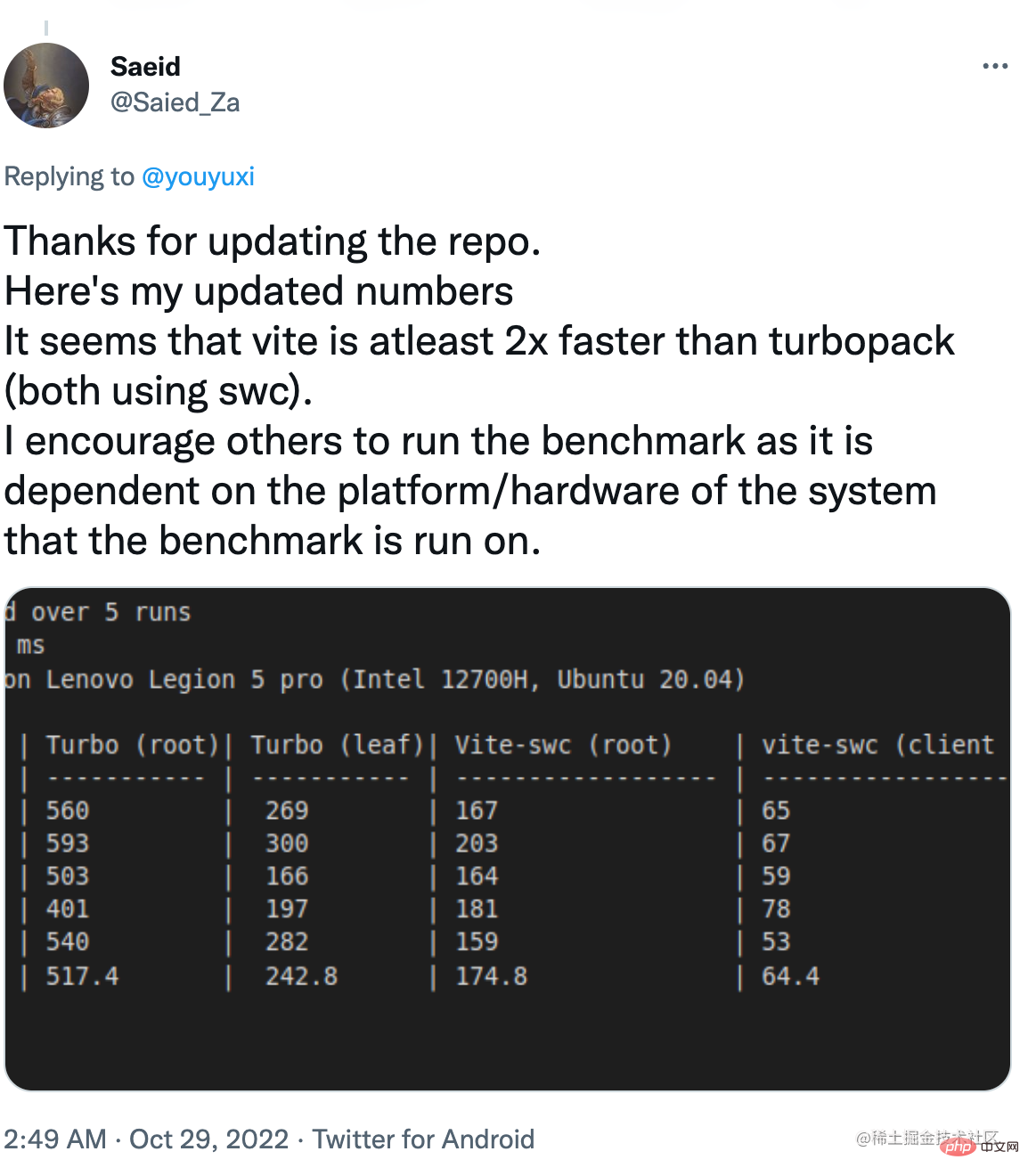
어떤 경우에는 루트 케이스가 있는 Vite가 더 빠릅니다.

그리고 다른 경우에는 두 경우 모두 Vite가 훨씬 더 빠릅니다.

Vercel의 설명
내가 벤치마크를 게시한 후 Vercel은 벤치마크 방법론을 명확하게 설명하고 공개 검증에 벤치마크를 제공하는 블로그 게시물을 게시했습니다. 이것은 하루의 첫 번째 일일 수 있지만 확실히 올바른 방향으로 나아가는 단계입니다.
게시물과 벤치마크 코드를 읽은 후 다음은 몇 가지 핵심 사항입니다.
Vite 구현은 여전히 기본 Babel 기반 React 플러그인을 사용합니다.
1k 구성 요소의 경우 반올림 문제가 있습니다. Turbopack의 15ms는 0.01s로 반올림되고 Vite의 87ms는 0.09s로 반올림됩니다. 이로 인해 원래 6배에 가까웠던 격차가 10배로 넓어졌습니다.
Vercel의 벤치마크는 React 구성 요소 다시 렌더링 시간 대신 업데이트 모듈의 "브라우저 평가 시간"을 종료 타임스탬프로 사용합니다.
게시물에는 총 모듈 수가 30,000개를 초과할 때 Turbopack이 Vite보다 10배 더 빠를 수 있음을 보여주는 차트가 포함되어 있습니다.
요약하자면, "Vite보다 10배 빠르다"는 조건은 다음과 같습니다:
Vite는 동일한 SWC 변환을 사용하지 않습니다.
애플리케이션에는 30k개 이상의 모듈이 포함되어 있습니다.
벤치마크는 변경 사항이 실제로 적용되는 때가 아니라 핫 업데이트된 모듈이 평가되는 시간만 측정합니다.
"공정한" 비교란 무엇인가요?
Vercel의 벤치마크 테스트는 React의 HMR 런타임으로 인한 차이를 제외하기 위해 "모듈 평가 시간"을 측정하므로 벤치마크 테스트의 목표는 Vite와 Turbopack의 고유 HMR 메커니즘을 공정하게 비교하는 것이라고 가정할 수 있습니다.
안타깝게도 이 전제를 고려할 때 Vite는 여전히 벤치마크 테스트에서 Babel을 사용하는데, 이는 불공평하며 10배 속도 주장을 무효화합니다. SWC 변환 Vite를 사용하여 숫자를 수정하기 전에 이는 부정확한 테스트로 간주되어야 합니다.
또한 대부분의 사람들이 동의할 것이라고 믿습니다.
대부분의 사용자에게 30,000개의 모듈 수는 거의 발생하지 않는 시나리오입니다. Vite가 SWC를 사용함에 따라 10x 요구 사항을 달성하는 데 필요한 모듈 수가 훨씬 더 비실용적이 될 수 있습니다. 이는 이론적으로는 가능하지만 Vercel의 지속적인 마케팅 성공을 입증하기 위해 이를 사용하는 것은 솔직하지 못할 것입니다.
사용자들은 이론적인 "모듈 평가" 시간보다는 엔드투엔드 HMR 성능, 즉 저장부터 변경 사항 반영까지의 시간에 더 관심을 갖습니다. "10배 더 빠른 업데이트"를 보면 일반 사용자는 후자보다는 전자를 고려할 것입니다. Vercel은 마케팅에서 이 경고를 편리하게 생략합니다. 실제로 Next의 서버 구성요소의 엔드 투 엔드 HMR(기본값)은 Vite보다 느립니다.
Vite 작성자로서 Vercel과 같이 자금이 풍부한 회사가 프런트 엔드 도구 개선에 많은 투자를 하는 것을 보게 되어 기쁩니다. 해당되는 경우 향후 Vite에서 Turbopack을 활용할 수도 있습니다. 나는 OSS 공간에서의 건전한 경쟁이 궁극적으로 모든 개발자에게 이익이 될 것이라고 믿습니다.
그러나 저는 또한 오픈 소스 소프트웨어의 경쟁은 열린 의사소통, 공정한 비교 및 상호 존중을 기반으로 해야 한다고 믿습니다. 일반적으로 상업적인 경쟁에서만 볼 수 있는, 선별되고, 동료 심사를 거치지 않고, 경계선에 있는 오해의 소지가 있는 숫자를 사용하는 공격적인 마케팅을 보는 것은 실망스럽고 우려스럽습니다. OSS의 성공을 바탕으로 설립된 회사로서 Vercel이 더 잘할 수 있다고 믿습니다.
(학습 영상 공유: 기본 프로그래밍 영상)



Vite 구현은 여전히 기본 Babel 기반 React 플러그인을 사용합니다.
1k 구성 요소의 경우 반올림 문제가 있습니다. Turbopack의 15ms는 0.01s로 반올림되고 Vite의 87ms는 0.09s로 반올림됩니다. 이로 인해 원래 6배에 가까웠던 격차가 10배로 넓어졌습니다.
Vercel의 벤치마크는 React 구성 요소 다시 렌더링 시간 대신 업데이트 모듈의 "브라우저 평가 시간"을 종료 타임스탬프로 사용합니다.
게시물에는 총 모듈 수가 30,000개를 초과할 때 Turbopack이 Vite보다 10배 더 빠를 수 있음을 보여주는 차트가 포함되어 있습니다.
Vite는 동일한 SWC 변환을 사용하지 않습니다.
애플리케이션에는 30k개 이상의 모듈이 포함되어 있습니다.
벤치마크는 변경 사항이 실제로 적용되는 때가 아니라 핫 업데이트된 모듈이 평가되는 시간만 측정합니다.
대부분의 사용자에게 30,000개의 모듈 수는 거의 발생하지 않는 시나리오입니다. Vite가 SWC를 사용함에 따라 10x 요구 사항을 달성하는 데 필요한 모듈 수가 훨씬 더 비실용적이 될 수 있습니다. 이는 이론적으로는 가능하지만 Vercel의 지속적인 마케팅 성공을 입증하기 위해 이를 사용하는 것은 솔직하지 못할 것입니다.
사용자들은 이론적인 "모듈 평가" 시간보다는 엔드투엔드 HMR 성능, 즉 저장부터 변경 사항 반영까지의 시간에 더 관심을 갖습니다. "10배 더 빠른 업데이트"를 보면 일반 사용자는 후자보다는 전자를 고려할 것입니다. Vercel은 마케팅에서 이 경고를 편리하게 생략합니다. 실제로 Next의 서버 구성요소의 엔드 투 엔드 HMR(기본값)은 Vite보다 느립니다.
위 내용은 Yuxi님은 다음과 같이 답변하셨습니다. Vite가 정말 Turbopack보다 10배 느린가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법 소개: 프런트 엔드 개발에서 네트워크 요청은 매우 일반적인 작업입니다. 페이지 로딩 속도와 사용자 경험을 개선하기 위해 네트워크 요청을 최적화하는 방법은 개발자가 고려해야 할 문제 중 하나입니다. 동시에 다른 도메인 이름으로 요청을 보내야 하는 일부 시나리오의 경우 도메인 간 문제를 해결해야 합니다. 이 기사에서는 Vue3+TS+Vite 개발 환경에서 도메인 간 요청 및 네트워크 요청 최적화 기술을 만드는 방법을 소개합니다. 1. 도메인 간 요청 솔루션
 Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 팁: 데이터를 암호화하고 저장하는 방법 인터넷 기술의 급속한 발전으로 인해 데이터 보안 및 개인 정보 보호가 점점 더 중요해지고 있습니다. Vue3+TS+Vite 개발 환경에서 데이터를 암호화하고 저장하는 방법은 모든 개발자가 직면해야 하는 문제입니다. 이 기사에서는 개발자가 애플리케이션 보안 및 사용자 경험을 개선하는 데 도움이 되는 몇 가지 일반적인 데이터 암호화 및 저장 기술을 소개합니다. 1. 데이터 암호화 프런트엔드 데이터 암호화 프런트엔드 암호화는 데이터 보안을 보호하는 중요한 부분입니다. 일반적으로 사용되는
 Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법 프런트 엔드 기술의 지속적인 개발로 인해 점점 더 많은 회사와 개인이 프런트 엔드 개발에 Vue3+TS+Vite를 사용하기 시작하고 있습니다. 그러나 이에 수반되는 보안 위험도 사람들의 관심을 끌었습니다. 이 기사에서는 몇 가지 일반적인 프런트 엔드 보안 문제에 대해 논의하고 Vue3+TS+Vite 개발 과정에서 프런트 엔드 보안을 보호하는 방법에 대한 몇 가지 팁을 공유합니다. 입력 유효성 검사 사용자 입력은 프런트엔드 보안 취약점의 주요 소스 중 하나인 경우가 많습니다. 존재하다
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3은 개발자가 유연한 웹 애플리케이션을 보다 효율적으로 구축할 수 있도록 많은 새로운 기능과 개선 사항을 도입한 Vue.js의 최신 버전입니다. Vue3에서는 TypeScript(TS)가 Vue와 완벽하게 통합되어 강력한 유형 검사 기능을 제공합니다. Vite는 빠른 콜드 스타트 시간과 빠른 핫 모듈 업데이트를 갖춘 경량의 ES 모듈 기반 개발 도구입니다. 이 기사에서는 Vue3, TS 및 Vite를 사용하여 위젯을 만드는 방법을 소개하고




