WeChat 애플릿 창 탐색 모음 구성(자세한 예)
이 글은 WeChat 미니 프로그램에 대한 관련 지식을 제공하며, 주로 Windows 네비게이션 바 구성에 대한 관련 내용을 소개합니다. 다음은 창 네비게이션 바 구성 방법을 자세히 소개하는 글입니다. 모든 사람.

【관련 학습 추천: 미니 프로그램 학습 튜토리얼】
wxss에서 rpx를 적용하는 방법과 미니 프로그램의 글로벌 스타일과 로컬 스타일 구성을 소개하고, 그 방법을 자세히 소개하겠습니다. 창 탐색 모음을 구성합니다.
-
rpx 소개
1. px(해상도) 단위는 이전 HTML 학습에서 컴포넌트를 설정할 때 자주 사용하므로 WeChat 애플릿에서는 What을 사용합니다. 해상도 단위인가요? 그게 rpx인데 구체적으로 설정할 가치가 있을 정도로 특별한 점이 무엇인가요?
2.rpx는 화면 적응을 해결하는 크기 단위입니다. 화면 크기에 관계없이 화면 너비가 지정됩니다. 750rpx가 되어야 합니다. rpx를 통해 요소와 글꼴의 크기를 설정하세요. 미니 프로그램은 다양한 크기의 화면에서 자동으로 rpx와 px 사이의 변환에 적응할 수 있습니다.
<code><span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span> -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕,感兴趣的小伙伴可以前面考古一下!下面我会专门讲一下在 全局配置中常用的配置项!
一、全局配置的常用配置项
老规矩先用表格展示一下。특히 WeChat 미니 프로그램 개발에서 앞서 언급한 바 있습니다. iPhone 6의 사용을 권장합니다. iPhone의 px = 375이므로 2 rpx = 1 px
| 전역 구성 및 로컬 구성 정보 | |
|---|---|
| configuration 항목 namefunection | |
| pages | Storage 경로 현재 미니 프로그램의 모든 페이지에 대해 미니 프로그램 창의 모양을 설정하십시오 |
- 미니 프로그램 하단에 tabBar 효과를 설정합니다
- style 새 버전의 컴포넌트 옵션 활성화 여부
-
pages 이전에도 소개해드린 것처럼 in 목록 페이지를 표시하기 위해 페이지를 사용했습니다. 첫 번째 경로가 목록의 경로로 변경된 다음 WeChat 애플릿의 페이지에 목록의 내용이 표시됩니다.
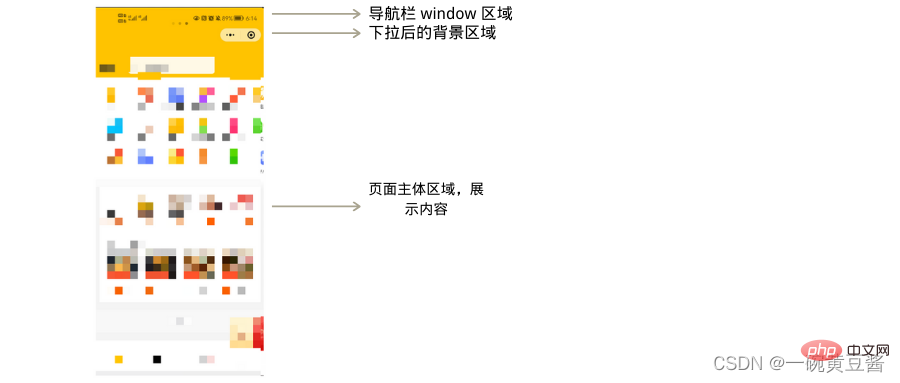
 window 및 tabBar 다음 그림을 살펴보겠습니다. , 그리고 그는 우리의 목록을 소개합니다.
window 및 tabBar 다음 그림을 살펴보겠습니다. , 그리고 그는 우리의 목록을 소개합니다.
기능 다이어그램
| 2. 창 탐색 모음 | 창 탐색 모음 설정에는 이전 그림에 표시된 처음 두 영역이 포함됩니다. 먼저 창 노드의 공통 구성 항목을 소개하겠습니다. | ||
|---|---|---|---|
| 속성 이름 | Type | 기본값 | Function |
| navigationBarTitleText | string | 문자열 | |
| navigationBarBackgroundColor | Hexcolor | # 000000 | |
| navigationBarTextStyle | string | white | |
| BackgroundColor | Hexcolor | #ffffff | |
| 배경TextStyle | string | dark | |
| enablePullDownRefresh | Boolean | 거짓 |
위의 모든 설정은 app.json 내의 창에서 설정됩니다! ! ! 다음으로, NavigationBarTitleText 및 드롭다운 관련 속성을 보여드리겠습니다. 나머지 구성 항목을 직접 사용해 볼 수 있습니다. 我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText 配置项
话不多说开始操作!
打开 app.json ,找到 window
-
在 window 中我们可以看到下面默认的配置项目
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" },로그인 후 복사 -
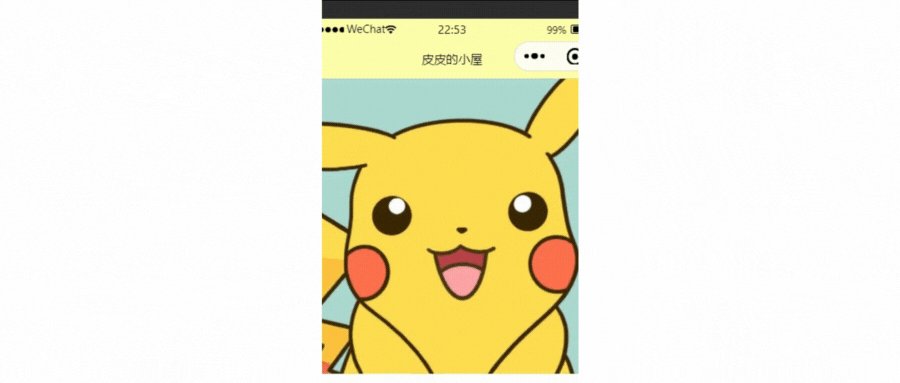
我们可以看到第三行的 navigationBarTitleText 即为我们的导航栏标题内容的配置,默认为 Weixin ,比如我更改为 “皮皮的小屋”
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" },로그인 후 복사 -
效果展示:

2.2 下拉刷新的配置
关于下拉刷新我相信大家一定经常使用,比如我们使用手机时卡顿了,那么我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载,那么我们如何实现功能呢?
-
首先打开 app.json 进入 window 配置,打开下拉功能
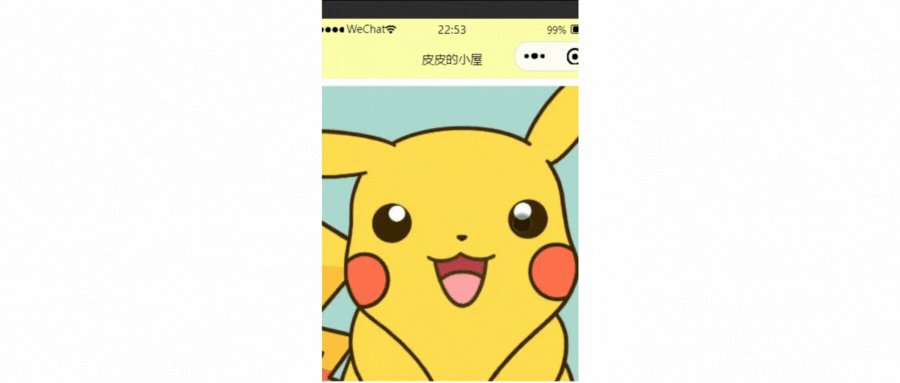
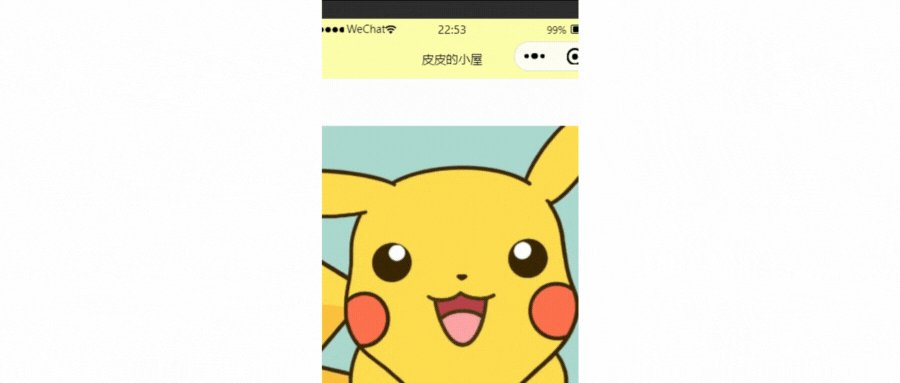
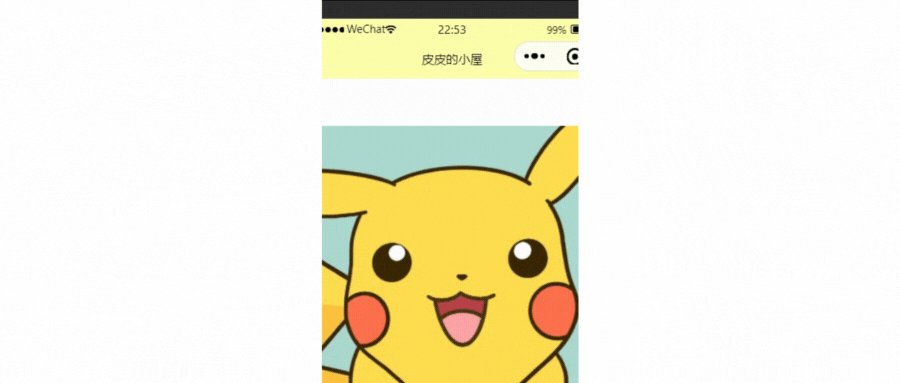
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true },로그인 후 복사 在最后一行我们将 enablePullDownRefresh 设置为 true 即可
-
效果展示:

至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
2.1 NavigationBarTitleText 구성 항목
더 이상 고민하지 말고 시작해 보세요! app.json을 열고 창을 찾으세요
🎜/ li>🎜
🎜2.2 풀다운 새로 고침 구성
🎜정보 다음당겨서 새로고침 자주 사용하셔야 할 것 같아요. 예를 들어 휴대폰을 사용하다가 멈췄을 때 우리의 습관적인 행동은 다음과 같습니다. 페이지를 다시 로드하려면 화면을 아래로 내리세요. 그러면 이 기능을 어떻게 구현하나요? 🎜
- 🎜먼저 app.json을 열고 창 구성에 들어간 후 풀다운 기능을 켜세요🎜rrreee
- 🎜마지막 줄에, 활성화PullDownRefresh를 true로 설정했습니다🎜
- 🎜효과 표시: 🎜
🎜
 🎜
🎜
지금까지 이러한 구성에 대해 간략하게 소개했습니다. 이러한 구성 항목을 직접 시도하는 것은 onReachBottomDistance이며, 풀업 및 바텀아웃은 일반적으로 쇼핑 플랫폼을 새로 고칠 때 바닥에서 특정 거리까지 새로 고칠 때 페이지가 자동으로 다음 데이터를 새로 고치는 것을 의미합니다. onReachBottomDistance를 통한 자동 새로고침 위치🎜🎜【관련 학습 권장사항: 🎜미니 프로그램 학습 튜토리얼🎜】🎜위 내용은 WeChat 애플릿 창 탐색 모음 구성(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




 window 및 tabBar 다음 그림을 살펴보겠습니다. , 그리고 그는 우리의 목록을 소개합니다.
window 및 tabBar 다음 그림을 살펴보겠습니다. , 그리고 그는 우리의 목록을 소개합니다.