한 기사에서는 Node.js의 npm과 패키지를 자세히 설명합니다. [Wanzi Tutorial]
이 기사에서는 Node의 npm 및 패키지, 10,000 단어 튜토리얼을 안내합니다. ~ 매우 상세합니다.
![한 기사에서는 Node.js의 npm과 패키지를 자세히 설명합니다. [Wanzi Tutorial]](https://img.php.cn/upload/article/000/000/024/63737cdcc175b812.jpg)
packages
패키지란 무엇입니까
Node.js 모듈은 패키지라고도 하며, 동일한 것을 지칭하지만 이름이 다릅니다. 패키지의 소스는 Node.js의 내장 모듈 및 사용자 정의 모듈과 다릅니다. 패키지는 타사 개인 또는 팀에서 개발됩니다. , 누구나 무료로 사용할 수 있습니다. [관련 튜토리얼 권장 사항:
nodejs 비디오 튜토리얼]참고: Node.js의 패키지는 무료 오픈 소스이며 비용을 지불하지 않고도 무료로 다운로드하여 사용할 수 있습니다.
Node.js의 내장 모듈은 일부 하위 수준 API만 제공하므로 내장 모듈을 기반으로 프로젝트를 개발할 때 효율성이 매우 낮습니다. 패키지는 캡슐화됩니다. 내장된 모듈을 기반으로 더욱 발전되고 편리한 API를 제공합니다. 개발 효율성을 크게 향상시킵니다. 패키지와 내장 모듈 간의 관계는 jQuery와 브라우저 내장 API 간의 관계와 유사합니다.
다운로드처
해외에는 npm, lnc라는 IT회사가 있습니다. 이 회사는
세계 최대의 패키지 공유 플랫폼이라는 아주 유명한 웹사이트를 운영하고 있습니다. 인내심만 있다면 이 웹사이트에서 필요한 모든 패키지를 검색할 수 있습니다! 현재 전 세계적으로 약 1,100만 명의 개발자가 있으며, 이 패키지 공유 플랫폼을 통해 120만 개 이상의 패키지가 개발되어 우리가 사용할 수 있도록 공유되었습니다.
npm 회사는 모든 패키지를 외부와 공유하기 위해 https://registry.npmjs.org/ 주소의 서버를 제공합니다. 이 서버에서 필요한 패키지를 다운로드할 수 있습니다. 패키지 다운로드 방법
npm, lnc 회사는 패키지 관리 도구를 제공합니다. 이 패키지 관리 도구를 사용하여 https://registry.npmjs.org/ 서버에서 필요한 패키지를 다운로드할 수 있습니다. 로컬로 사용 .
이 패키지 관리 도구의 이름은 Node Package Manager(줄여서 npm)입니다. 이 패키지 관리 도구는 Node.js 설치 패키지와 함께 사용자 컴퓨터에 설치됩니다. 다음에서 npm -v 명령을 실행할 수 있습니다. 터미널을 사용하여 컴퓨터에 설치된 npm 패키지 관리 도구의 버전 번호를 확인하세요. ㅋㅋㅋ 사용자 정의 형식 지정 시간 방법
0 채우기 함수 만들기
사용자 지정 모듈에서 시간 형식을 지정하는 함수 내보내기
사용자 지정 모듈을 가져와 시간 형식 지정
시간 형식 지정 함수 호출
구현 코드
사용자 정의 시간 형식 지정 모듈
- 여기서는 새 객체가 참조되므로 여기서 module.exports를 사용해야 한다는 점에 유의하세요. 또는 참조 객체를 수정하여 속성을 추가하거나 내보내기를 사용할 수 있습니다.
exports.dataFormat = dataFormat;
로그인 후 복사 ‐ 모듈을 사용하려면 //导入模块 const data = require('./自定义模块/格式化时间模块.js'); //创建未格式化对象 let olddata = new Date(); console.log(olddata); //调用格式化模块 let newdata = data.dataFormat(olddata) console.log(newdata);
로그인 후 복사- --패키지 포맷 시간을 활용하세요
-
npm 패키지 관리 도구를 사용하여 형식화된 시간 패키지 모멘트를 프로젝트에 설치하세요
- 다시 Require()를 사용하여 가방을 가져옵니다.
//定义格式化时间的方法
function dataFormat(data) {
//接受字符串创建对象
const dt = new Date(data);
//年
const Y = dt.getFullYear();
//月
const m = format(dt.getMonth() + 1);
//日
const d = format(dt.getDay());
//时
const hh = format(dt.getHours());
//分
const mm = format(dt.getMinutes());
//秒
const ss = format(dt.getSeconds());
return `${Y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零操作
function format(data) {
return data > 9 ? data : '0' + data;
}
//暴露对象
module.exports = { dataFormat };가방 설치
현재 터미널에입력
npm install moment
npm 包管理工具
install 安装 可简写成 i
moment 包名称
下载包之后 可以在上面提到的网站内搜索moment 查看api文档学习使用方法,网站是英文的,也可以在csdn内进行搜索一般也可以找到教学文章。
实现代码
//导入包 const moment = require('moment'); //格式化事件 //单词要大写 const newdate = moment().format('YYYY-MM-DD HH:MM:SS'); console.log(newdate);
安装包后的相关文件
初次安装包完成后,在项目文件夹下会多三个文件,一个叫做node_modules的文件夹和package-lock.json的配置文件另一个是package.json。
其中
node_modules文件夹用来存放所有已安装到项目中的包,require()导入第三方包时,就是从这个目录中查找并加载的包,
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字信息,版本号等。
注意:不需要修改两个文件中的任何东西,npm包会自动维护。
安装指定版本的包
默认情况下,使用npm i命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体的版本。
npm i moment @ 1.1.12
包的语义化版本规范
包的版本号是以‘点分十进制’形式进行定义的,总共有三位数字,例如:2.24.0
期中没一位数字所代表的含义如下
第一位数字:大版本
第二位数字:功能版本
第三位数字:bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
npm与包
包管理配置文件
npm规定,在项目跟目录中,必须提供一个叫做package.json的包管理配置文件,用来记录与项目有关的一些配置信息,例如:
- 项目的名称,版本号概述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 哪些包在开发和部署时都需要用到
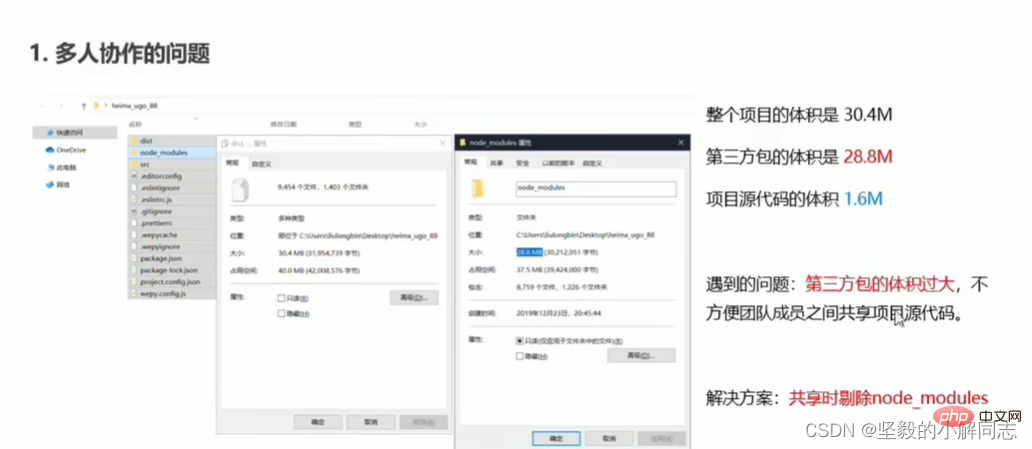
多人协作的问题

如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做package.json的配置文件,即可用来记录项目中安装了哪些包,从而方便剔除node_modules目录之后,在团队成员之间共享代码。
注意:今后在项目开发中,一定要把node_modules文件夹,添加到gitignore忽略文件中
快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件,在我们安装第三方包的时候 如果没有package.json也会自动生成一个(里面只有安装的包的信息)。
npm init -y
注意:上述命令只能在英文的目录下成功运行,所以需要保证项目文件所处的父级目录要是英文名。
建议 建立文件夹后 就执行此命令先创建一个package.son。
安装包的时候 会自动将相关信息写入package.json文件中。

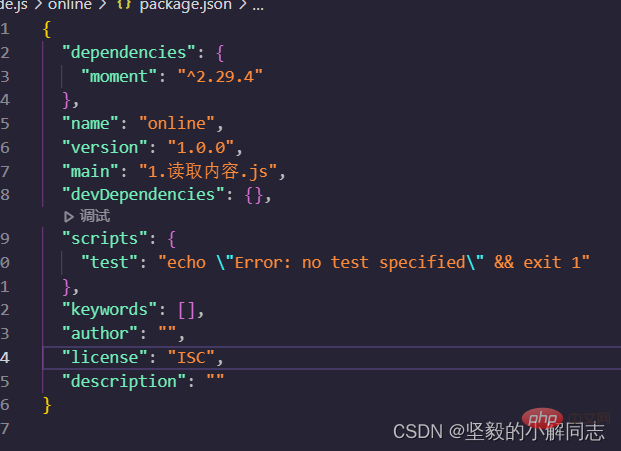
dependdencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm i命令安装了哪些包

一次性安装的所有的包
当我们拿到一个提出了node_modules的项目之后,启动项目会报错,提示没有所需要的包,苏一在启动项目之前。我们应该安装所有需要的包,package.jaon中记录的包,然后才能运行起来。
npm install
我们只需要执行这个命令,执行这个命令后,会读取package.json中所有以来的包,并下载。
卸载包
npm uninstall 包名
这个是不能简写的,卸载之后 也会将包名从 package.json文件中删除,
devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中,
如果某些包在开发和项目上线都需要用到,则建议把这些包记录到dependencies节点中。
npm install 包名 -D
只需要在结尾加个-D就可以将包安装在devDependencies中

解决下包速度慢问题
为什么下包速度慢
在使用npm下包的时候,默认从国外的https://registry.npmjs.org/服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度回很慢。
淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外服务器的包同步到国内的服务器,然后我们可以再从国内的服务器上下载包,这样就可以大大提高包的下载速度。
镜像:是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
切换npm的下包镜像源
查看当前下包的服务器地址
npm config get registry

切换淘宝服务器
npm config set registry=https://registry:npm:taobao.org/

nrm
为了更方便的切换下包的镜像包,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
npm i nrm -g
-g全局下载,
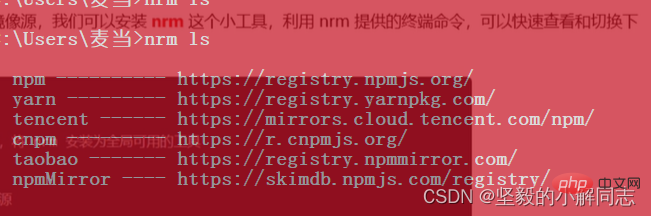
查看所有可用的镜像源
nrm ls

nrm use taobao
包的分类
项目包
那些被安装到项目的node_modules目录中的包,都是项目包。
项目包分为两类,分别是:
- 开发依赖包(被记录到devDependendes节点中的包,只在开发期间使用)
- 核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)
全局包
在执行npm install 命令时,如果提供-g参数,则会把包安装为全局包。
全局包安装包查看位置命令
npm config ls

注意: 只有工具性质的包 才有全局安装的必要性。
i5ting_toc
作为程序员,md文档的编写往往是必要的,md文档编写简易快捷,是不二的笔记语言。
这是一个可以把md文档转为html页面的小工具,这种工具性质的包 就是有必要全卷装的,便于我们日后使用。
安装
npm i i5ting_toc -g
使用
i5ting_toc -f 文件路径 -o
规范的包结构
在清楚了包的概念,以及如何下载和使用包之后,接下来我们深入了解一下包的内部结构
一个规范的包,它的组成结构,必须符合以下三点要求
包必须以单独的目录而存在
包的顶级目录下要必须包含package.json这个配置文件
package.json中必须包含name,version,main这三个属性,分别代表包的名字,版本号,包的入口。
开发属于自己的包
需要实现的功能
格式化日期
转义HTML中的特殊字符
还原HTML中的特殊字符
初始化包的基本结构
1、新建itheima-tools文件夹,作为包的根目录
2、在itheima-tools文件夹中,新建如下三个文件
- package.json 包管理配置文件
- index.js 包入口文件
- README.md 包的说明文档
初始化package.json
{
"name": "itheima-tools-xiepu",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间。转义功能",
"keywords": ["xiepu","tools","format"],
"license": "ISC"
}- name 制作的npm包的名称 之后导入包 搜索包 都是这个名字 这个名字不可重复 建议命名之前现在npm网站内搜索一下是否重名
- version 版本号
- main 主文件路径 到我们使用导入这个包的时候。就会自动执行这个js里面的内容
- description 这是对包的描述
- keywords 包的关键字 在网站内搜索时的关键字
- license 遵循的开源许可协议
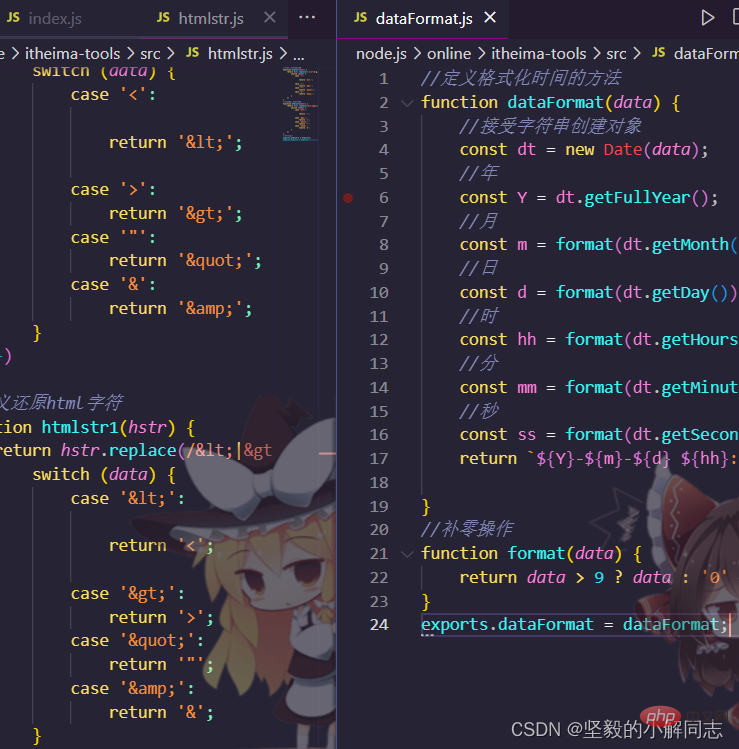
在index.js中定义格式化时间的方法
可以直接粘贴我们之前写的自定义包函数
//定义格式化时间的方法
function dataFormat(data) {
//接受字符串创建对象
const dt = new Date(data);
//年
const Y = dt.getFullYear();
//月
const m = format(dt.getMonth() + 1);
//日
const d = format(dt.getDay());
//时
const hh = format(dt.getHours());
//分
const mm = format(dt.getMinutes());
//秒
const ss = format(dt.getSeconds());
return `${Y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零操作
function format(data) {
return data > 9 ? data : '0' + data;
}
//暴露对象
exports.dataFormat = dataFormat;在index.js中定义转义html的方法
//定义转义字符函数
function htmlstr(hstr) {
return hstr.replace(/<|>|"|&/g, data => {
switch (data) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
//暴露对象
exports.htmlstr = htmlstr;在index.js中定义还原HTML的方法
function htmlstr1(hstr) {
return hstr.replace(/<|>|"|&/g, data => {
switch (data) {
case '<':
return '<';
case '>':
return '>';
case '"':
return '"';
case '&':
return '&';
}
})
}
//暴露对象
exports.htmlstr1 = htmlstr1;将不同的功能进行模块化拆分
将格式化时间的功能,拆分到src dataFormat.js中
将处理html字符串的功能,拆分到src htmlstr.js中
在index.js中,导入两个模块,得到需要向外共享的方法
在index.js中,使用module.exports把对应的方法共享出去
将格式化时间,和字符串转义各自分别放到独立的js中(创立一个src文件夹),并进行暴露。

然后在主页index.js中,进行导入和曝光。
const htmlstr = require('./src/htmlstr');
const dataFormat = require('./src/dataFormat');
module.exports = {
htmlstr,
dataFormat
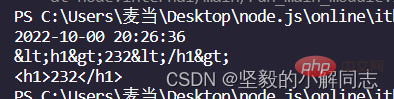
}调用测试
const itheima = require('../itheima-tools'); console.log(itheima.dataFormat.dataFormat(new Date())); const str = '<h1>232</h1>'; console.log(itheima.htmlstr.htmlstr(str)); console.log(itheima.htmlstr.htmlstr1(str));

详细说一下这里,我们首先调用的index.js这个模块,可以看到导入只写了文件夹没写index.js,这种写法同样也可以导入index.js,它会去寻找package.json里的main属性,所以会导入index.js,导入index.js之后,我们又从index.js中导入了另外两个转义和格式化时间模块,所以在使用属性时
是这样一个过程 itheima这个模块里的htmlstr模块里的htmlstr属性。
那么可不可以不写的那么复杂?
答案是可以的 我们只要在itheima这个模块里 直接曝光出所有属性就好,这里我们可以在itheima模块中使用es6的展开属性...直接将相关内容曝光在对象内。
index.js
const htmlstr = require('./src/htmlstr');
const dataFormat = require('./src/dataFormat');
module.exports = {
...htmlstr,
...dataFormat
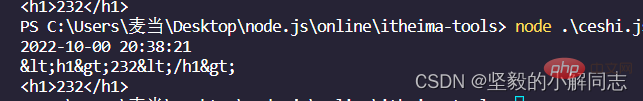
}ceshi.js
const itheima = require('../itheima-tools'); console.log(itheima.dataFormat(new Date())); const str = '<h1>232</h1>'; console.log(itheima.htmlstr(str)); console.log(itheima.htmlstr1(str));

编写包的说明文档
说明文档内容没有强制性要求,只要能清晰的包的作用,注意点写好就可以,书写内容大致有以下六点
安装方式
导入方式
格式化时间
转义html中的特殊字符
还原html中的特殊字符
开源协议
大家可以去学习一下markdown文档编写的语法 并不难
## 安装 " npm install itheima-tools-xiaoxie " ## 导入 " const name = require ('itheima-tools-xiaoxie') " ## 格式化时间 " console.log(itheima.dataFormat(new Date())); " ## 转义html字符 " const str = '<h1>232</h1>'; 这里输入内容 console.log(itheima.htmlstr(str)); " ## 还原html字符 " const str = '<h1>232</h1>'; 这里输入内容 console.log(itheima.htmlstr1(str)); " " 文件里 有ceshi.js文件 可以在里面进行测试 " ## 开源协议 " ISC "

发布包
注册npm账号
登录npm网站,点击 sign up按钮,进入注册用户界面
填写账户相关的信息,Full Name , Public Email, Username, Password
点击Create an Account按钮,注册账号
在终端登录npm账号
npm账号注册完成后,可以在终端中执行npm login命令,依次输入用户名,密码,邮箱后,即可登录成功。
注意:在登录npm包,发布包之前要将下载地址修改为npm官网地址,否则发布包会失败。
nrm use npm
登录
根据提示依次输入账号 密码 邮箱 验证码
会显示已登录 后面显示网站名称

可以看到 我们登录到了官网上面
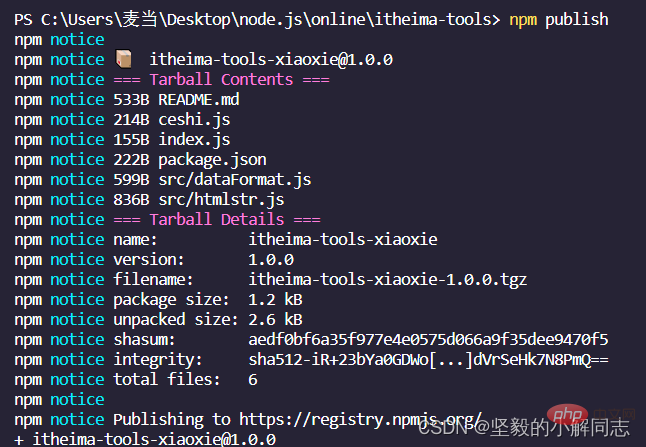
把包发布到npm上
将终端切换到 包的根目录 运行npm publish命令,就可以将包发不到npm上(注意 包不可以重名)

发布成功
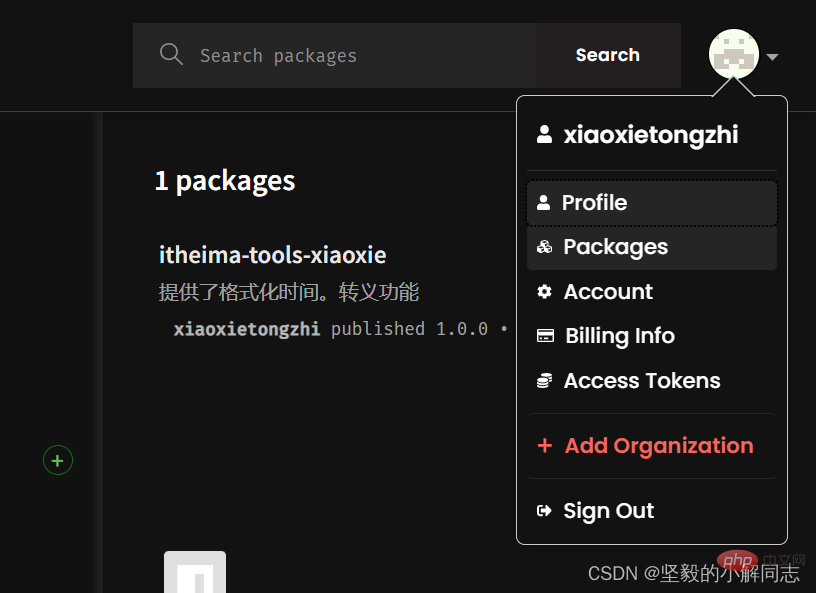
打开网站 将账号登入 鼠标移动到头像 点击packages 就可以看到我们发布的内容

删除已发布的包
运行 这个命令就可以将npm上面的包删除掉
npm unpublish 包名--force
注意:通过此命令只可以删除发布72小时内的包
删除的包 24小时内不可以重复发布
更多node相关知识,请访问:nodejs 教程!
위 내용은 한 기사에서는 Node.js의 npm과 패키지를 자세히 설명합니다. [Wanzi Tutorial]의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs가 프런트엔드를 작성할 수 있나요?
Apr 21, 2024 am 05:00 AM
nodejs가 프런트엔드를 작성할 수 있나요?
Apr 21, 2024 am 05:00 AM
예, Node.js는 프런트엔드 개발에 사용될 수 있으며 주요 장점은 고성능, 풍부한 생태계, 플랫폼 간 호환성입니다. 고려해야 할 사항은 학습 곡선, 도구 지원 및 소규모 커뮤니티 규모입니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.






